Чаще всего "двойная экспозиция" или "многогранная экспозиция" применяется в качестве фотографического эффекта. Но мы ведь живем в век цифровых технологий, поэтому данную концепцию мы создадим в Adobe Illustrator.

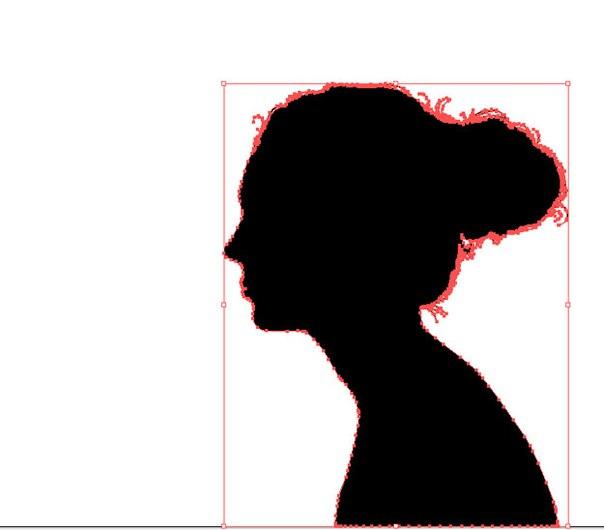
Шаг 1. Создаем силуэт. Я не думаю, что мне нужно объяснять пошаговое его создание в Illustrator. Единственное, на что вам нужно обратить внимание, после его создания силуэт должен быть одним комбинированным объектом.

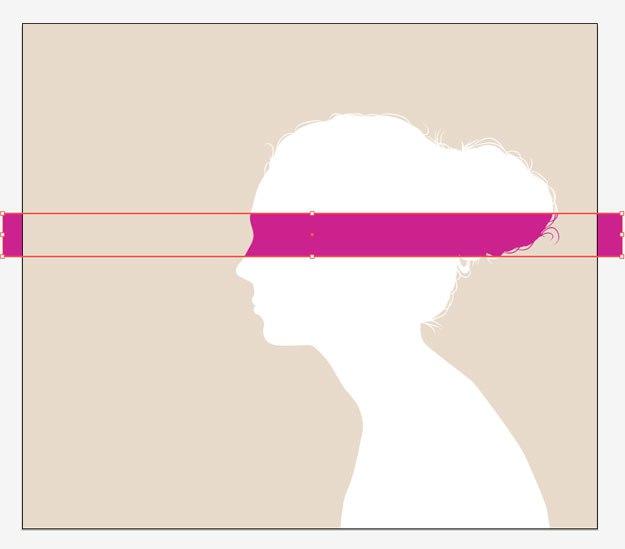
Шаг 2. Сделайте копию вашего силуэта, сохраните его на новом слое и скройте. Эта копия нам не понадобится, но на всякий случай лучше сохраните эту копию. На слое, где находится ваш оригинальный силуэт, создайте прямоугольник на весь холст и поместите его ниже силуэта. Для заливки используйте цвет #E8DBCB.

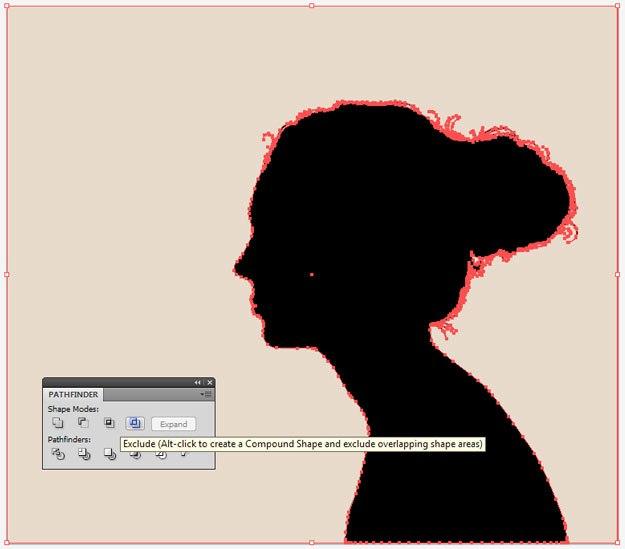
Шаг 3. Мы вырежем силуэт из фона, что бы было легче работать в его контурах. Перед этим, убедитесь, что силуэт находится выше прямоугольника. После выберите оба объекта и с помощью Pathfinder нажмите на кнопку «Exclude».

Инструмент «Exclude» исключает верхний объект из нижнего, так что вы можете увидеть фон. Я поместил цветной прямоугольник под слой с вырезом, благодаря этому вы можете увидеть, что силуэт действительно вырезан.

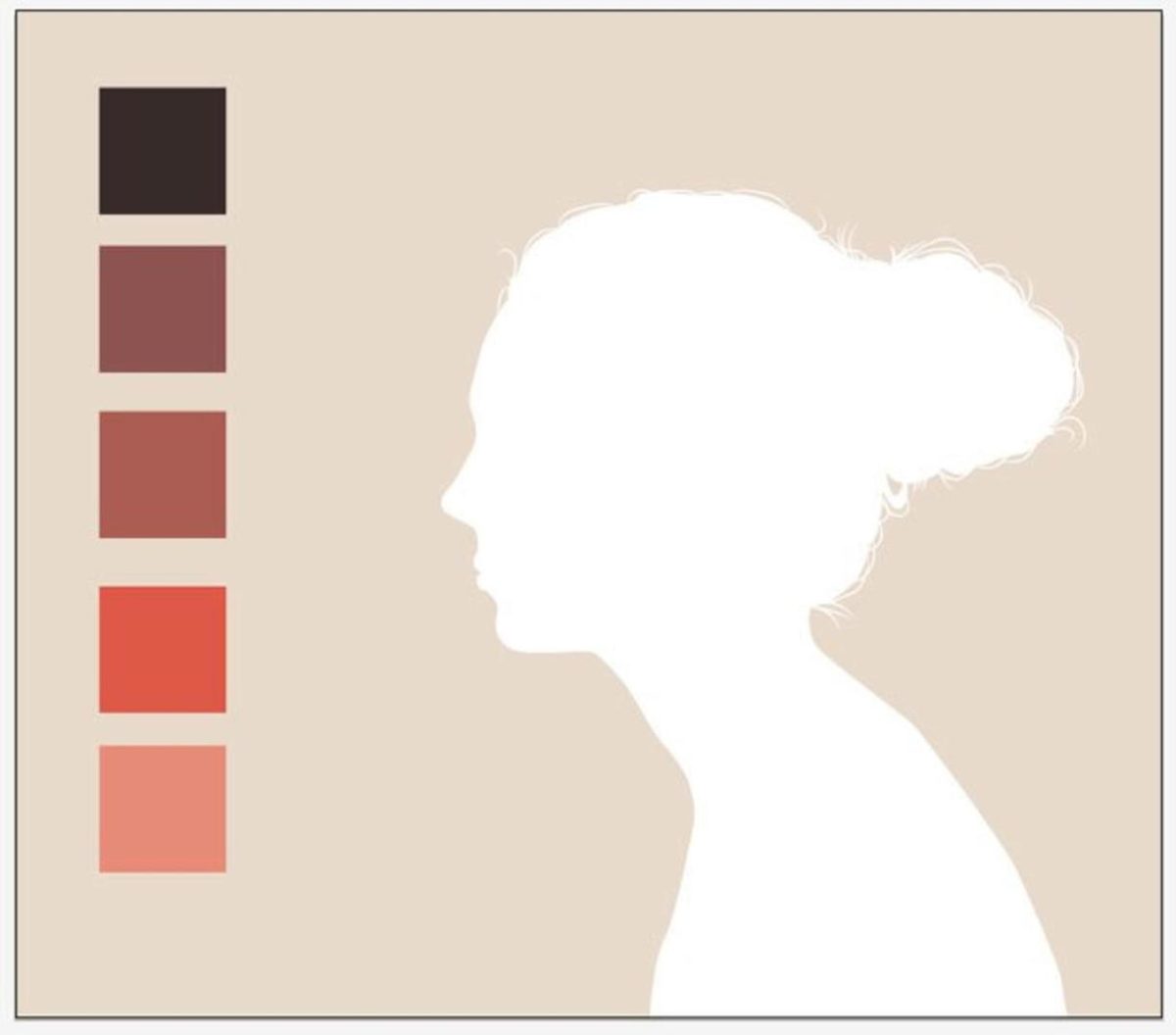
Шаг 4. Заблокируйте слой с вырезом и под ним создайте новый. Мы начнем рисовать цветы, которые полнят наш вырезанный силуэт. Прежде чем начать рисовать, я буду использовать цветовую палитру из 5 цветов. Сверху вниз: #382C2A, #8D5451, #AB5C53, #DD5848, #E68C79. Это все базовые цвета, которые я буду использовать для теней, средних тонов, света и бликов.

Шаг 5. Для начала вы можете рисовать самостоятельно или вставить исходник (во втором случае, слой на котором вы будете создавать контур, поместите между исходником и силуэтом). Это может быть все что угодно, что вписывается в вашу композицию, не обязательно цветы. Лучшая часть этого процесса, перед тем как вы начнете рисовать, то что вы можете перемещать исходник под силуэтом чтобы выбрать оптимальный для вас вид.

Шаг 6. Как уже говорилось, слой на котором вы будете рисовать размещаем между исходником и силуэтом. Мы собираемся применять нашу палитру для создания групп с цветами. Для каждого цвета выбери один или два цветка. Лучше всего, для каждого цвета создавать отдельный слой. Вот как все это выглядит, при работе с каждым цветом:

Шаг 7. Теперь, когда у нас есть группы с цветами, мы можем начать добавлять некоторые детали. В этом шаге мы должны создать контур для каждого цветка и позже немного дополнительных штрихов. Лично я люблю использовать карандаш, так я могу регулировать «Variable Width» пока я работаю, так что и вам советую с ним поработать.

Так как мы сейчас будем работать с контуром, то я буду поочередно скрывать наши цветки, что бы было проще.

Как вы видите, получилось довольно грязно, но это вполне естественно. Позже я все это подкорректирую. На протяжении работы я использую «Width Profile 2» для вида линий. Ширина линий зависит от размера монтажной области, я же использую толщину в 3pt.

Шаг 8. Далее мы будем делать затемнение, начнем с самых первых цветков. Создавать тени немного проще, мы будем использовать смешивание. Так как каждое изображение разное, то для начала я добавлю базовые тени. Первым делом создаем новый слой выше наших цветов (вырезанный силуэт должен оставаться поверх всех слоев). Убедитесь, что можете использовать сочетание CTRL+F, что он вставляет в том же месте.

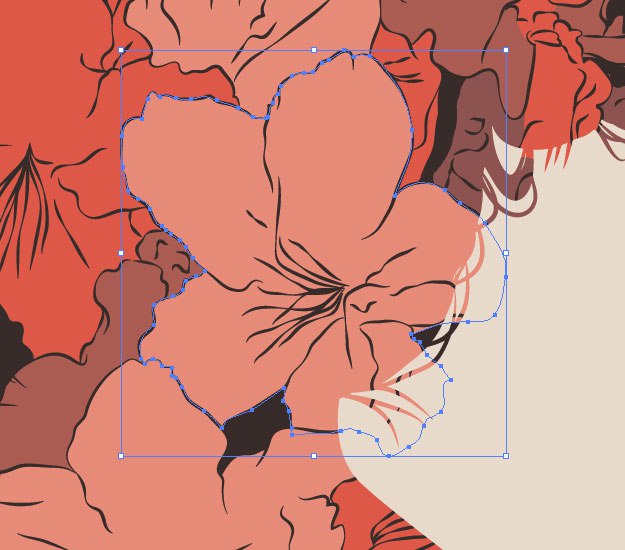
Шаг 9. Мы будем использовать формы цветка чтобы работать быстрее с нашим смешиванием, так что убедитесь, что у вас выделена общая форма цветка и скопирована в буфер обмена (не вырезайте и не копируйте любые другие предметы, форма должна остаться в буфере и быть готовой для вставки).
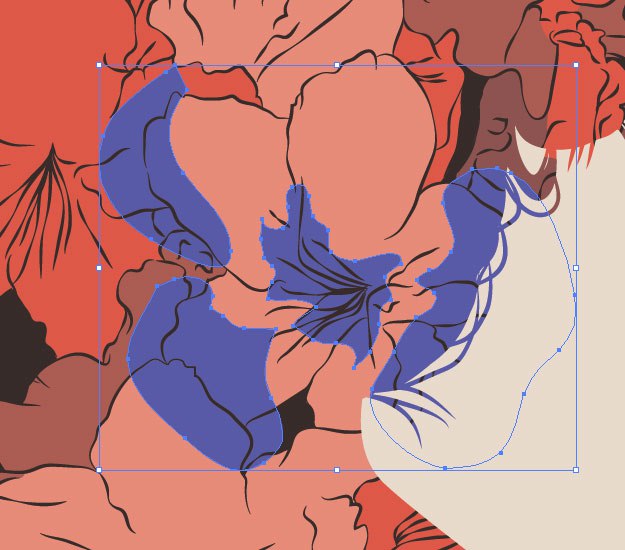
Начинаем с блокирования областей там, где будут тени. Убедитесь, что вы соединили контур (CTRL+J). Эти фигуры будут внешними для нашего смешивания. Я сделал их синими, чтобы вы могли их увидеть.

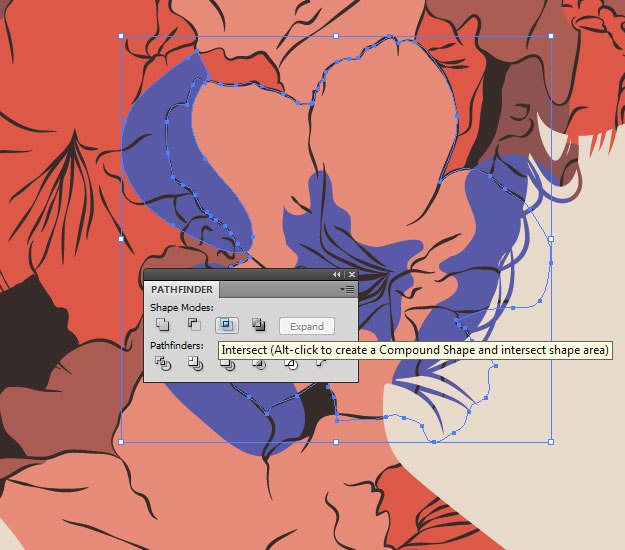
Шаг 10. Это тот самый момент, где контур нашего цветка нас спасет. Нам нужно обрезать те части тени, которые выходят за пределы, для этого проще всего вставить форму нашего цветка. Затем выделяем вставленный элемент, с нажатой клавишей SHIFT выделяем форму, которая выходит за пределы и нажимаем «Intersect» (на панели Pathfinder). Это отсечет ту самую часть, которая выходит за пределы нашего цветка. Повторите этот шаг до тех пор, пока не вырежете все элементы, которые находятся вне контура цветка.

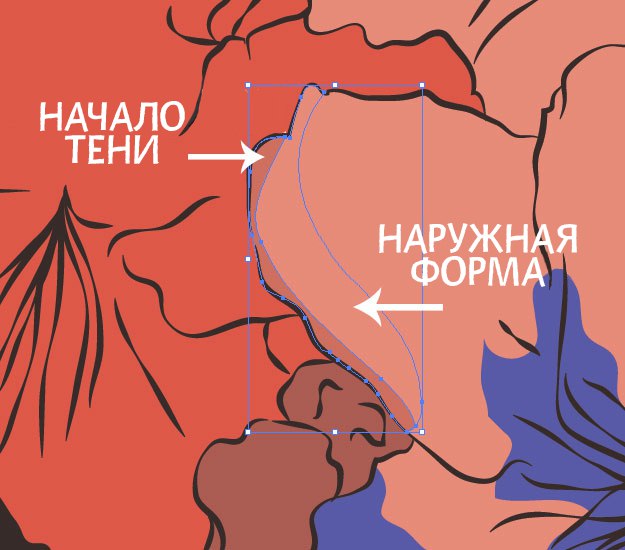
Шаг 11. Измените цвет фигуры на тот же, что и у цветка. После рисуем еще одну фигуру, которая будет началом тени, ее цвет должен быть темнее.
После того, как вы нарисуете новые формы, используйте «Intersect» на панели Pathfinder, как делали в 10 шаге.

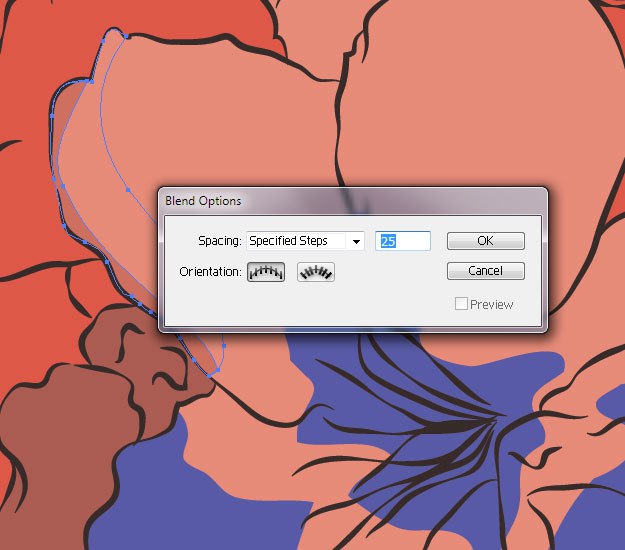
Шаг 12. Выберите обе формы нашей будущей тени и перейдите Object > Blend > Blend Options… Выберите «Specified steps» и введите примерно 25. Количество шагов, которые вам понадобятся зависят от размера вашей работы, так что настраивайте ее соответствующим образом. Если переход получился слишком заметным, то введите большее число. Нажимаем кнопку OK и заходим Object > Blend > Make (или Ctrl+Alt+B).

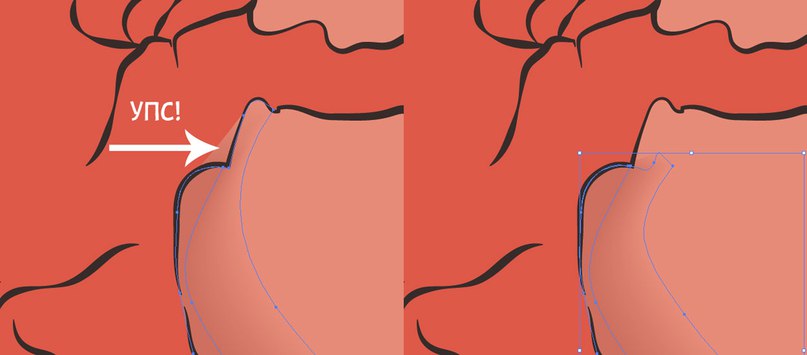
Шаг 13. После того как вы сделаете смешивание, вы можете столкнуться с проблемой, что не везде контур совпадает. Если вы с этим столкнетесь, то вам нужно будет просто подвинуть контур.

Шаг 14. Повторите эти шаги на всех цветках.
(п.п.: копируем основную форму цветка в буфер обмена; добавляем тень с цветом самого цветка; вырезаем выступающие части с помощью основной формы цветка; добавляем вторую форму тени, но уже темнее первой; вырезаем выступающие части; при необходимости корректируем положение теней.)
Результат:

Шаг 15. Теперь мы придадим нашему дизайну более эскизный вид. Создайте новый слой над основным контуром. Выбираем цвет, тот же цвет и рисуем более схематичные линии. Что бы это все не казалось кашей, выбираем наши линии, меняем им наложение на «Darken» (панель Transparency) и ставим прозрачность на 50%. Для этих линий я использовал настройку «Variable Width Profile 2» (для вида штрихов) и толщину в 1pt.
Рисуйте линии свободно и вдоль основного контура, так же старайтесь заполнить темные области.

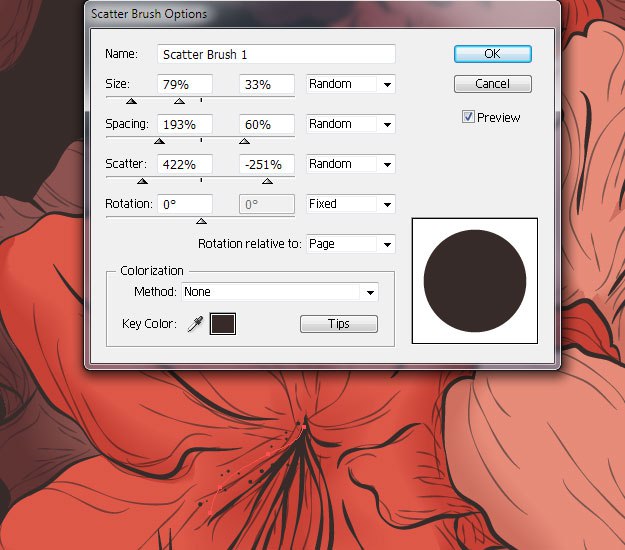
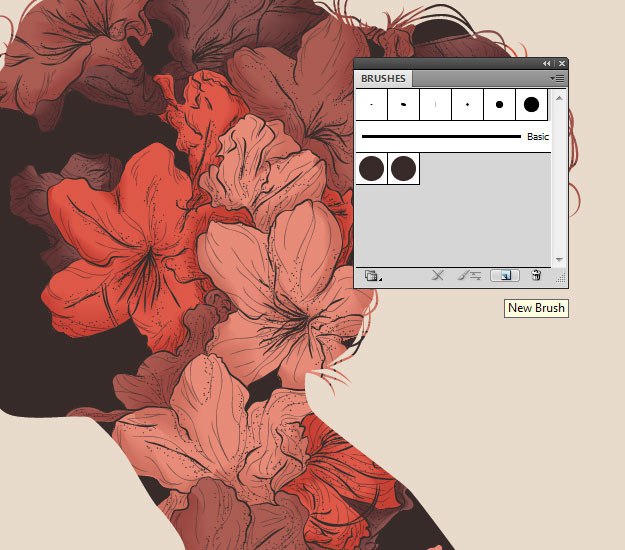
Шаг 16. Теперь пришло время небольших текстур. Создаем новый слой. Используя инструмент «Элипс» нарисуйте маленькую точку и переместите ее на палитру кистей, чтобы создать новую рассеивающую кисть. Ваши настройки будут отличаться от моих, в зависимости от размера вашего изображения, размера кисти и т.д. Одним словом, нам нужно чтобы эти точки рассеивались и были довольно небольшими.

Шаг 17. Начните с темных областей, как показано на примере. Продолжайте те же самые действия со всеми цветами.


Шаг 18. Чтобы создать копию вашей рассеивающей кисти, кликните на нее и перетащите на значок «New brush».

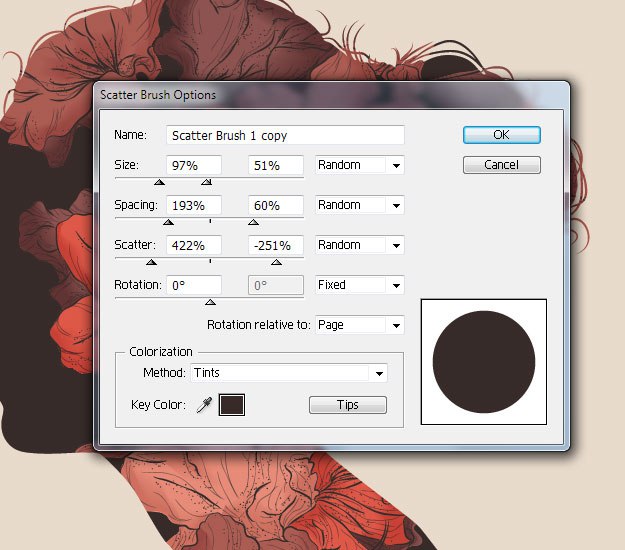
Шаг 19. Дважды кликните на новую кисть и посмотрите настройки. Убедитесь, что Colorization > Method имеет настройку «Tints» и увеличение размера кисти возможно.

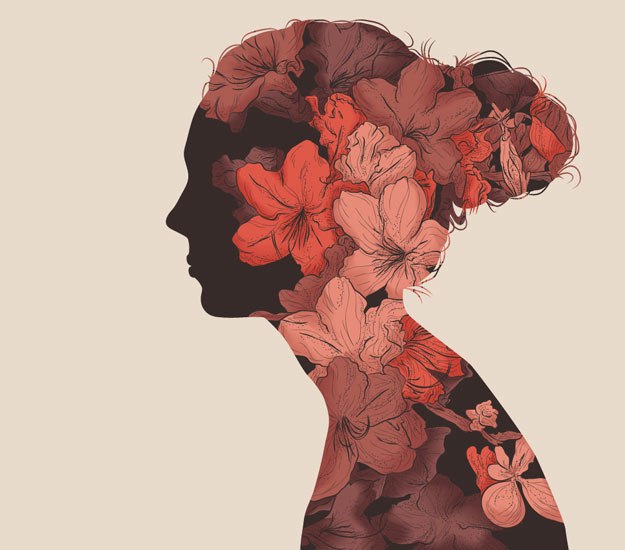
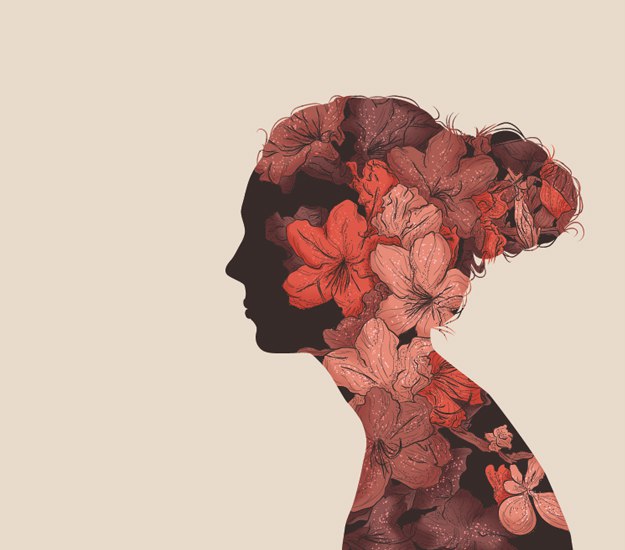
Шаг 20. Создайте новый слой и переместите его под слои с контуром. Начните добавлять более светлые пятна. Я выбрал светло-бежевый цвет и установил режим Overlay со 100% непрозрачностью (панель Transparency).

Вот и конечный результат.

Оригинал: How to create a double exposure…