Если Вы рисуете пиксель-иллюстрацию города, или же просто хотите создать простой пиксель-арт, то кафе или ресторан будут хорошим дополнением к рисунку.

Эта статья – часть цикла о пиксель-артах.
Для начала нарисуем простой маленький домик, добавив некоторые особенности, чтобы он стал похож на кафе.
Что нам нужно для рисунка:
- Пропорциональный пиксель-арт персонаж
- Домик из пикселей
- На выбор, некоторые части здания, также из пикселей
1. Выбираем размеры здания
Давайте решим, какого размера нужно нарисовать дом.
Шаг 1
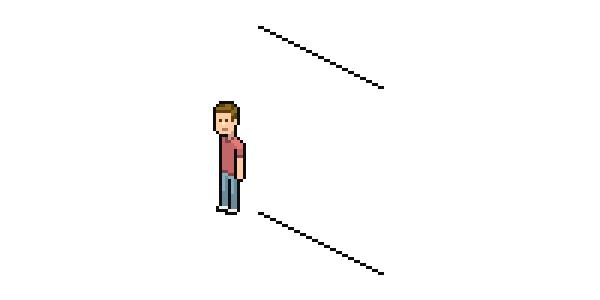
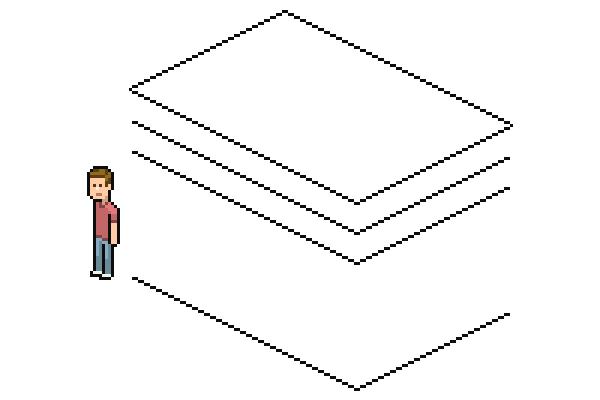
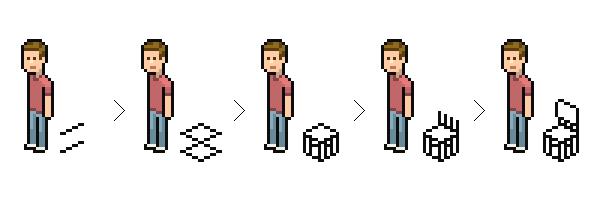
Лучше всего рисовать придать высоту зданию относительно размеров нашего персонажа. Получиться должно, приблизительно, так:

Шаг 2
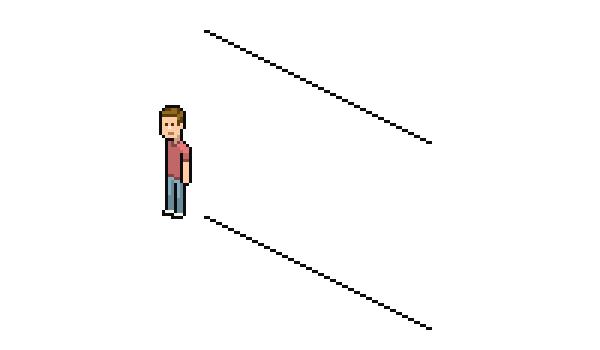
Ширина фасада. Эти размеры мы можем подобрать позже при желании.

Шаг 3
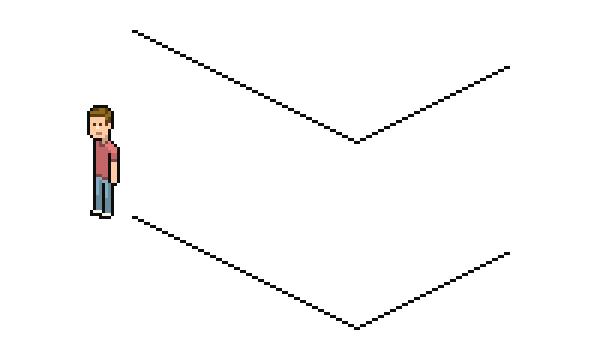
Здесь мы будем прорабатывать глубину здания. Она будет совсем небольшой.

Шаг 4
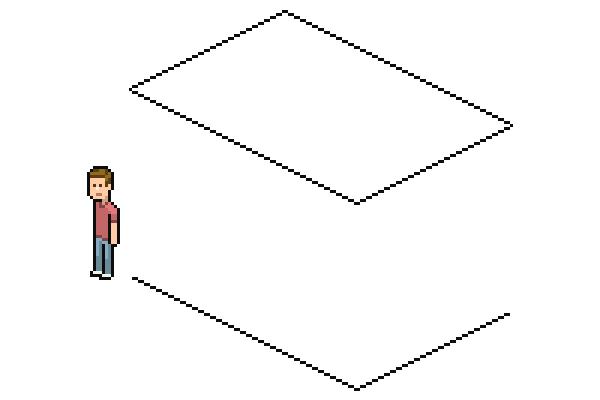
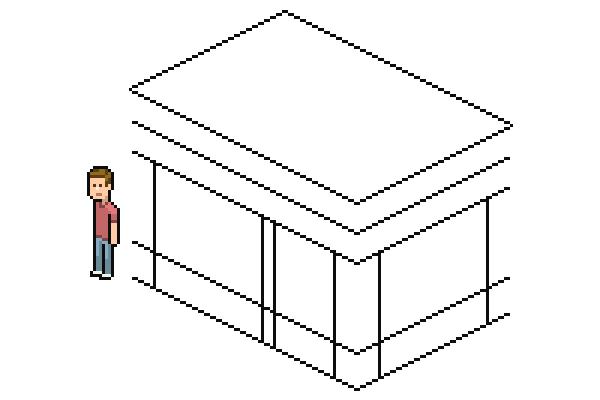
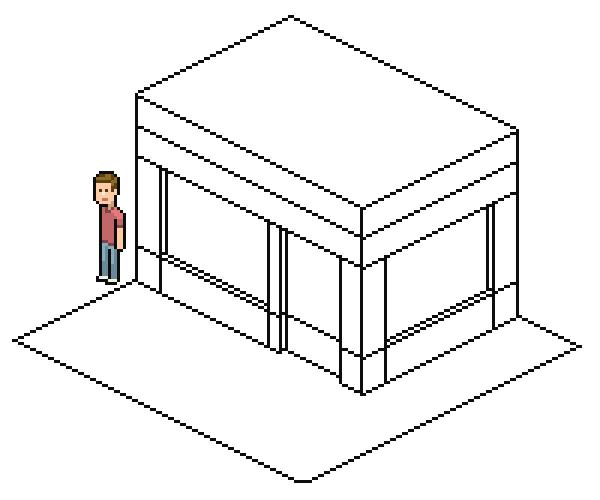
Теперь добавим сверху линии. Потом мы нарисуем крышу. Линии будут в виде буквы L, повернутой на 180 градусов. Обозначим их точками над другими линиями, а затем дорисуем точки на углах, чтобы получился замкнутый прямоугольник.

Шаг 5
А вот эти дополнительные линии пригодятся нам в двух случаях: на самой верхушке мы поместим вывеску, а нижние — будут верхними краями для окон и дверей.

Шаг 6
Теперь мы нарисуем вертикальные линии по бокам дверей и окон. Я сделал оба окна одинаковой ширины и оставил немного места между окнами, дверьми и углами. Позже мы добавим туда немного декораций.

Шаг 7
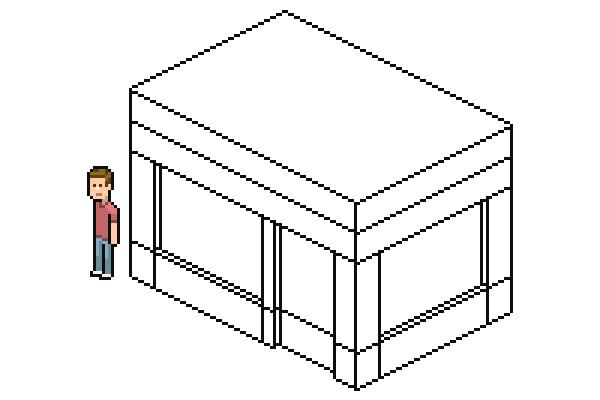
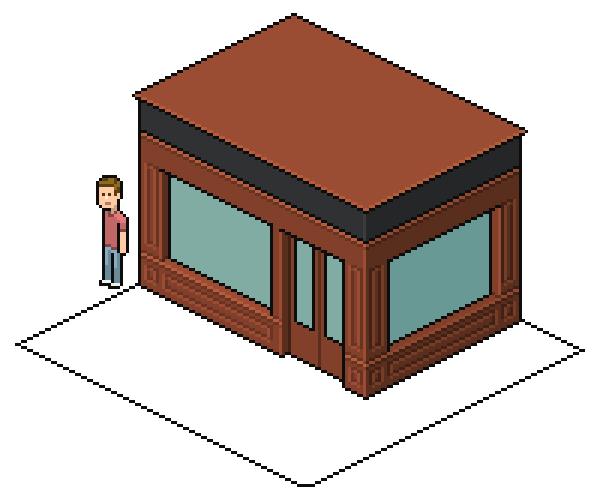
Теперь нужно сделать так, чтобы у дверей и окон была «глубина». Для этого они будут отступать назад на два пиксела и в то же время подниматься вверх на один.
Нужно выделить и слегка «подтолкнуть» их, нажимая правый Alt. Можно также использовать стрелки на клавиатуре: обычно проще, так как все получается более аккуратно.

Шаг 8
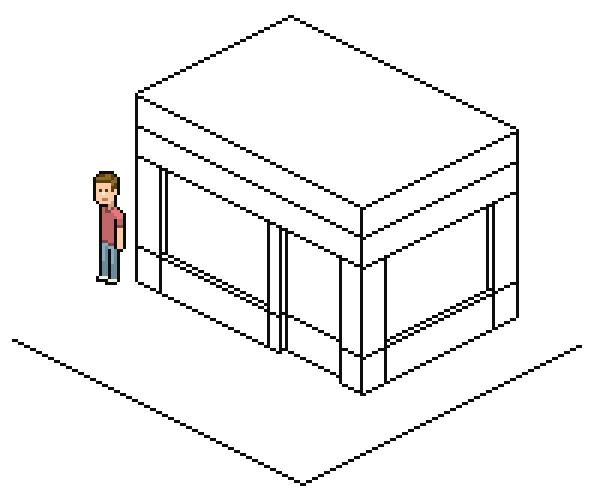
Наше кафе хорошо смотрится под углом, а теперь нужно добавить текстуру пола. Так давайте приступим!
Добавим пару линий. С одной стороны кажется, что места только, чтобы люди могли только ходить по нему, как по тротуару, однако на переднем фоне будет достаточно места для нескольких живописных столов.

Шаг 9
Обводим место для пола.
Я нарисовал передний угол немного круглым, потому что ведь обычно углы тротуара закругленные. В реальности они более круглые, чем на рисунке, но, думаю – такой формы достаточно, чтобы передать образ без тщательной прорисовки.

2. Добавляем узоры и цвет
В данном уроке кафе полностью создана по моему дизайну. Верю, что всю изложенную здесь и в других статьях информацию вы используете, чтобы создать то, что вам хочется. Во время работы также советую вам проверять опорные изображения. Можно сложить вместе наброски на доску, прежде чем начать работу с графикой. Результаты работы в таком случае будут лучше, чем если бы вы последовали своему первому творческому порыву.
В любом случае, сейчас будем работать по-моему. Стиль будет винтажным. В нем, думаю, кофейня будет хорошо смотреться
Шаг 1
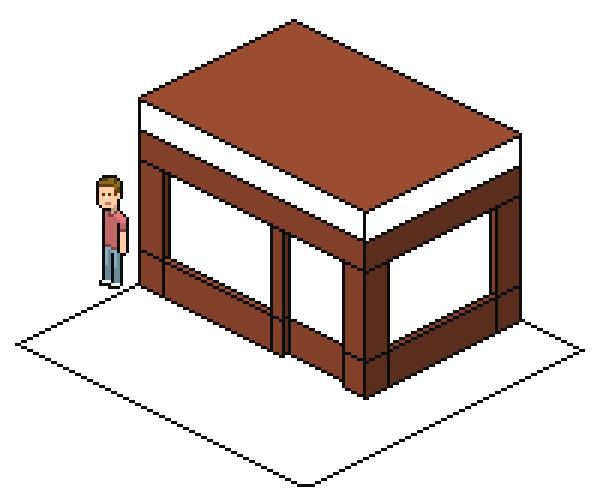
Давайте нарисуем поверхность нашего здания. Обычно, самая светлая часть сверху, слева – средний окрас, и темнее – по правую сторону, яркость тени должна увеличиваться на 15%
Цвет должен быть с шоколадным оттенком, чтобы было похоже на дерево, или по крайней мере был коричневый цвет.

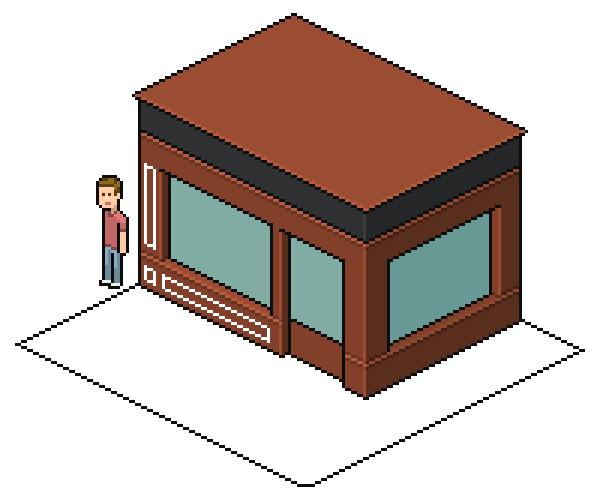
Шаг 2
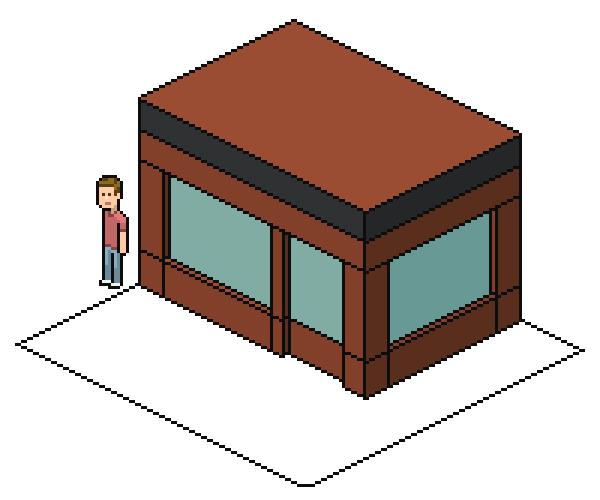
Продолжаем добавлять цвета. Сейчас мы закрасим стекла и область вывески, они будут темно-серыми, почти черными, так же раскрашиваем их вокруг по сторонам.

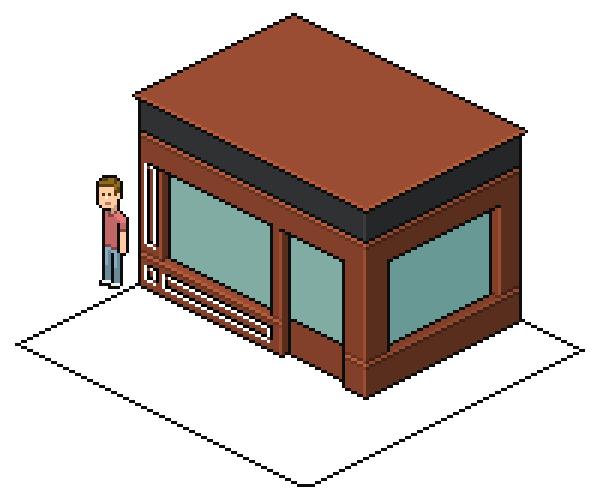
Шаг 3
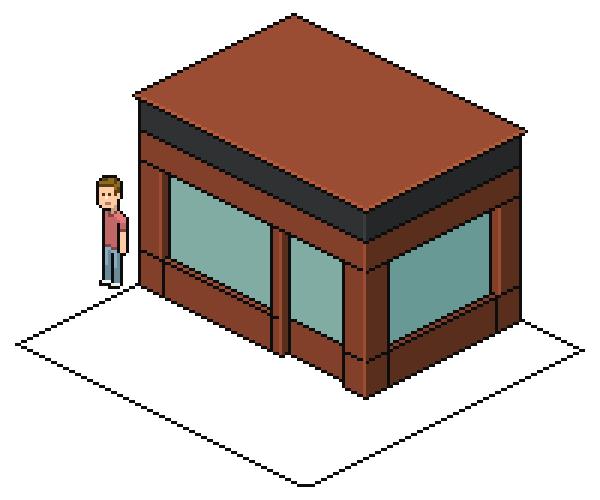
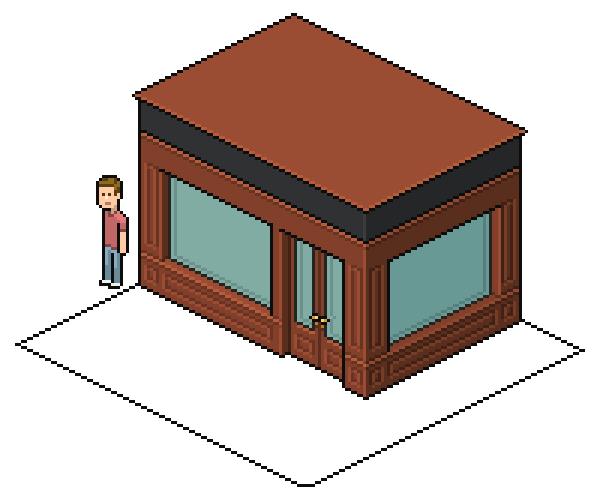
Чтобы кафе не представляло из себя сплошной куб, добавим детали. Сделаем прямоугольник для крыши, немного больше по размерам, чтобы углы немного выступали вперед.
Затем осветлим верхние углы. Применим этот эффект только к крыше и к вертикальным углам здания

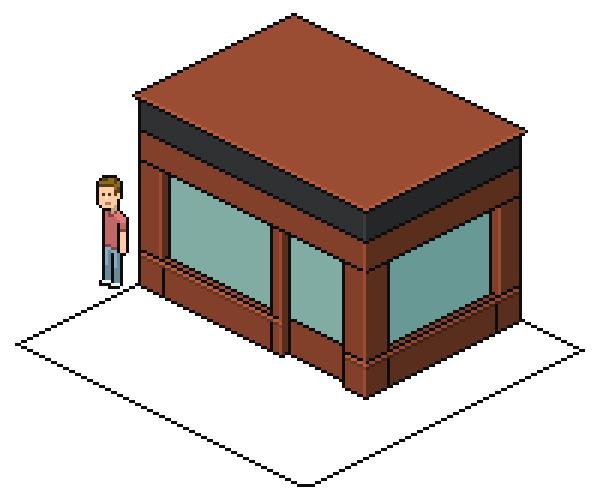
Шаг 4
Убираем темные линии вслед за осветлением

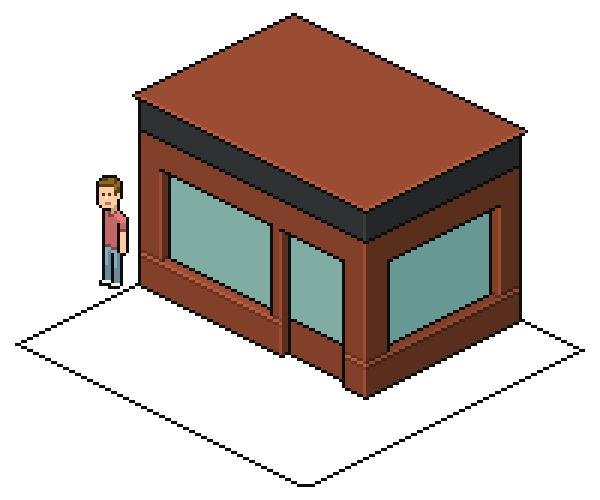
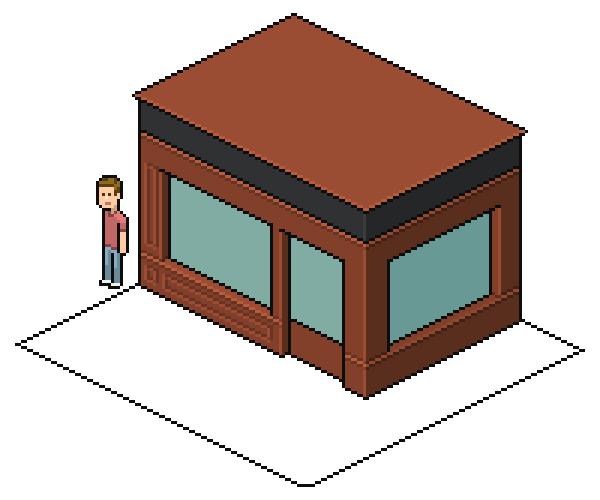
Шаг 5
Для верхних углов перед оконной рамой нарисуем светлую горизонтальную линию, это будет особенность стиля. Линии будут немного контрастными: на 20% светлее, чем вся стена.
Чтобы выделить светлую линию, снизу проводим еще одну, с более темным оттенком. Так стены будут похожи на деревянные.

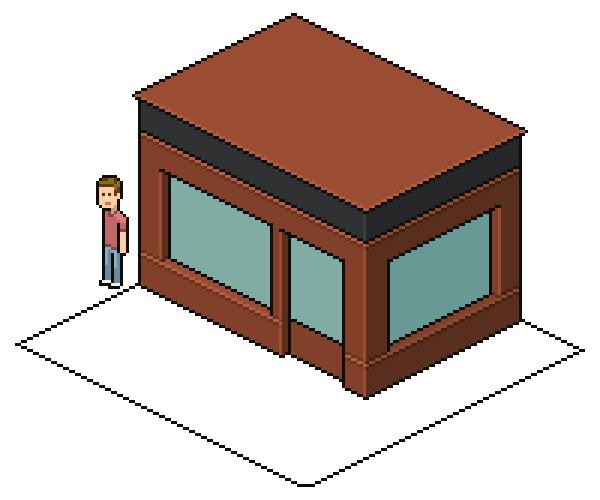
Шаг 6
Поверх светлых линий нарисуем линии с оттенком более темным, чем стена.
Затем удалим остальные направляющие линии. Закончим с этим.

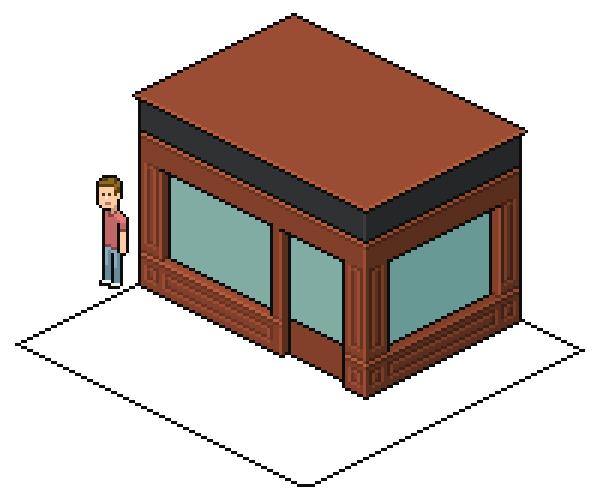
Шаг 7
Нарисуем светлую линию прямо под тем местом, где будет вывеска. Затем проведем рядом другую — темную.

Шаг 8
Украсим стену узорами из прямоугольников. Для этого создадим еще один слой. Прямоугольники у нас будут светлыми.

Шаг 9
Чтобы добиться рельефного эффекта, можно копировать те же прямоугольники, затем вставлять их на картинку и делать их темнее, затем сместить в сторону на 1 пиксель.

Шаг 10
Затем разукрасим их. Цвета можно придать менее контрастные Цвет ярче основного на 10%.

Шаг 11
Скопируем эти прямоугольники на другие углы и стену. Конечно, те, что будут справа, темнее.

Шаг 12
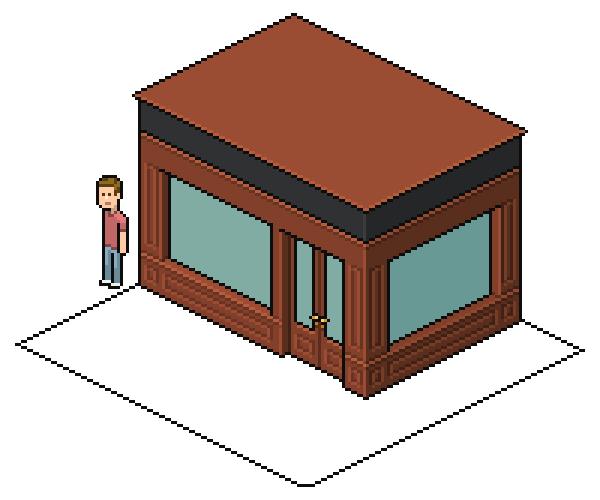
Теперь рисуем двери.
Они будут двойными, поэтому проведем вертикальную линию посередине. Можно измерить дверь инструментом Выделение (Selection tool), чтобы вычислить ширину и разделить ее затем пополам. Так мы будем знать, какое расстояние нужно между видимой стороной двери и линией в центре.
Пространство вокруг стекла нам нужно еще раз обвести коричневым цветом, чтобы получилась рама.
Я рекомендую делать эти линии менее контрастными, несмотря на то, что нужно передать разные тона. Так, линии по центру дверей, по их углам темно-коричневые, хотя в остальных контурах они полностью черные.

Шаг 13
Добавим нашим дверям стиль, чтобы они выглядели гармонично. Вставим рельефные прямоугольники, и небольшой блик света внизу стекла.

Шаг 14
Теперь приделаем к двери ручки. Они должны быть на одном уровне с локтями нашего человечка.
В месте, где затем будет ручка, нарисуем сначала ее заднюю часть.

Шаг 15
Завершаем оформлять дверные ручки. Из-за небольшого размера, деталей мы не прорисовываем тщательно. Форма будет круглой. В золотистом цвете они выглядят хорошо.

Шаг 16
Эффект, который я применил для стекла, больше похож на легкое отражение оконных рам (его видно, когда смотрят в окно с улицы). Думаю, это простой эффект. Достаточно эффективный и легкий, чтобы можно было применять его и в других иллюстрациях.
Сейчас самое время его применить для наших окон и дверей. Нам нужно лишь провести еще одну линию, темнее на один пиксель, чем линии на рамах.
Также я нарисовал угловые линии, в месте, где встречаются стекло и дерево, они чуть светлее черного. Оттенок ориентировочно, что-то среднее между цветом стекла и дерева.

Шаг 17
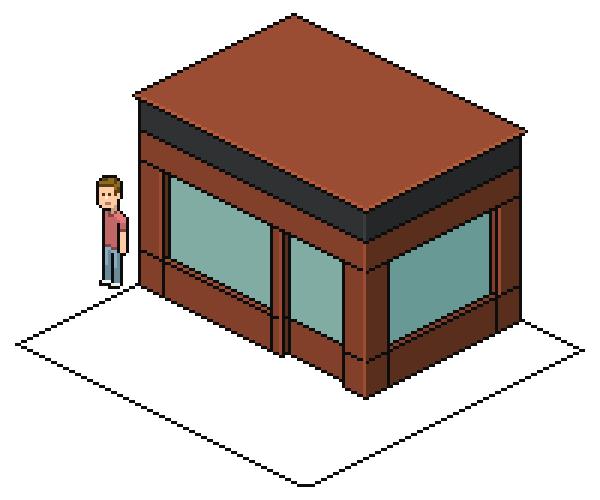
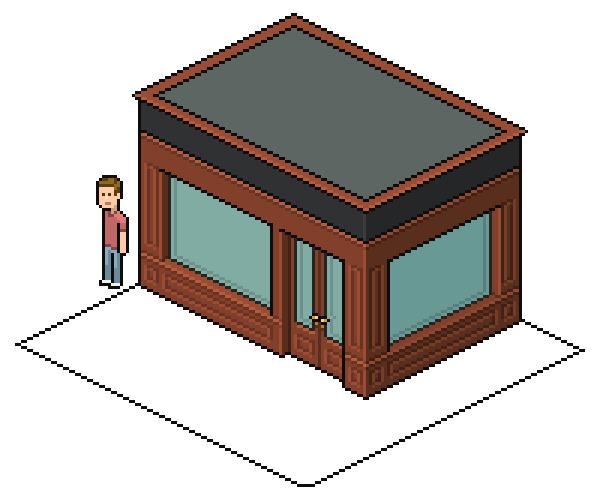
Сейчас мы добавим «материалы» для крыши. Это могут быть смола или гравий, ну или что-то другое. В любом случае, должен получиться цвет обычной крыши.

Шаг 18
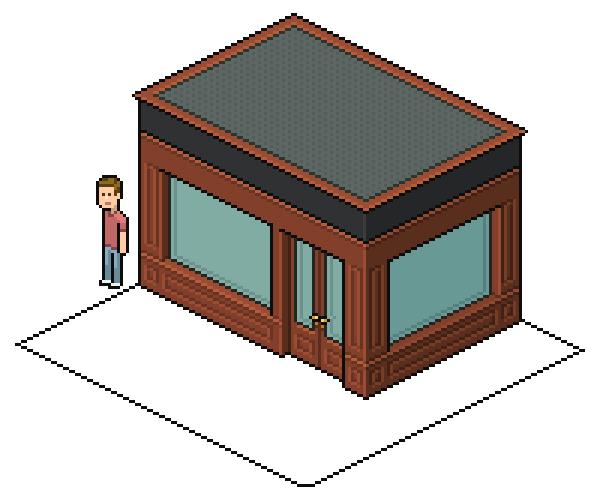
Смягчаем контуры крыши и добавляем небольшое осветление к паре линий наверху

Также можно добавить немного текстур, если хотите.
Наше кафе почти готово. Прекрасно. Но нам нужны еще кое-какие детали, чтобы здание не выглядело однообразно.
3. Добавляем более мелкие детали
Теперь мы добавим следующее: навесы, знак кофейни, текстуру пола и столы. Так что, у нас еще много работы.
Шаг 1
У нас есть передний навес, им накрыты окно и двери. Но нужно оставить один-два свободных пикселя по углам дома.
Создадим новый слой. На нем мы нарисуем верхнюю линию. У нас также будут куски ткани с круглыми углами, свисающими вниз как маленькие зубы. Также мы нарисуем боковую сторону навеса. С ее будут свисать 2 кусочка ткани (ширина навеса)
Размер диагональной линии 1:2. Он лучше всего подходит, чтобы избежать разрывов.

Шаг 2
Растянем навес, продублировав ткань по всей длине.

Шаг 3
Соединим все линии так, чтобы они были приблизительно равно удалены от края навеса и от угла дома. Для того, чтобы не срезать один из кусков ткани наполовину, я уменьшил всю кофейню на 2 пикселя (окна теперь немного меньше).

Шаг 4
Разукрасим навес. Тут подойдет зеленый цвет.

Шаг 5
Добавляем нужную тень, уменьшаем контраст для ткани. Это будет внизу

Шаг 6
Скопируем навес и повернем его горизонтально, изменим размер и сделаем его темнее.

Ну, а теперь приступим к надписи для вывески
Шаг 7
Будем сейчас делать очень маленькие буквы. Если необходимо, можно изменить их размер: так их будет легче читать. Но, думаю, сейчас они будут выглядеть хорошо именно маленькими. В любом случае, здание настолько маленькое, что вывеска не получится большой.
Эти три линии будут основой для букв, их можно написать в совершенно разных стилях.

Шаг 8
Название для кафе я подобрал оригинальное: «Coffeeshop». Если хотите назвать его по-другому, то пожалуйста!
В нашей надписи «Coffeeshop» есть семь особых букв, их нужно будет выделить. Поэтому наши базовые линии мы проведем здесь семь раз.

Шаг 9
Удалим несколько пикселей, затем добавим еще, и у нас получатся буквы, которые нам нужны. Запомните, из-за равностороннего вида, буквы должны смотреться под наклоном. В случае с округлыми буквами, лучше всего их не наклонять, потому что они утратят свой первоначальный вид и будут смотреться менее естественно.

Шаг 10
Теперь буквы можно скопировать, затем выровнять и закончить работу с надписью. Не забудьте оставить одинаковое расстояние между ними.

Шаг 11
Теперь мы добавим надпись к кафе. Сам знак будет желтым. Также я добавил чуть-чуть тени, чтобы получилось немного похоже на поп-арт.

Вывеска готова. Теперь приступим к полу
Шаг 12
Пол будем рисовать таким образом, чтобы он казался похожим на кирпичный. Я решил добавлять кирпичи в виде буквы L. Посмотрите, как их можно разместить на маленьком пространстве. Несколько раз нужно продублировать L, выйдет вот такой узор.

Шаг 13
Чтобы у нас получился узор, надо выбрать места, где плитка пола повторяется.
И вот у нас получается выделенный шаблон, залитый розовым цветом.
Половину пикселей на черных линиях я решил убрать, чтобы сделать пол менее контрастным, а затем цвет сделаем цвет на 5 процентов темнее, чем у розового кирпича.
Теперь получившийся у нас прямоугольник можно выделить и применить РЕДАКТИРОВАНИЕ > ОПРЕДЕЛИТЬ УЗОР (Edit – DefinePattern) и мы увидим нужный нам узор для инструмента ЗАЛИВКА (FILLTOOL).

Шаг 14
Можно просто продублировать узор нужное количество раз, чтобы заполнить нужную нам область. Я не стал этого делать, поскольку хотел, чтобы края и линии, которые уже есть, выглядели ровно.
Я это сделал на другом слое, под кафе. Подогнал некоторые элементы, чтобы они смотрелись лучше наряду с этим узором (я это вам делать не рекомендую, если вы все любите делать идеально – расстроитесь).

Шаг 15
Теперь удалим ненужные нам части. Можно это сделать, выделив нужную область инструментом «ВОЛШЕБНОЕ ВЫДЕЛЕНИЕ» (MAGICWANDTOOL), а затем перейти к слою с узором, переворачивая выделение и нажимая Delete.
Затем можно объединить слои… и добавить мягкую тень по краям.

Шаг 16
Теперь у нас есть пол, нужно добавить тени от навесов. Добавим два прямоугольника соответствующих размеров. Прямоугольники будут черного цвета с непрозрачностью около 15%.
Можно сделать их на другом слое, а затем просто объединить.

Шаг 17
Настало, наконец, время для мебели.
Начнем со стула. Он кажется совсем маленьким, но благодаря ему, мы сможем показать размеры нашего человечка. Если мы хотим, чтобы он сидел, мы не сможем придать его конечностям разную величину только для того, чтобы показать его более реальным.
Для начала установим высоту сиденья где-то на уровне коленей человечка.
Затем сделаем квадрат. Еще один квадрат сделаем для пола, в месте, которое будет закрыто тенью.
Теперь добавим ножки и спинку. У нас получился набросок стула.

Шаг 18
Эти нижние линии мы превратим в наклонную тень: черную с прозрачностью
Придадим стулу цвет темного дерева. Для разнообразия, не будем его делать точно таким же, как у кофейни. Но и сильно отличаться по цветовой гамме он тоже не должен. Нам нужно использовать ИЗОБРАЖЕНИЕ – НАСТРОЙКИ – ТОН/НАСЫЩЕННОСТЬ (IMAGE – ADJUSTMENTS – HUE/SATURATION), чтобы наложить оттенок так, как вам нравится.
Теперь добавим осветление, более черные тени и слегка применим полосатую текстуру.

… и вот! Готово!
Шаг 19
Рисование стола – очень похожий процесс. В высоту он должен быть выше места сидения. Но ниже талии персонажа
Затем добавляем цвет, тени и текстуру.

Шаг 20
У него будет одна ножка с прямоугольным основанием

Шаг 21
Теперь поставим пару столов. Чтобы они не смотрелись одинаково, у одного из них будет только один стул.

Шаг 22
У нас получилось два набора столов и стульев

Шаг 23
Теперь нужно решить, где их поставить.

Шаг 24
Наше симпатичное кафе готово!
Можно еще кое-что добавить к крыше. Например, кондиционер или трубу; эти элементы есть в уроке по рисованию помещений.

Отличная работа, Вы справились!
Кафе готово к работе. Помните, что можно пополнить коллекцию пиксель артов, если выполнять уроки по ним. Можно потом нарисовать целый город.
Творческих успехов Вам всем!