В этом уроке я покажу вам, как создать и анимировать пиксель-арт при помощи лишь нескольких инструментов в Adobe Photoshop. Также я затрону все основные правила, которые могут пригодиться вам в будущем при создании пиксель-артов. Давайте начнём!

1.Подготовка холста и инструментов
Шаг 1
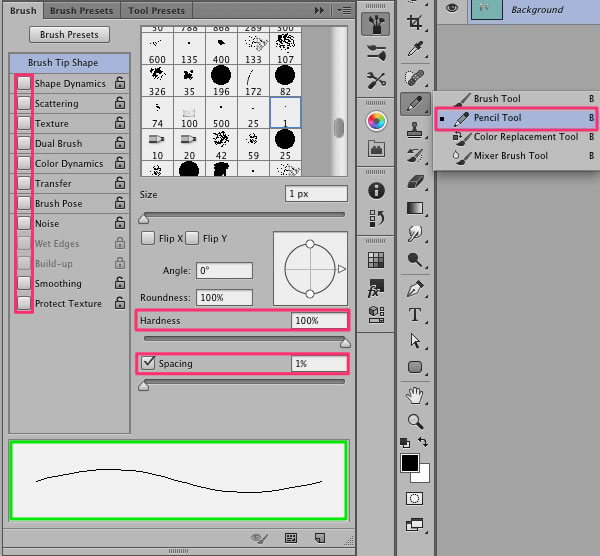
Выберите Pencil Tool из Toolbar – это станет вашим основным инструментом в данном уроке. В настройках кисти выберите Hard Round и примените настройки, показанные ниже. Ваша цель – сделать линию как можно тоньше.

Шаг 2
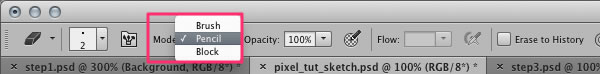
Выберите Pencil Mode для Eraser Tool и используйте те же настройки.

Шаг 3
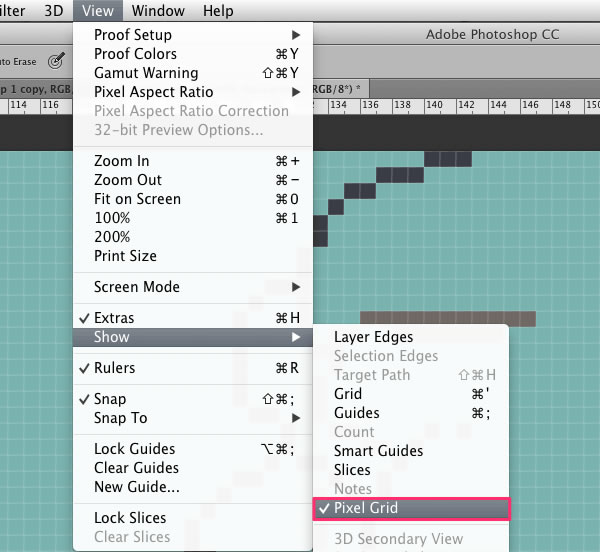
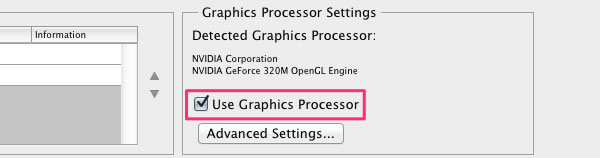
Включите Pixel Grid (View > Show > Pixel Grid). Если в меню вы не увидите такого пункта, используйте Preferences > Performance и включите графическое ускорение.
Запомните: сетка (Pixel Grid) будет видна только на каждом вновь создаваемом слое полотна при увеличении на 600% и более.


Шаг 4
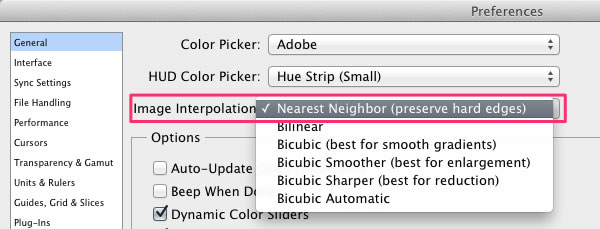
Через Preferences > General (Control-K) установите Image Interpolation (интерполяция изображения) на Nearest Neighbor. Это обеспечит остроту углов объектов, с которым вы работаете.

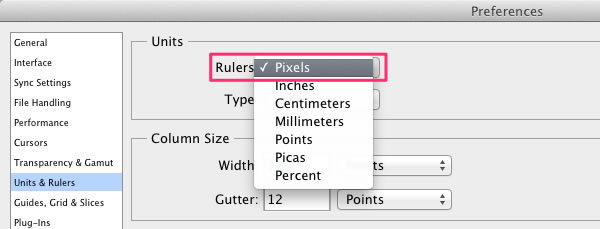
Затем, идите в меню Preferences > Units & Rulers и выберите Pixels в раскрывающемся меню рядом с Rulers, чтобы увидеть все замеры в пикселях.

2.Создание графического объекта (спрайта)
Шаг 1
Теперь, когда всё настроено, мы можем приступить к созданию спрайта.
Нарисуйте скетч персонажа с чётким силуэтом и постарайтесь не перегрузить его деталями. Пока вы понимаете, как должен выглядеть ваш герой, цвета не важны – контура достаточно. Я для урока подготовил набросок космического солдата.

Шаг 2
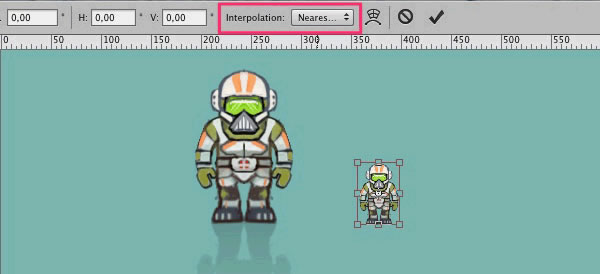
Нажмите Control-T или используйте Edit > Free Transform, чтобы свернуть персонажа до 60px в высоту.
Размер показан на информационной (Info) панели. Настройки интерполяции должны быть такими же, как мы установили в четвёртом шаге. В нашем случае это может быть не так важно, ведь мы просто пытаемся превратить эскиз в пиксель-арт, но в будущем, когда будете работать с такими объектами, обязательно обращайте внимание на эту настройку.

Шаг 3
Увеличьте изображение до 300-400%, чтобы было лучше видно. Уменьшите непрозрачность своего скетча.
Создайте новый слой (Layer > New > Layer) и нарисуйте контур персонажа при помощи Pencil Tool.
Если персонаж симметричный, как мой, достаточно будет создать только одну половину, копировать её и отобразить по горизонтали (Edit > Transform > Flip Horizontal).

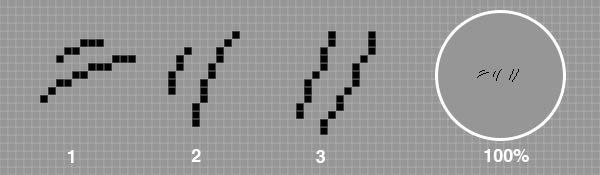
Правило ритма: старайтесь разбивать сложные фигуры на простые элементы. Когда пиксели в линии расположены ритмично, например, 1-2-3 или 1-1-2-2-3-3 контур выглядит лучше, чем «случайно» нарисованная линия. Однако правило может быть нарушено, если форма того требует.

Четыре «ритмичные» и две «случайные» линии.
Шаг 4
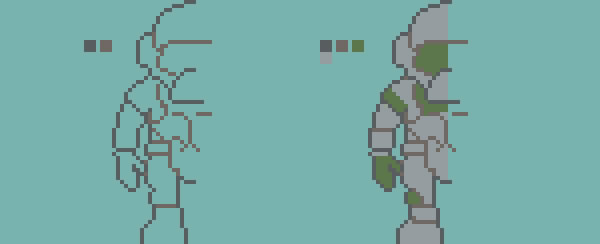
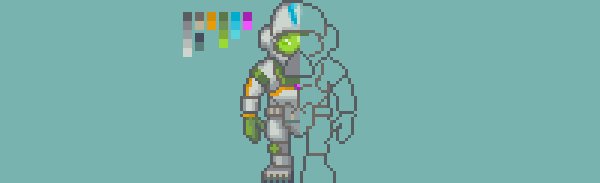
Когда контур готов, выберите основные цвета и закрасьте крупные формы. Делайте это на отдельном новом слое под силуэтом.

Шаг 5
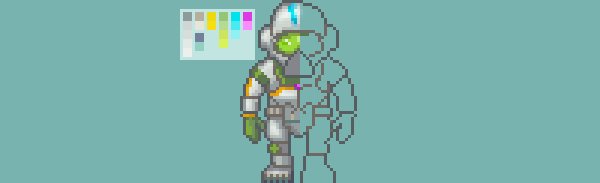
Сгладьте внутреннюю сторону контура, добавляя оттенки того же цвета.

Продолжайте добавлять. Как вы можете видеть, я подправил некоторые формы и детали в процессе.

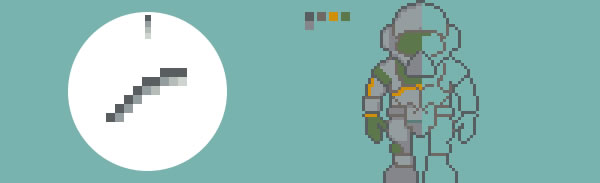
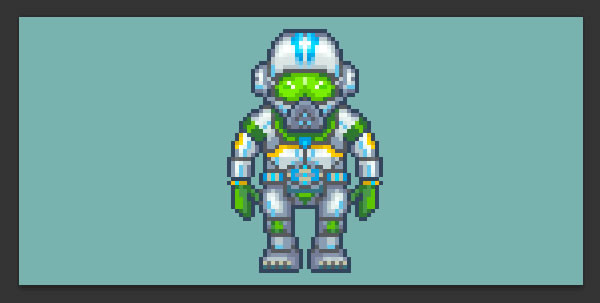
Шаг 6
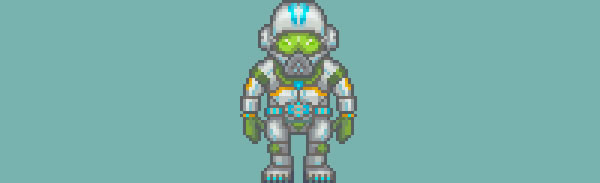
Создайте новый слой, чтобы добавить блики.
На панели Layerвыберите Overlay из выпадающего меню. Области, которые вы хотите осветлить, закрасьте более ярким цветом при помощи Filter > Blur > Blur.

Я отразил уже нарисованную половину по горизонтали, добавил финальных штрихов здесь и там и объединил слои.

Шаг 7
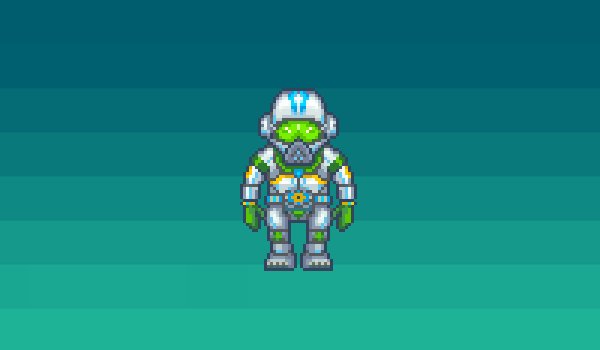
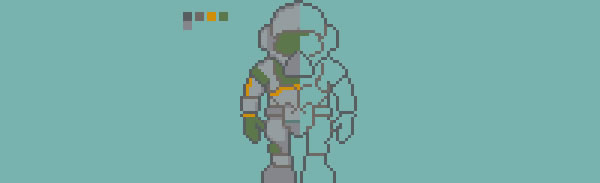
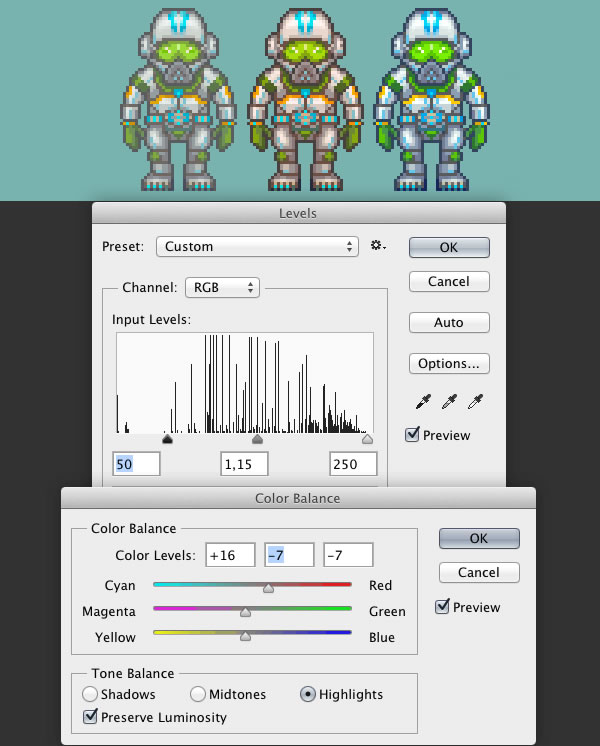
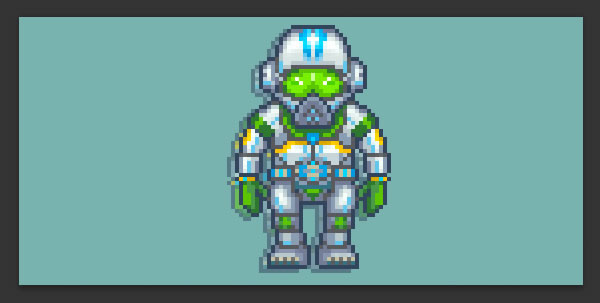
Теперь персонажу не хватает контраста. Сначала используйте Levels(Image > Adjustments > Levels), а затем измените тон или полутон при помощи Color Balance(Image > Adjustments > Color Balance), чтобы создать более тёплую или холодную версию.

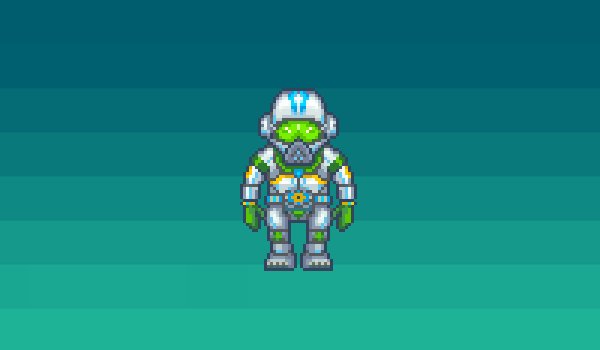
Я выбрал третий вариант. Теперь, давайте перейдём к процессу анимирования.

Конечный вариант при увеличении на 400%.
3.Анимирование спрайта
Шаг 1
Скопируйте слой (Layer > New > Layer Via Copy) и сдвиньте его на 1 пиксель вверх и на 2 вправо, используя Move Tool(V) и стрелку мышки. Это ключевая фаза в создании бегущего персонажа.
Измените непрозрачность слоя до 50%, чтобы увидеть предыдущий кадр анимации. Это называется «калькированием».

Шаг 2
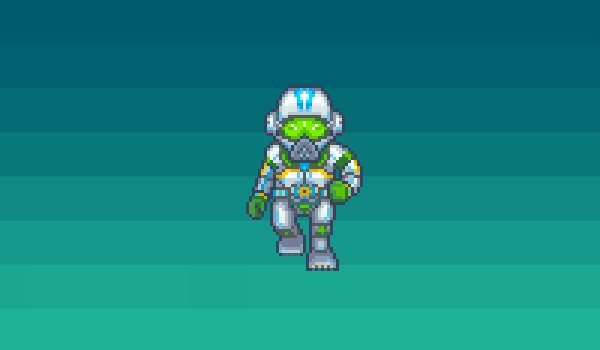
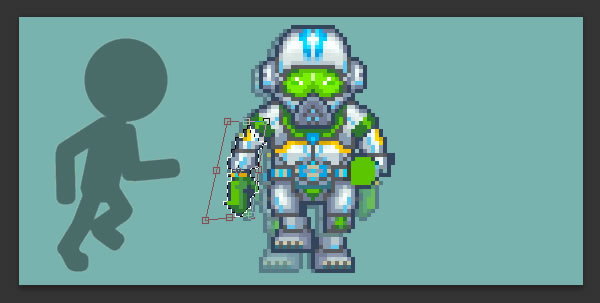
Теперь согните руки и ноги персонажа так, словно он бежит.
- Выделите левую руку при помощи Lasso Tool
- Используя Free Transform Tool(Edit > Free Transform) и зажимая Control, передвиньте рамку, чтобы «отвести руку» чуть за спину.
- Выделите лодыжку правой ноги и передвиньте её вниз до уровня первой картинки. Эта нога должна быть вытянутой.
- Выделите левую ногу и передвиньте её вверх – эта нога согнута.
- Используйте Pencil и Eraser Tools, чтобы перерисовать локоть правой руки

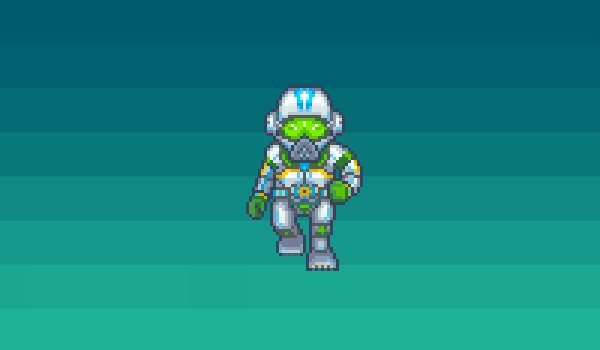
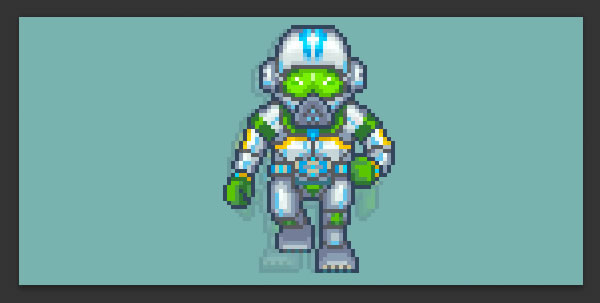
Шаг 3
Теперь нужно доработать новые позиции рук и ног так, как я пояснял во второй части урока. Это нужно потому, что изменение положения конечностей должно исказить пиксели. Иначе фигура уже не будет такой чистой.

Шаг 4
Скопируйте второй слой и отобразите его горизонтально. Теперь у вас есть одна простая позиция для двух фаз бега. Выберите каждый слой и восстановите их непрозрачность до 100%.

Шаг 5
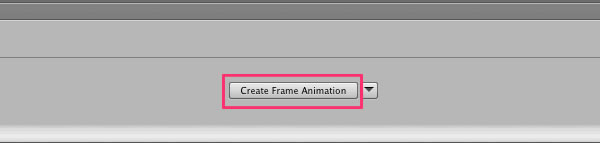
Используйте Window > Timeline, чтобы показалась панель Timelineи нажмите Create Frame Animation.

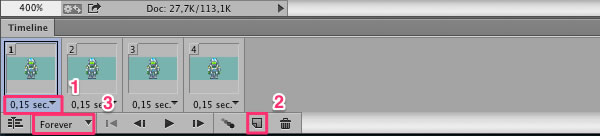
На панели Timeline выполните следующие шаги:
- Выберите Frame Delay и установите время на 0.15 sec.
- Нажмите на кнопку Duplicates Selected Frames, чтобы добавить ещё 3 копии.
- Измените варианты циклов на Forever.

Шаг 6
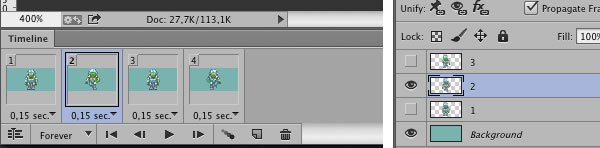
Чтобы выбрать подходящий слой для каждого фрейма анимации, нажмите на «глаз» рядом с названием слоя в панели Layer .
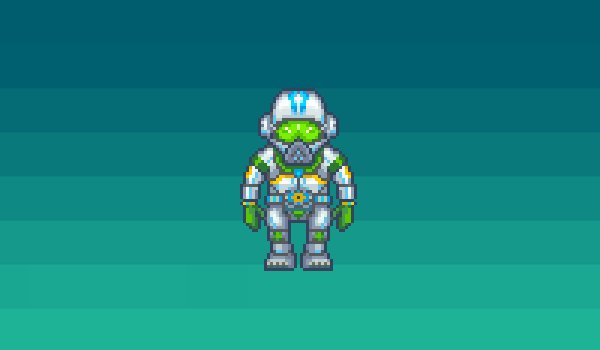
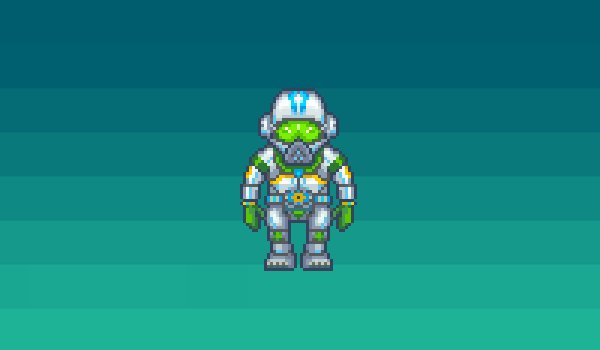
- Первый кадр: неактивная позиция.
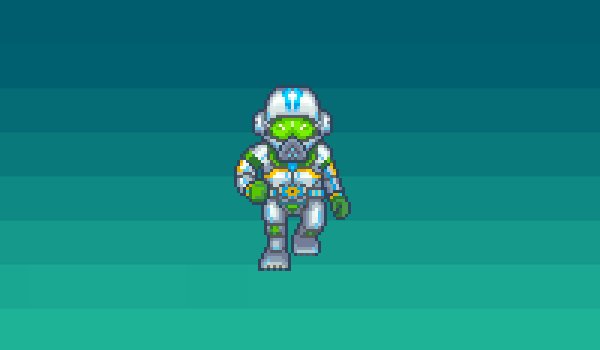
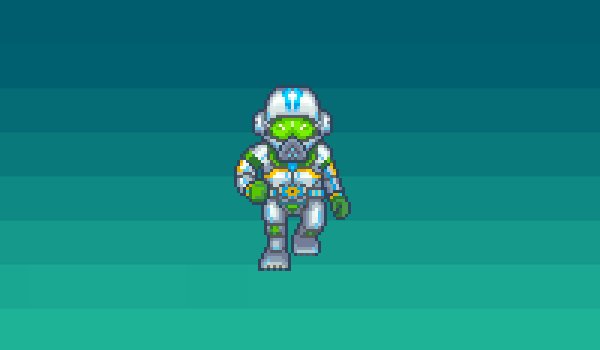
- Второй: второй слой, соответственно.
- Третий: снова неактивная позиция.
- Четвёртый: третий слой.

Чтобы проиграть анимацию нажмите Space .

Шаг 7
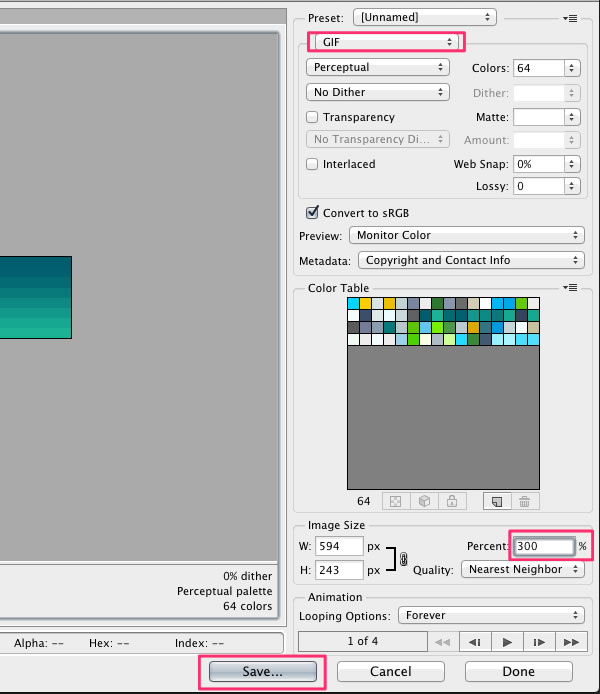
Теперь сохраните результат. В меню File > Save For Web выберите формат GIF. Масштабируйте размер изображения до 300% для лучшего отображения и нажмите Save.

Мои поздравления! Всё готово.
В этом уроке я показал, как нарисовать и анимировать персонажа в стиле пиксел-арт при помощи Photoshop. В процессе вы также научились настраивать рабочий холст и инструменты, рисовать, используя Pencil Tool и анимировать персонажа через функцию Timeline. Надеюсь, что вы научились чему-то новому и сможете использовать полученные знания при создании новых пиксель-артов.