Вторая часть

6.Копирование цвета с референсов
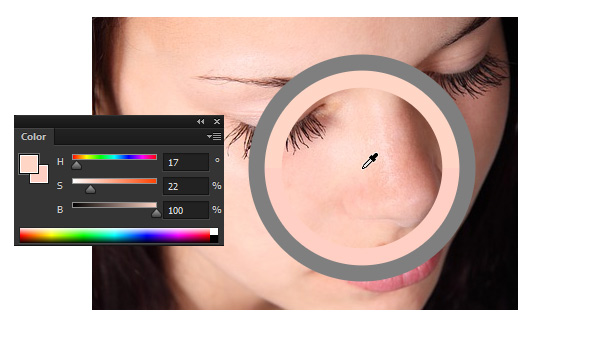
Иногда просто хочется плакать, как же трудно бороться с искушением. Я это прекрасно понимаю. Тем не менее, если вы действительно хотите освоить цифровую живопись, не используйте EyedropperTool, чтобы заимствовать цвета из референсов. Почему это так важно?

Начинающие обычно используют ненасыщенный оранжевый/розовый для кожи. Эффект конечно далек от естественного, но если брать референс, то все по другому. Почти каждый пиксель будет иметь другой оттенок, не только розовый, вы можете найти и красный, желтый, апельсиновый, даже холодный пурпурный, зеленый и синий. Насыщенность и яркость постоянно меняются, а конечный результат напоминает хаос.
Когда вы берете цвета с референсов, ваш собственный рисунок обретает новую жизнь. Проблема в том, что это мало чем отличатся от обводки. В результате вы получаете перерисованные линии, воссоздать которые вы не в состоянии, а цвета создают красивое затемнение, которое вы не смогли бы сами повторить. Эффект удивительный, но вы не можете назвать себя его создателем.
К тому же, использования цветов с референсов останавливает ваше развитие. Вы как бы «купили» этот цветовой набор, вместо того, чтобы самому научиться их создавать. У вас есть свое цветовое колесо, со всеми параметрами, вы можете создать любой цвет самостоятельно. Но все-таки вы решили использовать готовое, потому что это просто и быстро. А знаете что еще быстрее и эффективнее? Фотография!
Для того, чтобы в один прекрасный день стать независимым от референсов, вы должны научиться видеть цвета. Посмотрите на любой объект рядом с вами, какой у него цвет, насыщенность, яркость? Не так уж просто это определить сходу, не так ли? Но если вы будете пользоваться EyedropperTool, вы никогда не сможете делать это самостоятельно.

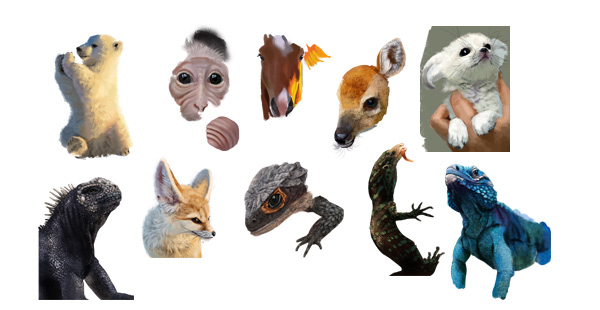
Все эти наброски были нарисованы мной с референсов, но без использования EyedropperTool. Как новичок, начните с более простых вещей, где будет не не так много оттенков.
7.Добавление цвета в ч/б рисунок без учета яркости
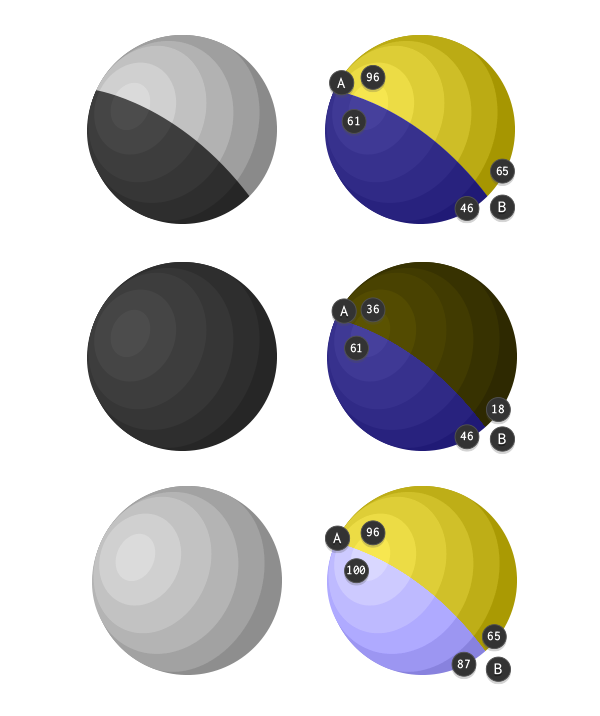
Я нарисовал эту картину в 2011 году. Конечно это милая, согревающая сердце сцена, и она до сих пор мне очень нравится. Я помню, что изначально нарисовал ее в ч/б, а лишь потом добавил цвета, скорее всего в несколько режимоd наложения (BlendModes (Color, Multiply, Overlay)). Я помню, что столкнулся с одной досадной проблемой: как получить необходимый желтый оттенок, когда вся картина серая.

У меня уже не было исходного файла, но она выгляделf примерно так. Обратите внимание, что и зеленые и желтые участки затемнены одинаково. Но в реальности все не так!

Когда я был начинающим, как вы, то верил, что свет делает все цвета равномерно яркими, а тень делает их равномерно темнее. Вот почему рисование ч/б казалось очень удобным. Я мог сосредоточиться на затемнении, а цвета добавить позже. К сожалению, этот трюк не сработал, и мне потребовалось много времени (в основном потому, что я не особо пытался) чтобы понять, почему так происходит.
Ответ просто, различные цвета имеют различную яркость вне зависимости от освещения. Если это игнорировать, то в результате получаются грязные оттенки. Когда вы добавляете цвета непосредственно к ч/б картине, они лишаются большей части из них.


Обе головы раскрашены в одни и те же цвета в режиме Color. Обратите внимание, что не слой краски, а то, что под ним, имеет значение.
8. Затемнение с помощью Dodge и BurnTools
Инструменты Dodge и BurnTools у новичков самые любимые. Они заставляют верить, что Photoshop «программа для рисования». Вам только нужно выбрать базовые цвета, а затем выбрать области, где нужны тени. Остальное контролируется передовым алгоритмом, не вами. И это здорово, потому что вы в любом случае не знаете, что делать.

Но все не так просто. Эти инструменты не бесполезны, но пока вы новичок, лучше держаться от них подальше. Они не «инструменты для затемнения». Инструмент DodgeTool не равно «добавить свет», и инструмент BurnTool не равен «добавить тень». Проблема в том, что они соответствуют представлению новичков о затемнении, поэтому так трудно преодолеть искушение.
Проблема не в самих инструментах, а в понимании самого затемнения. Новички часто думают, что у объекта есть цвет, и этот цвет становится темнее в тенях, и ярче в свете. Но все не так просто. Это может работать для затемнения по клеткам, или для мультфильмов, но даже там это скорее просто шаблон.
Почему не стоит использовать эти инструменты:
- Это еще один способ застопорить ваше развитие. Используя их, вы даже не заметите, как пропадете без вести. Затемнение – сложный вопрос, и вы ограничиваете его рамками правила «Темнее-Светлее». Здесь за вас работает Photoshop. Не позволяйте ему мешать вам учиться.
- Это выравнивает затемненный объект. Но не затрагивает текстуры, которые вы добавили потом. Это значит, что вы можете начать с этого работу, но никогда не заканчивать.
- Это искажает цвета; они должны зависеть от окружающей среды (прямого или рассеянного света), но ни инструмент DodgeTool, ни BurnTool ничего не знают об этом. Они затемняют все одним и тем же образом.

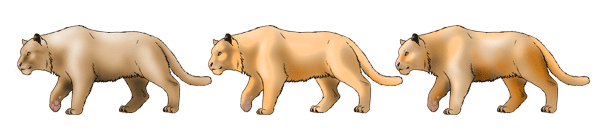
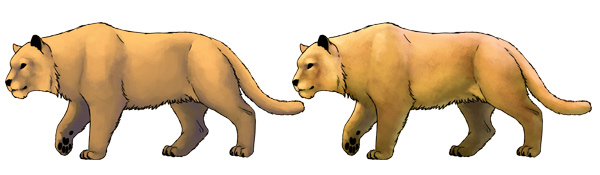
Между этими работами разница в год. Первый был нарисован с помощью дуэта Dodge & Burn, второй был нарисован с пониманием цвета.
Затемнение Черным и Белым
Более расширенной версией этого метода является затемнение с помощью белого для света и черного для тени. Эта ошибка происходит, из-за мифа о том, что каждый цвет начинается, как черный (в тени) и заканчивается, как белый (в свету). Это может быть верным для пере- или недоэкспонировании фотографии, но оно не работает при живописи.

Мы всегда ищем упрощенные варианты правил, которые было бы легко запомнить. Но это не значит, что мы должны изобретать простые правила, которые не имеют ничего общего с реальностью, как например: «добавить белый, чтобы сделать цвет ярче, добавить черный, если необходимо его сделать темнее». Это правило работает только для серого цвета!
Однообразная тень
Когда вы справились с предыдущими проблемами, вы можете натолкнуться на новую. Допустим, вы выбрали оранжевый в качестве основного цвета для вашего персонажа. Вы решаете, что источник света будет желтым, и рассеянный свет будет синим (небо). В соответствии с этим вы наносите основной свет желтым цветом и синий в тени. Это делает тени интереснее, чем если бы вы использовали черный и белый, но он по-прежнему выглядит оторванным от реальности.

Почему это не работает? Когда мы берем только 3 цвета для тени. То объект находится как бы в отрыве от окружающей среды. И свет отражается на 100% предсказуемо.
В реальности, свет постоянно отскакивает от всего вокруг, в том числе по «холмам и долинам» вашего 3D объекта. Тени крайне редко ограничиваются тремя цветами. Голубое небо действительно может сделать несколько синих теней, но другие затемненные участки могут выглядеть зеленоватыми из-за света отраженного от травы. Кроме того некоторые тени могут быть довольно насыщенными, потому что прошли через препятствие в «Тени» (см. подповерхностное рассеивание).
Если учитывать это, и использовать косвенные источники света, чтобы тень была более разнообразной. Вы будете более вдумчиво рисовать, и это здорово! При этом не используйте большую кисть, иначе вы смешаете цвета и потеряете результат. А использование маленькой кисти означает, что по ходу дела вы создаете текстуру!


9.Смешивание цветов при помощи мягкой кисти
Есть два основных метода, с помощью которых новички смешивают оттенки, и каждый из них предназначен для быстрого результата:
- Смешивание при помощи мягкой кисти
- Смешивание при помощи Smudge/BlurTool

Как мы уже выяснили, быстрый эффект часто означает, что по большей части все происходит без нашего контроля. В данном случае смешивание с использованием больших штрихов выравнивает объект, что делает его неестественно гладким. Даже если вы впоследствии добавите на фото текстуры, они не будут читаться и приобретут эффект «пластмассы». И опять же этот эффект хорош только на начальном этапе.

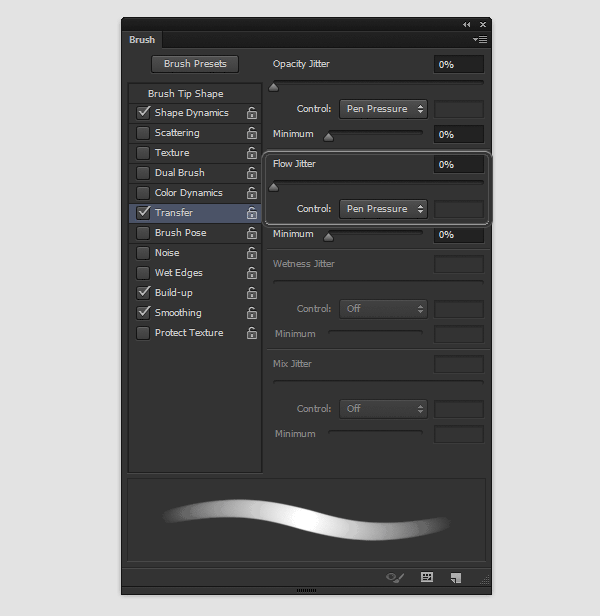
Если вы хотите получить хороший эффект тонкой текстуры (что хорошо, для большинства природных материалов), необходимо использовать жесткую кисть контролируя Flow (чем сильнее нажатие, тем плотнее мазок)

Этот вид кисти позволяет количество цвета, которое вы хотите использовать.

Благодаря этому вам не нужно смешивать границу между двумя цветами. Вы просто делаете базовый цвет, а затем немного перекрываете его другим. Потом вы можете добавить еще слой того же цвета, чтобы сделать его более плотным.

Если хотите сделать переход еще более плавным. То можно подобрать промежуточный цвет и слегка затушевать границу

Для усиления текстуры используйте текстурную кисть (с необработанными краями).

Действуйте по правила 80-20, не переживайте по поводу переходов цветов на первой фазе, используйте большую кисть с четкими краями, создавая преувеличенное затемнение.

Позднее вы можете взять небольшую текстурную кисть, чтобы обработать края. Никаких SmudgeTool, никаких мягких кистей, только EyedropperToolти жесткая кисть, реагирующая на силу нажима. Помните, жесткость переходов зависит от текстуры поверхности. Поэтому вы не можете использовать один и тот же метод для разных материалов!

10.Использование 2D текстур для 3D форм
Готовые текстуры – последнее утешение новичка, когда объект теоретически закончен, цвета нанесены, тени расставлены, а он до сих пор выглядит как пластмассовая игрушка. Тем не менее, сами по себе текстуры могут сделать все только хуже.
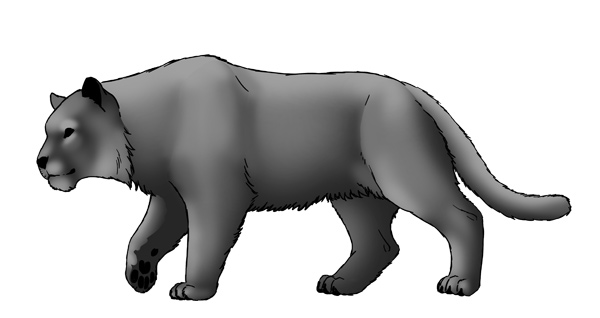
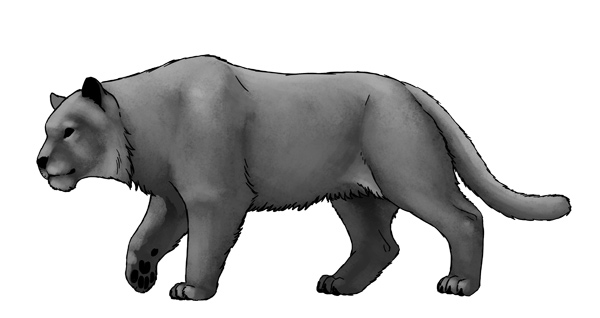
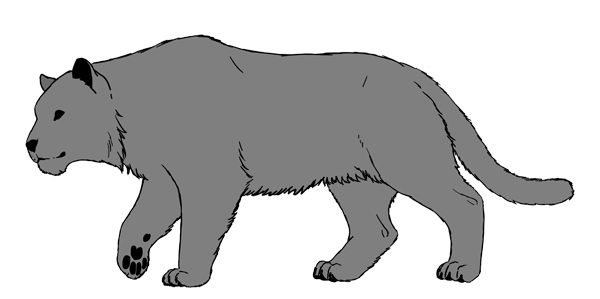
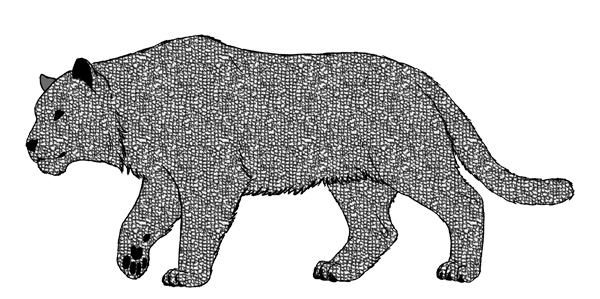
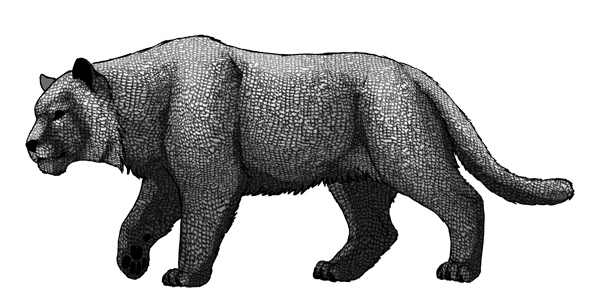
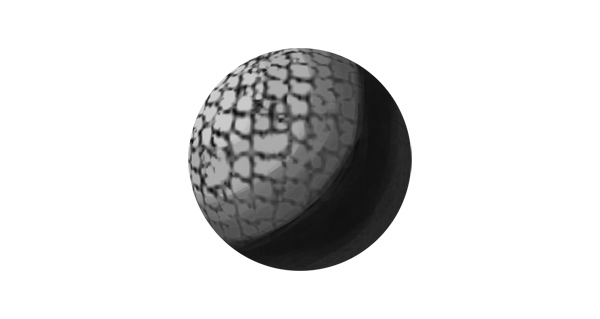
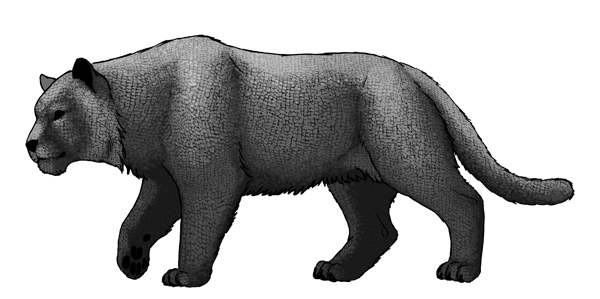
Допустим, мы хотим добавить этой большой кошке текстуру.

До того как добавит текстуру, необходимо наметить тени. Хитрость в том, что полное затемнение не нужно, так как переход теней зависит от текстуры. Если вы попробуете затемнить без текстуры – вы получите смешивание цветов без текстур (гладкую поверхность)


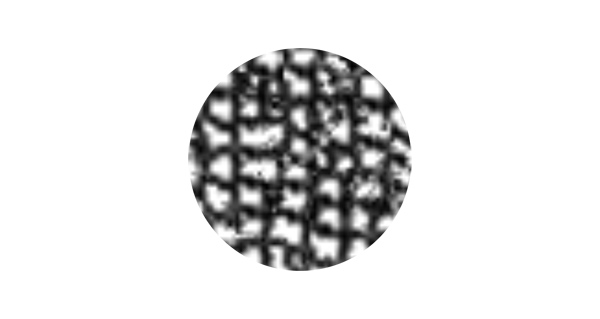
Вы можете скачать текстуры из интернета, или использовать один из шаблонов, которые уже заложены в Photoshop по умолчанию. Это мой любимый шаблон чешуи, инвертированный ScreenDoor.


Если вы измените режим наложения (BlendMode)текстуры на Overlay, то увидите, как применяется затемнение. Обратите внимание, что некоторые части были ярче. Вас может устраивать даже то, как это сразу получилось, но это другой случай отказа от контроля за своей работой. В большинстве случаев мы не хотим, чтобы текстура создавала свою собственную версию теней. Режим наложения не лучшие решение для того, чтобы показать объект в объеме.
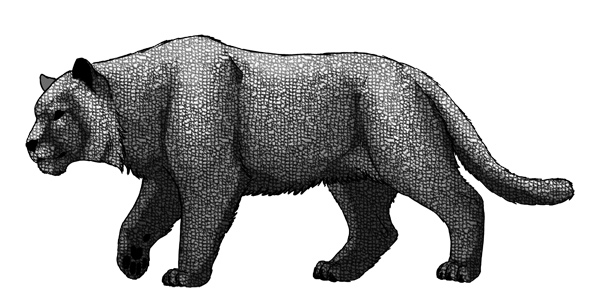
Теперь самое важное, о чем постоянно забывают. Если объект 3D, то 2D текстура не будет хорошо на нем смотреться. Нам необходимо корректировать форму текстуры к форме объекта, который она покрывает. Есть три основных способа как это сделать. Поэкспериментируйте и выберете тот, который вам больше понравится:
- Free Transform Tool (Control-T) врежиме Warp
- Filter > Liquify
- Edit > Puppet Warp

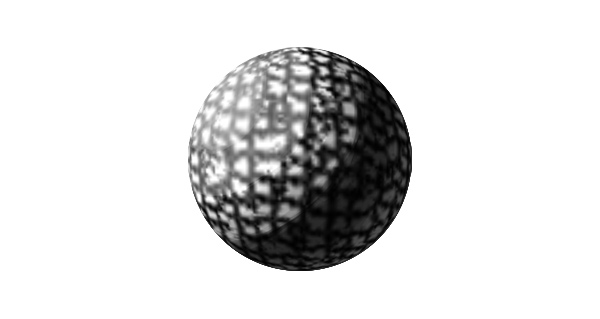
Для сферы лучше всего использовать Filter > Distort > Spherize

Перед использованием PuppetWarp

Послеиспользования Puppet Warp
Режим Overlay осветляет честь слоя, покрытого белым. Вместо этого можно использовать режим Multiply (это делает белые области прозрачными), но пришлось бы делать больше градаций серого, чем необходимо.
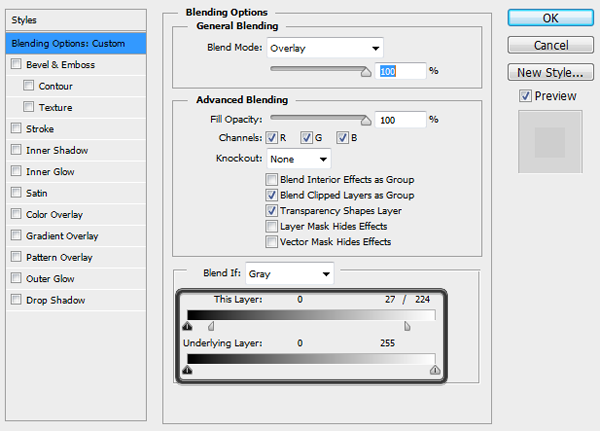
Двойной щелчок по слою и можно играть с BlendIf. Попросту говоря, вы можете регулировать прозрачность белого и черного вместе с ним.

Зажмите Alt чтобы «бросить» сбросить значение и получить более сглаженный эффект


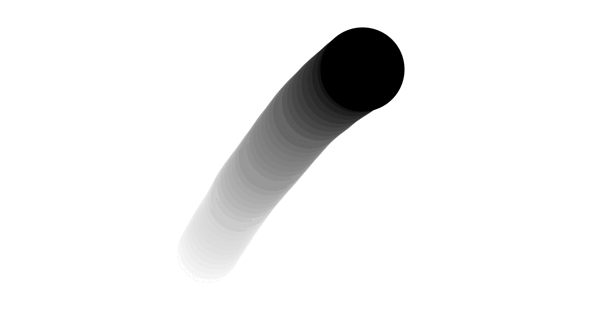
Мы должны понимать, какова текстура на самом деле. Это не просто «грубая картинка» размещенная на объекте. Это — шероховатая поверхность. Когда свет попадает на гладкую поверхность, то отражается равномерно. Если поверхность неровная, то состоит из небольших мазков, трещин. Легкие мазки помогут создать целый набор крошечных теней. Так и выглядит текстура.
Из этого следует другой факт. Свет создает видимую текстуру, без света текстуры быть не может. И что тогда делать в тени, где не хватает света? Это значит, что мы должны уменьшить текстуру в темных областях (если все-таки свет присутствует от окружающей среды), либо убрать ее вовсе (нет света – нет текстуры). Вы можете использовать LayerMask для этого, или играть с BlendIf (второй ряд). Имейте ввиду, что зазоры в текстуре – это ничто иное как тени, поэтому они не должны быть темнее, чем «нормальная» затемненная область.


В целом применять текстуры это легко и быстро, если только вы знаете, какие необходимо произвести манипуляции после ее выбора. Как бы то ни было, это еще не конец. Все текстуры разные, одни из них выглядят хорошо почти сразу после применения, но большинство требуют гораздо больше кропотливой работы.
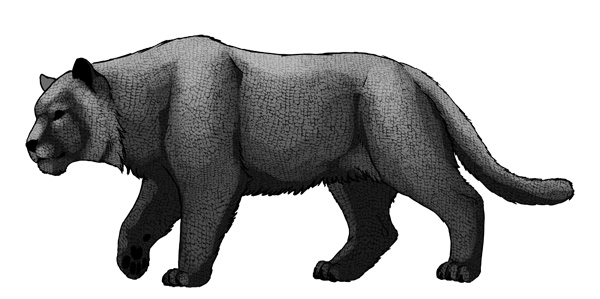
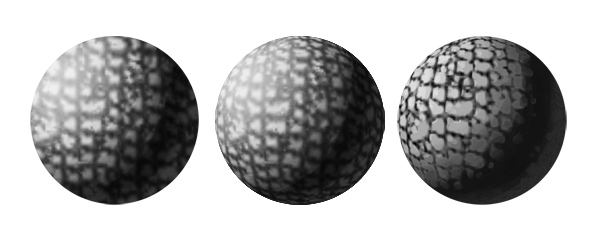
И здесь опять работает правило 80-20. Добавить текстуру легко – заставить ее выглядеть так, как мы хотим, требует больше времени. В моем примере смешал затемнение краев с чешуйками. Такие действия занимают много времени, но они меняют все!



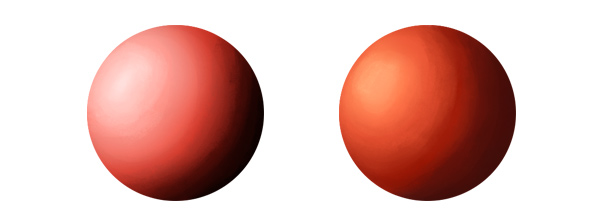
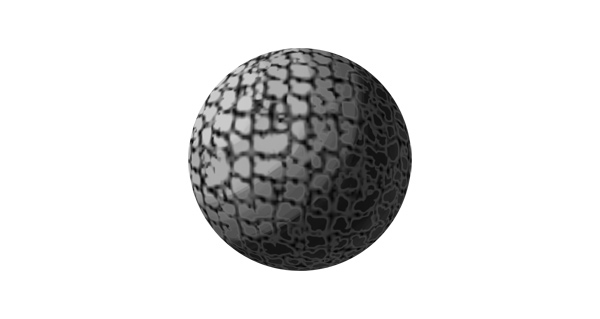
Первая сфера имеет плоскую текстуру в режиме наложения Overlayс низкой прозрачностью; другая сфера сделано тоже самое, но добавлено некоторое искажение. Сравните их с последней, с ручной установкой BlendIf.
Вывод
Как мы заметили, большинство проблем новичков заключается в желании добиться многого малыми усилиями и побыстрее. И это говорит не об отсутствии мастерства, а о глубоком убеждении, что Photoshop – программа, создающая произведения искусства. Это подталкивает к постоянному поиску инструментов и хитростей, вместе того, чтобы направить эти усилия на то, чтобы понять проблему и решить ее.
Вы не можете стать цифровым художником за один день. Photoshop это лишь инструмент, безусловно более удобный, чем использование красок и кистей, но это все равно инструмент. Он не сделает больше, чем вы хотите. Можете рассматривать его как цифровой холост, с цифровыми красками. Забудьте обо всех этих причудливых инструментах, фильтрах, кистях и режимах смешивания. Просто рисуйте, так же, как делали бы это на настоящем холсте.
Изучайте теорию цвета, перспективу, анатомию – все те вещи, которые должны знать все «нормальные» художники. Со временем вы поймете, как использовать инструменты Photoshop, как сделать то же самое, но проще и быстрее, но не ставьте телегу впереди лошади, пытаясь получить нужные эффекты не понимая их. Терпение, вот ключ ко всему!