Бен O’Брайн делится секретами своего мастерства: как быстренько сфотографировать понравившееся сочетание цветов, использовать приложени
Вступление
На сегодняшний день, я пользовался продуктами Adobe профессионально уже более десятка лет, и каждая новая версия дарит нам какие-нибудь улучшения и новые средства, с которыми мы можем побаловаться. В этом году запуск Creative Cloud действительно принёс существенные изменения.
Моя любимая «новая игрушка» (на самом деле, техническое приспособление) – Adobe Kuler, приложение для iPhone, создающее цветовые палитры и интегрированное в Illustrator CC.
В этой обучающей статье я проведу вас от первого запуска Kuler и до использования ваших собственных цветовых палитр в Illustrator. Также, мы с вами близко познакомимся с другой новой функцией в Illustrator CC, именуемой Image Brush, которая позволяет применять файлы форматов jpg или bmp для создания кистей.
Для того, чтобы начать, вам понадобится идентификатор Adobe ID, без которого вам не удастся синхронизировать все ваши приложения и устроить передачу информации (к примеру, вашу цветовую палитру, созданную в Kuler) между ними.
Срок для освоения: 3-4 часа. Необходимый софт: Adobe Kuler (приложение для iPhone), Illustrator CC.
Шаг 1
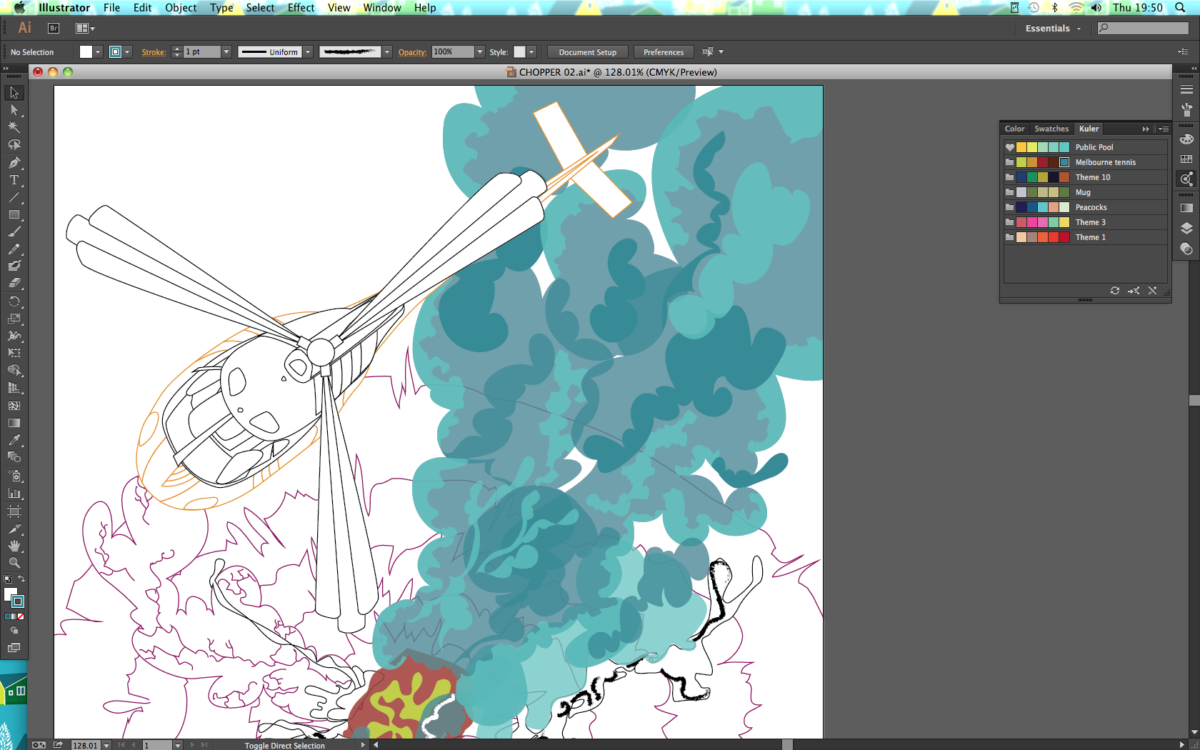
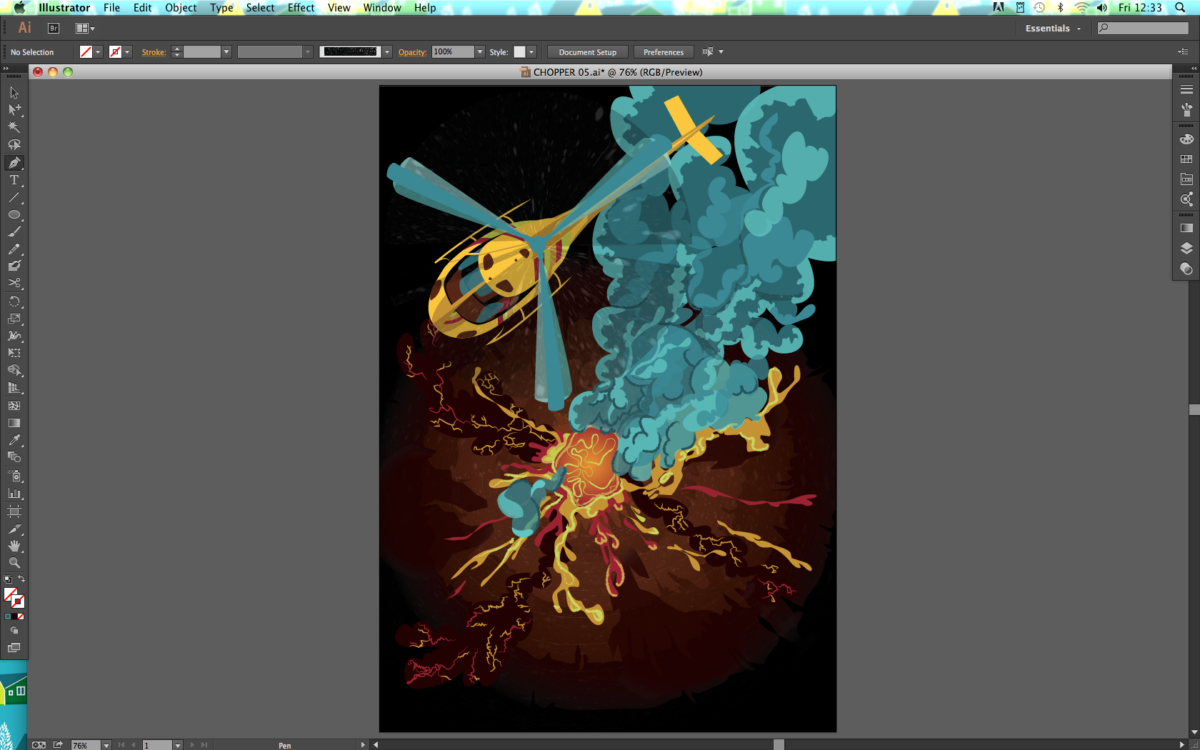
У вас есть выбор, с чего начать: либо с идеи вашей иллюстрации, либо с желаемой цветовой палитры. Для своего примера, у меня нашёлся этот завершённый набросок, над которым я и поработаю – однако мне уже известно, что я желаю энергичную, контрастную цветовую палитру, чтобы в конечном счёте подарить моей иллюстрации эпический, захватывающий завершающий штрих.
<p «=»»>
Шаг 2
Стоит вам только втянуться в регулярное использование Kuler, вам захочется организовать и упорядочить отыскиваемые вами собственные цветовые палитры (в форме фотографий). Я сделал это фото на открытом кубке Австралии по теннису в Мельбурне в этом году.
Это вовсе не совершенная фотография, как ни крути, однако я просто не мог поверить, насколько удачно вдруг сочетались вместе три футболки, и я просто обязан был запечатлеть это сочетание для потенциального использования в какой-нибудь своей будущей иллюстрации.

Шаг 3
<p «=»»>Запустите Adobe Kuler на вашем iPhone и либо выберите заранее сделанную фотографию из существующего списка, либо сделайте новую фотографию прямо в приложении, чтобы запечатлеть вашу будущую цветовую палитру.
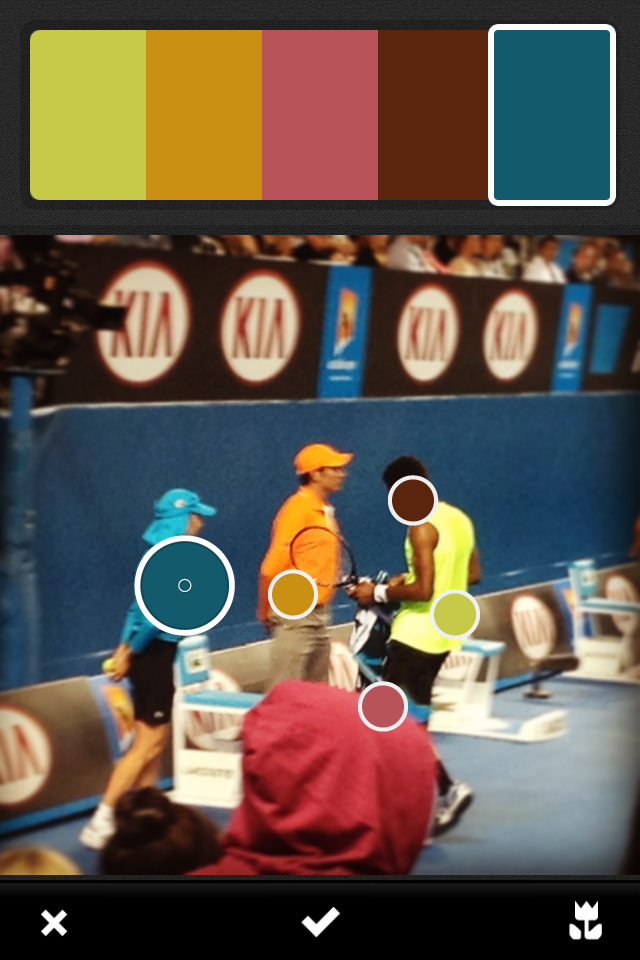
Kuler автоматически отыщет для вас преобладающие на фотографии цвета, выберет и покажет вам их внутри пяти кружочков.
<p «=»»>
Шаг 4
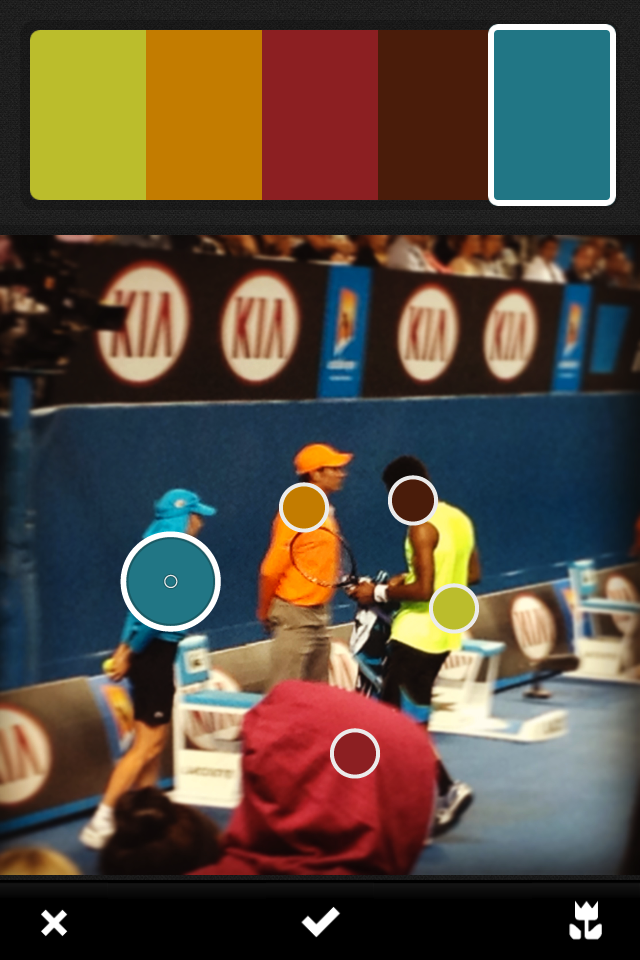
Вы можете перетаскивать кружочки по поверхности фотографии в поиске идеальных цветов для вашей палитры. И вы увидите, что каждый кружочек обладает приближающим видоискателем – для того, чтобы вы могли найти именно тот тон, который нужен вам – если только, конечно, он вообще присутствует на сделанной вами фотографии.
Цвет очень важен: не будьте излишне легкомысленны и не спешите поскорее отделаться от этого ответственного шага. Автоматическая выборка цветовой палитры склоняется к той, которая нужна мне, но всё же её цвета для меня недостаточно сильны.

Шаг 5
Поглядывайте на палитру в верхней части экрана, удостоверьтесь, что все пять цветов хорошо сочетаются и отвечают вашему внутреннему ощущению или производят задуманный вами эффект в иллюстрации.
На данный момент, я получил сильную, энергичную и яркую по цвету палитру – именно такую, какую я намеревался найти для своей иллюстрации.

Шаг 6
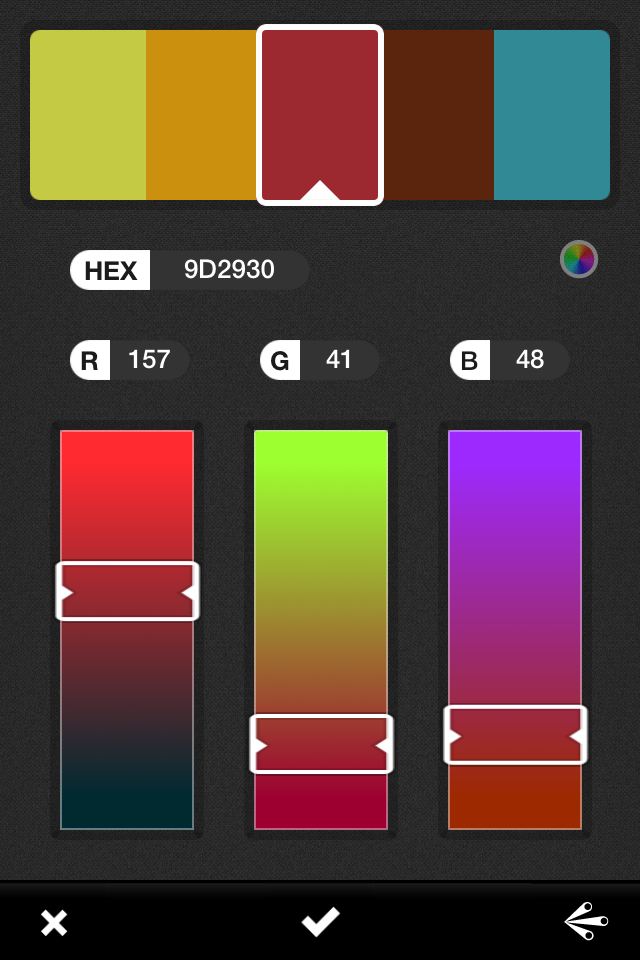
После того, как вы доведёте вашу цветовую палитру до совершенства, нажмите галочку и сохраните её. Вам также доступна возможность редактирования шестнадцатиричных кодов RGB для цветов вашей палитры, если вам понадобится тонкая их настройка.
Наконец, вы можете твитнуть вашу палитру, послать её по электронной почте вашим коллегам, или поделиться ей на вебсайте Kuler, где вам также предоставлена возможность исследовать палитры других пользователей Kuler.

Шаг 7
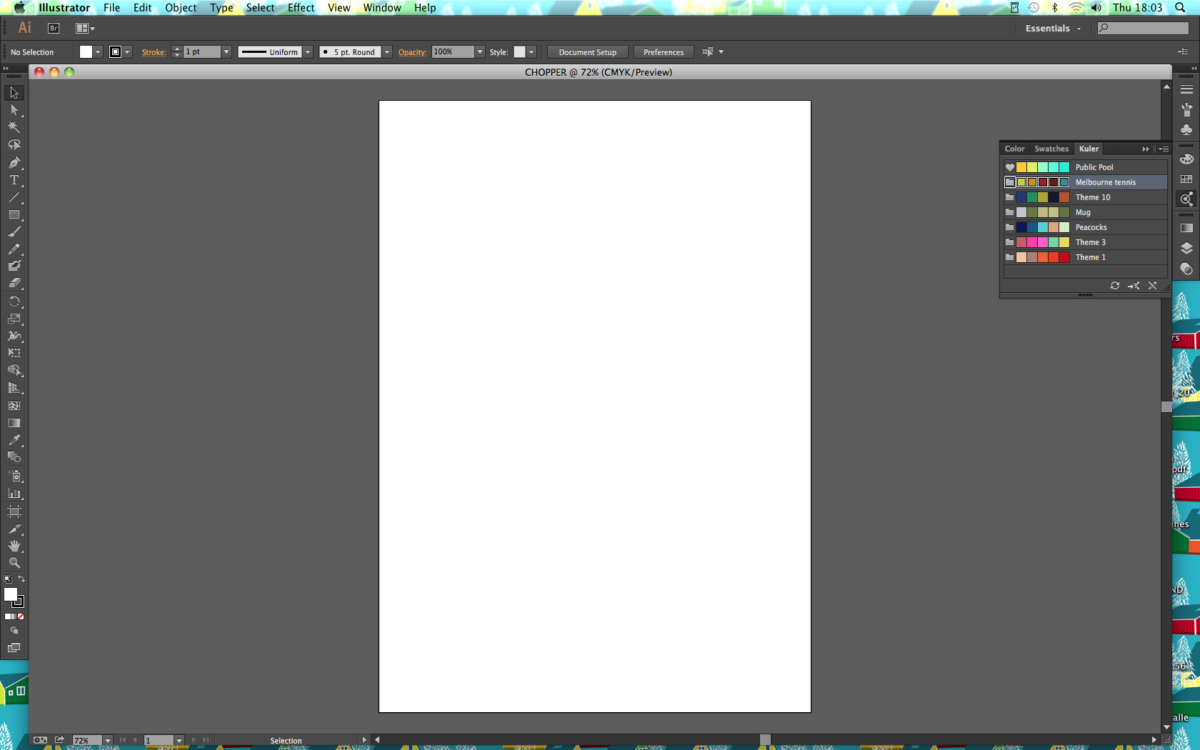
Благодаря чудесам интеграции, явленным нам Creative Cloud, отныне, открывая Illustrator CC, ваша палитра, созданная в приложении Kuler, должна ожидать вас во вкладке Window > Kuler.
В случае, если ваша палитра там не появилась, убедитесь, что вы залогинены под корректным Adobe ID – и после этого просто кликните по иконке обновления Refresh, которая находится в нижней части панели Kuler.

Шаг 8
Теперь вы можете использовать вашу палитру из Kuler точно также, как вы бы использовали любую другую палитру или образец в Illustrator: просто выберете желаемый цвет для вашего инструмента – и вперёд.
Здесь я использую пять основных цветов, позаимствованных мной с фотографии-источника, но также я добавляю несколько вариантов тонов этих цветов, дабы достичь определенного уровня светового выделения и глубины.

Шаг 9
К этому моменту, вы наверняка заметите, что содержание моего оригинального фото и содержание моей иллюстрации совершенно ничем не связаны. Лично я считаю, что это великолепный подход, поскольку он не такой предсказуемый как при прямолинейном воспроизведении существующего объекта.
Я беру цветовую палитру Kuler и использую её для того, чтобы передать необходимое мне настроение; и также, в своих интересах, я использую сочетание цветовых вариаций, по счастливой случайности сбалансировавших друг друга, чтобы добиться эффекта сильного воздействия для моей иллюстрации.

Шаг 10
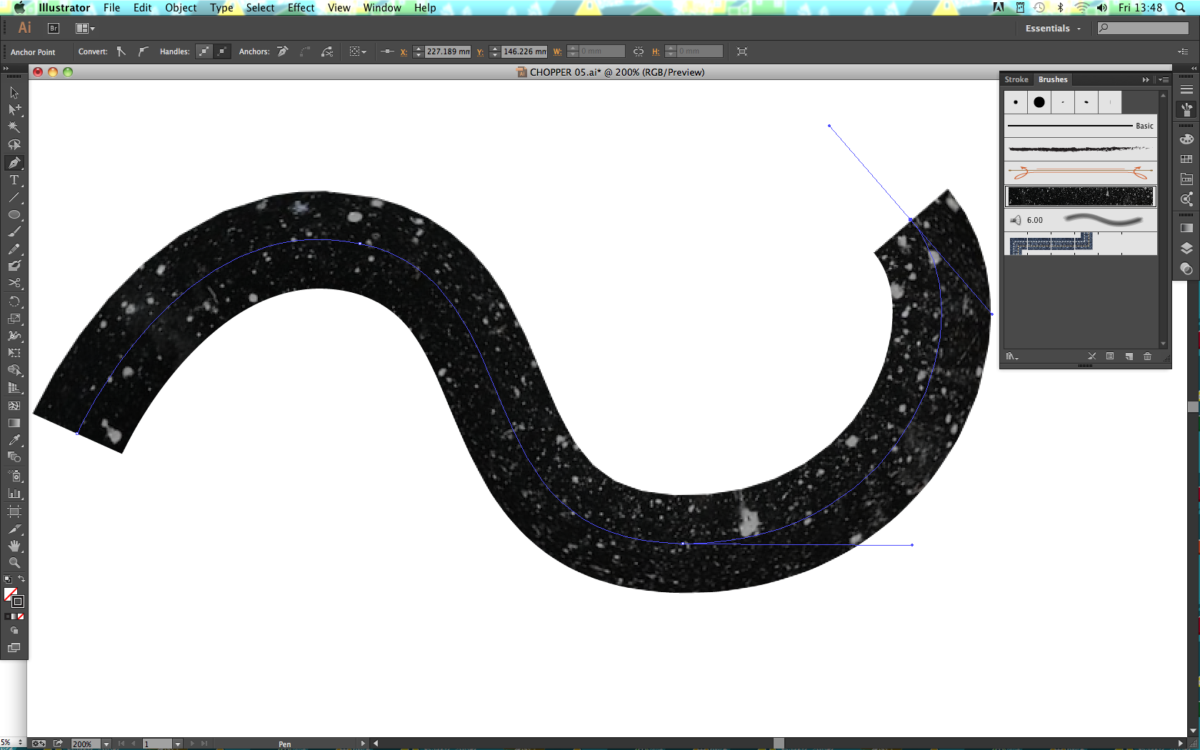
Когда всё раскрашено, приходит время использовать ещё один новый инструмент в арсенале Illustrator CC – новенькую Image Brush.
На самом деле, это ещё один иной способ привнесения элемента фотографии в вашу векторную иллюстрацию. Этот инструмент позволяет вам использовать растровые изображения (в формате bitmap или jpg) в качестве кисти. Вы можете использовать изображение любой формы: в моём случае, я использую вот такую продолговатую полоску.

Шаг 11
Illustrator CC вызывает заметную нагрузку на ресурсы вашего компьютера в случае, если вы используете в качестве кисти изображение высокого разрешения, так что советую придержать коней и использовать изображение настолько низкого разрешения, насколько это возможно без потери необходимого вам уровня детализации и качества.
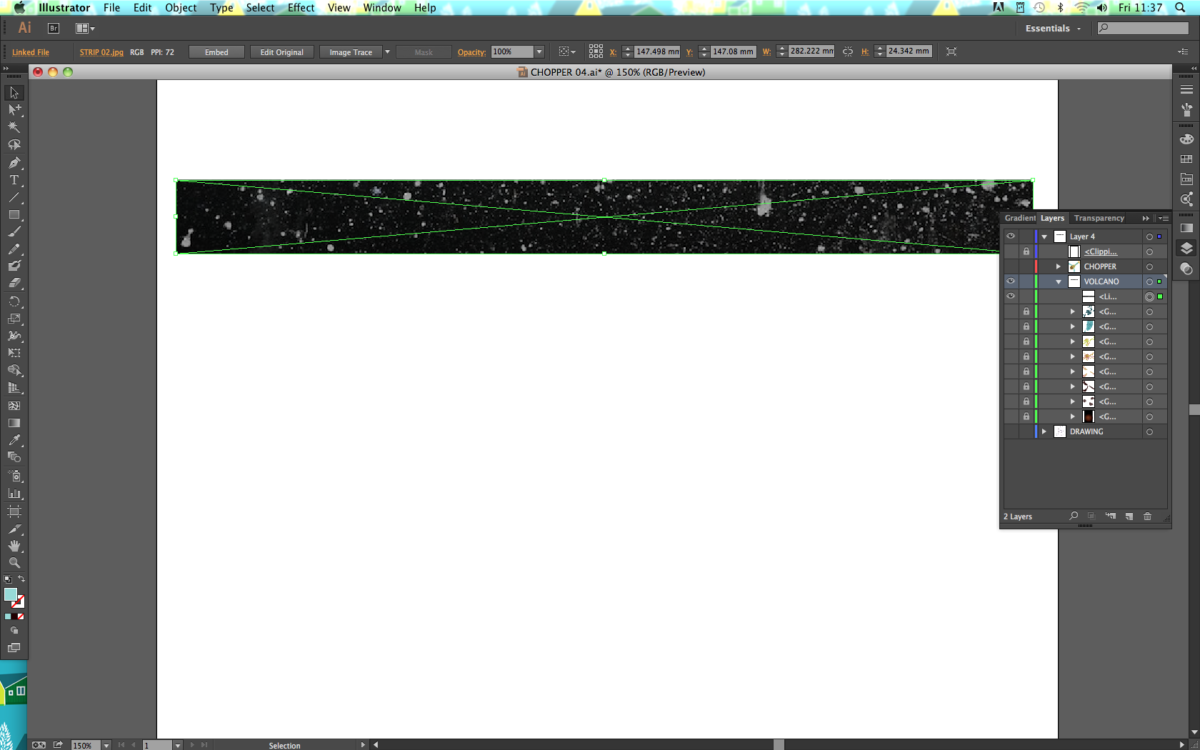
Расположите ваше изображение на холсте (File > Place) и – в то время, когда изображение выбрано – кликните на кнопку Embed в панели приложения, расположенной вдоль верхней части интерфейса Illustrator. Откройте панель кистей (Window > Brushes).

Шаг 12
Перетащите изображение на панель Кистей [Brushes] и когда вас спросят, выберете Art Brush. Если нужно, вы можете изменить параметры вашей новой кисти в панели опций кисти [Brush Options] – настройте её, как вам нужно, и нажмите [OK].
Теперь вы можете использовать любой инструмент рисования и применять вашу новую кисть (Image Brush). Получившийся эффект будет зависеть от размеров вашего изображения, особенно при рисовании изогнутых линий. Обычно, продолговатое изображение срабатывает лучше всего.

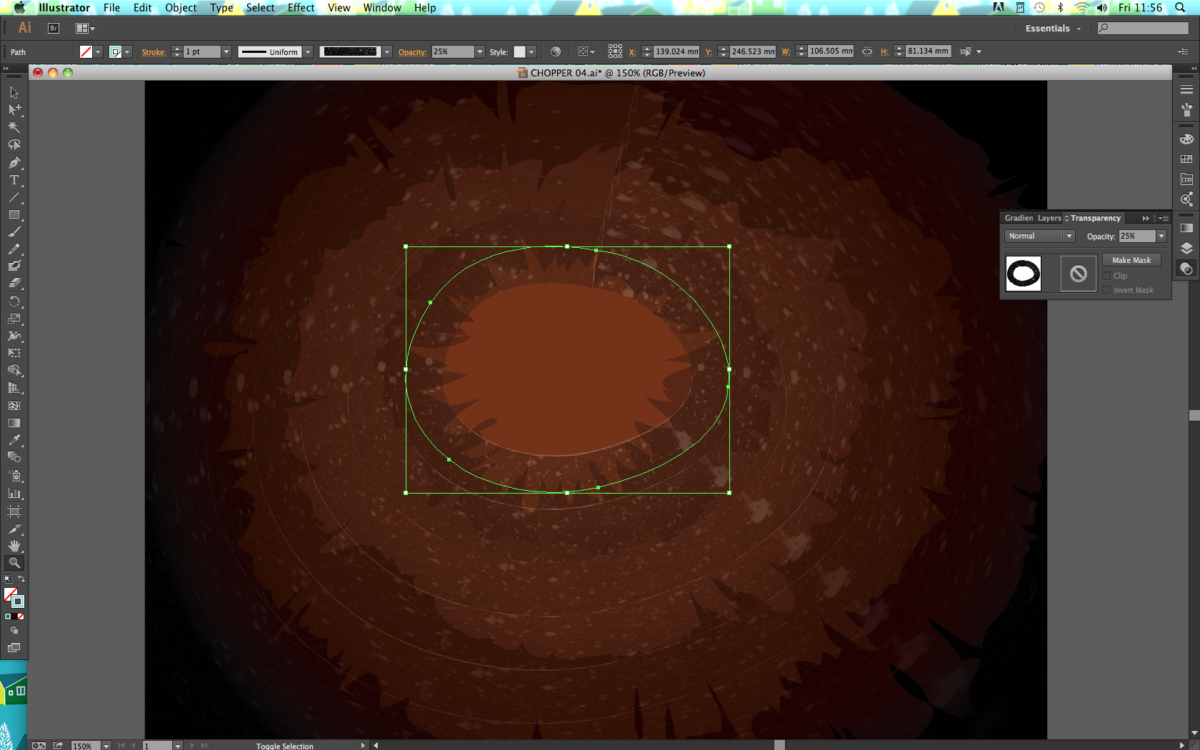
Шаг 13
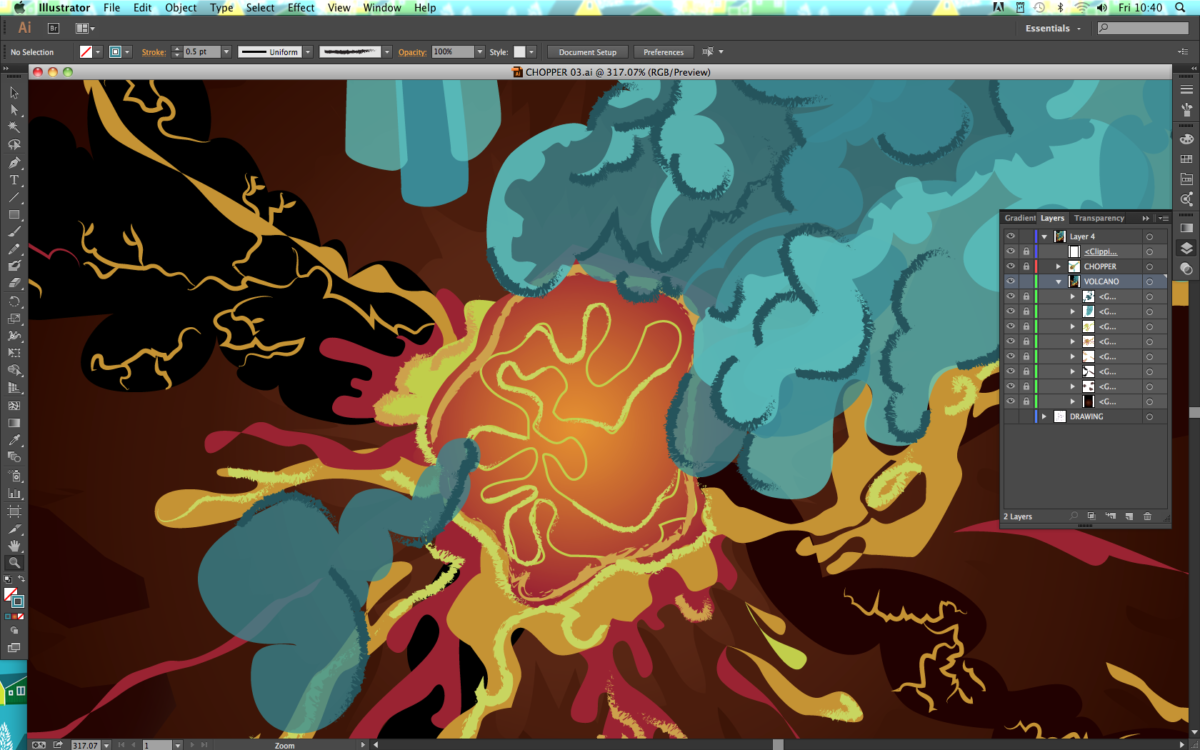
На этот раз я использую свою кисть Image Brush на серии окружностей, расходящихся от жерла вулкана, чтобы добавить рисунку текстуру.
Рисуя каждую линию с помощью Image Brush, настроенную на низкую прозрачность – 15-20% – вам больше не бросится в глаза тот факт, что мы использовали фотографию, и что это она самая и есть, только растянутая вдоль линии. Вместо этого, мы наблюдаем эффект крапчатости, получившийся от более светлых очертаний на изначальной фотографии.

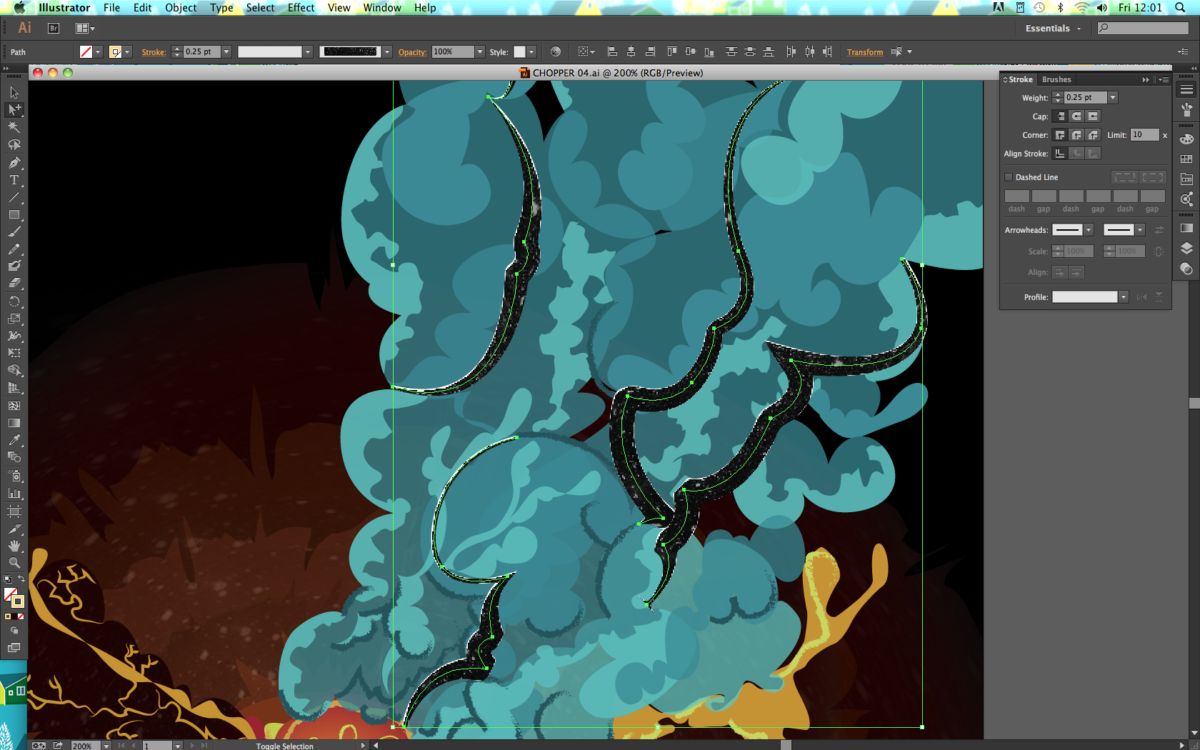
Шаг 14
Инструмент Image Brushes может быть настроен точно тем же манером, что и большинство кистей или инструментов для рисования линий. Вы можете изменять их толщину – либо всей линии в целом, либо в разных узловых точках вдоль линии, используя инструмент настройки ширины Width Tool (Shift + W).
Однако, обратите внимание на то, что чем больше вы растяните свою кисть Image Brush (или линию, ею нарисованную), тем больше вы потеряете в её качестве. Будьте начеку, дабы не оказаться в сухом остатке с излишне крупнопиксельными кистями в своём супер-произведении иллюстративного искусства.

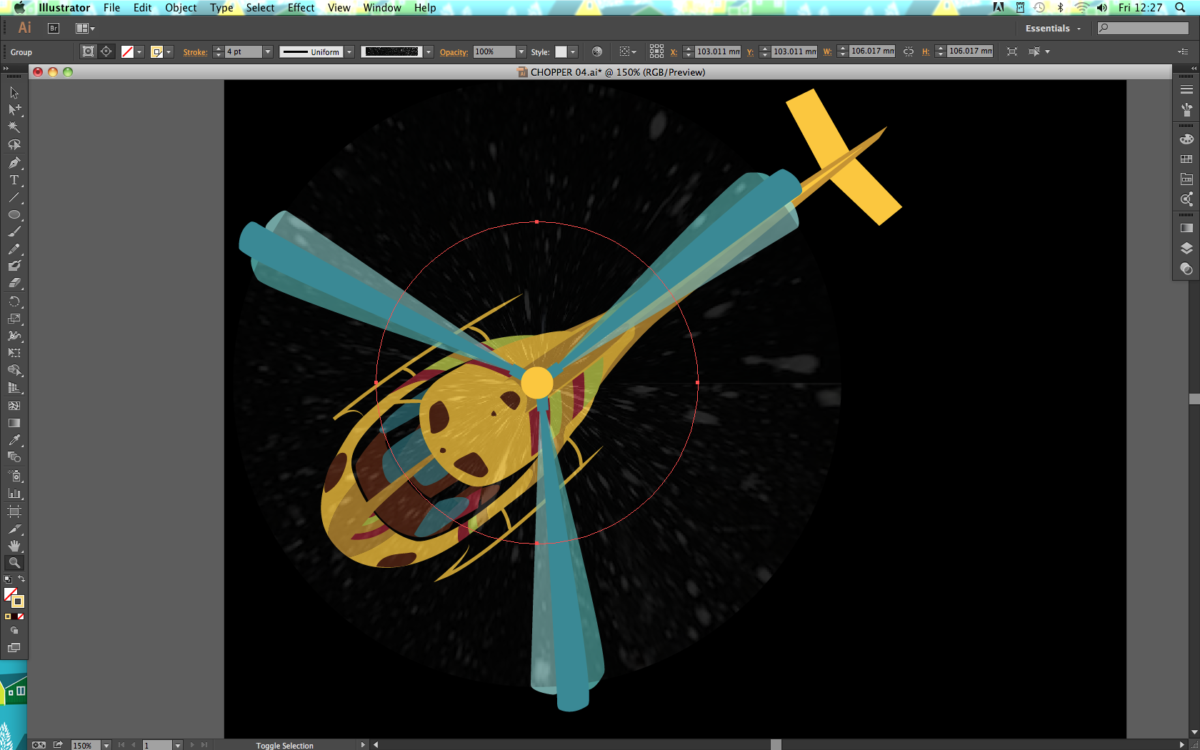
Шаг 15
Как и с любыми новыми возможностями, имеет смысл с ними просто поиграть и поэкспериментировать. Здесь я вновь использовал всё ту же кисть Image Brush, применив её к отдельно взятой окружности. Тем не менее, изменение ширины на различных её концах дало мне великолепный эффект для крутящихся лопастей вертолётного винта.

Шаг 16
А здесь я всё доделал до конца. И несмотря на то, что сам по себе процесс рисования в данном случае начался с чего-то совершенно обыкновенного для меня, умное использование приложения Kuler и функций кисти Image Brush позволило мне создать иллюстрацию, которая в сильной мере отличается от того, что у меня получилось бы, не используй я этих технических средств.
Применение новой цветовой палитры, которой я бы восхищён и которую запечатлел в реальном мире, а также моё дурачество с найденными изображениями для создания кистей и текстур новым способом – по-настоящему повлияли на конечный результат моей работы над иллюстрацией.

Создание цветовой палитры
Противоположная применённому мной в статье способу, и всё же одна из самых по-настоящему драгоценных возможностей приложения Kuler состоит в том, что вам предоставлено средство запечатлеть цветовую палитру конкретного объекта или сцены. Сделав это, вы сможете потом использовать её для создания иллюстрации того же самого объекта или сцены.
К примеру, если вы иллюстрируете сцену на пляже, просто запечатлите совершенные голубые, зелёные и жёлтые цвета, сделав фотографию реального пляжа, использовав напрямую источник всех этих цветов.
Использование палитры Kuler вне Illustrator CC
Точно также как мы использовали созданные в Kuler цветовые палитры для работы в Illustrator CC, вы можете портировать их для работы над другими вашими творческими проектами, так как Kuler кроме всего прочего синхронизируется с Photoshop, InDesign, Fireworks и Flash (каждая из перечисленных программ доступна в составе Creative Cloud), так что вы сможете эффективно экспериментировать с цветовой палитрой, взятой из фотографии, и напрямую использовать её во всей своей креативной работе.
<p «=»»>

<p «=»»>Бен O’Брайн, также известный под псевдонимом Бен Иллюстратор (Ben the Illustrator) в последнее время занимался иллюстрированием из своей лофт-студии, которую он делит со своим продакшн-дизайнером и, по совместительству, своей женой, создавая иллюстрации ко всему – начиная с рекламных работ для GQ, и заканчивая созданием дизайнерских моделей тканей для городской велосипедной одежды и дизайнов для упаковок Candyland. <p «=»»>
Кроме этого, он также применяет свои умения работы с цветами к тканям, которые потом его жена превращает в сумочки, модные аксессуары и товары для дома собственной разработки. В этом году, один из их причудливых дизайнов выиграл престижную премию 3×3 award.