Пошаговый урок по созданию иллюстрации в Adobe Photoshop с нуля на примере рисунка «Золотой змей и тёмная чаща» (Golden Snake and the Dark Wildwood Painting).
Пошаговый урок по созданию иллюстрации в Adobe Photoshop с нуля на примере рисунка «Золотой змей и тёмная чаща» (Golden Snake and the Dark Wildwood Painting). Для комфортного выполнения урока вам потребуется Adobe Photoshop и графический планшет от Wacom. Я познакомлю вас со всеми этапами работы и особенно подробно остановлюсь на своём способе покраски. Надеюсь, после этого урока вы станете лучше понимать, какие методы работы подходят именно вам.
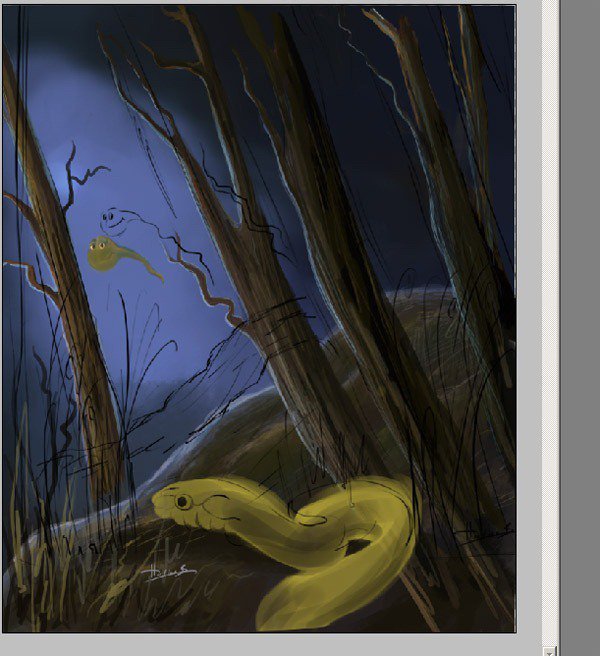
Так будет выглядеть готовый результат:

Шаг 1 — Предварительный набросок и выбор композиции
Для этого урока я решил нарисовать золотого змея и тёмный лес. Как обычно, я начал с нескольких набросков главной идеи, и ниже вы можете видеть основной эскиз этой работы. Некоторые художники предпочитают начинать работу «от пятна», но я советую так не делать пока не достигните достаточно высокого уровня.

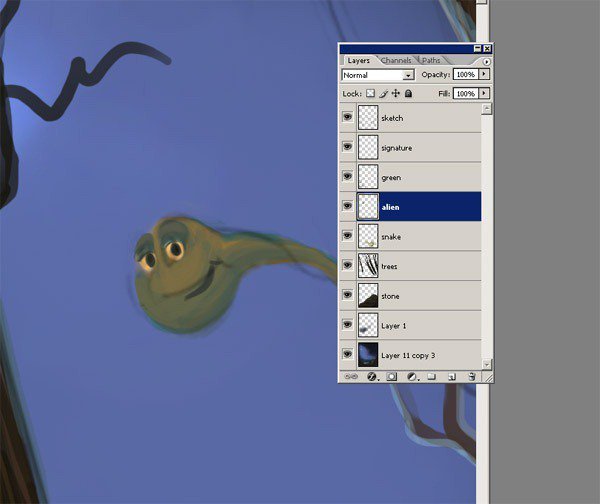
Как вы видите на этих набросках, на рисунке будет два персонажа. Золотой змей и маленький чужак. Золотой змей — хранитель Тёмной чащи, и он с сомнением смотрит на странное существо, так как не хочет посторонних в своём лесу. Вот скриншот второго персонажа.

Шаг 2 — Размер холста
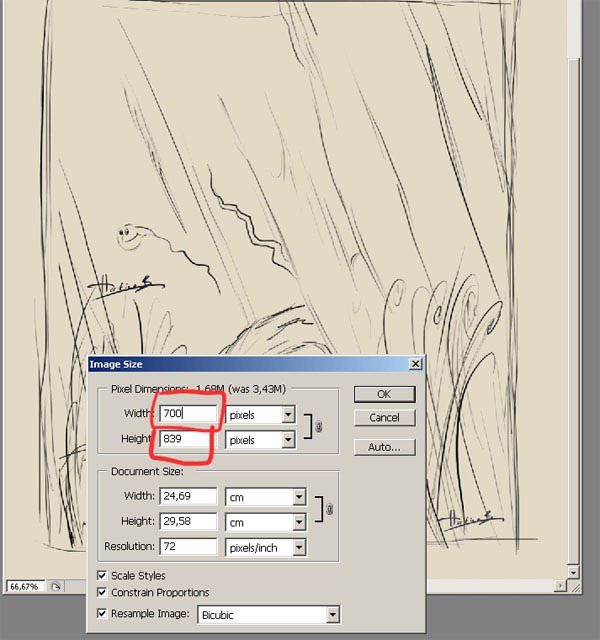
Размер моего файла Photoshop на начальном этапе работы составляет всего 700×839 пикселей при разрешение 72 dpi. Пока этого вполне достаточно, хотя в дальнейшем нужно будет сделать увеличить холст, чтобы добавить мелкие детали.

Шаг 4 — Выбор и настройка кисти
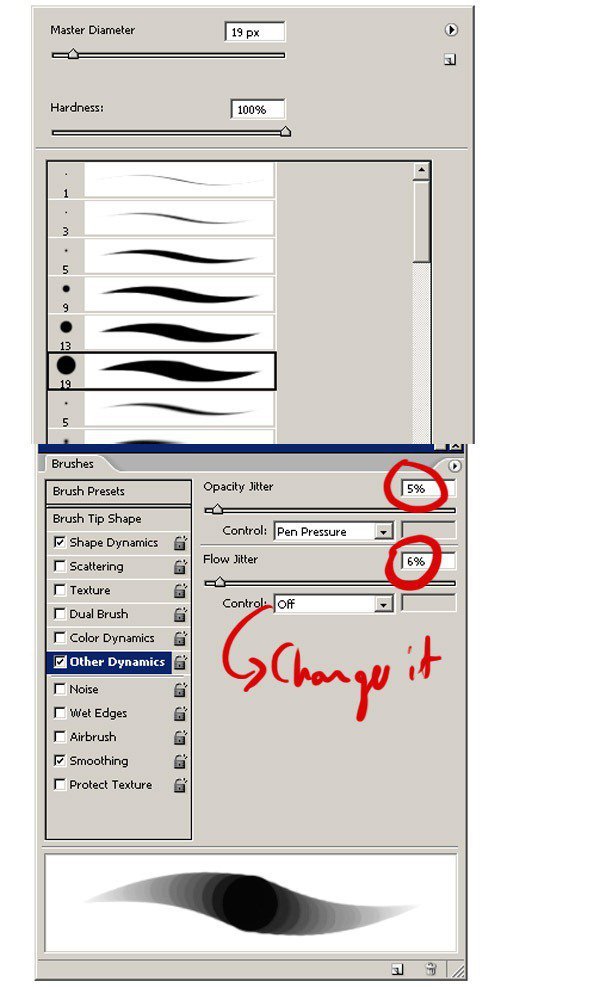
Для этой иллюстрации я использую только стандартные кисти с различными настройками нажима пера. Во вкладке Кисти (Window> Brushes), вы найдете множество параметров, которые можно настроить. В настройках Other Dynamics (Передача/Колебание прозрачности), я установил управление Pen Pressure (Зависимость от нажима пера). Это важно, если вы используете графический планшет, который позволяет рисовать с помощью пера вместо мыши и реагирует на угол и силу нажатия. Установите параметры кисти, как на скриншоте ниже и попробуйте порисовать, чтобы увидеть, что это такое.

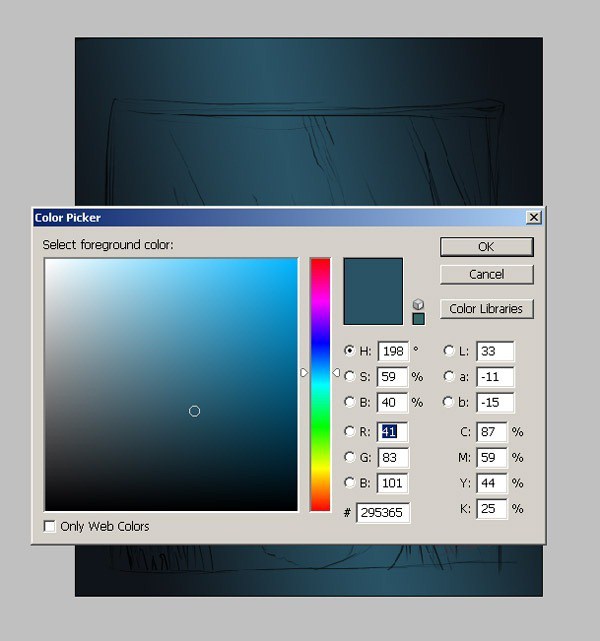
Шаг 5 — Выбор цветов
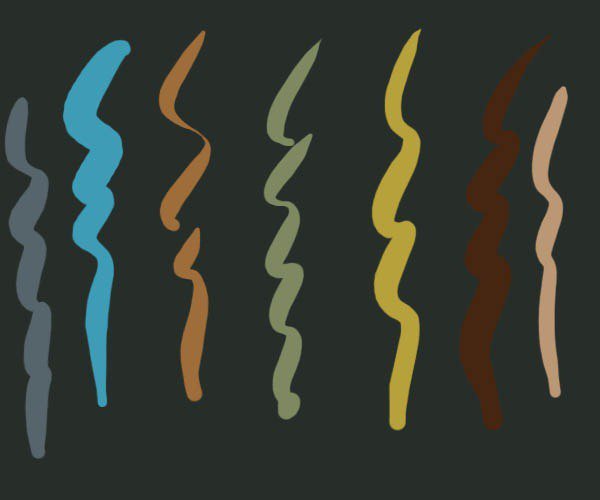
Следующий шаг — выбор основных цветов для изображения. Это очень важный этап в работе, так как влияете на настроение и восприятие рисунка. Вот первое, что приходит на ум со змеем в золотых тонах. Фон довольно холодный, так как я решил сделать его натуральным для ночного неба. Что касается восприятия, то тёмно-синий также воспринимается как цвет темной, таинственной ночи.

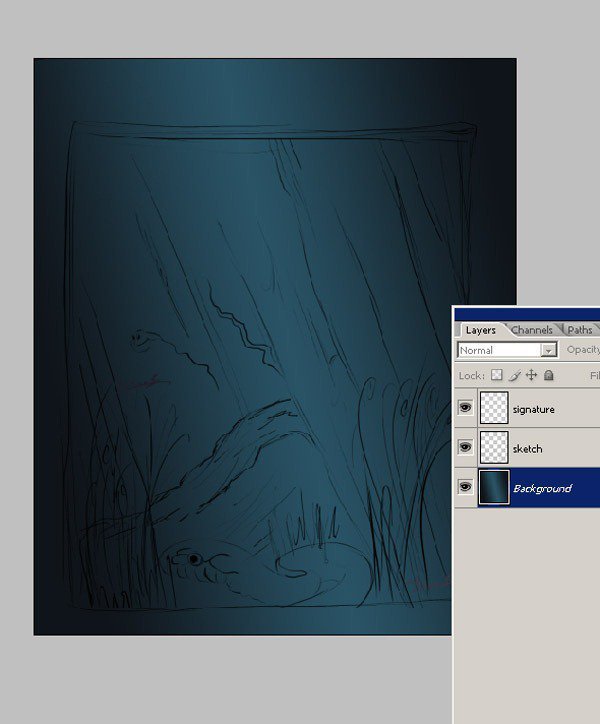
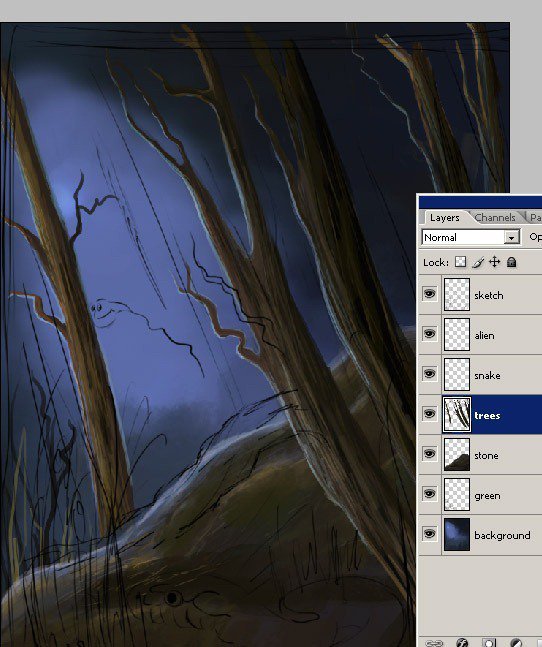
Шаг 6 — Использование слоёв
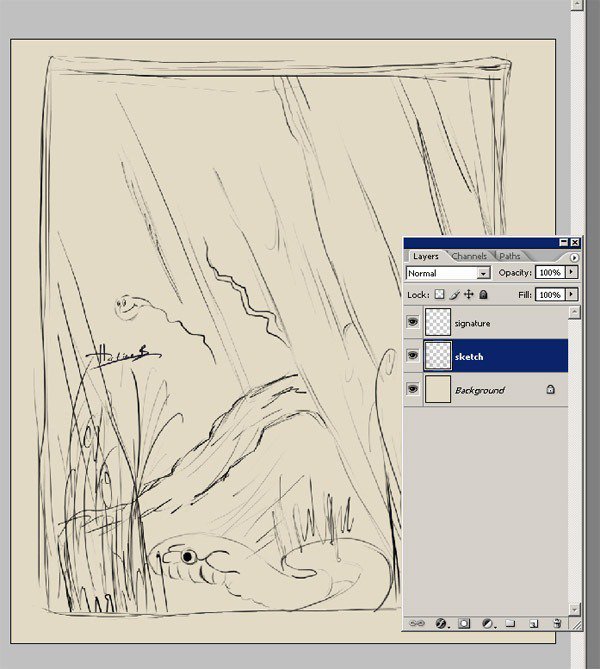
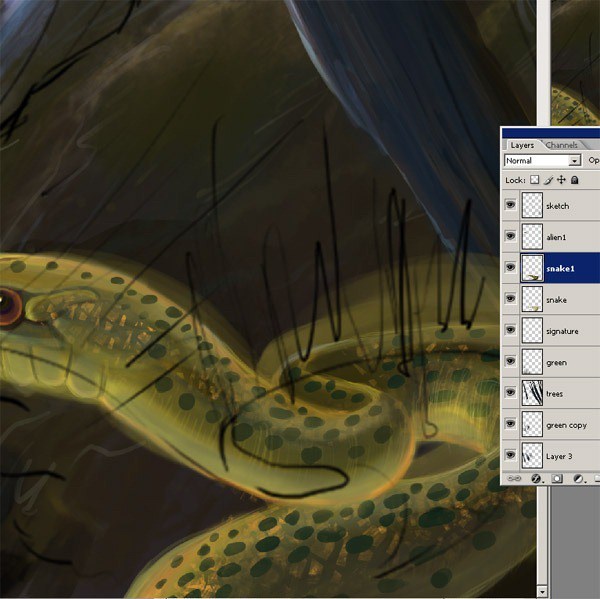
Теперь я собираюсь рассказать вам кое-что о слоях. Я назвал новый слой «sketch» (набросок) и сверху слой для моей подписи. На следующих шагах я собираюсь создать еще несколько слоев. Причина, почему я крашу на разных слоях, в том, что так проще вносить исправления, когда они понадобятся.

Шаг 7 — Работа с цветом фона
На данном этапе я начинаю красить работу. Это цвет моего фона. Вы можете выбрать Gradient Tool (G — градиент) и сделать как на рисунках ниже.


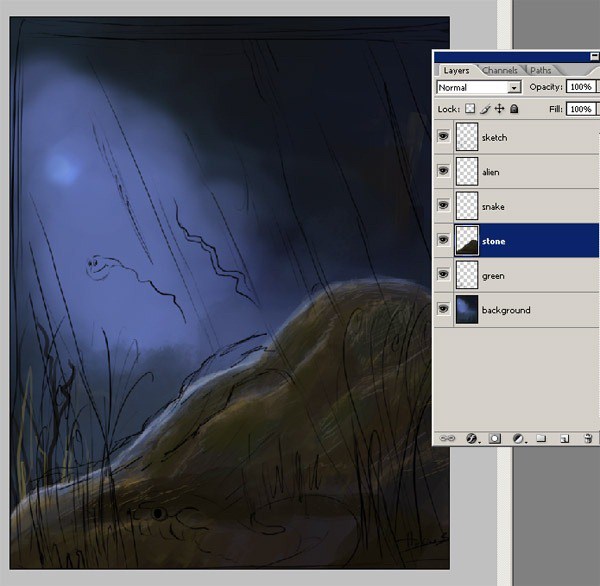
Шаг 8
Для удобства работы я добавил новые слои и изменил их последовательность. Слой с наброском я сделал первым и установил режим наложения Multiply (Умножение).
На этом этапе можно уже начинать красить, определять основные формы не концентрируясь на деталях. Например, я нанёс основной цвет камня, и, чтобы вписать в фон, добавил подсветку, а для придания объёма добавил немного темных цветов. Результат вы можете видеть на скриншоте.

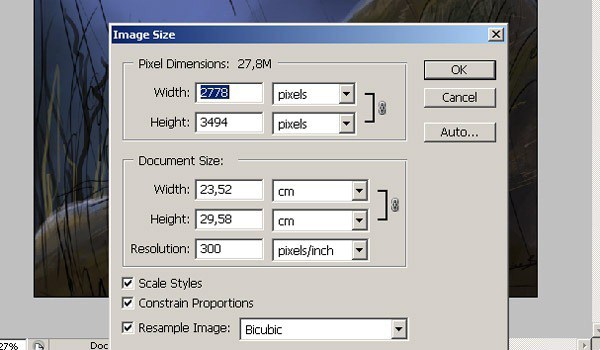
Шаг 9 — Изменение размеров холста
Теперь пришло время увеличить холст, иначе рисунок не получится сделать достаточно детальным. Это можно сделать во вкладке Image/Image Size (Изображение/Размер изображения).
Вот новые настройки холста у меня:
Ширина: 2778px
Высота: 3494px
Разрешение: 300 dpi

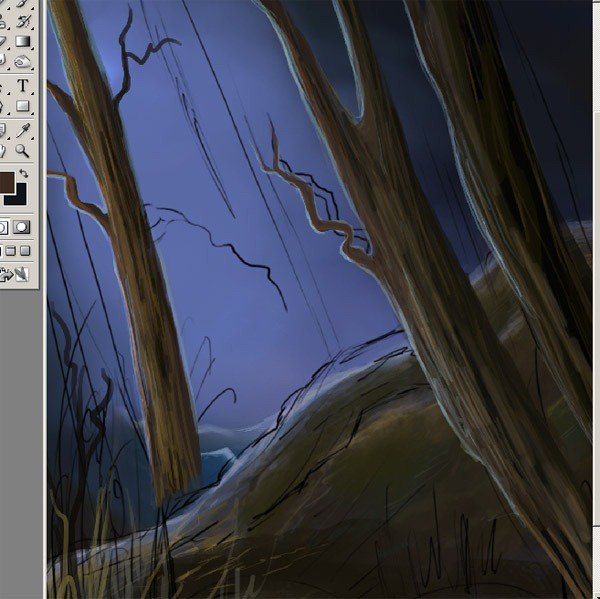
Шаг 10 — Быстрая детализация
На этом этапе я добавил новый слой для деревьев. Я затемняю нижнюю часть деревьев и добавить светлые оттенки для обозначения контура деревьев, после чего прорисовываю детали.


Шаг 11
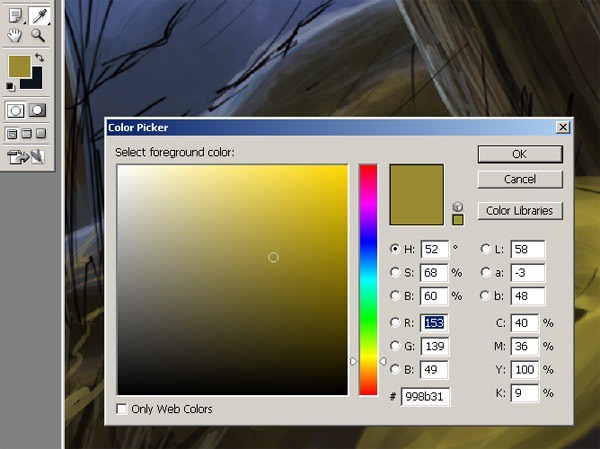
Я, наконец, перехожу к покраске персонажей. Вот цвет, который я выбрал для змея.

Я перехожу на слой, который подготовил для змея (этот слой находится выше слоя с деревьями) и начинаю добавлять детали самому змею и, на соответствующем слое, чужаку. Так же я добавляю другие оттенки, чтобы вписать чужака в фон.


Шаг 12
Для удобства работы, я уменьшил непрозрачность слоя с наброском. После прорисовки деталей, глаза персонажа стали более выразительными.

Шаг 13
Я опять увеличил непрозрачность слоя с наброском и немного сместил его, чтобы точнее передать тот характер персонажа, который планировал изначально.


Шаг 14
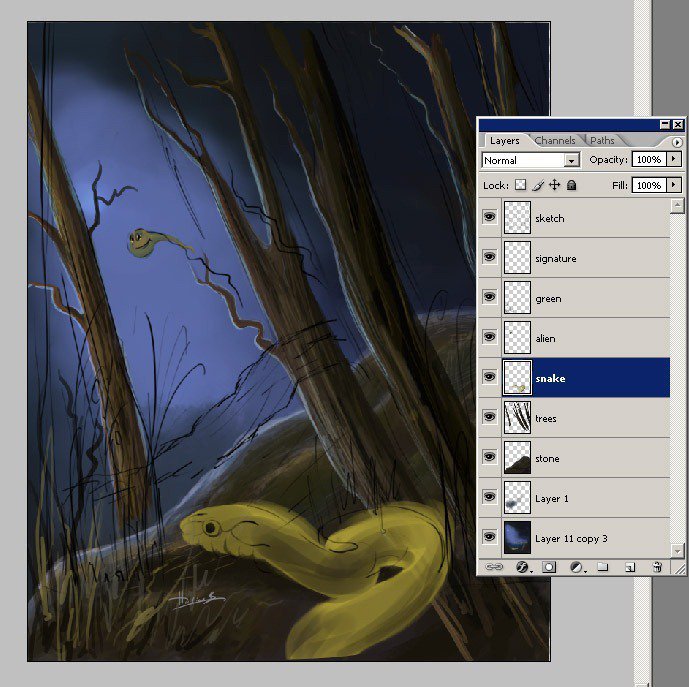
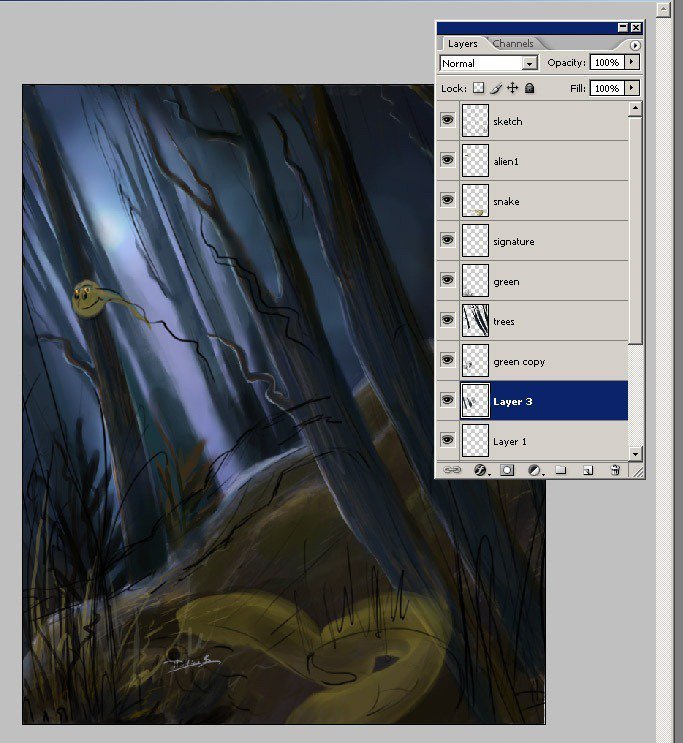
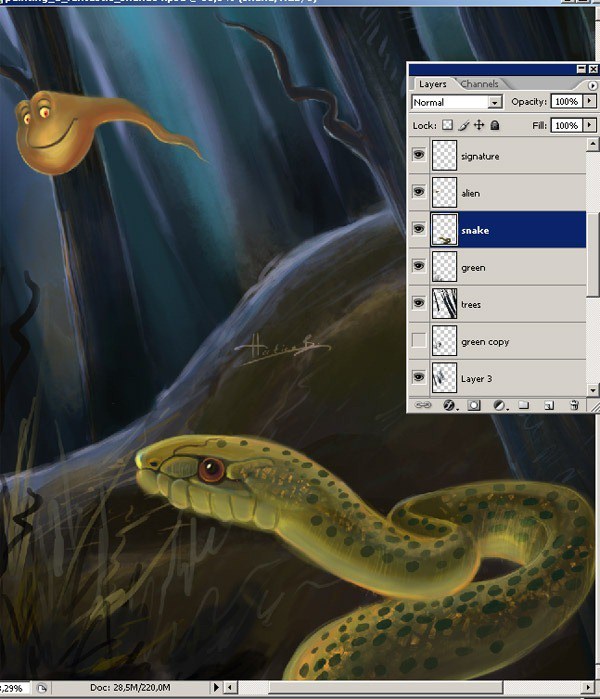
Я продолжаю добавлять больше деталей и создавая новые слои по мере необходимости. Обратите внимание на панель слоёв. Я создал отдельные слои для деревьев заднего плана, растений и дополнительных акцентов на небе.

Шаг 15
Я немного поменял положение змея и теперь собираюсь немного его детализировать, добавить ему цветов, в основном желтого и зелёного. Это ещё не конечная проработка, так что я пока ограничиваюсь основными деталями и светом, пока не получу хороший контраст.


Шаг 16
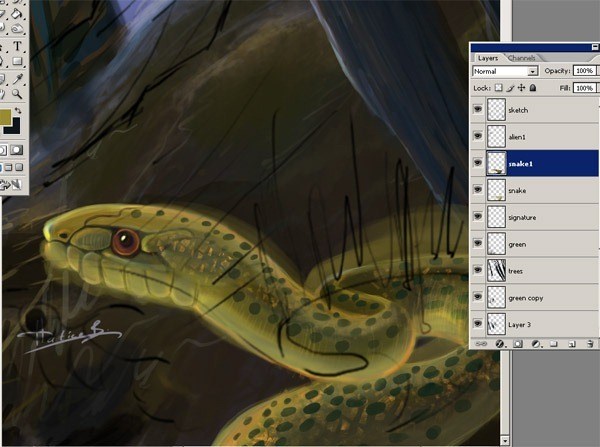
В этот момент я понял, что мои оба персонажа выглядят очень просто и не так интересно, как я планировал изначально, так что я решил внести некоторые изменения. Я также продолжаю добавлять больше деталей змею и некоторые детали на верхней части изображения.

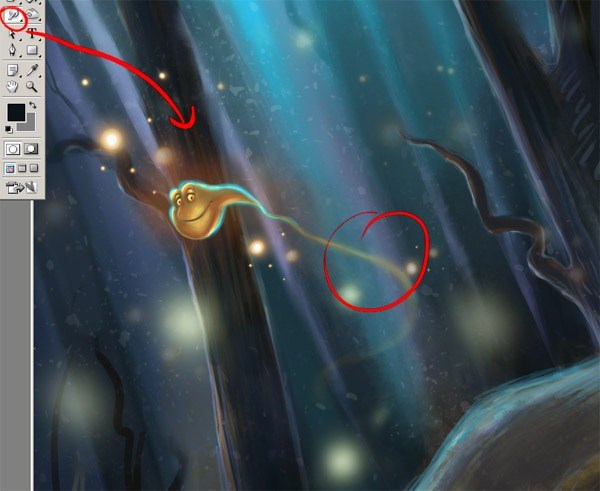
Шаг 17
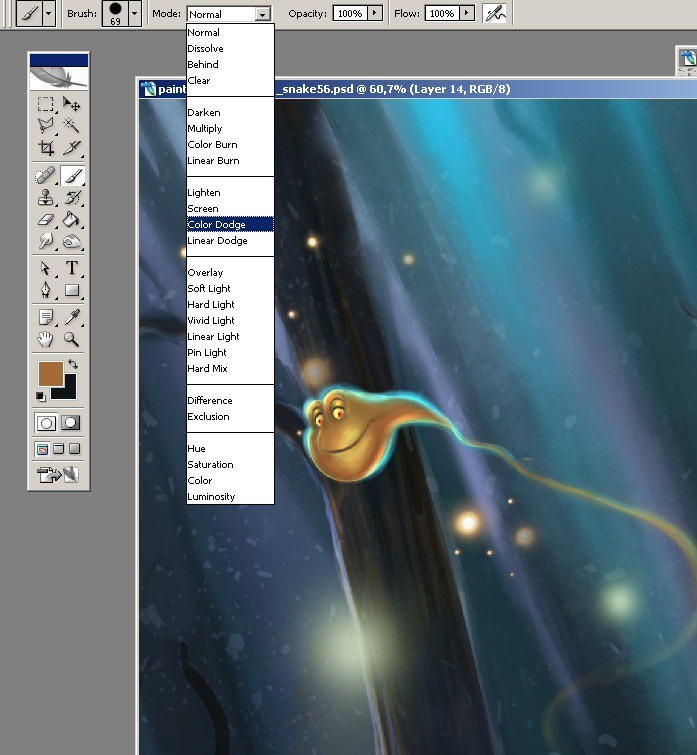
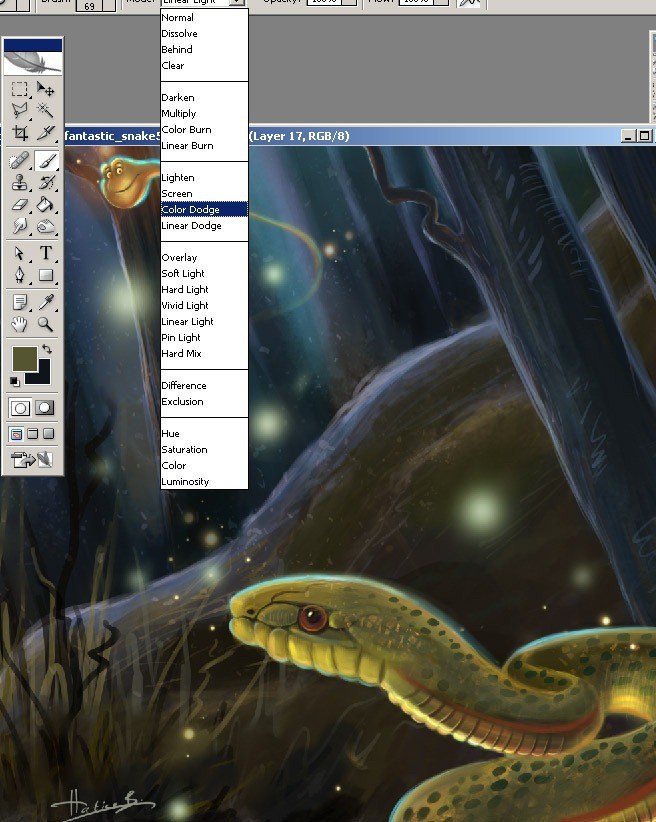
Теперь я перехожу к более мелким деталям персонажей. Я также использую настройки режима кисти Color Dodge (Комбинирование цветов) и Burn Tool (Форсирование цвета) для создания красивых световых эффектов — светящихся и блестящих участков. Я всегда использую этот приём, когда я хочу добавить некоторые светлые области на моих рисунках.


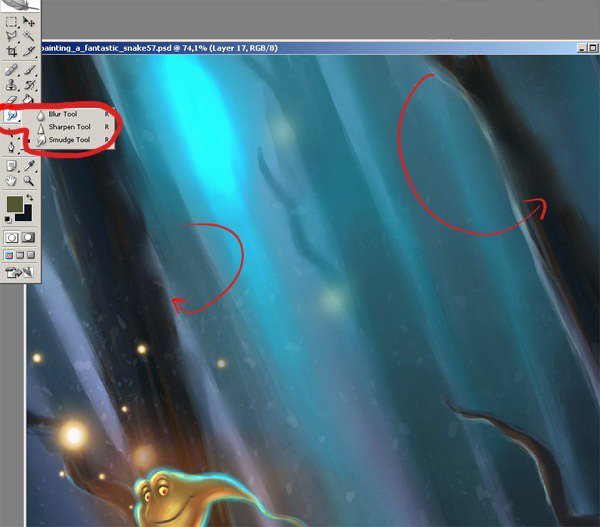
Шаг 18
Так же я добавляю некоторые штрихи с Smudge Tool («Палец»), потому что хочу добавить мягкие размытые участки на деревьях, фоне и персонаже. В том числе, размытый след от хвоста чужака.


Результат:

Я надеюсь, что урок был для вас полезен и вы сможете использовать некоторые из описанных здесь приёмов для вашей собственной работы. Практикуйтесь и получайте удовольствие!