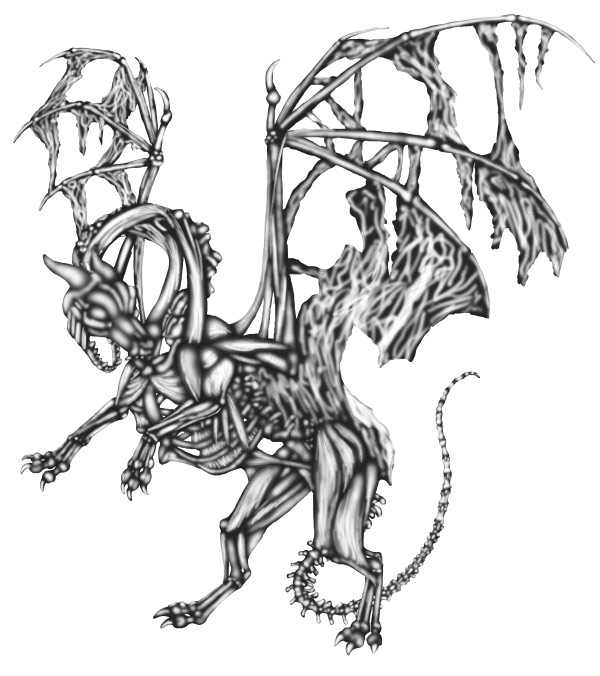
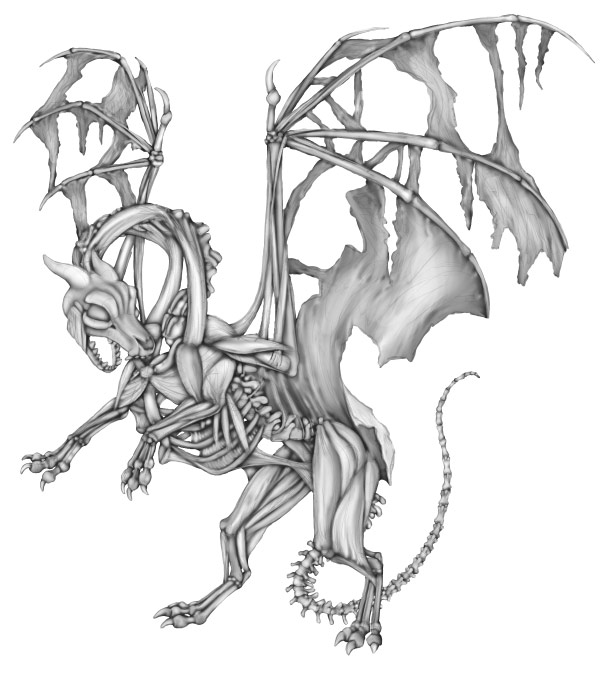
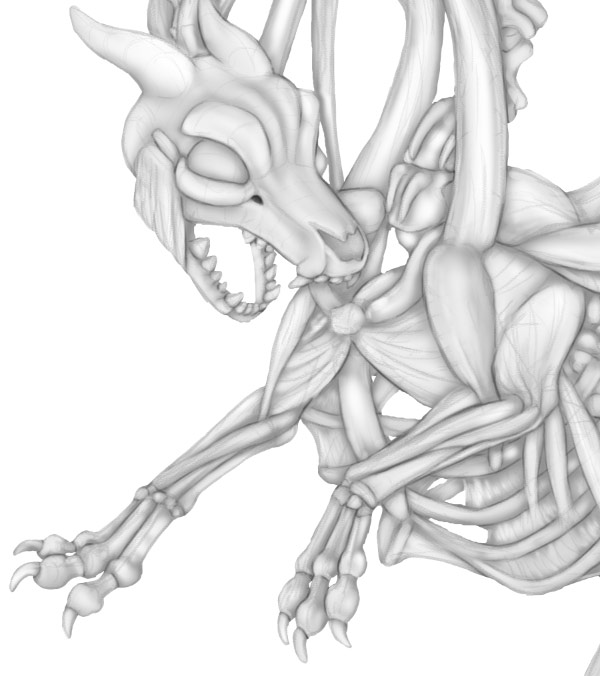
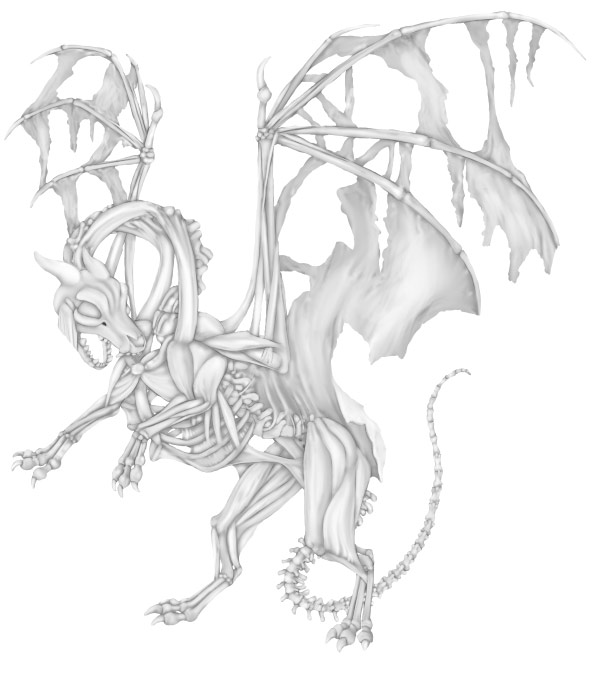
В прошлый раз мы работали над дизайном и наброском дракона-зомби. Сегодня мы сделаем наше создание более реальным, раскрасив его в Фотошопе. Я покажу вам простой и понятный способ работы в этой замечательной программе – мы будем использовать маски слоев и карты, применяемые в 3D моделировании. Я объясню как работает окклюзия, как добавлять цвет и освещение с помощью режимов наложения слоев. Мы создадим полноценный концепт-арт тремя очень простыми самодельными кистями. Следуйте за мной!

1. Подготавливаем рабочее пространство
Шаг 1
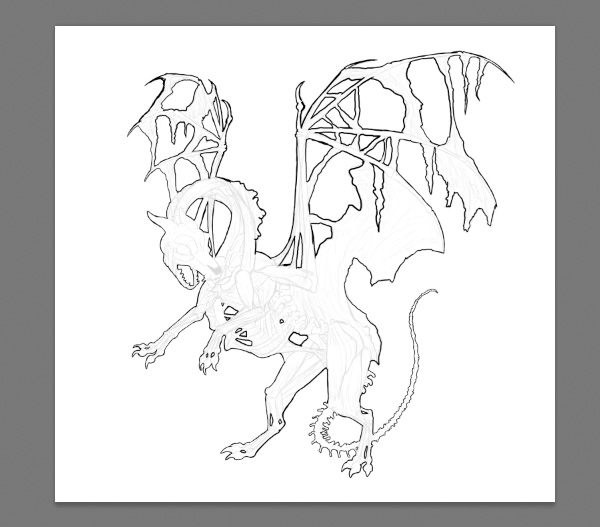
Возьмем созданный ранее набросок. Если ваш рисунок был нарисован на бумаге, отсканируйте его или сделайте качественное фото.

Шаг 2
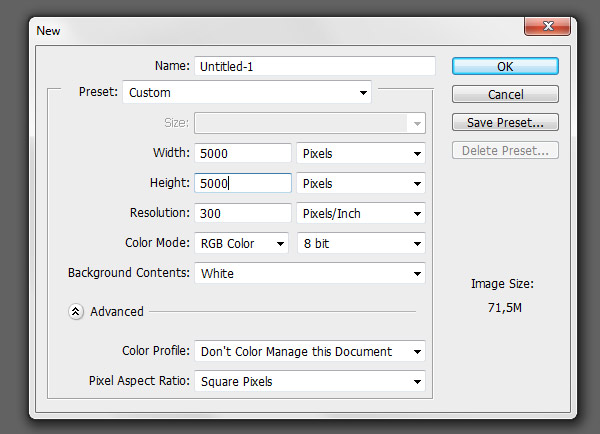
Создаем Новый файл (Ctrl-N) и зададим ему нужный размер. Чем больше, тем лучше, но не переборщите! Если вы не уверены в выборе размера, попробуйте 5000х5000 пикселей, выберите сложную кисть и быстро сделайте ею крупный мазок. Если программа не зависает, то вы можете комфортно работать дальше.
Вставляем ваш лайнарт в файл, если нужно, подгоните его под новые размеры с помощью опции Свободное трансформирование.

Шаг 3
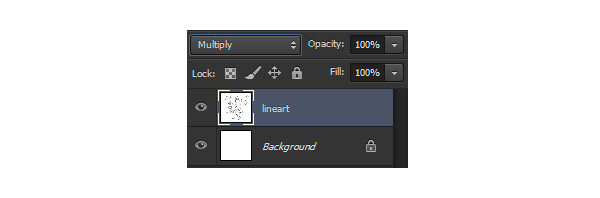
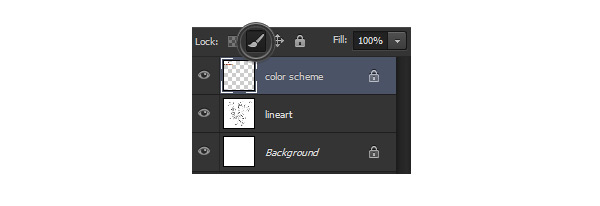
Называем слой с наброском «Лайнарт». В списке режимов наложения выбираем для него Умножение. Теперь будут видны лишь линии вашего наброска.

2. Создаем средства
Нам нужно подготовить инструменты для работы.
Шаг 1
Будет здорово приготовить цветовую палитру перед работой. Так мы избежим неожиданных сюрпризов. Наш дракон-зомби создан из костей, мышц, связок и кожи, и мы знаем, какие цвета нужны для этого. Нам понадобится только выбрать доминирующие оттенки и добавить их в нашу палитру.
Для начала давайте найдем изображения, идеально отображающие нашу тему. Можете использовать поиск Google по картинкам. Что будем искать?
- Мышцы – лучшие результаты можно найти по запросу «вскрытие тела», но для особо впечатлительных подойдут альтернативные запросы вроде «сырой стейк» или «сырое мясо». Также можно использовать кадры из какого-нибудь низкобюджетного ужастика, который больше смешной, нежели страшный.
- «Кости» или, точнее: «кости животных».
- «Кожа» – в зависимости от того, какой эффект вы хотите произвести, можете сделать несколько разных запросов. В моем случае «кожа летучей мыши» – лучший вариант.

Осторожнее! Здесь обитают чудовища!
Шаг 2
Выбираем лучшие картинки и вставляем их в новый файл. Создаем из них коллаж без белого пространства между ними. Когда коллаж будет готов, сохраните его, выбрав опцию Сохранить для Web (Ctrl-Shift-Alt-S).

Шаг 3
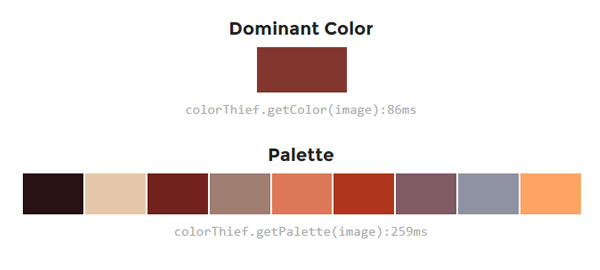
Воспользуемся сайтом Color Thief или любым другим подобным ресурсом, чтобы извлечь цветовую схему из коллажа. Мне достаточно одной схемы, но вы можете создать несколько отдельных палитр для мышц/костей/кожи. Вставьте скриншот с палитрой в основной файл и назовите слой «Цветовая схема». Закрепите пиксели на этом слое, чтобы избежать ошибок – теперь вы не рискуете в процессе работы задеть слой с палитрой.


Шаг 4
Каждому художнику нужна кисть! Давайте создадим три самых простых.
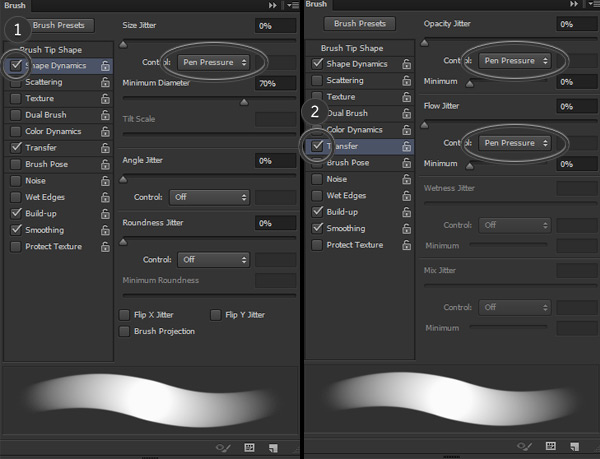
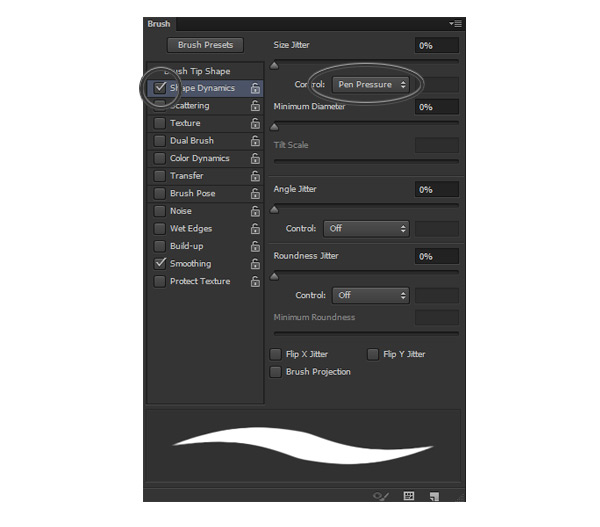
Во-первых, нам понадобится стандартная круглая кисть с установками непрозрачности. У вас, вероятно, есть такая в наборе, в противном случае примените к обычной круглой указанные ниже настройки.

(Слева: ставим галочки на Динамике формы, там же выбираем Нажим пера, а также на Передаче, Накладке и Сглаживании. Справа — выбираем Передачу и везде выбираем Нажим пера — Прим.переводчика)
Шаг 5
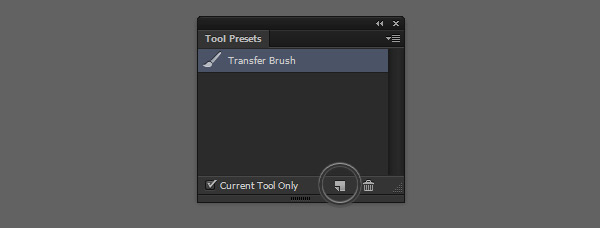
Сохраняем кисть, выбрав значок с «белой карточкой» в правом нижнем углу настроек или создаем новый набор параметров для инструментов. Второй вариант наиболее удобен таких в случаях, когда у вас накопилось много кистей, и вы хотите обойтись их немногим количеством для определенного рисунка или быстро находить определенные кисточки в разных палитрах.
Откройте окно Набор параметров для инструментов и кликните на иконку-«карточку». Назовите ее «Средняя кисть» (в оригинале «Transfer brush», но я решила, что логичнее будет перевести по-другому — Прим.переводчика) и сохраните.

Шаг 6
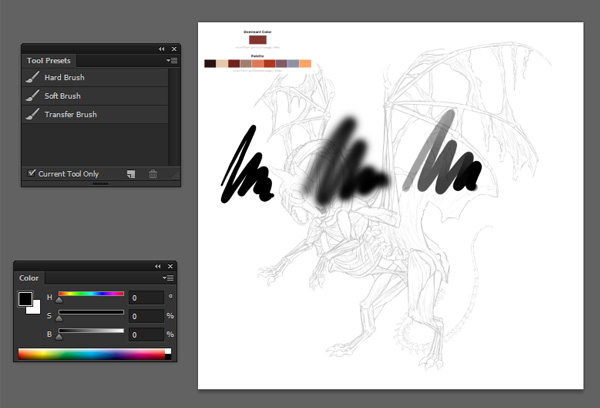
Следующая кисть будет твердой – она понадобится для наложения плоских цветов и четких линий. Ее настройки должны быть похожи на представленные ниже, поэтому можете взять любую круглую кисть и изменить ее. Потом сохраните результат под названием «Твердая кисть».

Шаг 7
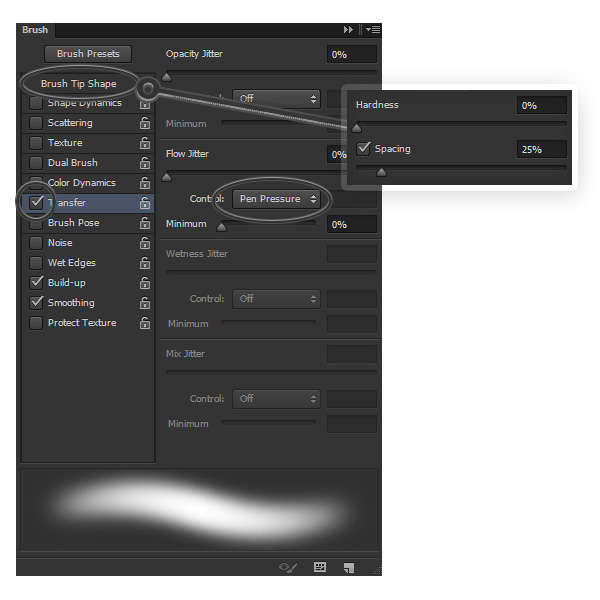
Вернемся к «Средней кисти» и изменим ее настройки, чтобы сделать мягкой. Отдельно сохраним получившийся результат как «Мягкую кисть».

(Форма отпечатка кисти — меняем Жесткость и Интервал — Прим.переводчика)
У нас есть все, что нужно для работы!

3. Создаем обтравочную маску
Для начала нужно определить основную форму, отделяющую объект от окружения. В Photoshop этого легко добиться созданием Обтравочной маски.
Шаг 1
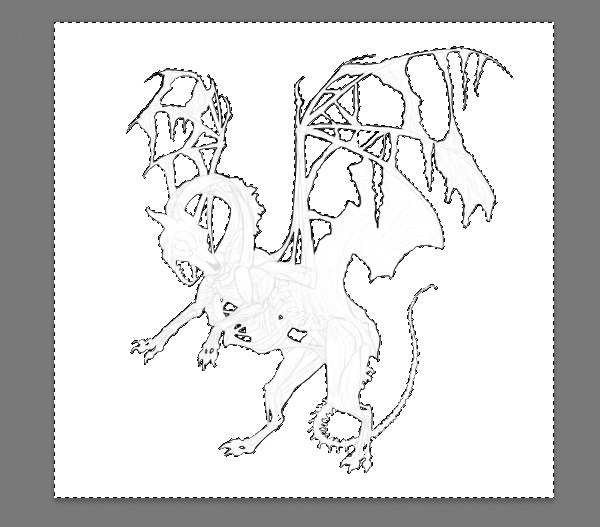
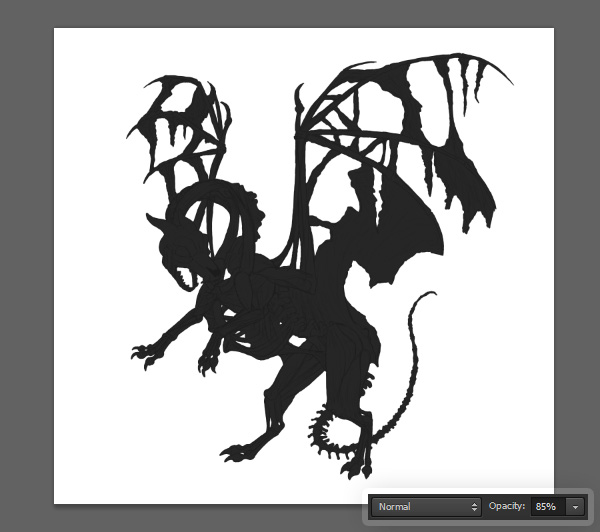
Понижаем Непрозрачность слоя «Лайнарт», чтобы сделать линии менее яркими. Создаем новый слой поверх него и называем его «Маска». Выбираем Твердую кисть и прорисовываем контур дракона, уделяя особое внимание внутренним формам. Работайте неторопливо и аккуратно – это важный этап!

Шаг 2
Воспользуемся «Волшебной палочкой»(W) и опцией «Добавить к выделенной области», чтобы выделить области вне контура дракона. Инвентируем выделенные области с помощью сочетания Ctrl-Shift-I.

Шаг 3
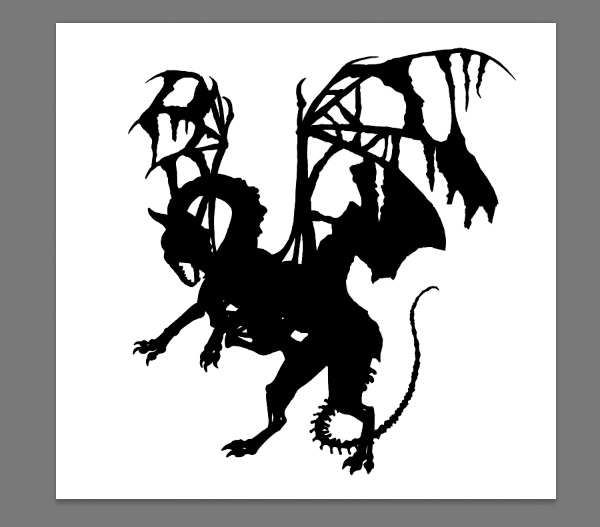
Создадим новый слой и делаем заливку выделенной области (Инструмент заливка). Затем объединим его со слоем «Маска» путем выделения обоих и сочетания Ctrl-E.

Шаг 4
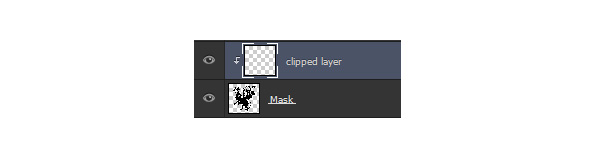
Чтобы присоединить любой слой к нашей обтравочной маске, нужно только поместить его прямо над слоем «Маска» (или к любому другому обтравочному слою) и нажать Ctrl-Alt-G. Границы «Маски» останутся нетронутыми.

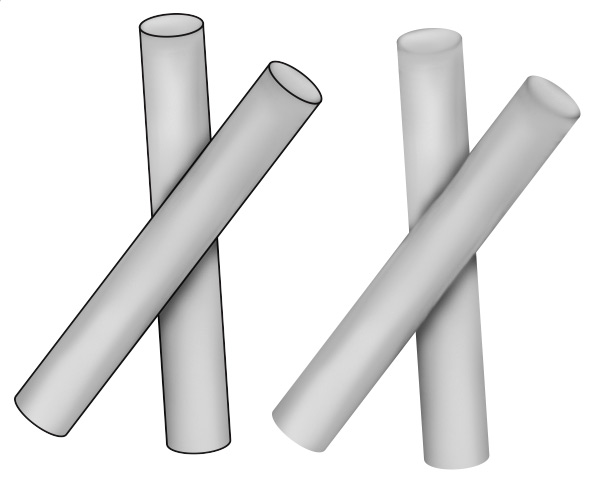
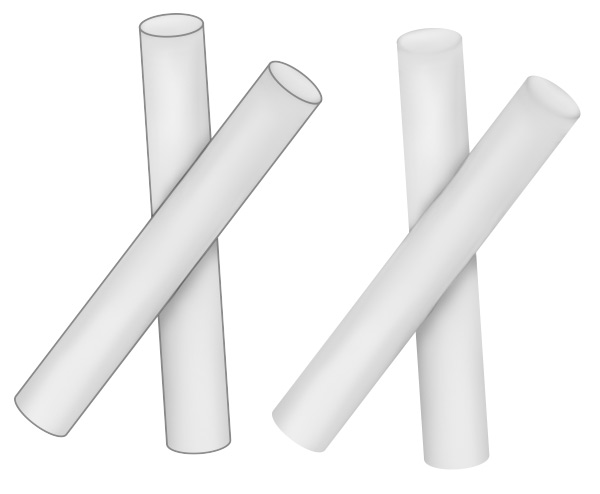
4. Окклюзия
Попробуем воспользоваться картами слоя. Этот метод завоевал большую популярность в настоящем, но я бы хотела отметить одну важную вещь. Данная техника не основная и не лучшая из лучших. Она очень хорошо работает, если у вашего объекта четкие контуры и продумана каждая деталь рисунка. А художникам, работающим спонтанно и не уверенным в том, что они будут рисовать и какие цвета использовать, этот метод не подойдет.
Нам нужно определить области рисунка, в которые не будет проникать свет. Запомните – то, что мы рисуем, в реальности отдельно не существует. Это карта – концепция трехмерного моделирования, согласно которой воздействие света разделяется на отдельные слои изображения. В рисовании карта окклюзии создает трехмерный лайнарт – что-то четко определяющее края, но в то же время его совсем не требуется удалять.
Техника, которую я вам покажу – ленивая, быстрая и идеально подходящая для детальных работ, но я уверена, вы сами поймете суть и сможете разработать собственный метод рисования окклюзии.
Шаг 1
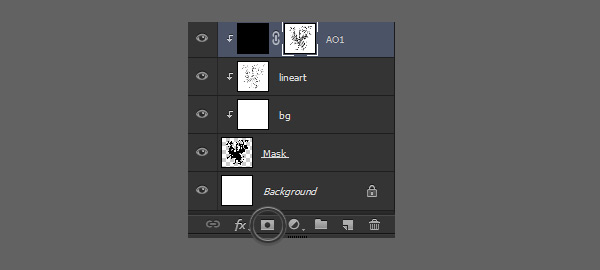
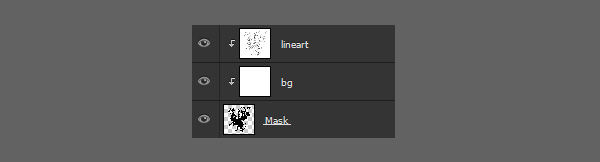
Давайте обрежем слой Лайнарт и добавим другой слой между им и Маской. Назовем этот слой «BG» и зальем его белым цветом.

Шаг 2
Создадим новый слой над Лайнартом, назовем «АО1», зальем черным и понизим непрозрачность до 85%.

Шаг 3
Создадим маску слоя для АО1.
Шаг 4
Выберем маску слоя и Мягкой кистью заполним области между линиями контура белым цветом (заливка черным показывает скрытое под слоем белого). Не пересекайте линии и не смешивайте отдельные области!



Шаг 5
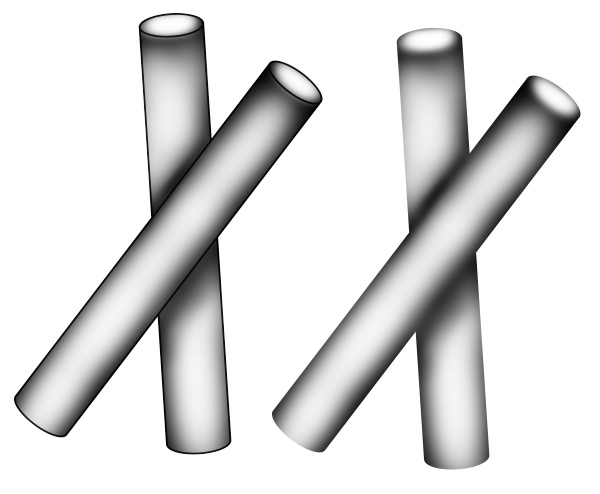
Выбираем слой А01 и дублируем его (Ctrl-J). Скроем АО1 и назовем его копию «АО2». Выберем его маску слоя и нарисуем темно-серые контуры Средней кистью. Если области параллельные, нарисуйте только контуры на одной, находящейся ближе к вам.
(Если вы запутались со всеми этими слоями, загрузите прилагаемый файл и используйте его в качестве референса).



Шаг 6
Снова продублируем слой, скроем его и назовем «АО3». Сейчас мы воспользуемся приемом, скорость выполнения которого зависит от вашей версии Photoshop.
CS5 или выше
Выберите Микс-кисть из меню Кисти и просто размойте все, оставляя контуры. Б-же, как я люблю эту кисть!
CS4 или ниже
Вы можете попробовать использовать Размытие, но, скорее всего, это не даст вам нужный результат. Чтобы сохранить контроль над этим, выберите мягкую кисть и размойте области вручную, для нахождения цвета воспользуйтесь пипеткой (I). Суть в том, чтобы скрыть штрихи.



Шаг 7
Создадим новый слой над АО3, зальем его белым, назовем «АО4». Понизим непрозрачность до 50%. Добавим маску слоя и слегка обозначим контуры Средней кистью.



Шаг 8
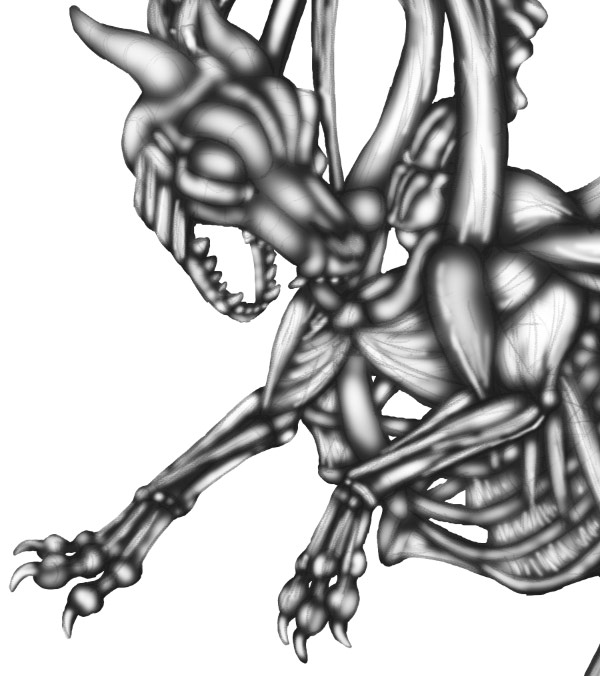
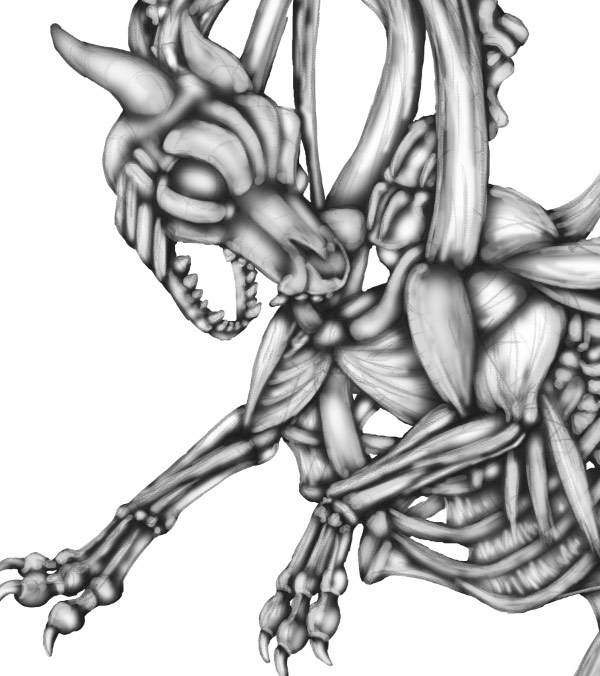
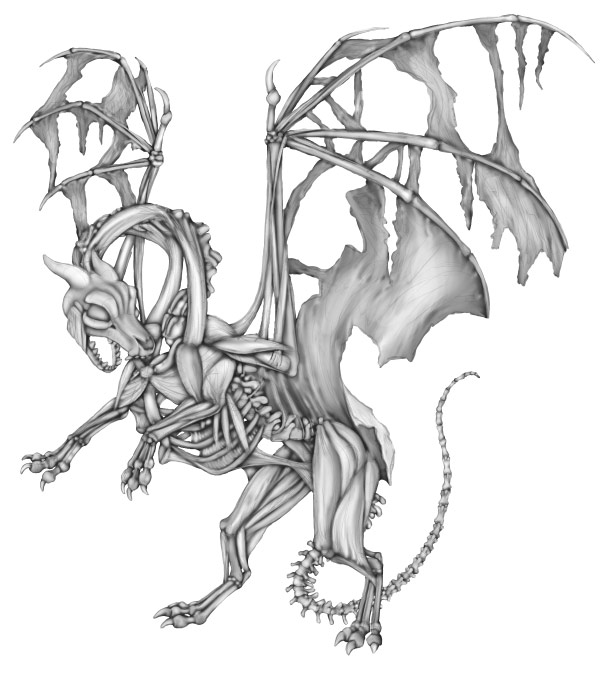
Готово! Можете поиграть с непрозрачностью слоя «АО4», чтобы получить результат, который будет вас устраивать. Нам не нужны здесь темные тени. Скроем слой Лайнарт, чтобы увидеть нашу окклюзию во всей красе.

5. Плоские цвета
Время начать раскрашивание. Если создание карты окклюзии наскучило вам, то у меня хорошие новости – сейчас вы можете раскрашивать свободно, без риска утратить детали. Сейчас нам нужно просто поместить другую карту поверх остальных.
Шаг 1
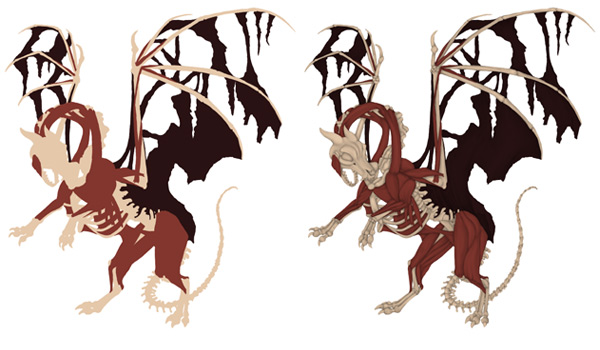
Создадим новый слой под названием «Плоские цвета». Применим к нему режим «Умножение» – таким образом нижние слои рисунка будут затонированы цветом, но не покрыты им. Вернемся к нашей цветовой палитре и закрасим главные области твердой кистью.



Шаг 2
Продублируем (Ctrl-J) слой «Плоские цвета» и скроем оригинал. Настало время взять Среднюю кисть и добавить другие оттенки из нашей палитры. Органические материалы очень редко бывают однотонными. Например, светлая человеческая кожа выглядит лучше с оттенками синего или зеленого. Используем шанс нарисовать немного текстуры.


6. Свет и тень
Давайте создадим отдельные карты и для освещения тоже.
Шаг 1
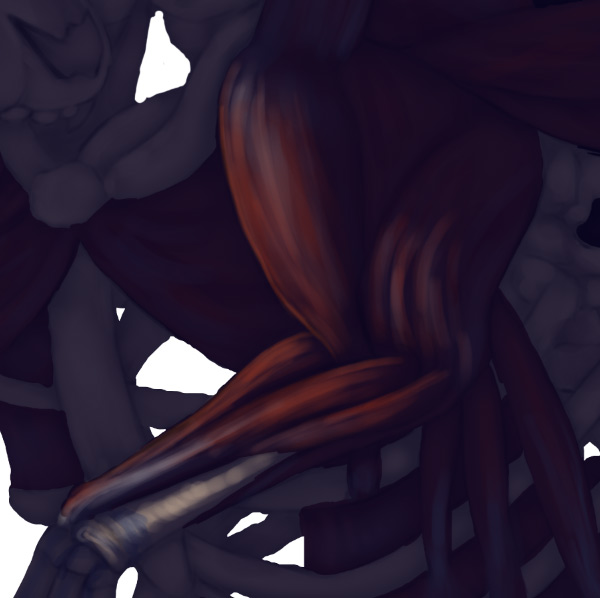
Создаем новый слой и назовем его «Тень». Зальем его темным оттенком окружающего света, пусть это будет синий #050323. Понизим непрозрачность до 80%.

Шаг 2
Добавим к этому слою маску и Средней кистью обозначим освещенные области – серый для приглушенного и черный для сильного света. Для исправлений используйте белый цвет – ластик не нужен! Запомните правила, к которым мы обращались при создании окклюзии – выделяем края и не осветляем щели.
Полезно будет вспомнить, что интересное освещение излишне, даже нежелательно, когда дело доходит до концепт-арта. Освещение должно представлять ваше создание в более натуральном ключе и не скрывать важные части. Не нужно драматизировать!


Чем ближе вы подбираетесь к краям без пересечения и смазывания их, тем тверже они будут выглядеть.


Шаг 3
Цвета меняют свои свойства в зависимости от окружения. Давайте добавим новый слой в самый низ стопки слоев и назовем его «Фон». Мягкой и средней кистями набросаем цвета и свет на нем. Не нужно деталей – только цвет.

Шаг 4
Создадим еще один новый слой под названием «Свет». Зальем его цветом главного источника света (здесь это #с7ffb5) и назначим режим Перекрытие – это акцентирует яркие области – и добавим маску слоя. Зальем ее черным, чтобы все скрыть и затем средней кистью белым цветом обозначим самые яркие части. Мелкими штрихами покажем текстуру.


Сильное освещение добавляем аккуратно, мелкими штрихами. Не зарисовывайте всю освещенную область!

Шаг 5
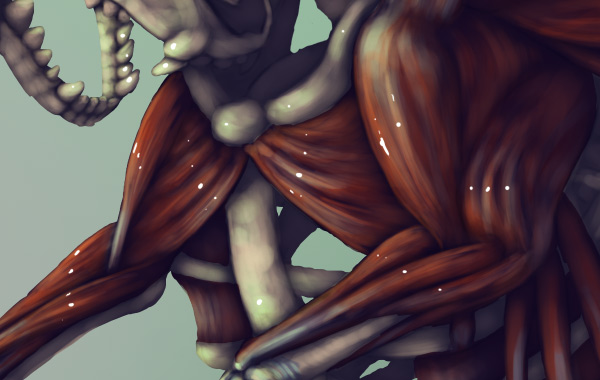
Теперь можем добавить зеркальный свет. Мышцы покрыты глянцевой мембраной, поэтому дракон будет немного блестящим. И вообще, это свеженький зомби!
Снова создаем новый слой и называем его «Зеркальный свет 1». Твердой кистью обозначим небольшие пятнышки света на наиболее выдающихся точках. Можете использовать метод с белой и черной масками слоев, либо нарисовать их обычным способом. Будьте аккуратны – чем больше вы используете бликов, тем неестественнее выглядит рисунок!



Шаг 6
Чтобы смягчить эффект, добавим еще один слой (назовем его «Зеркальный свет 2») и немного размоем блики белым цветом средней кистью.



7. Финальная «полировка»
Технически наш дракон закончен, но мы не намерены останавливаться на этом!
Шаг 1
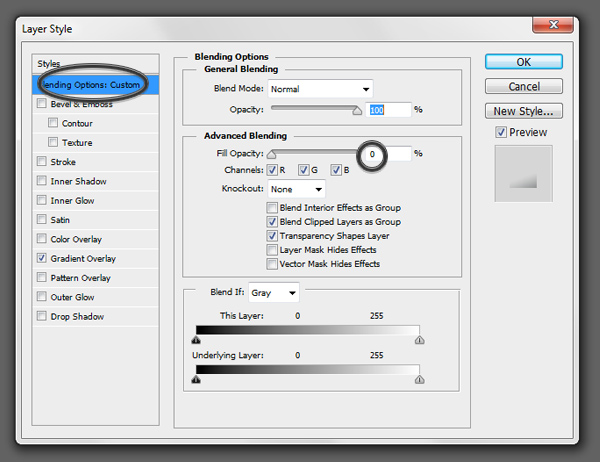
Давайте затемним нижнюю часть монстра, чтобы он больше слился с «землей» и верхняя часть стала более заметной. Чтобы сделать это, создадим новый слой и назовем его «Туман». Зальем его случайным цветом, а затем двойным кликом откроем Параметры наложения.
Во-первых, понизим непрозрачность заливки до 0%.

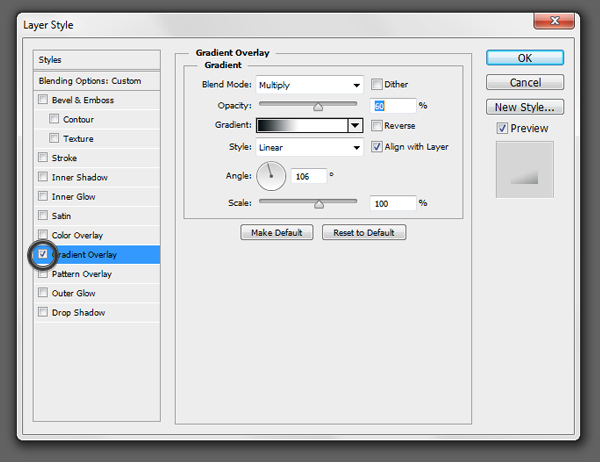
Во-вторых, добавим наложение градиента из белого (сверху) и темно-голубого (#010b0e) цветов. Применим к слою опцию Умножение и изменим Угол освещения как на рисунке внизу.



Шаг 2
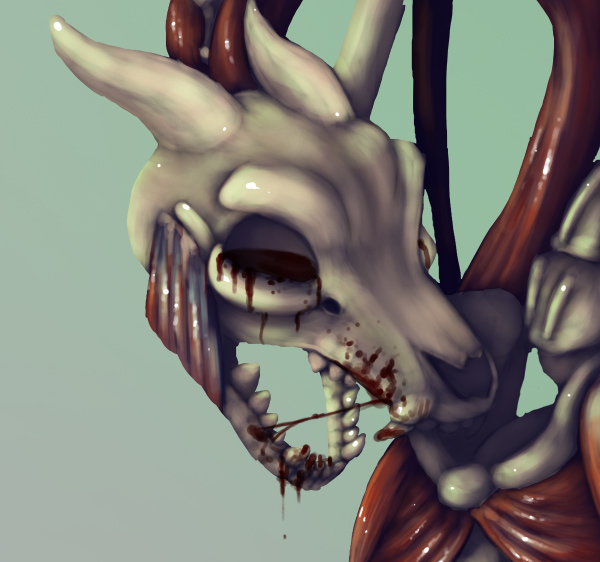
Наш зомби пока что выглядит довольно мило, поэтому давайте добавим антуража! Темно-красным цветом (#4с0000) и средней кистью нарисуем кровь.


Шаг 3
Простые белые пятна добавят крови немного блеска.



Шаг 4
Можем добавить вены в качестве дополнительных деталей. Закрасим их темно-синим и тоже добавим немного блеска.


Шаг 5
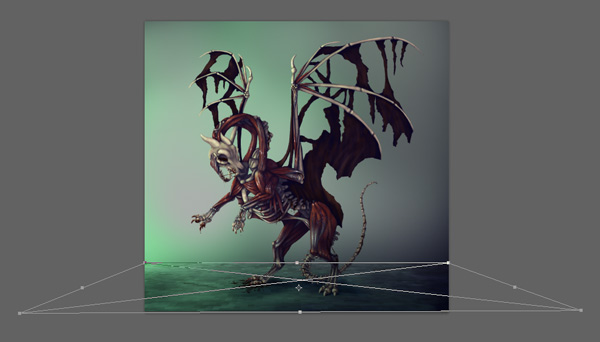
Займемся фоном. Для иллюстрации он может быть не так важен, хотя он и придает ей немного шарма. Я нашла текстуру на texturemate.com, поменяла режим наложения слоя с текстурой на Перекрытие и изменила перспективу с помощью Свободное трансформирования (Ctrl-T, удерживайте Ctrl, изменияя положение активных точек).

Путем добавления маски слоя к слою с текстурой мы можем легко смешать ее с фоном.

Шаг 6
Я добавила немного «человеческих» костей для масштаба.

Шаг 7
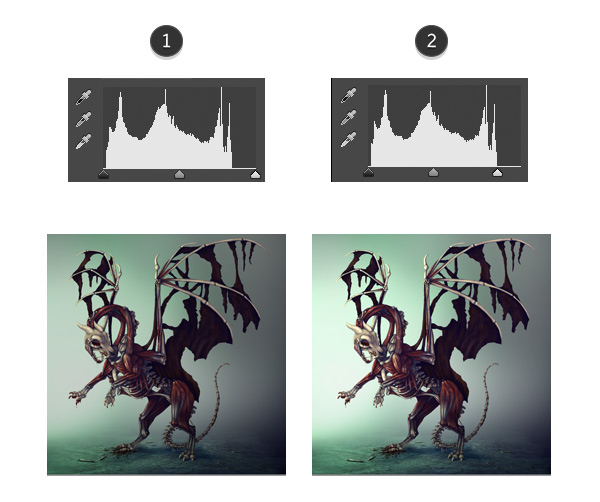
Гистограммы Уровней слоев дают возможность проверить контраст изображения. Перетаскивайте треугольнички, чтобы изменить кривую между ними (а соответственно, и контраст работы).

Другой способ проверить объемы – перетащить черный слой в режиме Насыщенности на самый верх стопки слоев. И еще – скроем на секунду фоновый слой, чтобы посмотреть, как существо выглядит само по себе.

Шаг 8
Мы практически подошли к финишной черте. Если вам что-то не нравится в вашей работе, самое главное преимущество карт окклюзии в том, что вы можете внести в них какие-либо отдельные поправки, не разрушая рисунок в целом.
Можно добавить более сложный фон, но это необязательно. Если наша цель – продемонстрировать фантастическое существо, то добавление фона станет не только напрасной тратой времени – это может разрушить ясность вашей идеи. Вы даже можете удалить фон и оставить просто «серую стену» – никто особо не посетует на это!

Заключительный совет: сделайте на финальной стадии работы перерыв – выпейте кофе, почитайте книгу и тому подобное. Отвлекитесь ненадолго, новый свежий взгляд на вашу работу поможет определить то, что, возможно, сразу не понравится в ней. Таким образом, я обнаружила в своем рисунке недостаток заднего света и добавила его мягкой кистью, так что перед тем как слить все в один слой, вы легко сможете что-нибудь поправить!

Мозгии!
Сегодня мы научились тому, как спланировать свою работу и подготовить правильные инструменты для нее, а также как она строится – пошагово, слой за слоем. Теперь вы знаете как создавать окклюзию, освещение и зеркальное отражение, как обращать внимание на каждый аспект рисунка и исправлять свои ошибки в финале.
Вы думаете, я познакомила вас с таким медленным и чрезвычайно выверенным процессом работы? Что если у вас нет четкого плана в голове и вы хотите нарисовать что-то более спонтанно? Может быть, вы хотите рисовать быстро? Для этого существует другой метод, который я вам продемонстрирую в следующем уроке.
Следите за обновлениями!