В сегодняшнем туториале мы расширим ваши знания о перспективе, рассказав о простой, но весьма действенной технике, широко используемой концепт-художниками и профессионалами в развлекательной индустрии. Давайте же приступим!

Шаг #1
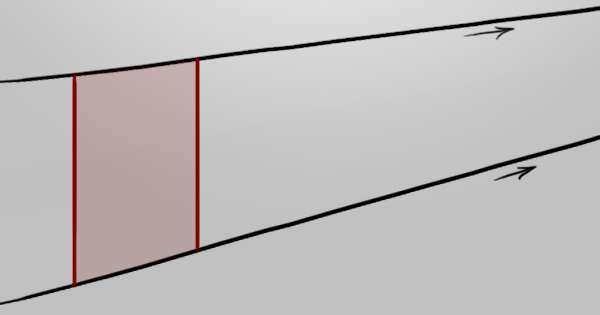
Даже без специальных приспособлений и измерений, мы легко сможем привести прямоугольник к «точке схождения». Давайте начнём с простого примера, который доработаем в процессе.
Предполагая, что вы знакомы с основами одно/двух/трёхточечной перспективой, мы начнём с представления прямоугольника в одноточечной. Направим его к точке схождения.
Шаг #2
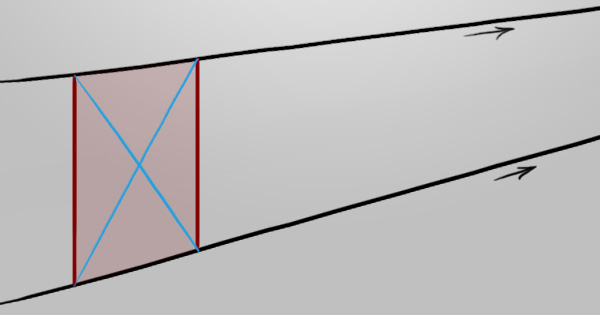
Нарисуем крест, используя углы прямоугольника для нахождения его центра.
Шаг #3
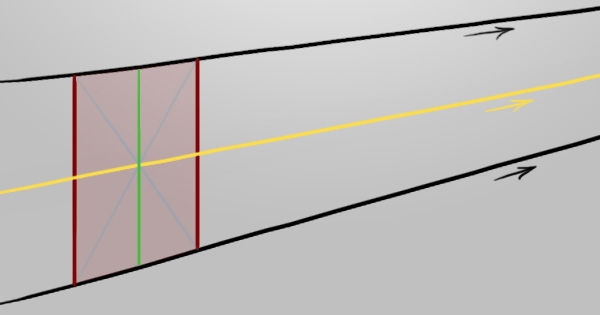
Используя эту точку, мы знаем местонахождение центра оси X (зелёная), но нас больше интересует центр оси Y(жёлтая).

Шаг #4
Начиная из нижнего левого угла, мы можем пересечь линию через центр Y-оси, установить и зафиксировать линию точки схождения (чёрная).
Аналогично — из верхнего левого угла, продлив до пересечения линией центра.
Шаг #5
Посмотрите, что произошло — мы нашли угол следующего прямоугольника. Рисуем линию, направленную вниз, для его завершения. Прямо как в примере ниже. Эта техника невероятно полезна. Её можно использовать для рисования стен, полов, кабинетов, плитки и.т.д
Шаг #6
Пока у нас есть угол, мы можем использовать эту технику до тех пор, пока не доберемся до точки схождения почти вплотную. Очевидно, что это можно сделать автоматически, при помощи инструментов графического редактора (причём, гораздо быстрее). Однако, работа вручную добавляет ещё одну галочку в список ваших скиллов.

Шаг #7
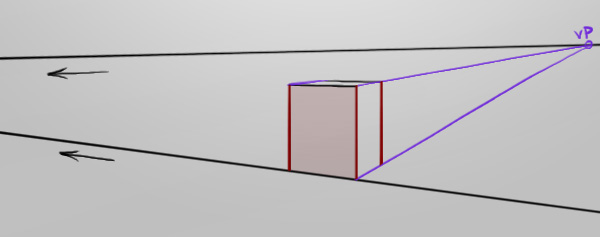
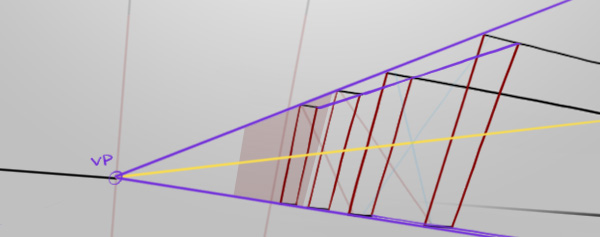
Давайте испробуем эту технику, добавив вторую точку схождения (двухточечная перспектива). Как можете заметить ниже, это пурпурная точка(справа) и чёрная(вне изображения, слева).
Шаг #8
Если мы вновь найдём центр оси Y (желтая), мы можем использовать информацию о нем для проведения линии через угол. Так мы найдём очертания противоположного угла. Любые комбинации углов и центров линий работают, но только для отдельных сторон. Так что экспериментируйте!
Шаг #9
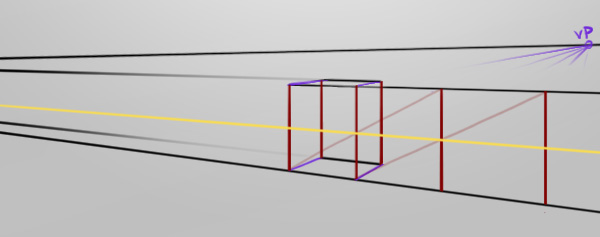
Если мы продолжим чёрные линии, мы сможем использовать пурпурную точку схождения, чтобы увидеть низ столкновения пурпурной линии с линией чёрной точкой cхождения. Это даст нам представление о том, как это будет выглядеть с другой стороны.
Шаг #10
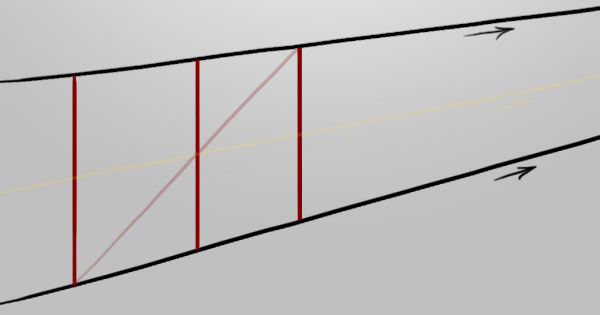
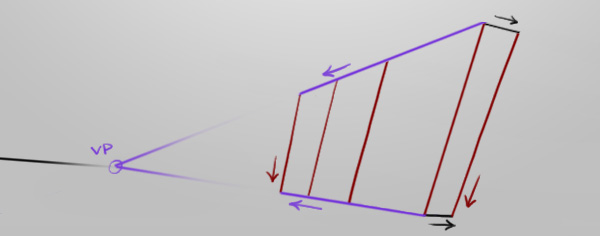
Теперь переместимся к трёхточечной перспективе. Правило, которое применяется для присоединения углов к вертикальным линиям(красные) , также работает и с центральной(желтой) линией, которая может быть нарисована с крестом в начале (голубой).
Шаг #11
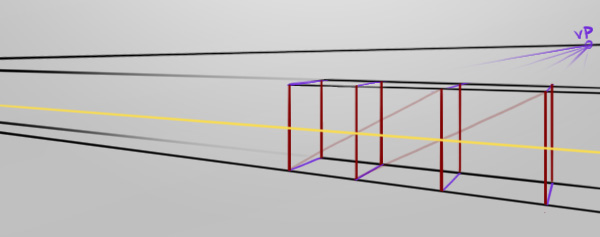
Как было показано, эта техника может использоваться аналогично для повторения геометрии весьма эффективно и в больших масштабах! Только попробуйте сделать так, чтобы ваши оси не смешались! Если это поможет – все оси будут отделены друг от друга как на примере ниже.
Шаг #12
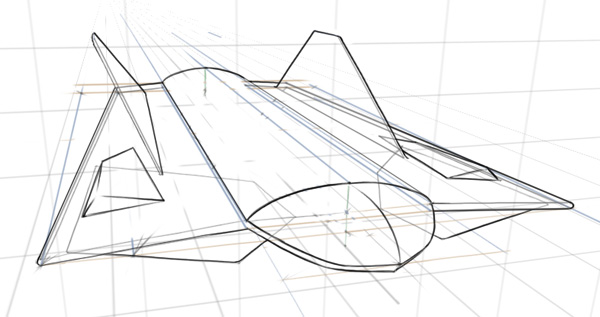
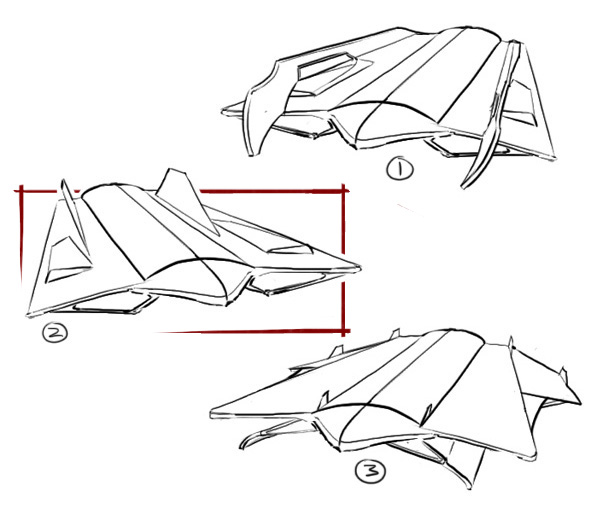
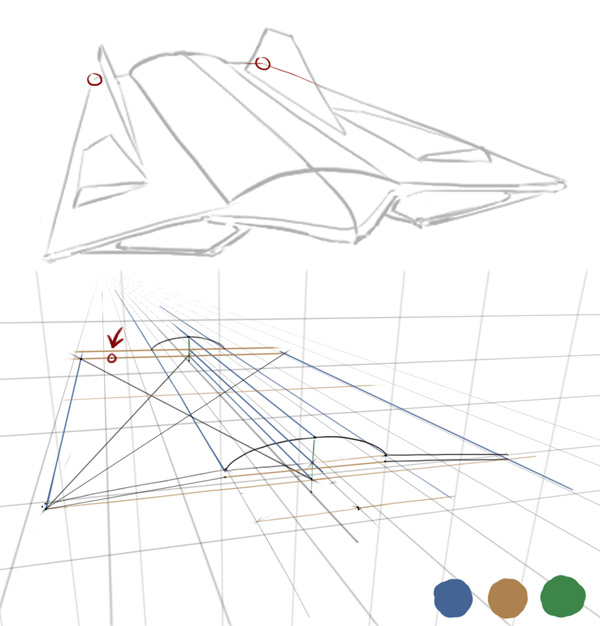
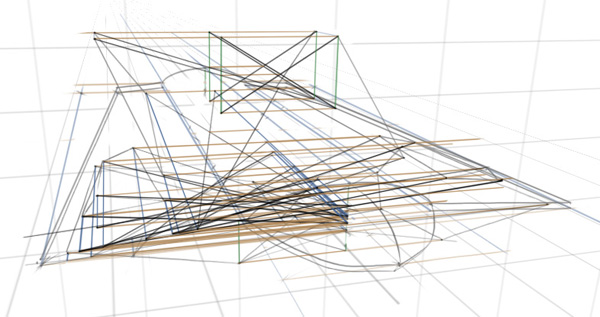
Теперь, когда мы изучили эту простую технику – используем ее для рисовки звездолета Не судите дизайн – это лишь для демонстрации точности (если точность не впечатлила вас, это, явно, потому что я делал это для того, чтобы выпендриться дизайном). Что же, давайте выберем что-нибудь из этого и начнем рисовать! Думаю, вариант #2 — то, что нам и нужно!
Шаг #13
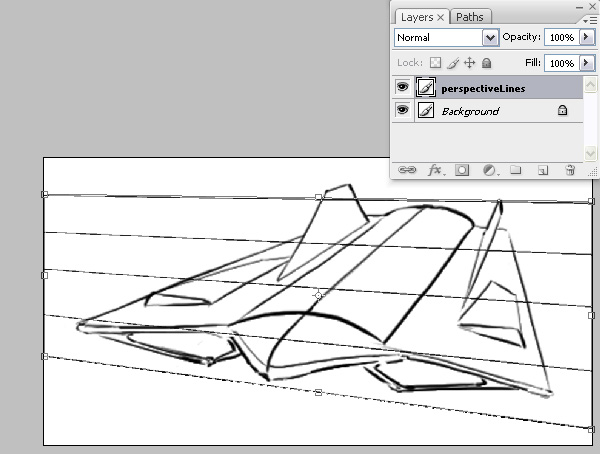
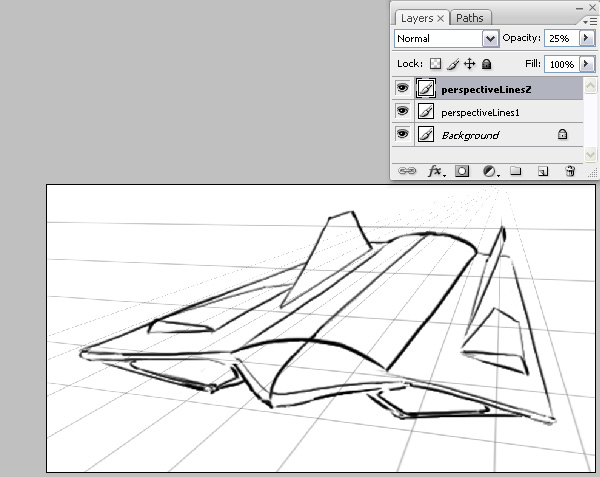
Чтобы нам было легче, перспективные линии будут нарисованы как совместные сноски. В примере я нарисовал несколько тонких линий при помощи Brush tool(B) на новом слое (New layer; Ctrl+Shift+N) использовал Transform Tool(Ctrl+T), чтобы поднять угол вверх, имитируя присутствие грубой перспективы на рисунке. Линии можно удерживать прямо во время рисования при помощи Shift.
Шаг #14
То же самое делается для второй точки схождения, обе затененности понижены в Layers Palette (F7), давая нам более четкое представление о нашем лайнарте.
Шаг #15
Скетч еще слишком заметен и будет сильно мешать. Используем Hue/Saturation (Ctrl + U) для повышения значения Lightness.
Шаг #16
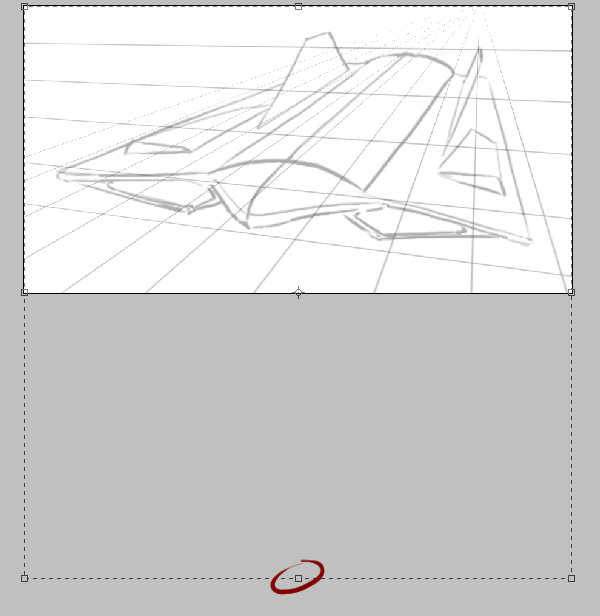
Видно, что размер холста слишком маленький, так что давайте увеличим его при помощи Crop Tool (C). В примере ниже я тянул изображение через весь экран при помощи Левой Кнопки Мыши, затем вытащил центрально-нижнюю контрольную точку ниже, нажал Enter для применения обрезания.
Шаг #17
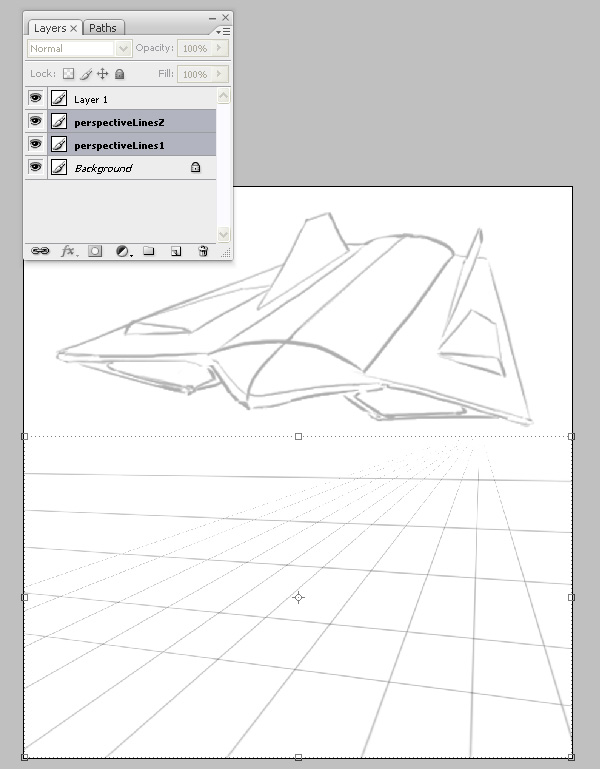
Давайте перетянем линии перспективы вниз при помощи Move Tool (V) и продолжим рисовать над ними. Мы можем оставить набросок в качестве визуального ориентира. При наличии нескольких слоев для обработки (как в примере), вы можете задержать Ctrl и кликнуть Левой Кнопкой Мыши по слоям, которые хотите выделить для перемещения.
Шаг #18
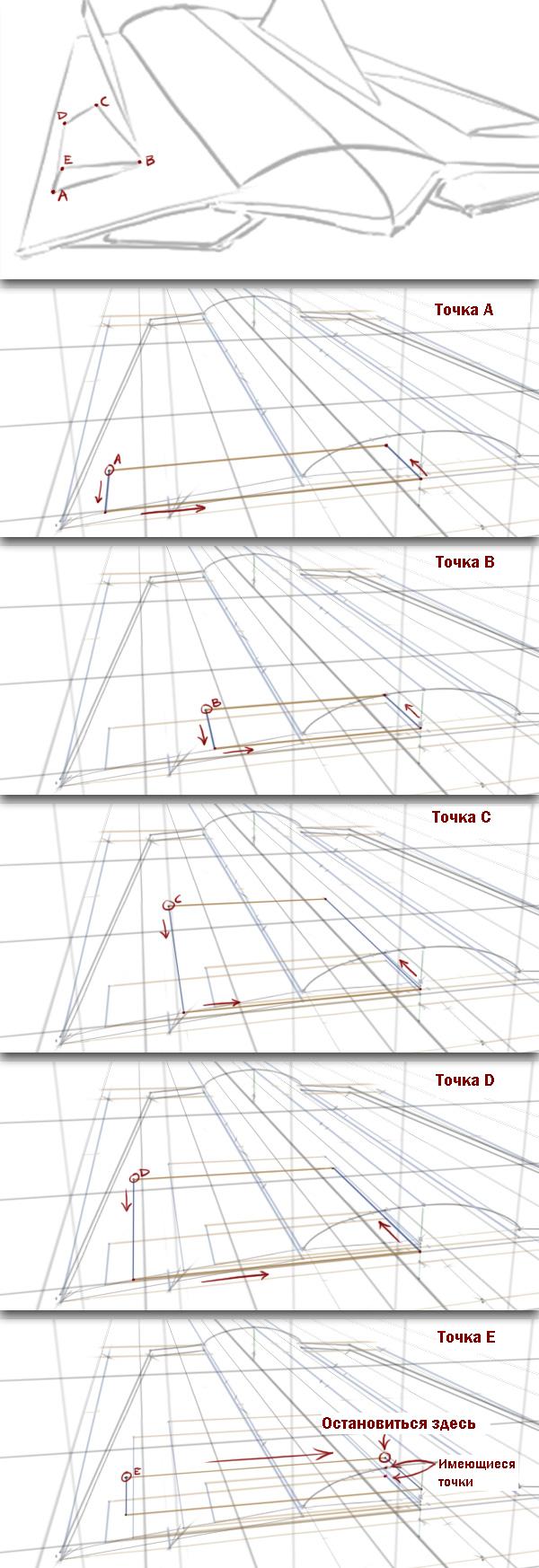
Для рисования сложных объектов бывает необходимо знать, где они располагаются. По сути, мы определяем форму звездолета, а не только линии, которые можем увидеть.
Шаг #19
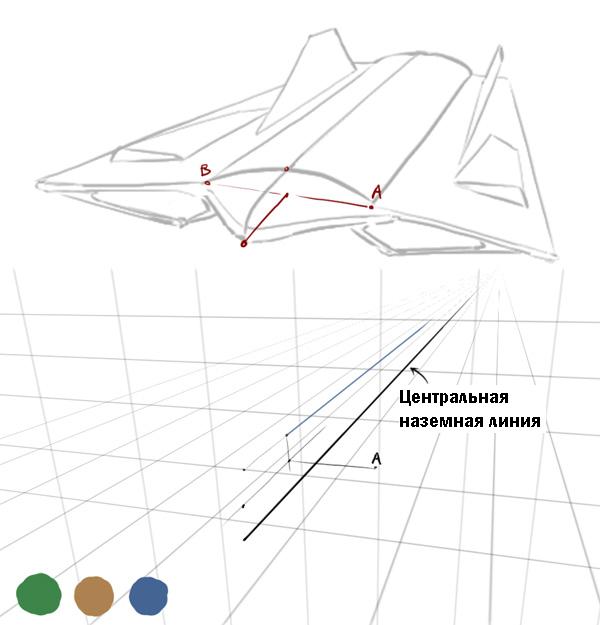
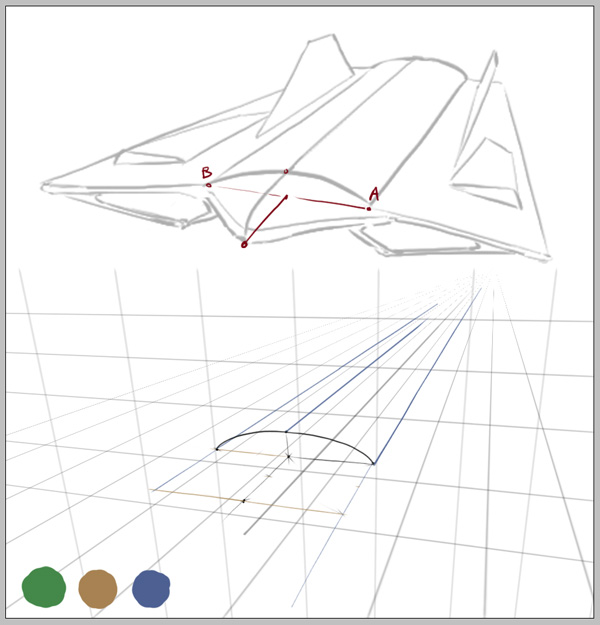
Давайте сосредоточимся на постановке точек, которые обозначены в примере как A и B. Мы можем вычислить местоположение A, опираясь на пример выше, но с нахождением B придётся попотеть. Тут можно применить нашу свежевыученную технику.
Шаг #20
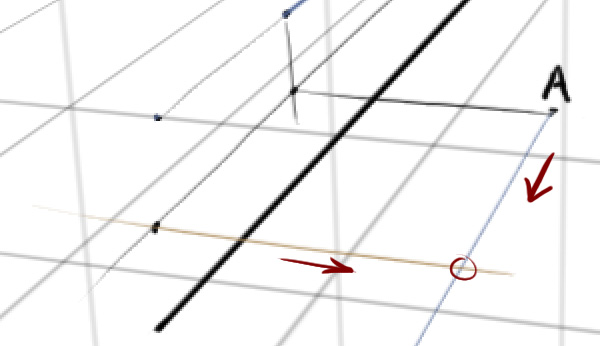
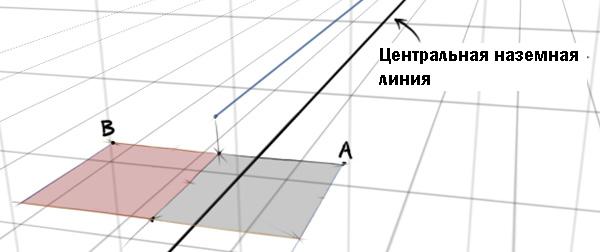
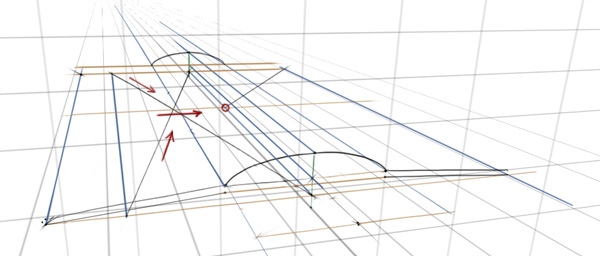
Давайте проведем линию из точки A, которую будем использовать для обозначения голубой оси, которая ассоциируется с ней (голубой линией). Затем мы возьмем точку на другой черте на расстоянии, равном до точки А и проведем линию для обозначения коричневой оси (коричневая линия). Теперь у нас есть ещё один угол и идеальный квадрат.
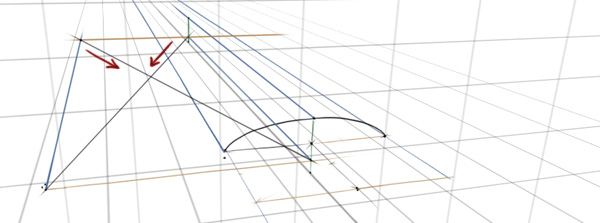
Шаг #21
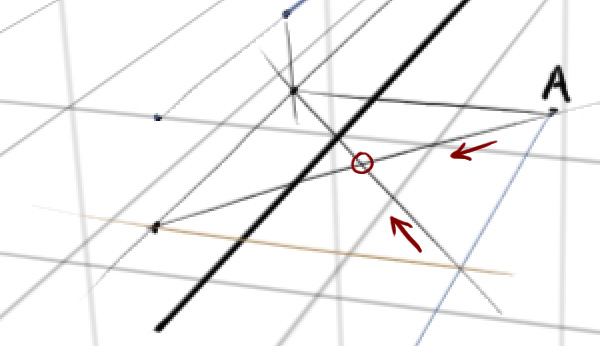
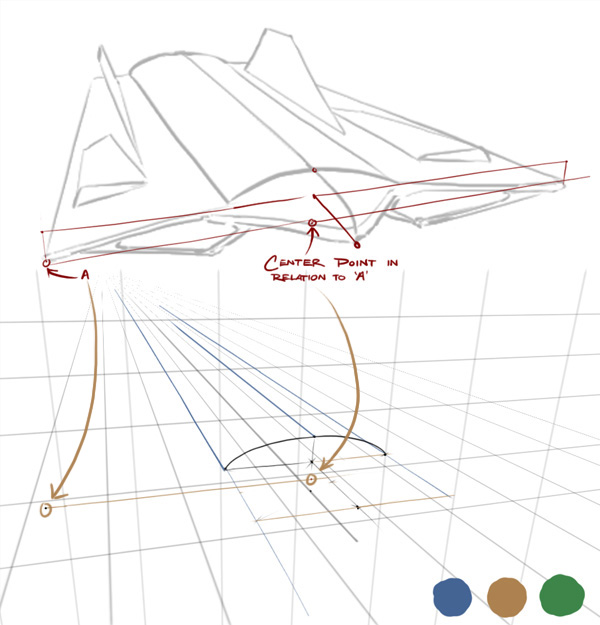
Этот квадрат касается центральной линии. Все, что нам нужно — повторить построение этого квадрата в направлении коричневой точки схождения один раз, чтобы найти симметричный эквивалент точки А. Что-то напоминает? Давайте нарисуем крест, используя четыре угла.
Шаг #22
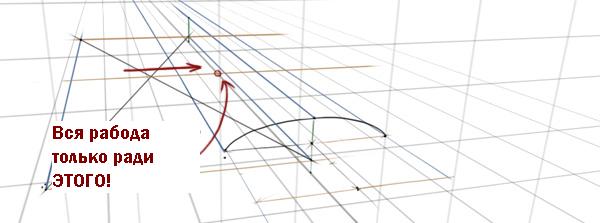
У нас есть середина, которую мы и искали (обведена красным).
Шаг #23
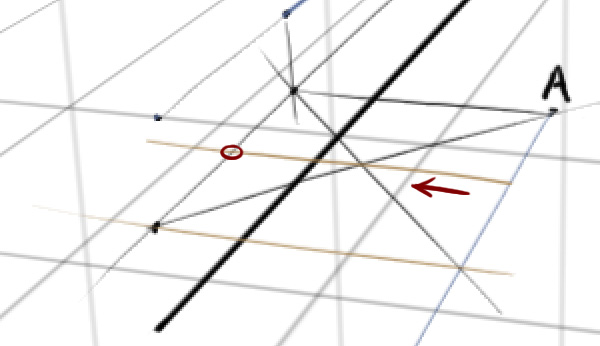
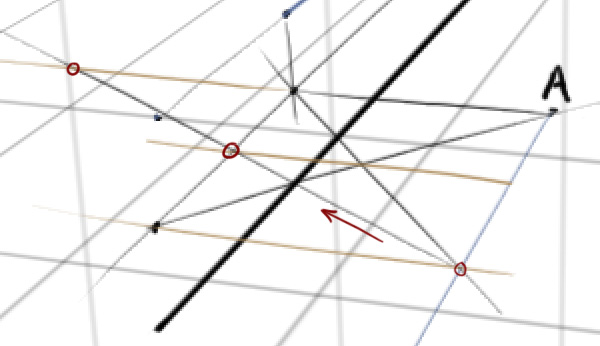
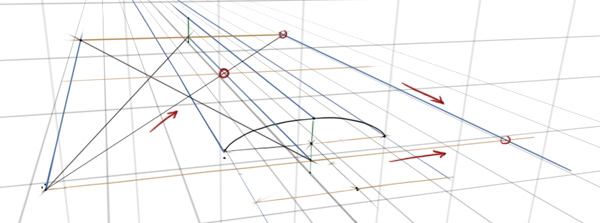
Теперь пересекаем линию из угла через эту серединную точку, пока не коснемся той же коричневой линии схождения от А, как показано в примере.
При пересечении мы сможем скопировать квадрат. Так мы найдём B.
Шаг #24
Мы можем нарисовать фюзеляж, так как имеем три точки. Прекрасно.
Шаг #25
Да. Прекрасно. Передвигаем…
Шаг #26
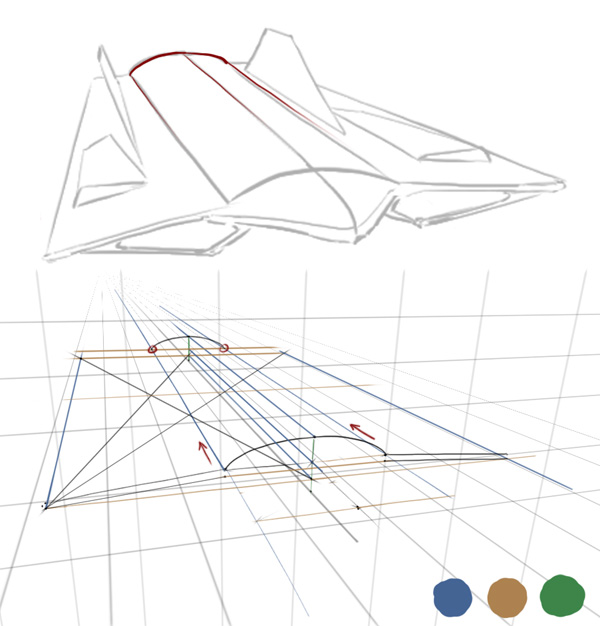
Давайте проделаем аналогичную операцию с верхними концами крыльев. Я перевернул холст в примере, так как считаю, что это более удобно для пересечения линий в этом направлении. Этоделаетсятак: Image — Rotate Canvas — Flip Canvas Horizontally.
Шаг #27
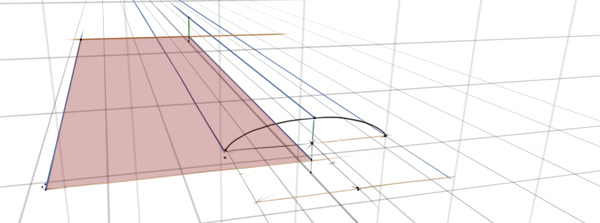
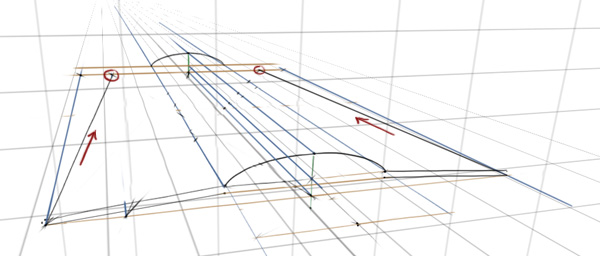
Мы будем увеличивать нижний левый угол вверх, направляя его вдоль голубой оси к точке схождения, затем вдоль коричневой, пока он не пересечёт центр линии. Теперь у нас снова есть квадрат. Помните — очень важно, чтобы высоты углов были последовательно симметричны, иначе новая точка на другой стороне центра будет не в нужном месте.
Шаг #28
Как и в прошлых шагах — делаем крест из двух линий при помощи четырёх углов. Убедитесь, что у вас это получается довольно точно.
Шаг #29
Теперь, когда у нас есть центральная точка, мы проводим линию через нее вдоль коричневой оси, чтобы найти серединную точку, которая в примере находится на центральной линии.
Шаг #30
Проведем линию из нижнего левого угла через серединную точку, которую только что нашли. Ведем до тех пор, пока она касается коричневой линии на задней части корабля. При помощи этой точки мы можем провести линию от неё же вдоль синей оси, пока она вновь не коснётся коричневой оси исходного угла.
Шаг #31
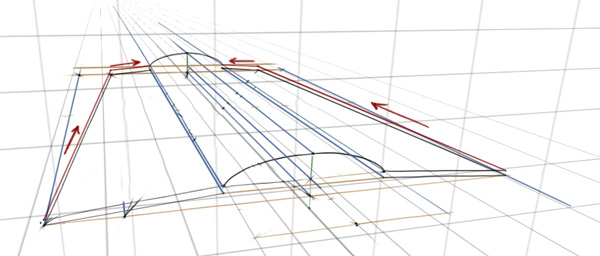
Через три основные точки, которые мы создали на шаге #24, мы можем провести линию по голубой оси от каждой точки, пока она сталкивается с задней частью корабля (коричневая линия). Точка, представляющая верхний кончик фюзеляжа, останавливается, когда соприкасается с высотой (зелёной линией).
Шаг #32
Задняя часть звездолета, не такая широкая, как передняя, идеальна для начинания использования техники для нахождения ручки с другой стороны центральной линии.
Шаг #33
Уже быстрее. Найдём центральную точку и серединную точку на стороне.
Шаг #34
Проведем линию через них.
Шаг #35
Теперь у нас есть две верхние точки для обоих концов крыльев. Соединим их вместе.
Шаг #36
Теперь задний конец указывает на фюзеляж.
Шаг #37
Присутствуют маленькие воздухозаборники на крыльях, с которыми придётся повозиться, но мы будем следовать тем же правилам. Точки просто нужно рисовать одну за другой, начиная из A. Мы должны убедиться, что вставки для каждой точки в соответствии с центральной линией.
Для точек A и D мы будем тянуть линию вдоль синей оси до тех пор, пока она не пересчёт коричневую линию. Для E высоты различаются, поэтому мы не можем взять и провести линию вдоль крыла как остальные. Вместо этого мы проведем её вдоль коричневой оси прямо к центральной линии.
Все это будет выглядеть как одна большая куча. Поэтому, советую использовать слои. Или стереть линии после работы с ним.
Шаг #38
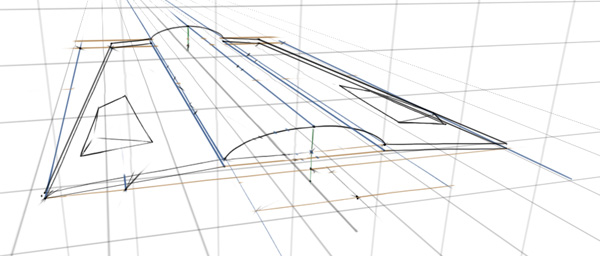
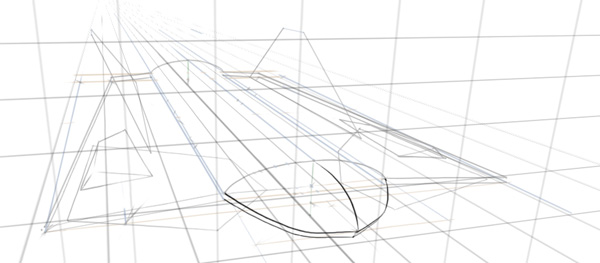
Соединим только что созданные пять точек.
Шаг #39
Затем, используя ту же самую технику, мы можем обозначить точки для крыльев тоже.
Шаг #40
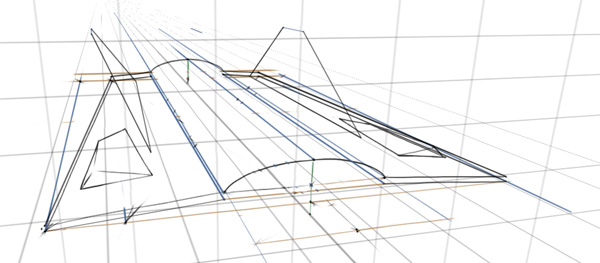
И увеличим воздухозаборники под крыльями 🙂
Шаг #41
Мы уже обозначили точки кончика носа, в таком случае просто соединяем их. Мы можем разместить точки вокруг первой прямой и соединить их идеально с другой стороны центральной линии, используя аналогичную технику, но у нас и так все довольно хорошо 🙂
Шаг #42
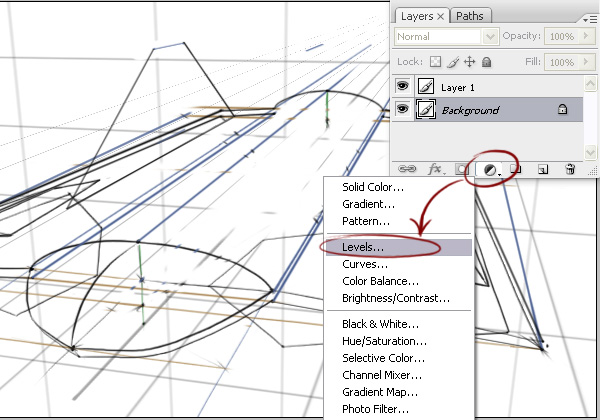
Все становится слишком запутано. Давайте выделим все мешающие линии и уберем их. Выбираем слой с интересующей нас линией и нажимаем иконку Create New Fill Or Adjustment Layer, затем выбираем Levels.
Шаг #43
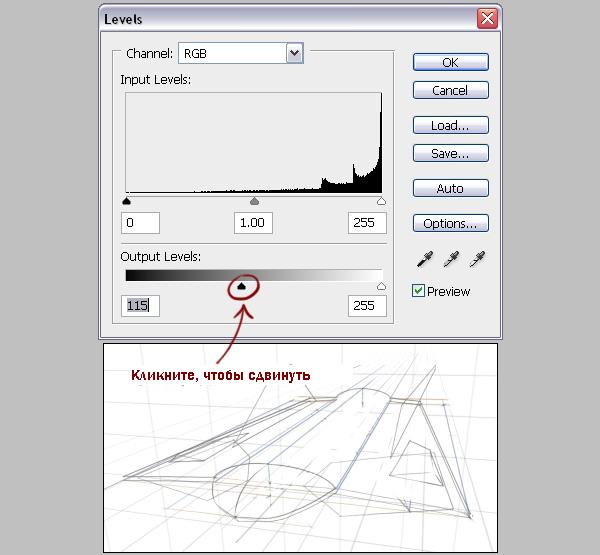
В разделе Output Levels сдвиньте чёрный треугольник вправо, чтобы осветлить темные значения до достаточного значения, чтобы можно было нарисовать чистовой вариант поверх этого. Если вы не заметили изменений после проделанных действий — возможно, у вас выключена опция Preview (вы это сделали случайно или не проверяли вообще). Снимите выделение при помощи Ctrl + D.
Шаг #44
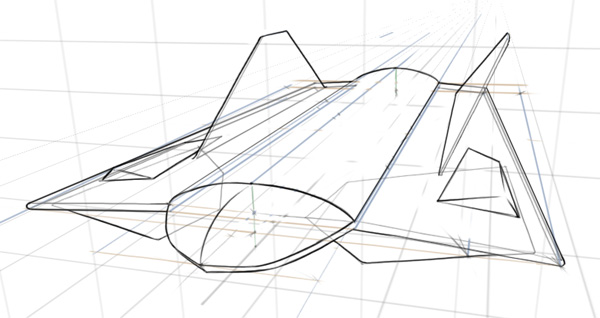
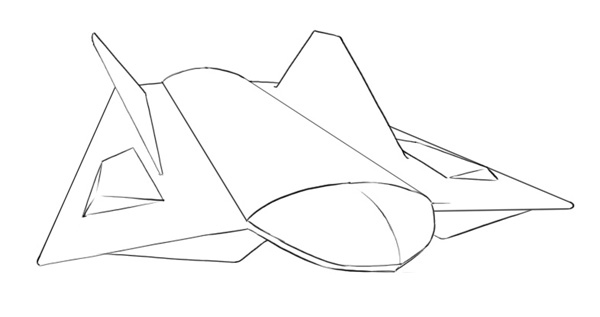
Поверх старых линий вы можете сделать новый, более ровный лайнарт. Но можете оставить и этот, поиграв с прозрачностью прозрачность. Так вы придадите ему вид «незаконченного, небрежного» чертежа.
Шаг #45
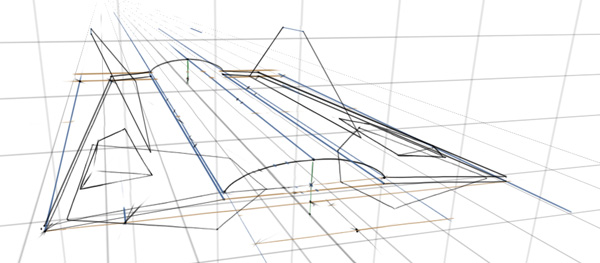
Как вы можете заметить, я стер вспомогательную «коробку» и линии для воздухозаборников и элевонов. Если бы я этого не сделал, то была бы неразбериха вроде той, что внизу!
Шаг #46
Спасибо Фотошопу за слои.
Шаг #47
Этот лайнарт можно взять на будущую доработку и «отполировать его до блеска». Полезно иметь аккуратный лайн для создания векторного чертежа и шейдинга при помощи инструментов выделения.
Заключение
Будь то дизайн, иллюстрация или простая порисулька, эту технику вы можете использовать в работе. Если вы попытались соединить все слишком быстро, и получилось все не очень реалистично — попробуйте включать использовать эту технику чаще. Надеюсь, вы извлекли из этого урока что-то новое для себя. Не стесняйтесь комментировать и делиться своими работами 🙂