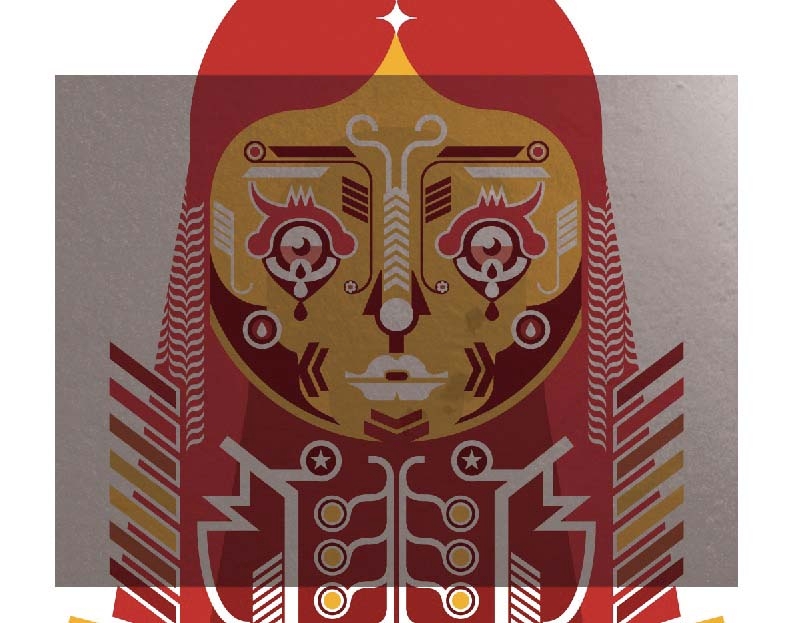
Самобытные иллюстрации Джона Вана включают в себя сложные векторные фигуры, почти как часовой механизм, но конечная иллюстрация выглядит как резьба по дереву.

«Каждый объект может быть разбит на сочетание различных фигур» — поясняет Ван. «В работе с фигурами невероятно много возможностей для эксперимента».
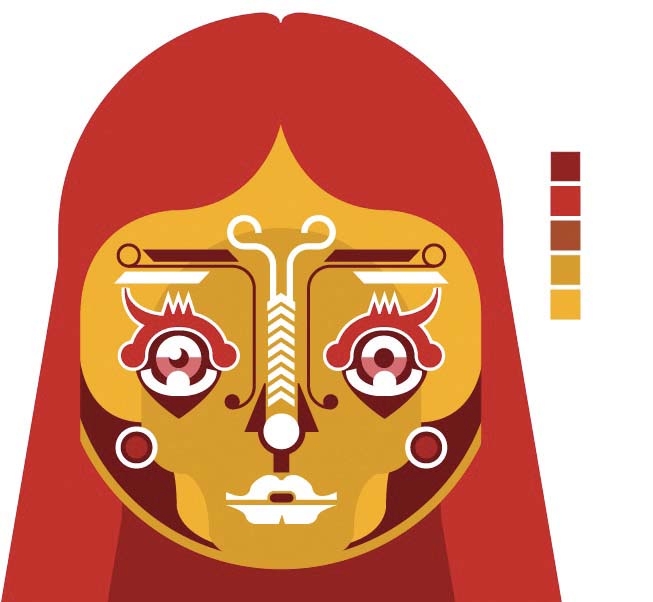
В этом уроке вы научитесь комбинировать, соединять и управлять фигурами в Иллюстраторе, чтобы создать сложную иллюстрацию, основанную на образе матрешки.
Шаг 1
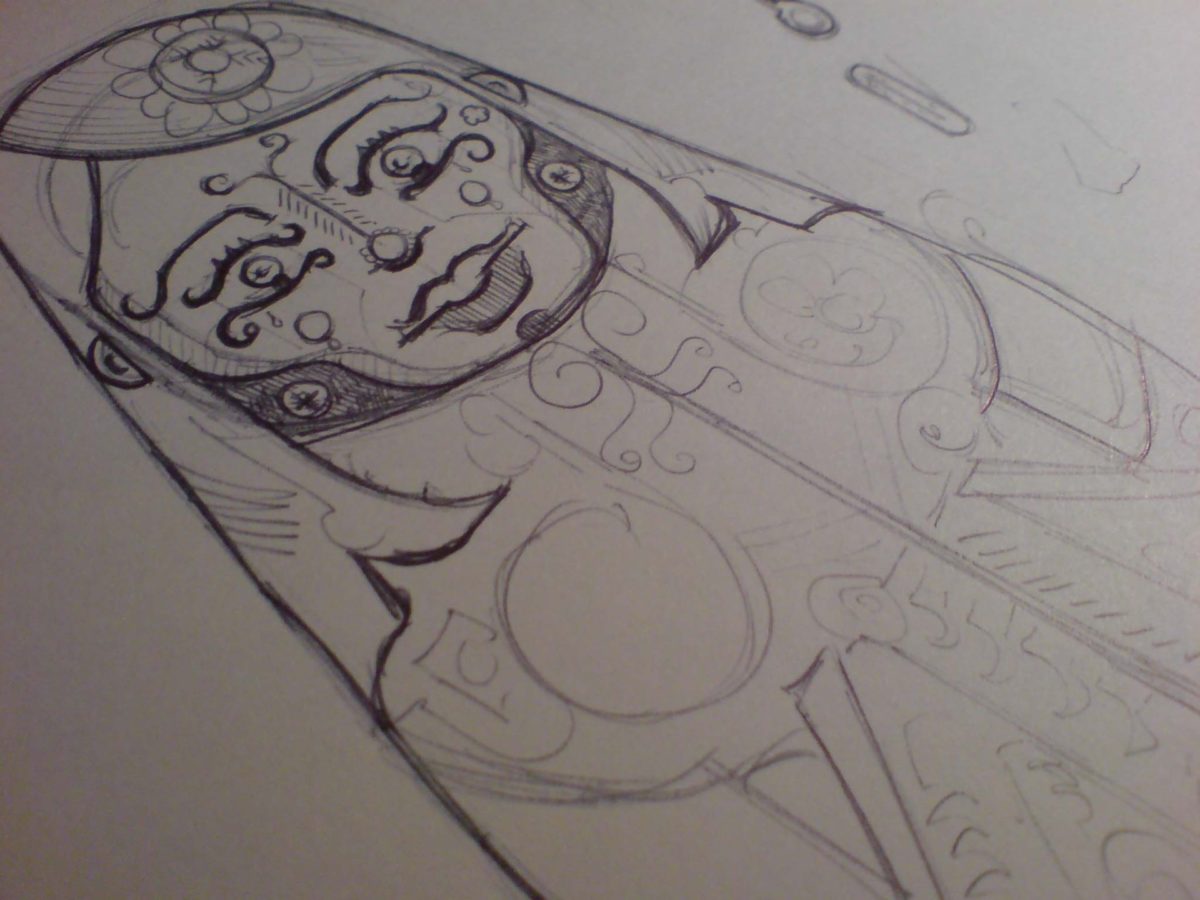
Начните с изучения темы, уделяя особое внимание деталям, благодаря которым стиль становится таким узнаваемым. Ищите то, что объединяет все изображения – я заметил много повторяющихся узоров-орнаментов. Так же персонажи часто симметричны.

Шаг 2
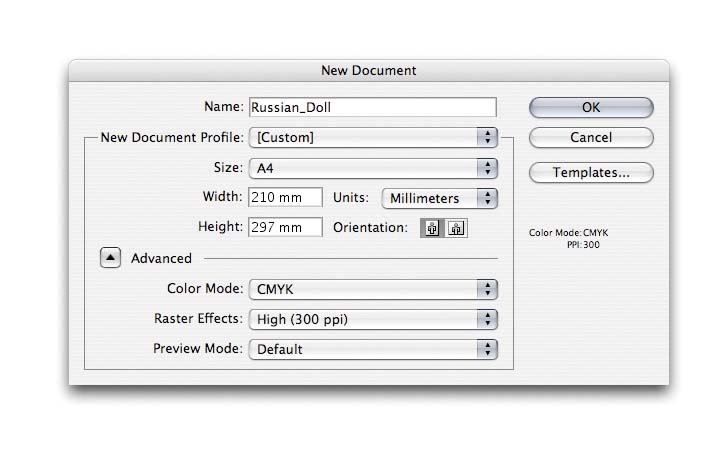
Откройте новый документ в Иллюстраторе и выберите размер и цветовой режим, в зависимости от того, куда вы хотите использовать ваш рисунок: CMYK для печати или RGB для экрана. Сделайте контур стандартным и начните обводить ваш скетч, переводя его в вектор.

Шаг 3
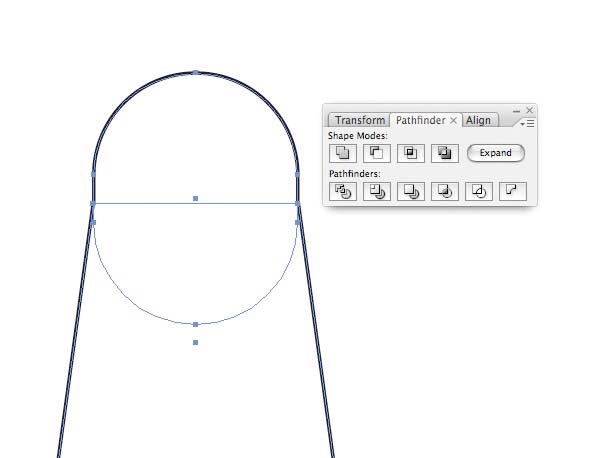
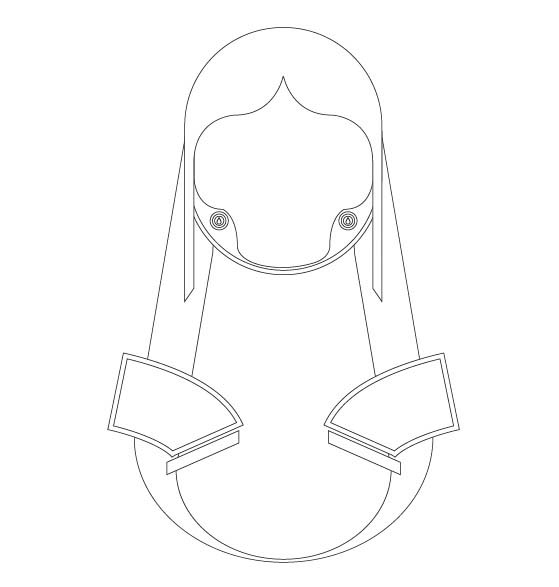
Назовите слой «матрешка» и начните рисовать овальный контур матрешки. Используйте стандартные фигуры, чтобы нарисовать основу, инструмент работы с контурами, чтобы соединять разные формы.

Шаг 4
Обрисуйте только ключевые элементы: черты лица, руки и проч. Не волнуйтесь о сложных деталях – мы уделим им внимание позже. Сейчас внимательно посмотрите на основные элементы и убедитесь, что на иллюстрации они те же, что и на вашем скетче.

Шаг 5
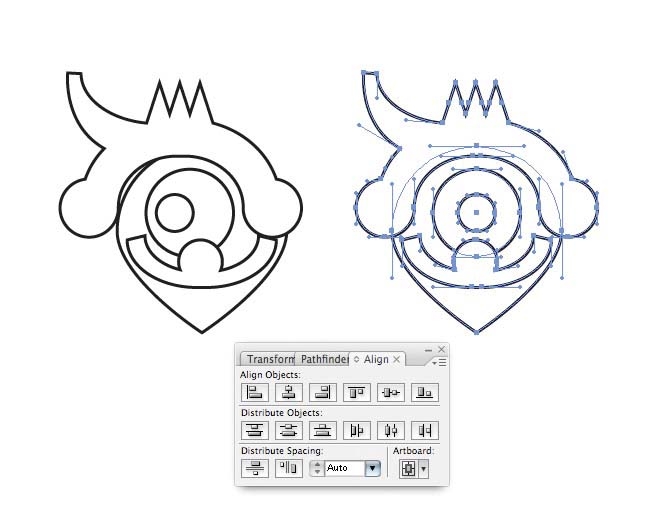
Когда вы создаете работы, которые требуют абсолютной точности, инструмент выравнивания должен стать вашим лучшим другом. Главное помнить, относительно чего вы выравниваете фигуры: относительно группы объектов или всей монтажной области.

Шаг 6
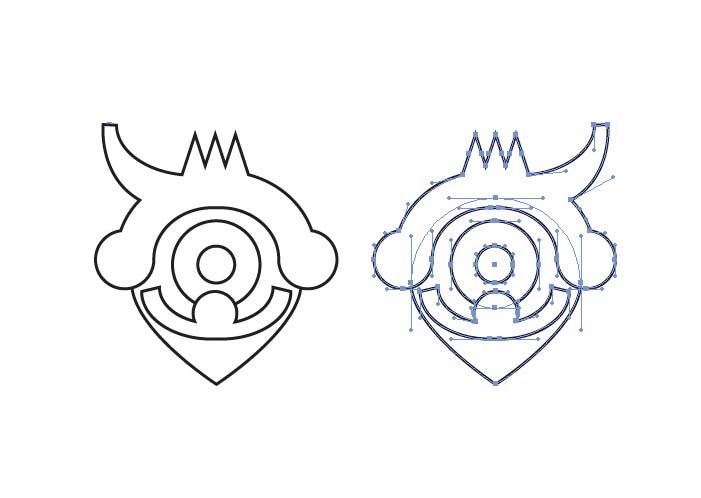
Сгруппируйте элементы, которые должны иметь пару – такие, как глаза, — и используйте инструмент отражения (Объект → Трансформации → Отразить). Убедитесь, что в настройках стоит вертикальное отражение, и установите расстояние между глазами с помощью стрелок. Группируйте схожие объекты, чтобы проще ориентироваться в слоях.

Шаг 7
Когда все основные элементы появились на своих местах, стоит подумать о цвете. Потратьте время на выбор цветов: я люблю работать с ограниченными палитрами, я считаю, это придает иллюстрации больше баланса – но работа с небольшой палитрой значит, что выбор цветов становится еще более важным делом.

Шаг 8
Сейчас добавьте цвета. Очень важно каждую часть иллюстрации заполнить правильным цветом. Светлые цвета – для света и бликов, темные цвета – для теней и средних тонов.

Шаг 9
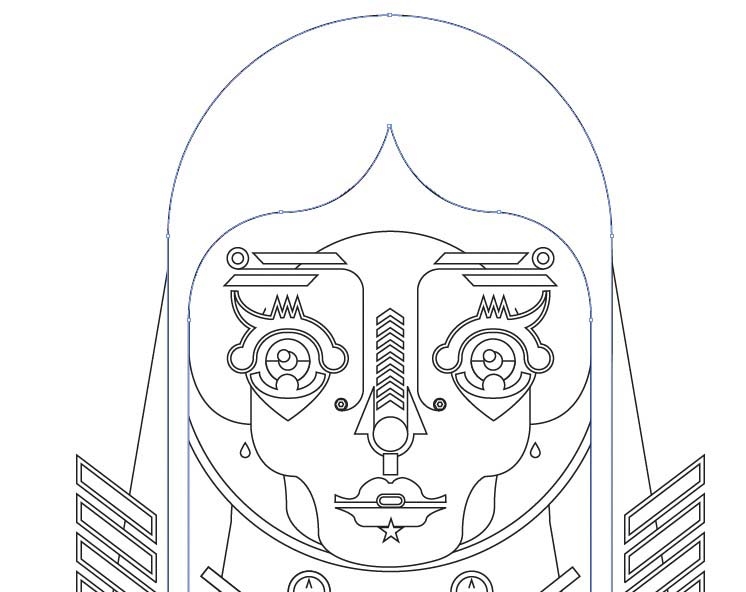
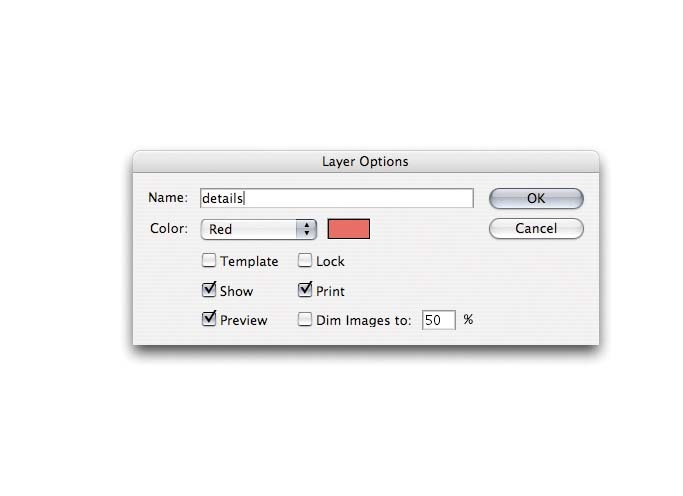
Теперь перейдем к деталям. Заблокируйте все текущие слои и создайте новый с именем «детали». Вернитесь обратно к своим скетчам или референсам и начните добавлять детали, в следующем шаге я покажу, как сделал фигуру, на основе цветка.

Шаг 10
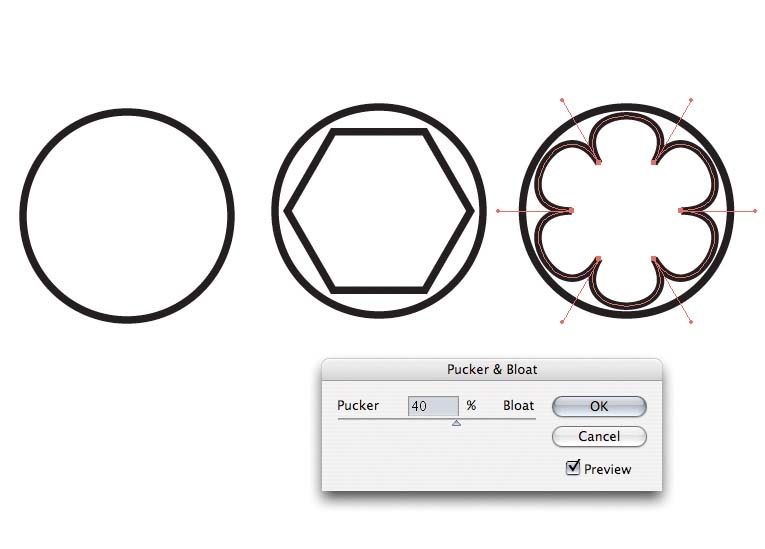
Нарисуйте круг и внутри – шестиугольник. Перейдите в эффект → Искажение и трансформации → Втягивание и Раздувание. Поэкспериментируйте, чтобы найти то, что вам нравится. Иногда, самые интересные фигуры появляются случайно – всегда контролируйте выравнивание фигур.

Шаг 11
Убедитесь, что каждая деталь учтена и раскрашена так, как вы хотите. Сейчас время переместиться в фотошоп, так что заблокируйте все слои и сохраните.

Шаг 12
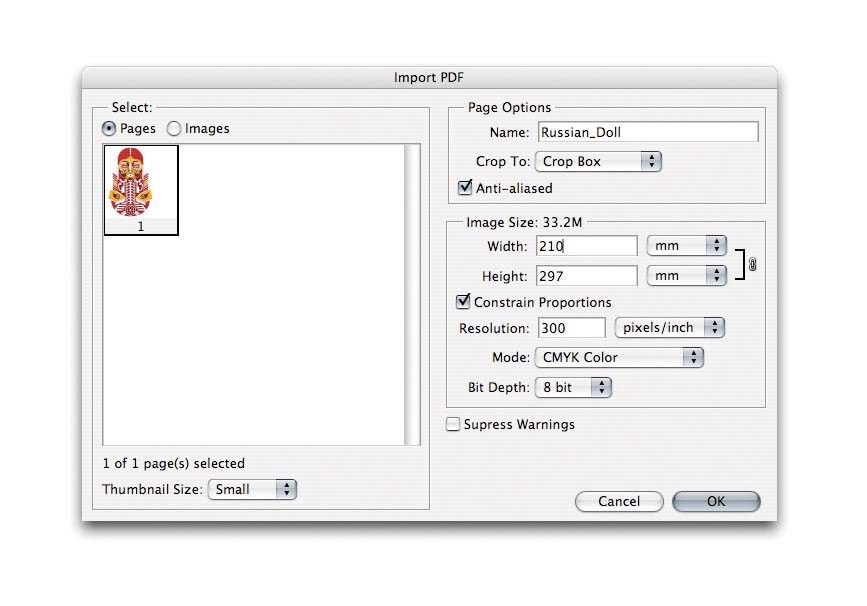
Запустите фотошоп и откройте ваш файл. Появится диалоговое окно, в котором отобразятся параметры вашего изображения. Убедитесь, что все так же, как и при изначальных настройках в иллюстраторе.

Шаг 13
Сгладьте изображение и сосредоточьтесь на текстуре. Можно найти бесплатные в интернете, но я рекомендую завести свою собственную библиотеку, чтобы пользоваться ими, когда нужно, такая, например, как эта.

Шаг 14
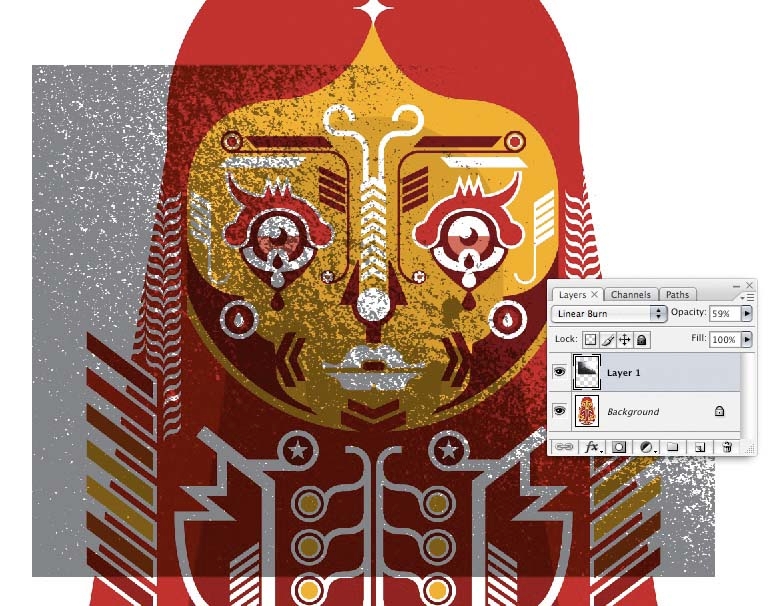
Откройте необходимую текстуру и выделите все изображение, скопируйте и вставьте поверх иллюстрации. Обесцветьте текстуру (Shift+Ctrl+U) и уменьшите прозрачность до 30-40 процентов.

Шаг 15
Начните соединять вашу текстуру с иллюстрацией, используя различные режимы наложения. Меняйте так же прозрачность, пока не увидите то, что вам понравится.