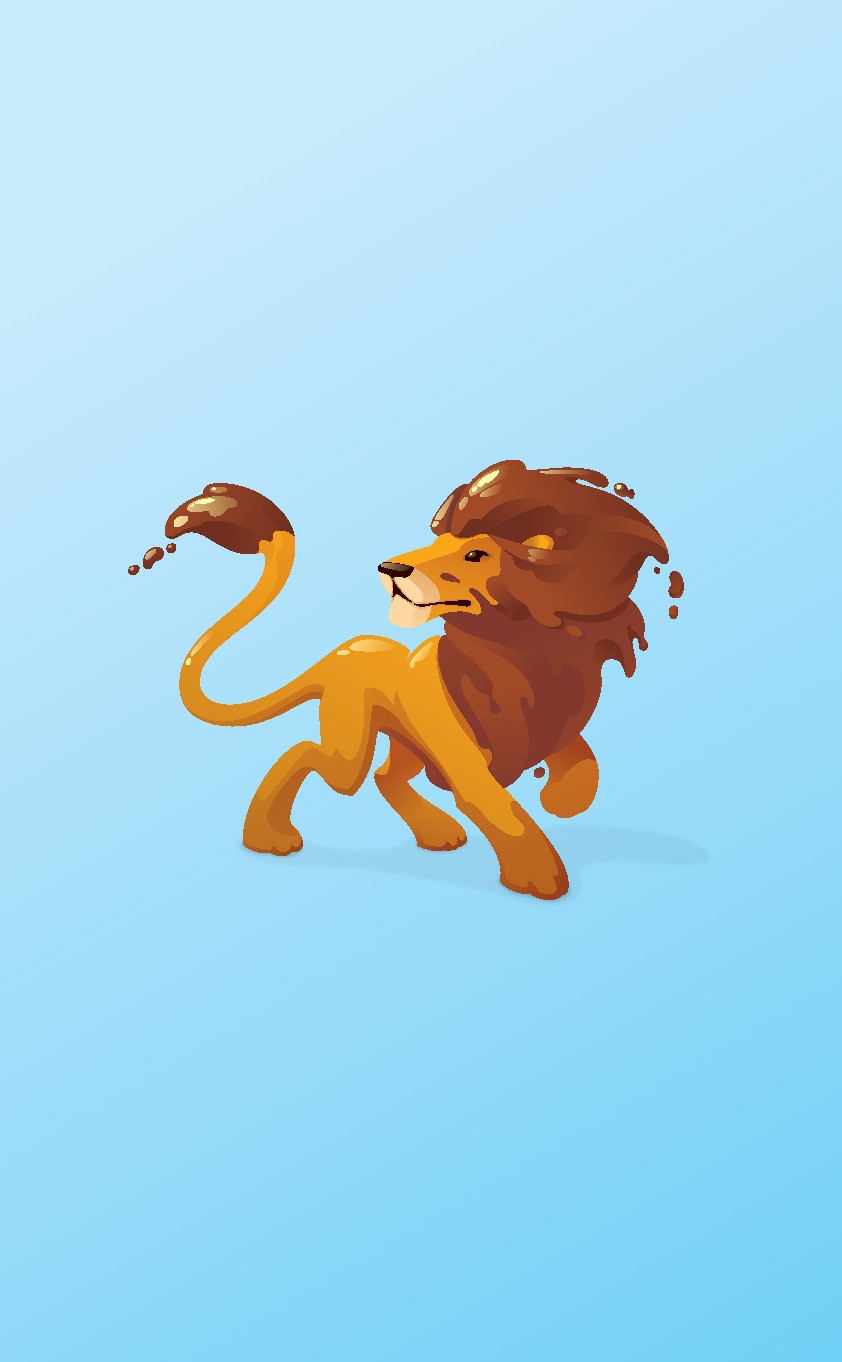
В этом уроке Мартин подробно опишет, как бы он представил иллюстрированный талисман, который будет частью его более широкой концепции для импортера африканского кофе и какао бобов. Мартин создал это изображение льва, который своей позой и манерой поведения представляет благородство, гордость, стремление и успех, но, в то же время, он также ловок и энергичен.

Введение
Недавно мы брали интервью у голландского иллюстратора и дизайнера Мартина Ривена о том, как он создал талисман для браузера Mozilla’s Firefox OS под платформу для смартфонов. Здесь он подробно описал его творческий процесс по созданию животных, которые воплощают определенные особенности человека или его идеалы. Это поможет вам создать универсальных персонажей, которые могут быть использованы, чтобы полностью охватить индивидуальность клиента.
Для начала, Мартин продемонстрирует, как использовать карандаш и бумагу, чтобы найти лучшую позу и лучшую стилистику, чтобы передать особенности, требуемые в работе. Здесь Мартин охватывает все аспекты: от позиции и выражения лица до цветового исполнения и стилизации. Затем он объяснит, как воспроизвести это изображение в Illustrator, построив его с помощью слоистых векторных фигур и функции Обработка контуров, а затем он добавит цвета изображению, использую полупрозрачные градиенты и режимы наложения.
Этот урок поможет вам создать образ, который бы изобразил определенные особенности человека, и создать этот образ так, чтобы в дальнейшем его можно было использовать для печати.
Время создания
Пробы позы и стиля + сам набросок — 13 часов, работа в Illustrator – 5 часов
Инструменты
Illustrator CS3 или более поздние версии
Шаг первый
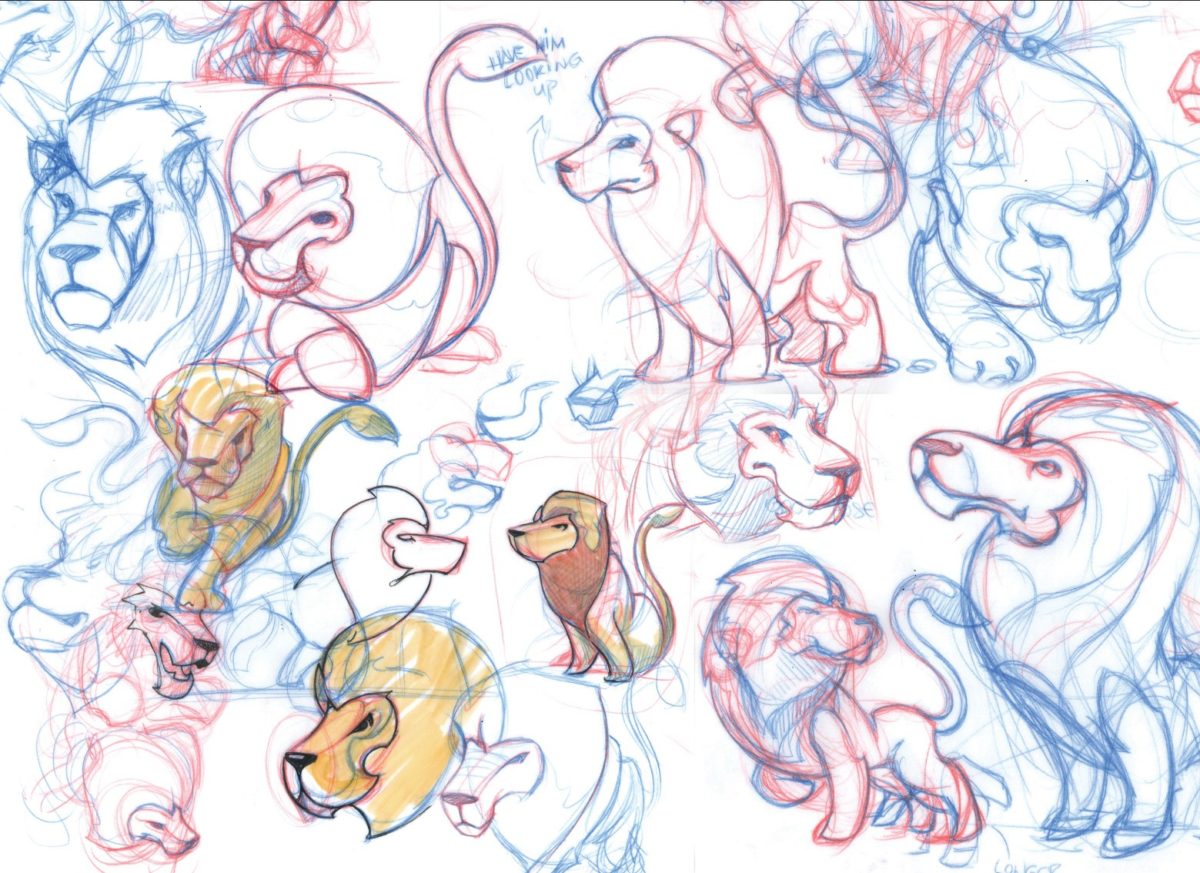
Подобные вещи всегда начинаются с многих часов проб цветными карандашами, просматриваний различных наглядных пособий, эскизов и набросков. Цель всего этого состоит в нахождении правильного пути стилизации животного, постановки его в правильную позу, что поможет вам воплотить те ключевые черты, которые вы бы хотели изобразить. Использование кальки поможет легче корректировать и копировать наброски, чтобы развиваться дальше.

Шаг второй
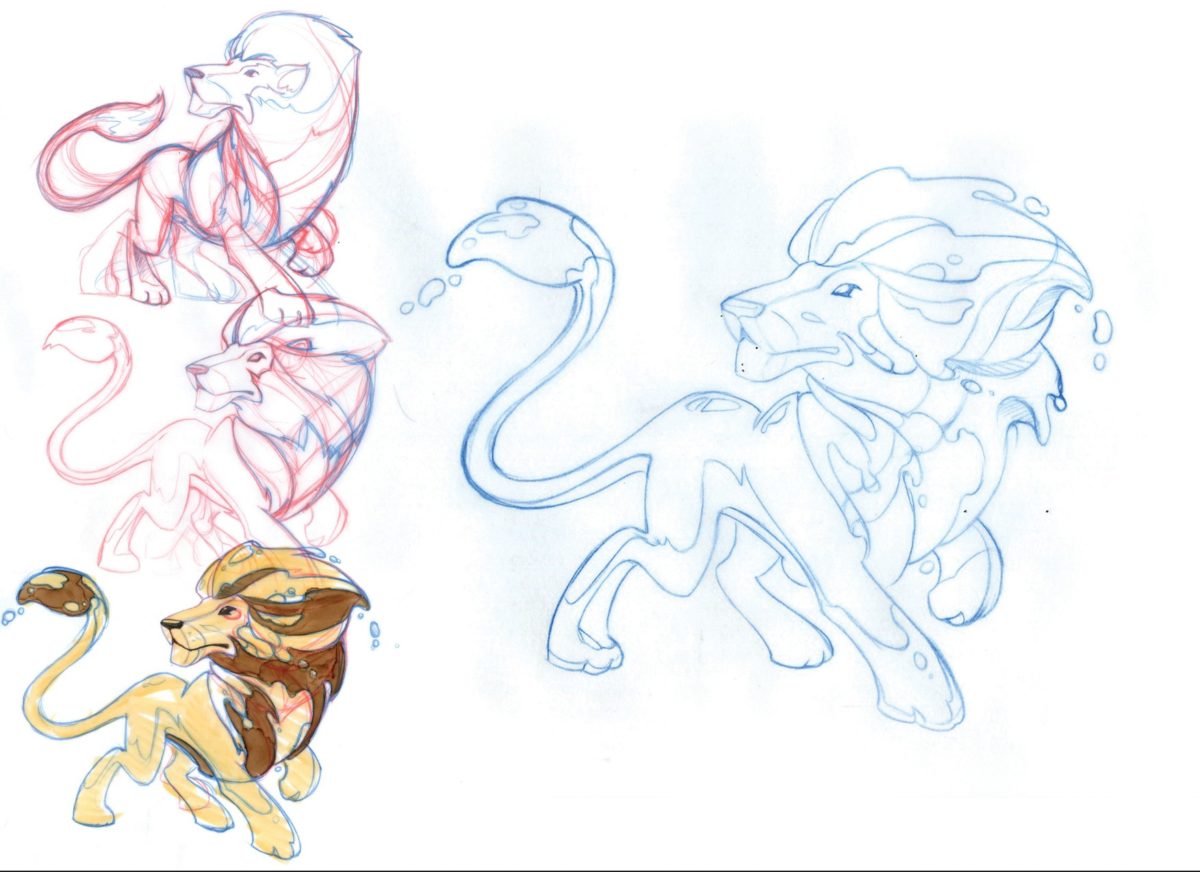
Когда вы уже сделали много различных проб, набросали десяток эскизов и чувствуете, что ваш персонаж вполне готов, то время приступить к финальному рисунку.
Здесь наш лев смотрит влево, в то время как его тело развернуто вправо, что делает его оживленным и как бы немного настороже. Таким образом, мы совершили маленькую хитрость: глаза нашего льва смотрят царственно, но совсем не зло.

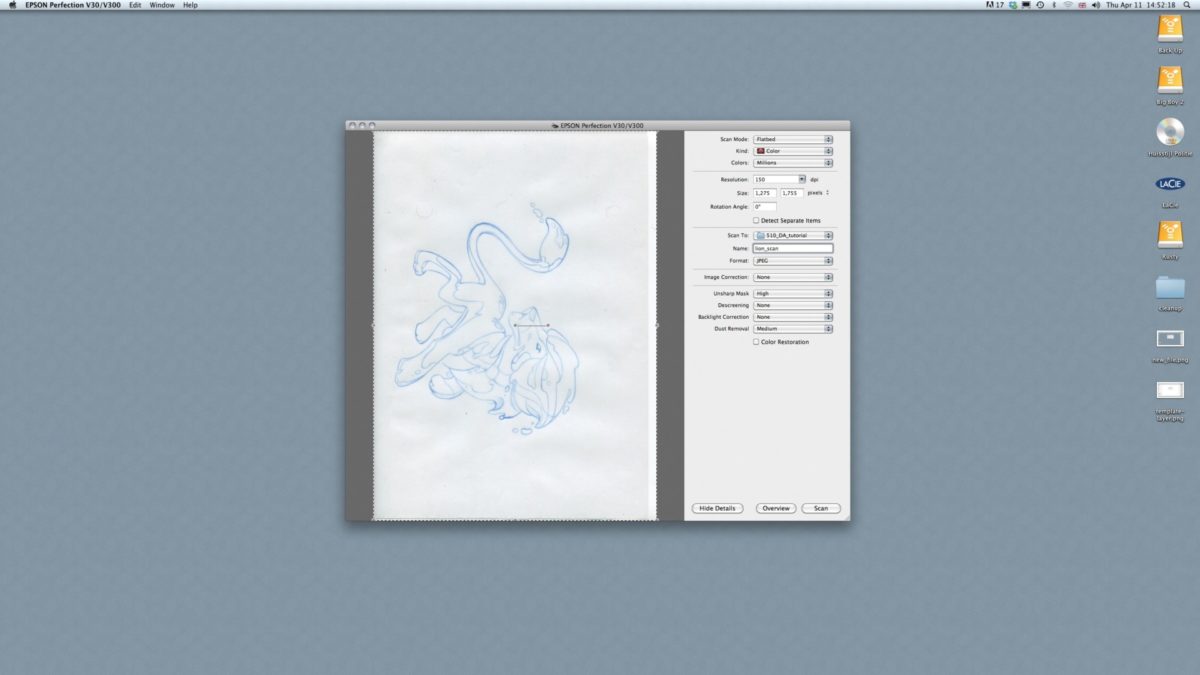
Шаг третий
Как только вы полностью довольны своей финальной карандашной версией, пришло время отсканировать рисунок. Я всегда предпочитаю, чтобы мои рисунки были настолько близко к совершенству, насколько это возможно, но некоторые люди предпочитают работать с зарисовками. Разрешения 150 ip будет более, чем достаточно, так как мы лишь будем намечать вектора с помощью этого.

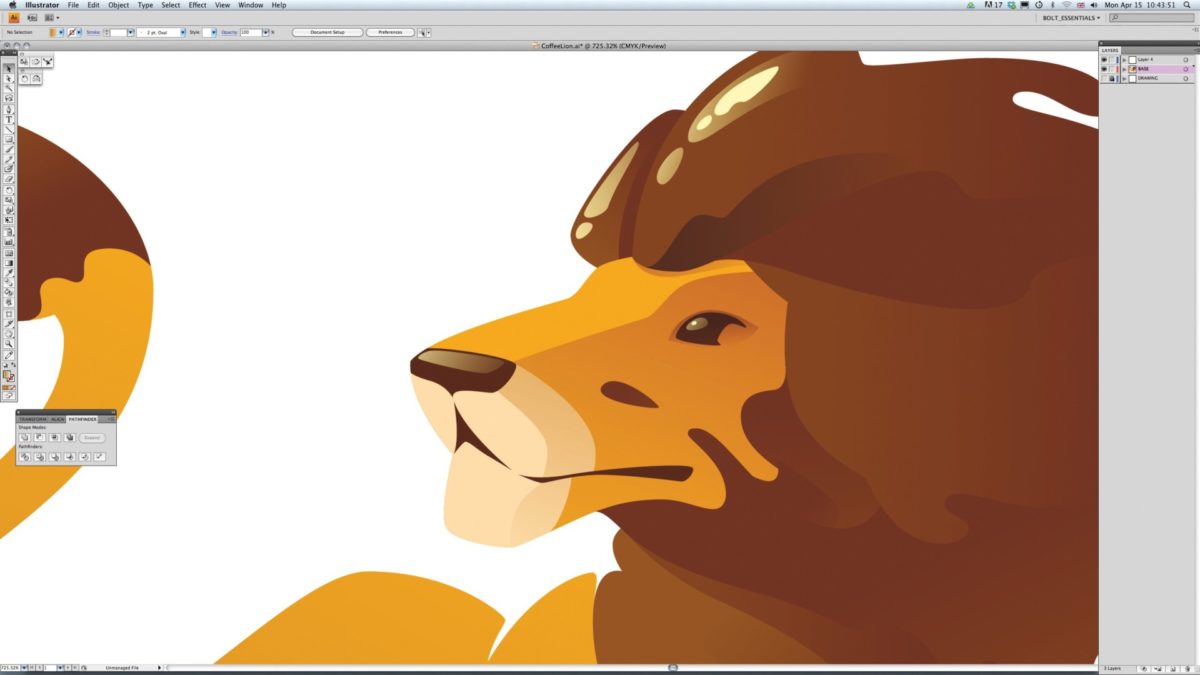
Шаг четвертый
В Illustrator откройте новый файл и поместите скан на первый слой. Дважды щелкните на слой в панели слоев и поставьте галочку в пункте Шаблон, чтобы в дальнейшем использовать этот слой в качестве ориентира при обводке. Затем закрепите слой и понизьте непрозрачность. При этом изображение останется видимым при работе в режиме контуров(Cmd/Ctrl + Y or View > Preview). Я предпочитаю работать именно так, чтобы более точно обвести рисунок.

Шаг пятый
Прежде, чем начать обводить, я всегда создаю палитру для работы, в данном случае CMYK, поскольку в первую очередь мы создаем это в качестве основы для принта. Я создаю простую палитру образцов, так чтобы я мог быстро проработать базовые цвета персонажа, зная, что я добавлю и откорректирую их позже. Кроме того, я создаю несколько градиентов из этих образцов цвета, так как мы будем использовать их, чтобы добавить глубину позже.

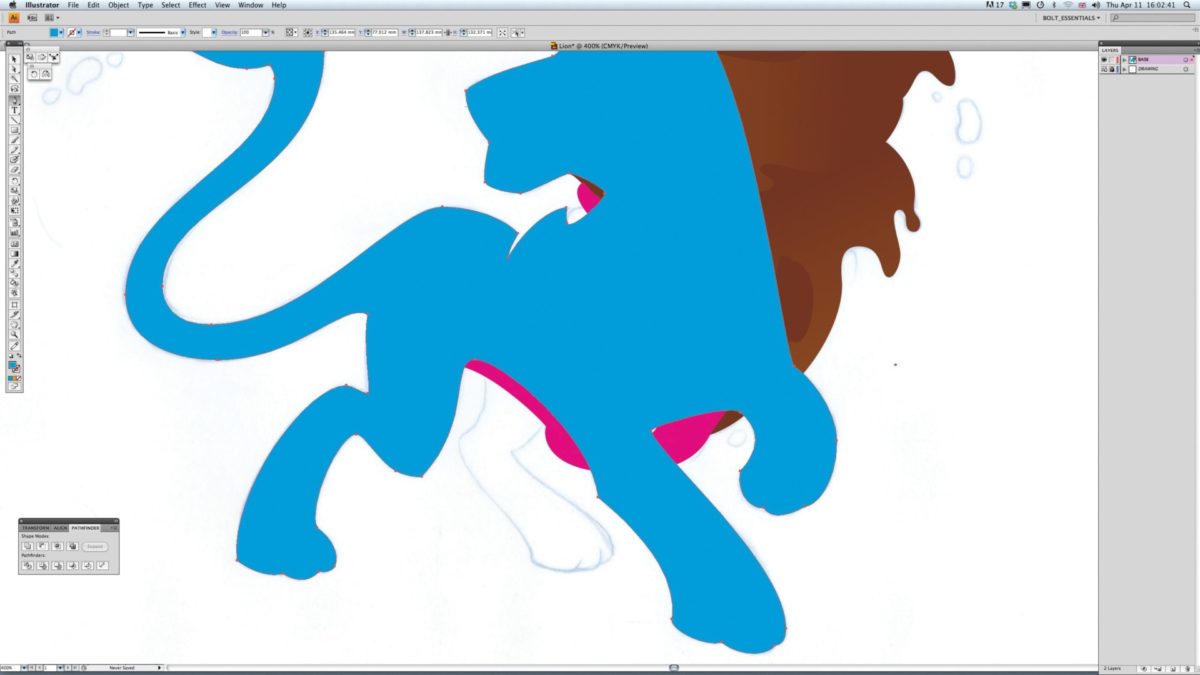
Шаг шестой
Включите режим Показ контура (Cmd/Ctrl + Y) и начните обводить ваше творение на новом слое, используя инструмент перо. Старайтесь использовать как можно меньше пунктов, насколько это возможно, создавая основную форму, а затем пройдитесь по линии еще раз, корректируя кривые, чтобы они точно повторяли рисунок. Для начала я обвел тело льва, так как оно все будет полностью одного цвета.

Шаг седьмой
После того, как закончили с телом, время перейти на гриву, что было достаточно непростой задачей для меня. Мне пришлось выяснить, как применять градиенты и как наносить слоями формы, включая львиную голову, чтобы создать чувство глубины посредством наложения слоев гривы вокруг головы.

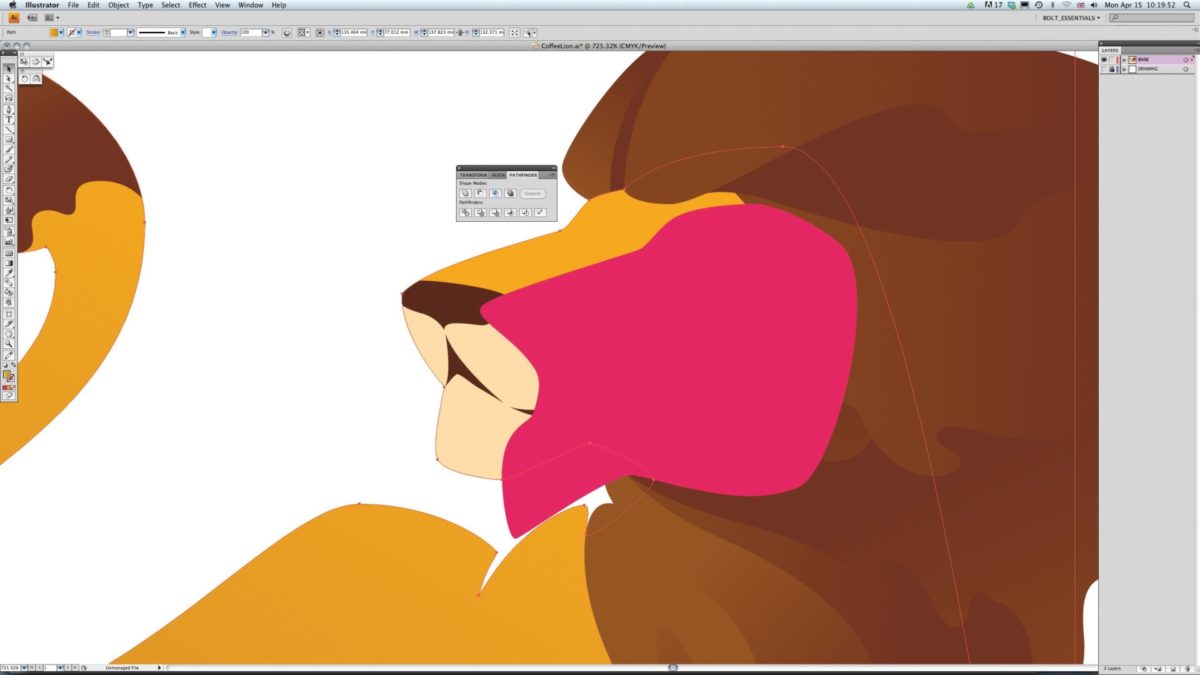
Шаг восьмой
При создании элементов, которые находятся под существующими деталями, нарисуйте элемент целиком и продублируйте видимую часть наверх скрытой области. Затем используйте дубликат, чтобы вырезать накладывающуюся область из элементов, которые находятся позади.
Один из примеров такого приема –волосы около живота (которые я изобразил фиолетовым здесь), чтобы показать это более наглядно. Я хотел, чтобы нижняя кривая выглядела как одна непрерывная форма, которая начинается из-под правой передней ноги льва.

Шаг девятый
Я скопировал тело льва и вставил его на место (Cmd/Ctrl + F). Опять же, я сделал его синим, чтобы оно выглядело более наглядно. Вы можете сделать то же самое, чтобы убедиться, что вы знаете, что есть часть вашего талисмана, а что ваш «трафаретный» шаблон, в том случае если вы захотите устроить перерыв на чай или были случайно прерваны вашими друзьями, которые решили устроить у вас вечеринку.
Далее мне нужно немного урезать синюю часть до более приемлемого размера. Я использовал инструмент перо, зажав клавишу Alt, так чтобы он был в режиме удаления точек. Конечно, я мог бы использовать инструмент ластик, если бы я хотел быть менее точным, но хотел бы проделать эту работу побыстрее.

Шаг десятый
Для завершения обрезки, я выбрал обе фигуры и открыл панель Обработки контуров (Окно – Обработка контуров) и кликнул по иконке Вычесть верхний (Minus Front), которая вырежет из нижней фигуры верхнюю.

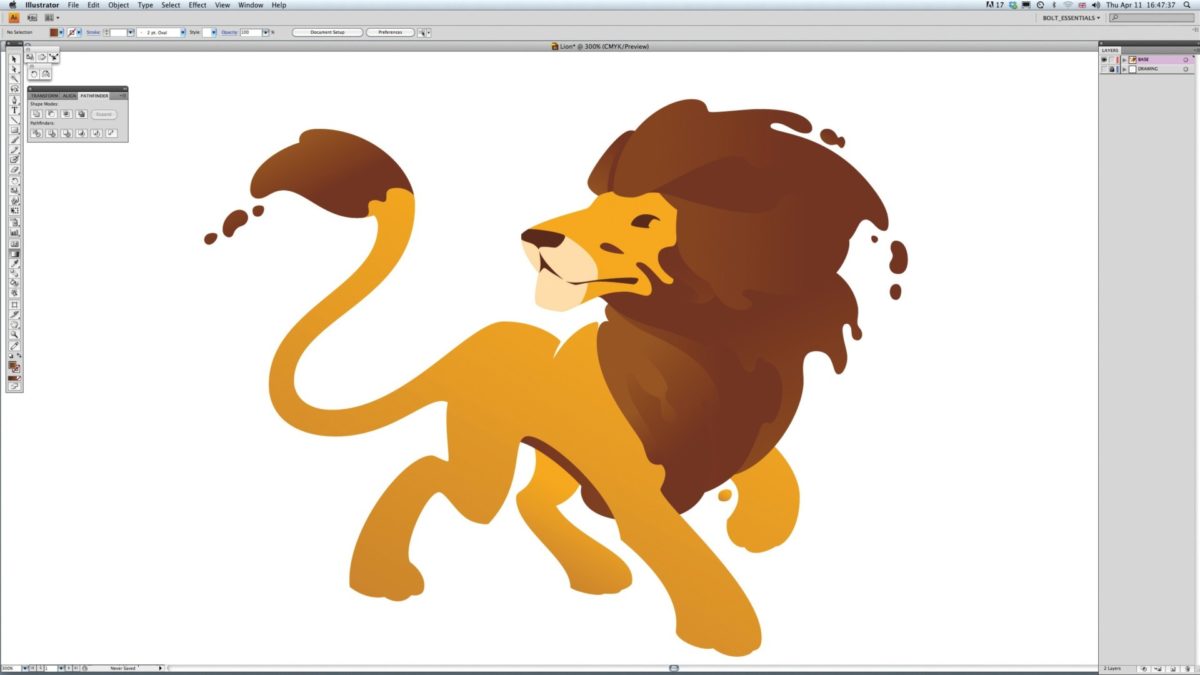
Шаг одиннадцатый
Проделайте данную процедуру для всех элементов вашего талисмана, после чего вы сможете приступить к накладыванию теней и бликов.

Шаг двенадцатый
Последовательная работа с одним источником света в голове – самая главная вещь, которую нужно помнить при создании бликов и теней. Для моего льва, я использовал единственный источник света в верхнем левом углу.
Начнем с теней на лице, используя Обработку контуров. Создайте форму, которая бы вырисовывала контур тени. Не переживайте, если форма выходит за пределы лица, лишь создание правильной тени имеет здесь значение.
Обрежьте форму по границам лица путем копирования основной формы тела, а затем снова вставьте ее на место. Выделите обе фигуры и кликните по кнопке Пересечение в панели Обработки контуров.

Шаг тринадцатый
Откройте панель Gradient (Cmd/Ctrl + F9) и создайте градиент с легким оттенком основного цвета, в моем случае коричневый, на обоих сторонах градиента, путем перетаскивания основного цвета в градиент. Понизьте непрозрачность до нуля на одной стороне градиента, а затем примените его к форме.

Шаг четырнадцатый
Используя возможность наслоения в Illustrator, перейдите Элемент -> Монтаж -> Сдвинуть назад(Object->Arrange-> SendBackward), чтобы наложить тени позади любых растительности или рогов, в нашем случае гривы, при этом поверх лица. Измените режим наложения слоев на Умножение в панелиTransparency (Cmd/Ctrl + Shift + F10).

Шаг пятнадцатый
Для бликов используйте тот же самый градиент, но с более легкими цветами. В этом случае, я использовал бежевый цвет для основных бликов и светло-светло-желтый для бликов внутри бликов. Вы можете поэкспериментировать с режимами смешивания, например с Осветлением и Заменой светлым, но я оставил Нормальный режим для этой части.