Во всем мире рамен известен как вкусное блюдо, которое можно приготовить очень быстро, легко и дешево. В сегодняшнем уроке, вы узнаете, как нарисовать миску рамен, превратив её в реалистичную цифровую работу повседневной еды.

Я буду использовать Adobe Photoshop CS6 и планшет для достижения этой цели, сосредоточив внимание на текстуре акварели и технике Ambient Occlusion. Давайте начнем!
Мозговой штурм
Я люблю корейские драмы. И после безостановочного просмотра популярного шоу «Let’s Eat», у меня появился огромный список новых продуктов, которые я хотела бы попробовать. Также это был один из первых разов, когда я видела, как люди используют рамен далеко за пределами традиционного способа по типу вскипятить-в-кастрюле.
Посмотрим, в основе рамена — лапша, приправы и вкусный бульон. Блюдо возникло из Японии и может подаваться с различными добавками, о некоторых вы даже узнаете сегодня. Итак, в процессе мозгового штурма я тщательно изучила рамен, просмотрела десятки блогов и сообщений о еде на Pinterest для вдохновения.
Добавление реального компонента
Так как идеи, как правило, приходят ко мне на словах, я создаю много схем, чтобы изложить сцену в моей голове. Эти слова-ассоциации помогут мне оставаться организованной и отслеживать все маленькие детали и уникальные компоненты, которые я бы хотела добавить. Я заполняю их краткими пояснениями о том, как можно перейти к созданию моего искусственного рецепта.
Возвращаемся к рецепту
Сегодняшний рецепт похож на блюдо мисо рамен, подается с вареными яйцами, зеленым луком, и нарутомаки – красивой рыбной пастой с изображением спирали из лосося посередине. Видите ли, когда вы создаете иллюстрацию пищи важно ознакомиться с ингредиентами, не только для того, чтобы узнать их историю и значение для блюда, но и для их эстетических качеств.
1. Небольшие наброски
Я начинаю с набросков нескольких эскизов в Photoshop. Моя главная задача — убедиться, что ингредиенты и рыба кои хорошо видны зрителям.

После восьми набросков, выбор пал на эти два.

Сначала я подумывала использовать интересный угол, но потом я столкнулась с проблемами в процессе покраски. Когда это первая попытка не удалась, я вернулась к моим наброскам и остановилась на правом рисунке в качестве окончательного выбора для моего последнего эскиза.
2. Лайн: Миска и палочки для еды
Шаг 1
Создаем новый документ(NewDocument) в Photoshopсо следующими настройками:
- Размер изображения (ImageSize) — 3000 x 2400 пикселей (pixels)
- Разрешение(Resolution)—300 dpi
Шаг 2
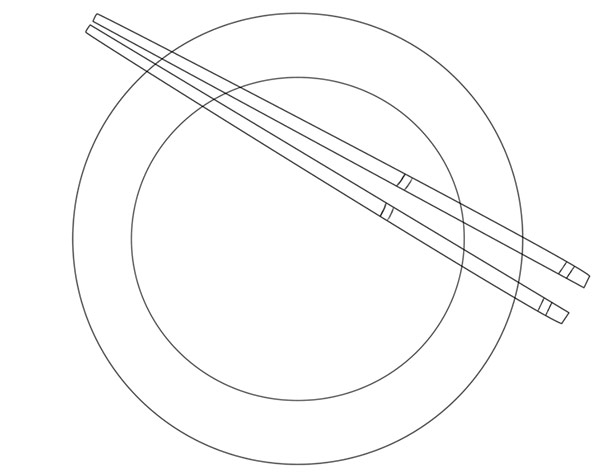
Чтобы избежать проблем с перспективой, просто используйте миску и палочки для еды отсюда Photodune. Поверните референс с помощью Свободной трансформации(FreeTransformTool) (Control-T) для вашего собственного изображения. С помощью Эллипсисов (EllipseTool) (U), нарисуйте два круга, для края миски и ее центра. Установите Заливку(Fill) на Безцветная(NoColor) и Обводку(Stroke) на черный с размером 3 пт(pt.).

Шаг 3
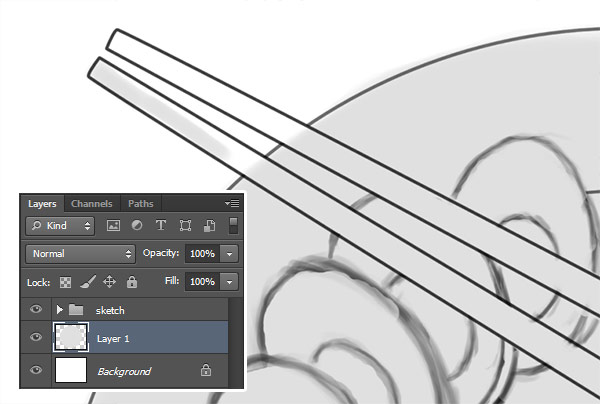
Чтобы сохранить этот эскиз чистыми, мы будем использовать Перо(Pen Too) (P) для палочек. Во-первых, возьмите Кисть(Brush Tool) (B) с размером 3 пикселя(pixels) и 100% твердости(Hardness). Далее, обведите одну из палочек и щелкните правой кнопкой мыши, чтобы применить Обводку к Кисти.

Шаг 4
Щелкните правой кнопкой мыши, чтобы дублировать слой с палочками. С продублированным слоем, переходим к Редактирование(Edit) > Трансформирование(Transform) > Отразить по горизонтали(Flip Horizontal) и выравниваем на месте как нам нужно.

3. Лайн: Рисуем ингредиенты
Шаг 1
Теперь пришло время рисовать ингредиенты. Установите следующие настройки для Кисти(BrushTool) (B)
- Цвет кисти(BrushColor) — Черный
- Размер(Size)— 6 pixels
- Твердость(Hardness)— 100%
- TransferwithOpacity Jitter Controlset toPen Pressure
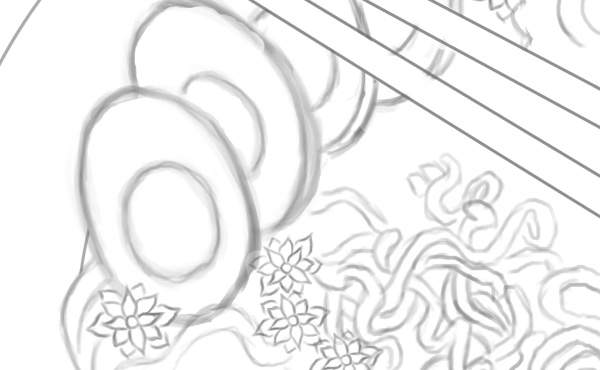
Нарисуйте каждый ингредиент, обращая особое внимание на их позицию в миске.

Шаг 2
Ниже можно увидеть уже готовые линии. Отрегулируйте Непрозрачность(Opacity) миски и палочек для еды, чтобы соответствовать цвету ингредиентов на эскизе. После того как вы закончите Объедините(Merge) слои с эскизом и линиям вместе.

4. Создание черно-белой основы
Шаг 1
Рисование оттенками серого — любимая техника среди цифровых художников, для быстрой установки освещения. Создайте новый слой (NewLayer)(Control-Shift-N) под слоем эскиза. Используйте Круглую жесткую кисть(HardRoundBrush) и серый цвет в качестве основы для дальнейшей работы с эти цветом.

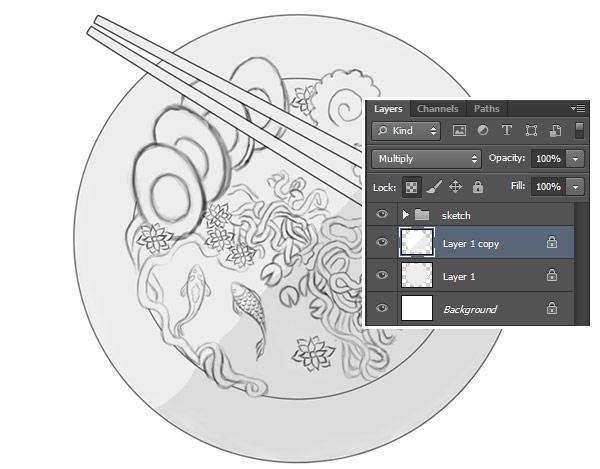
Шаг 2
Блокировка прозрачных точек(LockTransparentPixels). Блокировка прозрачности позволит вам рисовать, не беспокоясь о выходе за границы серых тонов. Дублируйте(Duplicate) этот слой, установив для дубликат режим Умножение(Multiply). Далее, установите Цвет переднего и заднего плана по умолчанию(DefaultForegroundandBackgroundColors) черного и белого, чтобы начать стирание излишков серого цвета, который появился из-за дублированного слоя.

5. AmbientOcclusion: Миска
Шаг 1
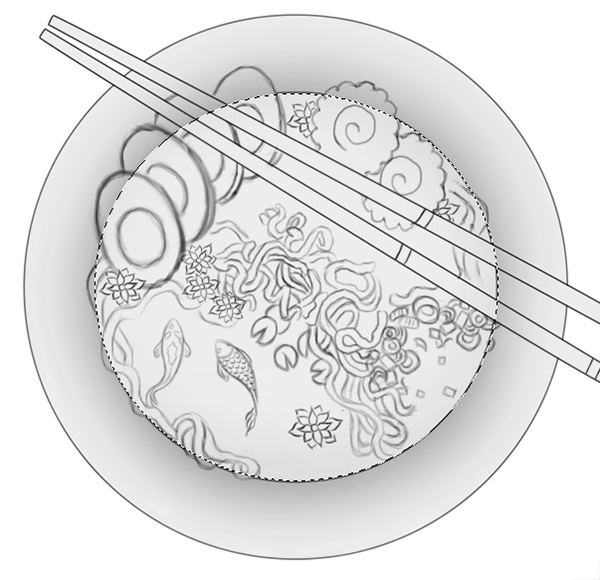
AmbientOcclusion — метод затенения, который мы чаще всего видим в трёхмерном рендеринге или, проще говоря, в 3D. В цифровом рисовании, однако, данная техника позволяет нам настроить освещение, концентрируя внимание на покраске теней в складках, трещинах и пересечении деталей. Что же, для начала работы в эту технике, выберите Овальную область(Elliptical Marquee Tool) (M) и нарисуйте круг. Щелкните правой кнопкой мыши и выберите Трансформировать выделение(Transform Selection) и настраиваем, пока круг не будет соответствовать центру миски.

Шаг 2
Так как мы хотим рисовать за пределами миски сначала мы должны инвертировать выделение. Щелкните правой кнопкой мыши и выберите Инверсия выделения (Inverse). Выберете Инструмент кисть( Brush Tool) (B) и черный цвет с твердостью(Hardness) 0%, снизив непрозрачность(Opacity) кисти до 20%. Начните накладывать тени на миску, проводя большой кистью вдоль края выделения. Оно не позволит закрасить лишнее в центре миски, так что используйте длинные штрихи, чтобы завершить затенение.

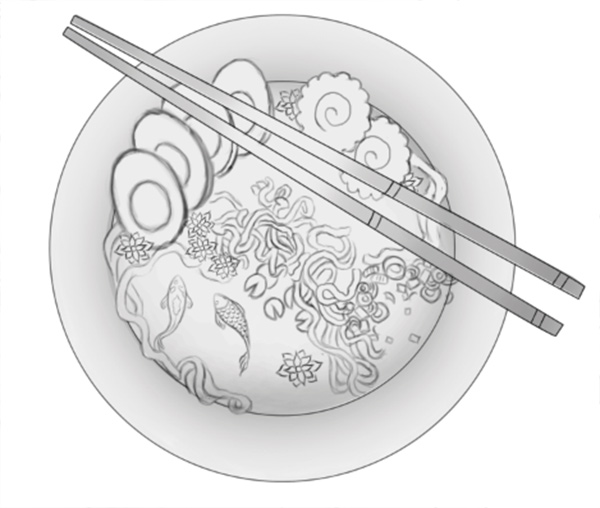
Сотрите те части затенения, которые перекрывают ингредиенты.

Шаг 3
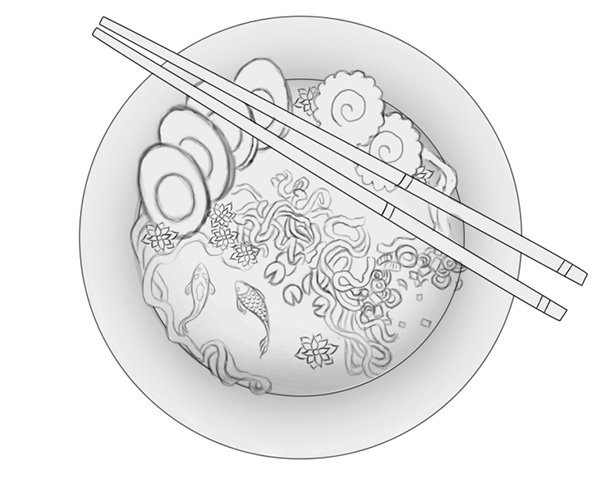
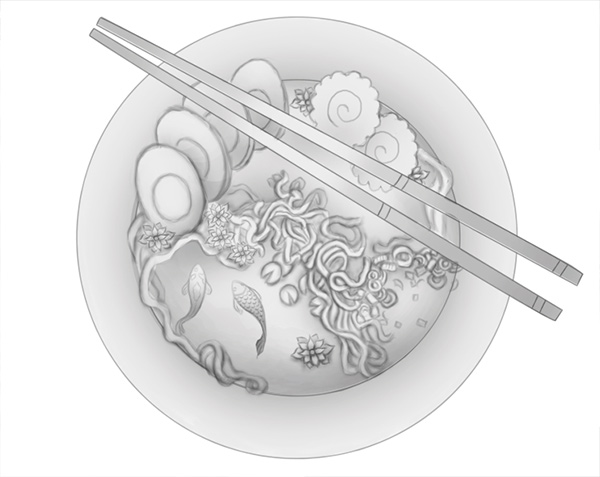
Измените выделение, чтобы нарисовать тень для бульона. Щелкните правой кнопкой мыши и выберите Инверсия выделения (Inverse). Так же, как в предыдущем шаге, мы хотим нарисовать тени по краю выделенной области. Решите, какие ингредиенты должны выглядеть погруженными в бульон, и сотрите те, которые не должны перекрываться. Законченная миска должна выглядеть следующим образом.

6. Ambient Occlusion: Палочки для еды
Шаг 1
Продолжим использовать ту же технику и на палочках. Используйте Инструмент перо(PenTool) (P) чтобы обвести одну из них. Щелкните правой кнопкой мыши, чтобы выделить и начните рисовать тень по краям палочек.

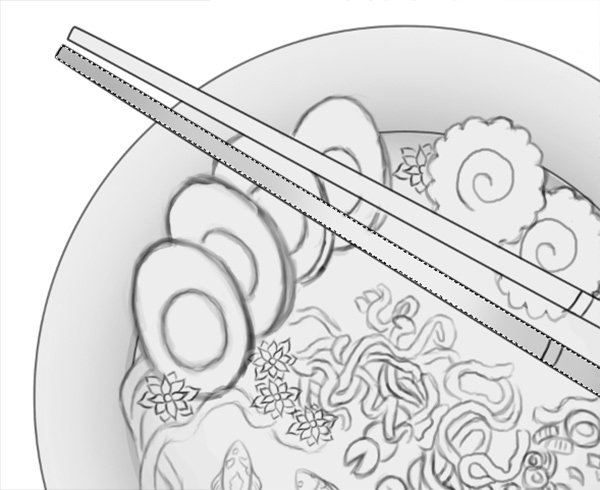
Шаг 2
Дублируйте этот слой. Теперь переходите в Редактирование(Edit) > Трансформирование(Transform) > Отразить по горизонтали(Flip Horizontal). Теперь ваша тень идеально отразилась на другой палочке. Поставьте её на место с помощью Свободной трансформации(FreeTransformTool) (Control—T).

7. Ambient Occlusion: Раскрашиваем ингредиенты
Шаг 1
Вы уже ухватили всю суть этой техники?
Теперь пришло время заняться едой! Так же как и в предыдущих шагах, мы собираемся выделить каждый ингредиент, чтобы нарисовать на нем больше теней. Единственное отличие — в этот раз я буду использовать Инструмент «Прямолинейное лассо»(Polygonal Lasso Tool) (L), чтобы сделать выделение. Начнем с яиц.

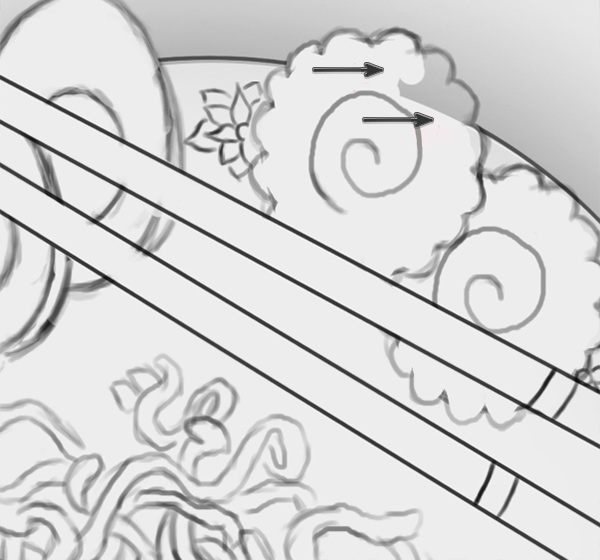
Шаг 2
Далее, я займусь другими ингредиентами, включая нарутомаки, зеленый лук и оставшийся бульон.

Шаг 3
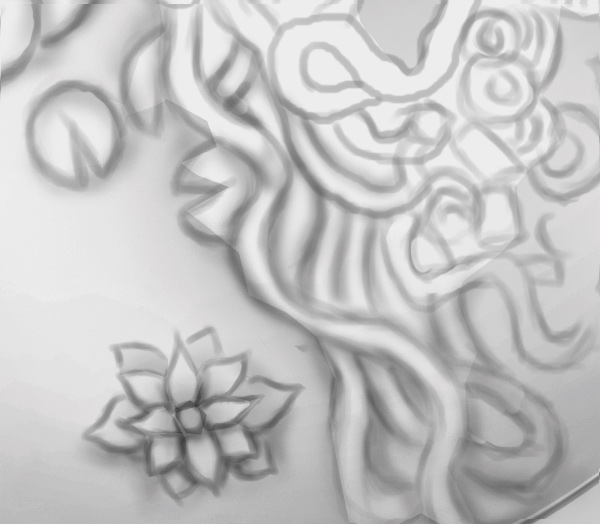
Так же начнем затенять другие элементы, такие как цветы, листья кувшинок и рыба кои.

8. Ambient Occlusion: Лапша
Шаг 1
Вы, возможно, заметили, что я еще не бралась за лапшу. Это потому, что мы этот шаг повлияет дальнейший способ покраски, только на этот раз мы будет рисовать от руки остальные тени. Тем не менее, используя инструмент Кисть (Brush Tool) (B), слегка нанесите тень на лапшу для того, чтобы достичь мгновенного реалистичного эффекта.

Шаг 2
Продолжайте в том же духе, пока не закончите со всей лапшой.

9. Заключительное затенение в градации серого
Шаг 1
Заливка в технике Ambient Occlusion является довольно утомительным процессом, но я призываю вас использовать её так долго, как сможете, прежде чем перейти на цвет. Включите и выключите видимость оригинального слоя с эскизом, чтобы увидеть, как далеко вы прошли. После того, как вы сможете увидеть ваш картину без видимого слоя эскиза, знайте – все готово.

Шаг 2
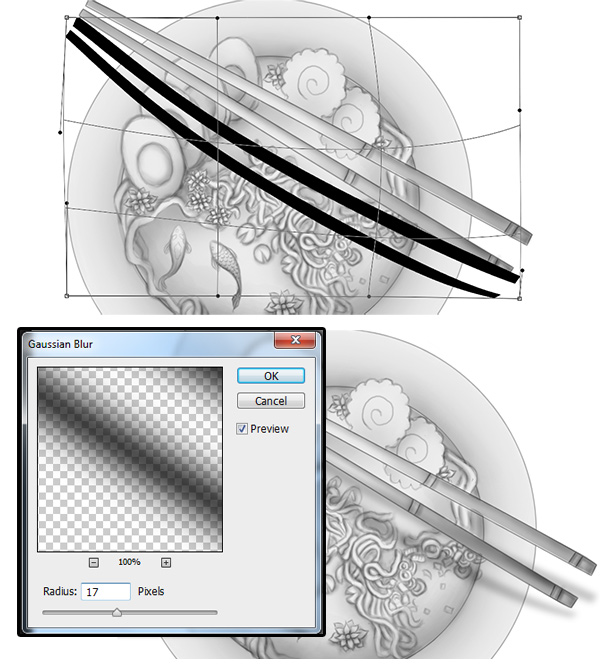
Давайте не забывать про тени под палочками! Используйте Лассо (Lasso Tool) (L), чтобы выделить палочки по контуру и залейте их черным цветом.

Используем Свободную трансформацию (FreeTransform) (Control—T) для Искажения(Warp)теней, дабы они вписались в форму миски. Установите Непрозрачность(Opacity)на 20%, дальше перейдите к разделу Фильтр(Filter) > Размытие(Blur) > Размытие по Гауссу(GaussianBlur), радиус 17 pixels.

Шаг 3
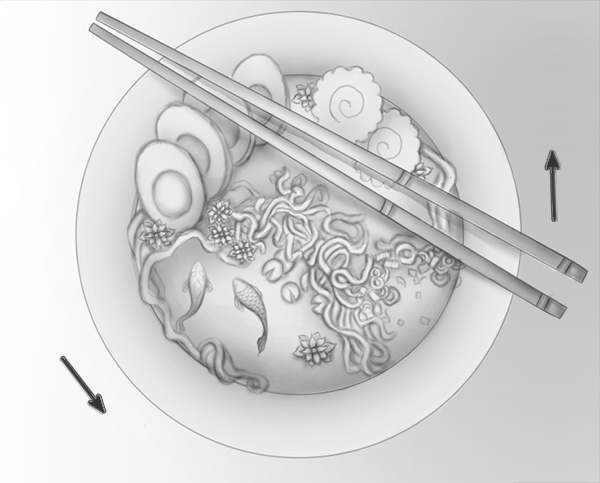
Последним шагом в рисовании серыми оттенками будет рисование заднего фона. Используйте Градиент(Gradient Tool) (G), установив его на передний план для прозрачного градиента. Снизьте непрозрачность до 20% и перетащите маркер в том направлении, куда будут падать тени.

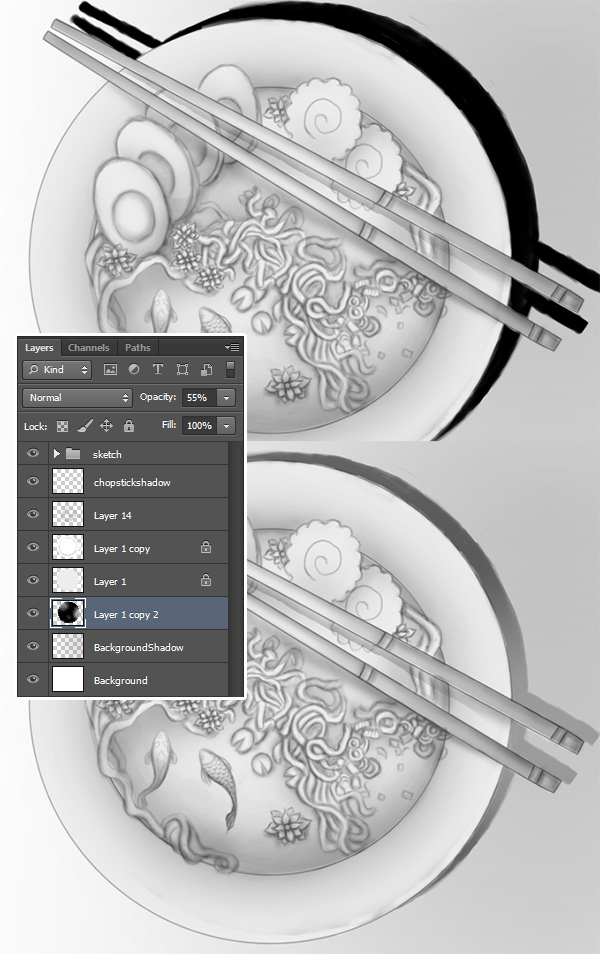
Помните об основе, о которой мы узнали вначале? Дублируйте основной слой и переходите к разделу Изображение(Image) > Коррекция(Adjustments) > Цветовой тон/насыщенность(Hue/Saturation). Настройте Яркость(Lightness) на -100 и установите её согласно вашему освещению на картинке. Теперь установите Непрозрачность(Opacity) слоя 55% и сотрите лишние края для большей реалистичности.

Установите Непрозрачность оригинального эскиза 30% для того, чтобы подготовить его к цвету. Конечный результат в градации серого цвета получится примерно таким:

10. Добавление цвета: ингредиенты
Шаг 1
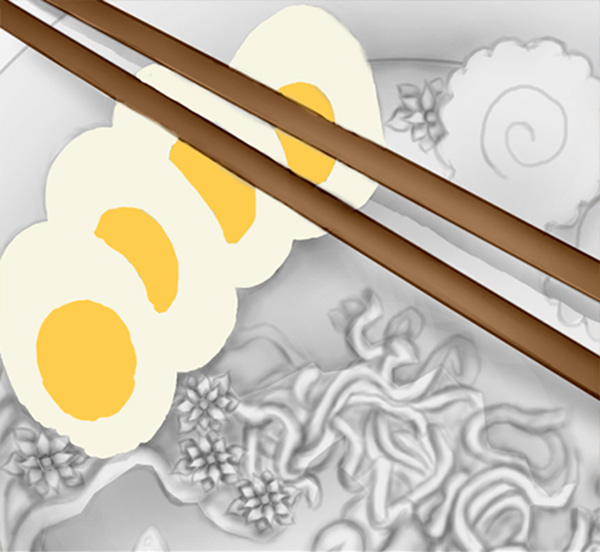
Наконец-то! Давайте же займемся цветом. На новом слое(New Layer) (Control—Shift—N) начнем раскрашивать основными цветами ваши ингредиенты с помощью инструмента Кисть(BrushTool) (B) Жесткость(Hardness) — 100%
 Шаг 2
Шаг 2
В меню Режим наложения(Layer Blend Mode)выберете Линейный затемнитель (Linear Burn). Не беспокойтесь и используйте все необходимые цвета на одном слое или разделяйте их для каждой детали отдельно.

11. Добавление цвета: Миска рамена и задний фон
Шаг 1
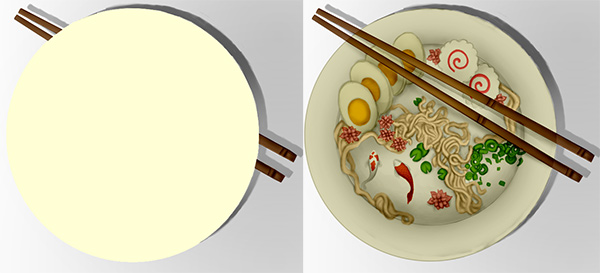
Далее, следуя той же тропой, шаг за шагом чтобы раскрасить миску и задний фон. Я выбрала нейтральные тона против яркого оранжевого цвета, но не стесняйтесь экспериментировать с цветовым набором.

Шаг 2
Для лучше контраста с миской сотрите цвет деталей, которые не должны будут попадать под влияния цвета миски.

Как только вы закончите с цветами, установите режим наложения Линейный затемнитель (LinearBurn).

12. Добавление цвета: Бульон
Шаг 1
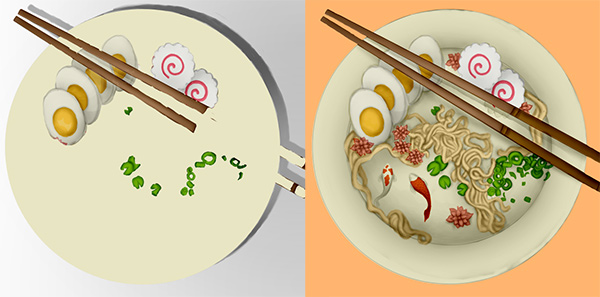
Мы должны обратить особое внимание на бульон, потому что у него более сложная текстура и цвета, чем у других элементов в этой работе. Используйте Овальную область(Elliptical Marquee Tool) (M), чтобы создать круг для бульона и заполните этот круг подходящим цветом.

Шаг 2
В меню Режим наложения(BlendMode)выберете Линейный затемнитель (LinearBurn)и начните стирать бульон. Уделите внимание деталям, которые погружены в бульон, а которые нет.

Меняйте Непрозрачность(Opacity) вашего ластика чтобы стереть необходимые места на лапше. Экспериментируйте с этим способом для улучшения работы.

13. Добавление текстуры бульона
Бульон этого вкусного блюда не будет завершен без небольшой текстуры! Для имитации маслянистого качества бульона для рамена, мы собираемся использовать акварельные текстуры из других уроков.

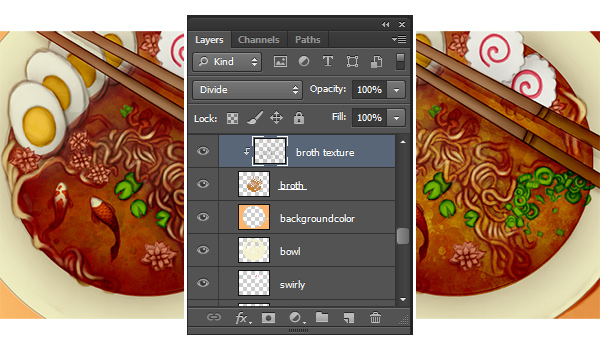
Создайте новый слой (NewLayer) (Control-Shift-N)над слоем с бульоном и кликните правой кнопкой мыши для настроек Отравочной маски (ClippingMask). Используйте черно-серую текстуру выше для всего бульона, излишки сотрите с помощью ластика (EraserTool) (E). Когда закончите, установите режим наложения слоев разделение (Divide)

14. Добавление света с помощью режимов наложения
Вся прелесть использования градации серого в данной части работы является то, что когда-то мы применяем первоначальные цвета, у нас больше нет необходимости слишком их изменять. Тем не менее, всегда интересно поэкспериментировать и посмотреть какие другие хитрости вы можете использовать, особенно с помощью режимов наложения(BlendModes)

В данном случае я решила заполнить новый слой ярким, синим цветом. Я стерла середину, там, где находится миска и установила режим наложения для разделения(Divide), а непрозрачность установила 70%. Это не только помогло без проблем изменить фон, но также создало эффект того, что цвета окружающей их среды затрагивают и палочки для еды.

15. Использование корректирующих слоев
Шаг 1
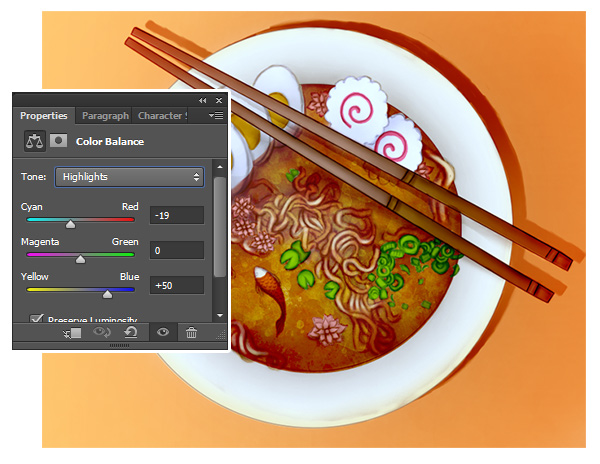
Корректирующие слои(AdjustmentLayers) играют значительную роль в корректировке вашей цветовой схемы. Начнем с цветового баланса(ColorBalance). Перейдите к разделу Слои(Layer) >Новый корректирующий слой(NewAdjustmentLayer) > Цветовой баланс(ColorBalance). Отрегулируйте только Тени(Highlights), перемещая ползунок на сторону синего и голубого цветов. Так как я хочу, чтобы это повлияло только на тень от миски, я выбираю миниатюру слоя-маски(LayerMaskThumbnail)и крашу черным вдоль всего заднего фона.

Шаг 2
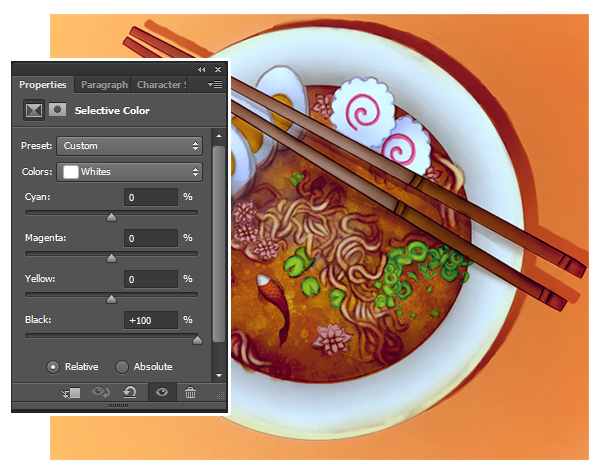
Теперь создаем Новый корректирующий слой(NewAdjustmentLayer) для выбранного цвета. Я подстраивала цвета под красные, голубые, желтые, зеленые и белые оттенки для того, чтобы снизить нагрузку оранжевого цвета.

Шаг 3
Мой последний Новый корректирующий слой(NewAdjustmentLayer) для цветового баланса, не забудьте передвинуть ползунок на Средние тона(Midtones).

16. Приводим все в порядок
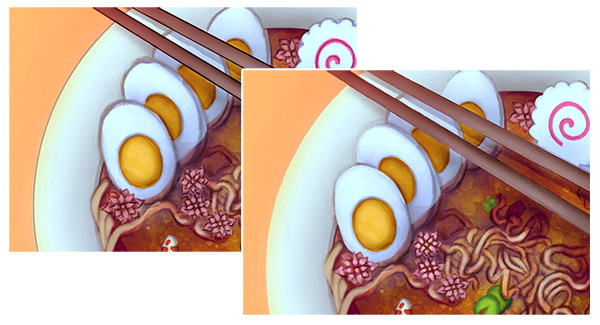
На данном этапе я знаю, что, у меня уже есть конкретная цветовая гамма. После всех предыдущих корректировок теперь я могу сосредоточиться на чистке деталей. Для этого я использую Жесткую круглую кисть(Hard Round Brush) (B), чтобы закрасить очертания эскиза.

Линии делают изображение плоским, так что каждый раз, когда вы закрашиваете линии вы добавляете большего реализма в вашу работу. Постарайтесь, чтобы непрозрачность(Opacity) кисти была в диапазоне от 50 до 100% для лучшего эффекта.

17. Больше корректирующих режимов наложения
Шаг 1
В данный момент ручки палочек кажутся слишком сдержанными из-за такой яркой общей цветовой гаммы. Чтобы изменить их цвет, я создаю новый слой (Ctrl + Shift + N) и начинаю рисовать сплошным синим цветом в верхней части каждой палочки. После этого, я настраиваю слой на режим цвет (Color).

Шаг 2
Далее я заполняю другой новый слой (NewLayer) светло-зеленым цветом и устанавливаю режим наложения слоев —разделение (Divide). Теперь-то все цвета действительно отлично смотрятся вместе.

Шаг 3
Так как я работаю с режимами наложения, я решила добавить текстуру к заднему фону для более естественного вида. Используя Акварельную кисть(WatercolorBrushes) как раньше на этапе № 13, я раскрасила темно-серым цветом верх фона и установила режим наложения Перекрытие (Overlay).

18. Добавление теней
Шаг 1
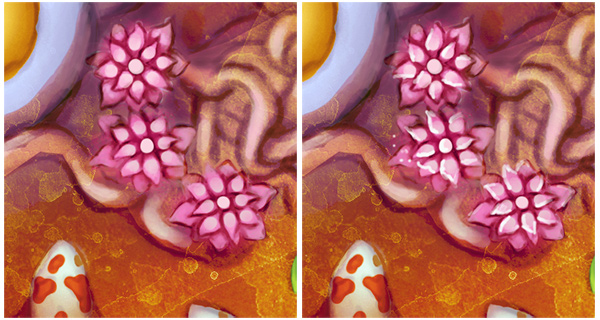
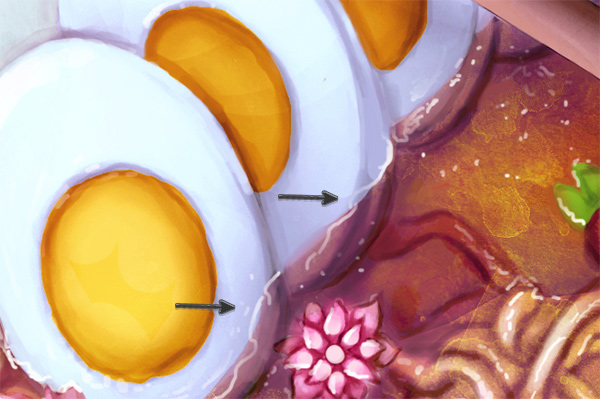
И хотя цвета и тени на этой работе уже просто замечательные, нам все же нужно больше теней! Используйте Жесткую круглую кисть(HardRoundBrush) (B)чтобы начать наносить тени на каждый компонент нашего блюда – да, буквально на каждый. Я предпочитаю выбирать цвета с помощью Пипетки(EyedropperTool) (E), нежели искать нужный цвет на цветовой палитре.

Шаг 2
Продолжайте пока вы не будете довольны результатом. Иногда белая неброская линия и является вашей изюминкой. Не забывайте частенько увеличивать ваше изображение, чтобы понять, что увидит зритель и что вам нужно нарисовать или подправить.

19. Последние штрихи: Блестящий бульон
Не могу дождаться последнего шага. Не потому что он последний, а потому что он действительно изменит ваш рисунок просто добавив блеска в ваш бульон. Используйте Жесткую круглую кисть(HardRoundBrush) для рисования белых волнистых линий, которые и будут отображать отблески и те места, где еда «прорывается» сквозь поверхность бульона.

Набросайте линии, которые будут естественно смотреться на вашем блюде и добавьте точек, разбросанных вокруг для придания реалистичности. Это действительно довольно просто. Как обычно используйте ластик(EraserTool) (E) для смягчения краев там, где это необходимо.

Готово!

Я надеюсь, что сегодня вы получили удовольствие, создавая и узнавая больше о такой вкуснятине. Путешествие по огромному миру цифрового рисования может показаться долгим и утомительным, но я вас уверяю, что объединение некоторых хитрых техник, оказывается, способно сэкономить много времени и энергии. Теперь вознаградите же себя большой миской рамена! Ням!
Удачи и вдохновения!