Создание векторной иллюстрации. Обработка иллюстрации с помощью кистей в программе Adobe Illustrator. Использование векторных текстур
Текстуры действительно могут добавить глубину иллюстрации и ощутимо повысить качество конечной работы. Это правило работает как для векторных иллюстраций, так и для растровых рисунков. В этом уроке иллюстратор Джеффри Бовмэн раскрывает секреты техник, которые он использует для создания текстур, а также объясняет, как добавить детали к своей работе.
Вы научитесь тому, как сканировать текстуры и переводить их в вектор через трассировку изображений, а также как эффективно применять их к иллюстрациям с помощью обтравочной маски. Джеффри также объяснит, как добавить видимость мазков кисти на ровных векторных краях, чтобы создать ощущение того, что работа нарисована от руки.
Вам понадобится Illustrator CS6 и 4–5 часов свободного времени
Шаг 1
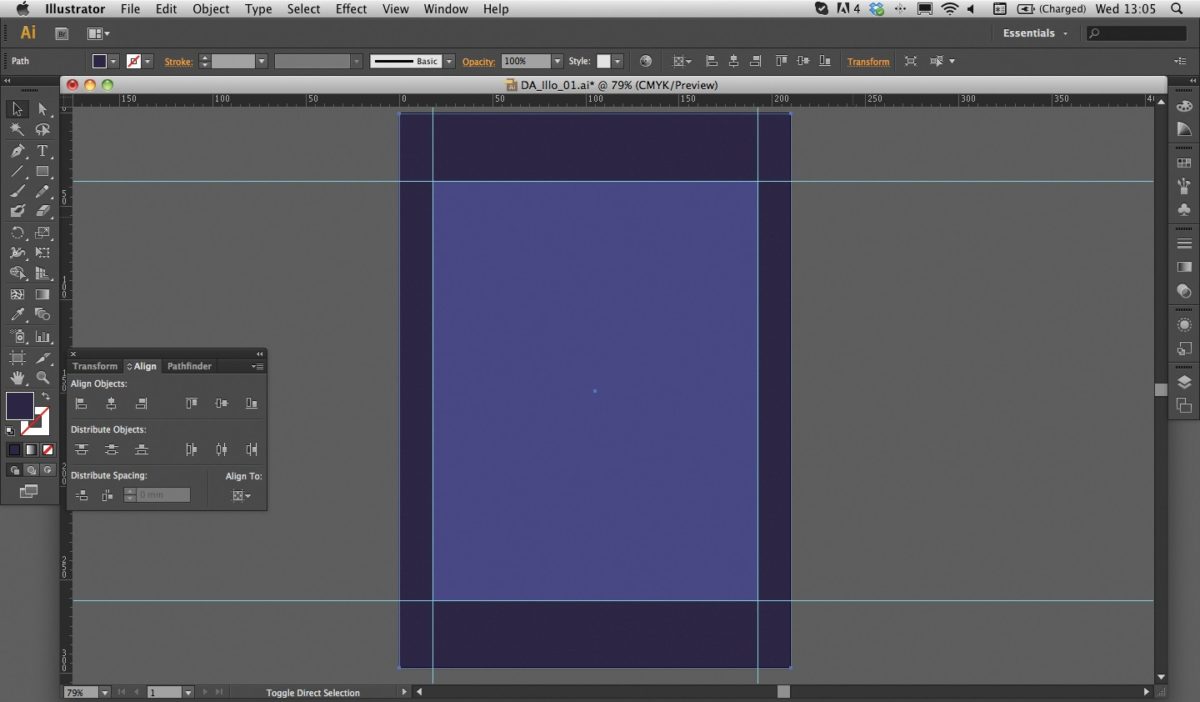
Во-первых, создаем новый документ (Cmd/Ctrl + N) — у нас он формата A4. Затем намечаем область в документе, с которой мы будем работать, то есть где будут располагаться основные объекты иллюстрации. Другие элементы могут выходить за эту рамку, но мы все же создадим направляющие (Cmd/Ctrl + R), которые обозначат границы нашего рисунка.

Шаг 2
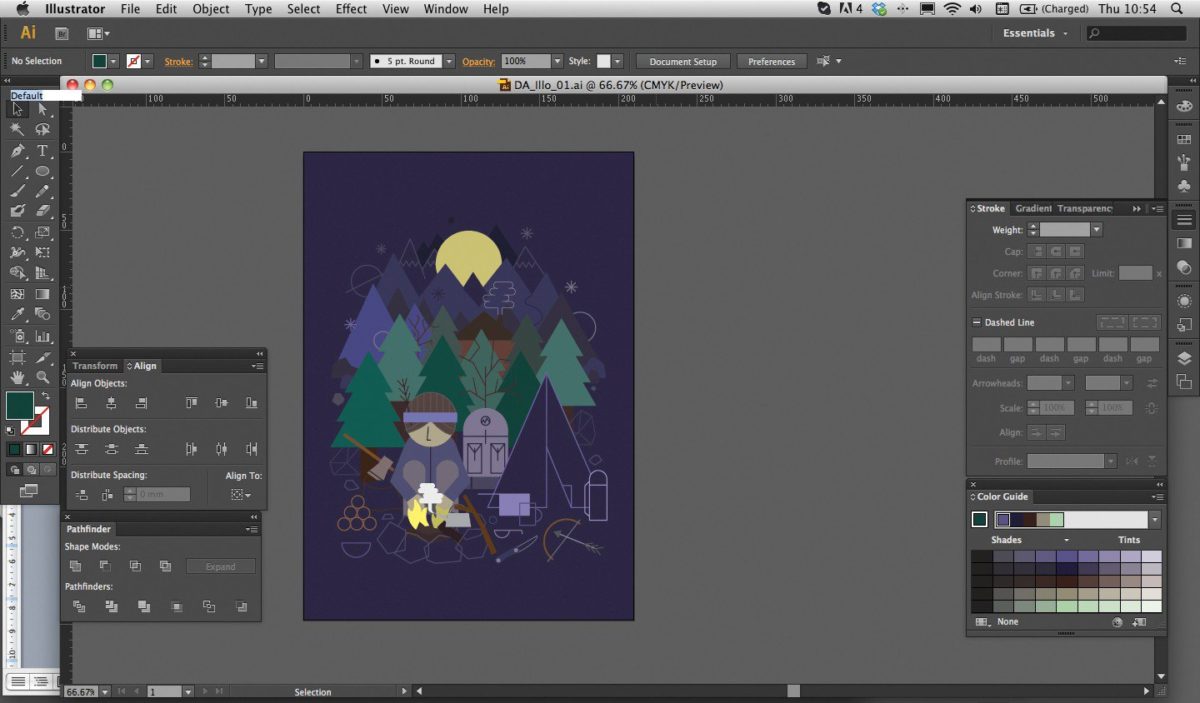
Затем создаем саму иллюстрацию, с которой мы будем работать — чуть позже мы добавим текстуры. Для данного урока Джеффри нарисовал векторный кемпинговый лагерь как с заполненными элементами, так и с контурами.

Шаг 3
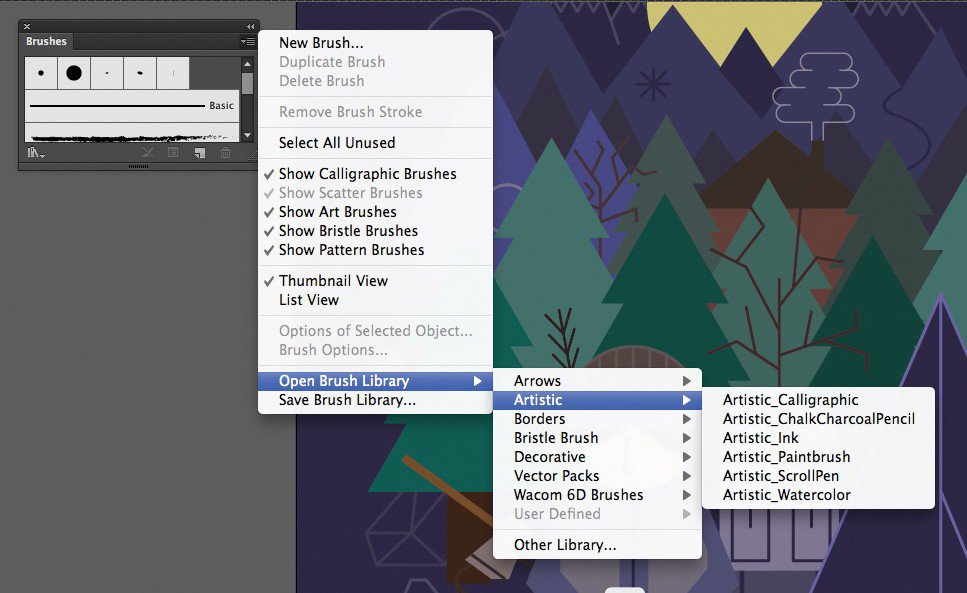
Пришло время добавить мазки кисти на наружные края векторных фигур. На самом деле в Illustrator уже есть отличный набор стандартных кистей. Откройте Панель кистей (F5) и выберите из выпадающего меню Open Brush Library > Artistic > Artistic_ChalkCharcoalPencil.

Шаг 4
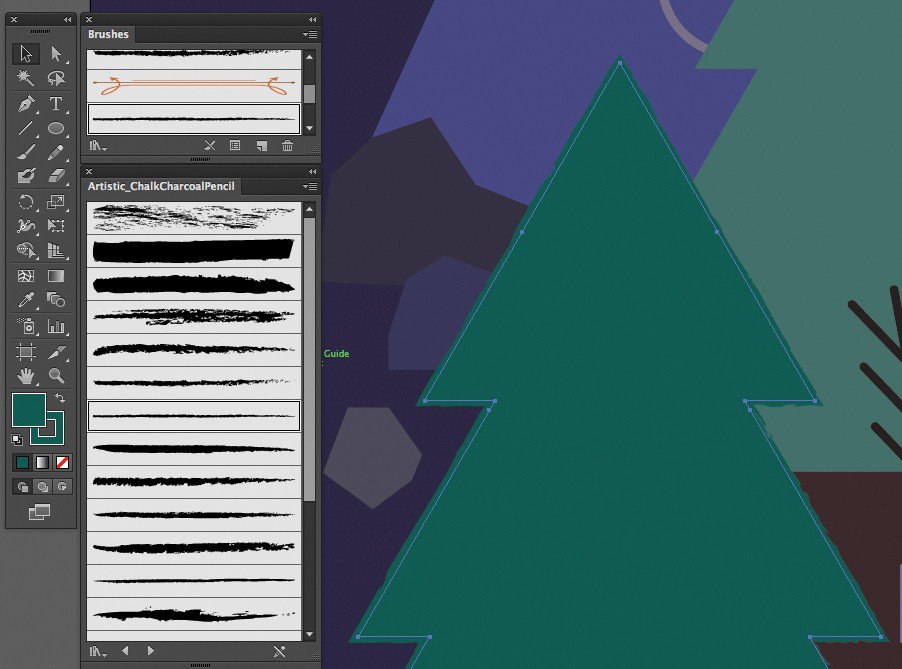
Выберите фигуру, на которую Вы бы хотели добавить эффект мазков. На панели Artistic_ChalkCharcoalPencil выберите Charcoal Pencil (Угольный карандаш). Он придаст действительно оригинальный вид рисунку.
Вы увидите, что у векторной фигуры края стали растертыми и шершавыми, в будущем при добавлении текстуры такие края как раз будут в тему.

Шаг 5
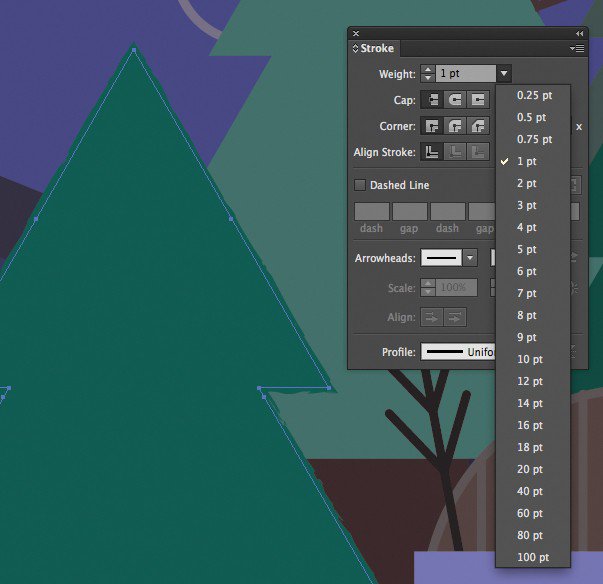
В зависимости от того, на сколько сильным Вы хотите сделать эффект мазков, Вы можете отредактировать кисть на панели Stroke — автор урока Джеффри выставил значение между 0.5 и 1pt. Такие выставленные значения кисти более уместны, ведь если переборщить с шириной, то рисунок будет смотреться неаккуратным.

Шаг 6
После того, как ширина кисти нормально отрегулирована, Вам нужно подготовить векторную форму для применения обтравочной маски (clipping masks). Это нужно сделать для добавления текстур чуть позже.
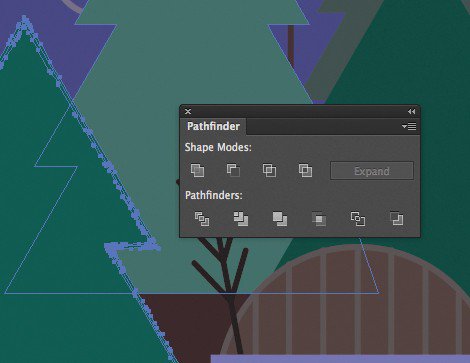
Итак, выбираем форму и нажимаем Object > Expand Appearance. Теперь стало видно, что внутри вектора три пути. Откройте панель Pathfinder (Cmd/Ctrl + Shift + F9 или Window > Pathfinder).

Шаг 7
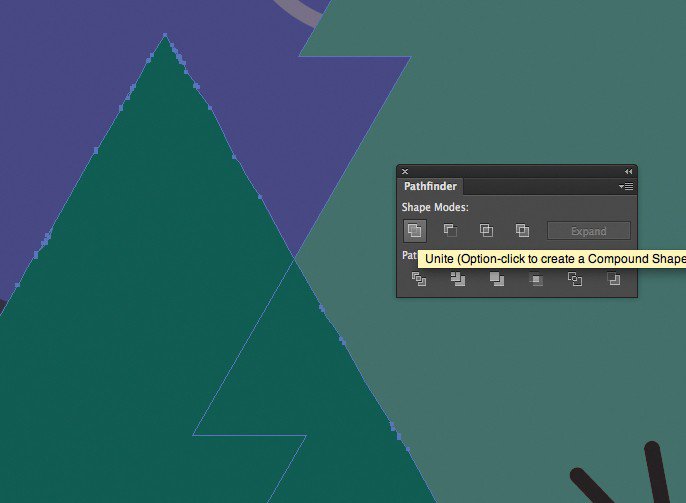
Выберите форму и нажмите кнопку Unite на панели Pathfinder. Это наше действие объединит все три пути в одну отдельную форму.
Повторите шаги 4–7 для оставшихся элементов своей иллюстрации.

Шаг 8
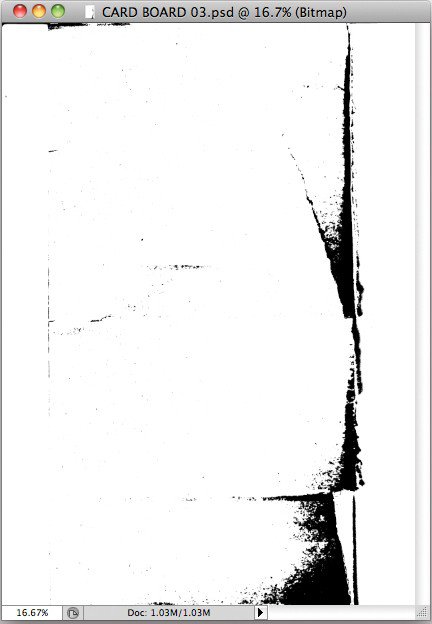
А сейчас мы отвекторизуем некоторые текстуры. Сами текстуры могут быть созданы как угодно, но именно текстуры из данного примера Джеффри сделал сам, отсканировав нарисованный материал в Photoshop в черно-белом варианте.

Шаг 9
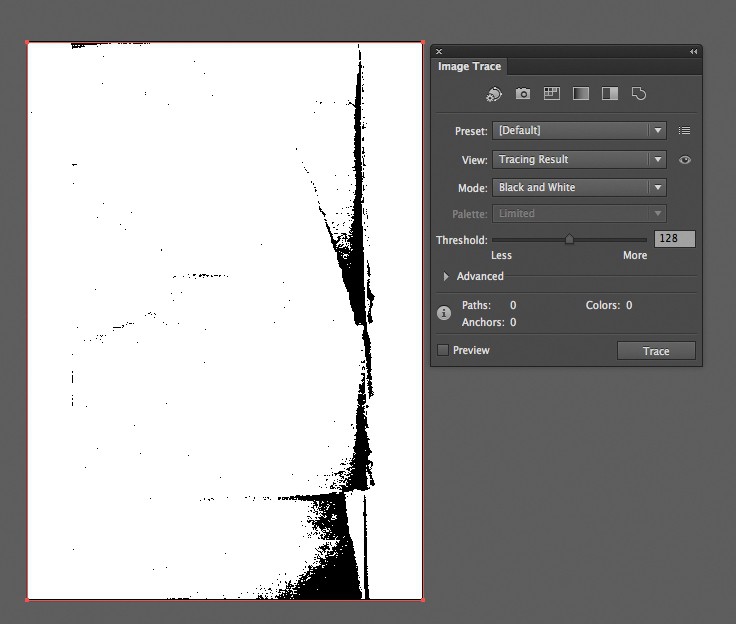
После того, как Вы подготовили свою собственную текстуру, откройте ее в Illustrator перетащив файл jpg или PSD. Текстура появится в новом документе. Откройте Панель трассировки изображения, она доступна в версии Illustrator CS6 (Window > Image Trace).

Шаг 10
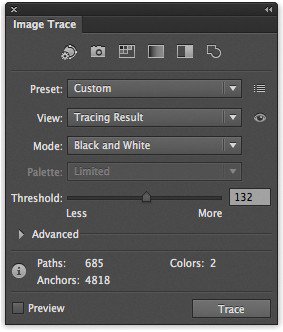
На Панели трассировки изображения поставьте режим Черно-белого (режим доступен в раскрывающемся меню). Превью результата работает в режиме реального времени, так что Вы можете изменять значение Threshold чтобы проработать детали.
Когда результат трассировки Вас удовлетворит, кликните кнопку Trace. Затем нажмите Object > Expand, поставьте галочку возле Fill and Object и кликните OK.

Шаг 11
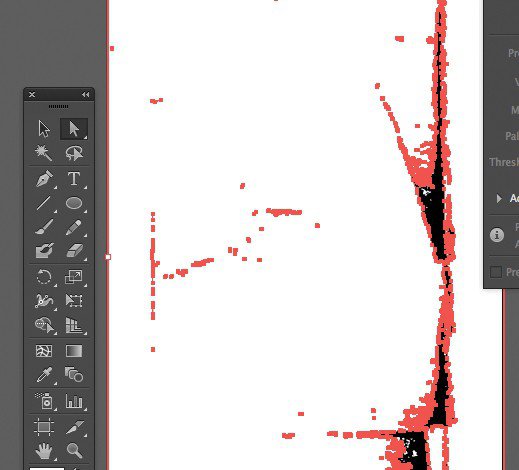
С помощью инструмента Direct Selection кликните где угодно по белому фону и нажмите кнопку Delete. Таким образом Вы уберете всю белую часть текстуры и останется только черная. Теперь скопируйте текстуру и вставьте в документ с вашей иллюстрацией.

Шаг 12
Затем измените цвет текстуры на цвет темнее или светлее цвета основного векторного объекта, к которому, собственно, эту текстуру и будем добавлять. Сделайте несколько копий текстуры. Автор урока Джеффри сделал три копии и перемещал и вращал их в разных направлениях, пока не остался доволен результатом.

Шаг 13
Настало время применить обтравочную маску (clipping mask)! Эта операция вместит текстуру ровно по форме объекта. В нашем примере по форме дерева.
Обтравочная маска (clipping masks) это один из главных приемов для создания иллюстрации, так что учитесь и запоминайте.
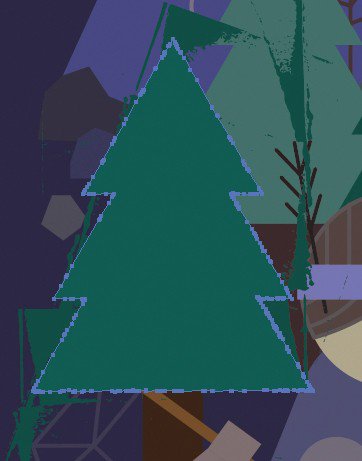
Скопируйте основную форму и вставьте поверх всех элементов (Cmd/Ctrl + Shift + V).

Шаг 14
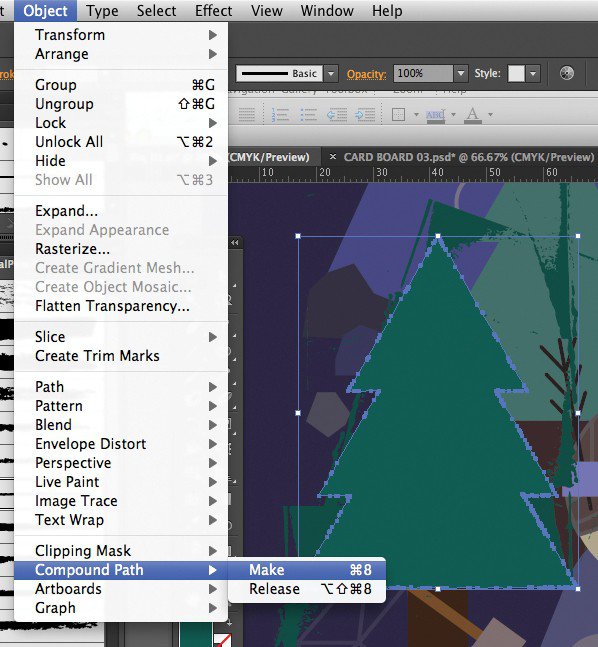
После того как Вы вставили вектор поверх текстуры, Вам надо перевести его в Compound Path, без этого никак. Поэтому смело нажимаем Object > Compound Path > Make (Cmd/Ctrl + 8).

Шаг 15
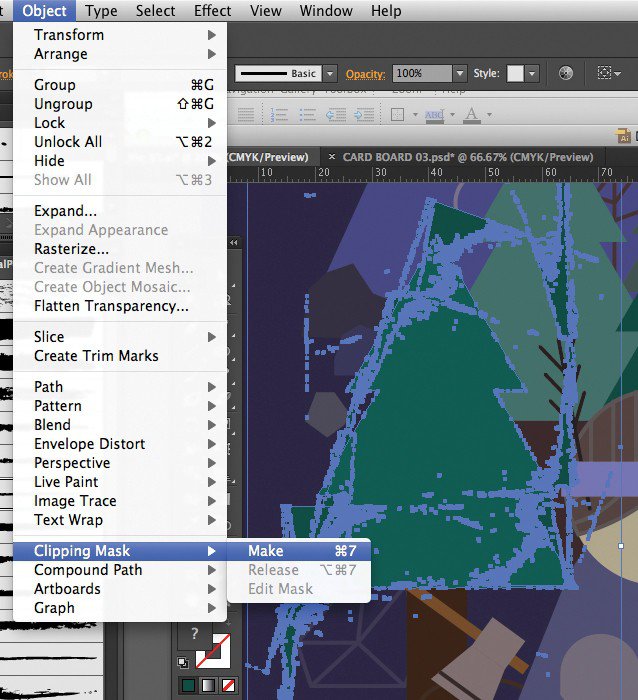
Убедитесь, что верхний объект выбран, а затем удерживая Shift выделите все текстуры для данного вектора. Нажмите Object > Clipping Mask > Make — или Cmd/Ctrl + 7. Если ничего не случилось, то проверьте чтобы слой с вектором, то есть деревом, был поверх всех остальных.

Шаг 16
Теперь можно переместить обтравочную текстуру на задний план, чтобы она не перекрывала другие объекты на рисунке. Используйте Cmd/Ctrl + [ или Object > Arrange > Send Backward чтобы сделать это.
Повторите шаги 9–16 чтобы закончить иллюстрацию.

Надеюсь, урок был понятен и у Вас получится применить эти знания к своим иллюстрациям.
Если остались вопросы, пишите в комментарии!

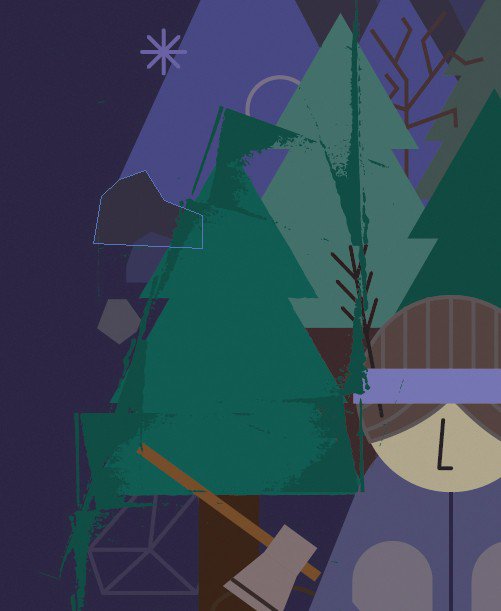
Финальная картинка