В этом уроке Melody Nieves Digital Artist из Коннектикута расскажет, как просто и быстро создавать геометрические объекты.
Геометрия сейчас на пике моды в индустрии дизайна. И Вы можете создать парочку интересных дизайнов, используя всего несколько простых форм Photoshop’а.
Прежде, чем накладывать потрясающую гранжевую текстуру с эффектом выветренности, надо изучить, как создавать такие классные геометрии и преобразовывать их в smart-объекты
Или просто насладитесь широким выбором восхитительных геометрических наборов в GraphicRiver.
Геометрия сейчас на пике моды в индустрии дизайна
Используемые ресурсы
Для данного урока были использованы следующие материалы:
1. Как создать круговой геометрический дизайн
Шаг 1.
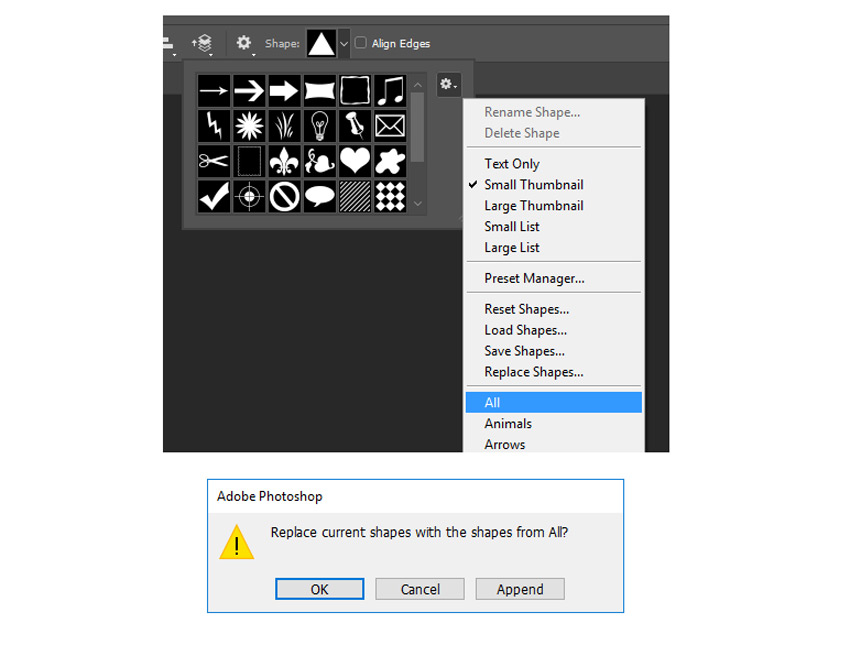
Прежде, чем начать, убедитесь, что у вас есть все необходимые формы для урока. Выберете Custom Shape Tool (U), и перейдите в соседнее раскрывающееся окно Настроек. Нажмите All, чтобы у Вас отобразились все имеющиеся формы. Photoshop спросит у Вас, переместить ли объекты (replace the current shapes) — нажмите да (ok). Сами формы создавайте на слое с прозрачным фоном.

Шаг 2.
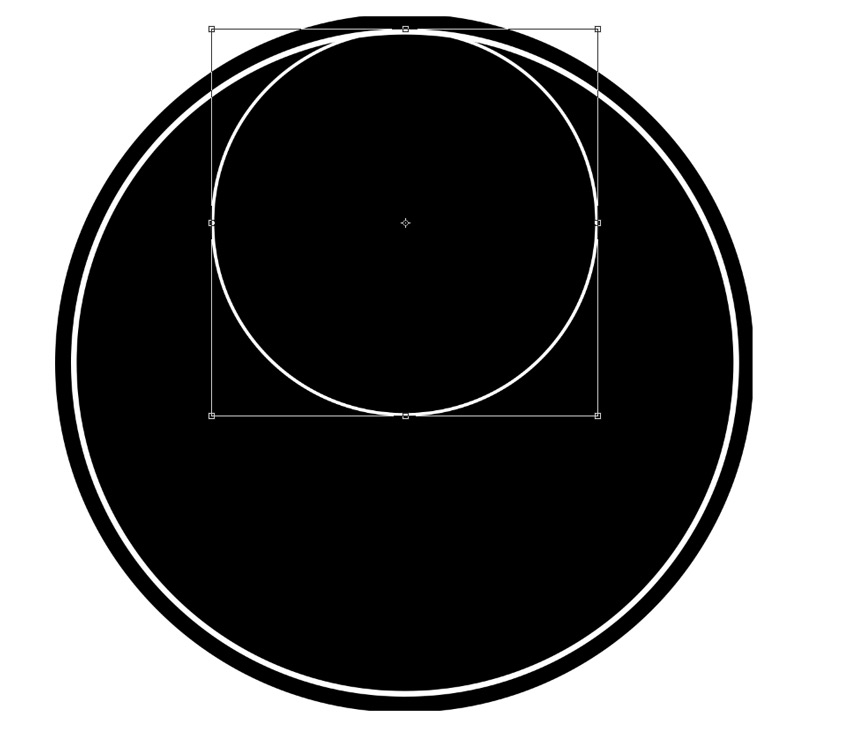
Начнём его с создания огромного нового документа — 2500*2500 пикселей. Теперь можно начинать наш первый дизайн. Выберите круглое выделение (Ellipse Tool) — (U) и нарисуйте большой чёрный круг.

Шаг 3.
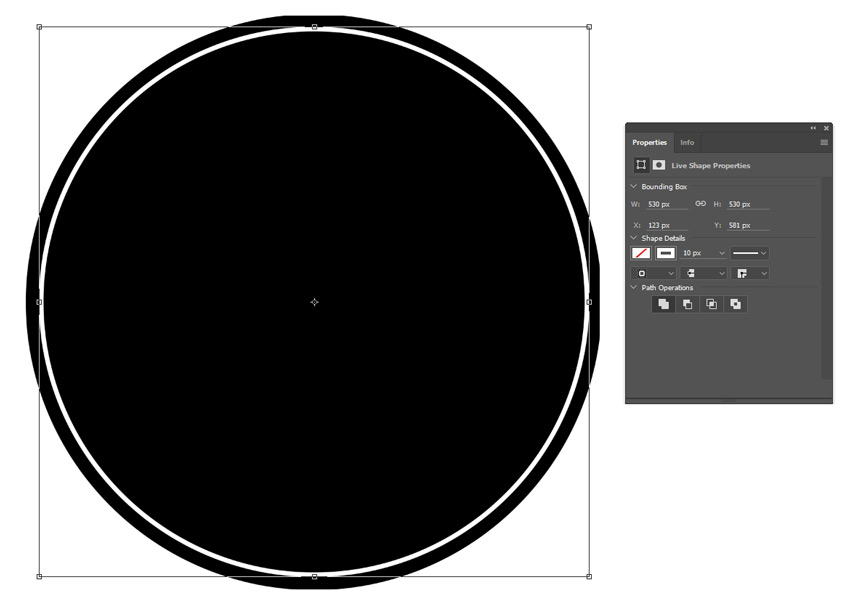
Копируем круг (Ctrl-J) и уменьшаем его (Ctrl-T). Заливку делаем прозрачной, читай никакой, и белый контур (stroke) в 10 пикселей.

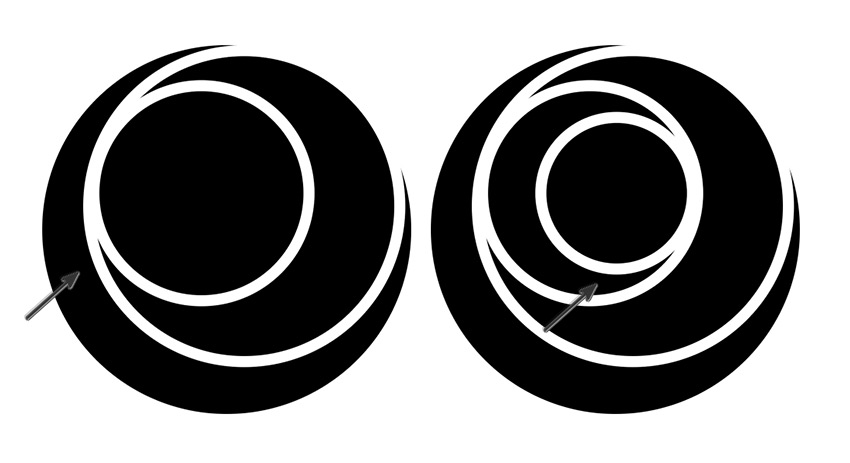
Шаг 4.
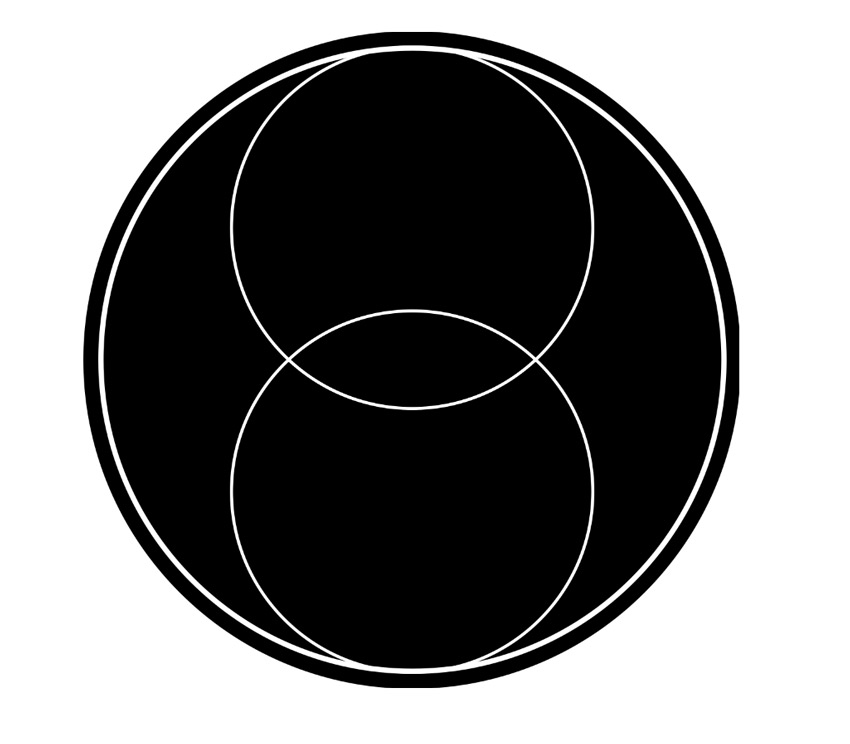
Копируем круг из третьего шага (Ctrl-J). Меняем размер контура (stroke) на 5 пикселей и трансформируем в более маленький круг (Ctrl-T), примерно в половину меньше скопированного. И перетаскиваем его наверх.

После этого копируем только созданный маленький круг и размещаем внизу.

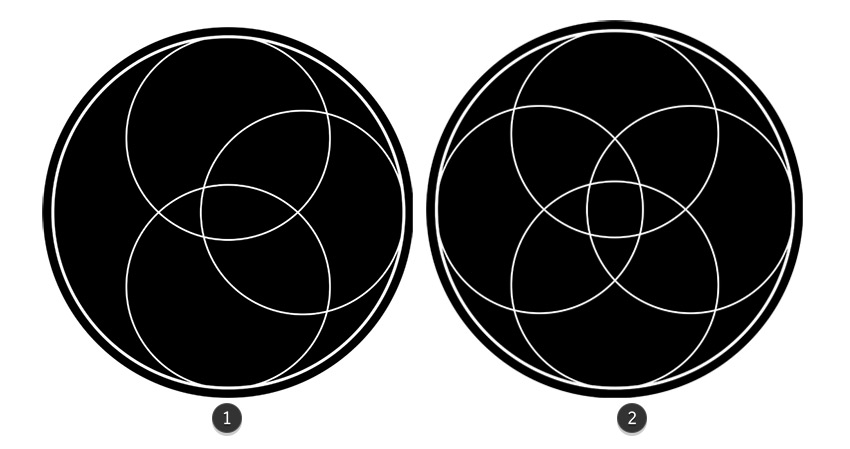
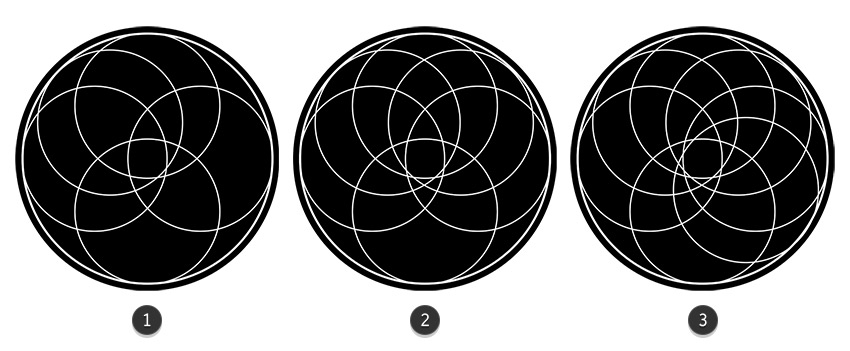
Продолжаем копировать маленький круг, ещё 6 копий, не считая двух ранее созданных. Располагаем каждый новый круг в направлении против часовой стрелки. Сперва располагаем круги слева и справа от центра, как «якоря» для остальных. Следующий круг располагаем посередине от точек соприкосновения двух других.

Чтобы правильно располагать круги, убедитесь, что у Вас включена настройка «Smart Guides». Для этого зайдите в View > Show > Smart Guides (Просмотр — Показать — Смарт-гиды). Для передвижения кругов пользуйтесь инструментом Move Tool (V).

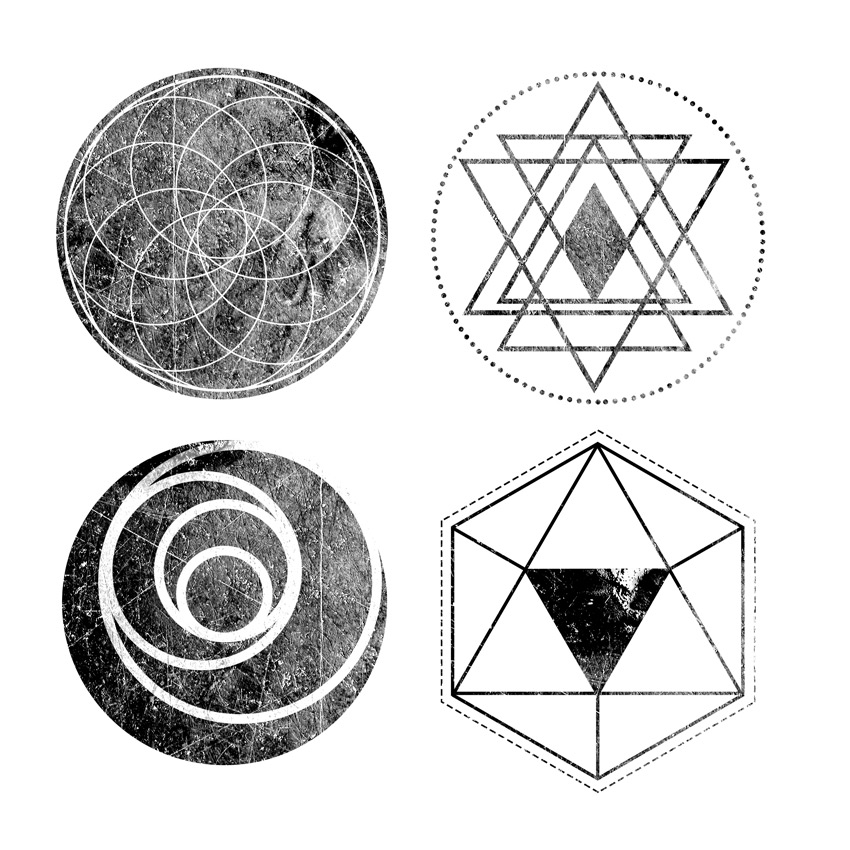
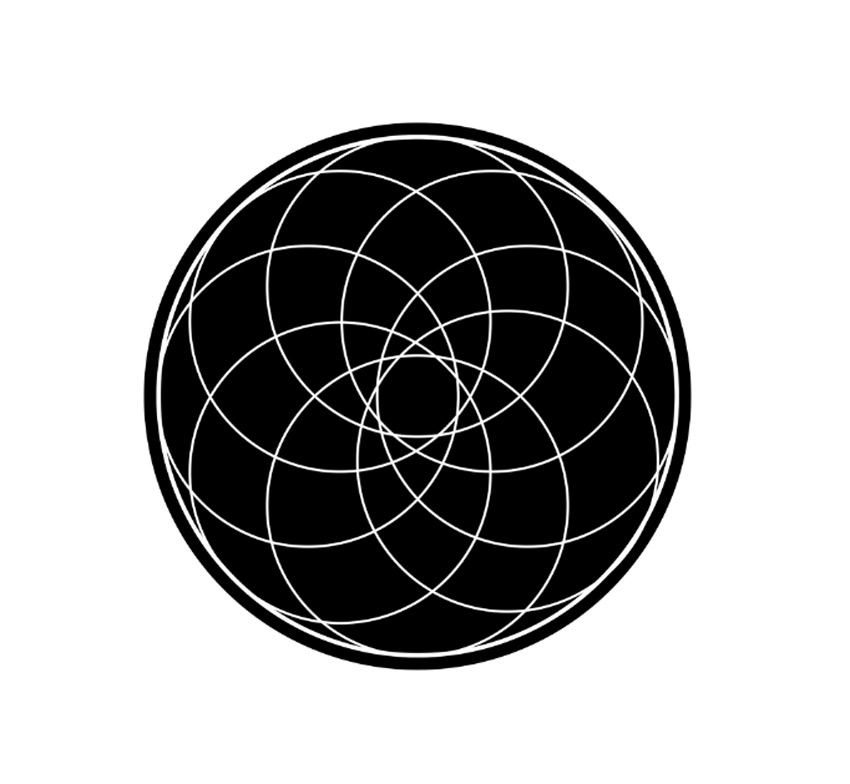
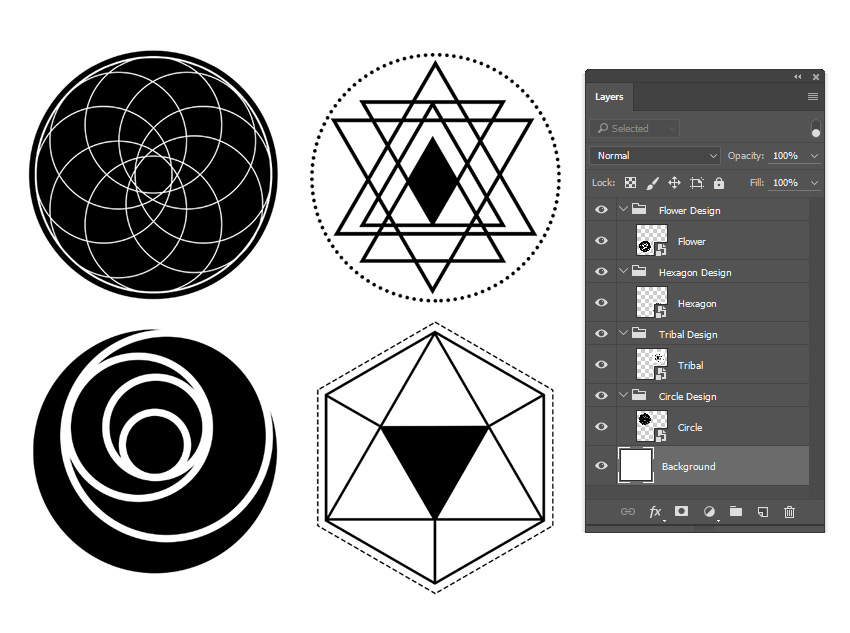
Ниже показан окончательный вариант, готовый для текстурирования. После того, как Вы закончите предыдущие шаги, выберите все слои (выберите последний слой, зажмите Shift и кликнете на первый. Все слои между ними автоматически выберутся), нажмите правой кнопкой мыши на одном из них и нажмите Convert to Smart Object (Конвертировать в смарт-объекты). Это позволит Вам легко применить любую текстуру или фото в последующих шагах.

2. Как создать геометрический дизайн, вдохновлённый племенной символикой
Шаг 1.
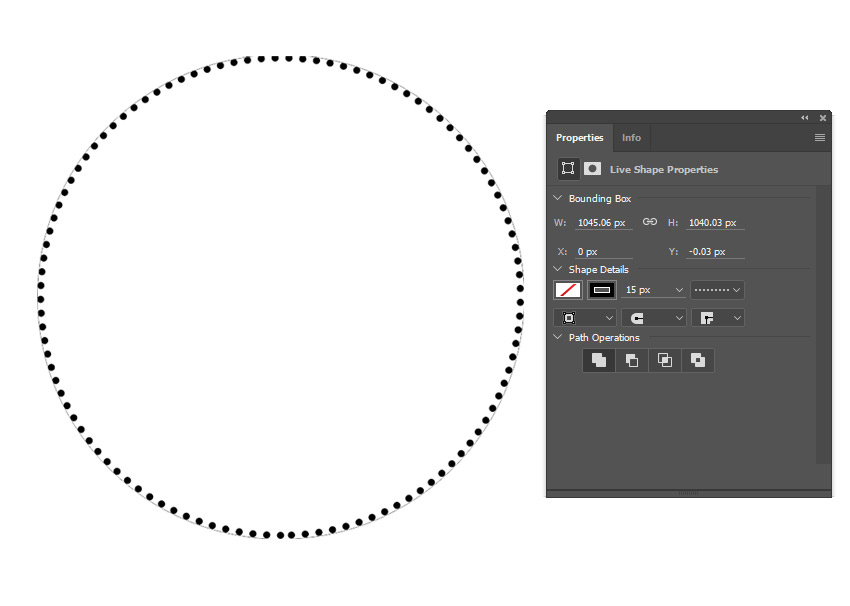
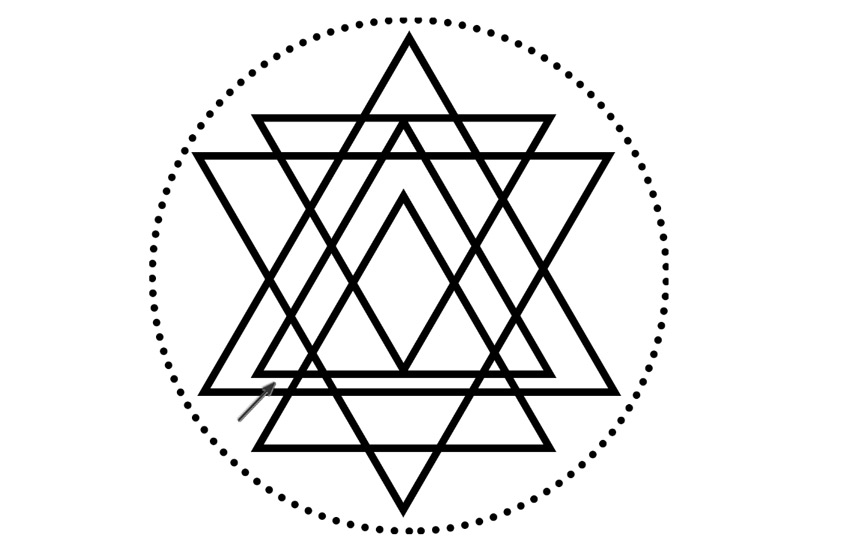
Вдохновением для следующего дизайна мне послужила угловатая, сакральная символика. С помощью Ellipse Tool (U) нарисуйте большой круг. Затем выберите инструмент Fill (Заливка), там проставьте значения — бесцветный, а для Stroke (Контура) — точечный режим, ширину линии 15 пикселей. Если Вам постоянно перед глазами нужно окно Properties (Свойства), то зайдите в панель Window (Окна) и выберите пункт Properties (Свойства).

Шаг 2.
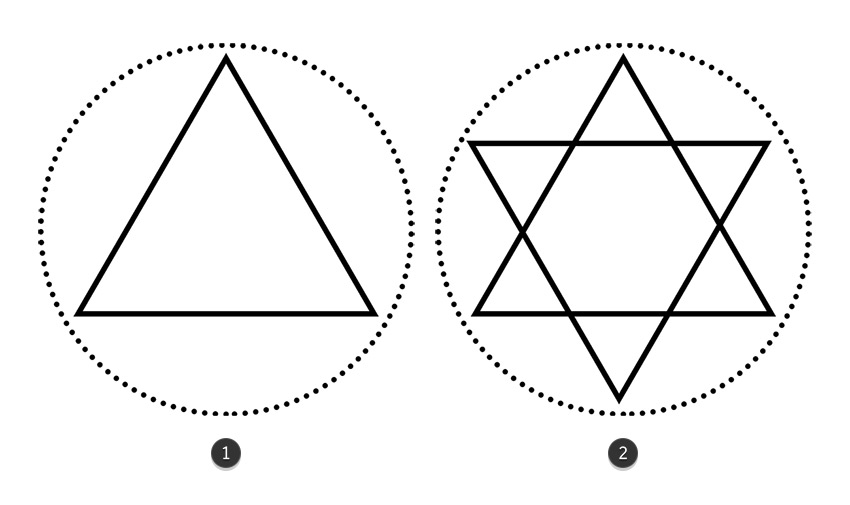
Теперь выберете Custom Shape Tool (U) и Triangle Shape. Нарисуйте большой треугольник в центре круга со сплошным чёрным контуром в 15 пикселей. Затем скопируйте получившийся треугольник (Ctrl-J) и трансформируйте его (Edit > Transform > Flip Vertical либо Ctrl-T, затем правой кнопкой мыши и из списка выбрать Flip Vertical). Разместите второй треугольник, как на картинке ниже.

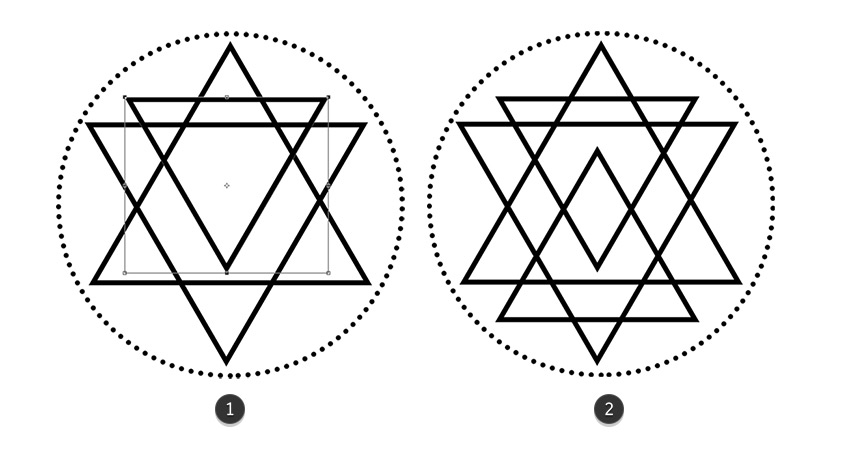
Скопируйте один из треугольников и уменьшите его (Ctrl-T). Переместите маленький треугольник, как показано ниже, затем скопируйте его и отзеркальте (Edit > Transform > Flip Vertical либо Ctrl-T, затем правой кнопкой мыши и из списка выбрать Flip Vertical).

Затем снова скопируйте любой из маленьких треугольников и поместите его в середине круга немного сместив центр.

Шаг 3.
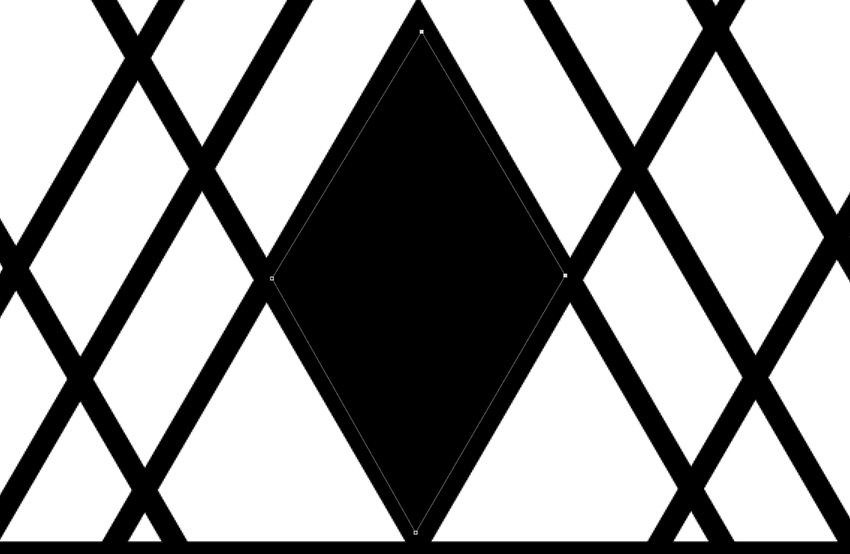
Воспользовавшись инструментом Pen Tool (P), выделите ромб, получившийся при сложении треугольников и закрасьте его чёрным цветом.

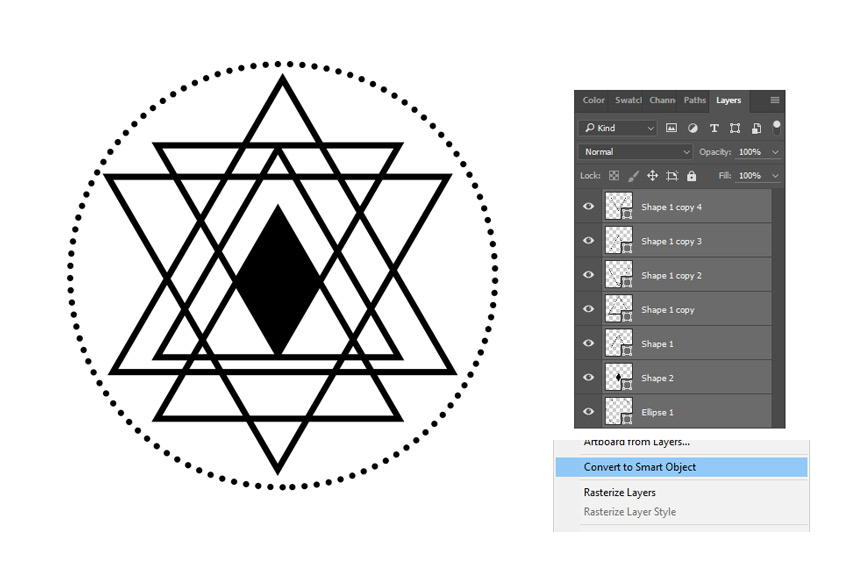
Затем выберите все слои и снова преобразуйте их в Смарт-объекты (правой кнопкой мыши на слоях — Convert to Smart Object). Ниже показан конечный результат.

3. Как создать цветочный геометрический дизайн
Шаг 1.
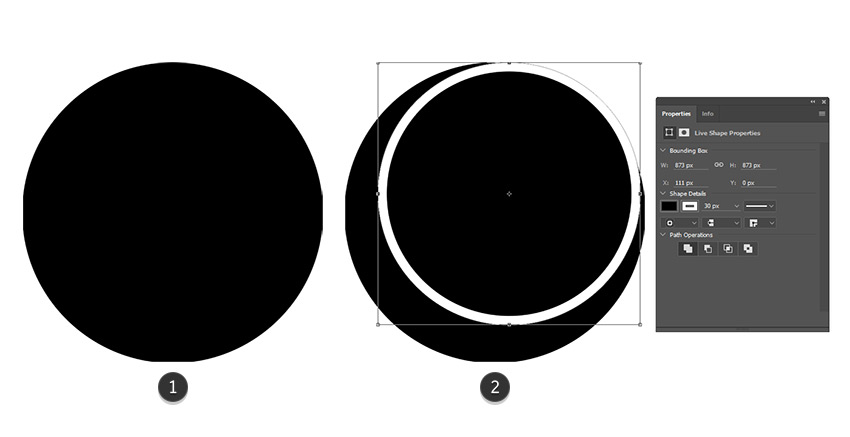
При создании следующего уникального цветочного дизайна нам понадобится всего пять кругов. Используя Ellipse Tool (U) создайте большой чёрный круг. Скопируйте его (Ctrl-J) и уменьшите (Ctrl-T). В этот раз заливку оставляем чёрного цвета, а контур делаем шириной в 30 пикселей и белого цвета. Располагаем новый круг в правом «углу» большого.

Шаг 2.
Копируем круг с белым контуром 3 раза. Уменьшаем их и располагаем друг против друга. На этом создание крутого 3D эффекта заканчивается.

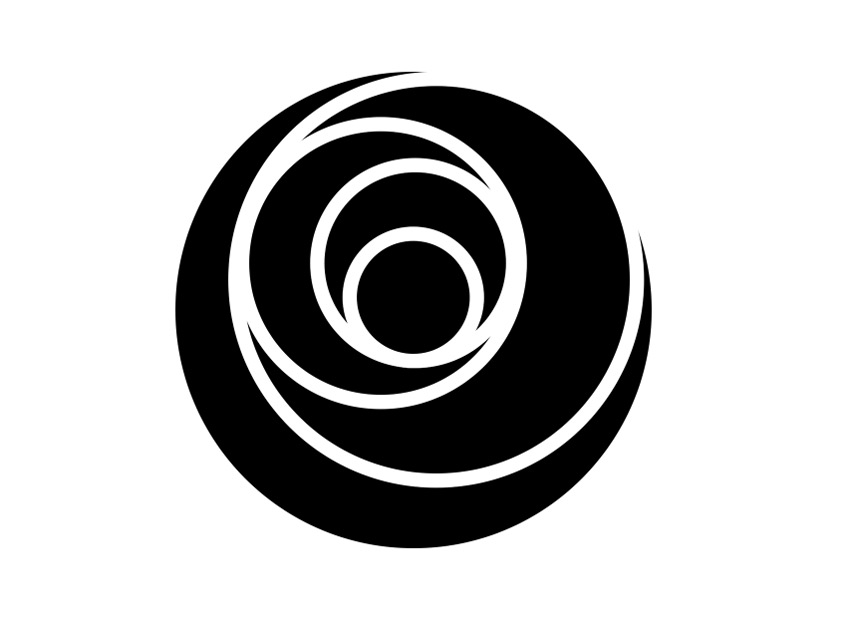
Шаг 3.
Уменьшаем последний круг, чтобы он был меньше всех и помещаем в центр основного круга. Также, как и в предыдущих шагах преображаем наши слои в Смарт-объекты.

4. Как создать геометрический дизайн шестиугольника
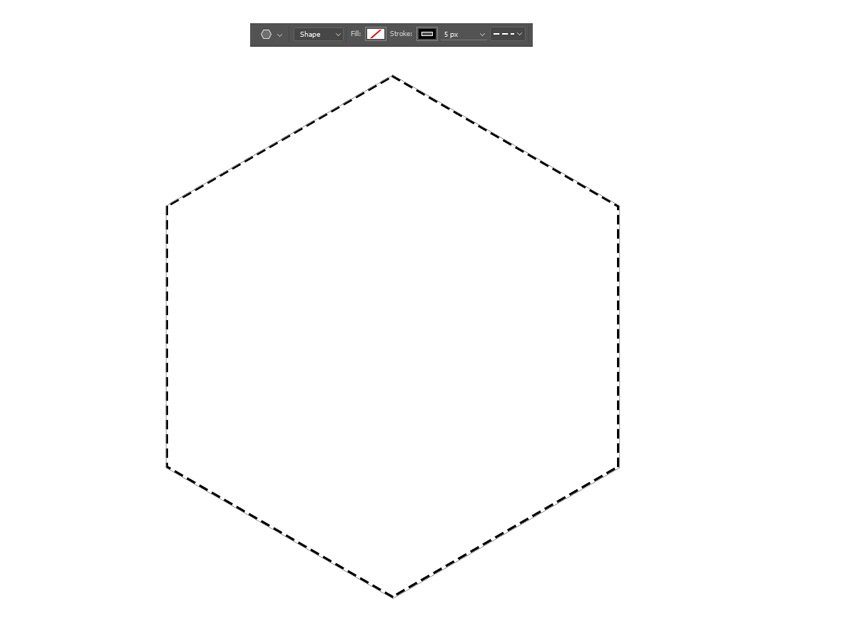
Шаг 1.
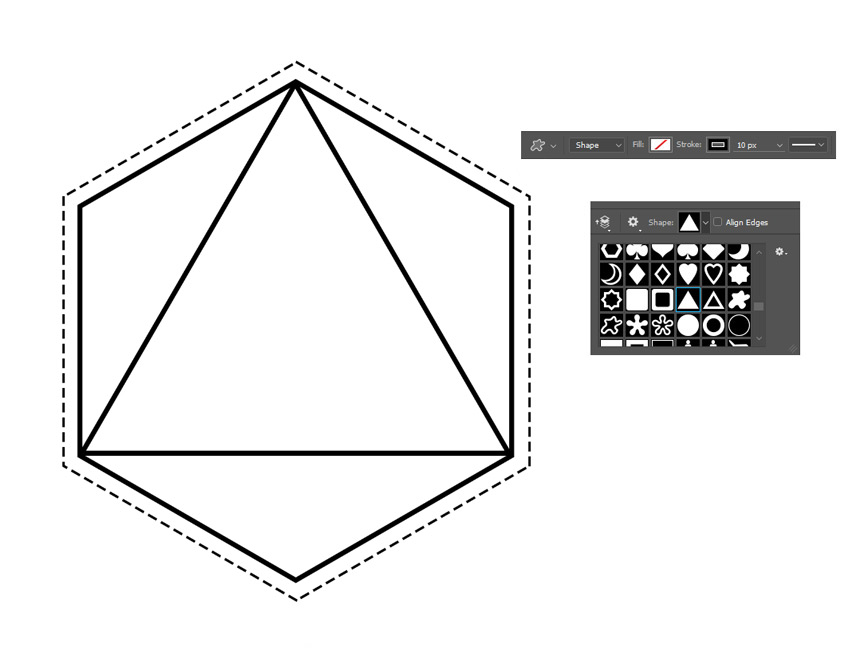
Для последнего дизайна я создам простой контур шестиугольника. Выбираем инструмент Polygon Tool (U) и создаём бесцветный шестиугольник с чёрным контуром в 5 пикселей. В настройках контура выберете тип Dashed Line (прерывистая линия).

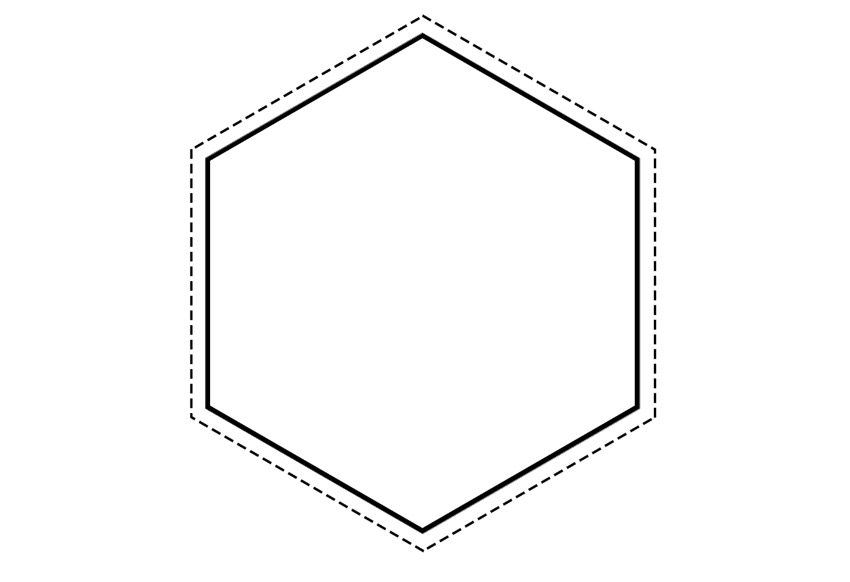
Шаг 2.
Копируем получившийся шестиугольник (Ctrl-J), уменьшаем (Ctrl-T) и меняем контур на сплошной с толщиной в 10 пикселей.

Шаг 3.
Выбираем Custom Shape Tool (U) и используем форму треугольника из предыдущего шага. Делаем большой треугольник с чёрным контуром в 10 пикселей и помещаем в центр шестиугольника.

Шаг 4.
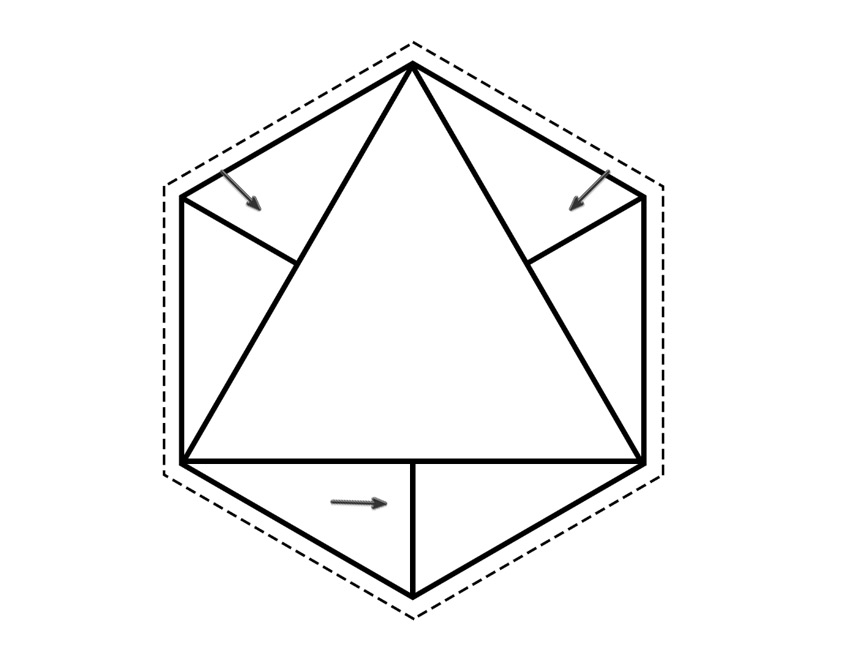
Теперь выбираем Line Tool (U) и создаём чёрную линию в 10 пикселей из левого угла шестиугольника в центр ребра треугольника. Затем копируем линию и отражаем горизонтально (Edit > Transform > Flip Horizontal). После этого создаём линию из нижней вершины шестиугольника и протягиваем до середины нижнего ребра треугольника.

Шаг 5.
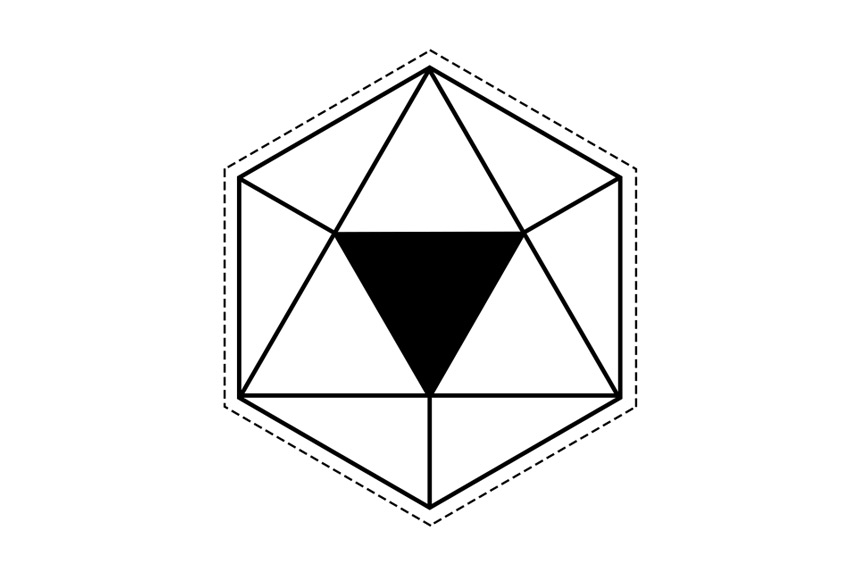
Наконец-то, завершаем наш дизайн созданием чёрного треугольника (Custom Shape Tool (U)) с 10 пиксельным контуром внутри всей композиции. Как и всегда, переводим все слои в Смарт-объекты.

5. Как использовать фотографии и текстуры в геометрическом дизайне
Шаг 1.
Теперь текстуры! Поскольку все выше созданные фигуры — это Смарт-объекты, наши руки развязаны в применении крутых текстур и потрясающих фотоэффектов.
Создайте для каждого дизайна свою папку — выберите слои и нажмите Ctrl-G.

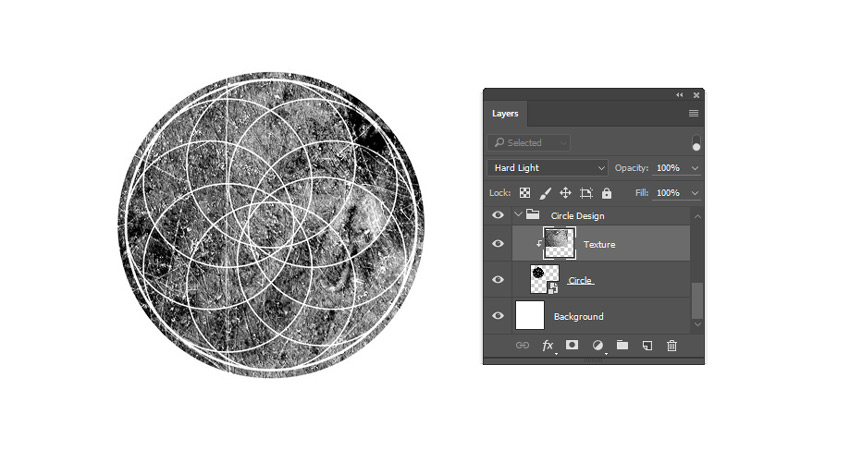
Шаг 2.
Пора добавлять текстуры! Я буду использовать 6 текстур из этого набора — Grunge Texture Pack от GraphicRiver. Теперь просто копируем и вставляем текстуры на новый слой в каждую группу. Затем слой с текстурой делаем маской для нашего геометрического дизайна и меняем режим наложения слоя на Hard Light. Убедитесь, что слой со смарт-объектом прозрачен, иначе можете получить неожиданный результат.

Не бойтесь двигать текстуру и добиваться нужного Вам результата для каждого дизайна.
Шаг 3.
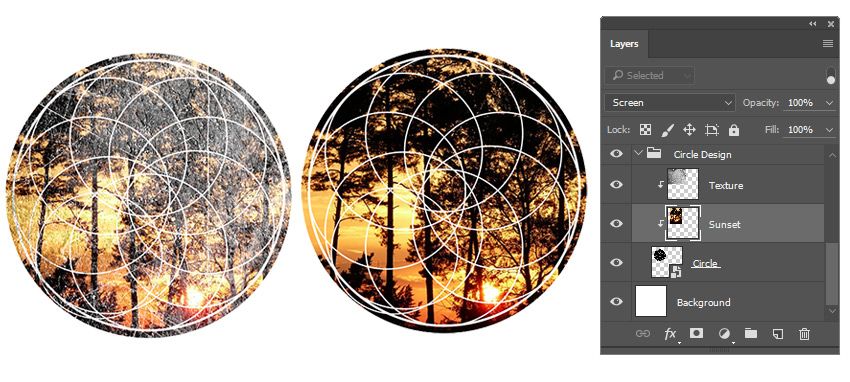
Кроме того, вы можете использовать вместе (вместо) с текстурой ещё какую-нибудь крутую фотографию в качестве Clipping Mask. В примере ниже я взял фотографию заката из Pixabay.
В этот раз режим наложения слоя сделайте Screen.

4 Премиальных комплекта геометрического дизайна
Для экономии времени при создании геометрических объектов, воспользуйтесь готовыми решениями и загрузите их из GraphicRiver и Envato Elements.
Ссылки для скачивания:
1. https://graphicriver.net/item/60-abstract-geometric-elements/13346822
По ссылке Вы найдёте 60 абстрактных геометрических элементов.

2. https://graphicriver.net/item/40-geometric-art-designs/8027854
Тут Вы откроете для себя 40 геометрических артов.

3. https://elements.envato.com/geometric-vector-textures-93DH6T
Векторные геометрические текстуры.

4. https://elements.envato.com/80-geometric-vectors-bundle-M5VZK7
80 наборов геометрических векторов.

Заключение
Я надеюсь, что Вам понравился урок! Запомните, что создание интересных геометрических дизайнов становится простым и понятным, как только Вы ближе изучите инструмент Shape (U). Продолжайте экспериментировать с дизайном и наслаждайтесь своими креативными проектами! Если у Вас остались вопросы, то не стесняйтесь задавать их в комментариях.