Используя несколько простых форм, а также Pathfinder panel в Illustrator’е, можно с легкостью создавать веселых персонажей. В этом уроке я расскажу, как создать Счастливого Осьминога. Данные приемы и элементы вы можете использовать для создания героев на любой вкус!

1.Создаем тельце
Шаг 1

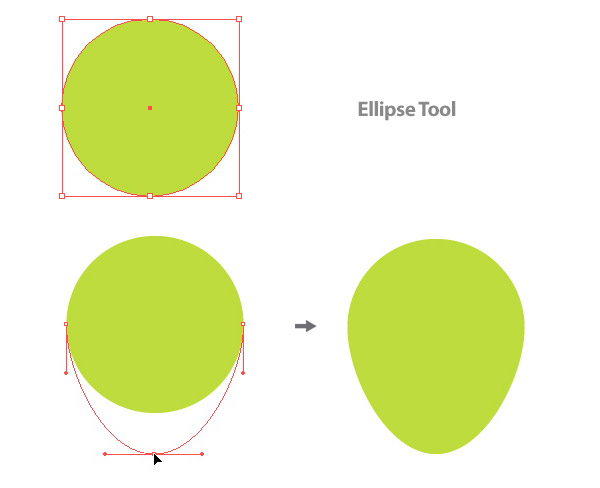
Создаем новый документ шириной 11см и высотой 8,5см. С помощью Ellipse Tool (L) начертим эллипс размерами 2.5 x 2.5см. Заполняем его зеленым цветом и убираем контур. Далее, используя Direct Selection Tool (A), цепляемся за нижнюю отметку эллипса и оттягиваем примерно на пол сантиметра.

Шаг 2
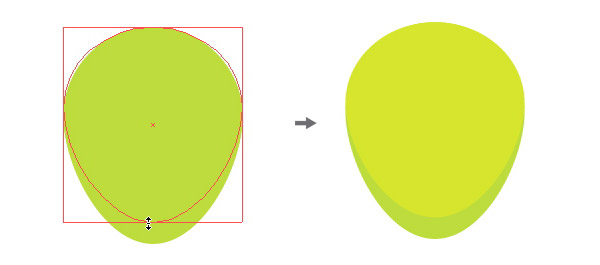
Выделяем наш вытянутый эллипс, копируем его Copy (Control + C) и вклеиваем Paste In Front (Control + F). Выделим новый объект при помощи Selection Tool (V) и зацепимся за его нижнюю отметку. Затем сдавим эллипс примерно на четверть дюйма. Заполним новую фигуру более светлым оттенком зеленого.

Шаг 3
При помощи Ellipse Tool (L), начертим пять-шесть вытянутых эллипсов разных размеров, чтобы создать пятнышки на голове (не меняем пропорцию эллипсов, просто играем с рамерами). Заполним их светло-зеленым цветом, ещё более светлого оттенка, чем второй цвет головы. Выберем обе формы головы, пятнышки и сгруппируем их Group, перейдя из Object > Group или же нажав Control + G.

2.Создаем рот
Шаг 1
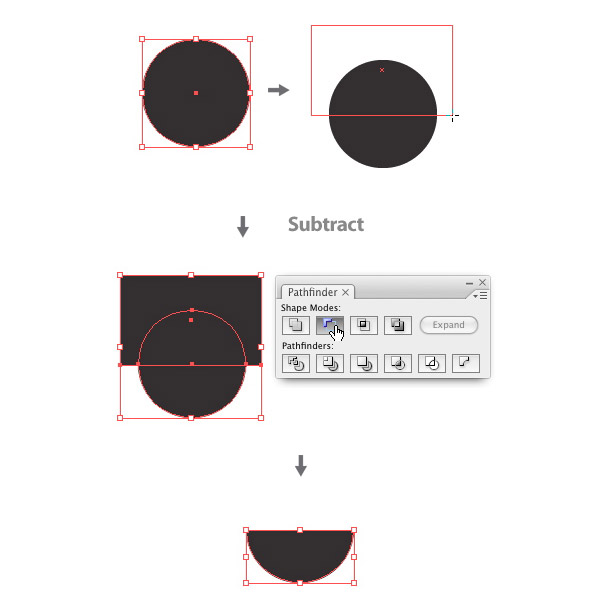
Для начала начертим ещё один эллипс, примерно 1.5 x 1.5см. Заполним его черным цветом, не нанося контур. Затем начертим прямоугольник, примерно наполовину накрывающий круг, с помощью Rectangle Tool (M). Выделим обе фигуры и кликнем Subtract From Shape Area на панели Pathfinder. Далее жмем кнопку Expand.

Шаг 2
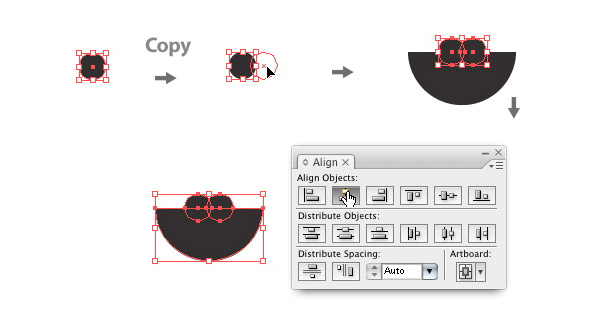
Чтобы создать зубы, начертим новый эллипс, примерно 0.375 x 0.375см. Выделим его при помощи Selection Tool (V). Зажав Alt + Shift, перетащим вправо. Стоит заметить: зажимая Alt, мы копируем форму, а Shift удерживаем её. Выделяем обе фигуры и группируем их Group. Затем поместим фигуру поверх черного рта и немного выше его. Выберем обе вигуры и нажамаем Horizontal Align Center на панели Align.

Шаг 3
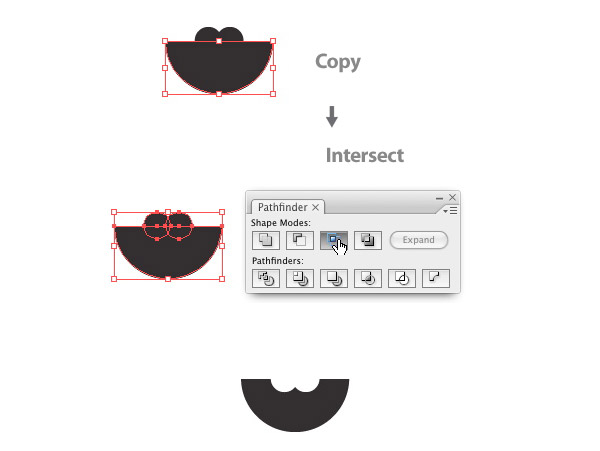
Выделяем чёрный рот, копируем его Copy и вклеиваем Paste In Front. Выберем одну из копий ртов, зубы и нажимаем Intersect Shape Areas, на панели Pathfinder. Перекрасим фигуру в белый цвет – зубки готовы!

Шаг 4
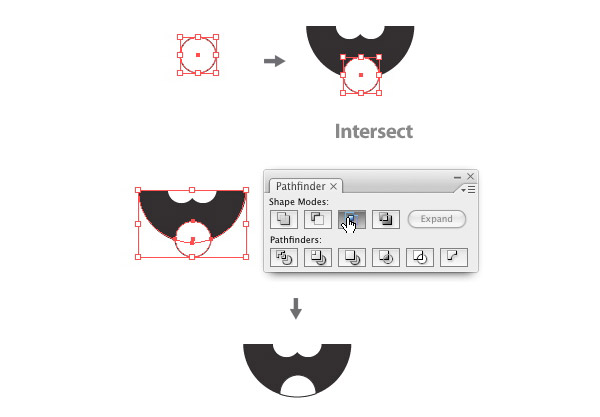
Чтобы создать язык, поверх рта начертим эллипс 0.5 x 0.5см на нужном нам месте. Выделим рот, зубы, язык и нажмем Horizontal Align Center на панели Align. Также как с зубами, копируем рот Copy и делаем Intersect фигур языка и рта.

Шаг 5
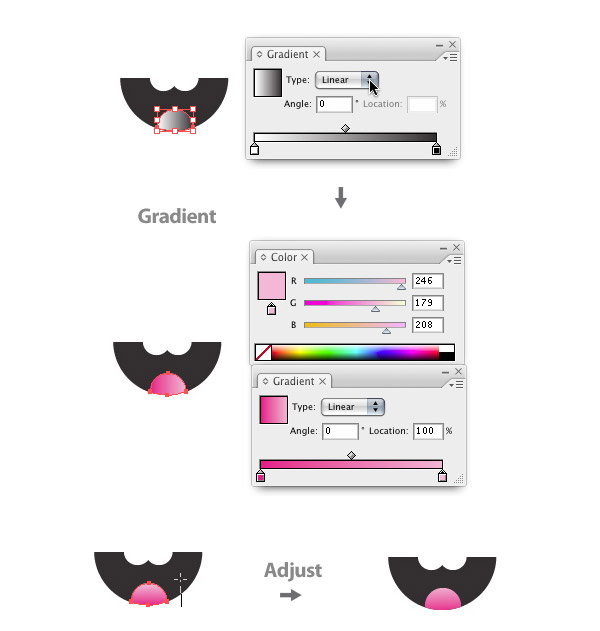
Выделим язычок и создадим Linear Gradient из панели Gradient (выберем Linear из выпадающего меню в панели Gradient). Окрасим левый маркер розовым цветом, а правый более светлым оттенком розового. Чтобы менять цвета, возьмём отдельный маркер на Gradient Slider на панели Gradient. Затем перемешаем цвета на панели Color. На выделеном языке настроим градиент с помощью Gradient Tool (G), кликая и растягивая его от низа к верхушке языка.

Шаг 6
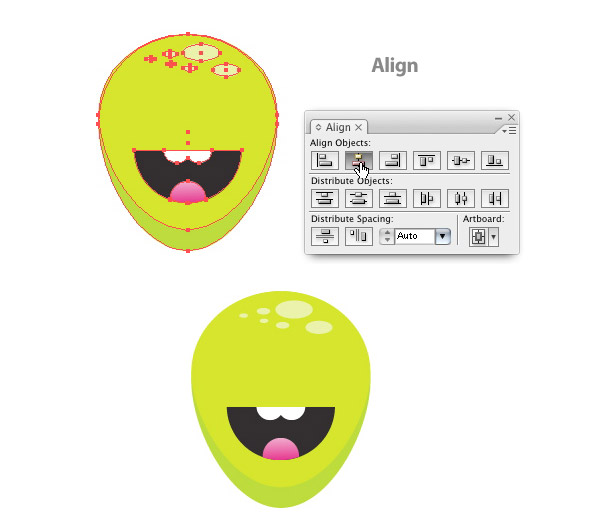
Сгруппируем рот, зубы и язык Group. Поместим их поверх головы. Выделив все фигуры, применим Horizontal Align Center.

3.Создаём глаза
Шаг 1
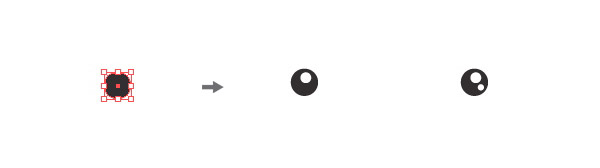
Начертим эллипс размерами 0.375 x 0.375см. Закрасим черным цветом. Затем, чертим ещё один эллипс поверх чёрного, но поменьше размером, располагаем у верхнего края чёрного и закрашиваем белым цветом. Далее чертим еще более маленький белый эллипс и расположим его под большим белым кружком, около правого края черного глаза.

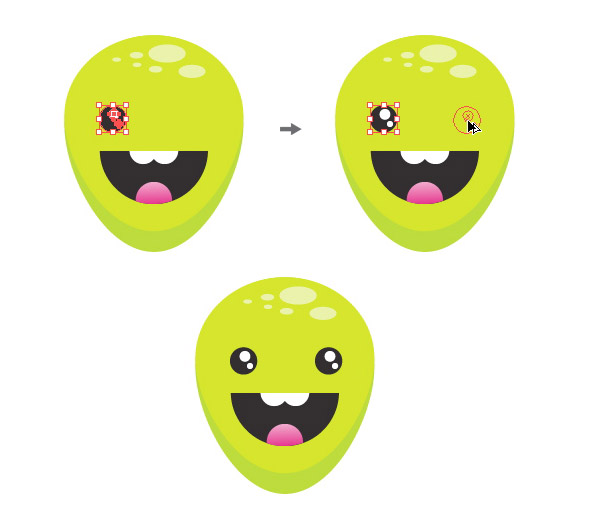
Шаг 2
Выделим чёрный и оба белых эллипса и сгруппируем их Group. Расположим получивший глаз на голове и сровняем с левым краем рта. Далее, зажав Alt + Shift, претащим скопированный глаз и сровняем с правым краем рта.

4.Создаем щупальца
Шаг 1
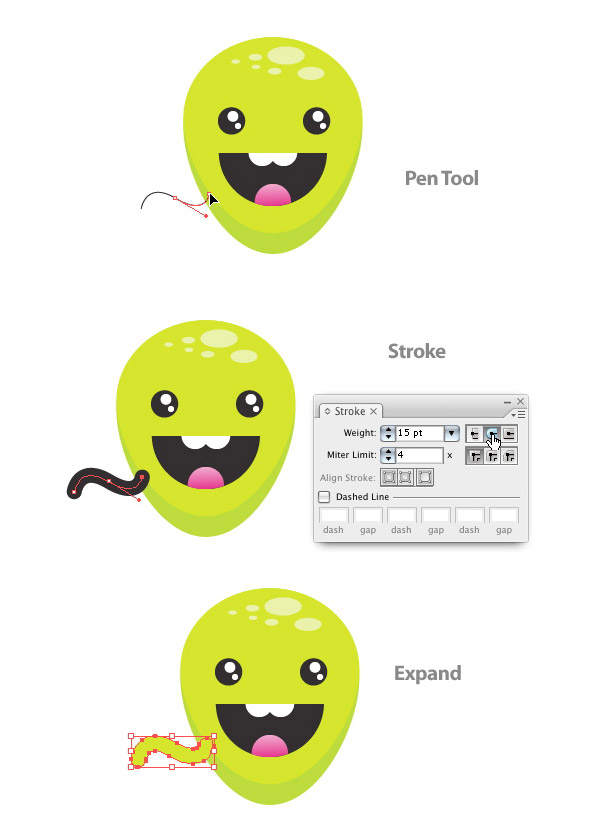
Начнем с Pen Tool (P) и начертим кривую длинной примерно в треть размера головы. Совсем не обязательно создавать много подобных кривых, главное чтобы зритель разглядел в них сами щупальца. Желательно чтобы кривая заканчивалась ровно перед более темной частью головы.
На панели Stroke изменим наш штрих Stroke Weight до 15pt и кликнем Round Cap. Далее переходим Object > Expand и делаем Expand этого штриха. Не забываем отметить кнопочку Stroke. Затем, меняем цвет щупальца на светло зеленый, который использовали для головы.

Шаг 2
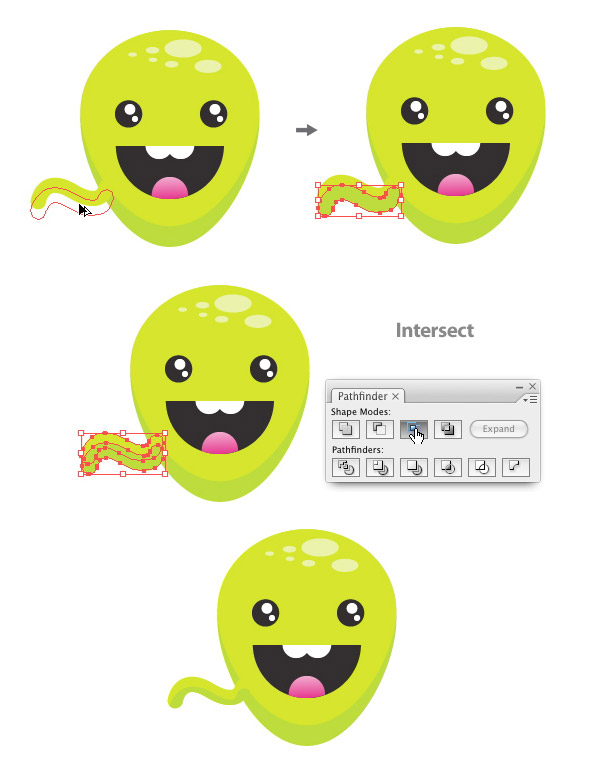
Далее, выделим шупалец при помощи Selection Tool (V). Зажав Alt + Shift, начнем переаскивать его чтобы сделать копию. Поместим его наполовину ниже изначального штриха и изменим цвет на темно-зеленый.
Выделим первоначальный штрих, скопируем его Copy и вклеим Paste In Front. Выберем один из первоначальных штрихов и третий, более темный, и нажмем Intersect Shape Areas на панели Pathfinder. Щупалец готов!

Шаг 3
Повторяем этот приём, пока не получим восемь щупалец. Помним, что источником тени является светлый штрих. Для щупалец с правой стороны, копируем шрих и помещаем его снизу и слева, для создания тени. Выделим осьминога и поместим в центре документа.

5.Создаем фон
Шаг 1
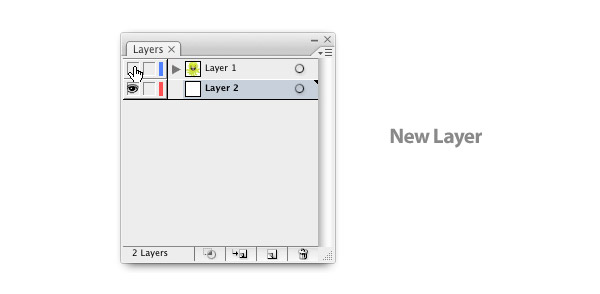
Начнем с Create New Layer на панели Layer. Пететащим его под слой «осьминога». Затем скроем слой с героем кликая слева Visibility Icon на панели Layer.

Шаг 2
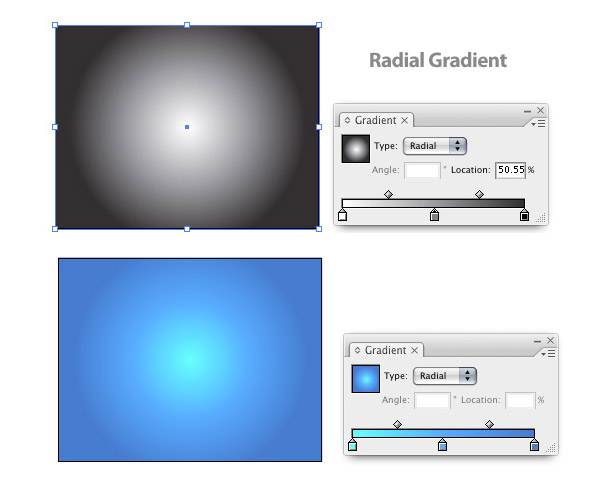
Начертим прямоугольник такого же размера как и документ с помощью Rectangle Tool (M). Теперь создадим Radial Gradient на панели Gradient. Кликнем примерно по середине полоски градиента Gradient Slider чтобы создать третий маркер. Теперь убедимся что левый маркер светло голубой, средний – синий, а правый – темно-синий.

Шаг 3
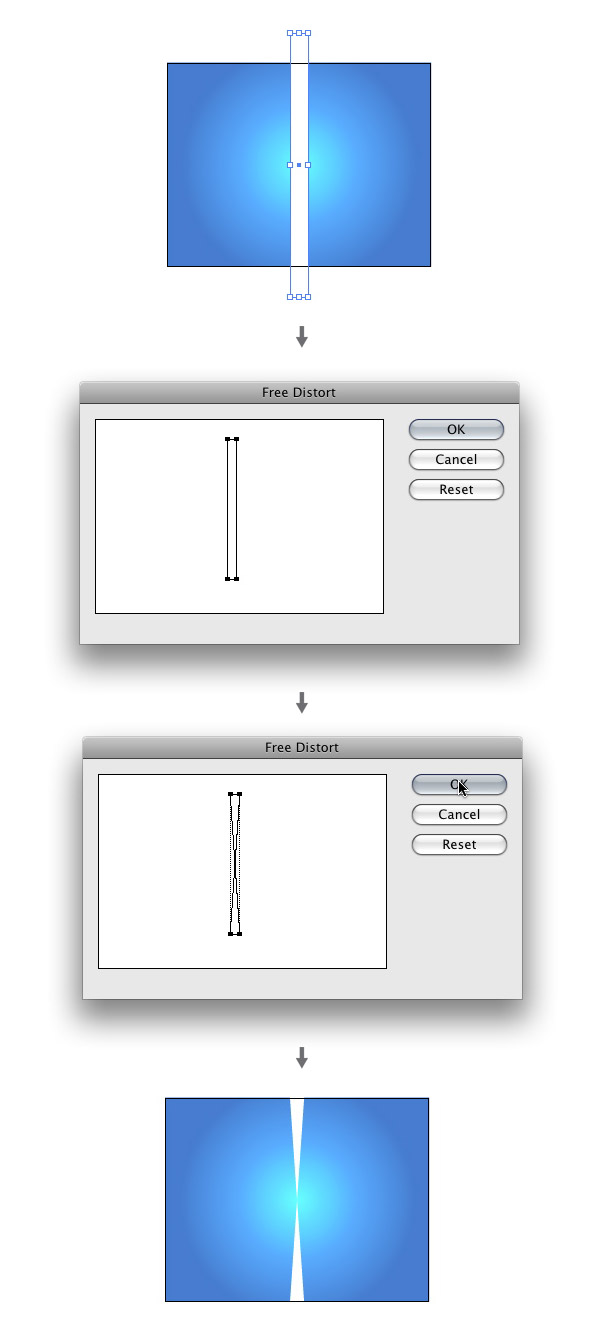
Чертим прямоугольник 0.75 x 11см. Расположим по центру документа. Переходим к Effect > Distort & Transform > Free Transform, чтобы вызвать Free Transform Dialog. Так, мы можем видеть наш прямоугольник с несколькими отметками.
Делаем Shift-клик по верхней левой отметке. Перенесем ее на позицию правой отметки. Затем делаем Shift-клик по верхней правой отметке и переносим её на старое место левой. Может понадобиться перенеси одну точку чуть дальше чтобы можно кликнуть по следующей. Далее, жмем OK и делаем Expand фигуры. Закрасим ее белым без контура. Фигура должна напоминать два длинных треугольника касающихся друг друга верщинами.

Шаг 4
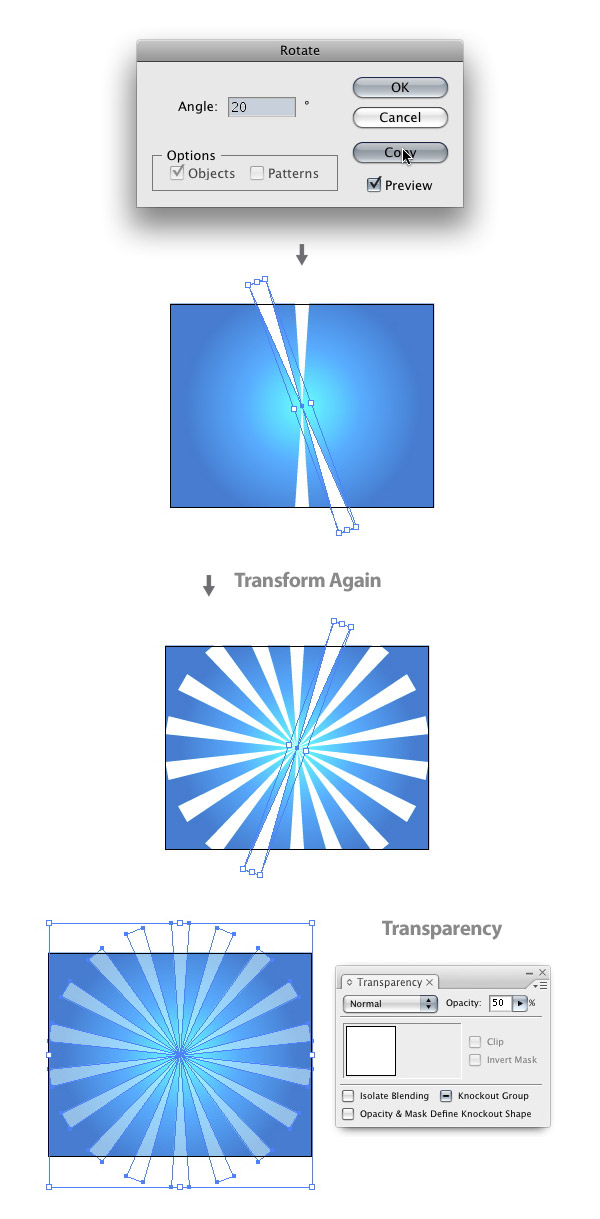
Выделив трансформированную фигуру переходим по Object > Transform > Rotate, чтобы вызвать диалог Rotate. Меняем угол Angle на 20. Нажмём кнопку Copy чтобы скопировать фигуру, вместе с тем поворачивая её. Далее трансформируем дальше переходя к Object > Transform > Transform Again (Control + D). Повторяем действие, пока не подойдем к изначальной фигуре. Выделим все получившиеся фигуры с сгруппруем их. Снизим Opacity до 50% на панели Transparency.

Шаг 5
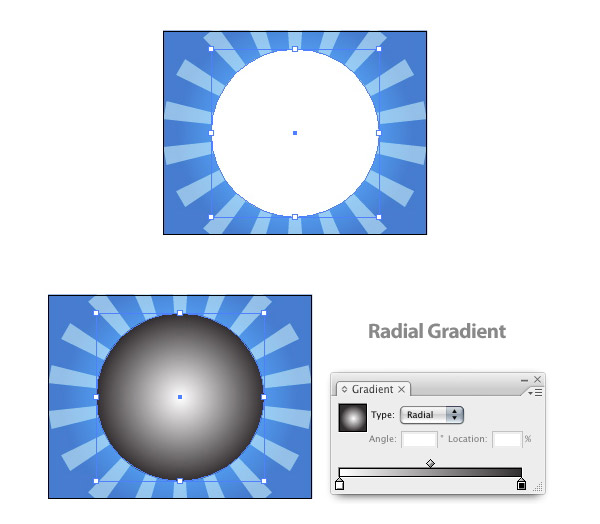
Далее, нечертим в центре документа эллипс 7 x 7см. Не убирая выделения с эллипса, создадим Radial Gradient на панели Gradient. Убедимся что левый маркер белый, а правый – чёрный.

Шаг 6
Выделим лучи и эллипс, выберем Make Opacity Mask на панели Transparency. Теперь у нас есть вспышка!

Шаг 7
Начертим эллипс 0.5 x 0.5см. Заполним белым цветом без контура. Выделив эллипс, перейдём по Effect > Distort & Transform > Pucker & Bloat, чтобы вызвать диалог Pucker & Bloat. Снижаем значение до 70. Далее, делаем Expand the Appearance и снижаем Opacity до 50%. Теперь можем копировать и вклеивать эти звёздочки где только посчитаем нужным!

Отличная работа – персонаж готов!
Всё, что теперь осталось сделать, это кликнуть Visibility Icon на слое с героем (панель Layers) – и готово!
