Pen Tool – это своего рода икона для создания векторной иллюстрации и его часто используют в качестве символа для того, чтобы показать векторную программу или элемент. Тем не менее, как известно, его трудно освоить и этот факт может стать серьезным препятствием для тех, кто пытается освоить векторную графику. Наверное поэтому наше руководство по использованию Pen Tool одно из самых популярных среди векторных уроков!
Pen Tool имеет множество функций, но использовать бегущий ползунок очень трудно, для некоторых именно это становится проблемой. Когда я сама изучала Adobe Illustrator, это было настоящим бедствием! Я желаю вам побольше терпения и рекомендую не останавливаться и продвигать свои умения в использовании Pen Tool. Ну а для тех, кто хочет расслабиться и получать удовольствие от создания артов уже в начале, есть другой способ.
При создании вектора для курса Tuts+, я наткнулась на хак в использовании Pen Tool: создайте линию «от точки до точки», а затем воспользуйтесь функцией Live Corners, чтобы получить гладкие кривые и избежать использования ползунка вручную.
LiveCornersдоступны в Adobe Illustrator CC, так что если у вас предыдущие версии программы Adobe Illustrator, то вы не сможете использовать этот просто прием в рисовании. Позвольте мне показать вам как использовать этот хак при создании плавных кривых.
1. Создание замкнутых кривых (ClosedPath)
Шаг 1
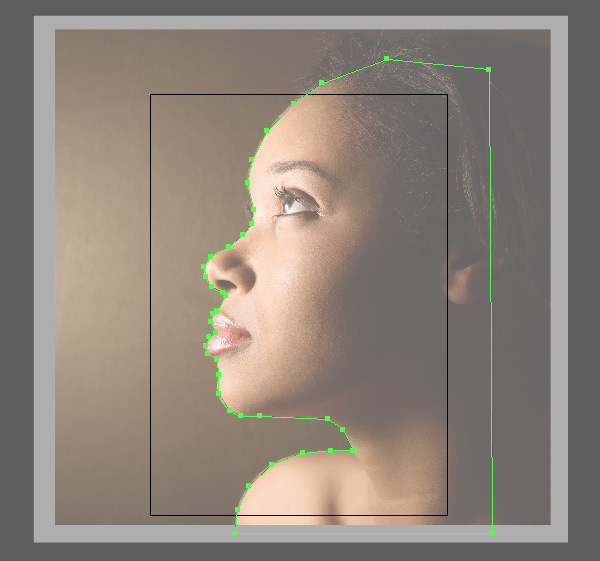
Я собираюсь использовать стоковое изображение, чтобы сделать трассировку по линии формы лица, чтобы продемонстрировать вам мой лайфхак.
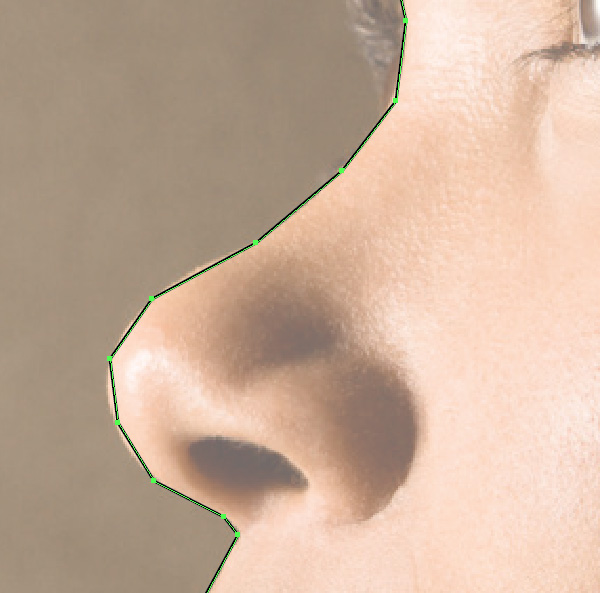
Используйте Pen Tool (P), чтобы создать линию «от точки до точки» вокруг лица. Когда я употребляю выражение «от точки до точки», я имею в виду отдельные клики из одной точки в другую, по всему контуру фигуры.

Когда закончите, у вас должна получиться замкнутая фигура по всему контуру лица.

Шаг 2
Выберите фигуру, которую вы только что нарисовали и кликните на Direct Selection Tool (A) на панели инструментов. Когда эта функция будет активирована, вы увидите, что по периметру всей фигуры появились маленькие круги. Это значит, что получившиеся углы можно подправить с помощью LiveCorners.

Шаг 3
Чтобы создать плавные кривые вместо нынешнего рисунка новогодней елочки, вы можете перетаскивать уголки нашей формы с помощью все того же Direct Selection Tool (A).
Перемещая один угол, вы автоматически будете перемещать все углы на такой же радиус. Так или иначе, такая автоматическая настройка может не совпадать с вашим виденьем рисунка и выглядеть не так гладко, как задумывалось. Вы также заметите, что на контур были добавлены новые точки – из-за образования дополнительных вспомогательных кривых линий.

Шаг 4
При все еще активированной функции Direct Selection Tool (A), вы можете кликнуть по любой отдельной точке…

… и перетянуть эту точку подальше от контура, что поможет вам создать идеальную округленную линию!

Я воспользовалась этим приемом по всей линии нашей формы и в итоге у меня получилась вот такая плавная форма! И все благодаря нашей обводке «от точки до точки» и Live Corners!

2. Создание открытых кривых (OpenPath)
Шаг 1
Также этот прием работает не только для замкнутых линий, но и для открытых!
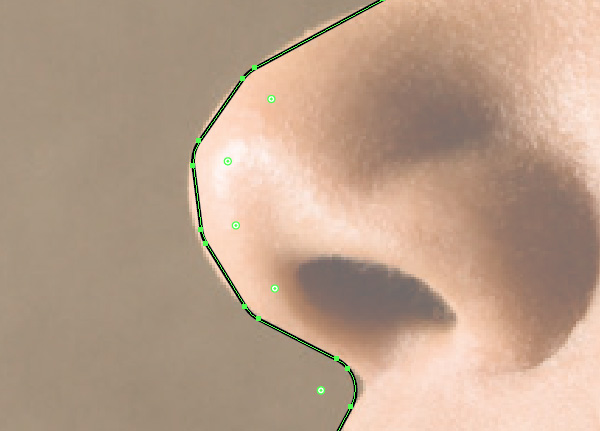
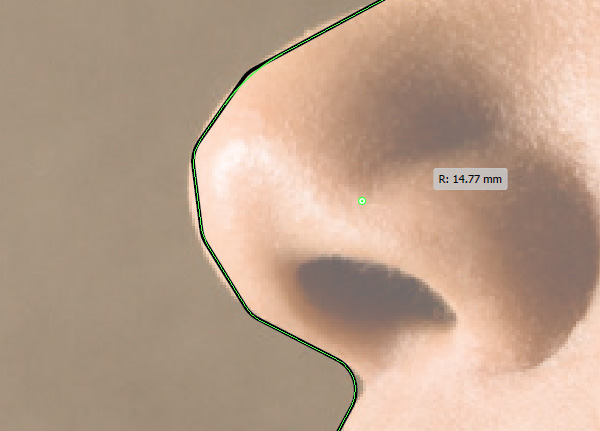
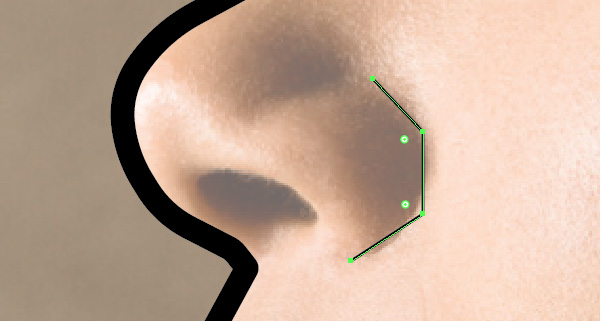
Я приблизила наш рисунок и сфокусировалась на ноздре, чтобы показать вам как этот процесс работает на открытых линиях. Итак, для начала снова создайте линию «от точки до точки» с помощью Pen Tool (P), а затем выберите Direct Selection Tool (A), чтобы увидеть уже знакомые нам иконки Live Corners.

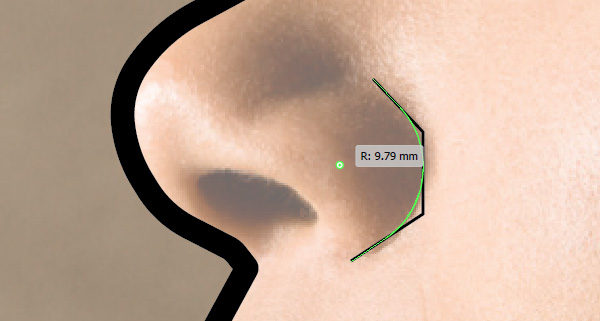
Шаг 2
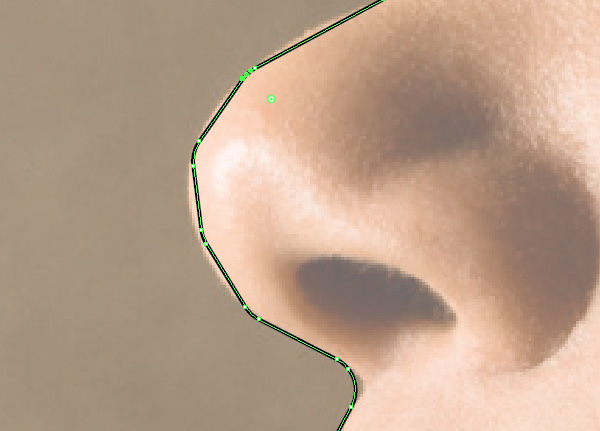
Перетяните точки с помощью вышеописанной техники и создайте идеально ровную кривую!

Это очень просто!

Почему бы вам не попробовать?
Попробуйте повторить действия в этом уроке самостоятельно, всего лишь следуя по шагам этого лайфхака, и вы увидите сами, что красивые иллюстрации можно создавать не мучаясь с Pen Tool.
Те, кто использует обычно ползунки при работе с вектором, могут убедиться, что новый хак действительно позволяет быстрее нарисовать аккуратный рисунок и при этом не потратить много времени страдая над технической частью.
Как и многое в нашей жизни, этот хак не сразу приживется в вашей ежедневной работе и лишь через некоторое время вы привыкните к такой технике и, может быть, это поможет вам создать много новых прекрасных работ в Adobe Illustrator.
Если у вас тоже есть какие-то хаки по созданию вектора в Adobe Illustrator, делитесь ими в комментариях!