Из этого урока для новичков, вы узнаете, как создать масштабируемый пиксель арт в Иллюстраторе. С помощью инструментов "Прямоугольная сетка" (Rectangular Grid Tool) и "Быстрая заливка" (Live Paint Bucket Tool) мы создадим простые, милые маленькие иконки, а затем я покажу вам как извлекать их из сетки без потери качества, чтобы можно было создавать с ними узоры и многое другое.

Что вы будете создавать
1. Подготавливаем документ
Шаг 1
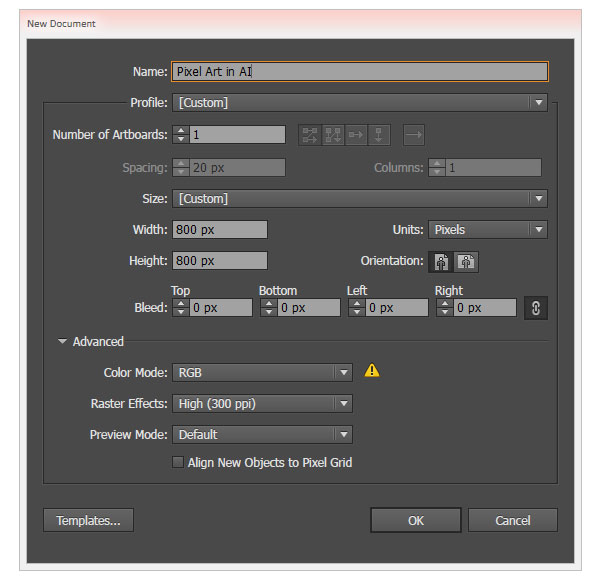
Откройте Adobe Illustrator CC 2014 (урок подойдет и для других версий Иллюстратора, но все скриншоты именно из этой версии), и создайте Новый Документ. Я люблю работать на квадратных областях 800 px на 800 px. Вы можете работать на размере побольше или поменьше, как вым будет удобнее.

Шаг 2
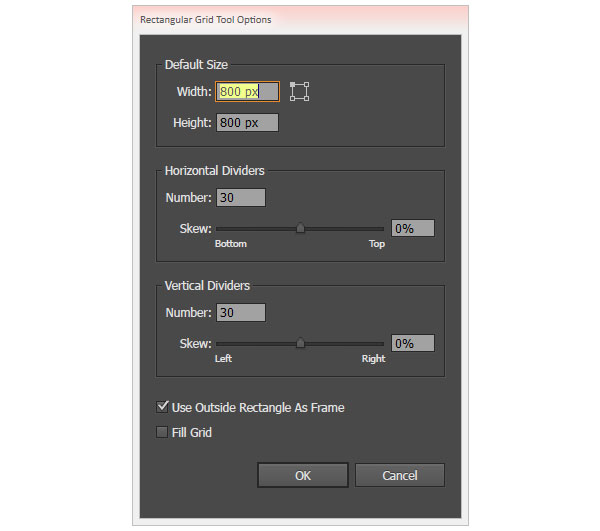
На панели инструментов выберите Прямоугольную сетку (Rectangular Grid Tool) , ее можно найти в выпадающем меню инструмента «Отрезок линии» (Line Segment Tool (/). Выберите ее двойным щелчком, чтобы появилось диалоговое окно. Введите в поля Ширина и Высота размер вашего документа. Введите 30 для Горизонтального и Вертикального разделителей (Horizontal and Vertical Dividers).

Шаг 3
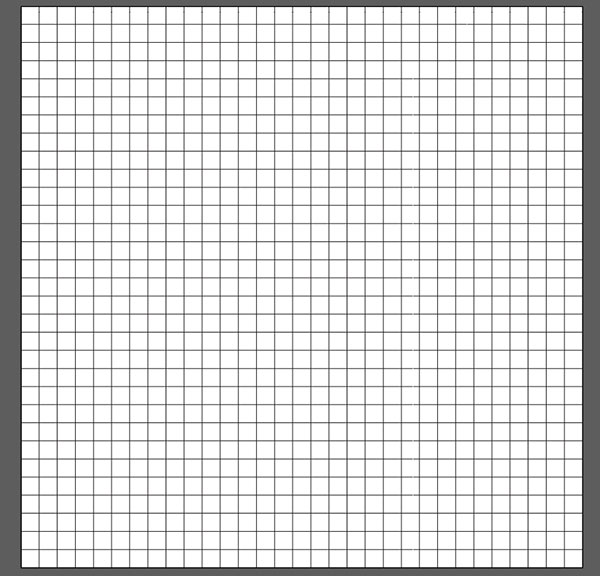
Выровняйте вашу сетку по краю рабочей области. Выберите сетку и задайте черный цвет обводке. Вы можете выбрать любой цвет, с которым вам будет удобнее работать.

2. Рисуем контур блокнота
Шаг 1
Выделите вашу сетку и возьмите инструмент «Быстрая заливка» (Live Paint Bucket Tool), он находится на панели инструментов в выпадающем меню инструмента Создание фигур (Shape Builder Tool (Shift-M).
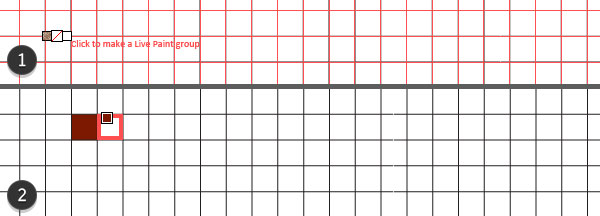
1. Нажмите на сетку, чтобы создать группу для быстрой заливки (Live Paintgroup)
2. Снимите выделение и начните закрашивать клеточки цветом #801800

Шаг 2
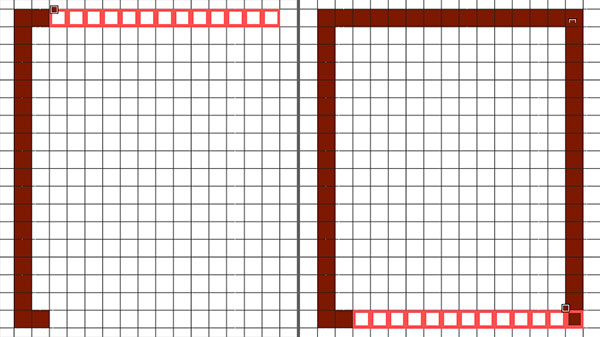
Вы можете закрашивать по одной клетке или сразу несколько, зажав клавишу мыши. Так или иначе, начертите прямоугольник длинной в 15 пикселов и высотой в 18.

Шаг 3
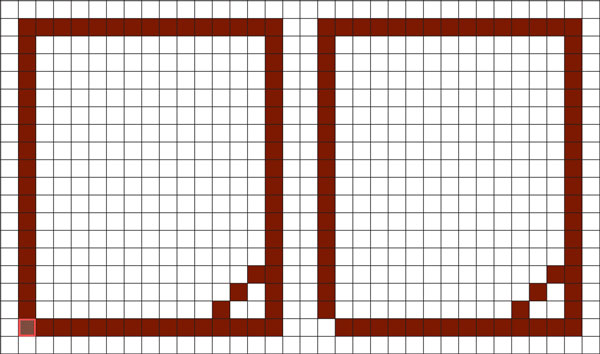
С помощью инструмента «Выделение быстрых заливок» (Live Paint Selection Tool (Shift-L), выделите коричневый квадрат левом нижнем углу прямоугольника и удалите его. Затем, с помощью Быстрой Заливки (Paint Bucket Tool), закрасьте три клетки по диагонали в правом нижнем углу.

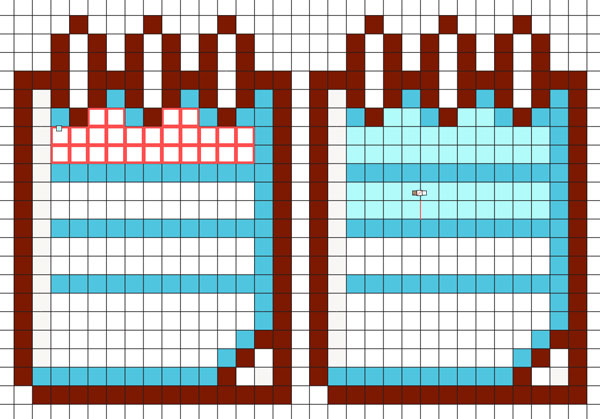
Шаг 4
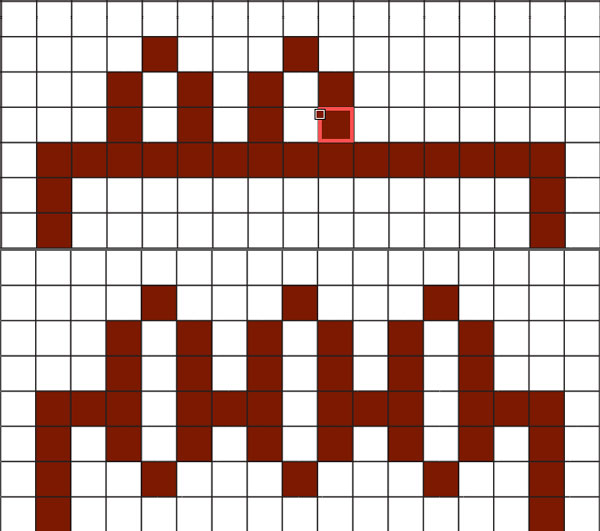
Для спирали блокнота, отступите две клетки от края и закрасьте третью, две клетки вверх, одну вверх по диагонали и две клетки вниз. Затем пропустите одну клетку и повторите узор два раза.
Затем с помощью Выделения быстрых заливок (Live Paint Selection Tool) удалите квадрат, находящий под дугой и дорисуйте спираль (как показано на картинке внизу), в каждой спирали у вас должно получится четыре пустые клетки по вертикали.

3. Закрашиваем и извлекаем блокнот
Шаг 1
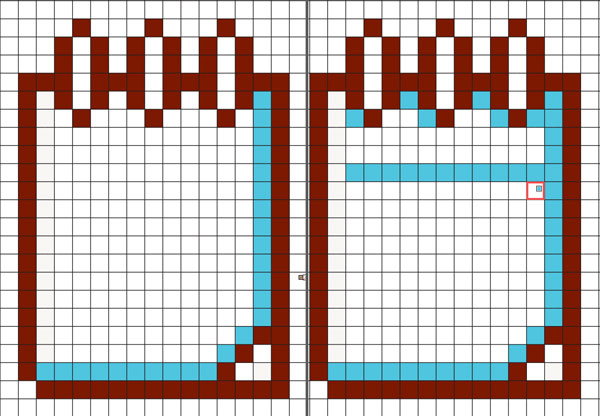
Поменяйте цвет заливки на голубой (#4dc6e1) и закрасьте лист блокнота, начиная от правого и нижнего края. Закрасьте клеточки под каждой спиралью и затем пятый ряд сверху (как показано на картинке).

Шаг 2
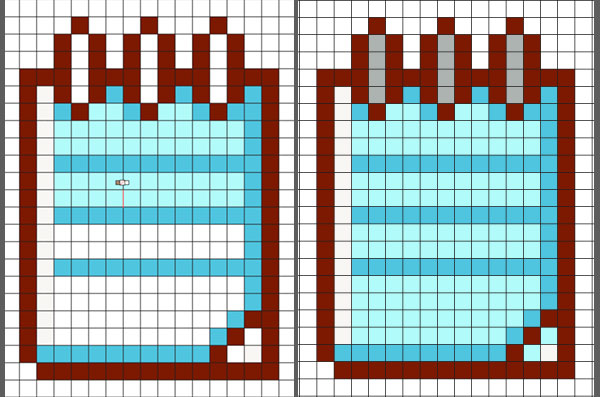
Дорисуйте еще две горизонтальные линии, пропуская по два ряда между ними. Затем, используя светло-голубой (#b6f9ff), залейте большие пробелы между горизонтальными линиями.

Шаг 3
Заполните все оставшиеся клетки тетради, кроме одной вертикальной линии слева. С помощью серого цвета (#b1b1b1), закрасьте четыре клетки в каждой спирали.

Шаг 4
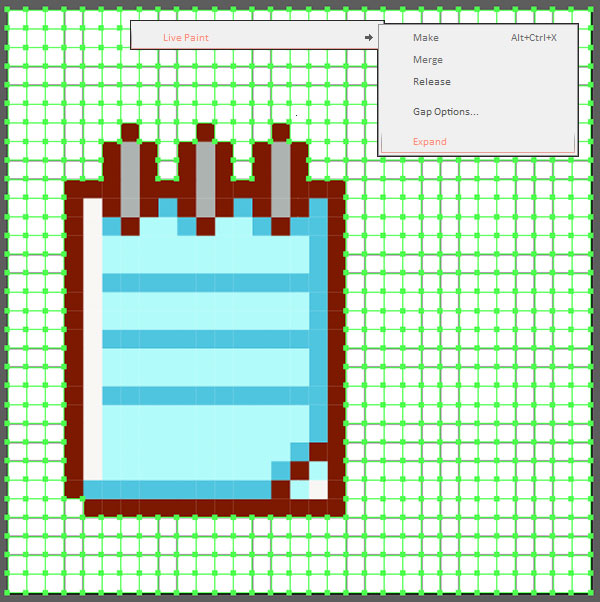
После того, как вы закончили рисовать иконку, выделите Сетку, кликните по ней правой кнопкой мыши и выберите «Разгруппировать» (Ungroup). Затем перейдите в меню Объект > Быстрая Заливка > Разобрать (Object > Live Paint > Expand ), чтобы превратить Группу для быстрой заливки в объекты. Выберите команду «Разделение» (Divide ) на панели «Обработка контуров» (Pathfinder ), чтобы отделить закрашенные объекты от сетки. И наконец, используйте инструмент «Волшебная палочка» (Magic Wand Tool), чтобы выделить сетку и удалите ее. Мы повторим этот процесс еще раз далее в этом уроке для других иконок.

4. Создадим простой карандаш
Шаг 1
Используйте инструмент «Прямоугольная сетка» (Rectangular Line Grid Tool ), чтобы построить еще одну сетку для нашей иконки. Затем, снова с помощью Быстрой Заливки (Paint Bucket Tool) начните закрашивать клеточки коричневым.
Начните с четырех клеток по диагонали вверх вправо и затем три по диагонали вниз влево, чтобы создать кончик карандаша. Остальная часть кончика карандаша — четыре клетки в высоту с каждой стороны и девять клеток в ширину.

Шаг 2
The sides of the pencil are 19 spaces down and the bottom is seven spaces across. Don’t forget to fill in the top three rows for the pencil’s lead and two rows of seven spaces near the bottom for the metal bit of the eraser.
В высотку карандаш составляет 19 клеток, а в ширину — семь клеток. Не забудьте заполнить три верхние ряда для кончика стержня и два ряда около нижнего края карандаша, чтобы отделить металлическую часть около стирательной резинки.

Шаг 3
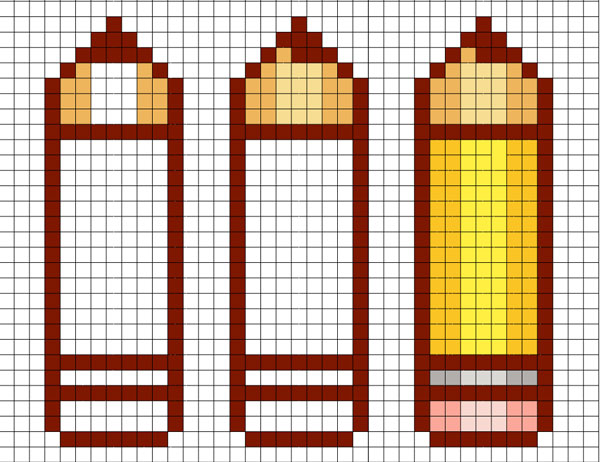
Вам понадобится два цвета для каждой секции карандаша: деревянного кончика, желтой краски, металлического кончика и стирательной резинки. Светлым цветом заполните три колонки клеточек посередине, а темным — оставшиеся клеточки по краям.
•Дерево: бежевый (#eeb55c) и светло-бежевый (#f8dd92)
•Основная часть карандаша: желтый (#fbc423) и светло-желтый (#ffef42)
•Металлический кончик: Серый (#b1b1b1) и Светло-Серый (#d8d8d8)
•Стирательная резинка: Разовый (#f8a8a0) и Светло-Розовый (#f8d8d0)

Шаг 4
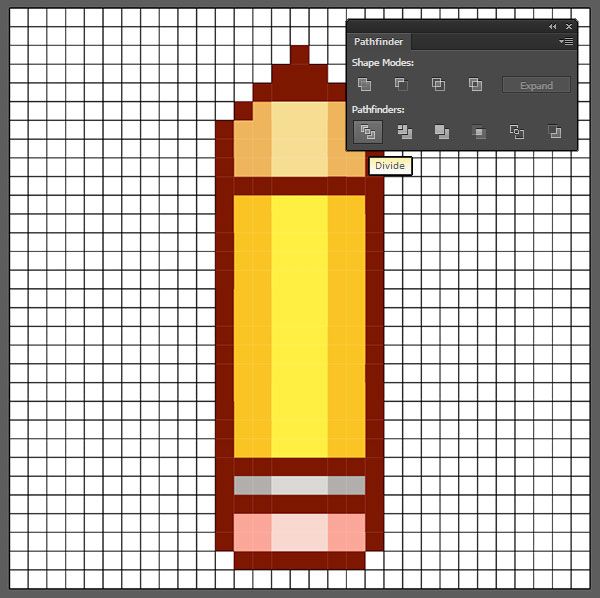
Наконец, давайте повторим процесс экспортирования векторного объекта из прямоугольной сетки. Выделите сетку, кликните по ней правой кнопокой мыши и Разгруппируйте. Затем, зайдите в меню Объект > Быстрая Заливка > Разобрать (Object > Live Paint > Expand), чтобы превратить группы для быстрой заливки в векторные объекты. Нажмите «Разделение» (Divide ) на панели «Обработка контуров» (Pathfinder), чтобы закрашенные объекты были отделены от сетки. В конце используйте Волшебную палочку (Magic Wand Tool ), чтобы выделить стеку и удалить ее.

5. Создаем небольшой набор маркеров
Шаг 1
Маркеры похожи на карандаши в плане построения, так что я не буду детально расписывать все шаги. Задайте сетке те же параметры, что и для блокнота и карандаша.
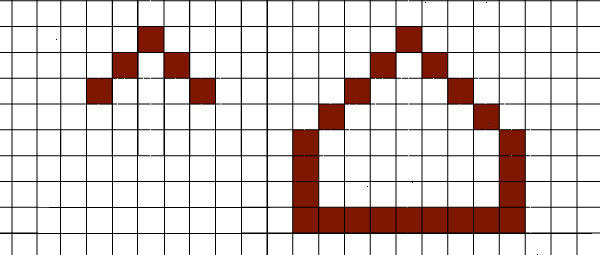
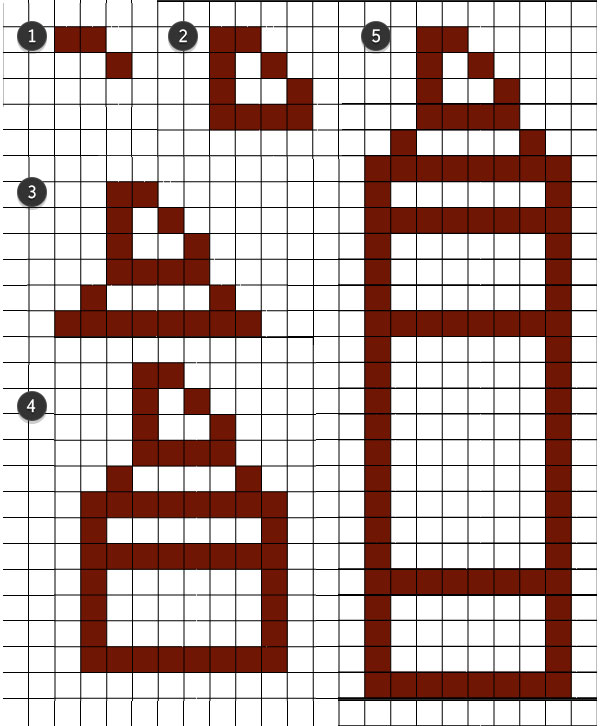
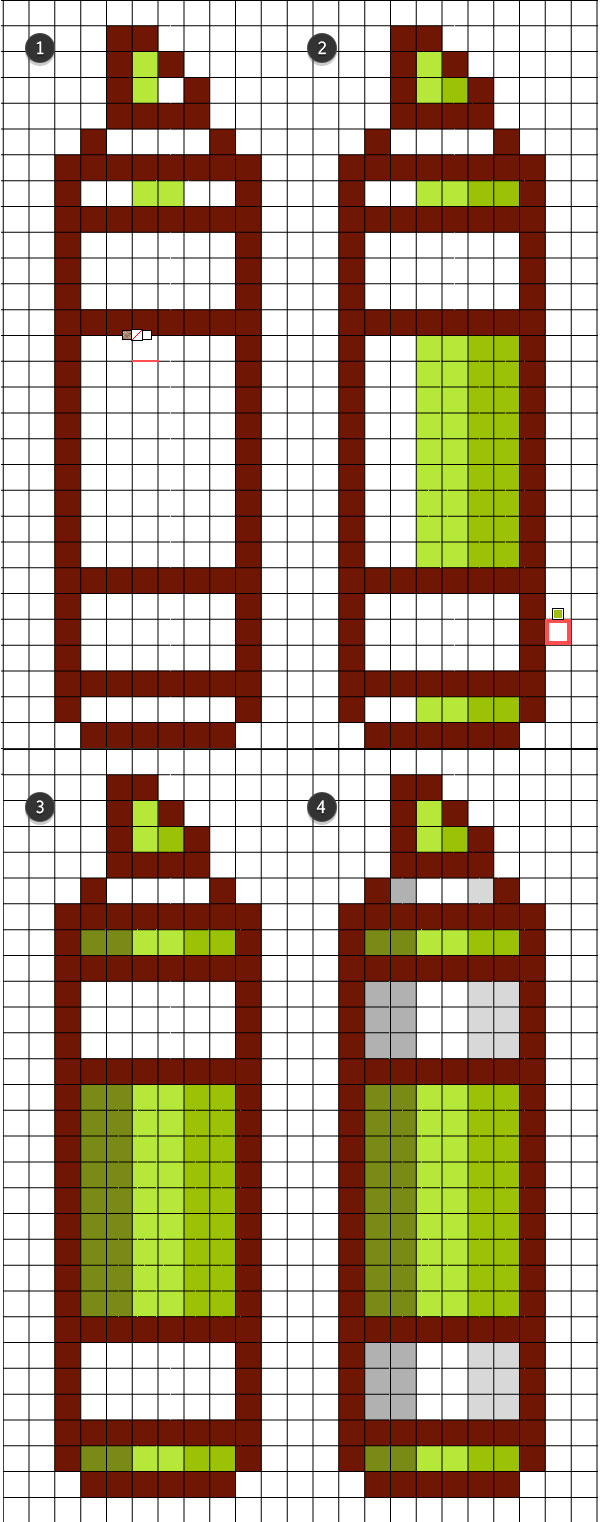
1. Кончик заострен и начинается с заполнения двух клеток вправо и одной вниз по диагонали.
2. Кончик в высоту и в ширину — четыре клетки, а по диагонали — три клетки.
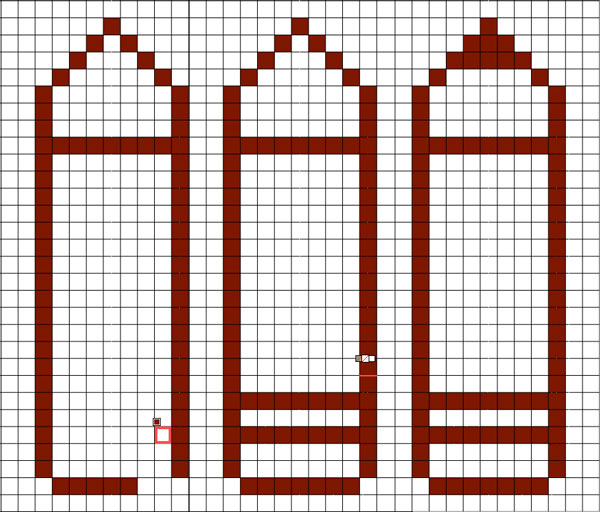
3. Заполните две клетки по обе стороны от кончика, но на ряд ниже. На следующем ряду заполните восемь клеточек подряд по горизонтали, они будут являться вершиной маркера.
4. Завершите верхнюю часть маркера, дорисовав семь клеточек в высоту по каждой стороне. Нижняя часть и полоска на маркере обе по восемь клеток в ширину.
5. Наконец, доведите края маркера до конца, в высоту он должен получится в 21 клетку. По длине маркера должны располагаться три коричневые полоски (см. ниже)

Шаг 2
Как и у карандаша, цвет маркеров разделен по колонкам.
1. Начните со светло-зеленого (#b7e835) в двух центральных колонках. Я решила что зеленый должен быть в четырех из семи секций.
2. Закрасьте две колонки с правой стороны от зеленых более темным оттенком (#9dc107).
3. Для левой стороны зеленых секций возьмем темно-зеленый (#768d12).
4. Оставшиеся не закрашенные секции заполните по тому же принципу тремя оттенками серого: темным (#b1b1b1), светлым (#ffffff) и средним (#d8d8d8).

Шаг 3
В третий и заключительный раз в данном уроке, давайте посмотрим шаги по извлечению векторного пиксель-арта из прямоугольной сетки:
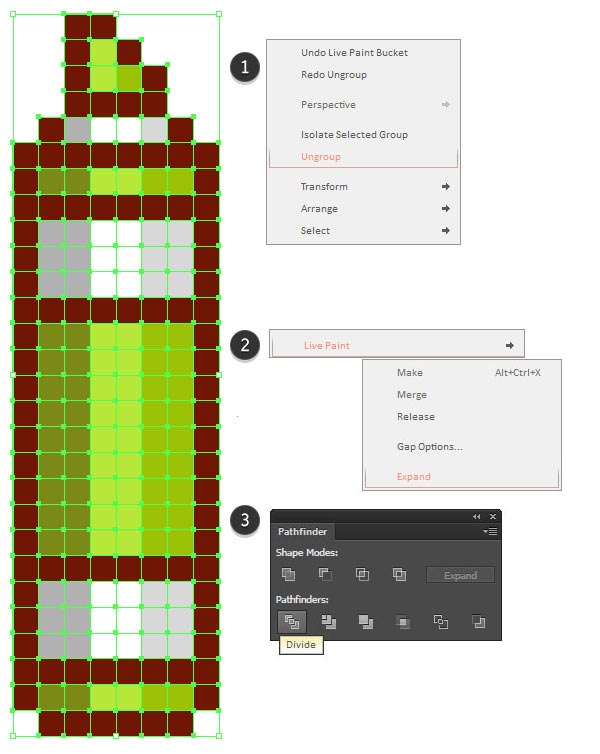
1. Выделите сетку, нажмите на нее правой клавишей и выберите команду Разгруппировать (Ungroup)
2. Перейдите в меню Объект > Быстрая Заливка > Разобрать (Object > Live Paint > Expand)
3. Примените «Разделение» (Divide ) на панели «Обработка контуров» (Pathfinder ). С помощью Волшебной палочки (Magic Wand Tool ) удалите сетку

6. Замена цвета и альтернативный дизайн
Шаг 1
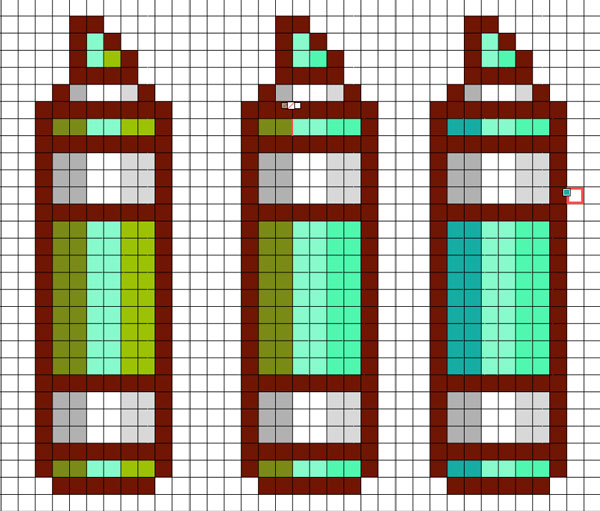
Первый способ легко поменять цвета — это скопировать и вставить дизайн сетки, прежде чем вы экспортируете ее. Затем вы сможете быстро перекрасить поля Быстрой Заливкой (Live Paint).

Шаг 2
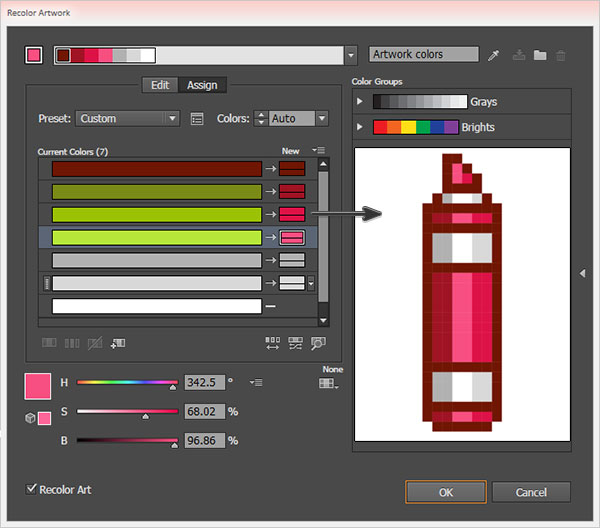
Второй способ — это замена оттенков с помощью команды » Перекрасить графический объект». Выделив вашу иконку, выберите данную команду в меню Редактирование > Редактирование цвета > Перекрасить графический объект (Edit > Edit Colors > Recolor Artwork) и замените оттенки. Мне кажется, это самый быстрый способ замены цветов.

Иконка в данном примере была наложена сверху на панель » Перекрасить графический объект » (Recolor Artwork) для демонстрации ее применения.
Шаг 3
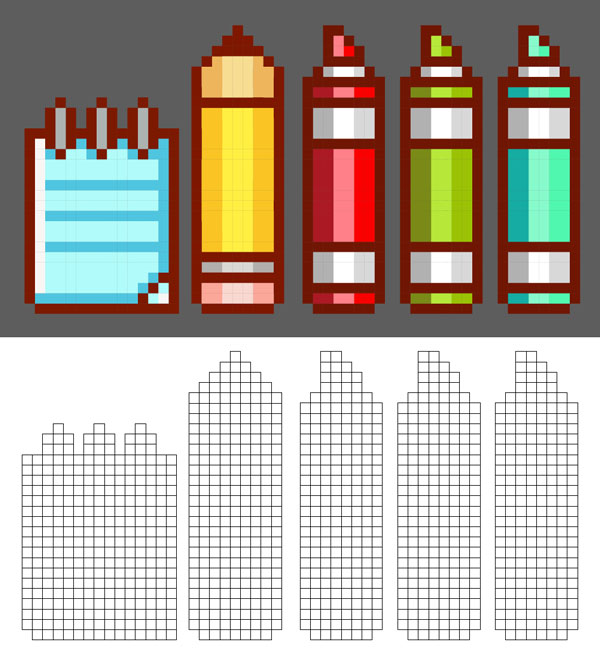
Создайте столько разных иконок, сколько вам захочется. Убедитесь, что квадрат для каждого дизайна сгруппирован (Control-G). Ниже вы можете увидеть сравнение иллюстрации и контуров (Control-Y) , показывающий, масштабируемые векторные квадраты.

Отличная работа, вы закончили!
Теперь, когда вы освоили технику, вы можете создавать серии иконок, готовые для печати бесшовные узоры с помощью панели «Параметры узора» (Pattern Options), иконки для мобильных игр и другое. Это может быть не пиксель арт в чистом виде, но принцип создания тот же, при этом результат можно экспортировать в масштабируемый без потерь формат.
