В этом уроке дизайнер Йохан Чан суммирует усилия, приложенные для создания иллюстрации на тему международной сетевого бизнеса.
Йохан делится своим подходом к некоторым существенным вопросам и демонстрирует разнообразные техники для создания конечной иллюстрации.
Используемые им техники включают трессирование фотографий в Illustrator и создание узора на основе инструмента Pathfinder. Также вы узнаете о способах передачи фактуры путем добавления текстуры в Illustrator и последующем наслоении текстур в Photoshop.
Время выполнения: 6 часов
Необходимые программы: Illustrator CS5 или новее, Photoshop CS5 или новее.

Шаг 1
Первейшей из моих рекомендаций будет тщательное планирование вашей иллюстрации. На этом этапе лучше выключить компьютер, сосредоточится и четко сформулировать идею.
Запишите предметы, которые ассоциируются у вас с темой иллюстрации и устройте себе «мозговой штурм».
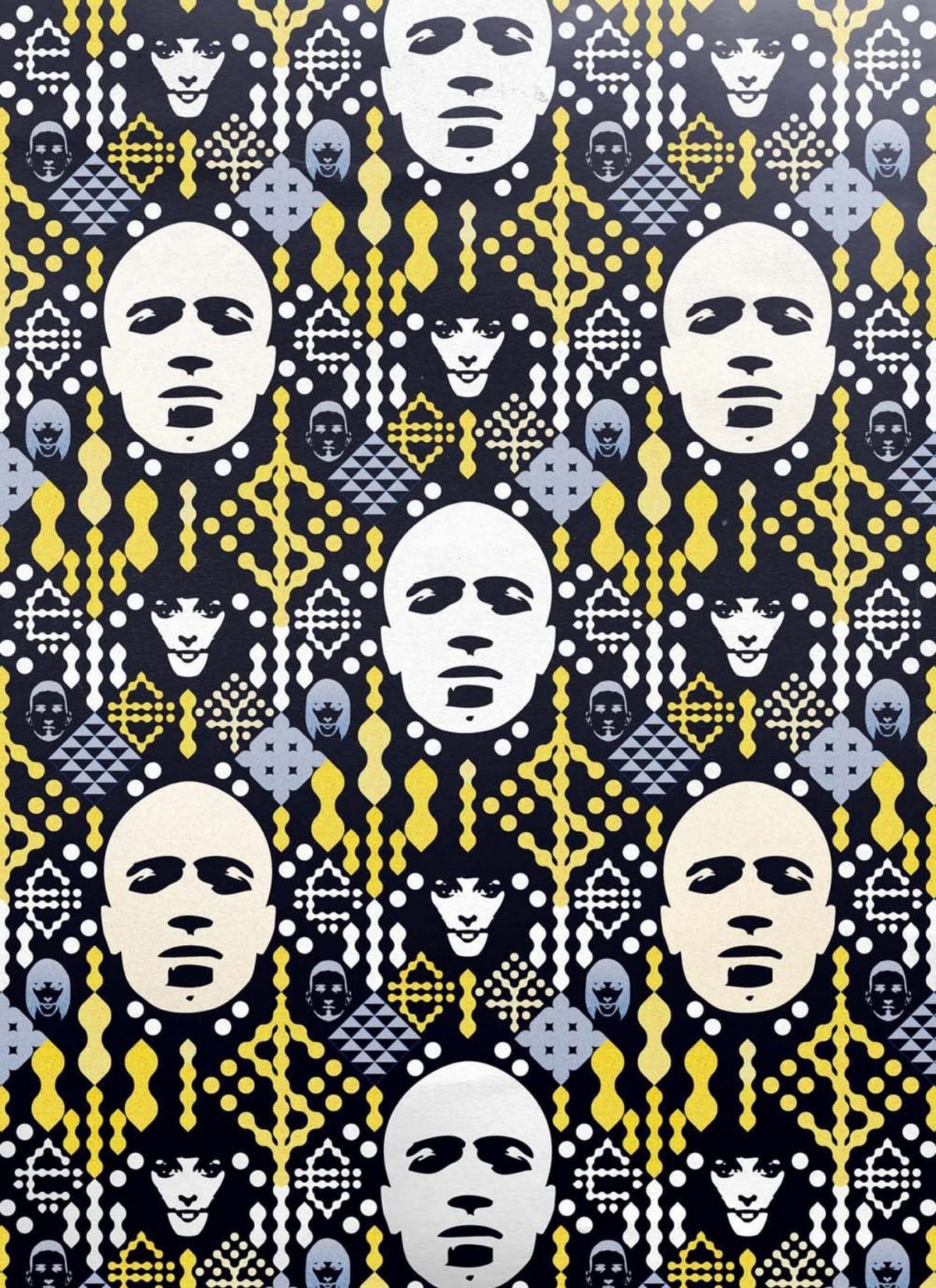
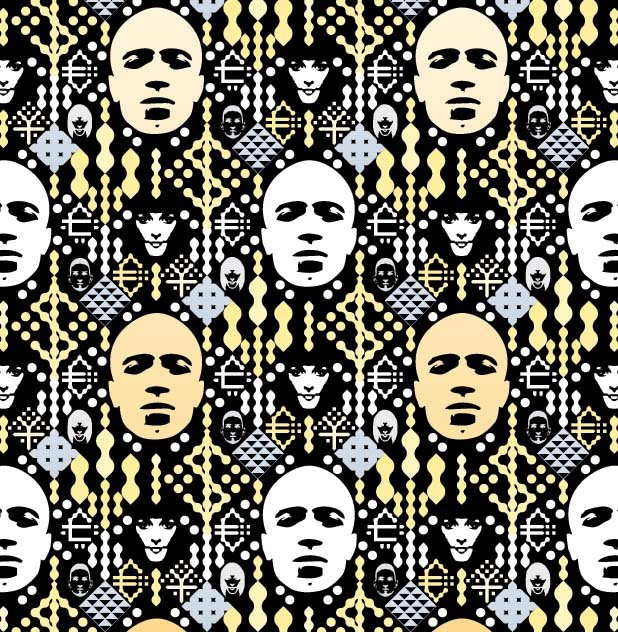
В моем случае знаки валют, лица-пользователей и электронные узоры, расположенные в порядке, весьма похожем на код старой доброй Матрицы — это первое, что пришло мне в голову на тему сетевой экономики.
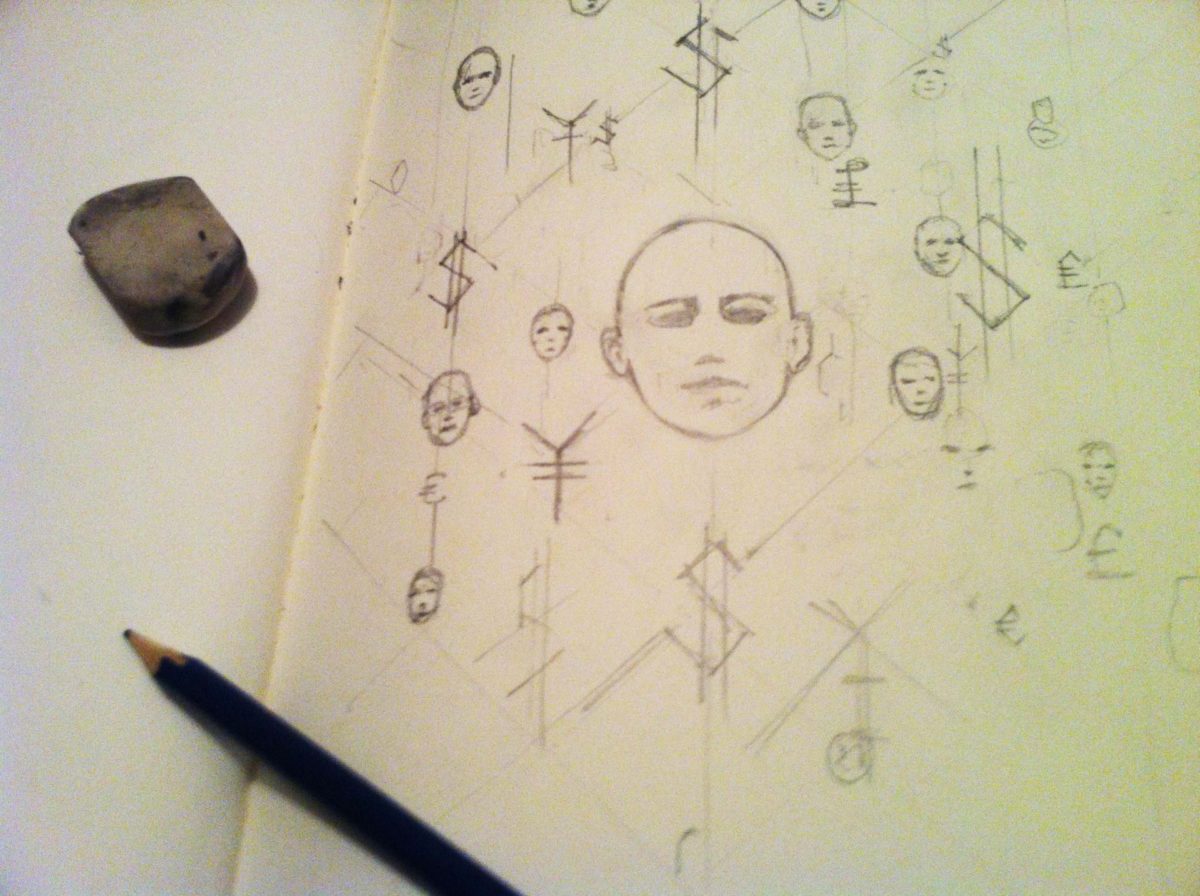
После завершения вашего списка я бы рекомендовал сделать легкий набросок иллюстрации.

Шаг 2
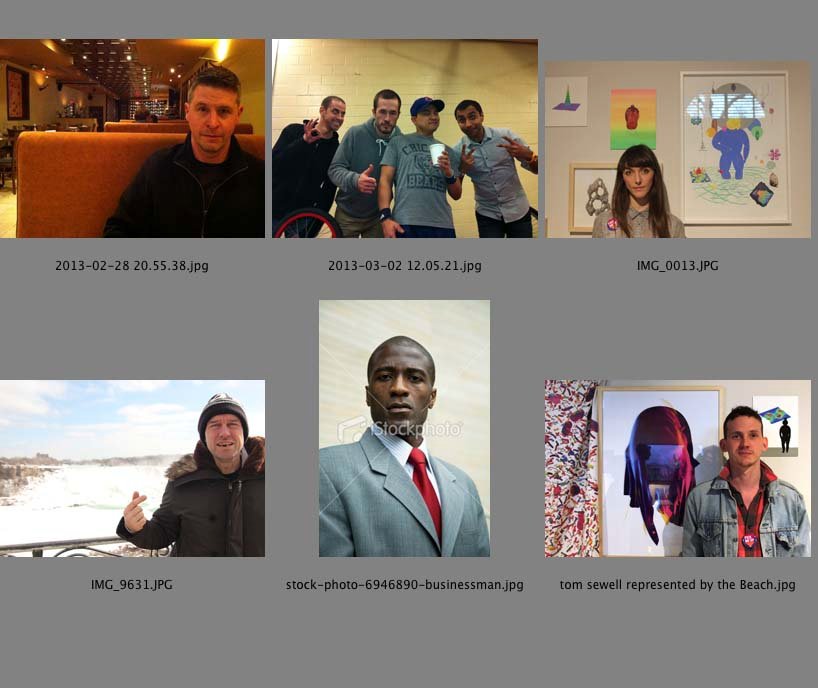
Неплохие референсы векторных лиц можно обнаружить в стоковых библиотеках фотографий -например, на iStock — но более подходящую позу или эмоцию можно получить снимая самостоятельно. Это еще и дешевле: вам не нужны профессиональные фотографии или модели, так как фото требуется только в качестве основы.
Если вы фотографируете себя сами, то лучше делать это при стабильном одинаковом освещении и на одном и том же месте- а также на чистом белом фоне, если это конечно возможно.

Шаг 3
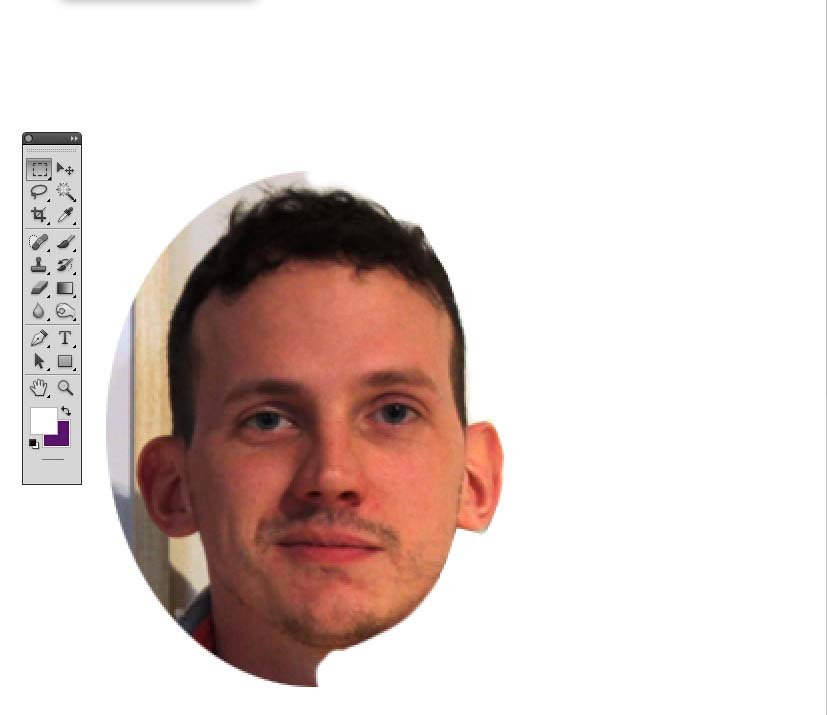
Отредактируйте свою фотографию в Photoshop перед трессированием в Illustrator.
Вырежьте изображение, используя инструмент «Перо»(Pen tool) или сочетание кистей и ластика для удаления фона.

Шаг 4
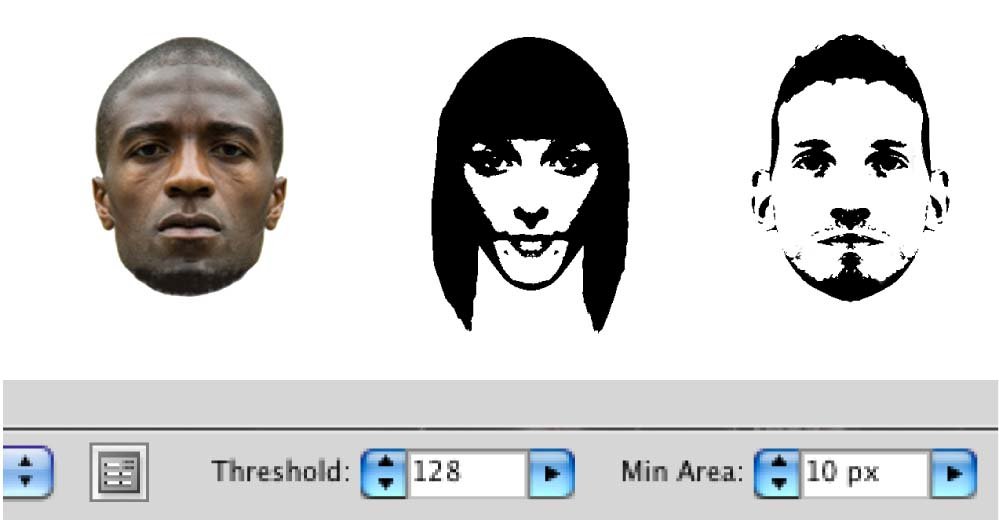
После того как вы удалили фон, избавьтесь от цвета и светотени. В Photoshop используйте Изображение > Коррекция > Изогелия (Image > Adjust > Threshold)
Можно еще использовать Изогелию(Threshold) в Illustrator, но использование Photoshop данном случае ускоряет процесс — особенно если изображение достаточно детальное.

Шаг 5
Откройте получившееся изображение в Illustrator.
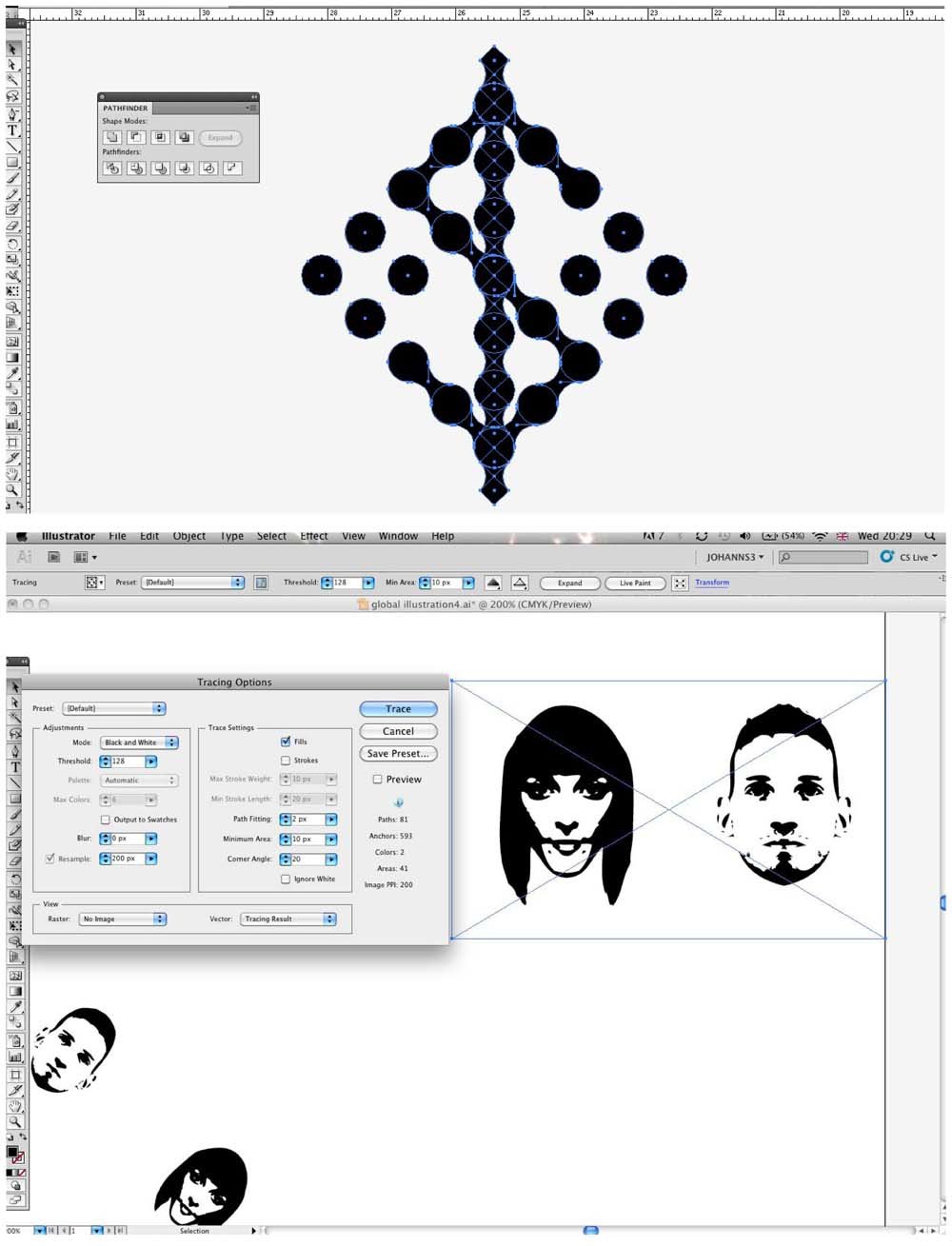
Выделите его и выберите инструмент Быстрая трессировка(Live Trace) на панели управления. Когда закончите с этим, откройте меню опций на панели управления. Откроется окно Параметры Трессирования В Illustrator CS5 или Командное окно в CC (они выглядят по -разному, но на самом деле очень похожи, просто инструменты расположены в другом порядке).
Эти инструменты используются, чтобы управлять настройками, которые влияют на количество деталей, например Corner Angles и Minimum Area. Поэкспериментируйте с ними, пока не будете удовлетворены результатом.
Выберите команду Быстрая трессировка(Live Trace) для того чтобы перетрессировать фотографию согласно новым настройкам, потом Разобрать(Expand) для завершения изменений.

Шаг 6
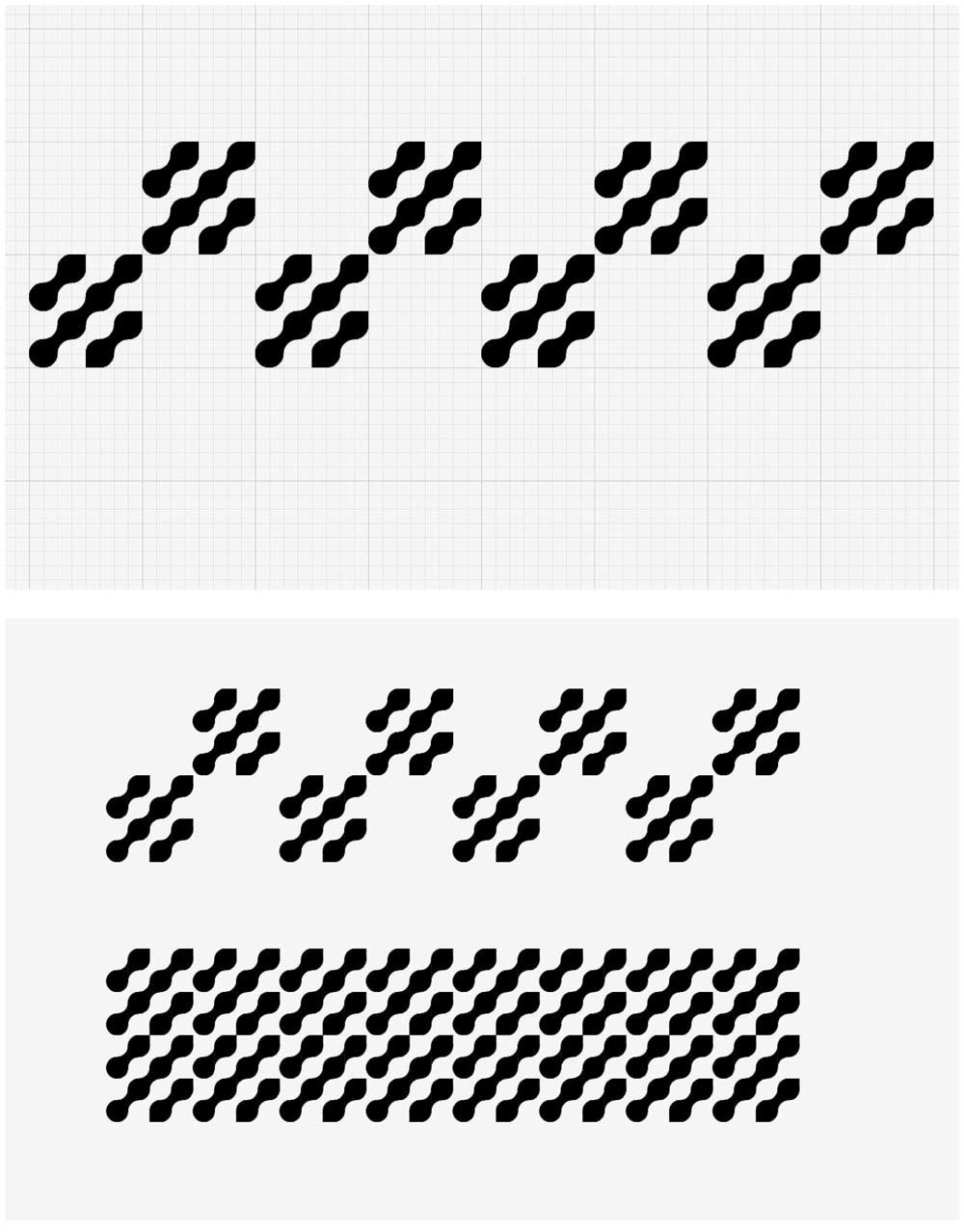
Создайте узоры для своей иллюстрации, используя сочетания простейших фигур, например круга, треугольника и квадрата.
Для символа валюты(в моем случае: юань) использовал накладывающиеся друг на друга повторяющиеся круги. Такие группы разрозненных многочисленных фигур можно объединить в одну: множество накладывающихся форм упрощаются до одной.
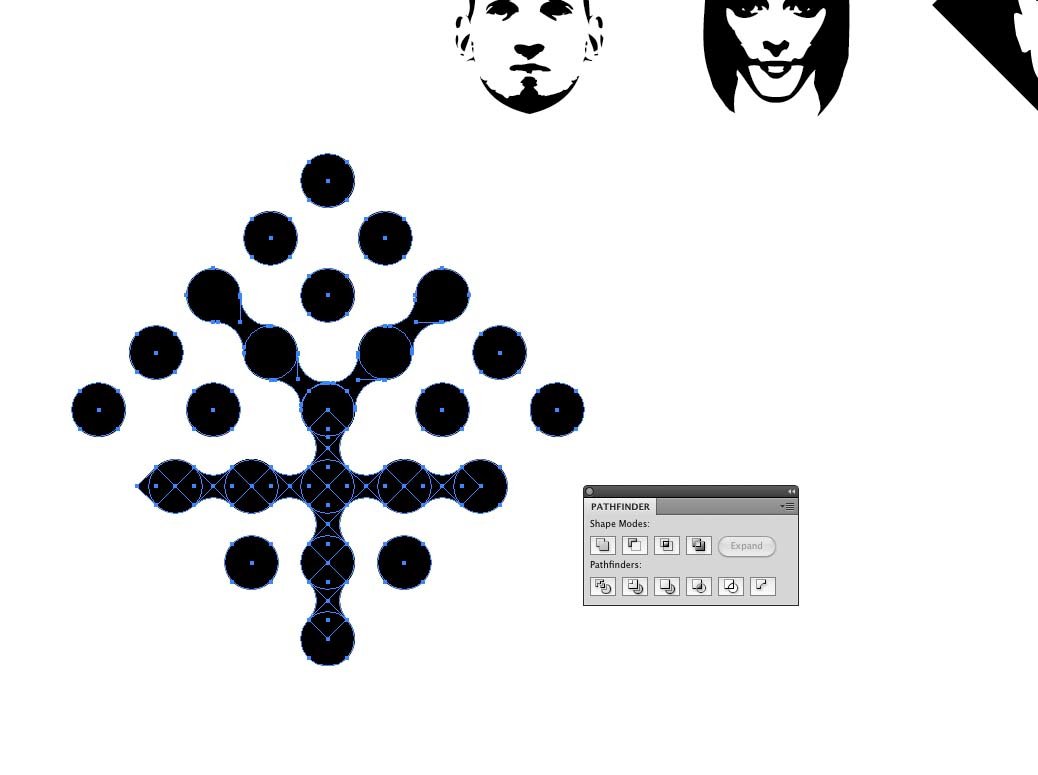
Для этого откройте панель Обработки контуров (Pathfinder) Выделите фигуры, и нажмите команду объединить(слева).
Когда вы будете довольны результатом, нажмите Разобрать(Expand) для завершения процесса.

Шаг 7
Используя панель Обработки контура(Pathfinder) и геометрические фигуры можно экспериментировать с множеством интересных форм и текстур. Таким образом вы получите множество интересных компонентов иллюстрации.
Перед созданием узора лучше подчистить отрессированные изображения. С помощью этого можно смягчить края объектов и удалить нежелательные углы.

Шаг 8
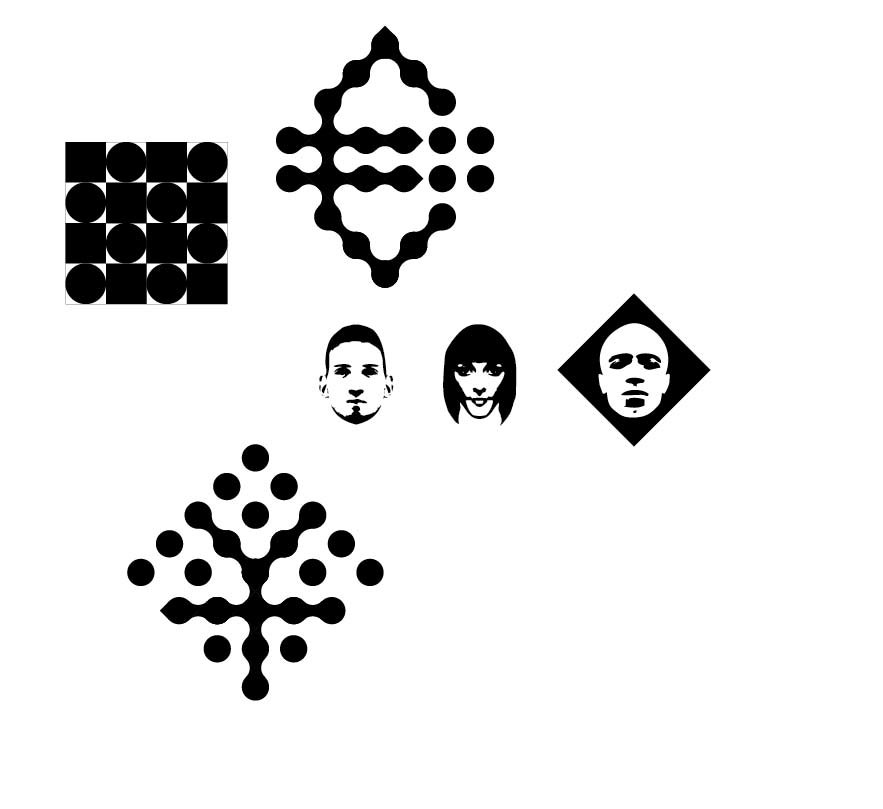
Начните составлять узор, используя созданные вами компоненты
Сначала сделайте видимой сетку. Используйте следующие команды: Вид > Показать сетку(Go to View > Show Grid) и Вид > Привязать к сетке(View > Snap to Grid).
Поэкспериментируйте с повторяющимися формами и получающимися узорами.

Шаг 9
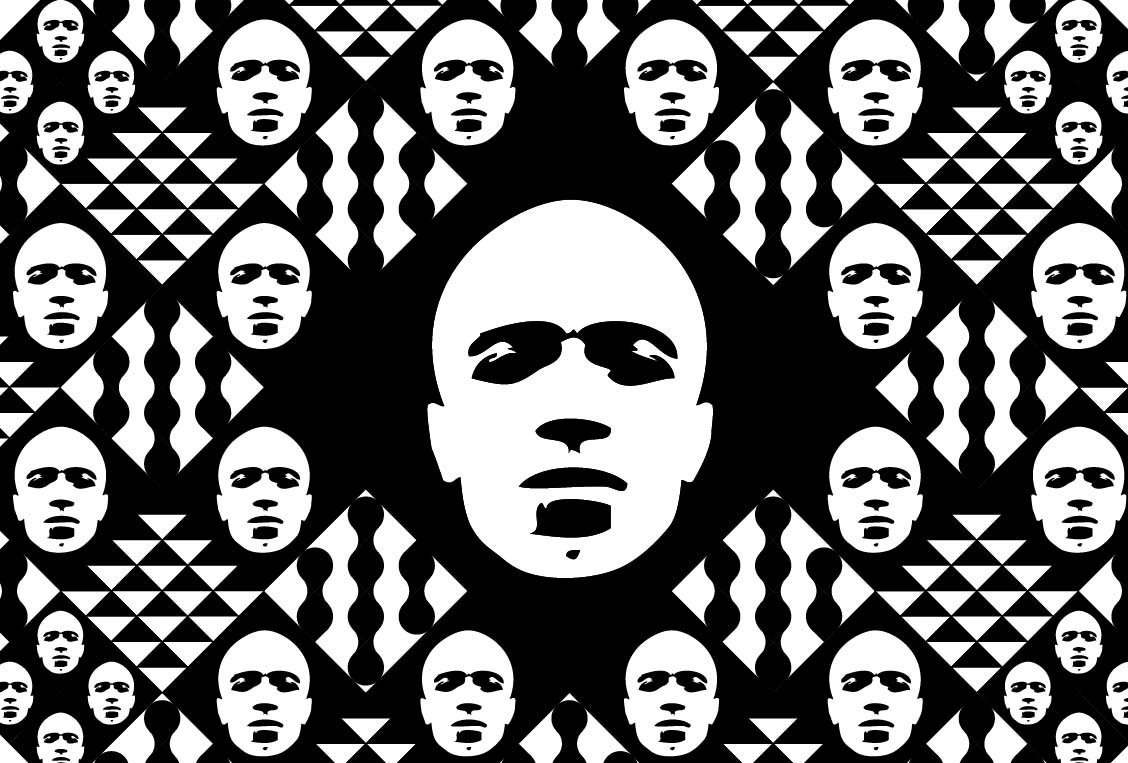
Попробуйте использовать сочетания двух(или более) разных изображений для того, чтобы визуально сделать ваш узор более интересным.
Для создания узора можно придумывать бесконечное число сочетаний.

Шаг 10
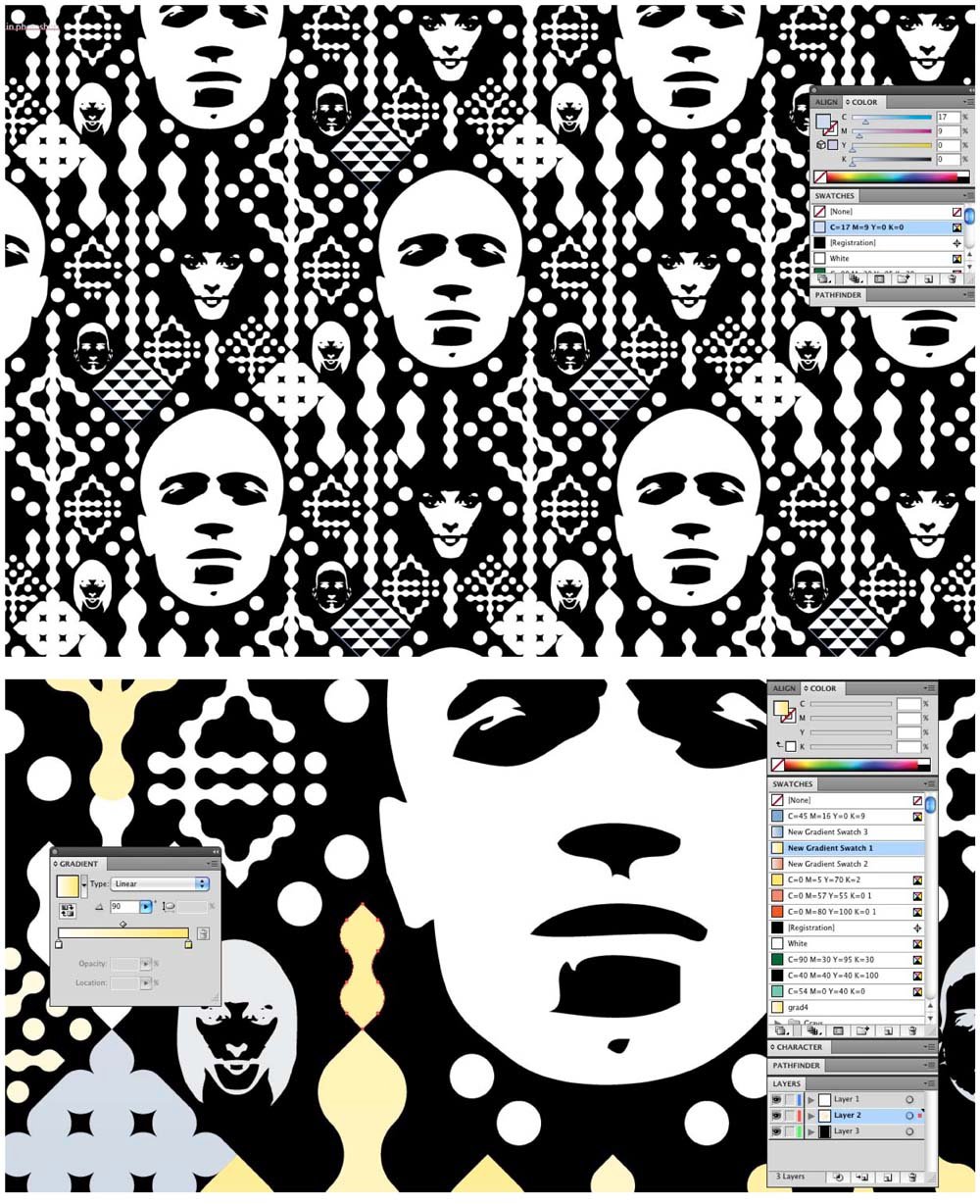
После добавления дополнительных элементов и экспериментов с различными комбинациями узоров, пришло время добавить цвета.
Откройте панели Цвет(Colours) и Образцы (Swatches). Окно > Образцы (Window > Swatches) и Окно > Цвет(Window > Colour).
Выберите цвет в окне Цвет(Colours), потом перетащите его в окно Образцов(Swatches)
Я, как видите, выбрал светло-голубой (C17 M9).

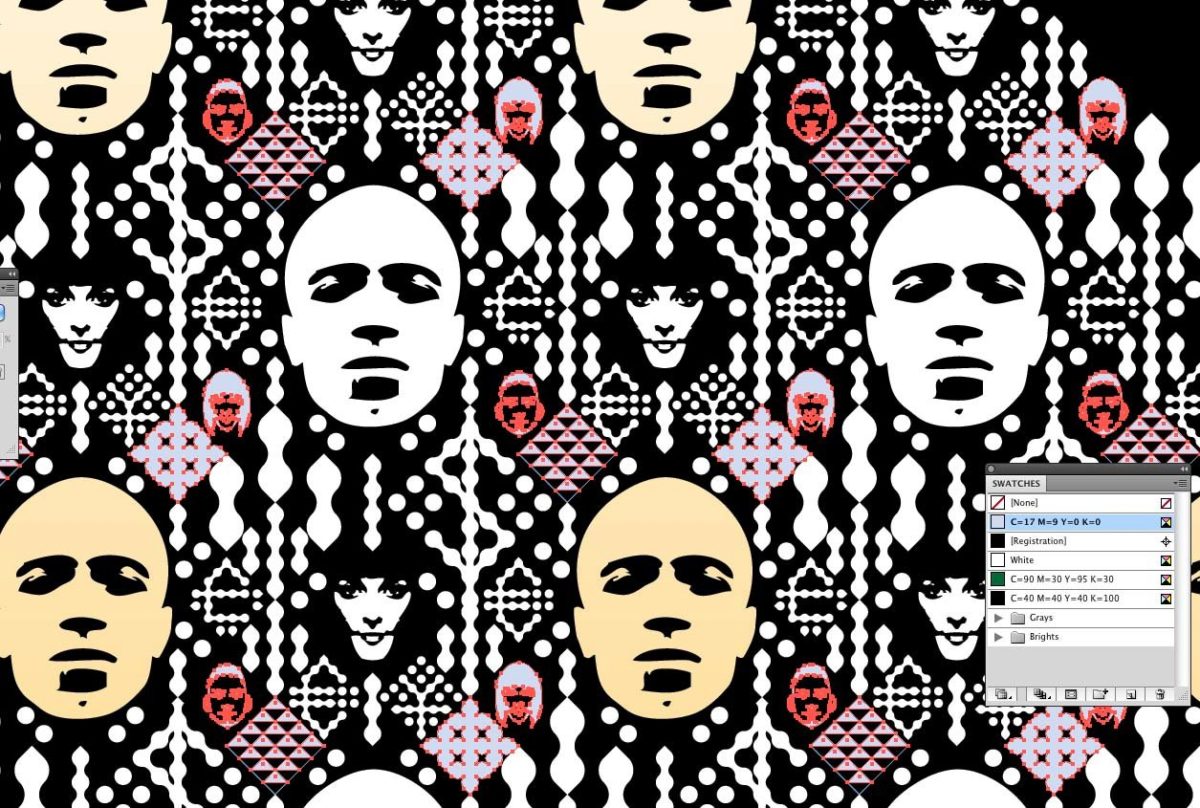
Шаг 11
Выделите все подходящие объекты и залейте их выбранным цветом(в моем случае — образец светло-голубой).
Помещение в Образцы(Swatches) делает цвета более подходящими для дальнейшего редактирования и сохраняют все использованные вами цвета.

Шаг 12
Используйте цветной градиент наравне с чистыми цветами. Он поможет придать иллюстрации глубину. Опять-таки, поэкспериментируйте с контрастирующими элементами, но в этот раз различающимися не по форме, а по цвету.

Шаг 13
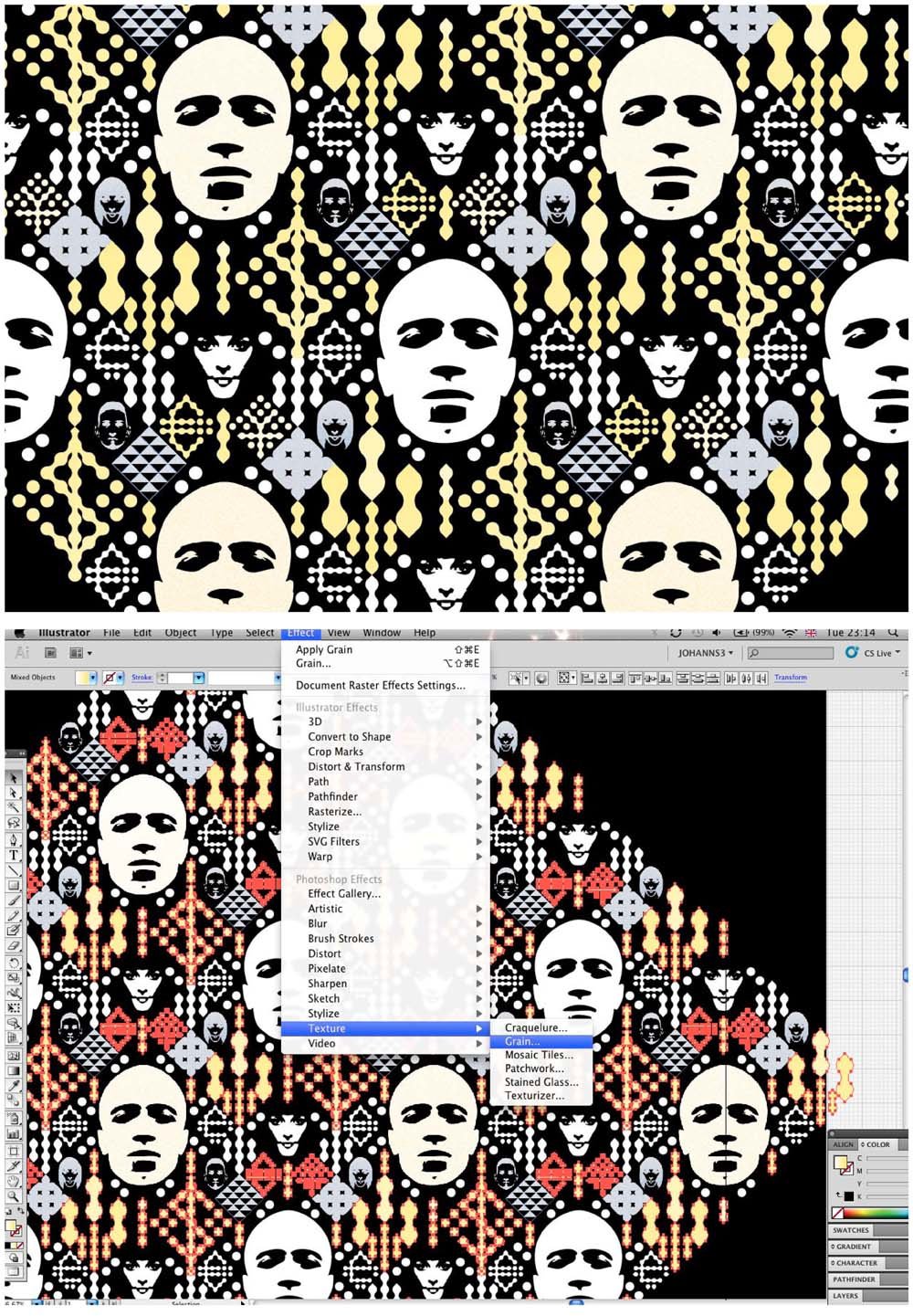
Чтобы придать иллюстрации шероховатости, добавьте текстуру в Illustrator.
Применяйте различные текстуры к группам объектов, чтобы разнообразить изображение.
Для того, чтобы выделить группы объектов одинакового цвета, выделите один такой объект, а затем используя команду Выделение > По общему признаку > С одинаковым цветом заливки(Select > Same > Fill Colour) и остальные. Затем перейдите в панель текстур и примените предыдущую операцию к этой группе.

Шаг 14
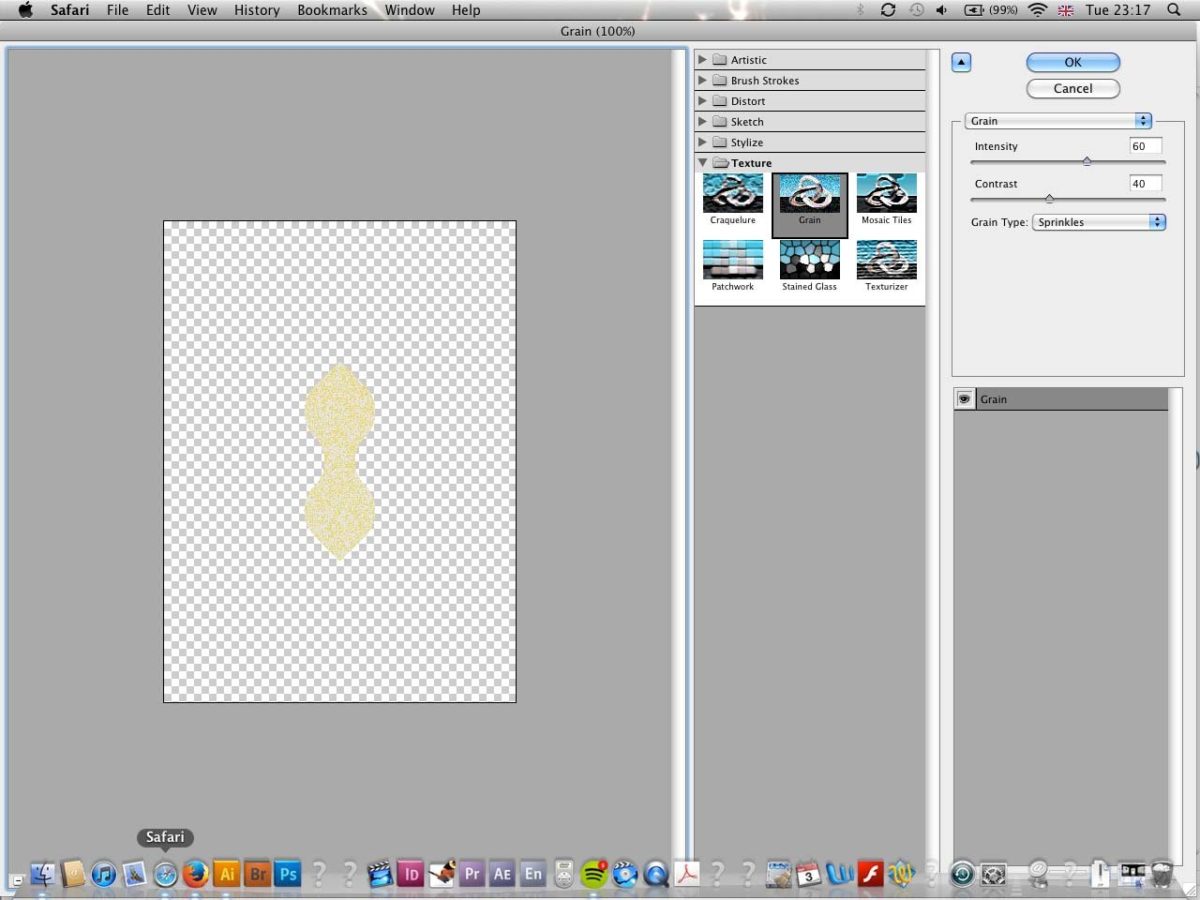
В окне Текстур настройте Интенсивность(Intensity) на 60, Контраст (Contrast) на 40 и выберете тип текстуры Брызги (Grain Type — Sprinkles).
Повторите этот шаг с каждым из объектов, варьируя Интенсивность и текстуры.

Шаг 15
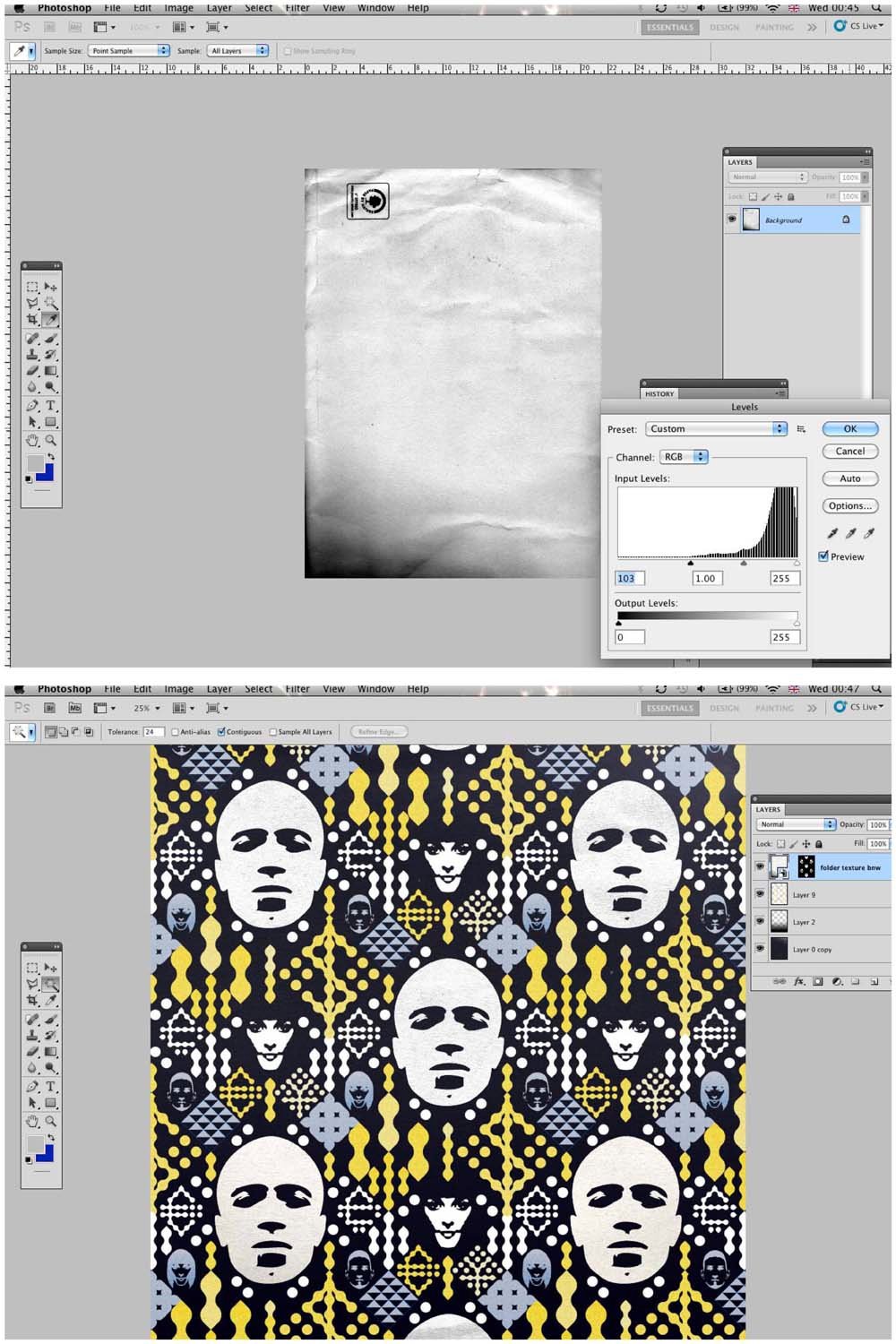
Чтобы добавить текстуре реалистичности, можно отсканировать фактурную бумагу, открыть получившиеся изображение в Photoshop и наслоить на него фактуру бумаги.
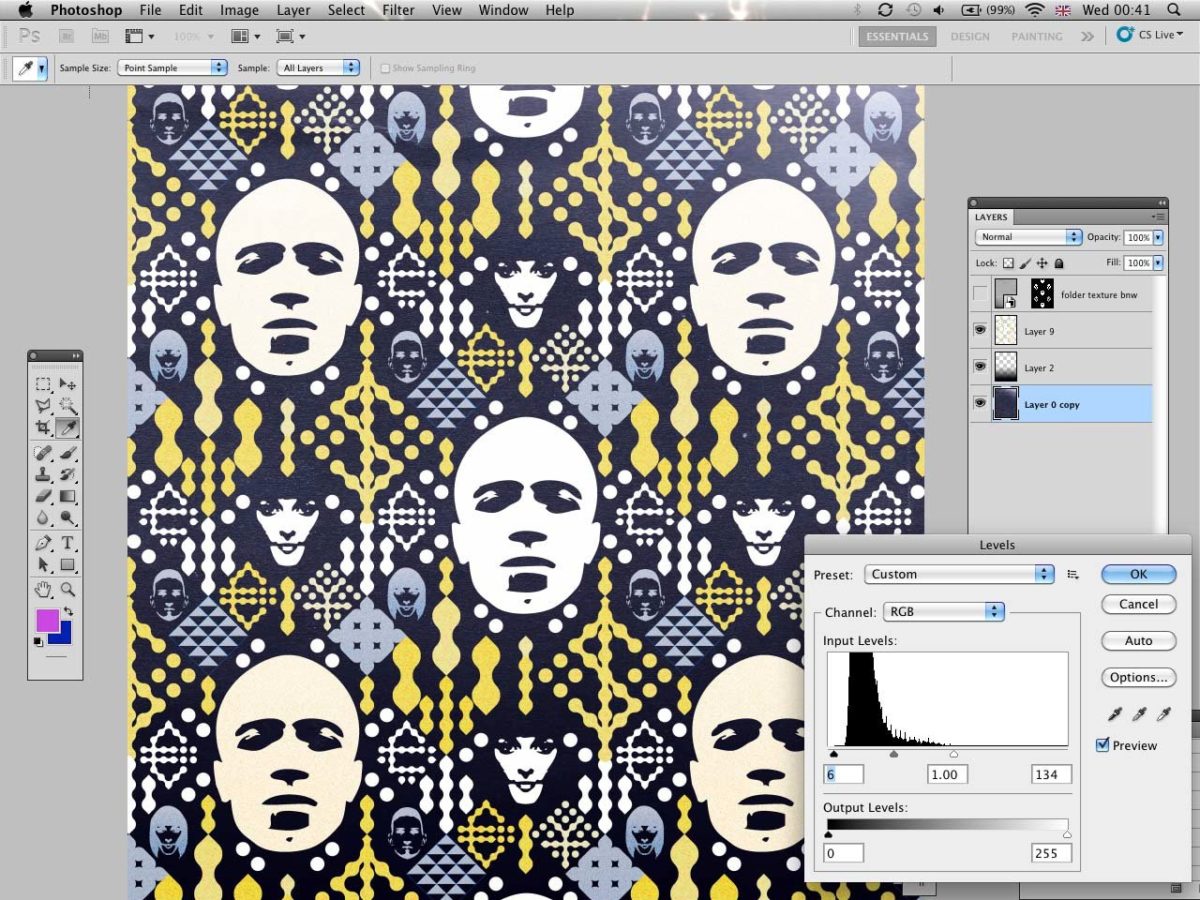
Настройки Слоев (Levels) помогут контролировать Интенсивность текстуры (Изображение > Levels настройки > Слои/ Image > Adjust > Levels). Как только результат вас устроит, инвертируйте ваше изображение(Изображение>Настройка изображения>Инверсия/ Image > Adjust > Invert) .
Импортируйте ваш документ из Illustrator в Photoshop, и поместите его над слоем текстуры. Для лучшего сочетания слоев расположите слой градиента между слоем вашей иллюстрации и текстурным слоем.

Шаг 16
Откройте отсканированную вами текстуру бумаги и наложите ее на оставшиеся белые лица.
Для этого выделите лица инструментом Волшебная палочка(Magic Wand tool). Затем выберите текстурный слой в панели слоев, и используйте команды Слой > Маска > Показать все (Layer > Layer Mask > Reveal All). После этого на белых лицах должно проявиться текстура.

Автор: Йохан Чан

Йохан описывает себя как творческую личность, которая занимается дизайном, фотографией, видео, а еще ездит на маленьких велосипедах.
Он работал художественным редактором в Digital Arts, а также в авторитетных изданиях как Ride, Level, Albion, Lodown Art и Cream.