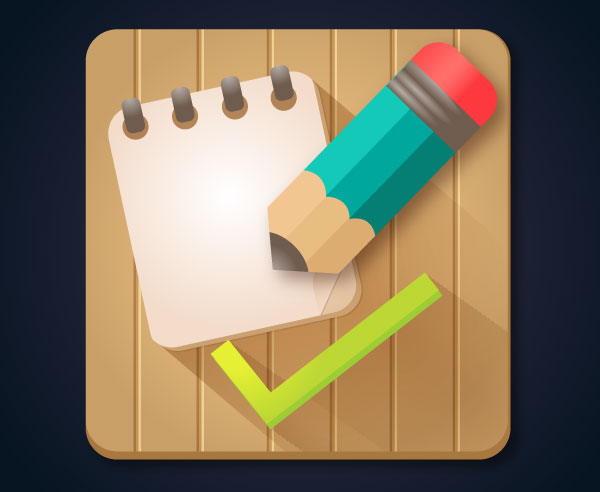
В этом уроке мы создадим забавную иконку для списка дел или органайзера, готовую для использования на рабочем столе. Будем применять градиенты, сочетания света и немного перспективы.

1.Создание основы
Шаг 1
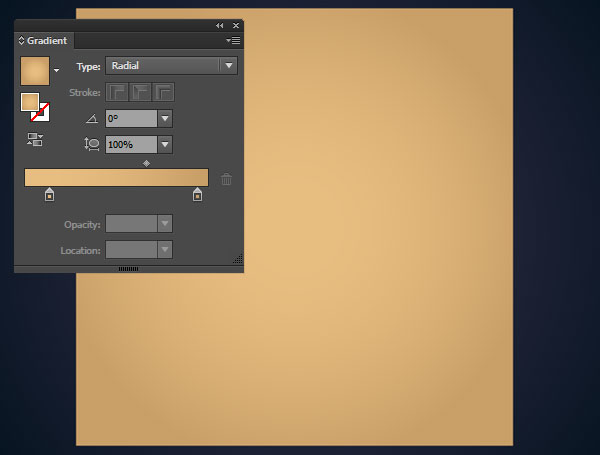
Начните с рисования квадрата (инструмент Прямоугольник (М)). В панели градиента установите радиальный градиент от коричневого (#e3c184) до темно-коричневого (#c9a068).
Шаг 2
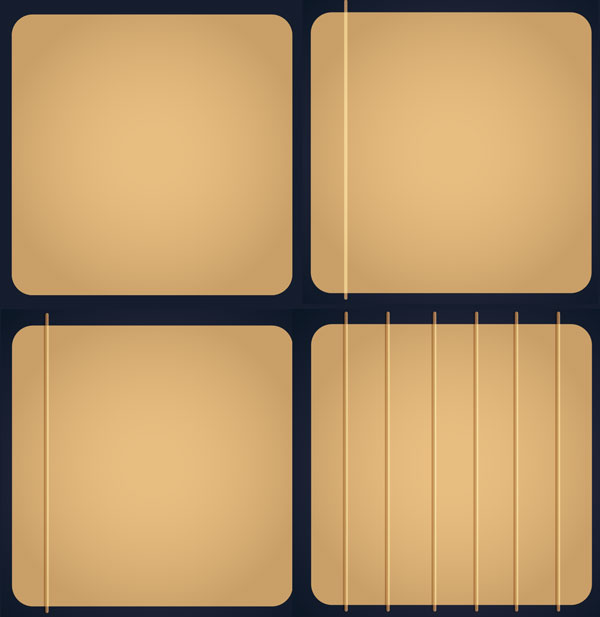
Используйте инструмент «Прямое выделение», чтобы скруглить углы квадрата (нажмите на жирную точку не совсем в самом углу и оттащите ее к центру квадрата, зажав ЛКМ).
Затем, используя инструмент «Отрезок линии»(J), нарисуйте вертикальную линию шириной 1-2 pt коричневым цветом. На панели прозрачности установите режим наложения на «Расс. Свет». Нарисуйте вторую линию, темнее прошлой, слегка перекрывающую ее. Установите режим наложения на «Умножение». Сгруппируйте две линии.
Скопируйте сгруппированные линии 5 раз и распределите их на квадрате-основе.
2.Создание вашего блокнота
Шаг 1
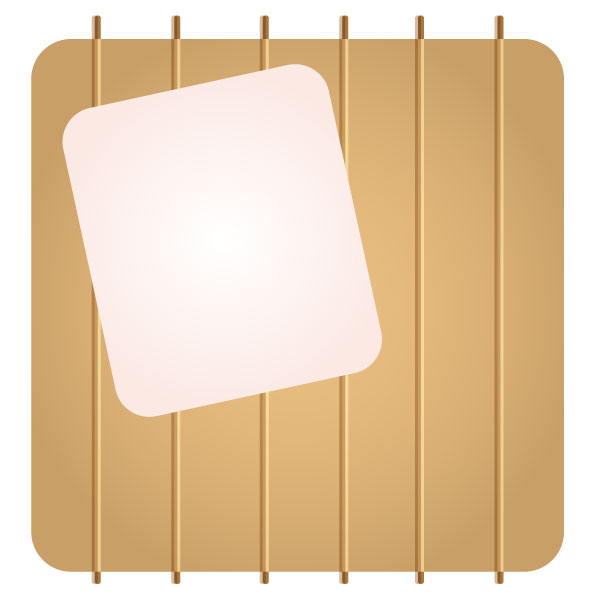
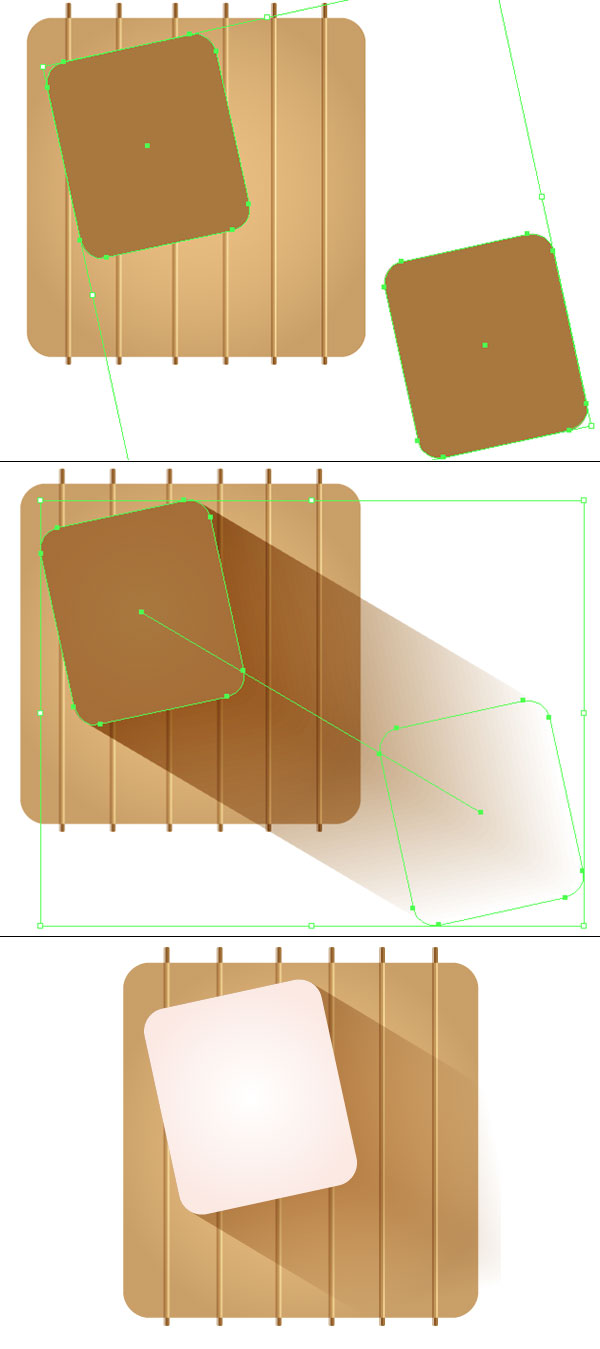
Нарисуйте скругленный прямоугольник, поверните его на 15 градусов (инструментом поворота (R)). Установите радиальный градиент от белого (#ffffff) до светло-бежевого (#f3dcca).
Шаг 2
Скопируйте блокнот дважды. Установите копиям коричневый цвет (#a8783f). Совместите одну из копий с изначальной фигурой, а другую копию разместите ниже и правее.
Уменьшите непрозрачность правой копии до 0% на панели прозрачности. Выделите обе копии и, используя инструмент «Переход», установите переход в 50 шагов (или какое-либо другое кол-во, которое даст вам гладкий переход).
Разместите эту группу ниже блокнота на панели слоев.
Шаг 3
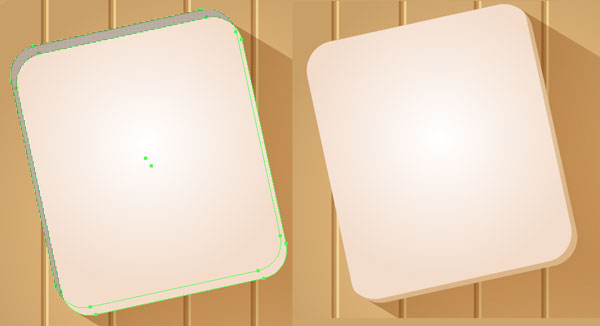
Скопируйте блокнот. Перекройте немного левый угол фигуры. Выделите обе формы и инструментом «Создание фигур» выделите пересекающуюся часть. Удалите эту лишнюю фигуру. Заполните заднюю часть цветом #dbb588, чтобы создать объем.
Шаг 4
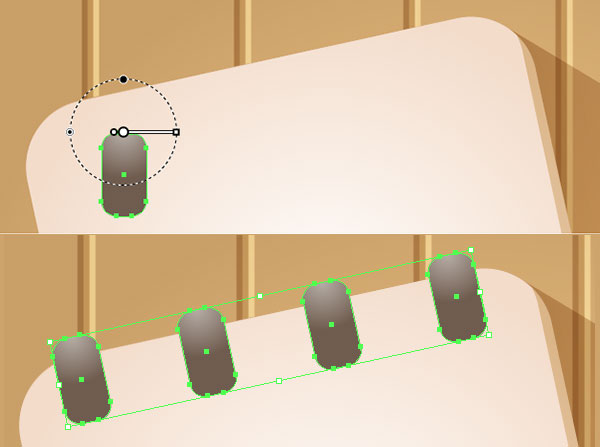
Для спирали блокнота нарисуйте маленький прямоугольник со скругленными углами (используя инструмент «Прямоугольник» или «Прямоугольник со скругленными краями»). Установите радиальный градиент от серого (#b6ada6) до темно-серого (#6f5c4f). Используя инструмент градиента, передвиньте радиуса градиента к вершине фигуры.
Скопируйте и разместите еще 3 прямоугольника на одной линии. Поверните их на 15 градусов. Фигуры расположите наверху блокнота. Нарисуйте темно-коричневые круги с инструментом эллипса для дырочек в страницах блокнота. Расположите их под спиралью.
Шаг 5
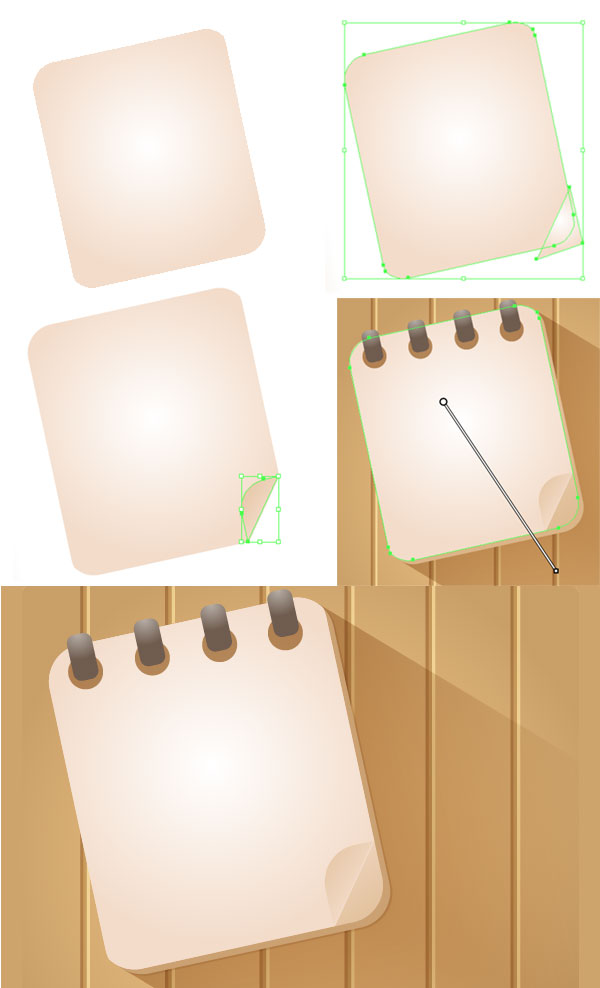
Для загнутого угла страницы скопируйте саму страницу. Используя карандаш, нарисуйте маленький треугольник в нижнем правом углу странички.
Используя «Создание фигур» разделите 3 фигуры. Удалите крайнюю справа.
Поверните скругленный треугольник так, чтобы его край совпадал с линией сгиба. Установите линейный градиент от светло-бежевого до белого (такой же, как и у страницы).

3.Создание карандаша
Шаг 1
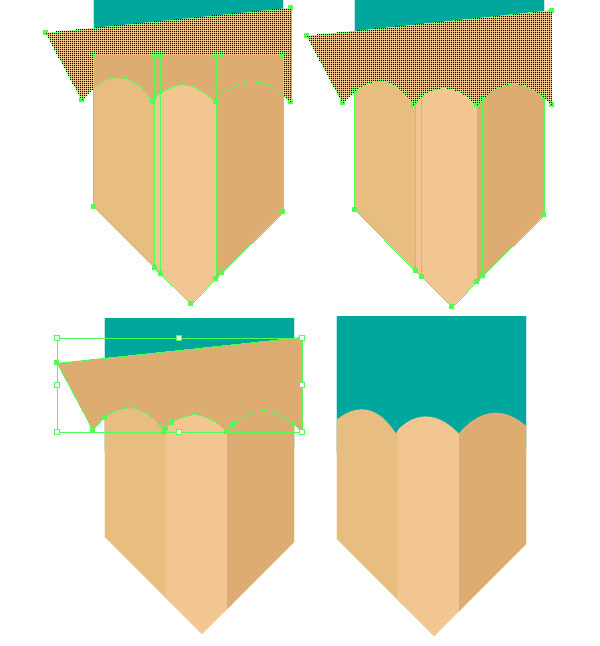
Нарисуйте вертикальный прямоугольник бирюзовым цветотм (#00a79d). Нарисуйте два треугольника, карандашом или многоугольником, которые встречаются друг с другом и пересекают прямоугольник. Затем, используя инструмент «Создания фигур», удалите треугольники из прямоугольника. У вас останется что-то похоже на это:
Шаг 2
Нарисуйте три пересекающиеся фигуры в нижней трети карандаша. Сделайте так, чтобы цвета шли от среднего до темного коричневого – это будет эффектом освещения. Чтобы сделать зубчатый край, я нарисовала карандашом пересекающую весь прямоугольник фигуру и, снова используя инструмент создания фигур, вырезала ее из других.
Шаг 3
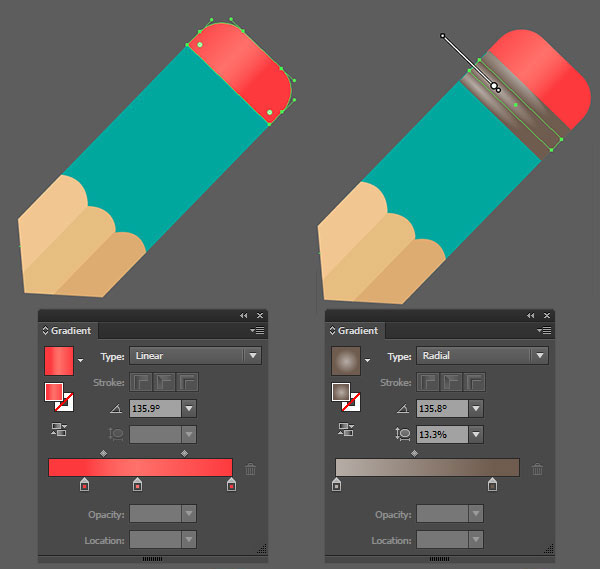
В качестве резинки добавьте маленький прямоугольник на конце карандаша. Выделив оба угла (инструментом «Прямое выделение»), вы можете оттрегулировать величину скругления углов. Добавьте линейный градиент к фигуре резинки, состоящий из трех отттенков красного: средний (#fd393e), светлый(#ff706a) и темный(#fd393e).
Нарисуйте три прямоугольника для металлического держаттеля резинки. Заполните их радиальным градиентом, как для спирали блокнота. Сместите градиент к верхнему левому углу.
Шаг 4
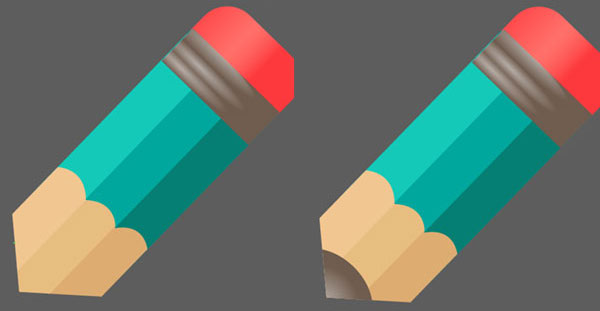
Нарисуйте три прямоугольника, которые обозначат грани карандаша. Убедитесь, что они совпадают с ранее нарисованными выступами. Я добавила светло-(#14c9b8) и темно-зеленый(#057f73), чтобы сохранить освещение.
Нарисуйте круг, перекрывающий кончик карандаша. Используйте тот же градиент, что и для спирали блокнота. Удалите ненужную часть круга, которая не является грифелем карандаша, используя «Создание фигур».
Шаг 5
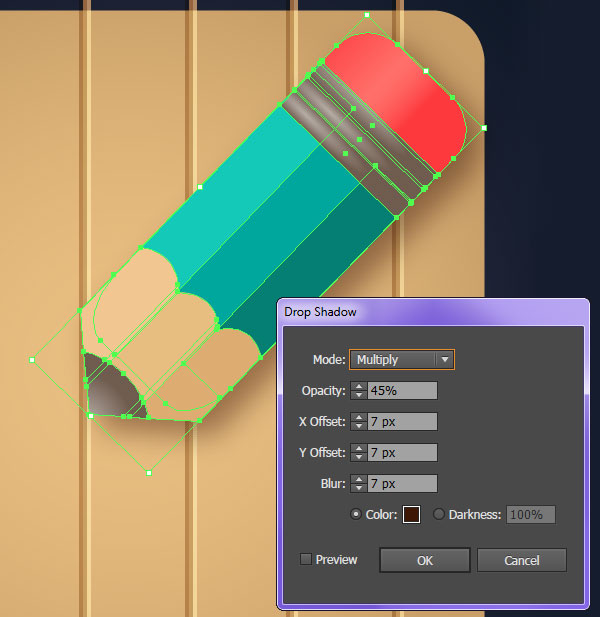
Сгруппируйте весь карандаш, поместите его на нашей иконке, поверните, если надо. Перейдите к Эффект – Стилизация – Тень и установите следующие параметры:
Режим: Умножение
Прозрачность: 45%
Смещение по х: 7рх
Смещение по у: 7рх
Размытие: 7 рх
Цвет: коричневый (#3f1706)
4.Завершение работы
Шаг 1
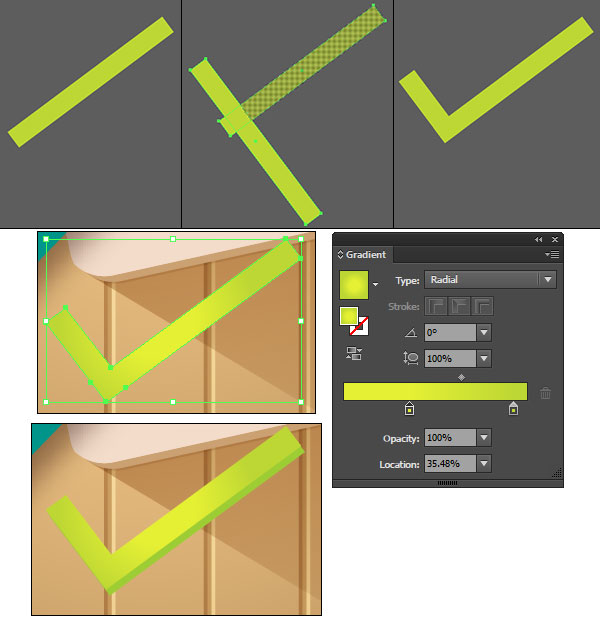
Галочка – простейший элемент иконки. Нарисуйте узкий прямоугольник и поверните его на 45 градусов. Скопируйте, вставьте прямоугольник и поверните его на 90 градусов. Сделайте так, чтобы фигуры пересекались и удалите ненужные части «Создланием фигур». Объедините полученную галочку. Установите радиальный градиент от светло-зеленого(#e5f034) до зеленого(#bdd734). Скопируйтте галочку и поместите копию немного ниже оригинала, слегка правее. Установите цвет копии на #9dcd34.
Сгруппируйте обе фигуры и создайте такую же тень, которую мы делали для блокнота в начале.
Шаг 2
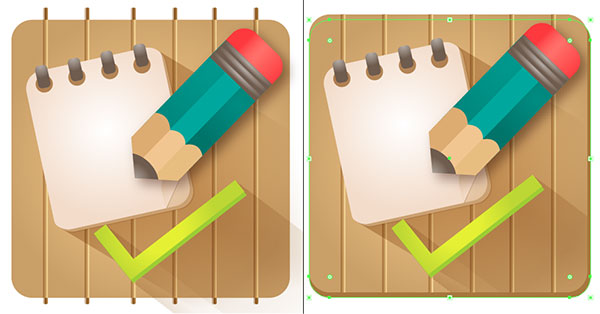
Убедитесь в том, что тени лежат в одном направлении. Сгруппируйте вашу иконку. Выделите скругленный прямоугольник, созданный в самом начале урока, скопируйте его и поместитте немного ниже оригинала. Объединитте обе фигуры. Выделите копию и вашу иконку и создайтте обтравочную маску (Сtrl+7).
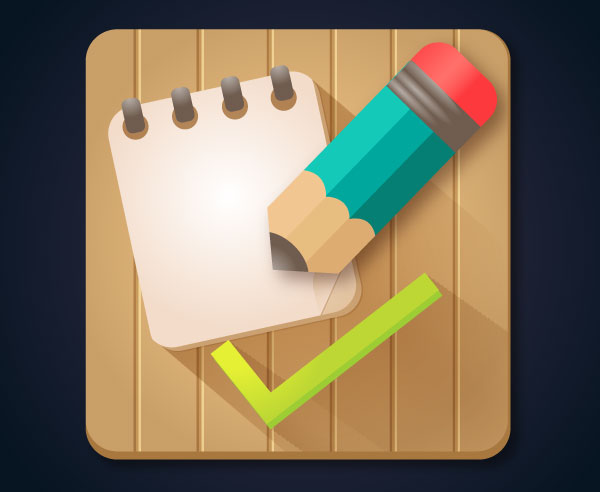
Великолепная работа!
С этим мы закончили. Добавьте простенький фон или оставьте так для использования на рабочем столе.
А что еще вы можете сделать, используя только базовые формы?