Этот туториал освещает весь процесс того, как я рисую карты - от начала и до конца. В этом случае, я делаю простую карту небольшого города, но описанные шаги можно применить к созданию любой карты.
Инструменты и программы
Для этой карты я использовал Photoshop, но все то же самое можно сделать и в бесплатном Gimp. Также я использовал графический планшет. Планшеты замечательно подходят для выполнения таких задач, и если вы всерьез планируете заняться рисованием цифровых карт, то я очень рекомендую им обзавестись. У меня — Wacom Intuous, но я начинал на Wacom Bamboo (он существенно дешевле и обладает практически всеми теми же функциями). Но вы также можете использовать ручку, бумагу, сканер и мышку.
Я загрузил на свой сайт полный вариант карты, если вы хотите посмотреть на результат. Финальная версия карты в полном размере — здесь. Можете использовать в личных целях.

Конспект того, как рисовать карту
Мои шаги по рисованию карты вполне последовательны:
- набросайте основные очертания
- сделайте лайн очертаний
- добавьте детализирующие линии
- закрасьте темные зоны
- добавьте основные тени и свет
- наложите базовые цвета
- добавьте детальный тени и свет
- надписи
- финальная полировка — рамка, баланс цветов и тонов.
Теперь расскажу про каждый шаг по порядку.
Начало работы
Для начала откроем новый документ. Здесь я начал с документа небольшого размера, потому что все делается в “цифре”. Его размеры 1200 на 900 пикселов (в конце работы я его подрезал). Этого размера хватает на то, чтобы заполнить практически любую компьютерную сцену. Для печати я бы создал документ 3600 на 2700 пикселей. Так получается потому, что принт требует разрешения в 300dpi, а на экране нормально смотрится изображение около 100dpi. Так что для принта, вам следует увеличить разрешение в 3 раза.
Я взял одну из моих пергаментных текстур и установил ее в качестве фона. Ее я сделал сам, но есть достаточно много готовых текстур старой бумаги, которые можно использовать. Например, на сайте CGTextures.
Пока что не очень захватывающе, но это достаточно солидная база для старта.

Набросайте базу своей карты
Первый шаг на пути создания любой карты — это скетч. Именно на этом этапе делается основной объем работы по дизайну. Этот этап может длиться несколько дней или может пройти быстро, если вы запечатлеваете уже полностью сформировавшуюся идею.
Здесь я хочу заложить небольшой город, немного леса и утес. Создавать дизайн города — это сложный процесс — я даже написал отдельный туториал о том, как создать дизайн городской карты. Так что я не буду останавливаться на деталях здесь.

Для скетча сделайте сделал отдельный слой и возьмите круглую жесткую кисть. У меня она размером 5px и установлены настройки чувствительности к нажиму (pressure-sensitive). Я быстро обозначил большой массив леса, линию скал и дороги, которые определяют очертания города.
На этой фазе нужно удостовериться в том, имеет ли ваша карта смысл. Влезает ли она в страницу? Не через чур ли много деталей на каком-то участке? Если это карта сражения – будет ли она “работать” в схватке? Если это карта города — есть ли источники еды, воды, торговые пути, защитные укрепления? Эти вопросы помогут создать костяк карты и удостовериться, что финальный вариант будет целостным. И если что-то не так, гораздо легче исправить это сейчас, чем после того, как мы добавим детали.
Лайн базовых очертаний
Когда вы определились с основным дизайном, приходит время нарисовать детальные линии. Начните с создания нового слоя, и понижения прозрачности слоя со скетчем до 30% (вы можете увидеть, как линии скетча выглядят на этом этапе на картинке ниже). Если вы рисуете карандашом и ручкой на бумаге, теперь пришло время взяться за ручку.
Эти линии уточнят основные очертания частей карты. Начните с тех элементов, которые определяют края больших объектов — прибрежные зоны, края леса, реки, дороги, границы гор. Это наиболее важные детали вашей карты — они и есть информация.

Здесь я каждый раз выбирал тот стиль линий, который выгодно подчеркивает каждый отдельно взятый элемент. Край леса я рисовал примерно также как край цветной капусты, или как дети рисуют тучки.Большое количество маленьких изгибов объединяются вместе и образуют более крупные, изогнутые формы. Не заботьтесь о том, чтобы все линии этой границы были стык в стык — здесь можно позволить некоторую беспорядочность.
Когда вы смотрите на скалы, все что вы видите, — это по сути плоскости и их края, насколько вниз бы вы не посмотрели. Каждый край — это уступ скалы, и из-за большого перепада высоты располагаются довольно близко друг к другу. Там где расстояние между ними больше, глаза естественным образом “считывают” более плавный спуск. Итак, мы проиллюстрировали наши скалы, показав при этом важную информацию о крутизне их склонов. (Еще о рисовании скал — здесь).
Что касается зданий, то здесь я их максимально упростил. Процесс рисования зданий в большее крупном масштабе может занять некоторое время, и кроме того в этом деле есть много тонкостей. Здесь я использовал простой набор из прямых линий, изогнутых прямоугольников и кругов, чтобы добиться какого-то разнообразия. Более крупные строения я разместил ближе к центру и возле дорог. Слева, в лесу есть здание необычной формы (это будет башня), и еще я решил разместить еще по паре фланговых башен, у дорог ведущих на юго-запад и на восток. У города нет защитной стены, но у него может быть пар придорожных наблюдательных пунктов в качестве защиты.
Заметьте — теперь у нас есть рабочая карта. Все остальное, что мы будет делать (кроме нанесения названий) — это для того, чтобы сделать ее красивой.
Добавляем линии деталей
Общие контуры — это только начало истории. Теперь нужно добавить деталей.

Также как и раньше, создайте новый слой. Мы все так же используем жесткую круглую кисть на 5 пикселей с установленной чувствительностью к нажиму.
Детальные линии помогут “продать” эту карту. Некоторые художники пропускают этот этап, и это — ошибка. На самом деле, нарисовать детали можно довольно быстро, но в дальнейшем — это облегчит решение многих задач. Линии могут очень хорошо помочь в передаче деталей.
Для леса я использовал короткие короткие изогнутые штрихи. В основном я повторял форму края леса, кроме тех мест, где линия края направлена в сторону общего лесного массива. В таких “зазубринах” контура, я увожу детали ближе к центру леса. Это позволяет мне показать объемный вид леса, используя его очертания. Вы можете видеть форму групп деревьев, которые выделяются из лесной массы. Однако имейте ввиду, что я нигде не рисую отдельные деревья (кроме тех случаев, где одно или два дерева стоят отдельно, не в лесу).
В скалах уже достаточно деталей, так что я оставил их как есть. Однако я решил, что городу нужна река. В конце концов, людям нужно что-то пить, а скалы выглядят так, что вполне могли быть выточены рекой. Так что я добавил еще один слой, нарисовал контур реки и передвинул здания, которые оказались на пути ее русла.
Что касается дороги, то я оставил ту же кисть, создал еще один новый слой, поставил настройки смешивания на overlay (с прозрачностью в 30%). Потом я нарисовал гладкие линии дорог. Это выделяет их из массы других линий и облегчает прочтение карты в целом.
Если вы используете карандаш и бумагу, теперь пришло время стереть карандашные линии. На самом деле превратить карту на бумаге, нарисованную карандашом и чернилами, в состаренную карту (как на картинке сверху) довольно просто. Вот отдельный урок на эту тему. Он приведет вас как раз на нужный этап, для того чтобы продолжить.
Заполняет основные тени
Не все элементы карты обитают в одном и том же тональном диапазоне. Под этим я имею в виду то, что светлые части дерева темнее светлых частей пучка травы. Глубокие тени леса темнее теней на дороге. Итак, для начала обозначим общий тональный диапазон нашей карты. Сделайте более темные зоны темными, а если есть какие-то особо светлые зоны — осветлите их.

Для этого – создайте новый слой и поставьте его настройки смешивания на overlay. Потом я взял жесткую круглую кисть размером в 20-30 пикселей с прозрачностью, чувствительной к нажиму. Это значит, что если я нажму легонько, то у меня будет почти прозрачная линия, а если я нажму на перо сильнее, то у меня получится глубокий непрозрачный черный.И да, я поставил цвет кисти на черный.
Затем я начинаю работать с лесом, используя практически непрозрачный черный. Потому что в настройках смешивания стоит overlay, все что в результате происходит, так это появление более темного тона бумажной текстуры. Настройки смешивания — супер-полезная вещь. Если вы впервые о них слышите, то у меня есть отдельный урок о том, какие они бывают и как их использовать.
После обозначения леса, я рисую тени под нижним краем деревьев. Я буду работать над светотенью так, как будто свет падает из верхнего левого угла у экрана, так что лес будет отбрасывать тень снизу справа. Эта тень не такая темная, как сам лес, но она поможет придать лесу некоторый объем.
Добавляем общий свет и тень
Леса — это не просто одна большая плоская тень. Так что теперь нам надо придать нашей карте больше “телесности”. именно на этом этапе нее появится ощущение трехмерности. Начнем с того, что добавим еще один слой overlay. Теперь возьмите очень светлый желтый цвет для рисования светлых зон (почти белый, что-нибудь типа #f8f8e6), и для теней понадобится темно-синий (что-то типа #04050a).
А теперь поговорим немного подробнее о кистях. До этого момента мы нарисовали всю карту жесткой круглой кистью. И она хорошо подходит и для обозначения теней на реке и домах (заметьте жесткий, четкий край этих теней), но свет и тени органических объектов очень редко имеют такие четкие границы (посмотрите на светлые участки леса). Если вы используете круглую жесткую кисть для всего в карте, то она будет выглядеть “пластиковой”. На этом шаге я по-прежнему использую круглую жесткую кисть (с прозрачностью, чувствительной к нажиму) для теней на домах и реке, но для остальных теней я использую гранж-кисть. Их бывает огромное количество, но я сделал эту кисть самостоятельно, и если вы хотите такую же, то можете ознакомиться с соответствующим уроком. Эту кисть я и использую практически для всех вариаций света и тени.

Начнем со скал. Я использую кисть среднего размера с большой прозрачностью (размером 30-40px прозрачность — около 20% – и не забудьте опять установить чувствительность прозрачности к нажиму). Потом я медленно начинаю строить тени, падающие от гор, в несколько приемов. Обычно, скалы наиболее крутые у вершины, так что сначала я аккуратно обрабатываю верхние грани (уменьшая размер кисти, чтобы я смог добиться эффекта остроты кромки). Потом я рисую легкую тень по всей земле, расположенной под скалой. Это слегка “утапливает” более низкие участки в задний план и помогает смотрящему быстро понять, что этот участок расположен ниже, чем участок на вершине уступа. По мере того как скала сходит на нет ближе к краям, то и тени там становятся менее интенсивными. Но тем не менее под каждым из склонов и уступов скалы следует нарисовать тень.
Теперь пришло время взяться за деревья. Здесь я использую гранж-кисть среднего размера, чтобы усилить тени, падающие от групп деревьев (то есть края, расположенные снизу справа). Помните те группы деревьев, которые мы обозначили внутри основного массива? Теперь мы придадим им форму. Нарисовав дополнительные тени, я переключаюсь на цвет для светлых зон и рисую светлые участки на верхушках этих групп деревьев. Не нужно быть точным и осторожным. Леса по природе своей беспорядочны. Но в любом месте, где есть линия, возле нее должен быть или участок света, или участок тени, чтобы показать какая сторона выше, а какая — ниже. Следуйте этому принципу и не ошибетесь.
Как я уже упоминал, река и дома очень просты в вопросе теней: вся река темнее, а каждый дом отбрасывает четкую одиночную тень. Все готово? Нет! Луга тоже нуждаются в светлых пятнах и тенях. Здесь я снижаю прозрачность до 10%, увеличиваю размер кисти до 50-100px и рисую не очень яркие светлые участки, придавая еле заметную форму иначе совсем неинтересному участку карты. .
Добавляем базовые цвета
Пока что все идет по плану, но все это количество коричневого цвета меня несколько огорчает. Время добавить цвета! Так что этим мы сейчас и займемся.
Начнем с создания нового слоя и установки настроек смешивания на значение colour. Это значит, что все, что будет вами нарисовано в этом слое, не затронет тон, лежащий ниже, но задаст оттенок и его насыщенность. Так что мы сохраним всю работу по светотеням, которую мы проделали, и добавим к ней немного цвета.
Как я понял, при работе с цветовыми слоями лучше всего начинать с кистей с очень большой прозрачностью — около 10% или еще меньше и никогда не используйте слишком насыщенные цвета.
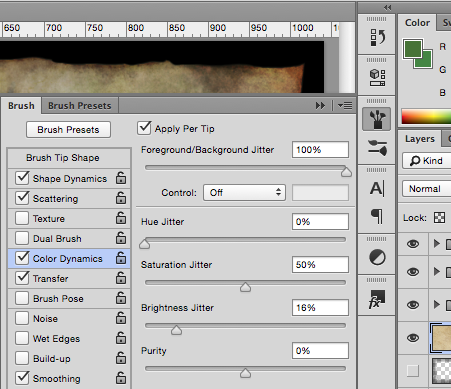
Очевыидно, что основным цветом будет зеленый. Я начинаю с самых больших по размеру участков. Для переднего плана я выбираю зеленый средней интенсивности, и другой зеленый средней интенсивности для заднего плана. Потом я беру гранж-кисть и и в настройках кисти я ставлю colour jitter (Случайное изменение цвета). Это значит, что цвет будет меняться по мере того, как мы рисуем. И это ключ к успеху — в природных зонах вы никогда не встретите полной единообразности цвета. И еще это значит, что вам не нужно будет вручную менять оттенки зеленого сотню раз к ряду. Photoshop (или Gimp) сделает это за вас.
Вот мои настройки – заметьте, что как для цвета фона, так и для цвета переднего плана выбран зеленый разных оттенков. Они точно разные, клянусь. В том зеленый который для переднего плана больше желтого.

100%-ные колебания переднего/заднего плана (foreground background jitter) означают, что кисть может становиться цветом переднего плана, цветом заднего плана и любым цветом, располагающимся в промежутке между ними. Колебания насыщенности и яркости (saturation and brightness jitters) позволяют цвету кисти варьироваться и отличаться от цветов переднего и заднего плана. Все эти настройки дают существенный диапазон цветов, при этом не уходя сильно далеко от “ключевых”.
Теперь устанавливаем большой размер кисти (50-100px+), низкую прозрачность, и закрываем части карты цветами. При первом же подходе ее вид существенно поменяется. Потом потихоньку продолжаем работу. Заметьте, здесь я положил зеленый поверх вообще всего — деревьев, скал, травы, домов и реки.

Когда базовая зелень готова, я сдвигаю мои зеленые цвета для переднего и для заднего плана оба в сторону синего, немного снижаю насыщенность и добавляю еще цвета лесам. Они должны быть не одного цвета с травой, немного более насыщенного.
Все идет по плану, но у нас до сих пор скалы и река — зеленые. Что касается скал, то я беру ластик и стираю зеленый. Для этого я использую жесткий круглый ластик с чувствительностью прозрачности к нажиму. Это значит, что я могу убрать какую-то часть зеленного слоя, но не весь цвет. Благодаря этому, карта остается связной в цветовом плане. Потом я переключаю цвета переднего и заднего плана на серые и закрашиваю скалы. Теперь я знаю, что скалы вообще-то не серые, но это визуальный прием, который помогает легче читать карту.
Наконец, река. Я оставил ее напоследок, потому что это единственный элемент карты с четкими краями. Делая ее последней я могу не бояться, что ее запорю, пока работаю над остальными элементами. Я выбираю средний серо-синий и кисть с жестким краем. Потом я осторожно наношу цвет. и теперь карта выглядит гораздо лучше.
Добавляем детальный свет и тень
Вообще-то можно остановиться уже здесь. Но я хочу прибавить еще интенсивности теням и светлым участкам своей карты. Эта фаза во многом зависит от вашего вкуса. Здесь я хотел сделать еще более глубокие тени и блестящие, яркие блики. Так что я создал еще два новых слоя. Один — нормальный слой (где вы видите то, что рисуете) и один слой overlay. На нем я, взяв гранж-кисть с темно-синим цветом, прохожусь по всей поверхности карты. Это сделает ее тона сочнее, а тени более глубокими и выраженными.
На нормальном слое я беру очень прозрачный темно-синий и обозначаю тени, которые отбрасывают деревья на опушке леса, а также края скалы. Это делает тени еще темнее, и еще придает им более холодный оттенок.

Наконец, когда все сделано с тенями, я переключаюсь обратно на слой overlay, выбираю приятный цвет для бликов и маленький размер кисти. Я русую яркие блики в края скал, вдоль светлого края леса, а также, там, где у меня водопад. Там срывается вниз огромное количество белой воды, так что блики нам необходимы, чтобы показать это. Также я добавляю светлые мазки по краям скал, чтобы показать, где они освещены солнцем.
Подписываем карту
То что у нас уже получилось — это приятная картинка, но не совсем карта. ее нельзя использовать нид ля чего другого, как для того чтобы показать, что здесь есть какая-то скала, какой-то лес и какой-то город. Следующим шагом станет добавление текста, который объяснит, что же изображено на карте. (Есть так же полный гайд по тому, как подписывать карты).
Здесь я взял шрифт Baskerville, но сработает и любой другой хорошо читаемый шрифт. Я выбрал цвет темно-коричневый. Совсем черный текст будет диссонировать с картой. Также я избегаю шрифтов с вычурным стилем, так что не надо готических, рукописных шрифтов и совсем не надо papyrus (если вы, конечно, не подписываете схему захоронения фараона). Используйте инструмент “Шрифт”, чтобы создать цифровые обозначения. Когда будете их размещать постарайтесь сделать так, чтобы они не находились на одной линии. Тогда карту будет очень сложно прочитать. Вместо этого, поместите номер рядом с обозначаемый им элементом на первом пустом месте.

Когда цифры расставлены по местам, найдите свободный участок на карте, куда можно поместить легенду. Здесь у меня есть выбор между массивами травы сверху справа и снизу слева. Для того чтобы написать легенду используйте одно текстовое поле. Размер шрифта должен быть меньше, чем размер цифр.
Для того чтобы подписать дороги, я использую интересный фотошопный трюк. Берем инструмент “Ручка” (pen tool), кликаем, чтобы создать якорную точку, потом ведем вдоль линии, которая нам нужна ( в данном случае — дороги), снова кликаем и оттягиваем немного в сторону. Вы увидите, как между первым и вторым якорями появится линия, и как по мере того, как вы ее оттягиваете, получившаяся линия изменяется. Оттяните ее еще немного дальше и снова кликните на ее конце. Это путь.
Переключаемся на текстовый инструмент, снова кликаем по началу пути. Вы заметите, что курсор встал на этот путь и по мере того как вы печатете, буквы тоже ему следуют. Это замечательные прием на тот случай, когда нужно, чтобы подписи повторяли форму тех или иных элементов.
Когда текст на своем месте, выберите все текстовые слои, кликните правой кнопкой мыши, сделайте дупликат слоев. Выберите все полученные копии, щелчком правой кнопки объедините все слои в один, а потом уберите видимость с исходных отдельных слоев.
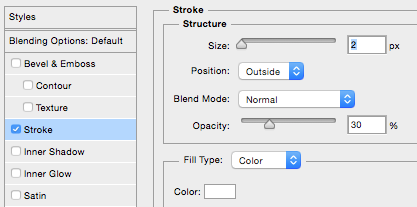
Для такой длинной цепочки действий есть причина — просто текст, расположенный на карте, потеряется в ней. Мы должны его немного выделить. Для этого мы воспользуемся стилями слоя. Сделайте двойной щелчок по текстовому слою. Это откроет диалоговое окно. Придадим тексту светлое модерирование. Вот какие настройки выбрал я.

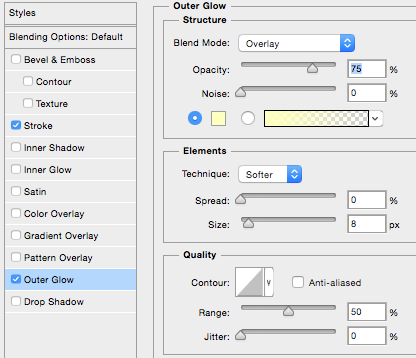
Это придаст небольшой светлый контур вокруг текста. Однако, его край останется четким, что смотрится на рукописной карте немного странно. Так что мы добавим еще немного внешнего свечения (outer glow). Вот настройки:

Уже гораздо лучше — мы можем видеть наши надписи даже на самых темных частях карты.
Добавляем финальные штрихи
Самый последний шаг — добавление любых дополнительных деталей, которых вам не хватает. Здесь я решил добавить черный контур, который придаст карте такой вид, как будто у нее были обтрепаны края (можете посмотреть фотошопный файл, чтобы узнать, как я это сделал), добавить подпись в нижнем правом углу. С этими финальными изменениями, карта готова! Сохраните ее в формате tiff, или несжатый jpg.
Быстрое замечание — полезно отложить карту на этом этапе и взглянуть на нее снова через день или два. Так вы увидите, если что-то еще нужно доделать.

Я надеюсь этот урок был полезен. Это основа того, как я рисую карты. Карты подземелий, карты схваток, карты миров / районов имеют каждая свои особенные хитрости, но в общем и целом они делаются примерно таким образом.