Без сомнений, вы уже встречались с синемаграфами в сети – раз войдя в неё, они не оставили равнодушными пользователей со всего мира. Иллюзия «живой» фотографии была впервые освоена Джейми Бек и Кэвином Баргом совсем недавно – в начале 2011-го, и с тех пор активно используется в индустрии моды и новостей. Секрет «живой фотографии» - в создании идеально зацикленного GIF-файла, для чего нам понадобится Photoshop с функцией Quicktime.
Так выглядит обычное фото:

А так — синемаграф:

Лучшие примеры синемаграфов можно найти на сайте их создателей, они сделаны для New York Fashion Week и выглядят естественно для фотографий — это запечатленный момент. Но не простой, а запечатленный во времени, и повторяющийся бесконечное число раз.
Популярность синемаграфов растет, появились даже мобильные приложения для их создания. Но чтобы он получился идеальным, нужно лично проконтролировать процесс, с самого его начала.
Синемаграф, как вы уже поняли, требует элемент движения, но при этом изображение должно быть больше похожим на фотографию, а не на видео. Но начать мы должны как раз с него. Нам нужна серия кадров. Прежде чем заняться раскадровкой, нужно определиться, какая часть будет движимой. И вот еще что:
- Используйте штатив. Фон сцены должен оставаться неподвижным, чтобы синемаграф получился синемаграфом.
- Выберите такое движение, которое бы представляло длительное зацикленное действие. Идеальный синемаграф, наверное, снимался бы на эскалаторе метро. Потому что это размеренно, последовательно и предсказуемо.
- Определитесь с интенсивностью. Иногда цикл с неожиданным действием способен впечатлить больше, чем размеренное движение. Например, анимация резко колыхнувшейся травы, или моргание продолжительно неподвижного взгляда – это действительно эффектно.

Вы всегда можете поиграть с фото, сделанными последовательно. Или с раскадровкой какого-нибудь видео. Я взял кадры с VideoHive. Мне захотелось оживить отражение девчонки с платьем в зеркале, как будто она мысленно решает: идёт ей красный или не идёт?

Первым шагом я вырезал тот кусочек видео, который подходит для моих манипуляций, не слишком вычурный и удобный для дальнейших манипуляций – прежде всего зацикливания. Сохраняю этот кусочек как отдельный видеофайл, используя функции Quicktime.

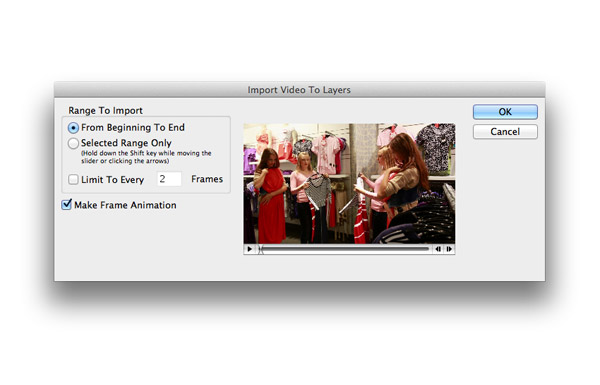
Открываю Photoshop и делаю вот что: Файл > Импортировать > Кадры видео в слои. Выбираем «с начала до конца» и «покадровую анимацию». Пользователям Mac будет полезна эта ссылка.

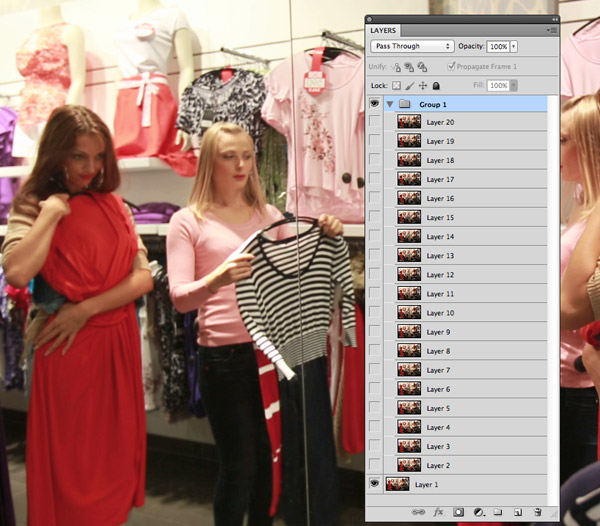
Каждый кадр изображения будет импортирован как отдельный слой. Некоторые сложные синемаграфы создаются тщательной обработкой каждого кадра, но для нас сойдет работа с группой изображений – в которую не войдет первый кадр, – под одним слоем.

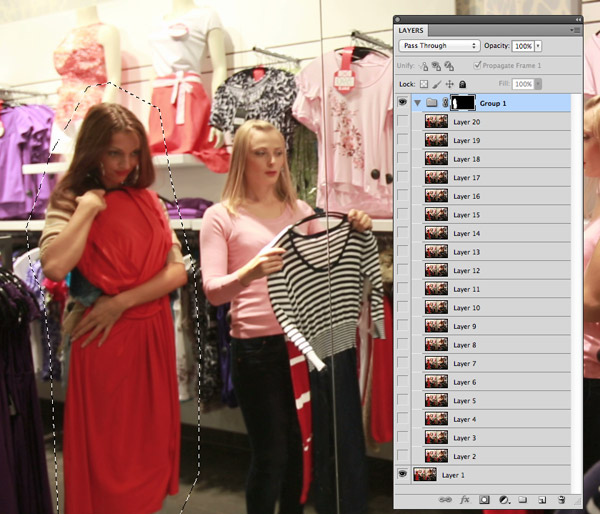
Секрет получения синемаграфического эффекта здесь – в том, чтобы с помощью маски слоя оставить видимым лишь движение нужного субъекта. Главное – убедиться, что никакие более движущиеся объекты не захватываются в выделенную область.

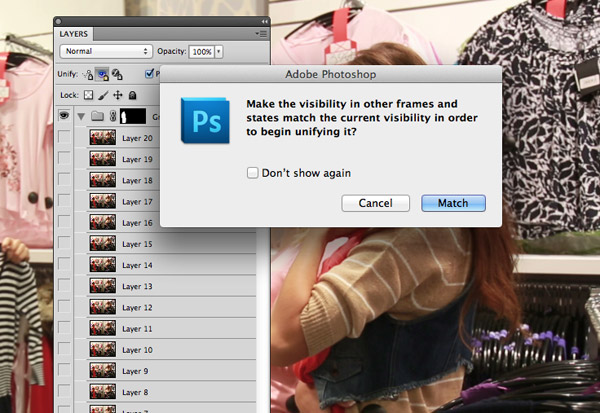
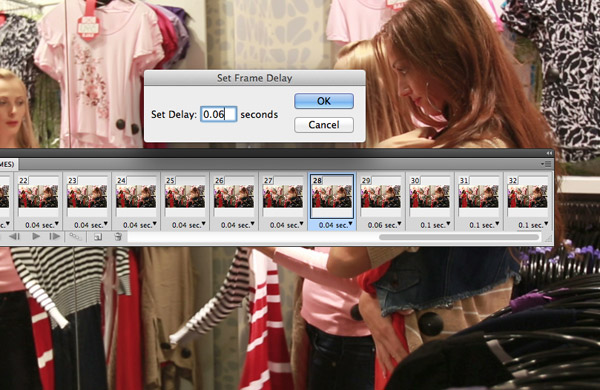
Откройте окошко анимации, чтобы видеть последовательность кадров. Сейчас у 99% кадров прозрачный фон благодаря маске слоя, чтобы исправить это, щелкните на первый кадр и включите «видимость выравнивания слоев для первого слоя».

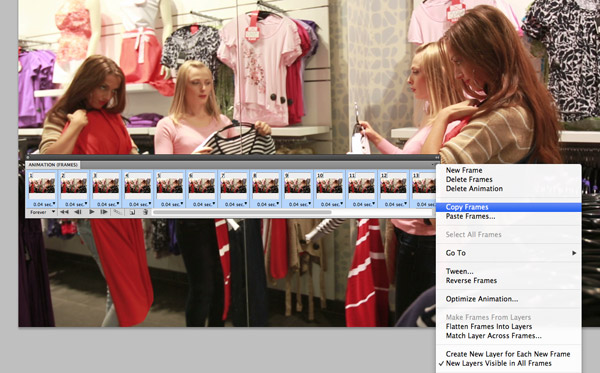
Проиграйте получившуюся анимацию, чтобы проверить, достигнут ли синемаграфический эффект. Если что-то не так, поработайте с маской слоя или перепроверьте вышеописанные шаги. Далее расположите кадры так, чтобы последний плавно переходил в первый. Если движение этого не позволяет, нужно скопировать всю последовательность кадров…

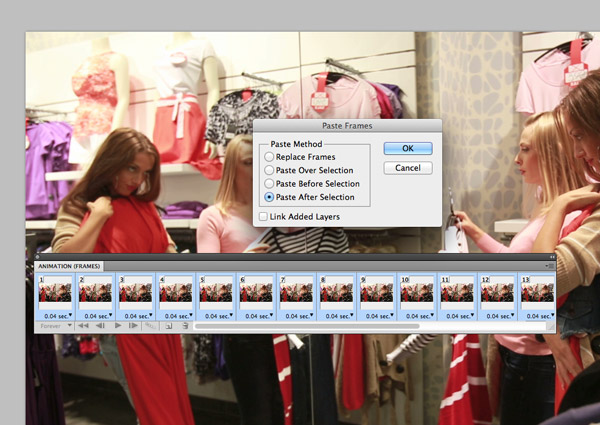
…и расположить их сразу после существующей.

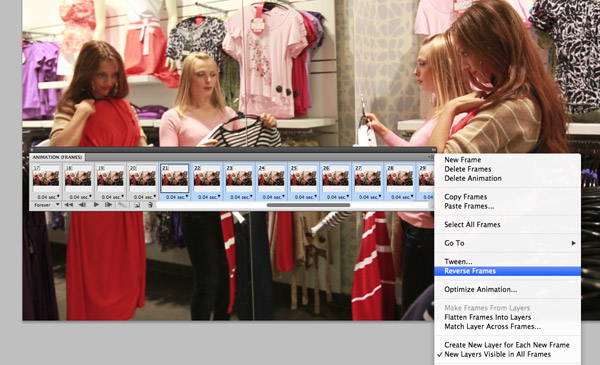
Пока эти кадры выделены, жмите контекстное меню и ставьте галочку напротив обратного порядка. Таким образом, анимация будет проигрываться вперед, затем обратно, формируя эффект «качели».

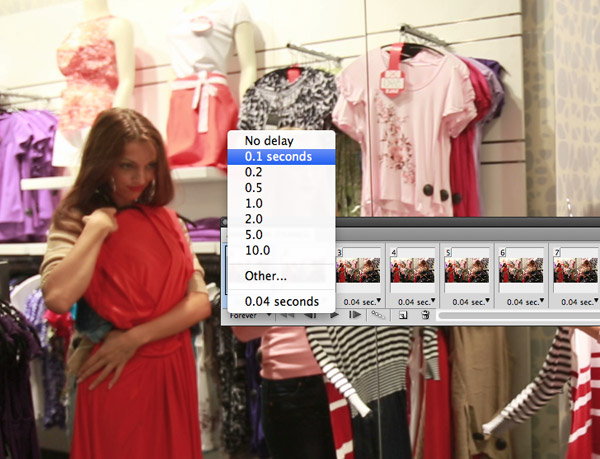
Идеально зацикленные анимации создают очень реалистичный эффект, но сложно добиться естественности для зацикленного движения. Можно вставить в раскадровку несколько одинаковых кадров, чтобы придать эффект паузы. Но также можно всё идеально срежиссировать, если вы сами решили создать видео для раскадровки.

Я «замедляю» девушку при повороте в каждую сторону, чтобы её движение выглядело естественней.

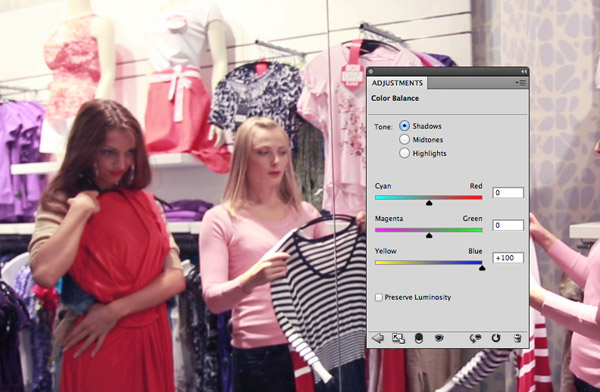
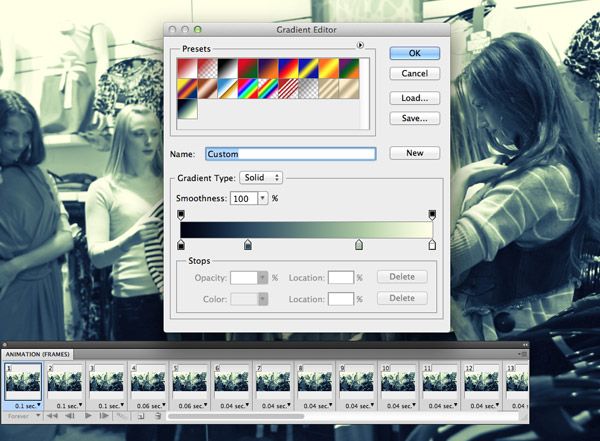
Немного балуюсь с эффектами – хочу создать ретро-тон, потому что это сейчас модно. Ну а еще нужно же учесть ограничение: в палитре GIF-файлов всего 256 цветов. Я тяну слайдер синего тона теней на максимальные 100%, выключаю эффект светимости.

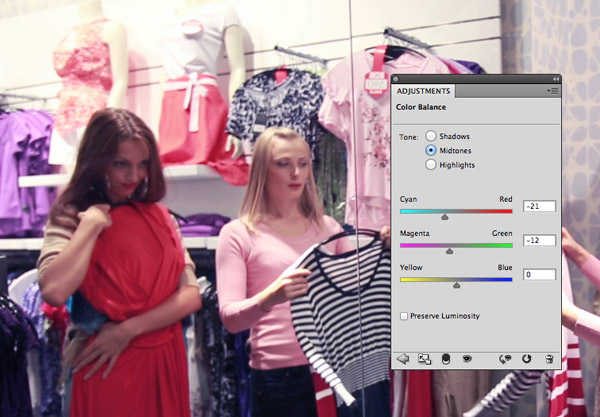
Средние тона – чуть больше голубого и розового.

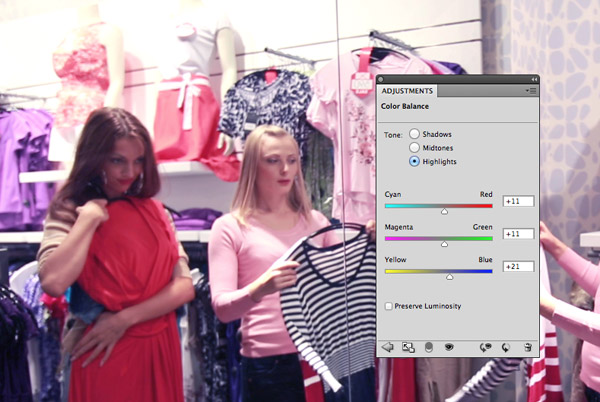
Света – чуть больше красного, зеленого и синего.

Теперь я добавляю корректирующий слой карты градиента. И настраиваю цвета между темно-синим (#020413), голубоватым (#2b4a61), зеленым (#a8c6a0) и бледно-желтым (#feffe6). Меняем режим слоя на осветляющий.

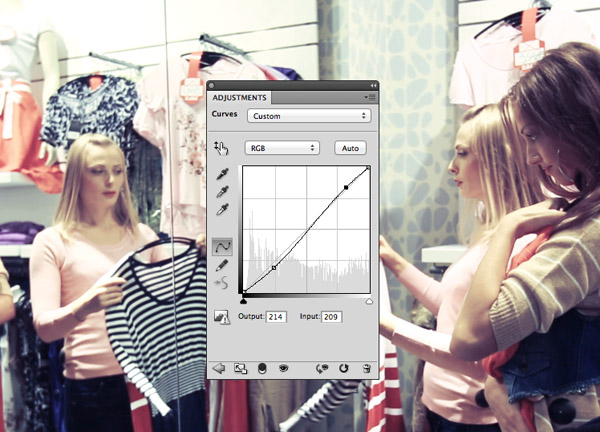
Увеличиваем контраст корректирующего слоя с помощью кривой.

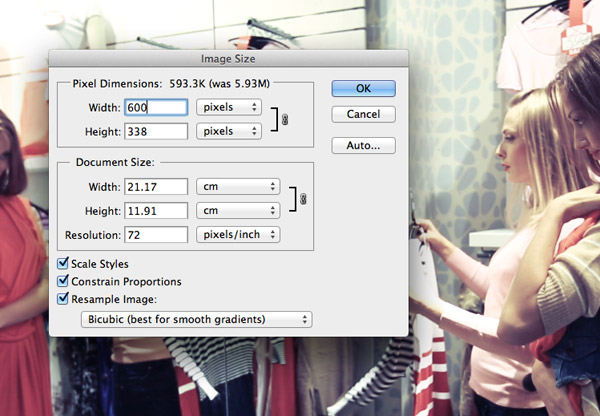
Уменьшаю размер изображения, чтобы файл весил меньше и загружался быстрее.

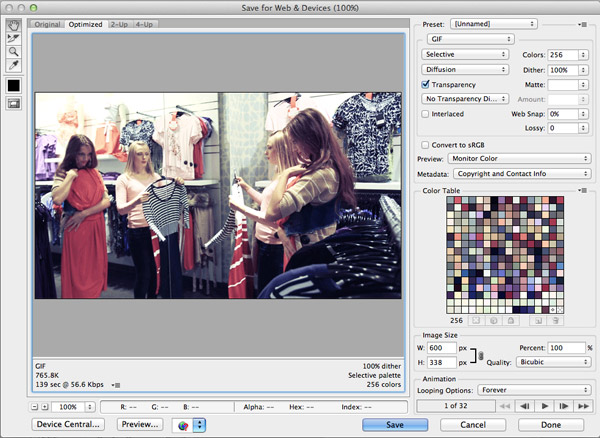
Сохраняем уменьшенный файл как GIF. Также для сохранения качества но уменьшения размера, файл можно сохранить в черно-белом цвете.

Наше финальное изображение готово. Оно не идеально, но я тоже учусь. Надеюсь на дальнейшую популяризацию искусства синемаграфии, и на действительно крутые работы в виде баннеров, цифровых постеров и фотографий. Кроме того, с помощью этого способа можно интересно преобразить и творческие работы: создать не просто анимацию, а ультрасовременный шедевр. Творите смело!