Если будучи ребенком вы любили играть в Лего (или если вы уже не ребенок и продолжаете в него играть), то изометрический пиксель-арт может показаться вам интересным.

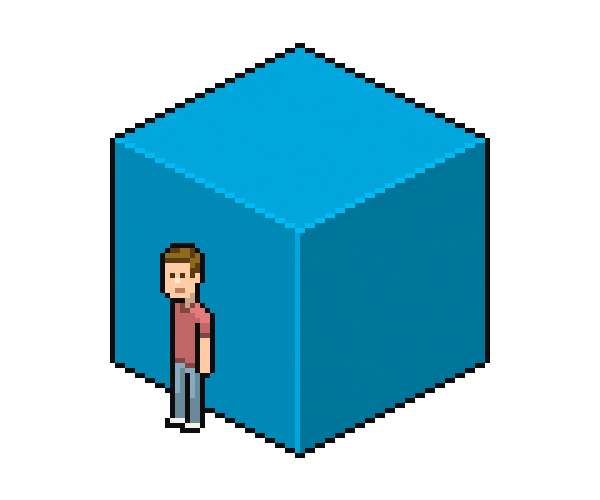
Вот что вы будете делать
Он может быть довольно техничным и по ощущением напоминать скорее строительство, чем иллюстрирование, но так как здесь нет перспективы, то вы можете добавлять новые элементы в вашу изометрическую среду так, как вам захочется.
Прежде всего мы создадим персонажа, потому что это будет логичной начальной точкой освоения изометрического пикселя. В будущем он поможет определиться с пропорциями других объектов, которые мы будем создавать. Однако перед тем как заняться персонажем, следует рассказать о некоторых базовых понятиях изометрического пикселя. Если же вы просто хотите cделать персонажа и не возвращаться к этому стилю, то переходите сразу на пункт 3.
1. Линии в пиксель-арте
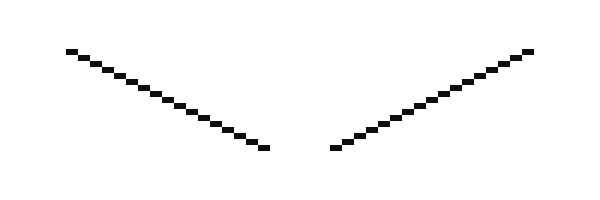
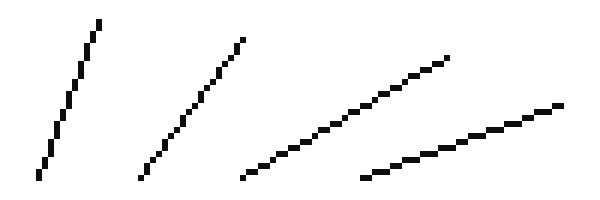
Эти линии являются фундаментальными для самого распространенного (и веселого) изометрического стиля в пиксель арте, того который мы будем использовать :

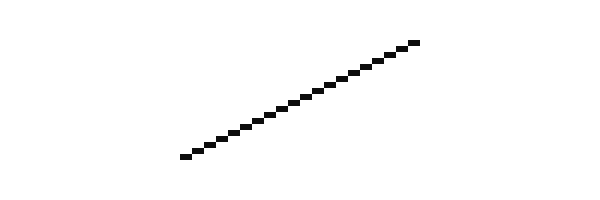
Здесь — два пикселя поперек приходятся на один пиксель вниз. Такие линии выглядят довольно гладко и их обычно используют для построения квадратов:

Обычно регулярно структурированные линии на подобие тех подходят хорошо, но чем длиннее каждая новая ступень, тем более неровно они начинают выглядеть:

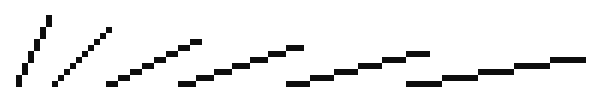
Для сравнения несколько линий с нерегулярной структурой:

Очень неровные и совсем не симпатичные. Избегайте их.
2. Объемы
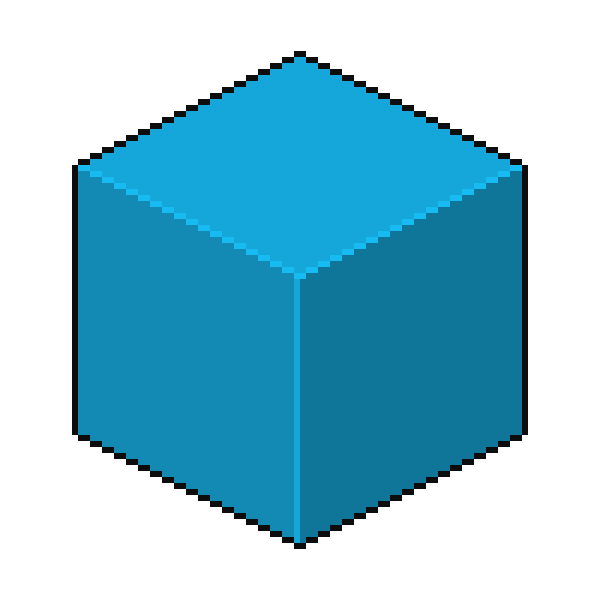
Наш персонаж не будет строго подчиняться всем законам изометрического построения, так что для начала построим обычный куб, для того чтобы понять как обращаться с объемами..
Создайте новый файл в Adobe Photoshop с разрешением 400 x 400 px.
Я обычно открываю новое окно с тем же файлом (Window > Arrange > New Window…) чтобы работать в одном с зумом около 600% а второе держать с зумом в 100%, чтобы смотреть, что получается. Использовать пиксельную сетку или нет — дело ваше: иногда она отвлекает, иногда — помогает.
Итак, приблизимся и сделаем такую линию с соотношением 2:1, о которой говорили выше:

Я предпочитаю использовать 5% серого вместо совсем черного цвета — так я в последствии смогу добавить тени (при помощи совсем черного цвета и низкой прозрачности) и при этом все равно буду в состоянии выбрать каждый цвет отдельно при помощи волшебной палочки (magic wand).
Вот несколько способов сделать линию:
- В настройках инструмента Line Tool выберите пикселы, снимите галочку с “выравнивать края” (anti-alias), ширина линии — 1 px. Во время рисования, всплывающая подсказка инструмента, которая информирует нас об угле который мы создаем должна оставаться в значении точно 26.6˚. Однако я не считаю, этот инструмент достаточно надежным — если угол будет немного неправильным, то линии получатся неопрятными.
- Сделайте прямоугольное выделение размером 40 x 20px, затем при помощи Карандаша (Pencil Tool) (его размер всегда будет 1px)рисуем один пиксель в нижнем левом углу, затем зажимаем shift и рисуем еще один пиксель в верхнем правом углу. Photoshop автоматически сделает линию между этими двумя точкам. При определенной сноровке можно научиться делать такие линии и без предварительного выделения области (или почти верон, и потом их минимально корректировать).
- Рисуем два пикселя рядом при помощи Карандаша, выделяем их и держа Alt нажатым двигаем выделение стрелками на клавиатуре или мышкой (далее будем называть этот прием alt-nudge) так, чтобы края двух комплектов пикселей соединялись. Затем выделяем весь получившийся отрезок и повторяем операцию, делая линию все длиннее и длиннее.
Вот у нас есть первая линия. Выбираем ее, применяем Alt-nudge или копируем и вставляем выделенное и объединяем слои. Потом отражаем новую линию по горизонтали (Edit > Transform > Flip Horizontal). Я так часто использую эту функцию, что придумал для нее специальную горячую клавишу!
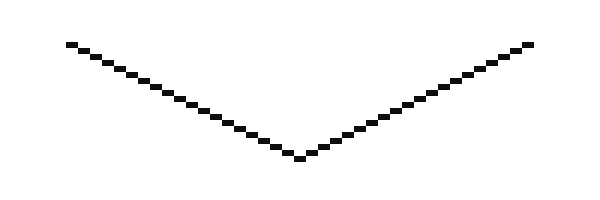
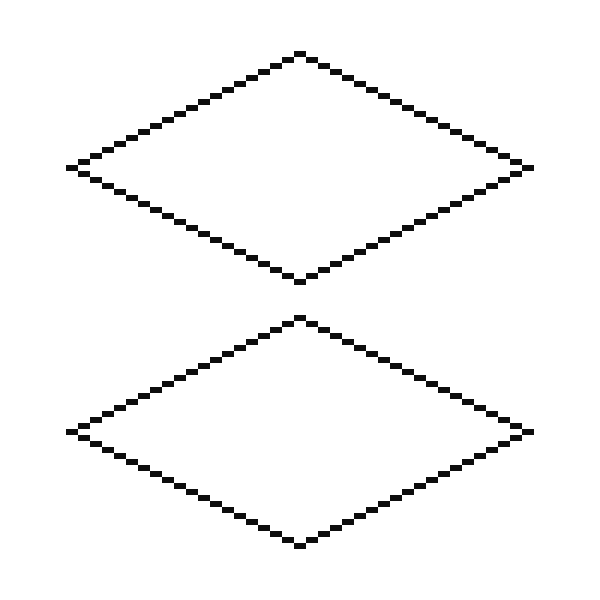
А теперь соединяем две линии:

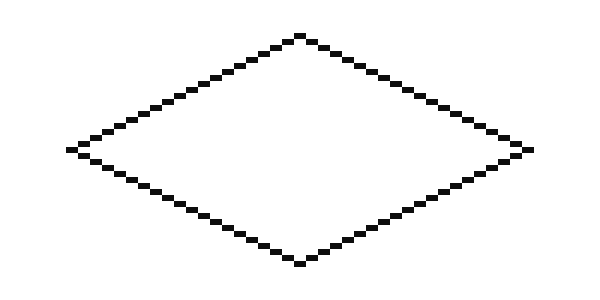
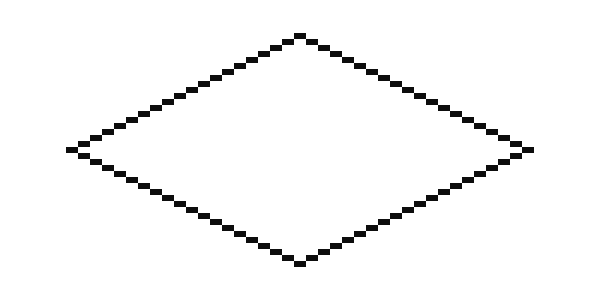
Потом опять то же самое: выделяем, alt-nudge,отображаем по вертикали, соединяем и получаем квадрат:

Время создать “третье измерение”. Делаем Alt-Nudge или копируем квадрат, размещаем копию на 44px выше оригинала:

Совет: Если вы зажмете shift и будут нажимать стрелки на клавиатуре, то выделенный фрагмент будет двигаться в соответствующем направлении сразу на 10 пикселей вместо только одного.
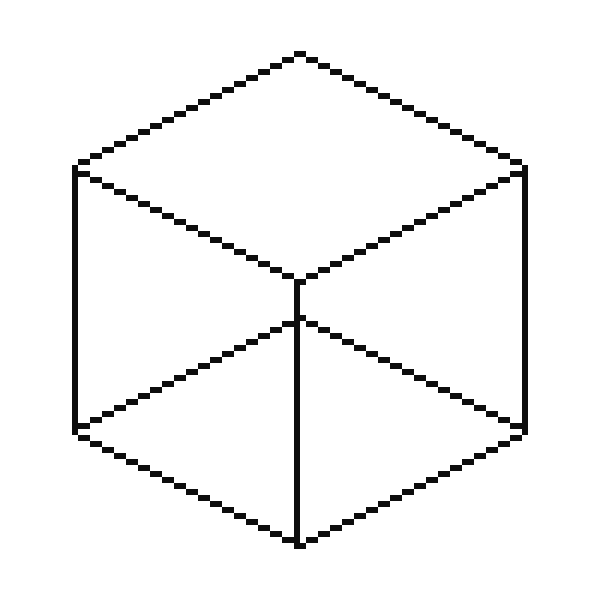
Чтобы сделать более красивый куб, сгладим его углы, убрав самый левый и самый правый пиксели квадратов. После этого делаем завершающие вертикальные линии и получаем куб:

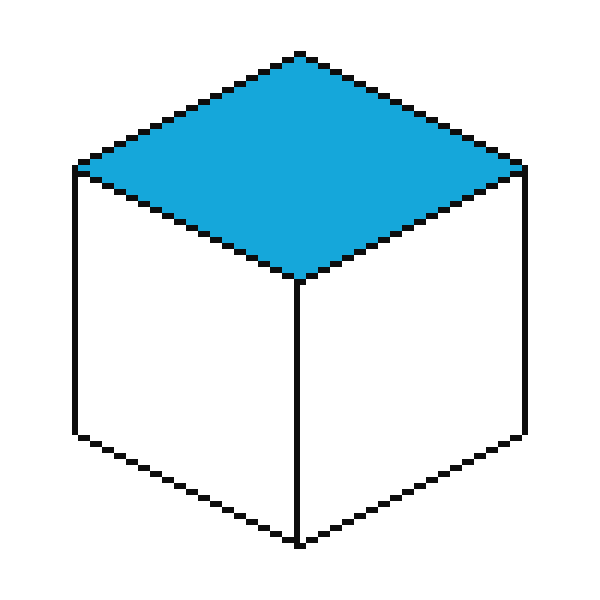
Убираем черные линии нижней грани. Для того чтобы начать покраску, выберите цвет, который нравится (нужен скорее светлый цвет), и заливаем им верхнюю грань куба.

Теперь на 10% увеличиваем яркость выбранного цвета (рекомендую использовать для этого слайдеры HSB на панели цветов) для того, чтобы нарисовать более светлые углы вдоль передней грани нашего квадрата. Из-за того, как мы немного подрезали наш куб, эти линии будут выглядеть лучше всего,если разместить их на один пиксель выше черных (вместо того, чтобы полностью заменить черную линию на блик). Как-то так:

Теперь удаляем те черные линии, которые находятся под более светлыми линиями. Можно провернуть трюк с Shift-Pencil, который превратит Карандаш в Ластик ( который должен быть настроен как обычный инструмент Ластик (Eraser Tool), режим карандаша, размер 1px).
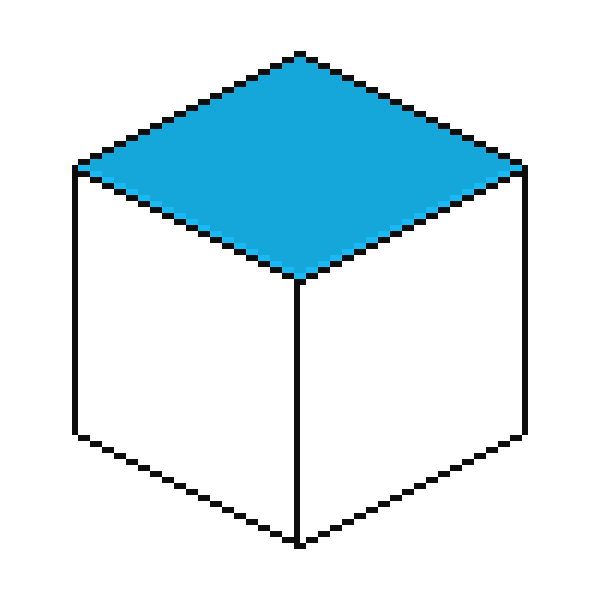
Выбираем цвет с верхней части квадрата при помощи Пипетки (Eyedropper) (которую можно гораздо быстрее вызвать нажав Alt во время использования инструментов Карандаш и Заливка) и покрываем им вертикальную линию в центре куба. Потом понижаем яркость на 15% и заполняем левую сторону куба новым цветом. Уменьшаем яркость еще на 10% для правой стороны:

Наш куб готов. При увеличении в 100% он выглядит достаточно гладко. Можем продолжать.
3. Добавим-ка персонажа!
Стиль персонажа — во многом очень субъективный выбор, так что не стесняйтесь менять какие-то пропорции или элементы, если вы так видите. Я обычно делаю худые тела и головы побольше. Худые тела опеределенно помогают поддерживать линии простыми и прямыми.
Начнем с глаз. Если бы четко соблюдали изометрические углы, то тогда один глаз должен был быть на экране ниже, чем второй. Но на таком маленьком масштабе, который мы будем использовать, никаких проблем с нашим читерством не возникнет. Так что сделаем лио нашего персонажа эстетически красивым, что сделает его еще и более “читаемым” несмотря на совсем мелкий размер.
Мы делаем совсем маленького персонажа, потому что когда-нибудь далеко в будущем мы, возможно, сделаем ему машину, дом, площадь или даже целую городскую сцену. Сейчас, в контексте такой масштабной сцены, персонажи должны быть одними из самых мелких элементов в иллюстрации. Также следует учесть и графическую эффективность и сделать персонажа максимально милы при этом использовав по минимуму пикселей (лишь настолько крупным чтобы различить черты лица). И маленькое делать проще, чем большое. Если фокус вашей работы не в том, чтобы изобразить эмоции персонажа и его похожесть на кого-то, подойдет маленький размер.
Создадим новый слой. Для глаз ставим две точки по пикселю с пробелом в один пиксель посередине. И через пробел в один пиксель от любого глаза рисуем вертикальную линию:

Делаем еще новый слой и рисуем горизонтальную линию в 2 пикселя под глазами — это рот. Подвигайте эту линию, чтобы понять, какое расположение вам нравится и слейте слои. Для того чтобы нарисовать линию подбородка, также рисуем просто горизонтальную линию:

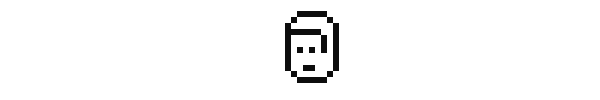
Повторяем для линий роста волос и верха головы. Затем скругляем углы и получаем нечто подобное:

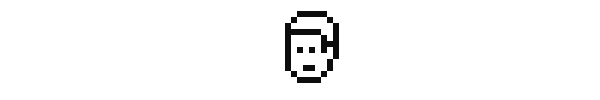
Потом рядом с другим глазом оставляем пробел в 1 пиксель рисуем бакен (который поможет нарисовать ухо)и еще несколько пикселей сверху, чтобы бакен соединился с линией роста волос. Оставляем пробел еще в один пиксель для размещения уха, потом рисуем линию края головы. В месте, где пресекаются линии, скругляем угол:

Добавляем один пиксель обозначающий верх уха и меняем форму головы, если нужно. Обычно, головы уже со стороны шеи:

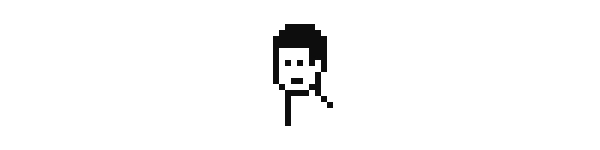
Нарисуйте линию от подбородка вниз — это будет грудь. А шея пойдет от уха, сначала вниз на пару пикселей, а затем еще несколько пикселей, но по диагонали, чтобы потом нарисовать единственное видимое плечо персонажа:

Теперь, там где кончается плечо, сделайте вертикальную линию на 12 px, чтобы сделать край руки. Второй край руки должен быть отделен от этой линии пробелом в 2 пикселя. Снизу соединяем линии, нерисовав два пикселя, которые сформируют конец кисти или кулак (на самом деле в руке не будет больше деталей, но это вообще-то совсем не проблема) и прямо над тем местом, где кончается рука делаем линию 2:1, которая станет талией. Потом завершаем линию груди и верхняя часть тела готова. Вторую руку не видно, но создается впечатление что ее скрывает из виду грудная клетка.
Должно получиться что-то в таком духе:

Конечно, если хотите, можете попробовать поэкспериментировать с пропорциями. Я люблю сравнивать несколько вариантов, перед тем как принять окончательное решение о чем-либо..
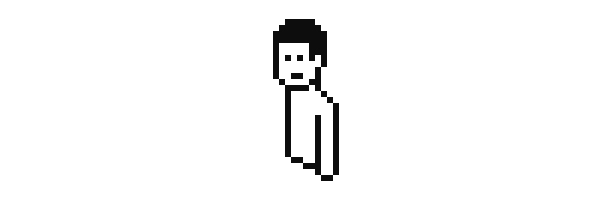
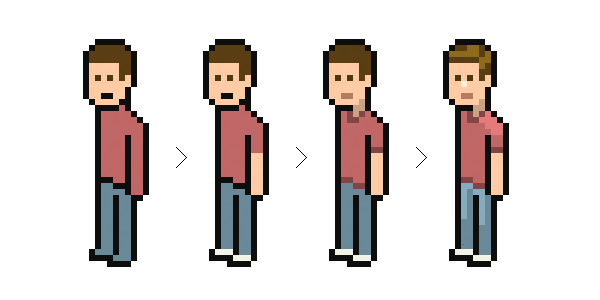
Теперь для нижней части тела добавляем еще несколько вертикальных линий. Я обычно оставляю 12px между подошвами и талией. Ступни делаются очень просто — немного шире чем сама нога, и еще в изометрии одна ступня находится выше другой:

Теперь добавим цвет. Подобрать хороший цвет кожи совсем не просто, так что если вы хотите использовать тот, что выбрал я, то его код — #FFCCA5. подобрать цвета для других элементов должно быть проще. Потом определитесь с длиной рукава, формой воротничка и добавьте более темные линии, чтобы отделить рубашку от кожи. Я предпочитают делать все внутренние линии более светлыми, чем черный (особенно когда разные части находятся практически на одном уровне, например границы кожи и рубашки или рубашки и брюк), так чтобы контраст этих линий был не слишком резким и разница объемов была более заметна.

Можете добавить немного световых эффектов на каждую область, закрашенную другим цветом. Старайтесь не рисовать слишком много теней или использовать для них градиент. Всего несколько штрихов более светлого или темного тона (светлее или темнее от 10% до 25%) будет вполне достаточно, чтобы сделать нужный элемент объемным. Если хотите добавить блики на цвет, который уже и так обладает 100%-ной яркостью, попробуйте понизить его насыщенность. И в некоторых случаях (например, в случае волос) хорошей мыслью может быть поменять тон между тенями.
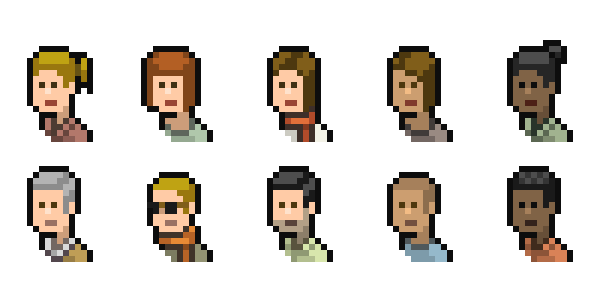
Для волос можете попробовать несколько вариантов. Вот несколько идей для вдохновения:

Если вы продолжите делать других персонажей, небольшие вариации, такие как стиль рубашки, длина рукава, длина брюк, аксессуары, одежда и цвет кожи могут помочь вам сделать их разнообразными.
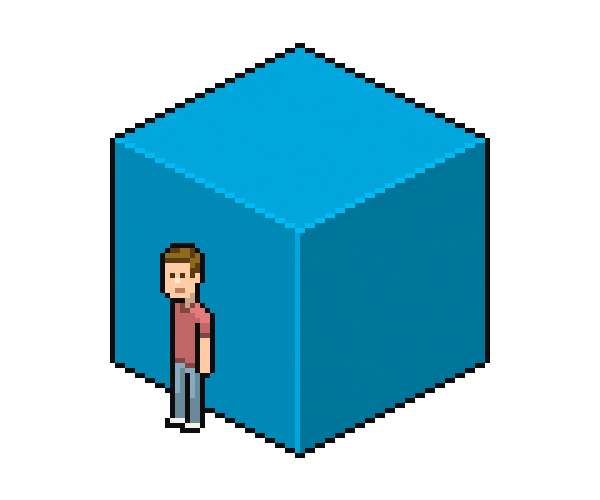
Теперь нам осталось только объединить два наших элемента и посмотреть, как они соотносятся в одном пространстве:

Если хотите экспортировать, то идеальным будет формат PNG.
Все готово!
Я надеюсь этот урок не взорвал ваш мозг. Я просто подкмал, что в него нужно вклучить по максимуму полезных советов. В следующих уроках мы продолжим исследовать мир изометрического пикселя и построим дома, транспортные средства, интерьеры и городские сцены. Это все вполне реально и главное, весело!