Из этого туториала вы узнаете, как создать винтажную поздравительную открытку с милым олененком. Вы можете сделать набросок его фигуры прямо в AI, а затем, с помощью инструмента «перо» сделать ровный лайн. Еще вы научитесь создавать детали вроде ягодок остролиста и незамысловатый фон с помощью простейших форм и инструментов. Итак, снежный лес, полный диких животных, и малыш-олененок, запрыгнувший в окошко вашего графического редактора погреться…

1. Создаем полосатый фон
Шаг 1
Откройте AI и создайте новый документ (Control-N). Сегодня, как ни странно, мы начинаем с фона. Выберите инструмент «прямоугольник» (M) и создайте прямоугольник: 600 пикс. в ширину и 800 высоту. Цвет заливки будет R=141 G=183 B=204.

Шаг 2
Поверх него поместите копию с цветом потемнее, вроде R=117 G=170 B=191, и сузьте его до полосы. Не меняйте высоту,лишь сократите прямоугольник по ширине!

Шаг 3
Теперь выберите эту темную полосу, зажмите Shift и Alt, и переместите копию полосы вправо. После этого воспользуйтесь Control-D, эта комбинация будет повторять последнее выполненное движение. Нажимайте столько раз, сколько нужно, чтобы заполнить весь фон полосами.
Теперь нужно все выровнять. Выберите все темные полосы, щелкните ПКМ и нажмите «объединить в группу» («Group»). Удерживая Shift, выберите светлый фон, в добавок к группе темных полос,и перейдите к панели выравнивания объектов («Align»). Нажмите Окно > Выравнивание (Window > Align) и выберите горизонтальный центр выравнивания (Horizontal Align Center).
Давайте назовем этот слой, чтобы не быть невеждами. Перейдите к панели слоев (Layers), щелкните дважды по существующему слою, и в появившемся окне напечатайте полосатый фон, и, затем, ОК.

2. Создаем овальный фон
Шаг 1
Создайте новый слой и назовите его овальный фон. Заблокируйте слой полосатый фон (должна появится иконка в виде замочка).
На новом слое выберитеинструмент «эллипс» (L) и создайте овал с цветом заливки R=214 G=234 B=230.

Шаг 2
Выделив светло-голубой овал, перейдите к Object > Path > Offset Path (Объект > Контур > Создать параллельный контур). В появившемся окне установите параметры в полях: Offset 15 px, Joins — Miter, Miter Limit 4. Жмите ОК. Удалите цвет заливки нового овала, создайте обводку, увеличив ширину на панели обводки (Stroke).

Шаг 3
Снова обращаемся к панели обводки (Stroke) и меняем сплошную линию контура на пунктирную (Dashed Line). Установите значение 12 pt и сделайте обводку шире.

3. Создаем ягодки остролиста
Шаг 1
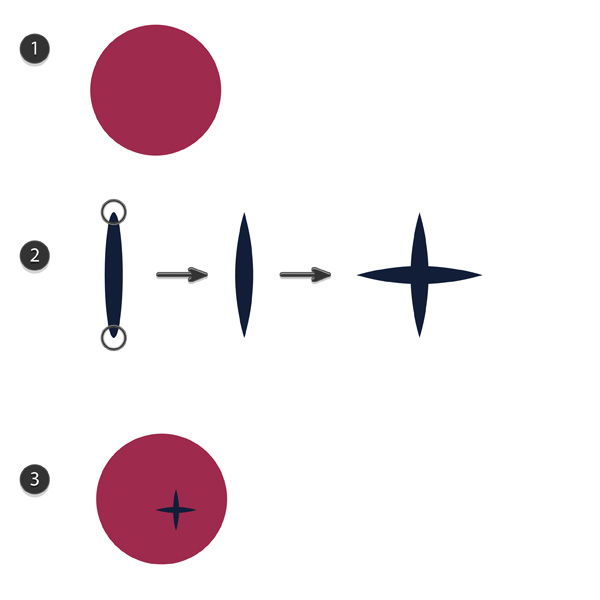
(1) Меняем цвет заливки на R=158 G=42 B=77. С помощью эллипса (L)создаем кружочек, зажав Shift.
(2) Теперь создадим чашелистик ягоды, используя овалы с цветом заливки R=18 G=29 B=56. Чтобы сделать овалы вытянутыми и острыми, нужно воспользоваться редактором опорных точек (Convert Anchor Point Tool). Вызовите его с помощью Shift+C. Потяните за опорные точки. Затем, выделив получившийся эллипс, воспользуйтесь инструментом вращения (R). Нажмите Enter, чтобы появилось окно. Введите значение 90 гр. и нажмите «Копировать» (Copy).
(3) Поместите чашелистик на ягоду.

Шаг 2
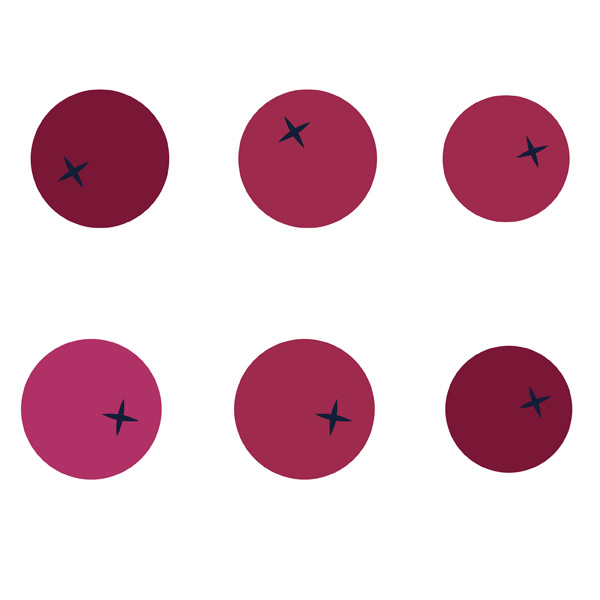
Создайте несколько ягод с помощью функции копирования. Меняйте их оттенок, делайте чуть светлее или чуть темнее. Элементы каждой ягоды соберите в группы (Выделить > ПКМ > Group).

Шаг 3
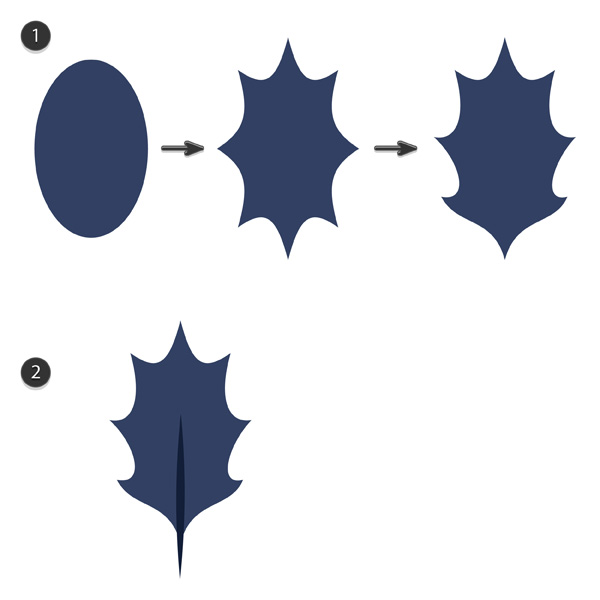
(1) Давайте создадим лист остролиста. Начнем с создания эллипсас цветом заливки R=50 G=65 B=99. Выбрав эллипс, перейдите к Object > Path > Add Anchor Points (Объект > Контур > Добавить опорные точки). Затем жмите Effect > Distort & Transform > Pucker & Bloat (Эффект > Деформация > Сморщивание и раздутие). Перетащите слайдер на -25%. Растяните лист с помощью Object > Expand Appearance (Объект > Преобразовать вид). После этого, с помощью инструмента непосредственного выбора (Direct Selection Tool , «A»), придайте листу необходимую форму, передвигая точки.
(2) Скопируйте вертикальную часть созданного ранее чашелистика ягоды и поместите его в основании листа. Объедините элементы листа в группу (ПКМ > Group).

Шаг 4
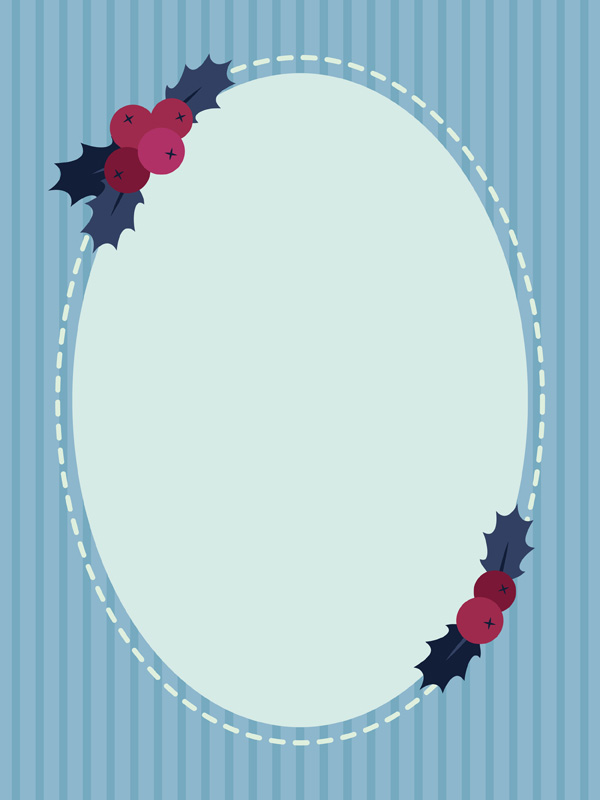
Разместите ягоды и листья поверх фона так, как считаете нужным и привлекательным.

4. Рисуем олененка
Шаг 1
Заблокируйте слой, с которым мы работали только что и создайте новый слой скетч олененка.
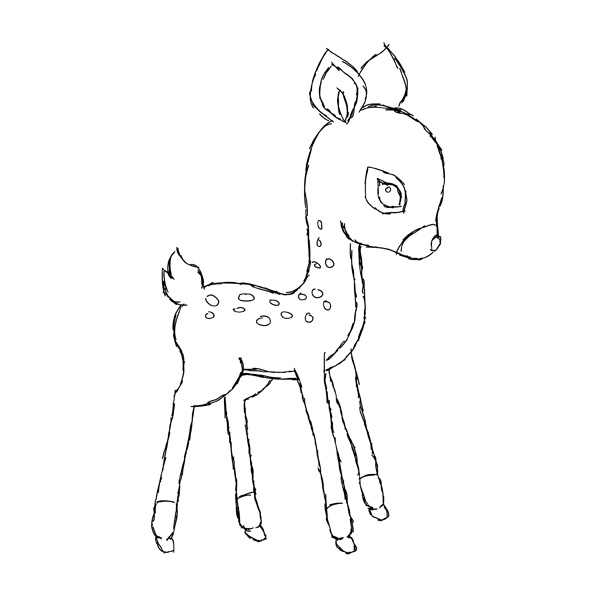
Я создала этот скетч прямо в AI с помощью карандаша (N) и ластика (Shift+E). Можете следовать моему рисунку, или придумать свой. Кликните дважды на инструменте карандаша и в появившемся окне с Tolerances установите Fidelity 3 пикселя, а показатель Smoothness около 30%. Затем обратитесь к панели обводки. Установите значение в 1 пиксель.
После того, как закончите свой скетч, выделите все элементы слоя (Ctrl+A), перейдите к панели Transparency (Прозрачность) и установите значение около 20%. Заблокируйте слой с олененком.

5. Создаем фигуру олененка
Шаг 1
Создайте новый слой олененок ПОД слоем скетч олененка.
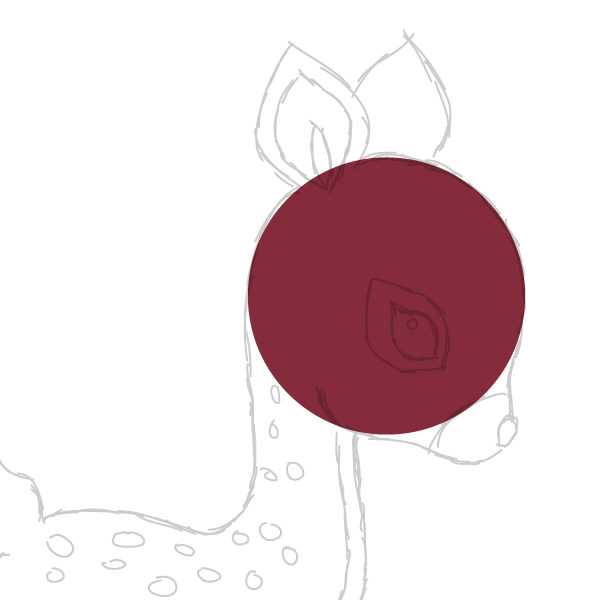
Чтобы создать фигурку олененка, мы будем использовать инструмент Pen Tool (P). Начнем с самого легкого: возьмем эллипс (L) и создадим круг. Цвет заливки будет R=132 G=44 B=59, без обводки контура.

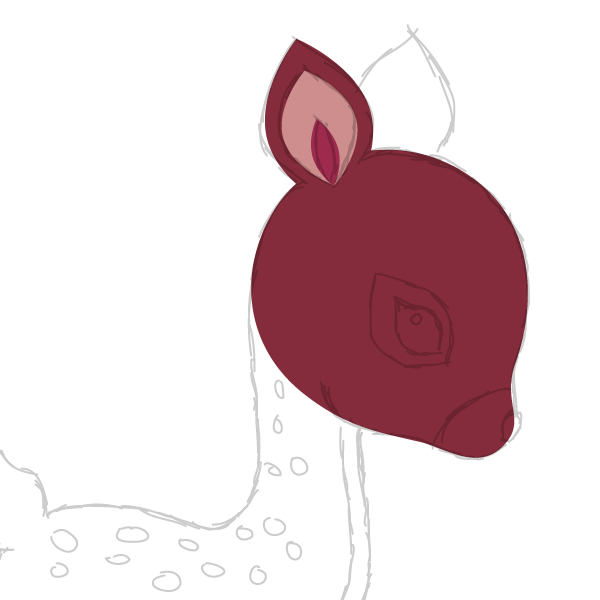
Шаг 2
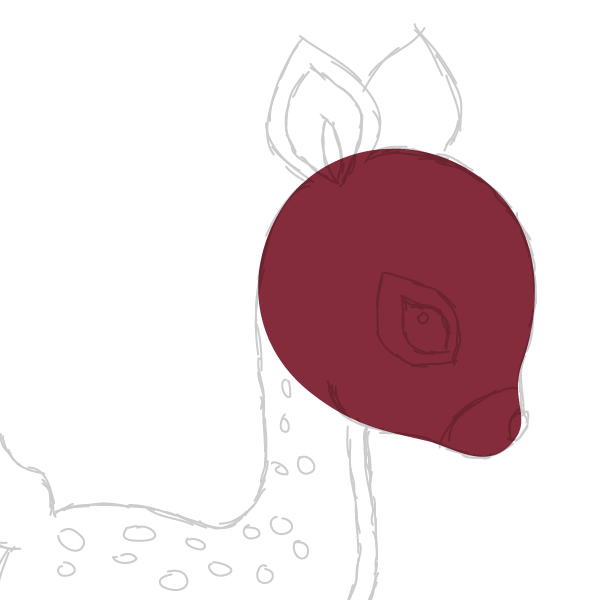
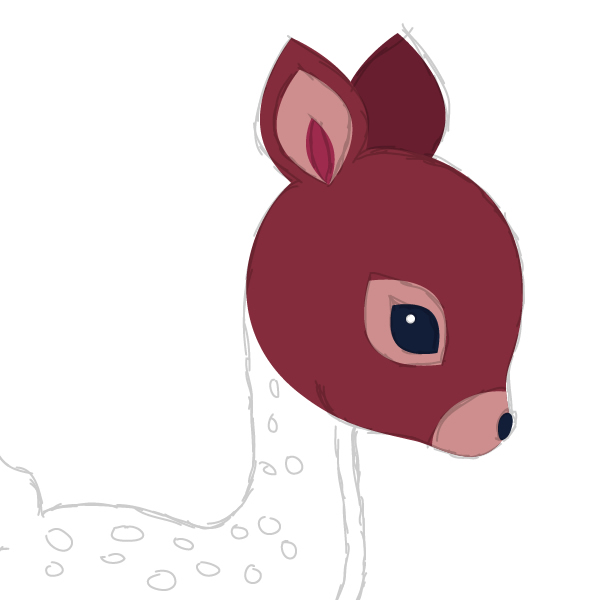
С помощью Pen Tool (P) создаем новые опорные точки на круге, а с помощью Direct Selection Tool (A) двигаем опорные точки, чтобы вытянуть фигуру по форме головы олененка.

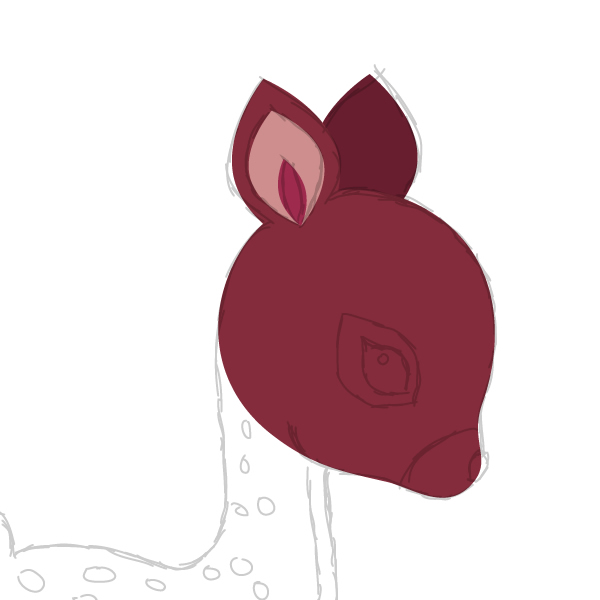
Шаг 3
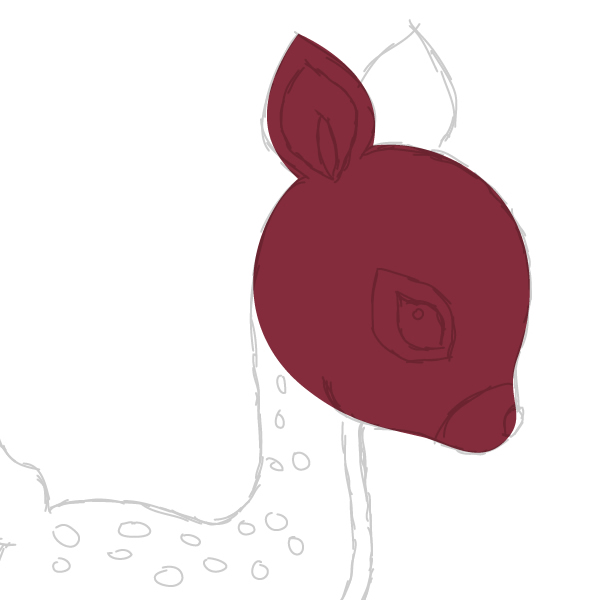
Добавляем ухо, используя те же приемы, что и при создании чашелистика.

Шаг 4
Добавьте больше деталей. Меньшую часть уха залейте цветом R=206 G=142 B=142, а самую маленькую — R=158 G=42 B=77.

Шаг 5
Создайте другое ухо, за уже существующим (Control-X, Control-B). Цвет заливки R=104 G=30 B=46.

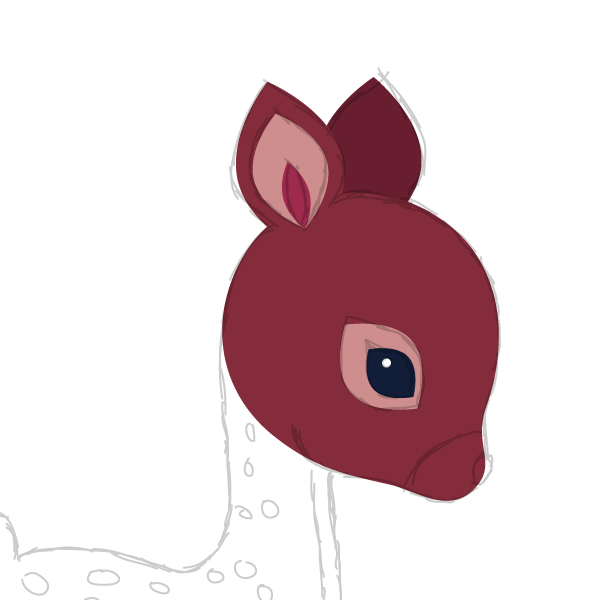
Шаг 6
Теперь добавим глазик. Зажимая Alt, скопируйте среднюю часть уха на место, где должен быть глаз. И еще одну, меньшую копию с цветом заливки R=18 G=29 B=56, для самого глаза. Добавьте белый блик в углу глаза.

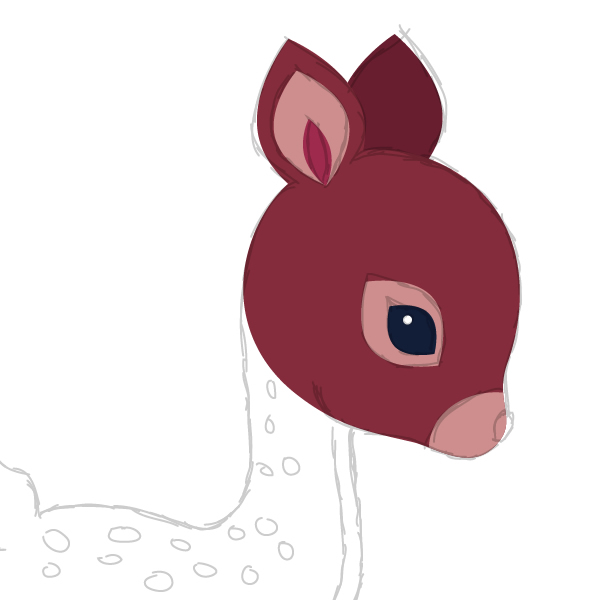
Шаг 7
Нарисуйте круг с заливкой R=206 G=142 B=142.

Шаг 8
Выделите голову и сделайте еще одну копию поверх (Control-C, Control-F). Удерживая Shift, выделите эту новую копию вместе с кругом из предыдущего шага. Воспользуйтесь панелью Обработки контуров (Pathfinder panel), установите тип взаимодействия Intersect .

Шаг 9
С помощью Pen Tool (P) создайте нос с цветом заливки R=18 G=29 B=56.

Шаг 10
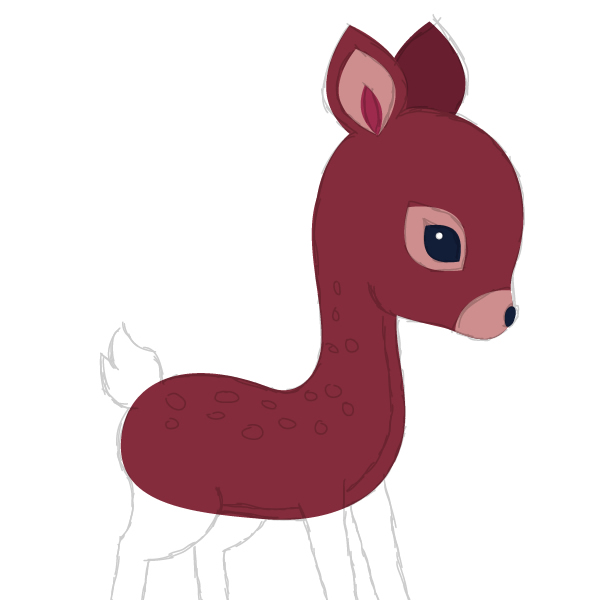
Создайте тело с помощью Pen Tool (P).

Шаг 11
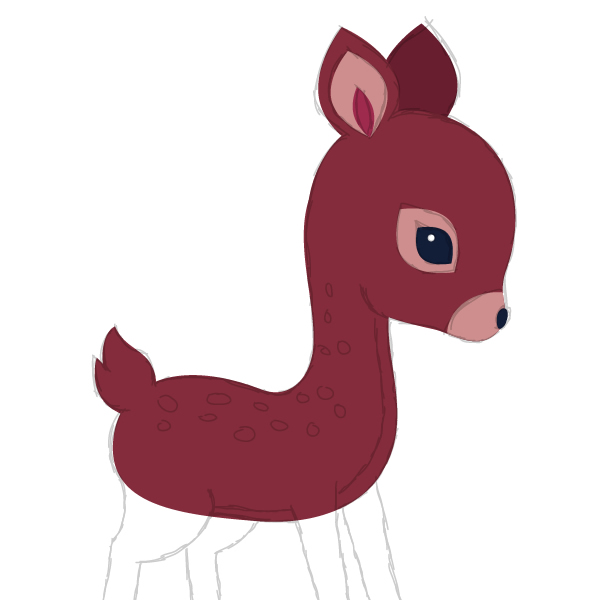
Создайте маленький милый хвостик.

Шаг 12
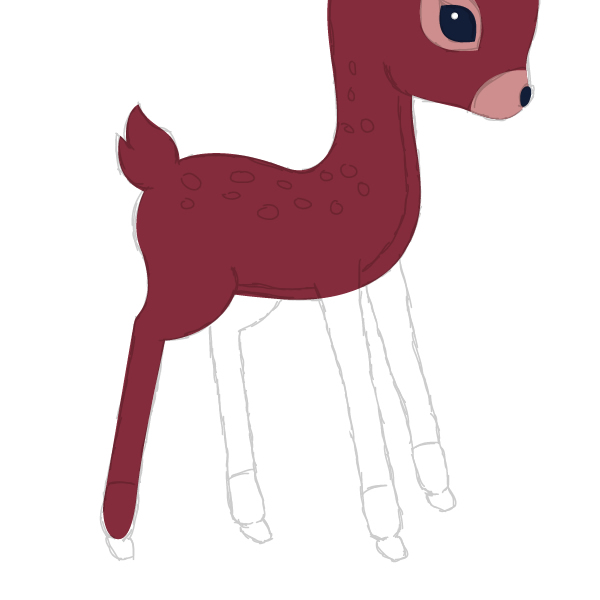
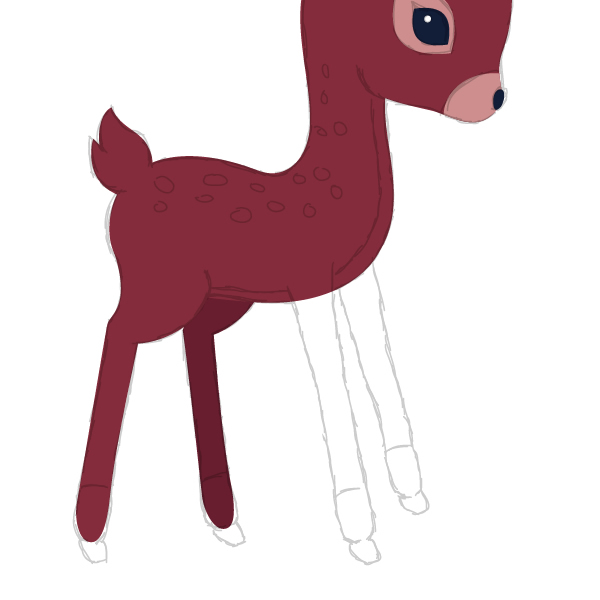
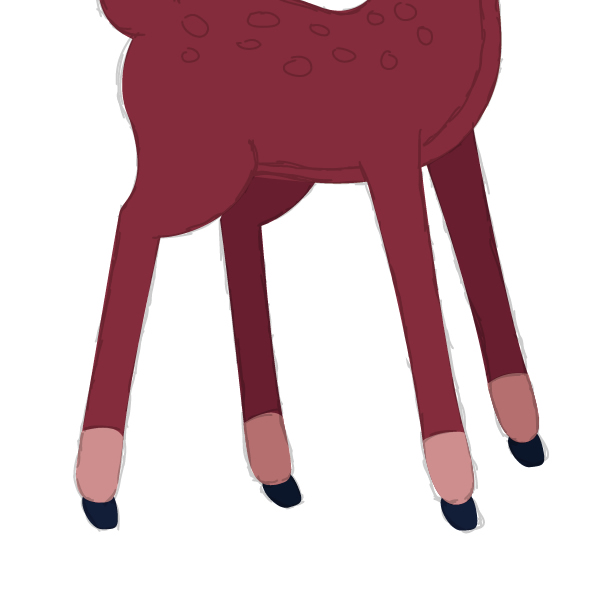
Продолжайте, создайте ножки.

Шаг 13
С помощью пипетки (I) выберите цвет уха, которое позади и залейте им ножки, находящиеся позади.

Шаг 14
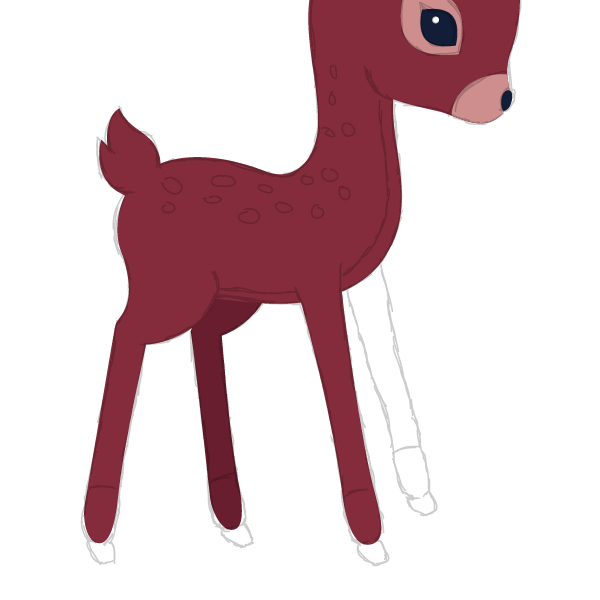
Теперь передние ноги, напоминаю цвет заливки: R=132 G=44 B=59.

Шаг 15
И вторая передняя нога, более темного цвета.

Шаг 16
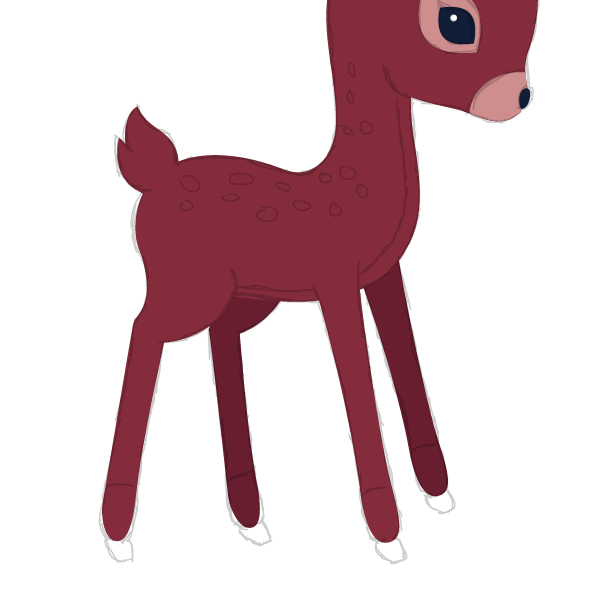
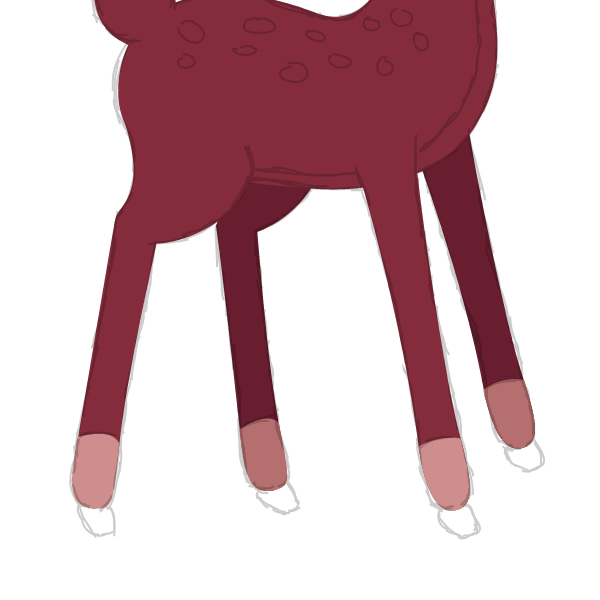
В соответствии со скетчем, нарисуйте «носочки». Для ног, что ближе, используйте цвет заливки R=206 G=142 B=142, а для тех, что дальше — R=181 G=111 B=111.

Шаг 17
Теперь копытца. Копытца поближе должны быть цвета R=18 G=29 B=56, копытца дальше — R=12 G=22 B=43.

Вот какой получился олень!

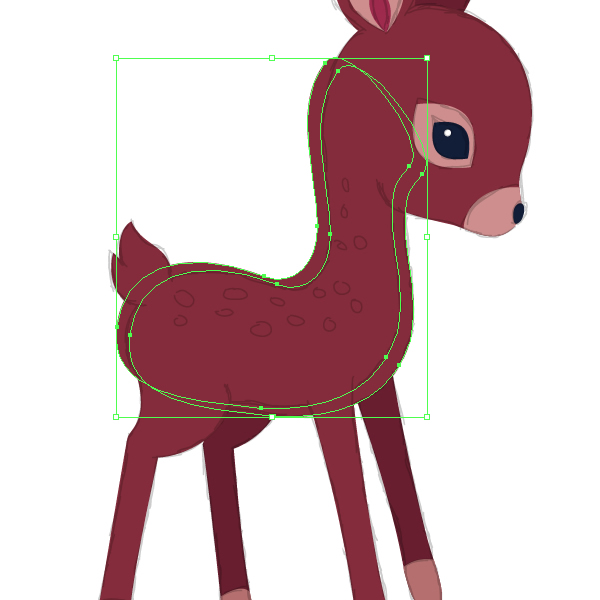
Шаг 18
Теперь давайте добавим некоторые детали. Зажимая Alt, слегка перетащите тело олененка по диагонали, как показано на рисунке. Выделите область тела (не ту копию, что вы сделали только что) и поместите копию поверх (Control-C, Control-F). Не убирая выделение, выделите и копию, смещенную по диагонали. На панели обработки контуров (Pathfinder) установите Minus Front.

Шаг 19
Залейте новую форму цветом R=206 G=142 B=142. Разместите голову с её элементами поверх остальных частей тела (Control-X, Control-F). Убедитесь также, что ноги расположены правильно.

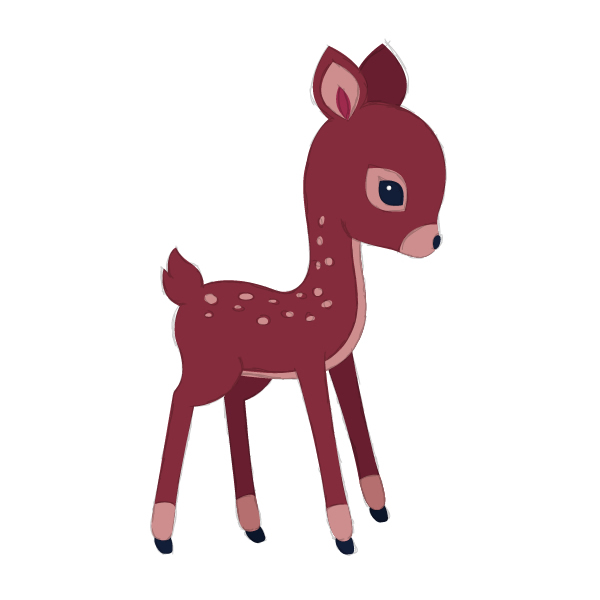
Шаг 20
Воспользуйтесь инстурментом Blob Brush Tool (кисть-клякса) (Shift+B), цвет заливки R=206 G=142 B=142, и разместите на спине пятнышки.

6. Размещаем олененка на фоне
Выделите всия олененка и установите его поверх созданной открытки. Слой со скетчем можно смело удалять.

7. Последние штрихи
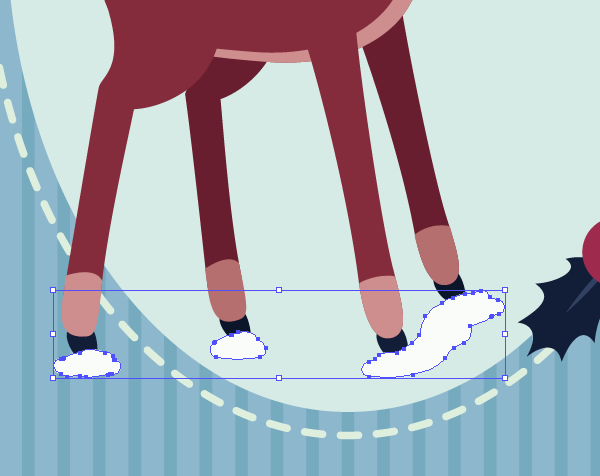
Шаг 1
Возьмите Blob Brush Tool (Shift-B), кисть-кляксу, и создайте снег. Без заливки, цвет обводки: R=247 G=251 B=246. Двойной клик при Shift-B покажет опции. Установите: Fidelity 3 pixels, Smoothness 30%; на панели установок кисти: Размер — 10 pt, Угол — 0гр., Сглаживание 100%. ОК. Рисуйте снег!

Шаг 2
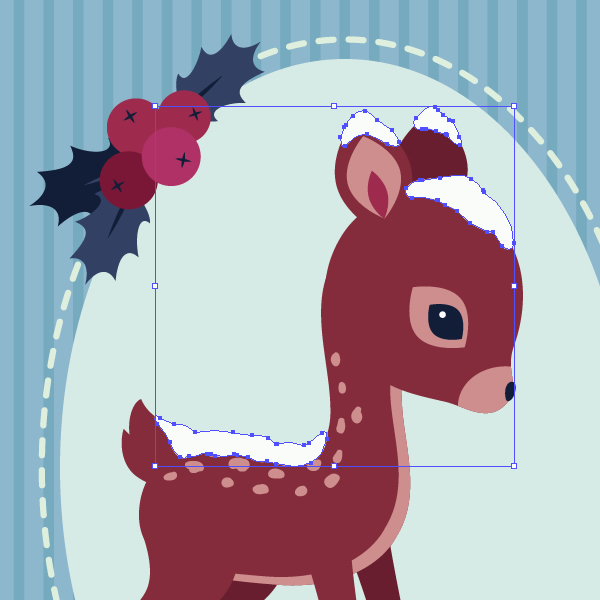
Дорисуйте снег на лоб и ушки.

Шаг 3
И снежинок в воздухе!

Всё, любители открыток получили, что хотели. Отличная иллюстрация! Можете добавить текст. Или не добавлять. Как хотите, лишь бы вам самим нравилось!