Крутые ребята из Epic Games хотели показать, насколько далеко они зашли в разработке своего игрового движка Unreal Engine, и создали мини-фильм в качестве презентации. Весь процесс и самое вкусное о его создании здесь!
Освещение
Полностью динамическое освещение позволяет увидеть изменения в реальном времени. Всего было 3 решающих компонента:
1. Прямое солнечное освещение
2. Освещение от неба (даже находящиеся в тени от солнца объекты, все еще освещены небом)
3. Отраженный свет (GI — global illumination)
Каскадные карты теней (CSM — Cascaded shadow maps) обычно использующиеся для расчета солнечных теней в играх, являются точными только для объектов, находящихся вблизи камеры, и очень ресурснозатратны для сцен с большим количеством полигонов и большими масштабами. Трассировка лучей для более мягких и реалистичных теней (RTDFS — Ray traced distance field shadows) — новая функция, разработанная для Unreal Engine и производящая детализовать тени на расстоянии, используя при этом одну треть ресурсов, по сравнению с CSM.
 CSM (Каскадные карты теней)
CSM (Каскадные карты теней)
 RTDFS (Трассировка лучей для более мягких и реалистичных теней)
RTDFS (Трассировка лучей для более мягких и реалистичных теней)
Поле расстояния — система хранения расстояния до ближайшей поверхности в каждой точке — эта информация хранится в каждой вершине сетки — так луч проходит сквозь пустое расстояние, основанное на расстоянии до поверхности. Если же луч пересекается — свет затеняется. Этот подход к освещению был введен в Unreal v4.5 и оказался чрезвычайно полезным для статических форм и листвы.
 Освещение только от неба
Освещение только от неба
 Применение глобального освещения
Применение глобального освещения
При освещении от неба тот же самый подход (поле расстояния) используется для модели затенения (ambient occlusion), дополненной более традиционным преграждением окружающего света в экранном пространстве (SSAO — screen space ambient occlusion). Этот подход дистанционной трассировки лучей дает очень эффективную модель затенения для таких больших объектов, как скалы или ландшафт.
Исходя из построения теней, листья и воздушный змей используют новую двухстороннюю модель затенения, более энергосберегающую, которая симулирует прохождение света через тонкие поверхности. Такие результаты оказались более точными, чем повторное использование существующей модели подповерхностного рассеивания (SSS — Subsurface scattering).
 Без применения SSS (subsurface scattering)
Без применения SSS (subsurface scattering)
 Версия с SSS (subsurface scattering)
Версия с SSS (subsurface scattering)
На данный момент подповерхностное рассеивание использует профили, не способные имитировать кожу. Мартин Миттринг (Martin Mittring) работает над прямым рассеиванием, но пока неизвестно, когда работа будет закончена. Уши мальчика сделаны не с помощью прямого рассеивания. В конечном счете команда нашла решение, но не смогла подготовить его для конференции вовремя. Алгоритм SSS, используемый сегодня Epic, основан на изменении текстуры SSS, который разрабатывал JP Lewis.
Работа камеры
Новая система размытия изображения при движении (motion blur) в Unreal Engine, которая будет реализована в версии 4.8, работает в полном разрешении и имеет очень сглаженные края. Благодаря новому эффекту «боке» глубина резкости позволит близким и далеким объектам быть не в фокусе. Новая камера использует диафрагму, фокусную длину и фокусное расстояние. Новый способ настройки глубины резкости (DOF — depth of field) позволяет намного точнее настроить объектив и является отличным улучшением. Как глубина резкости, так и размытие изображения при движении не имеют следов постобработки или резких краев, так как являются не трюком, а физической моделью.

Интересно, что одна из кинематических проблем, с которыми пришлось столкнуться режиссеру Гэвину Морану при рендеринге в реальном времени, была, по иронии, одной из самых простых вещей кинематографа, а именно наплыв (прим. пер. — Dissolve — эффект, при котором изображение одного кадра постепенно переходит в изображение следующего при помощи двойной экспозиции). «Мы просто не могли это сделать. Необходимо было отрендерить оба кадра, чтобы сделать наплыв между ними, а мы уже довольно сильно нагружали оборудование».
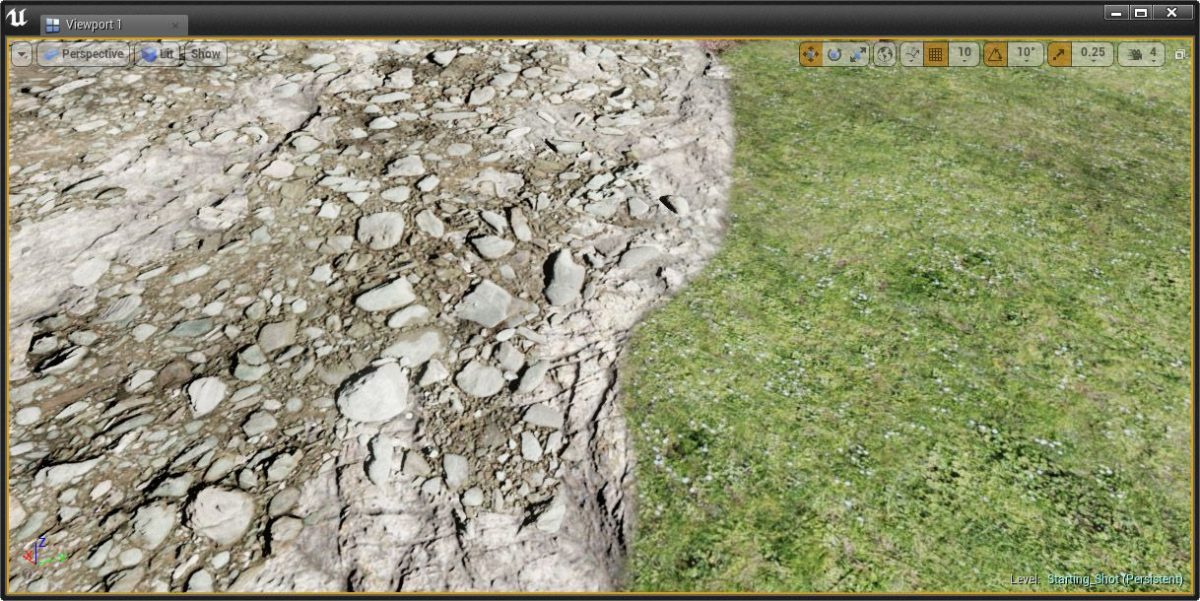
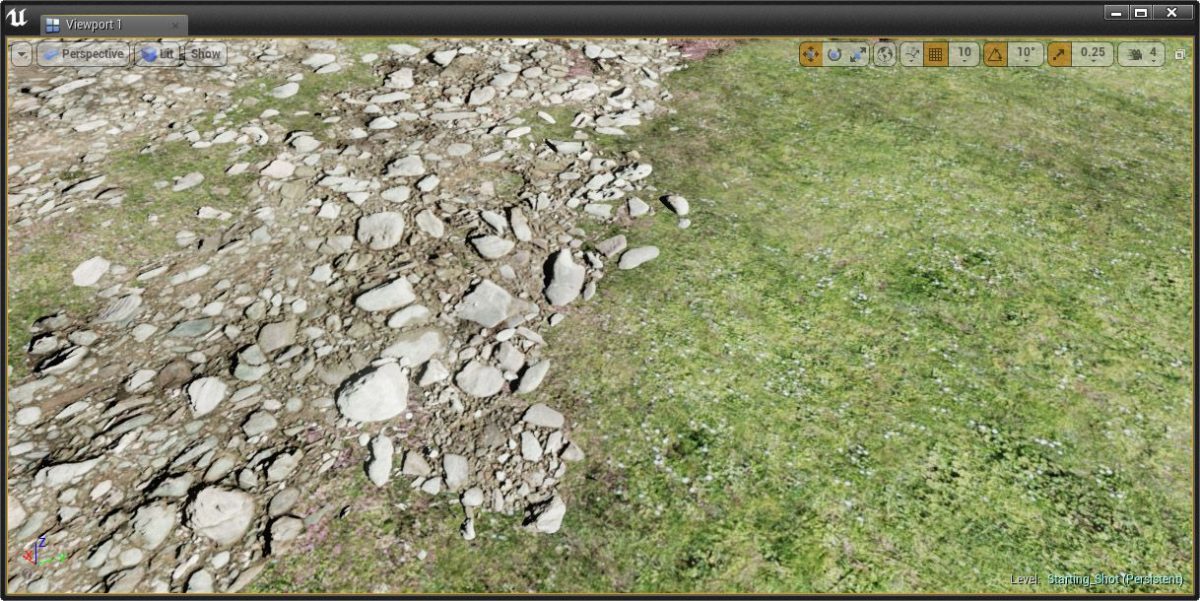
Окружение
Окружение разбито на различные уровни и использует непрерывную систему уровней детализации (прим. пер.- LOD — Levels Of Detail — создании нескольких вариантов каждого объекта с различными степенями детализации, которые переключаются в зависимости от удаления объекта от виртуальной камеры), дабы избежать повсеместного использования высокополигональных форм. Так же по всей площади были использованы карты высот, определяющие и направляющие освещение ландшафта, чтобы создать правдоподобные границы между типами ландшафта.
 Простое разделение типа ландшафта
Простое разделение типа ландшафта
 Высокополигональная версия
Высокополигональная версия
Вся листва была смесью процедурного и ручного размещения. Для листвы использовали Hierarchical Instanced Static Meshes — иерархические дубли статической полигональной сетки.
Интересно, что даже при самом низком уровне детализации на деревьях, при котором эффективно используется билборд, вместо плотной сетки, материалы на этих билбордах были специально изменены, чтобы не затеняться, как один большой элемент,- так что они имели карту или маску глубины информации, которая отображала материалы наиболее реалистичным образом.
 Традиционный способ
Традиционный способ
 Новый способ
Новый способ
Движок симулирует процедурную кластеризацию и прореживание деревьев, листвы, а также скал и скалистых выступов. Симуляция или «экосистема» включает в себя разные виды зелени, которые растут, ссылаясь на относительную силу, высоту, наклон, относительный размер друг друга и т. д. Как и в любой реальной экосистеме, некоторые растения растут только в лесистой местности или в затененных местах, поэтому один вид оказывает влияние на другой. Этот способ оказался настолько эффективным, что был применен почти на всех 100 квадратных милях окружения, но со временем команда решила вычислить мир в виде плиток и дать дизайнерам возможность поэкспериментировать. И если же симуляция справлялась не должным образом, они всегда могли вручную отрегулировать область золотого пути.
В окончательной системе размещены свыше 190 000 камней, 255 000 деревьев, более миллиона кустов и шести миллионов цветов, а также около 8 000 000 элементов травы, которые находились поверх базовой системы травы. В базовой «траве» были использованы не карты высот, а материалы от Unreal, для определения плотности.
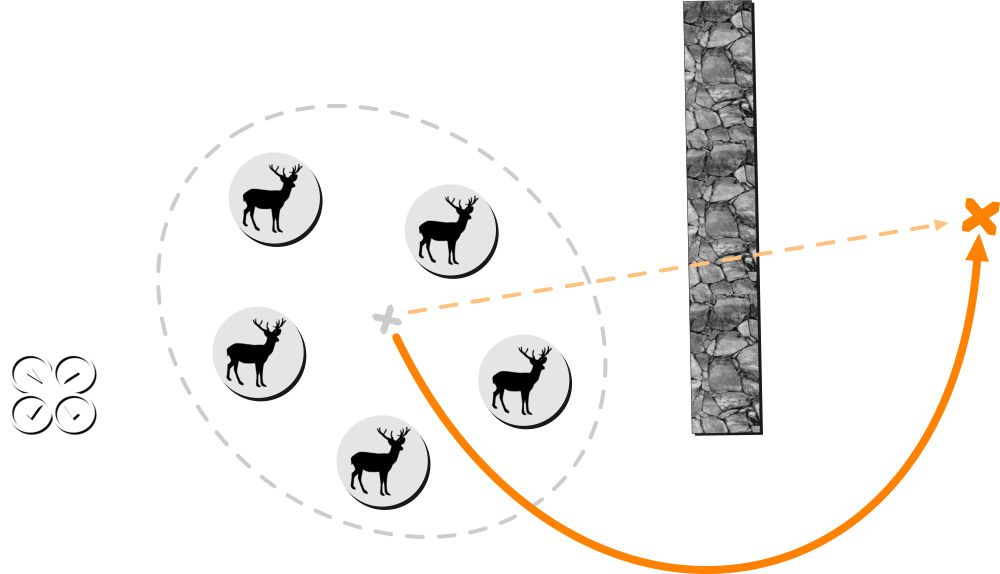
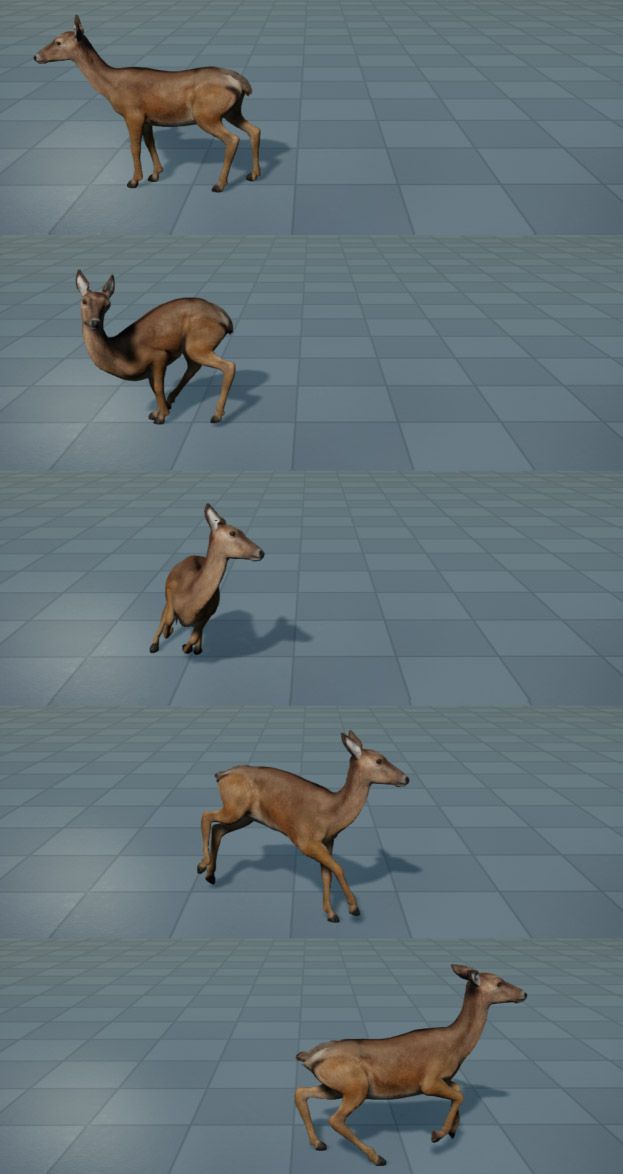
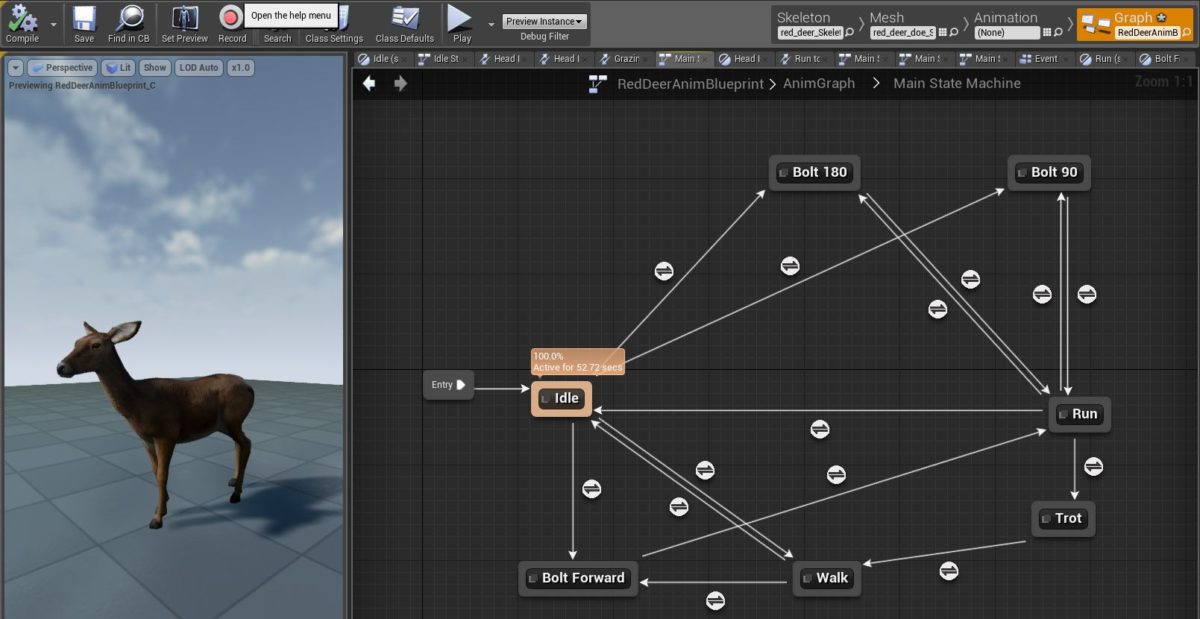
В эту пышную среду команда также добавила живность. В окружении имеется фауна с искусственным интеллектом: олени, птицы и другие создания. Олени были созданы при помощи стандартного пайплайна игровых существ. Они были запрограммированы на имитацию толпы и убегают в противоположном направлении от камеры/наблюдателя, огибая при этом скалы, препятствия и друг друга.


При помощи новых навигационных данных объекты (в данном случае олени) могли перейти от детального обнаружения столкновений к простому «катанию» по маске c навигационными данными, что оказалось намного эффективнее для стад, убегающих от камеры.

Как только система искусственного интеллекта задает оленю мотивацию или направление — появляется смешанная подсистема, составляющая основной механизм, отвечающий за тип и скорость движения через доступ к анимационным файлам персонажей. Все анимации были многопоточными и пока команда строила окружение, рассчитанное на большее количество рогатых (300+)- , действительное количество оленей было снижено по эстетическим соображениям.
Природа четвероногого существа отличается от двуногого, им требуется больше времени, чтобы совершить поворот и снова набрать скорость. В этом смысле команде необходимо было проработать животных больше, чем изначально предполагалось, но конечный результат стоил того.
Помимо оленей в окружение были добавлены птицы, полетом которых управлял отдельный искусственный интеллект.
Открытый мир так же имел полный контроль освещения для регулирования времени суток. Пользователь также может использовать любые материалы открытого мира для всего линейного контента и истории по лицензии royalty free.
<p «=»»>В кинематографической версии зритель наблюдает за мальчиком и его змеем. Крис Эванс был главным техническим директором по созданию персонажа в данном проекте. И он знал еще из раскадровки и ранней анимации, что мальчик и особенного его лицо будут показаны крупным планом, поэтому лицо было проработано в течение короткого пятинедельного срока. Команда работала с партнерами из 3Lateral, чтобы создать дизайн и риггинг для мальчика (подробнее о том, что такое риггинг, можно прочитать тут). Целью было создать кинематографичного или, как выразился Эван, кинематографично точного персонажа в реальном времени. Владимир Мастилович возглавлял команду 3Lateral и Epic были очень впечатлены их работой.
Лицевой риггинг был осуществлен с помощью FACS (Система кодирования лицевых движений) с более чем 550 блендшейпами, смешанными с восьмью различными сетками лица. Эван определяет высококачественную точную анимацию, как возможность повествования. «Мы хотели предоставить новую возможность — рассказать историю в реальном времени» — говорит он. Ким Либрери прокомментировал: «3Lateral — потрясающая команда и мы хотели бы сотрудничать с ними снова, и мне хотелось бы, чтобы наши клиенты так же сотрудничали с ними — они великолепны».
Создание мальчика
Создание мальчика прошло различные фазы
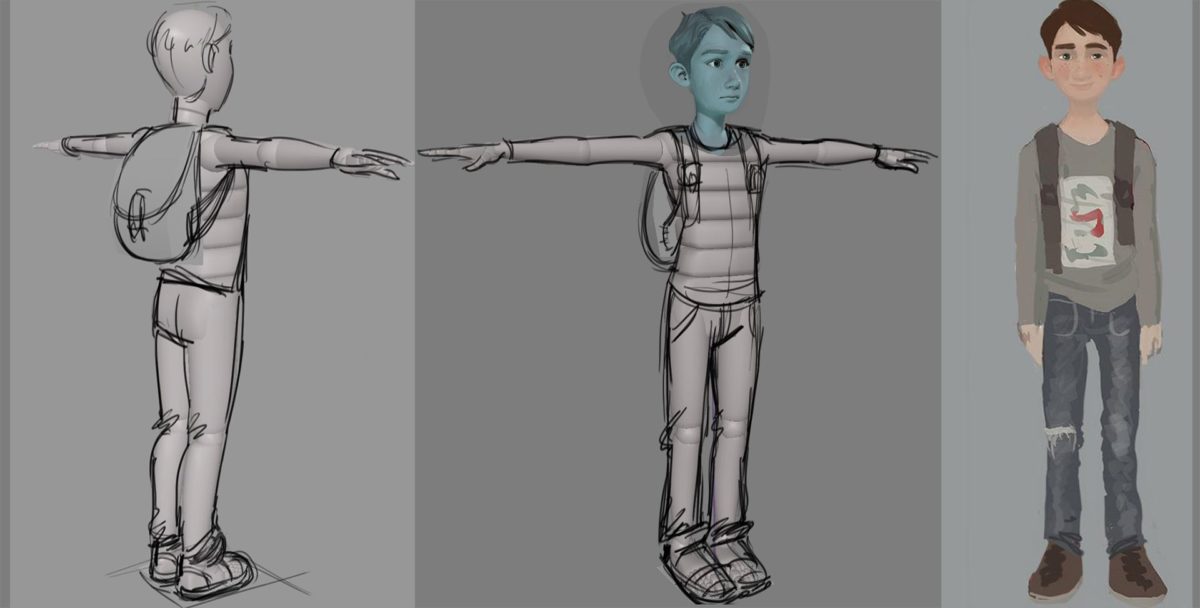
Фаза 1: Грубые скетчи, фокус на голове
Получив первоначальное направление от Epic, 3Lateral сосредоточились на лице, т.к. для проекта было важно разработать качественную передачу эмоций, изложенных на стадии концепта.
 Выше: анимация головы и волос <p «=»»>
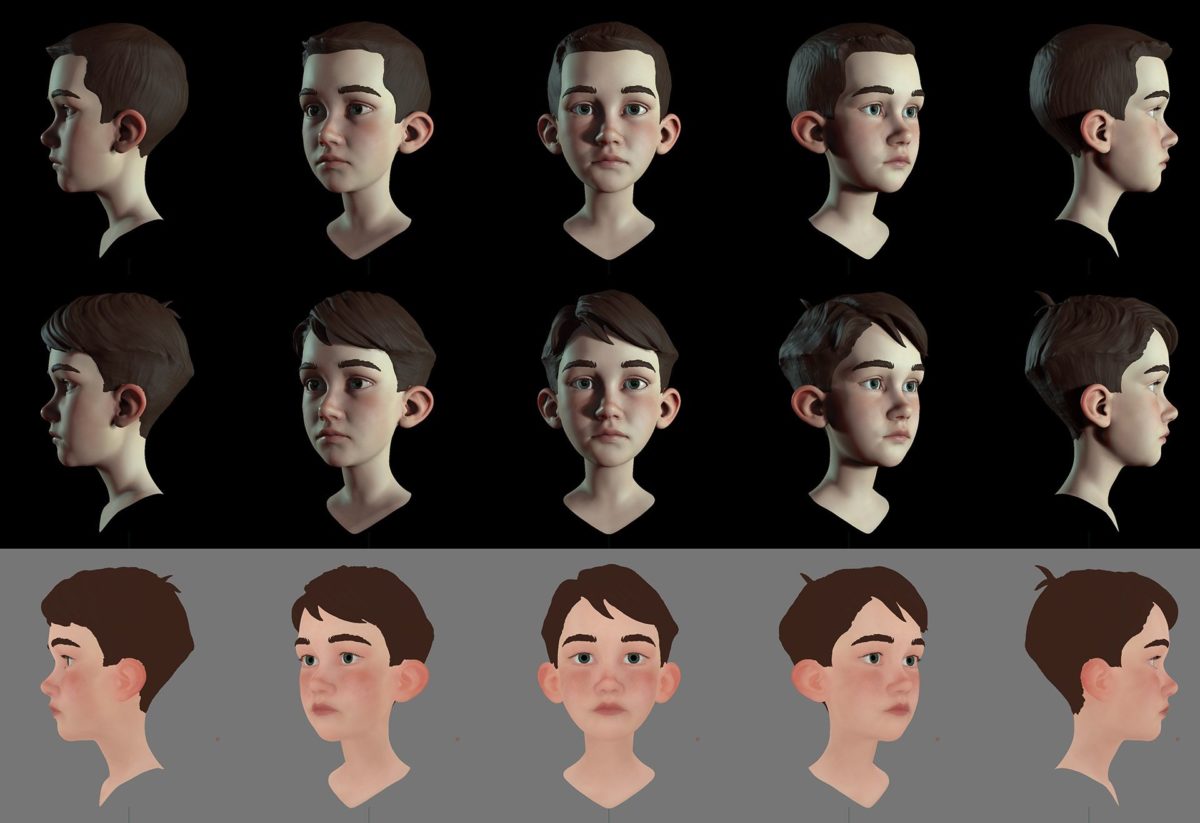
Выше: анимация головы и волос <p «=»»> Фаза 2: уточнение эскизов и моделирование головы
Фаза 2: уточнение эскизов и моделирование головы
После первых эскизов у команды было хорошее представление о том, в каком направлении хочет пойти Epic. Волосы сделали относительно длинными, чтобы передать правильные ощущения.
 Ключевой дизайн головы
Ключевой дизайн головы
Затем 3Lateral сделал несколько вариантов одежды, а также полный скульпт и цвет для головы.


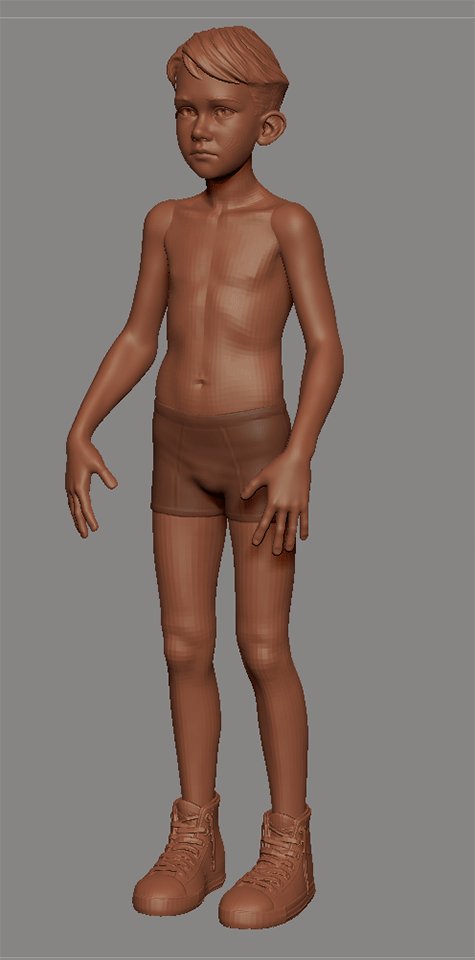
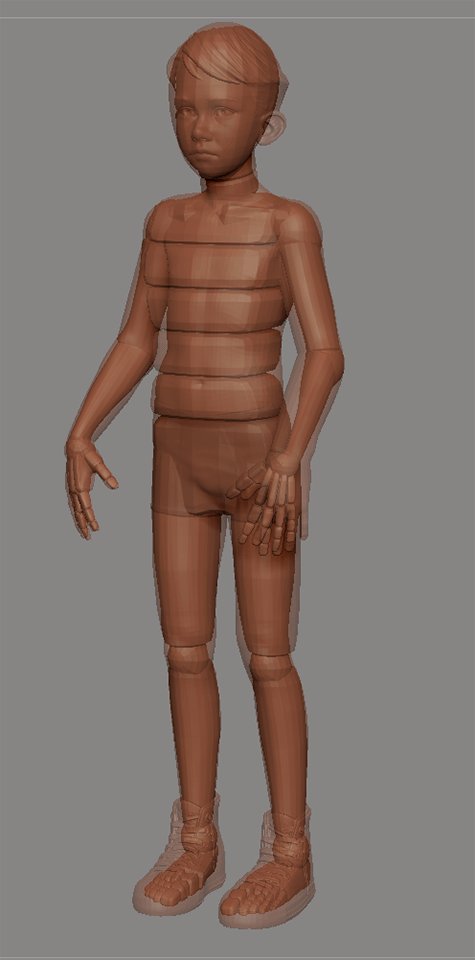
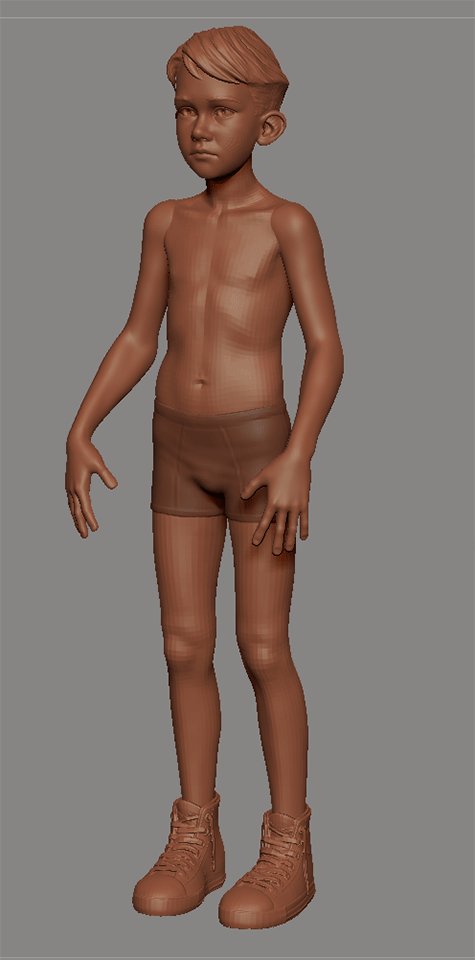
Фаза 3: Моделирование тела и одежды мальчика.
Закончив с лицом, команда Мастиловича начала фокусироваться на вторичных вещах, таких как морщинки и движения волос во время анимации.


Фаза 4: Риггинг лица
Команда Epic знала, что выражения лица так же важны, как и дизайн самого персонажа, поэтому риггингом занимались 3Laterial. «Мы рекомендовали разработчикам как можно чаще использовать блендшейпы (blendshape). Хорошие результаты могут быть достигнуты суставной деформацией (joint deformations), но блендшейпы сложно заменить, даже если вы используете сотни суставов», — комментирует 3Lateral.
Видео от 3Lateral.
Фаза 5: подготовка ассетов Unreal Engine
После завершения создания в Maya, персонаж был импортирован в Unreal Engine 4.

«Это был замечательный проект, и я не сильно-то беспокоился. Все члены команды знали, что они делают, и было классно осуществить его так быстро и в таком качестве. Всегда чувствуешь себя хорошо, когда сталкиваешься с командой, с которой вы просто нажимаете кнопку и делаете это» — объясняет основатель 3Lateral Владимир Мастилович.
Окончательная доработка была выполнена командой Unreal, опираясь на материалы и замечательную работу от 3Lateral.

Полный пайплайн был больше похож на производство фильма, чем на традиционную игру. Но это было сделано Кимом намеренно по двум причинам:
• чтобы показать сообществу разнообразие стилей и гибкость, которые Unreal может реализовать за пределами того, что многие думают об игровых движках.
• чтобы изучить с помощью производственного процесса, как эпик может улучшить рабочую модель основанную на кинематографическом пайплайне и какие инструменты Epic может предложить разработчикам.
Вышеперечисленные функции не были включены в текущую версию 4.7. — многие обновления глобального освещения и листвы будут доступны в версии 4.8. Либрери твердо уверено, данное демо демонстрирует: «Что в течение следующих нескольких лет Unreal станет не только отличным игровым движком, но и превратиться в платформу для кинематографического контента».