Тема о том, как и почему комиксы работают так, как они работают, поистине ОГРОМНА. Этой статьей я только слегка поцарапал ее самую верхушку.

(“Джон, Бетти оставила свой сендвич…”)
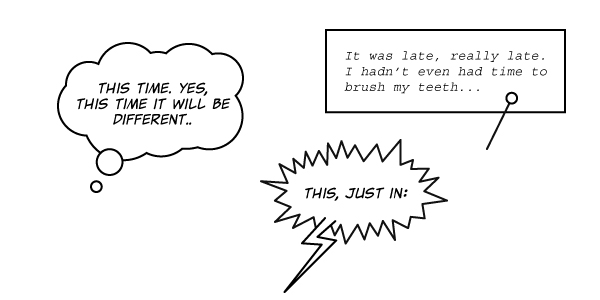
Текстовый баллон — это уже знакомый способ доставки текста по назначению. И опять же различия в их стиле могут серьезно повлиять на тот ключ, в котором рассказывается история. Мы, как читатели, интерпретируем их практически подсознательно. Попробуйте сами: какой из этих примеров скорее мысль, чем сказанные вслух слова? Какой сказан радиоприемником и телевизором? Какой из них печатают в то время, как мы его читаем?

«В этот раз. Да, в этот раз все будет по-другому..»
«Было поздно. На самом деле поздно. У меня даже не было времени на то, чтобы почистить зубы…»
«Срочное сообщение:..»
Конечно, содержимое баллонов и тип шрифта может дать подсказку, но суть в том, что замысел передается через комбинацию текста, картинки и силы предположения. Ну а теперь пришло время замарать руки.
Как оживить баллоны с речью
Так, вы были достаточно терпеливы. Пришло время для небольшого практического туториала. И вот он…
Adobe Illustrator — это удобная программа для создания комиксов, особенно в силу его функций по созданию макетов и инструментов для работы с текстами, а также благодаря всяческим приятным излишествам иллюстративного плана. Хотя Illustrator, может быть, и не является самым уместным инструментом для создания макета целого графического романа, но все же он может помочь вам в работе над вашим комиксом, например, функциями копи-паста, различными эффектами обводки, изменением размера и так далее. “Живые эффекты” будут наиболее полезны и следующие шаги проиллюстрируют, как они могут превратить любой кусок текста в баллон речи для комикса. Примерно так, как я оформлял цитаты выше в этой статье.
Шаг 1: Текст
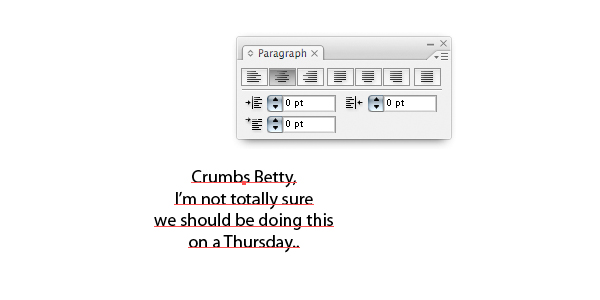
Где-нибудь в монтажной области (Artboard) расположите нужный текст — не важно, что именно там написано, и какой у него объем — когда мы научимся этому эффекту, вы сможете запросто применять его к любому тексту. Выровняйте текст “по центру” как показано:

Шаг 2: Шрифт
Пришло время выбирать шрифт. Если вы еще не знаете, какой будете использовать, вот несколько бесплатных и качественных шрифтов, идеально подходящих для использования в комиксах.



Ну и в качестве еще одной альтернативы — шрифт, использованный Скоттом Маклаудом в его книгах, основанный на его реальном почерке. Этот шрифт можно купить по разумной цене — здесь www.comicbookfonts.com.

Когда вы приняли решение, скачайте шрифт, установите его на свой компьютер, и примените к вашему тексту в монтажной области. Я выбрал шрифт Clementine с курсивом и дополнительно для улучшения читаемости увеличил интервал между буквами. Еще я добавил серый прямоугольник на фоне, и «залочил» его (для мака- Command + 2). Это поможет лучше видеть изменения текста во время нашей работы над ним.

Шаг 3: Внешний вид
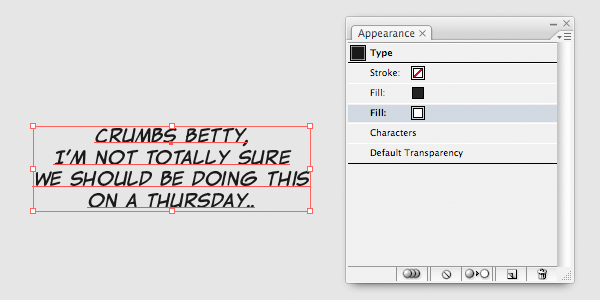
Вот на этом этапе все становится по-настоящему интересным. Выделив ваш текст удалите любой цвет заливки, который у него есть и обратитесь к панели инструментов Appearance panel. Откройте ее и нажмите Add New Fill. И после этого вы увидите новую созданную заливку на панели. Я сделал ее черной, потому что это будет основной цвет текста, и установил ей прозрачность на 90%.

Шаг 4: Второй слой заливки
Повторите то же действие Add New Fill и создайте второй такой слой. Залейте его белым цветом и разместите его под “черным” слоем в панели Appearance. На первый взгляд пока никаких отличий вы не заметите.

Шаг 5: Изменим форму
При выбранном белом слое на панели Appearance, нажмите Effect (Эффекты) > Convert to Shape (Изменить в форму) > Ellipse (Эллипс). В открывшемся диалоговом окне Convert to Shape выберите параметры относительной дополнительной высоты и ширины (relative extra width and height) в 9px. После этого автоматически создастся баллон, который на 9 пикселей будет превышать размеры вашего текста. Если размер текста увеличится, то баллон соответственно увеличится вместе с ним.

Шаг 6: Выпуклость
Мы сделали достаточно тонкий баллон вокруг текста. Теперь давайте улучшим немного получившуюся форму. Проверьте, что выделение стоит по-прежнему на белом слое, после чего нажмите Effect (Эффекты) > Warp > Bulge. Примените вертикальную выпуклость (vertical bulge) в -50%, чтобы немного ужать наш баллон с краев. Жмите OK.

Шаг 7: Дубликат
Панель Appearance теперь все четко показывает про ваш объект Type, в который входит два слоя заливки, ко второму из которых применен ряд эффектов. Теперь мы добавим третий слой заливки, который будет выполнять функцию контура баллона. Сделайте дубликат белого слоя используя кнопку Duplicate Selected Item (Сделать дубликат выбранного элемента). Опять же, пока ничего нового вы пока не разглядите.

Шаг 8: Создаем параллельный контур
Теперь давайте отредактируем третий и последний слой заливки. Для начала поменяем его цвет. У меня — прозрачность 90%, цвет черный (такой же как и текст), а потом выберем Effect > Path > Offset Path (Создать параллельный контур). То расстояние на которое вы сместите траекторию вашего слоя станет шириной контура, который получится вокруг баллона. Я поставил 2px.

Шаг 9: Хвост
Последним штрихом в создании нашего баллона станет его хвост. Три клика инструментом Перо (Pen Tool) дадут вам открытую V-образную форму. Залейте ее белым цветом и сделайте ей контур такого же цвета и ширины, как и на баллоне (у меня — черный, прозрачностью в 90%, ширина 2 пикселя). Расположите хвост где-нибудь поверх баллона и вот, все готово!

Заключение
Конечно, это “живой” эффект и его можно применять к абсолютно любому тексту. Если вы поменяете размер шрифта, то баллон пропорционально увеличится:

-Хочешь сырную подливку, яблоко, помидор, индейку, чилли, бекона, луковицу и шоколадный сендвич на подложке из листочков лемона и с салатом из гороха?
-Нет, спасибо.
При двойном щелчке на каждом из эффектов в панели Appearance можно отредактировать их настройки. Это может быть полезно, если ваш проект предполагает использование разных баллонов.
Чтобы сохранить ваш эффект для последующего использования откройте панель Graphic Styles (Window (Окно) > Graphic Styles(Графические стили)) и если ваш законченный баллон выделен, то нажмите кнопку New Graphic Style (Новый графический стиль). Выберите ваш новый стиль из этой панели тогда, когда вам понадобиться оформить какой-то другой текст в баллон.

Хотите еще?
Тема о том, как и почему комиксы работают так, как они работают, поистине ОГРОМНА. Этой статьей я только слегка поцарапал ее самую верхушку. Если вам интересно, узнать побольше (и вы хотите услышать советы более маститых профессионалов), существует пара книг, которые вам обязательно следует прочитать. Здесь я то и дело приводил цитаты из Скотта Маклауда и Уилла Айснера.
Уилла Айснера считают первопроходцем в жанре графических романов после того, как он опубликовал A Contract with God. И еще некоторые люди изучали комикс как отдельную дисциплину, как это делал Скотт Маклауд. Даже те из вас, кто не являются ярыми фанатами комиксов, возможно видели его работу для Google Chrome — ну и кто там говорит, что комиксы нельзя воспринимать серьезно?! В любом случае, вот несколько полезных публикаций, которые могут быть рекомендованы к прочтению.
- Scott McCloud — Making Comics
- Scott McCloud — Understanding Comics
- Will Eisner — Graphic Storytelling and Visual Narrative
- Will Eisner — Comics and Sequential Art
- Книги Скотта Маклауда на русском