В этом уроке художник Элко ван ден Берг пустит вас за кулисы своего творчества, чтобы показать, как он создаёт свои невероятные векторные портреты, превращая обычную фотографию в иллюстрацию в стиле «поп».

Перед тем как начать
Вы узнаете быстрые и простые способы подготовки фото к переводу в векторное изображение в Photoshop. Берг покажет вам, как чертить основные формы при помощи главных инструментов Illustrator и как использовать слои для лучшей организации работы.
Также вы сможете понять, как создать эффект свето-тени, смастерите кисть для работы и будете строить невероятные фигуры при помощи Pen tool. Вам откроются многочисленные возможности Pathfinder tool и особая техника рисования кистью. Вы узнаете, как можно «поиграть» с элементами портрета, чтобы получился интересный фон, как придать изображению глубину и текстуру.
Времени потребуется
3-4 часа
Программное обеспечение
Adobe Photoshop CS3 или выше, Adobe Illustrator CS3 или выше.
Шаг 1
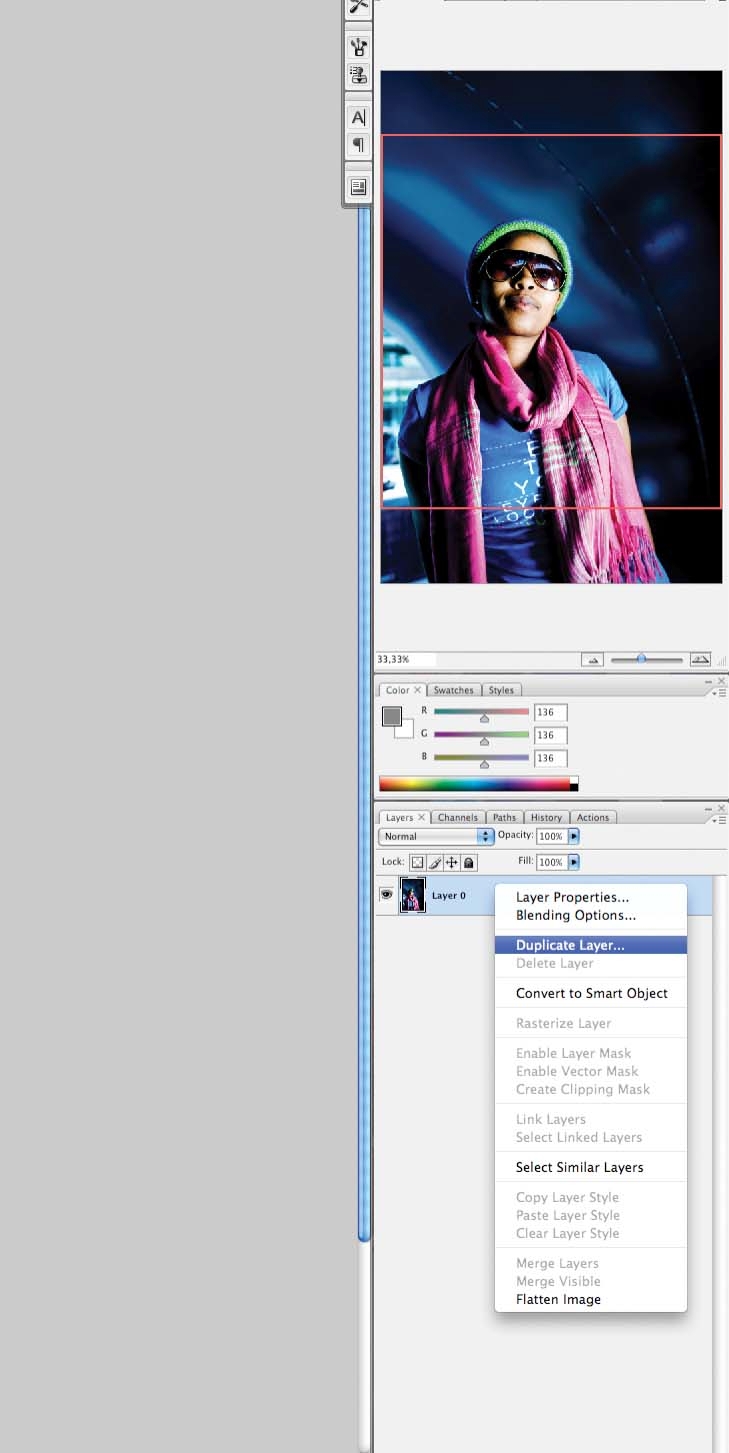
Откройте photo.jpg в Photoshop из файлов проекта и, в меню Layers, выберите Duplicate Layer. Используйте Cmd/Ctrl + L, чтобы вызвать диалоговое окно Levels, после чего сделайте новый, более светлый слой, чтобы сквозь него проступало изображение.

Шаг 2
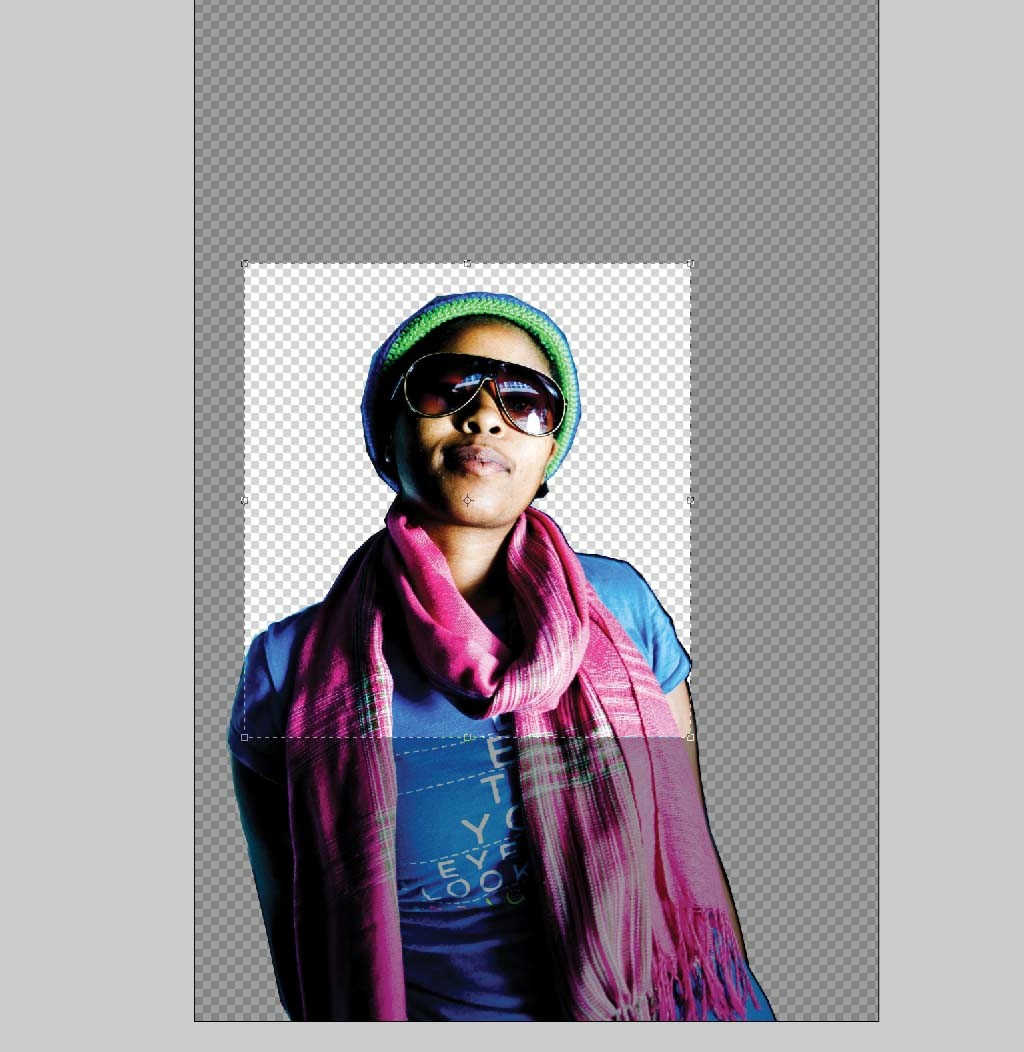
Теперь выберите Crop tool (C) и выделите на фото лицо и часть груди. Установите Crop Guide Overlay в меню Options на None, чтобы лучше видеть, что делаете. Пока больше не трогайте размер изображения.

Шаг 3
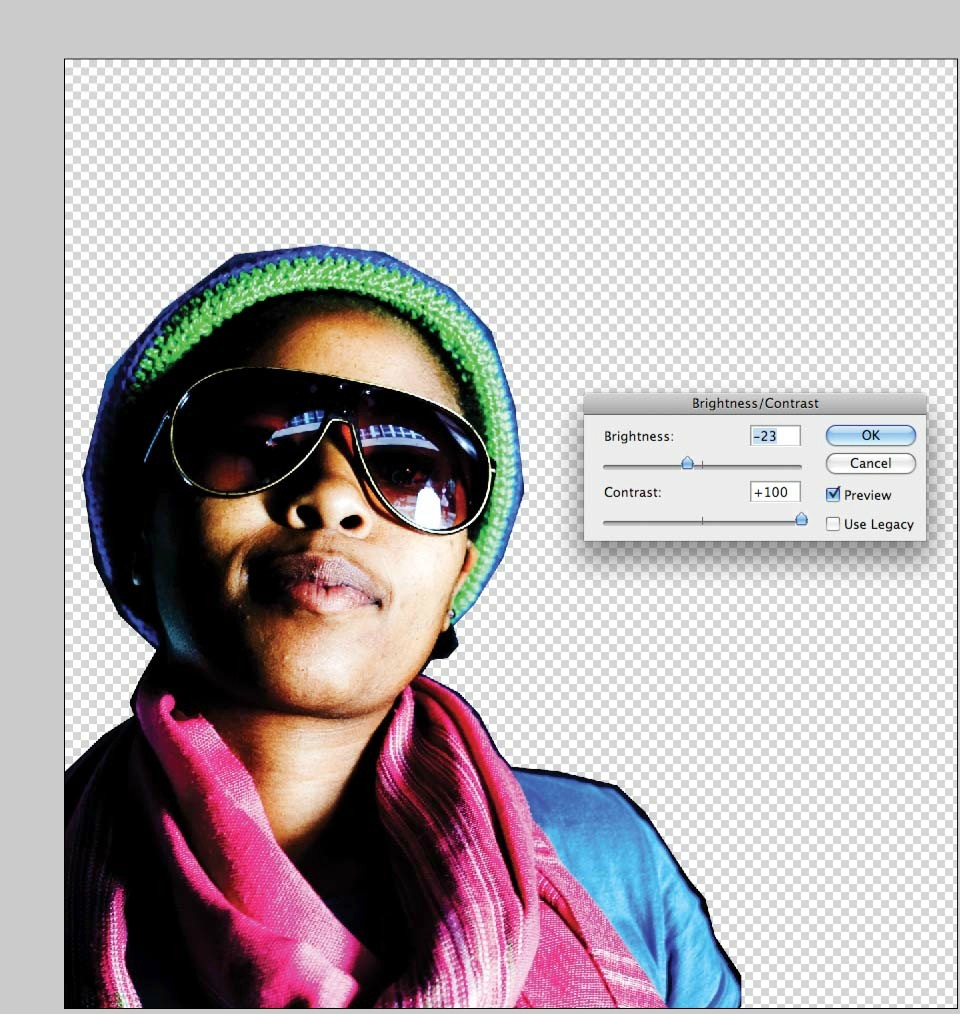
Скопируйте слой и обозначьте его как «Contrast», затем увеличьте контраст этого слоя. Теперь скопируйте получившийся слой и выберите Image > Adjustments > Posterize с уровнем 4. Переименуйте этот слой в «Posterize».

Шаг 4
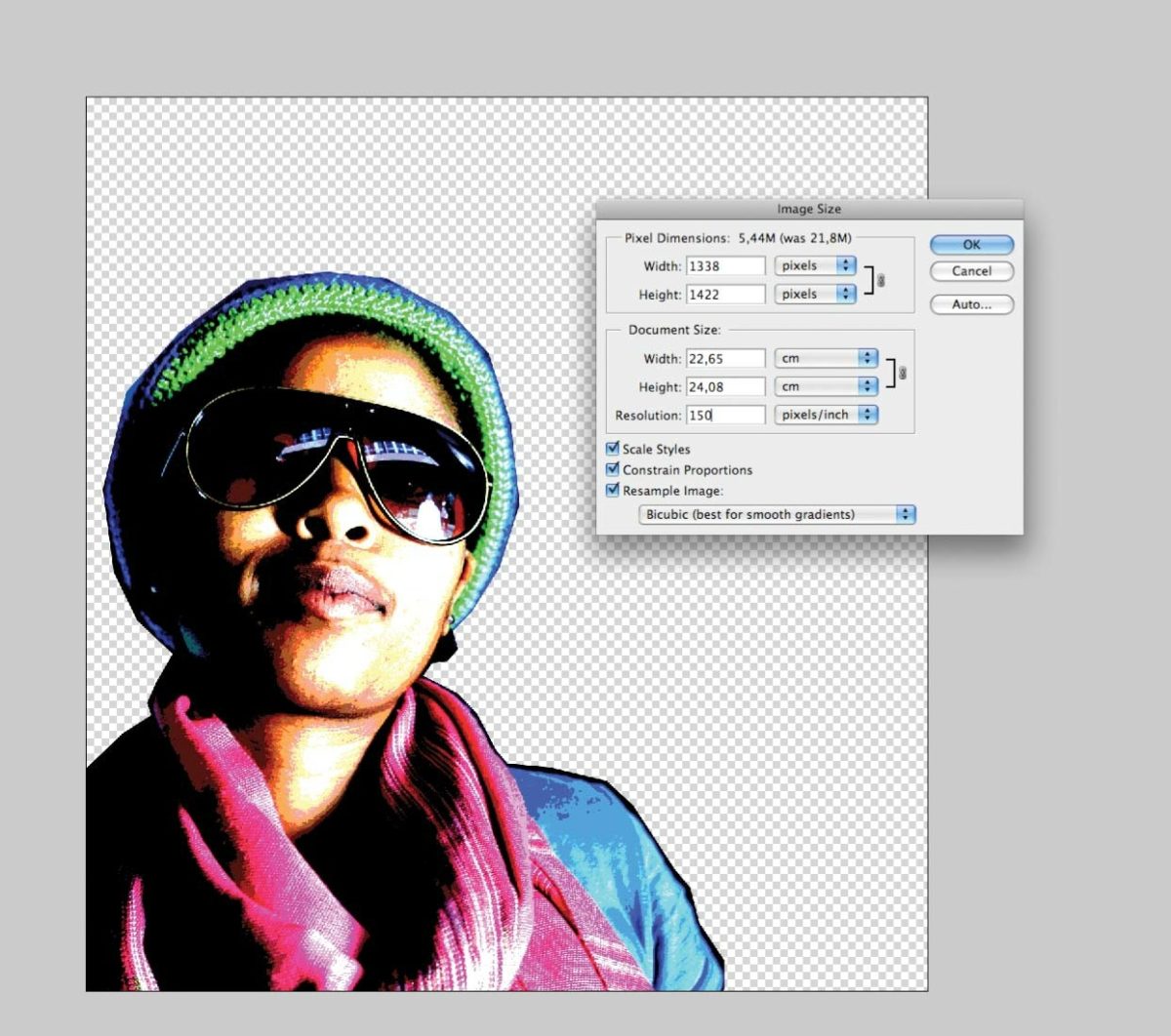
Измените разрешение картинки до 150 dpi и высоту, максимум до 25 сантиметров, что должно позволить сделать файл в Illustrator меньше. Сохраните картинку в формате PSD.

Шаг 5
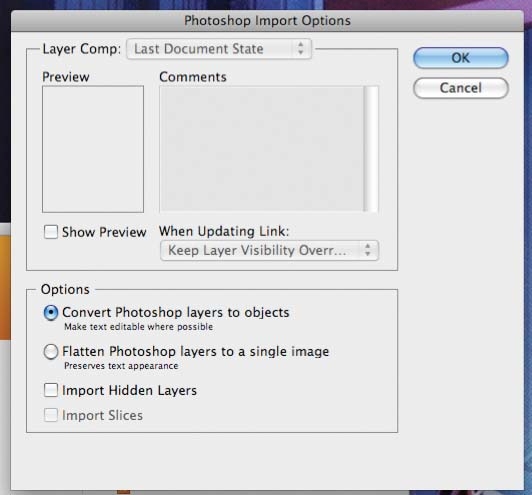
Откройте файл в Illustrator и используйте опцию Convert Photoshop layers. Теперь все слои перешли в панель Layers программы Illustrator.

Шаг 6
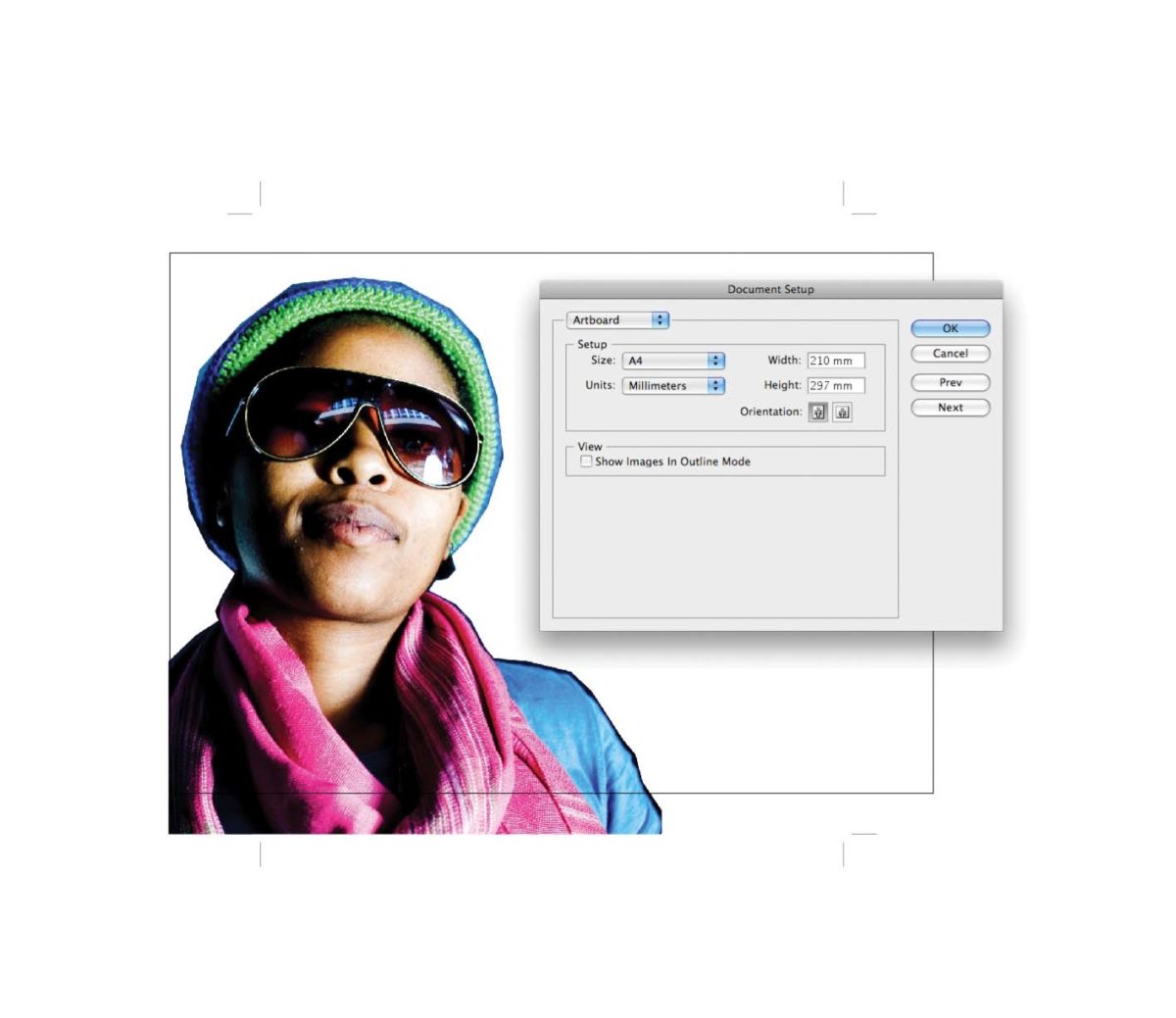
Настройте файл как портрет формата А4, а затем сохраните его как документ программы Illustrator. Во избежание переполнения жёсткого диска, вы можете сохранить файл в формате PDF.

Шаг 7
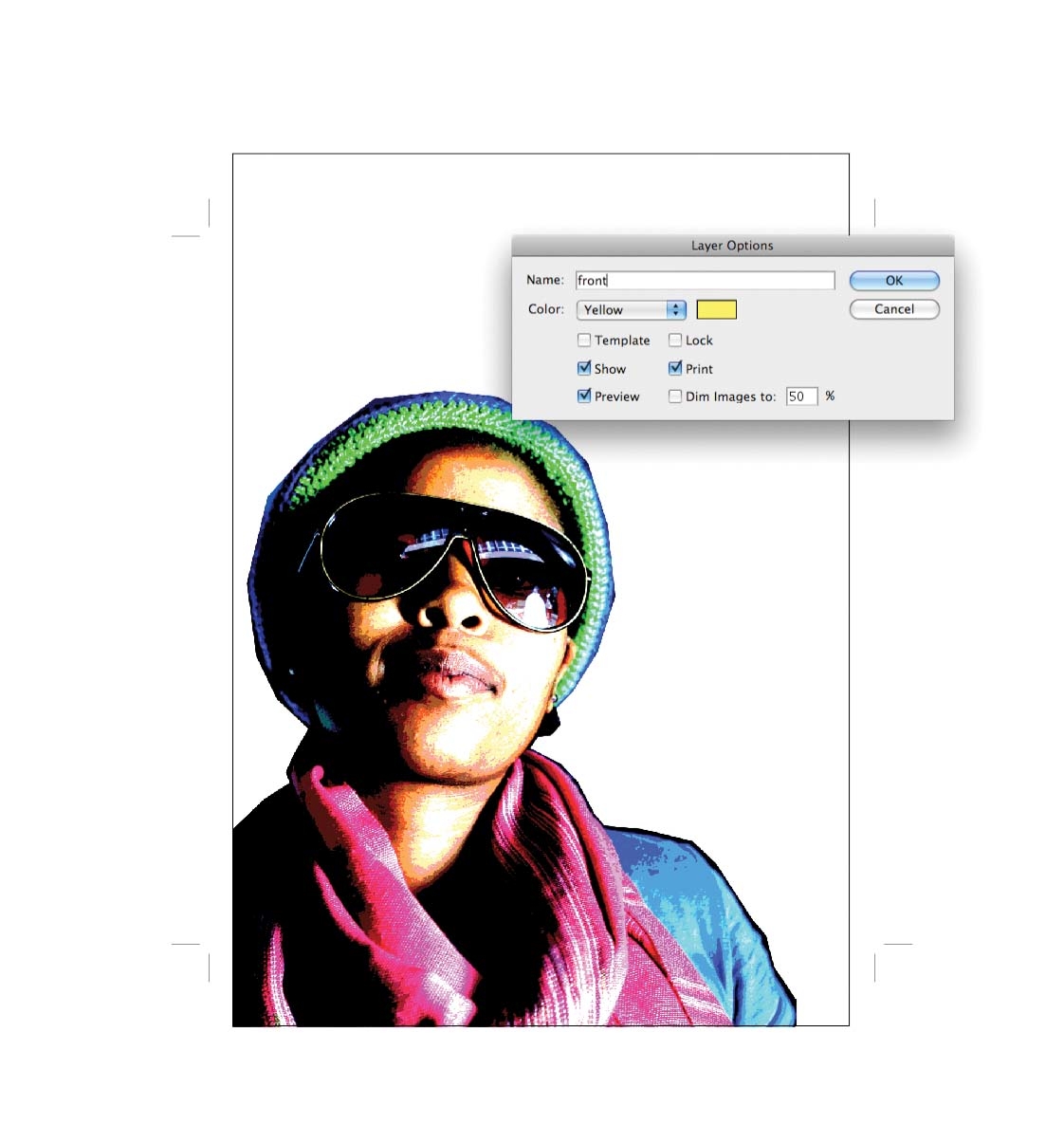
Создайте новый слой под именем «Front». Именно на этом слое вам предстоит работать. Передвиньте этот слой выше всех остальных и заблокируйте оставшиеся.

Шаг 8
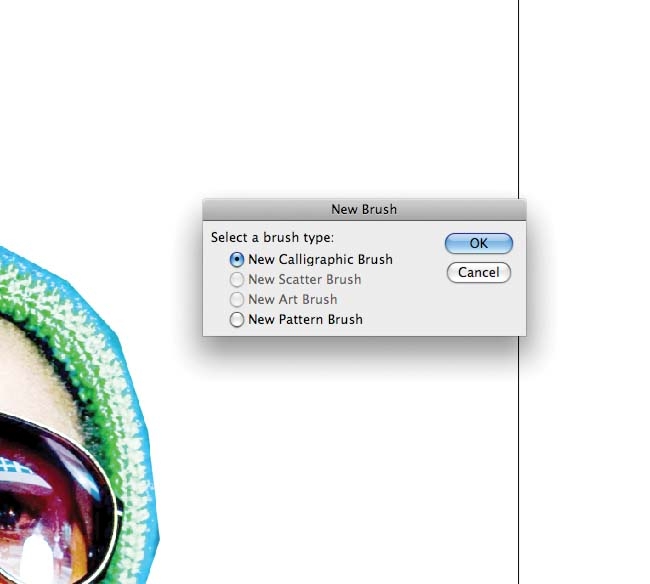
В панели Brushes выберите New Brush, затем New Calligraphic Brush и нажмите ОК. Переименуйте основную кисть и установите её диаметр на 1, а угол на 0°. Чтобы активизировать кисть нажмите Cmd/Ctrl + B. Для обводки и заливки используйте чёрный цвет.

Шаг 9
Настала пора трассировать фото. Для неправильных форм лучше использовать кисть, а для геометрически верных – Pen tool. Начните с выделения основных форм. Когда закончите, будет выглядеть немного грязно, но это нормально. Если я хочу добавить больше деталей, то обычно начинаю трассировать со слоя «Posterize» и позже перехожу на другие слои.

Шаг 10
Убедитесь, что формы связаны между собой (Cmd/Ctrl + J). Теперь можно начинать закрашивать их. Используйте инструмент Eyedropper, чтобы взять цвета со слоя «Posterize» (также их можно сохранить в панели Swatches). Если какие-то формы перекрывают друг друга, выделите и скопируйте те, что должны быть отделены, затем зайдите в панель Pathfinder (Cmd/Ctrl + Shift + F9)и нажмите на кнопку Divide. Разгруппируйте формы (Cmd/Ctrl + Shift + G) и удалите ненужные части. Не забудьте потом их снова сгруппировать (Cmd/Ctrl + G).

Шаг 11
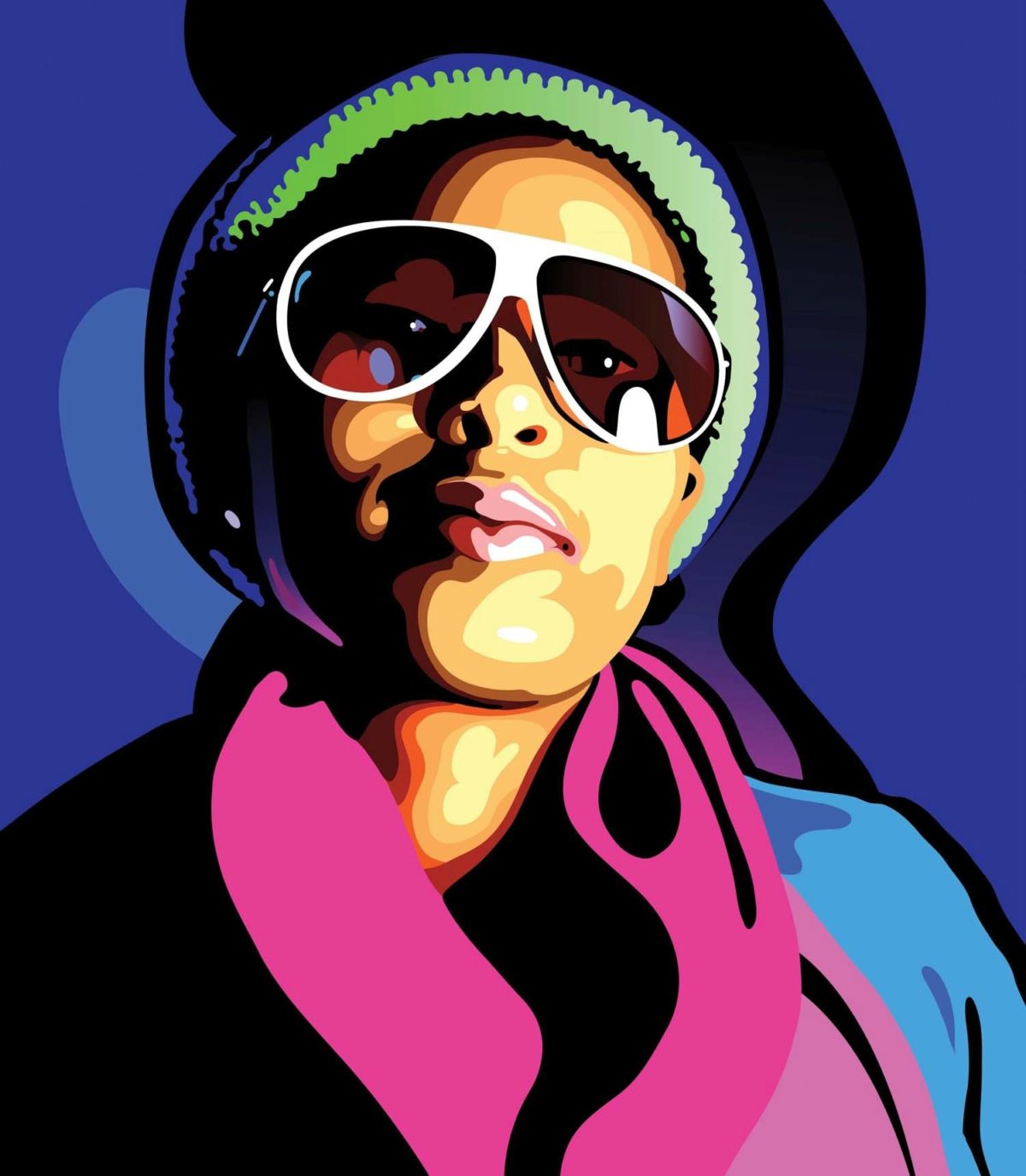
Вернитесь на слой «Contrast», чтобы добавить деталей. После того, как выполните «основной план», попробуйте поиграть с цветом. Кстати, использование градиентов делает картинку «тоньше» и придаёт ей очень приятный изобразительный эффект.

Шаг 12
Создайте слой «Background» и нарисуйте в нём прямоугольник по размеру рабочей области. Я, например, закрасил свой прямоугольник тёмно-синим, чтобы больше выделить лицо. Также, при помощи Basic Brush, добавьте на фон несколько волнистых форм, чтобы создать динамику.
Откройте файл raster.eps и вставьте объект поверх зелёного перекрытия. Выделите их вместе, дублируйте и перетащите результат за края документа. Переместите результат на передний план (Cmd/Ctrl + Shift + }) с растром поверх перекрытия. В панели Pathfinder нажмите на Crop. Поместите результат поверх первого растрового элемента (в этом вам поможет Smart Guides) и удалите первый элемент. Теперь у вас есть более текстурированное растрированное изображение.

Шаг 13
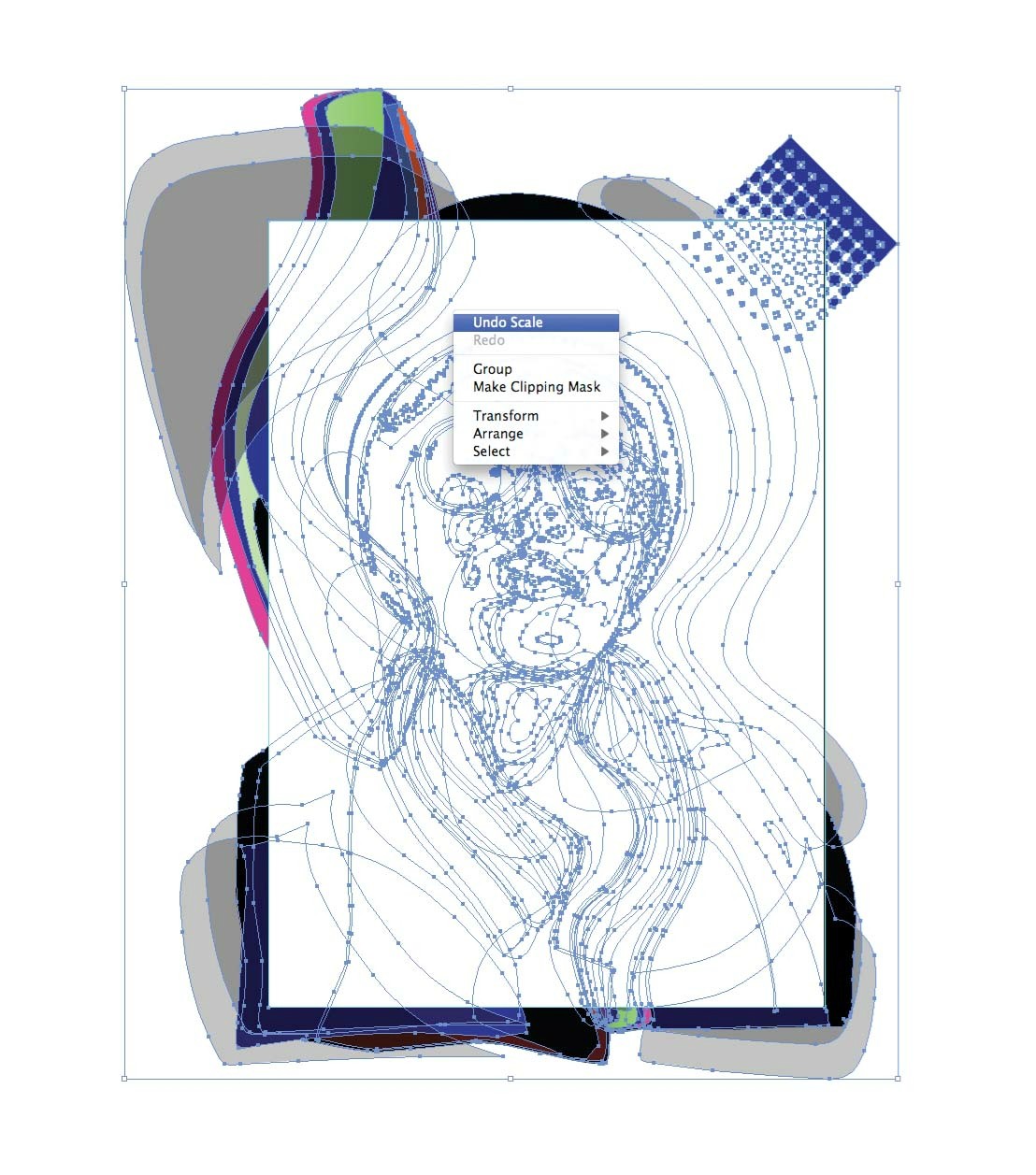
Создайте новый слой «Mask» и используйте его в качестве рамки для изображения. Сделайте выделение в форме прямоугольника на монтажной области при помощи Rectangle tool, затем ещё одно, но размером больше, чем монтажная область. Выдели оба прямоугольника, нажмите правой кнопкой мыши и выберите Compound Path. Сделайте контур белым и заблокируйте слой.
Выберите Object > Path > Offset Path. Чтобы выделить очки должно подойти значение в 1 мм. Для просмотра работы зайдите в режим Preview. Дополнительная обводка на очки создаётся ещё одним смещением на 1 мм больше. Заметьте, что это не контур, а фигура. Для шарфа сделайте точно так же.

Шаг 14
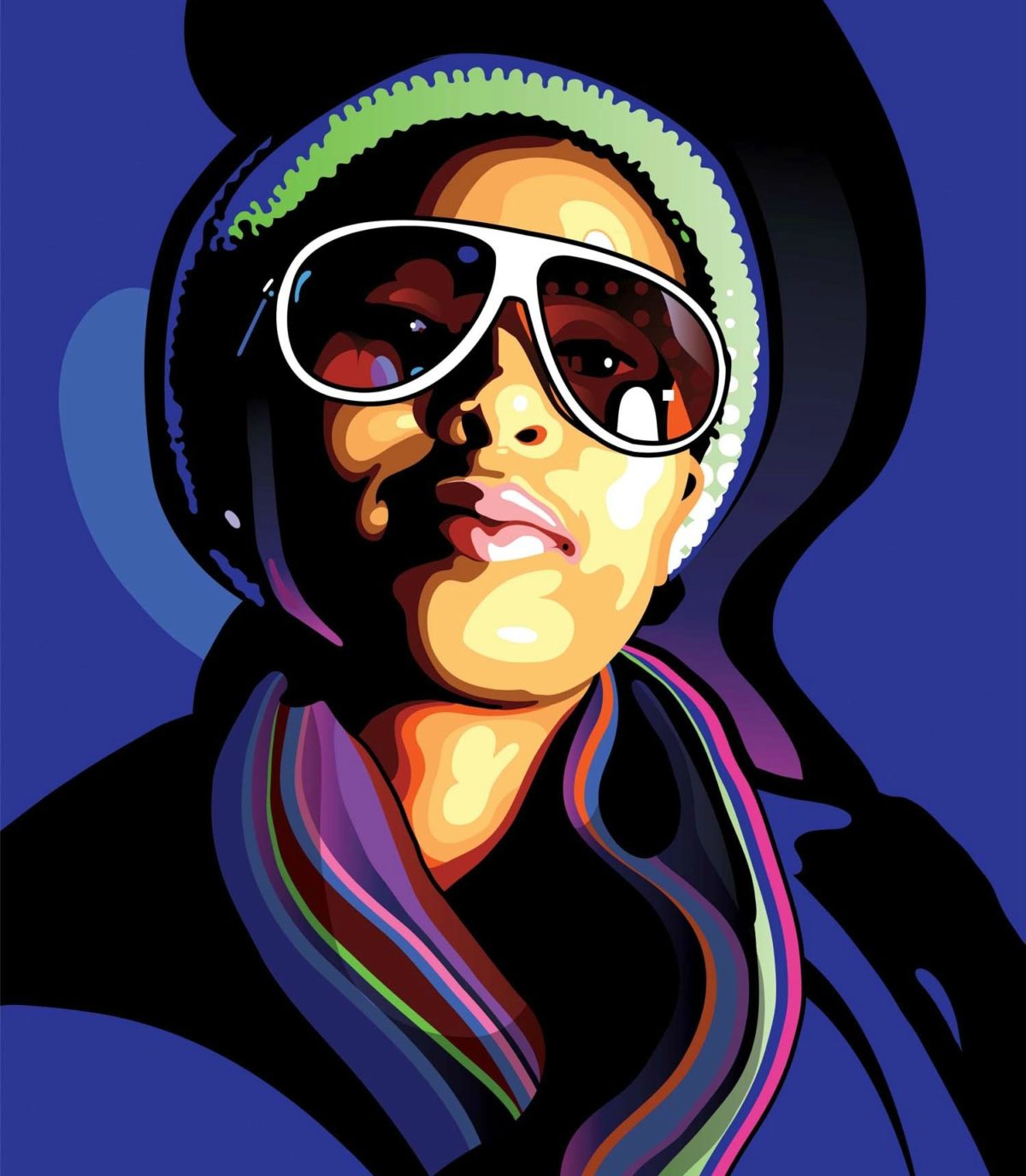
Можно добавить ещё деталей на шарф, для придания изображению большей абстрактности. Сначала, сведите все элементы шарфа к чёрным и синим: удалите некоторые ранее нарисованные элементы. Теперь создайте шаблон из полосок при помощи Basic Brush и цветов из палитры Swatches, после чего используйте инструмент Divide в панели Pathfinder. Затем кистью нарисуйте тень. Откройте панель Transparency (Cmd/Ctrl + Shift + F10) и выберите режим наложения Multiply с Оpacity в 30%. То же самое сделайте для фона и одежды.

Шаг 15
Скопируйте слой с режимом наложения Multiply и вставьте их несколько под одежду, что придаст ей большей глубины. Скопируйте часть шарфа, сгруппируйте элементы (Cmd/Ctrl + G), увеличьте их немного и поместите на фон. Снова используйте слои с Multiply.

Шаг 16
Удалите слой «Mask» и те, что транспортировали из Photoshop. В панели Layers выберите Flatten Artwork. Выделите все элементы (Cmd/Ctrl + A) и сгруппируйте их (Cmd/Ctrl + G). Переместите меньший из прямоугольников на передний план. Снова всё выделите (Cmd/Ctrl + A) и нажмите Cmd/Ctrl + 7. Итак, вы сделали обтравочную маску, которая показывает только то, что находится в пределах монтажной области.

Ваш векторный портрет завершён!
