В этой части серии «Осваиваем элементы» вы изучите огонь во всех его формах, и как их создавать в Adobe Photoshop. Мы будем использовать те же инструменты, которые вы, скорее всего, сами применяете каждый день, но не представляете, насколько мощными они могут быть!

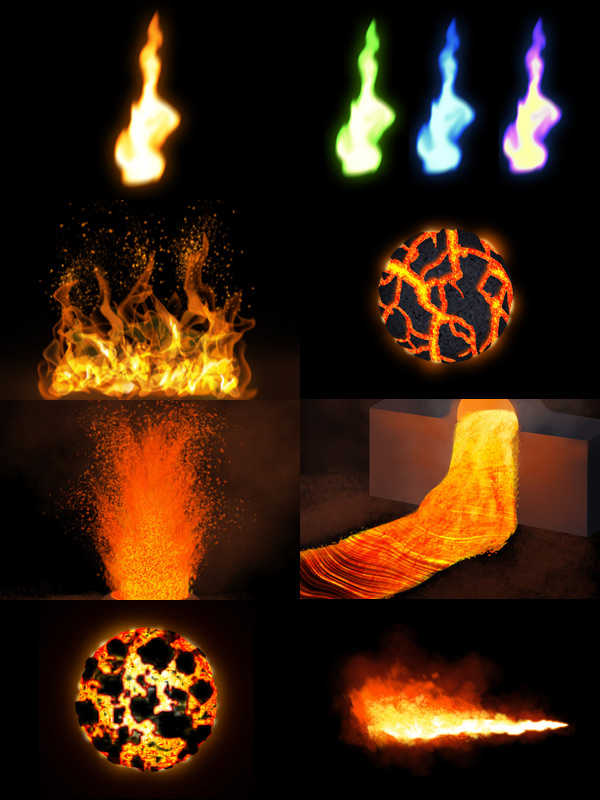
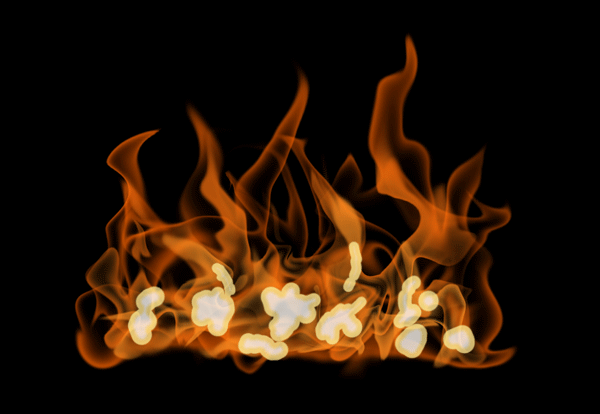
Это то, что мы будем создавать в этом уроке.
Огонь – это чистый свет. Он быстр, нематериален и поэтому кажется, как будто он живой. Не так просто отобразить его дикую природу на рисунке, но как только у вас получится, то ваши картины сами оживут вместе с огнем.
Этот урок поможет вам создать огонь с нуля!
1. Рисуем Пламя
Шаг 1
Создаем New File (Control—N) и заполняем — Fill (G) его черным цветом. Свет ярок только в темноте – и когда вы зажигаете огонь в солнечный день, то он выглядит блеклым и слабым. Белый – самый яркий фон, и не важно, как вы будете стараться, ваш нарисованный огонь на нем не будет выглядеть ярким.
Создайте новый слой — New Layer (Control-Shift-Alt-N). И используйте Ellipse Tool(U), зажмите Shift и нарисуйте круг. Цвет на данном этапе не особо важен.

Шаг 2
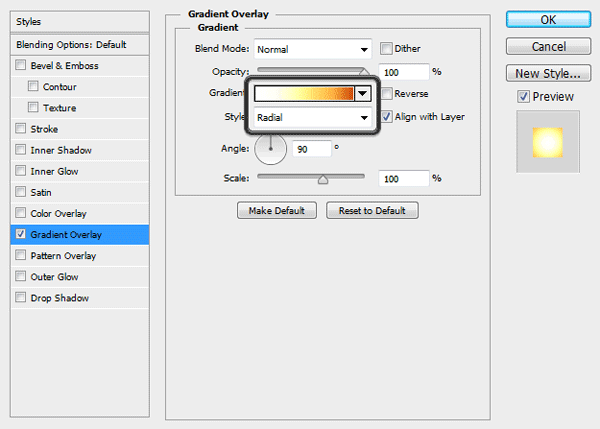
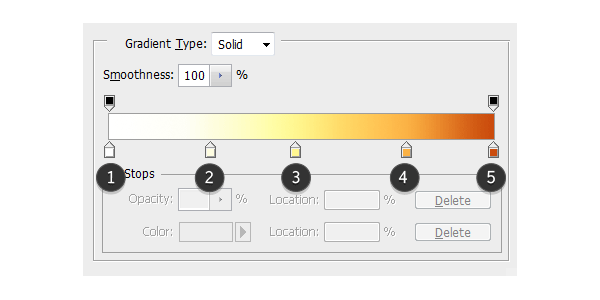
Сделайте двойной щелчок на слое и выберете Gradient Overlay. В разделе Style выберете Radial.
Внимание: Каждый раз когда появляется это окно, не копируйте бездумно точные значения. Попытайтесь вместо этого достичь нужного эффекта играя с ползунками.

Значения, используемые в этом окне зависят от разрешения вашего изображения
Используйте следующие цвета для градиента (не обязательно использовать именно эти)
- белый: #ffffff
- Ненасыщенный желтый: #fefde1
- Насыщенный желтый: #fff68f
- Желто-оранжевый: #fbb245
- Красновато-оранжевый: #ca4a0c


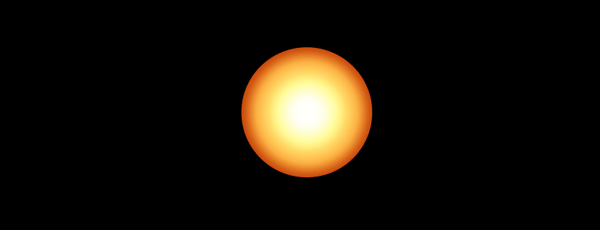
Шаг 3
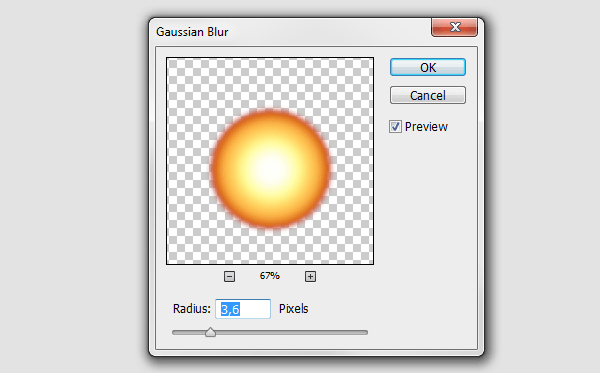
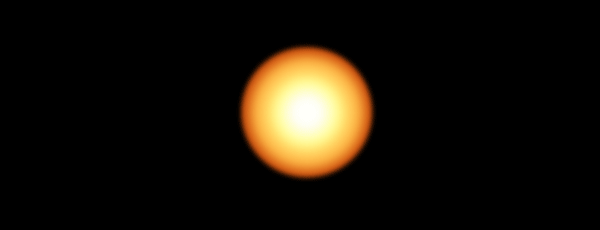
Щелкните правой кнопкой мыши по слою и выберете Rasterize Layer Style. Выберете Filter > Blur > GaussianBlur. Поэкспериментируйте с Radius, чтобы получить плавные переходы цвета по краям.


Шаг 4
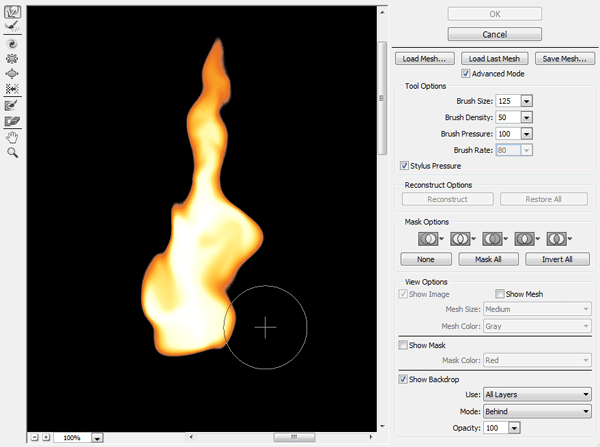
Это самый важный момент, и довольно сложный трюк, поэтому будьте терпеливы. Создайте дубликат слоев —Duplicate(Control—J) и спрячьте круг, чтобы иметь резервную версию. Затем выберете копию и используйте Filter > Liquify.
Используйте Forward Warp Tool для того, чтобы добиться от пламени нужной формы. Возможно, вам понадобиться референс для первого раза.

Шаг 5
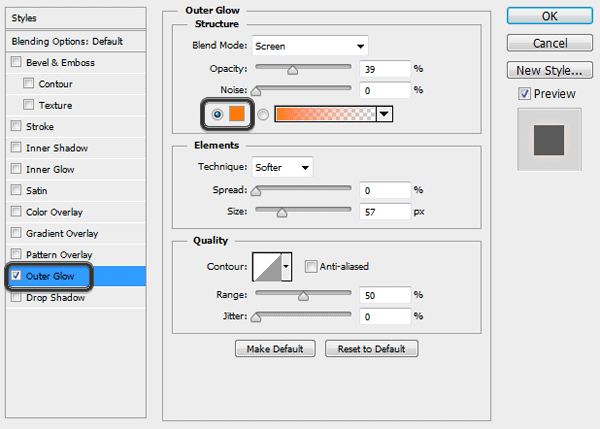
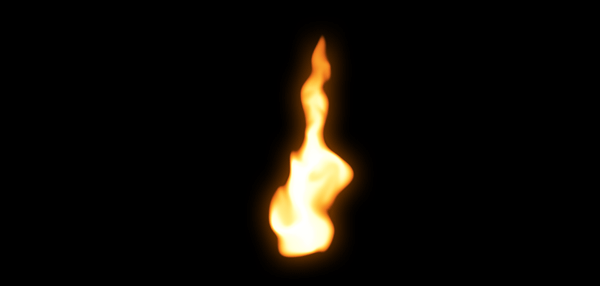
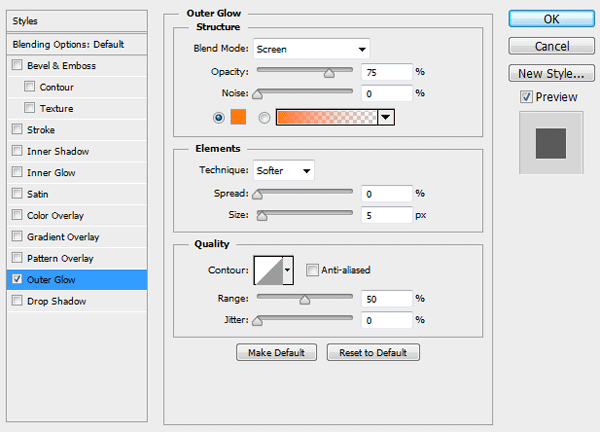
Когда вы закончите, дважды щелкните на слой пламени и выберете OuterGlow. Добавьте цвета, на окружающее пространство, поиграйте с Sizeи Opacity.


Шаг 6
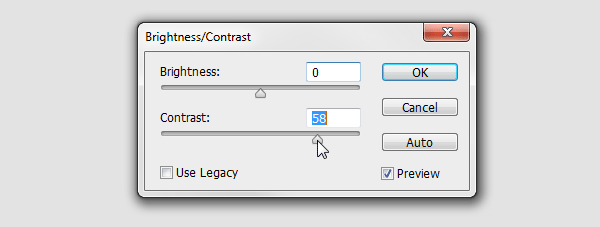
Если вы хотите более яркие цвета, то перейдите Image > Adjustments > Brightness/Contrast и выставьте вручную Contrast.


Шаг 7
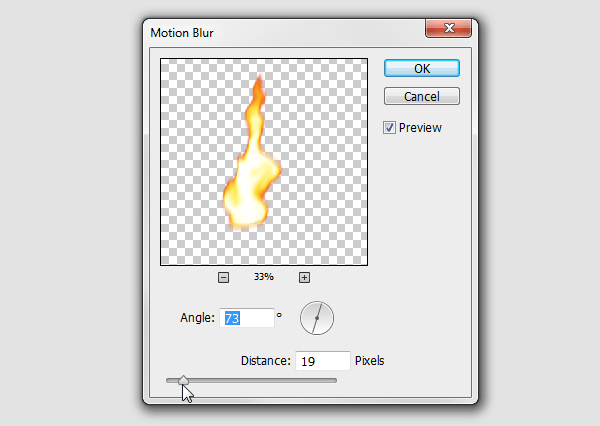
Пламя находится в постоянном движении, поэтому оно выглядит фальшиво в неподвижном состоянии. Поэтому добавим фильтр Filter > Blur > MotionBlur чтобы устранить этот эффект.


2.Работа над цветом пламени
Шаг 1
А как насчет магии и разноцветного огня? Вы всегда можете изменить его оттенок! Используйте Hue(Control—U), но учтите, что это может нарушить соотношение между красными, оранжевыми и желтыми оттенками. Есть другой способ, который, я вам сейчас продемонстрирую.
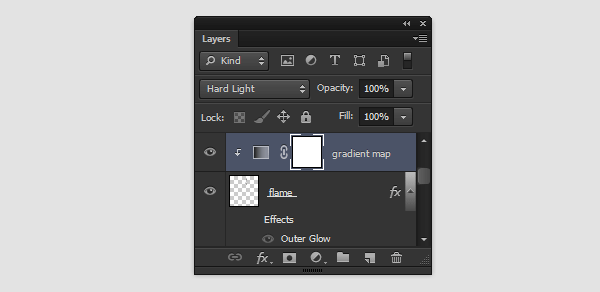
Для начала спрячьте (Hide) эффекты — Effects (OuterGlow). Выберете Image > Adjustments > Black & White.

Шаг 2
Добавьте Image > Adjustments > Gradient Map на слой. Измените режим смешивания — Blend Mode пламени на HardLight и зажмите Control—Alt—G, для того, чтобы создать из этого слова протравочную маску для пламени.

Шаг 3
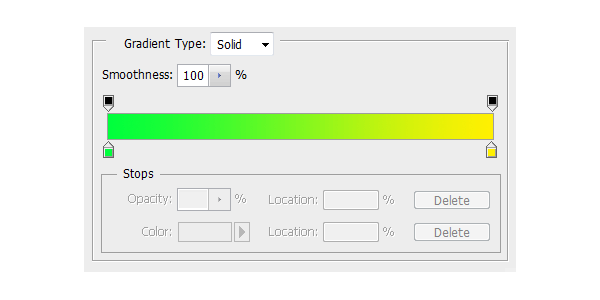
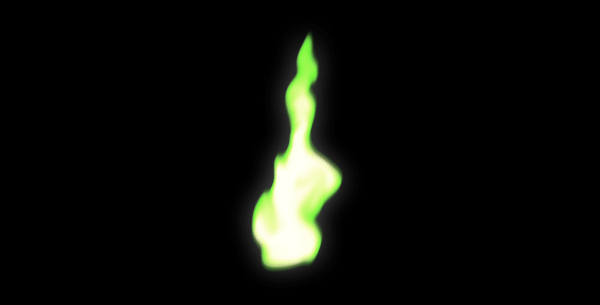
Поэкспериментируйте с цветами градиента. Левая сторона отвечает за темные области рисунка, правая — за яркие.


Шаг 4
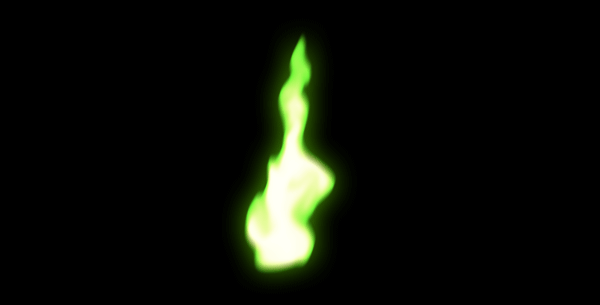
Снова включите отображение OuterGlow и добавьте цвета по краям.

Шаг 5
С помощью этого метода вы можете окрасить пламя в любые цвета, которые только захотите. Но учитывайте, что они не всегда будут выглядеть естественно, но это потому, что мы к ним не привыкли, а не из-за погрешностей окраски. Главное убедиться, что внутри цвет светлее, чем по краям.

3. Рисуем огонь
Итак, это бы классный способ нарисовать один язык пламени, но что, если нам нужно, чтобы их было много? Давай применим другой метод, который пригодится, если вы захотите нарисовать огонь крупным планом.
Шаг 1
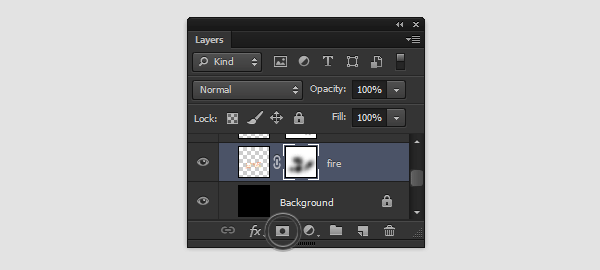
И опять создаем New File, добавляем черный фон, а поверх добавляем New Layer. Используем Hard Round кисть, чтобы нарисовать основу для огня.

Шаг 2
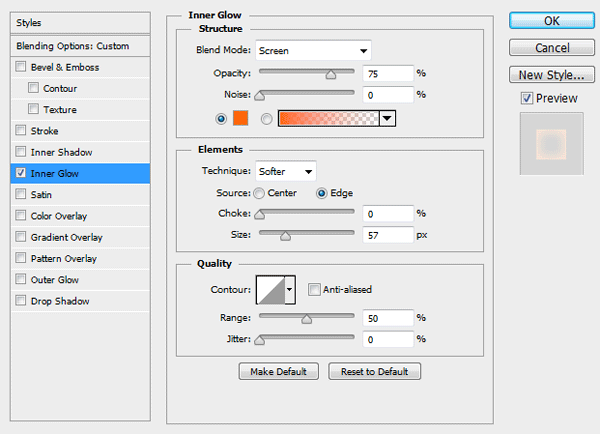
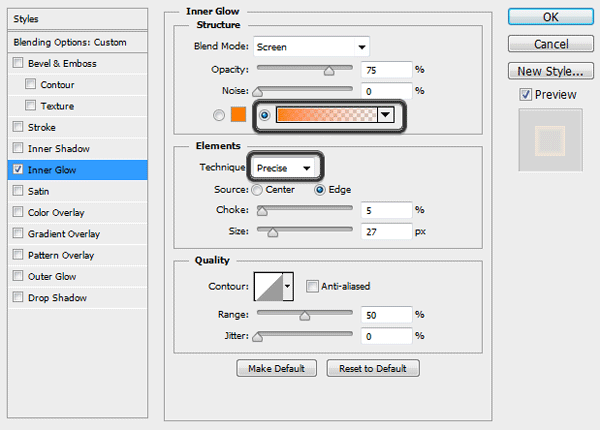
Дважды щелкните по слою и проверьте InnerGlow и выберет глубокий красно-оранжевый цвет (например #ff5a00)

Результат должен выглядеть примерно так:

Шаг 3
Используйте Filter > Blur > GaussianBlur чтобы сделать края более мягкими.

Шаг 4
Теперь делаем то же, что делали с одним языком пламени: используем Filter > Liquify и Forward Warp Tool(W) чтобы создать языки пламени.

Шаг 5
Добавляем Layer Mask к слою. Берем Soft Round кисть, и выставляем Flow на 50%, чтобы разнообразить пламя.
Если вы еще не знакомы с Layer Mask:
- Кликните на маску (mask), чтобы перейти в режим маски.
- Здесь вы можете использовать только черный и белый.
- Черный делает основной слой прозрачным, белый — непрозрачным.


Повторяйте эти действия, чтобы добавить больше языков пламени.

Шаг 6
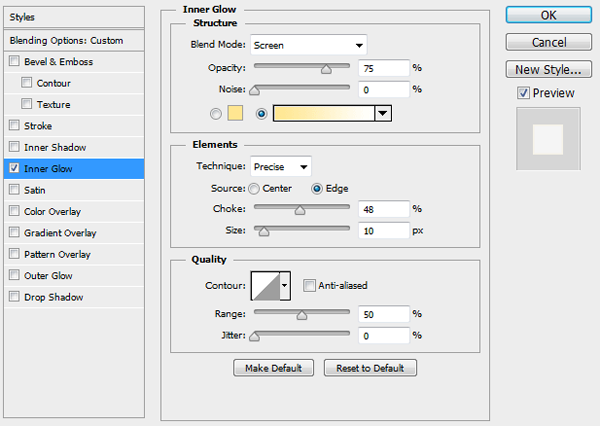
Создаем новый слой — New Layer. Дважды щелкаем по нему и добавляем Inner Glow с более желтым оранжевым. Жирненько обозначьте зону более яркого пламени.

Нарисуйте другую часть огня на этом же слое.

Шаг 7
И снова используйте фильтр Liquify чтобы создать языки плмамени.

Таким образом вы можете добавлять столько языков пламени, сколько пожелаете.

Шаг 8
Снова создаем New Layer. Снова дважды кликаем по нему и добавляем InnerGlow.

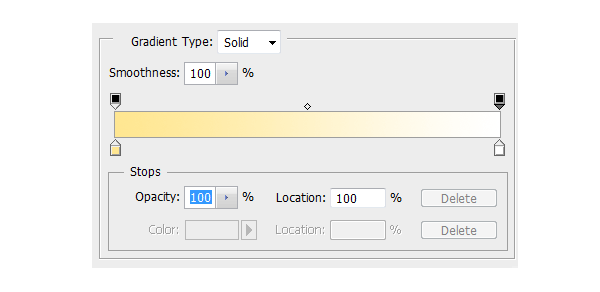
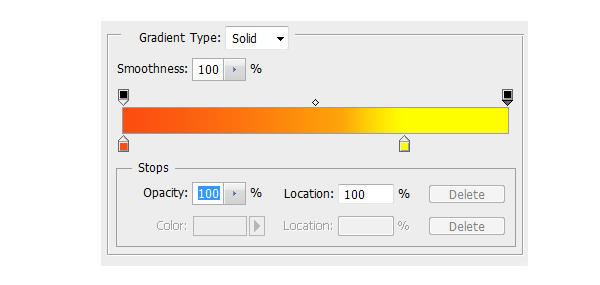
Используем непрозрачный желто-белый градиент:

Окрашиваем небольшие участки на слое.

Шаг 9
Используем Liquify, чтобы навести хаос.

Шаг 10
Меняет режим смешивания — Blend Mode на Overlay, чтобы изменения яркости выглядели более плавными.

Таким же образом добавьте небольшие языки пламени. Помните, что режим Overlay с каждым перекрытием становится все сильнее. Будьте осторожны!

Шаг 11
Создаем New Layer. Рисуем небольшие яркие белые пятна.

Шаг 12
Применяем Filter > Blur > Motion Blur для лучшего смешивания.

Шаг 13
Если они слишком выделяются, то добавьте Layer Mask и смешайте края.

Шаг 14
Если вы хотите придать вашему пламени больше жизни, то добавьте Motion Blur к каждой из частей, и все время меняйте Angle.

Шаг 15
И не забывайте, что огонь – это источник света! Он не имеет тени, но добавляет их другим объектам.

Шаг 16
Самое прекрасное в этом методе то, что вы можете легко подстроить все под ваши потребности. Хотите, добавляйте больше слоев, меняйте цвет, искажайте пламя для получения нужного эффекта.

4.Добавляем искры
Шаг 1
Создаем New File. Нарисуем три небольших пятна подальше друг от друга. Затем, переходим Edit > Define > Brush Preset.

Шаг 2
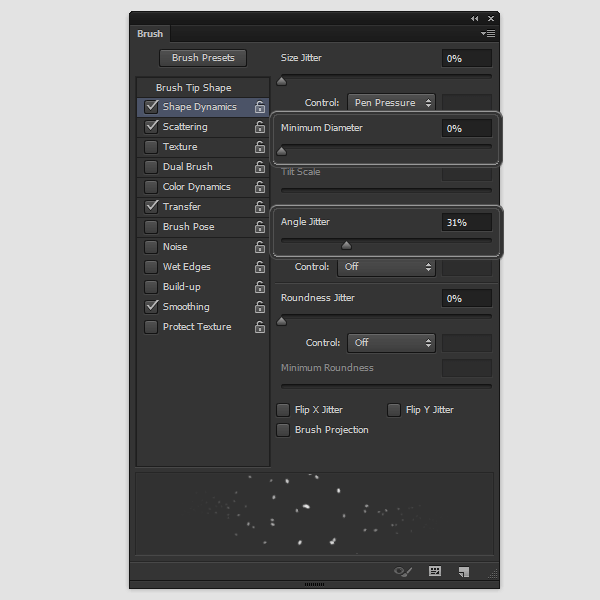
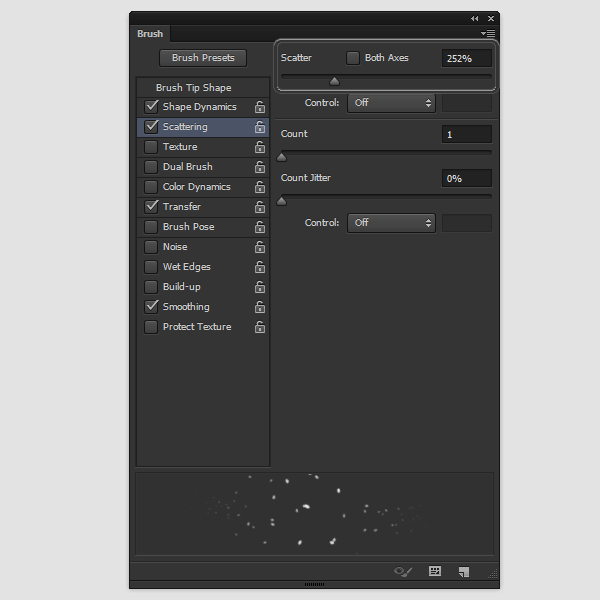
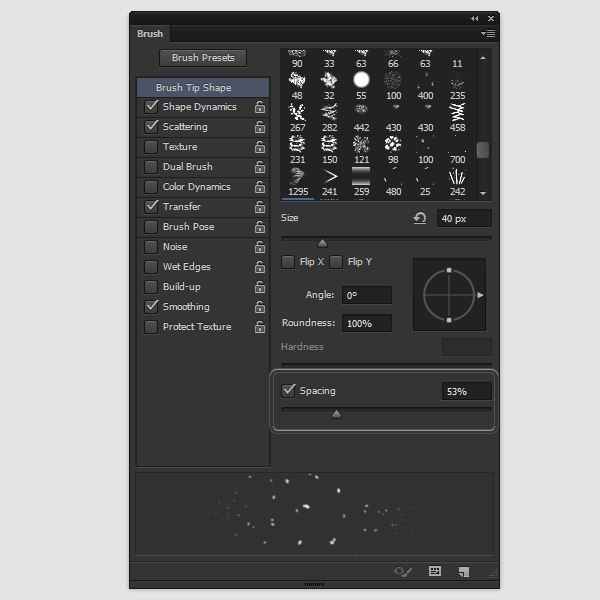
Идем в настройки кисти — Brush Settings (F5) и корректируем ее, как показано ниже (фактические показатели могут очень отличаться)



Шаг 3
Рисуем искры на новом слое — New Layer. Используйте красноватый или желтоватый оранжевый, но не в коем случае не желтый.

Шаг 4
Можно добавить Motion Blur к искрам, но нужно следить, чтобы оно не противоречило с размытием пламени.

Шаг 5
Давайте добавим искрам блеска! Делаем двойной клик по слою и добавляем оранжевый Outer Glow.


Шаг 6
Если вы хотите сделать искры светлее, скопируйте слой — duplicate(Control—J). Конечно, если вы хотите, можете использовать Brightness/Contrast для достижения аналогичного эффекта.

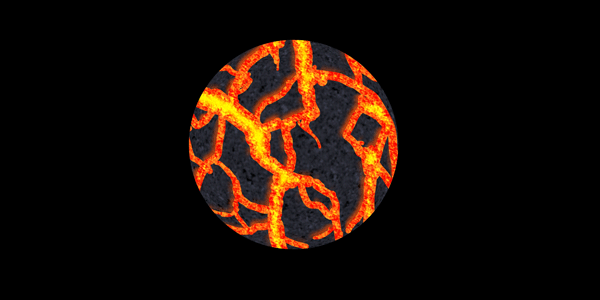
5.Рисуем Лаву: Растрескавшийся камень
Шаг 1
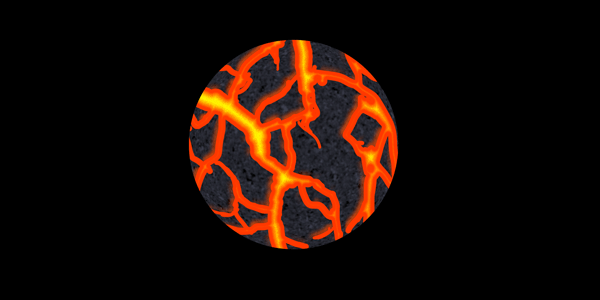
Вы можете пользоваться этим методом, для любой формы. Я нарисую его в форме мяча, но не стесняйтесь использовать землю любой формы.
Начнем с темной цветовой основы, например ненасыщенный синий (#1e1f26). Он даст хороший контраст с лавой.

Шаг 2
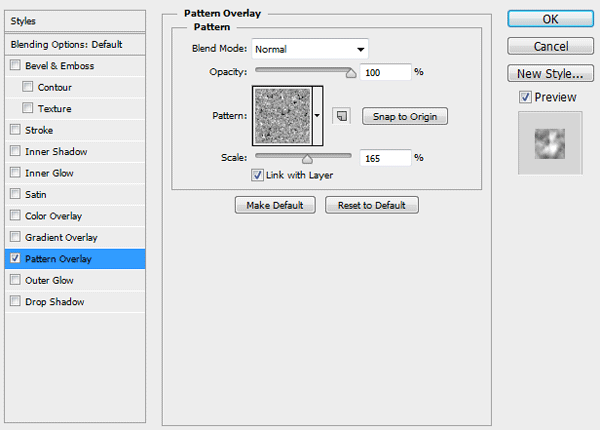
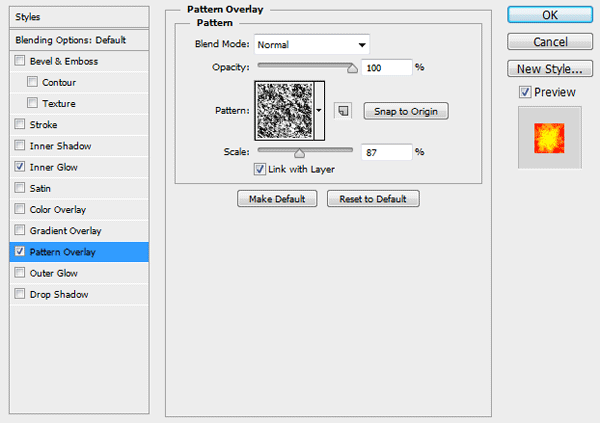
Создаем New Layer. Дважды кликаем по нему и добавляем Pattern Overlay. Вы можете использовать бетон — Concrete (находится в серии TextureFill), но почти все текстуры камней будут выглядеть красиво. Создайте протравочную слой-маску для базы с помощью Control—Alt—G, или зажав Alt нажмите на линию, разделяющую слои.


Шаг 3
Щелкните правой кнопкой мыши на слой с текстурой, и выберете Rasterize Layer Style. Измените Blend Mode на Overlay.

Шаг 4
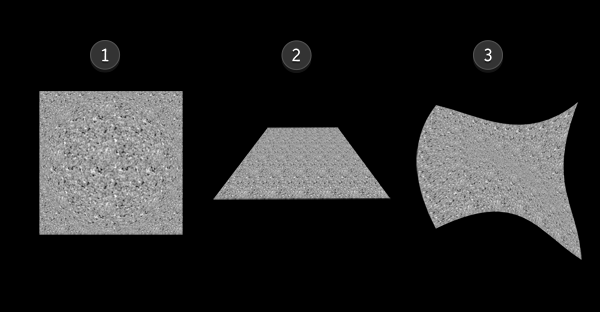
Теперь нужно отрегулировать форму текстуры по форме объекта. Есть для этого три основных метода:
- Использовать Filter > Distort > Spherize для сферы (чтобы фильтр сработал правильно, ваш объект должен быть в середине холста).
- Использовать Free Transform Tool и Control—click все имеющиеся углы, чтобы выстроить текстуру согласно перспективе.
- Использовать Free Transform Tool в режиме — Warp Mode чтобы отрегулировать текстуру под фигуру более сложной формы (например, тело монстра).


Шаг 5
Скопируйте базовый слой —Duplicate(Control—J), затем примените Merge (Control—E) вместе со слоем с текстурой. Пересоздайте протравочную слой-маску снова (Control—Alt—G) если это необходимо. Добавьте слой-маску — Layer Mask и нарисуйте большие трещины при помощи кисти — Hard Round, открывая фон.

Затем добавьте маленькие трещинки

Шаг 6
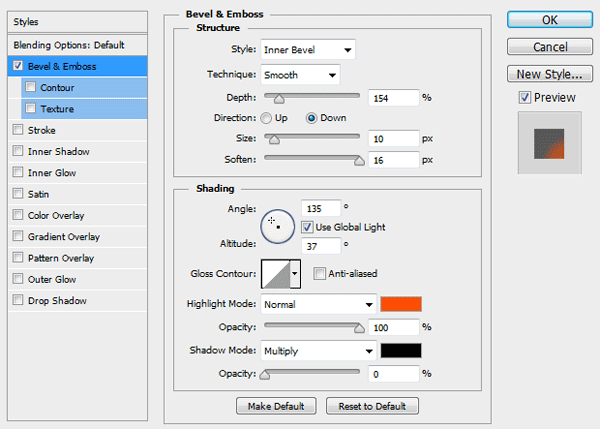
Сделайте двойной клик по слою. Добавьте Bevel & Emboss с ярко оранжевым для Highlight. А тень — Shadow сделайте прозрачной.


Шаг 7
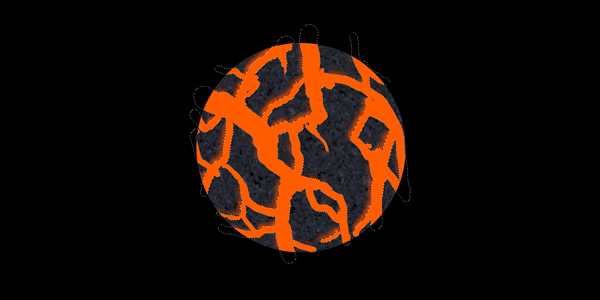
Создайте New Layer под рисунком.Кликните по маске текстуры с зажатым Ctrl, чтобы его выделить, а затем инвертируйте его, зажав Control—Shift—I. Теперь заполните — fill (G)любым цветом.

Шаг 8
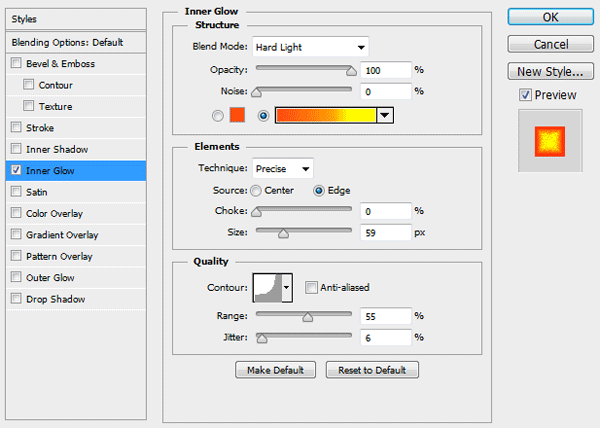
Дважды кликните по новому слою. Добавьте Inner Glow с оранжево-желтой заливкой (#fc4d12, #fffe00). Измените Blend Mode на Hard Light, а Technique на Precise, и поиграйтесь с контурами — Contour.



Шаг 9
В этом же окне добавьте Pattern Overlay. Большая часть текстур камней будет работать отлично; я использовал горы – Mountains.


Шаг 10
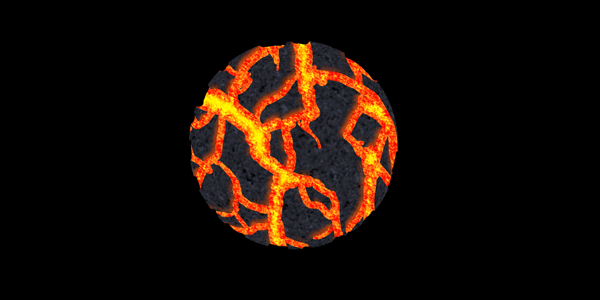
Добавьте слой-маску — Layer Mask к базе. Используйте кисть Hard Round, чтобы углубить трещины.

Шаг 11
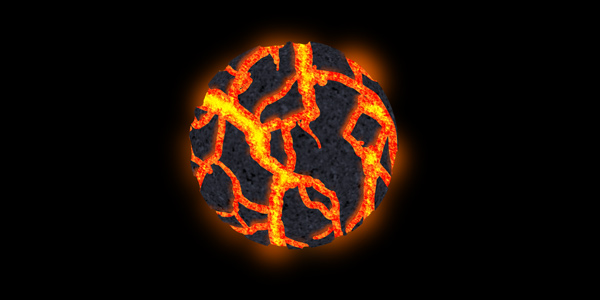
Создайте новый слой — New Layer под базовым слоем. Возьмите кисть Soft Round и выставьте Flow на 50%, затем нарисуйте оранжевое свечение вокруг камня.

Шаг 12
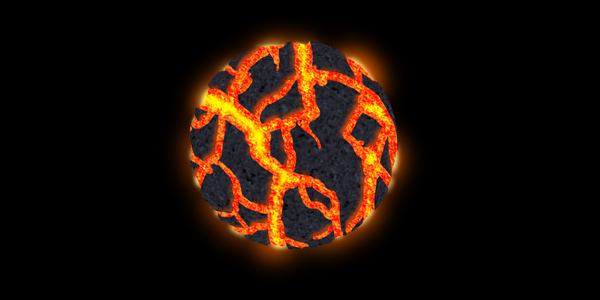
Измените цвет на желтый, и рисуйте только рядом с лавовым потоком, чтобы придать им блеск.

Шаг 13
Когда будете затемнять остальную часть базового слоя, не забывайте, что лава – источник света, и не может быть в тени.

Шаг 14
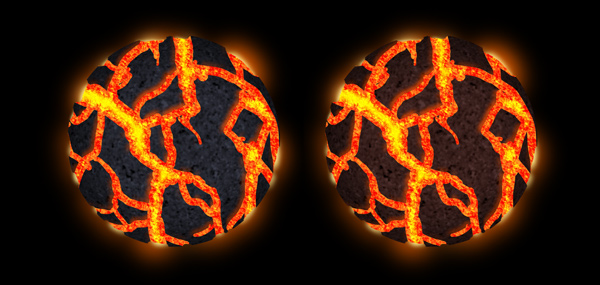
Если вам не особо приглянулся сине-красный контраст, вы всегда можете изменить цвет шаблона на красноватый. Он будет работать лучше, если небо или иные объекты освещения тоже будут красноватыми.