Мы привыкли к тому, что цвет – атрибут любого материального предмета, а свет – это фактор, изменяющий его. Помидор красный, трава зеленая, а свет может лишь добавить оттенок тени на них, верно? Вовсе нет.

В целом, цвета не существует – он лишь эффект нашего зрительного механизма, работающего с помощью света. Нет света – нет и цвета, это легко заметить в темноте. Не темнота «покрывает» цвета – это свет создает их! Если это звучит для вас в новинку, прочитайте данную статью: нет другой более важной теории для художника. И еще, удостоверьтесь, что вы перед этим уже прочитали в качестве вступления первую статью серии.
Что такое цвет?
Давайте обратимся за помощью к физике. Не волнуйтесь, я приведу настолько простой пример, насколько это возможно! Некоторые объекты могу испускать излучение – это значит, что они выбрасывают пучок частиц (или волн) в разных направлениях. Свет – это часть излучения, и каждый источник света испускает фотоны.

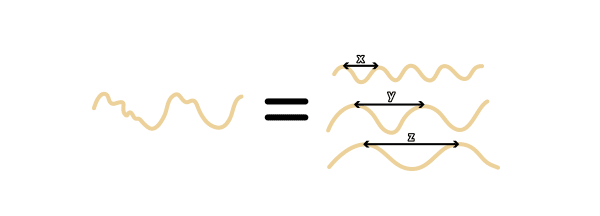
Фотоны – это волны, соединяющиеся волнами различной длины (здесь x, y, z).

Назовем лучом путь фотона от источника света в каком-либом направлении.

Это была пара фактов. Но что происходит, когда вмешивается человеческий фактор? Вокруг нас множество излучений, но наши глаза могут распознавать только отдельный вид волн. Например, мы не можем видеть жар до тех пор, пока тепловая волна не изменит длину (раскаленный докрасна металл вдруг становится источником света). Часть электромагнитного излучения, видимая человеческому глазу, называется видимым светом, или просто – светом.
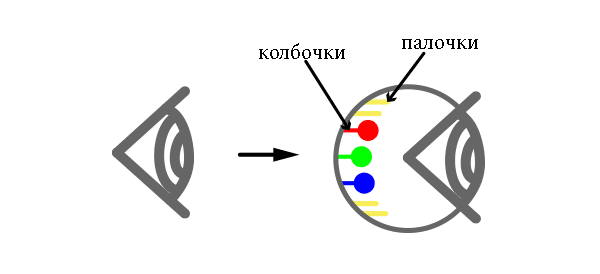
Мы обсуждали это вкратце в первой статье серии, но давайте добавим немного подробностей. Есть два вида светочувствительных клеток в сетчатке нашего глаза: колбочки и палочки. Они реагируют на задевающий их луч и направляют информацию в мозг.

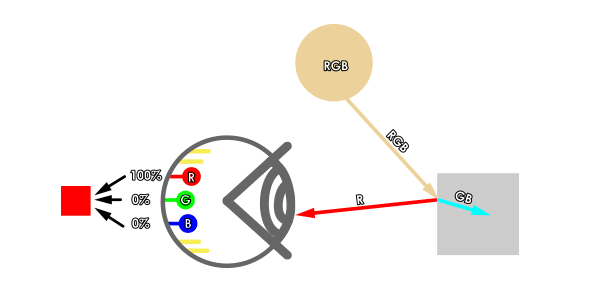
Палочки очень чувствительны к свету, они отвечают за ночное видение, распознают движение и формы. Колбочки рассмотрим более подробно: они способны распознавать отдельные волны, которые мозг интерпретирует (приблизительно) как красные (длинные), зеленые (средние) и синие (короткие). В зависимости от того, из волны какой длины состоит луч, мы воспринимаем цвет, в котором эти три волны смешиваются.

Но отчего все волны разной длины, если они все испускаются одним источником света? Большинство лучей ударяются об объекты на своем пути и где-то отражаются (например, в вашем глазе). Обычно, объект на пути лучей не отражает их в глазах, как в зеркале. Некоторые длины лучей поглощаются объектами, и наш глаз их никогда не распознает. В результате мы получаем только часть исходного луча от этого объекта, и эти остатки интерпретируются мозгом как цвет объекта. Различные цвета получаются из разных поглощающих и отражающих свойств материалов.

Вы, вероятно, удивитесь, какое все это имеет отношение к цвету в рисовании. В конце концов, мы только рисуем цветами, а не воссоздаем их физически! Уверена, скоро вам все станет ясно.
Оттенок, насыщенность, яркость
Есть ли что-то более смущающее для начинающего? Интуиция подсказывает нам значения оттенка, насыщенности и яркости, но когда приходит время практики, сложно угадать, как их использовать. Оттенок – это… ну, цвет, да? Насыщенность – это уровень яркости… и яркость показывает, что объект темный или яркий. Но все имеет смысл только до тех пор, пока вы говорите о законченном рисунке, и гораздо труднее догадаться, куда все приспособить самому. Впрочем, все что нам нужно понять, это лишь то, откуда происходят эти значения!

Определение оттенка
Оттенок – это «тип» цвета. Красный, фиолетовый, оливковый, алый – все это оттенки. Они базируются на принципе, о котором мы говорили выше: отраженные длины волн, смешивающиеся в разных пропорциях, создающие финальный цвет, интерпретируемый мозгом, а проще говоря, оттенок базируется на «цвете объекта». Интересный факт: серебряный, золотой или коричневый – не оттенки. Серебряный – это сверкающий серый, золотой – сверкающий желтый, а коричневый – темный или ненасыщенный оранжевый.

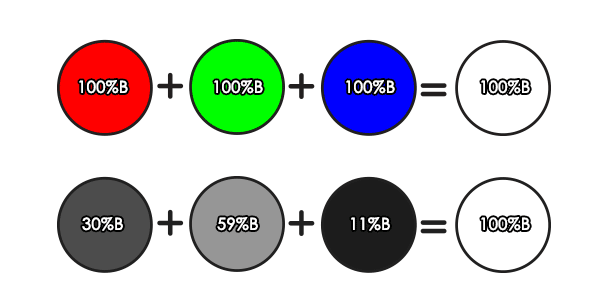
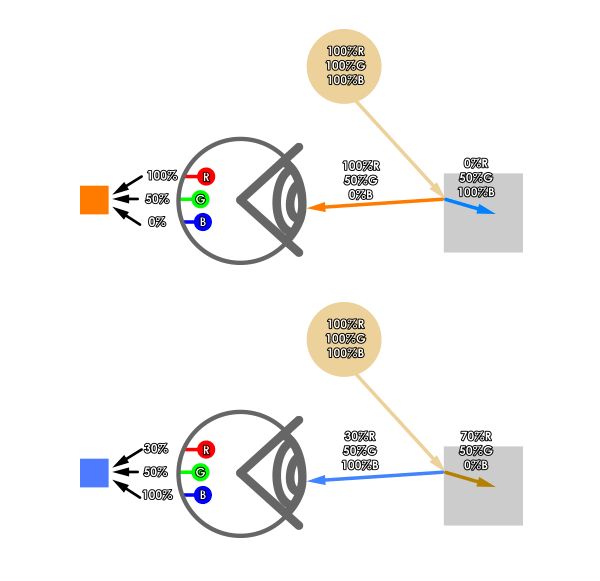
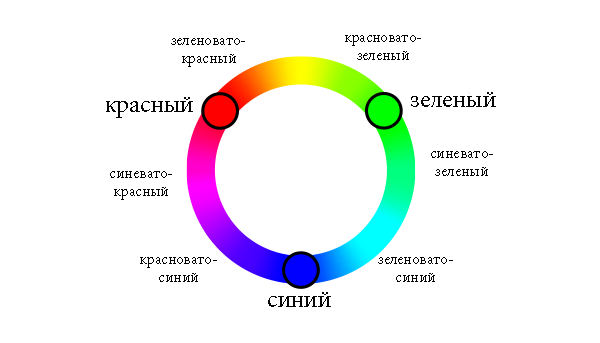
Не важно, как много имен мы даем оттенкам, все они базируются на красном, зеленом и синем. Чем дальше вы находитесь на «цветовом круге» от любого из них, тем более «оригинальный» цвет вы получаете. Например, 50% красного + 50% зеленого дает желтый, а немного изменив эти пропорции, вы увидите более зеленый или красный оттенок.

На цветовом круге нет большего или меньшего оттенка, они все равны. Поэтому мы опишем их по степени, а не по процентному значению.
Определение насыщенности
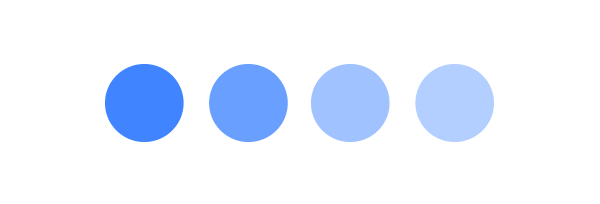
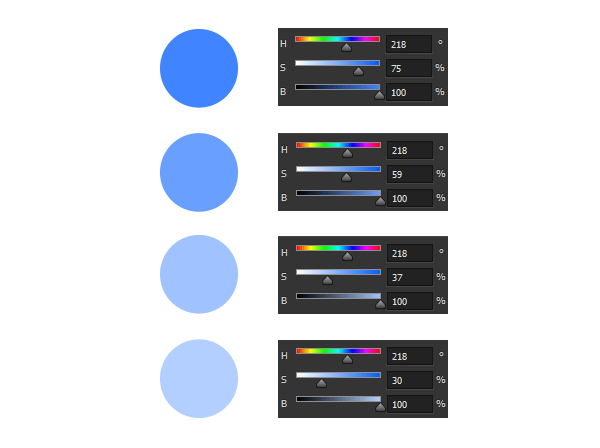
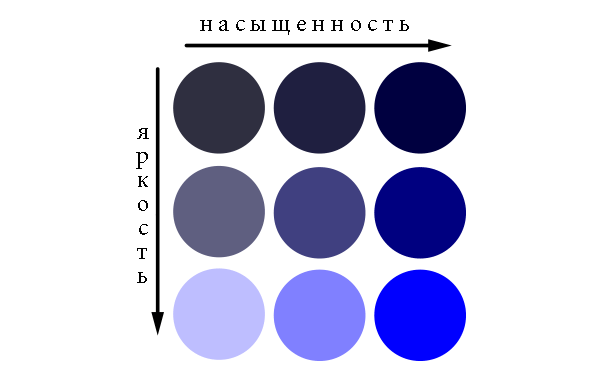
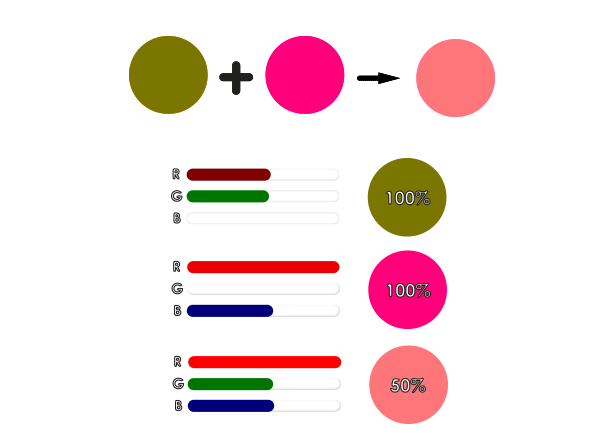
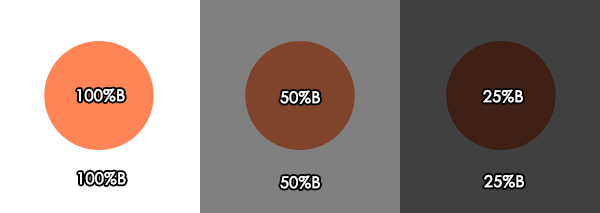
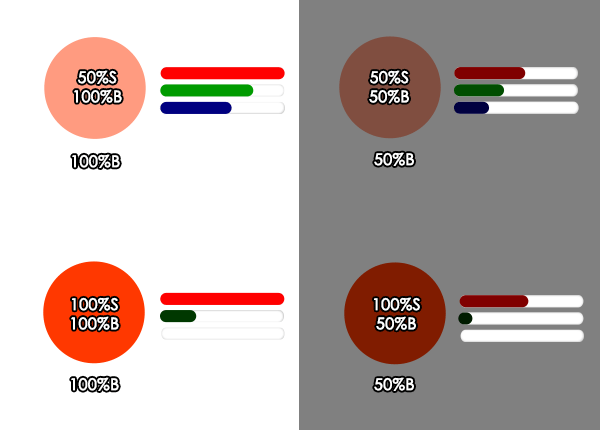
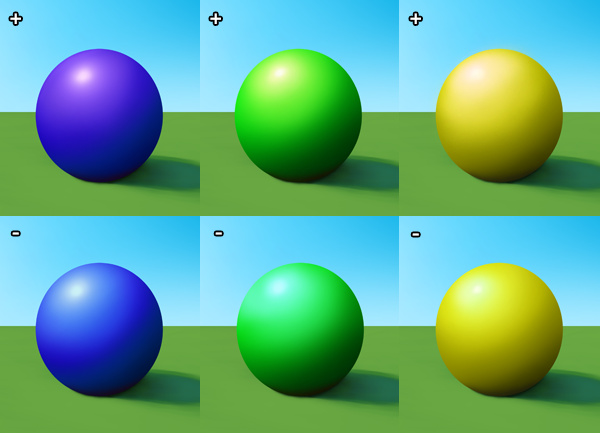
Оттенок – не значит цвет (по крайней мере, не формально). Все круги внизу имеют одинаковый оттенок, одинаковую точную позицию на цветовом круге (и одинаковую яркость!). Так почему для нас они разноцветные?

Общее определение насыщенности – сколько белого содержится в этом цвете. Но подождите, как насчет яркости? Ты хочешь сделать цвет более ярким, ты делаешь его более белым… Но это может сделать темные области более насыщенными. Это так сбивает с толку, не правда ли? Вот почему нам нужно больше конкретики.

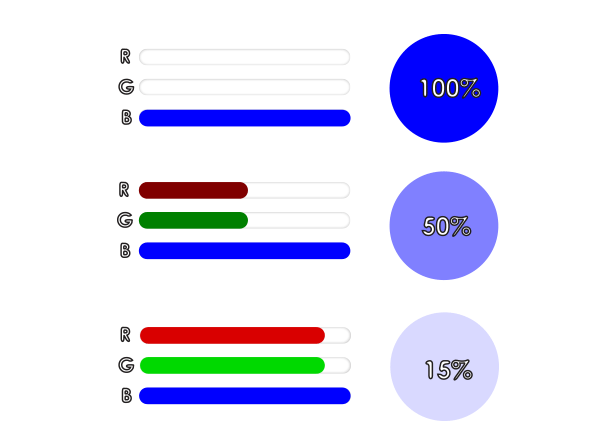
Насыщенность – это преобладание цвета. Три примера внизу имеют одинаковую яркость и оттенок. Единственное, что отличает их – пропорции трех компонентов. Мы не «добавляем белый», а лишь сокращаем дистанцию между компонентами, и ни один их них не выделяется.

Как вы можете догадаться, если нет различия между компонентами, нет и насыщенности, которую дает нам белый (мы пока не подключаем яркость).

Определение яркости
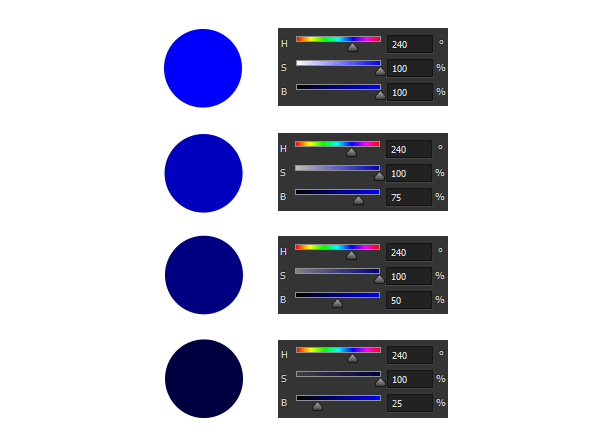
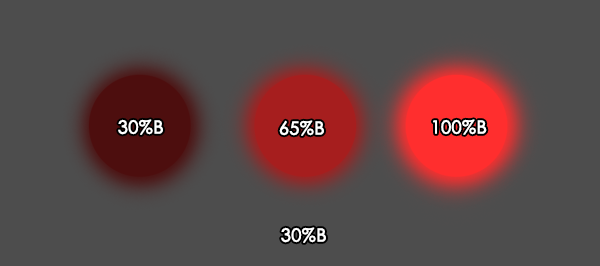
Для наших задач мы можем трактовать яркость как синоним значения из предыдущей статьи – максимальная величина, воспринимаемая нашими глазами. Не существует синего больше его значения в 100%, как и не бывает ярче стопроцентного белого.

Показатели не могут превышать максимум.

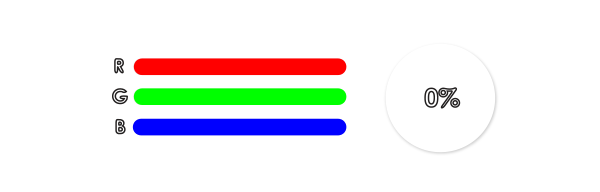
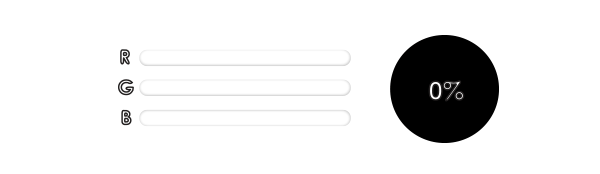
И, бесспорно, черный получается при нулевых показателях.

Интересный факт: в темноте колбочки получают совсем немного информации, что делает нас немного дальтониками. В таких условиях палочки берут на себя распознавание цвета. Однако, поскольку палочки больше всего чувствительны к зелено-синему свету, они могут воспринимать любой зелено-синий объект более ярким. Это называется эффектом Пуркинье.
Степень освещенности
Несмотря на наличие определенной, абсолютной яркости, каждый цвет имеет и другое свойство – степень освещенности. Когда яркость говорит нам сколько цвета в цвете, некоторые оттенки кажутся ярче, даже если их яркость уже 100%. Степень освещенности – это то, как яркий цвет соответствует белому.
Взгляните на картинку-пример. Когда мы превратим стопроцентно яркие основные цвета в оттенки серого, их яркость внезапно поблекнет. Они до сих пор содержат белый, но синий становится очень, очень темным, а зеленый – самым ярким из всех. Это происходит из-за индивидуальной чувствительности каждой колбочки: вот отчего мы воспринимаем желтый (яркий красный + очень яркий зеленый) как ярчайший из цветов, или почему циан (темно-синий + очень яркий зеленый) иногда называют голубым. Степень освещенности важна, если вы начинаете рисовать в черно-белом, например, желтому нужна более яркая основа, чем другим цветам такой же абсолютной яркости.
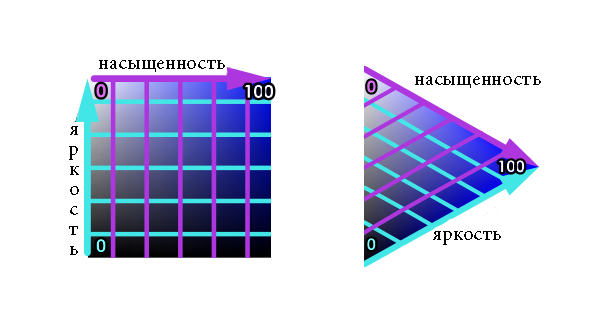
Цветовая модель HSB
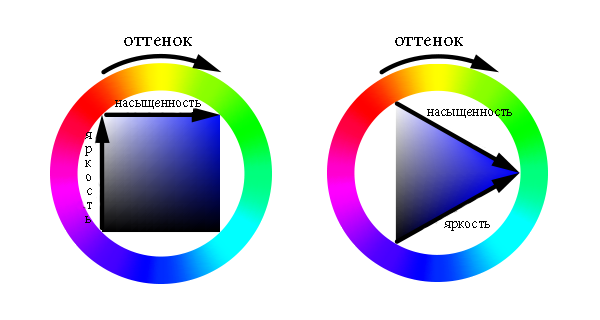
Это все тоже немного вас запутает. В реальности мы не так бережно подбираем цвета, это заняло бы кучу времени! К счастью, оттенок, насыщенность и яркость могут сочетаться в одном полезном инструменте. Посмотрите на схему ниже – вы можете заметить ясное соотношение между цветами. Почему бы не использовать это?

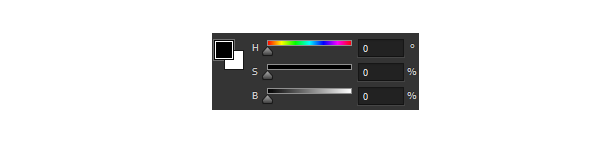
Если вы цифровой художник, это должно быть вам знакомо. Способ соединения оттенка, насыщенности и яркости в единой модели называется HSB (аббревиатура hue, saturation, brightness – оттенок, насыщенность и яркость – прим. переводчика). Как же она работает?

После того, как вы узнали, что такое оттенок, насыщенность и яркость, их легко найти на этой модели. Круг оттенков (или шкала – не важно) независима от квадрата/треугольника насыщенности и яркости, а так же главенствует над ними. Каждый оттенок имеет диапазон насыщенности и яркости, и эти два значения связаны друг с другом. Вместе они определяют «сочность» и «красочность» отдельного оттенка.

Модель насыщенности и яркости можно разделить на области различных свойств. Если вы учитесь выбирать правильный цвет «на глаз» (очень полезный способ при спонтанном, быстром рисовании), вам может быть не нужно знать что-либо об определенных значениях насыщенности и яркости.

Я предпочитаю треугольную модель квадратной, пусть она и более интуитивна. Треугольная модель позволяет мне контролировать «сочность» в целом, а не отдельно насыщенность и яркость (к меня для этого отдельные ползунки). Советую вам испробовать замечательный бесплатный плагин для Photoshop от Лен Уайт.
CMY и RGB
Но как быть художникам, работающими по старинке? У них нет под рукой подобного цветового круга с ползунками. Как же тогда изменить оттенок, насыщенность и яркость пигмента?
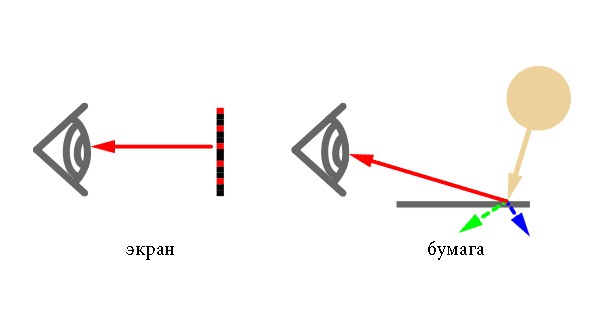
Во-первых, давайте подумаем, в чем отличие между цифровым и обычным рисованием? Мы используем цвета и там, и там, верно? Проблема в том, что рисуя на компьютере, мы используем красочные источники цвета, создаем самые совершенные цвета и преподносим их прямо на блюдечке, когда в традиционных техниках мы ограничены определенным пигментом. Это как пользоваться услугами посредника между тем, что нарисовано и что вы в действительности видите! Мы можем спорить, какой из этих двух способов рисования более выразителен, но нет никаких сомнений, что цифровая живопись наиболее лучше сочетается с нашим зрительным механизмом.
Итак, чтобы рисовать традиционным способом нам нужны пигменты. Сами они не излучают свет, и вместо этого они поглощают часть света, ударяющегося об них, отражая длинные волны, соответствующие своим названиям. Например, красная краска поглощает зеленую и синюю, а отражает только красную.

Преграда в том, что мы не способны создать идеальный пигмент, отражающий свет точно такой же, какой он был излучаем (например, пигмент, стимулирующий только «синюю» колбочку). Система CMY – это что-то вроде компромисса: циан не отражает красный, пурпурный не отражает зеленый, а желтый не отражает синий. Так что, если мы хотим стимулировать «синюю» колбочку, нам нужно смешать циан и пурпурный – этот пигмент отразит настолько меньше красного и зеленого, насколько это можно. Добавление к аббревиатуре CMY буквы «К», соответствующей черному, происходит когда компоненты системы несовершенны и при смешивании в равных пропорциях не создают чистый черный.

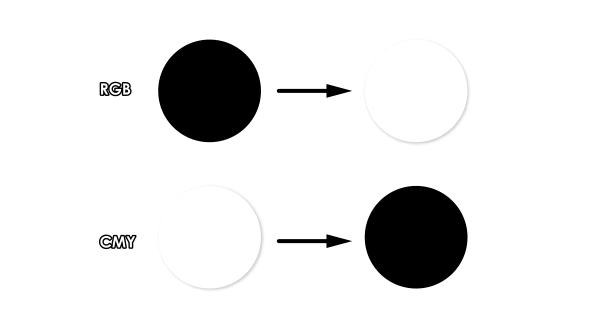
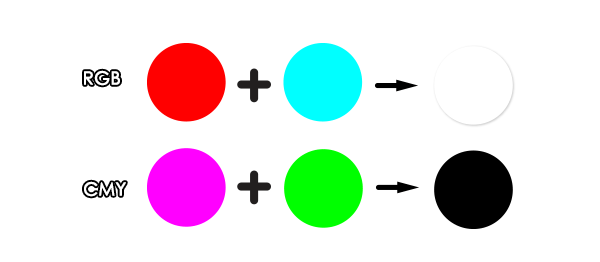
RGB – аддитивная система: чем больше значений вы добавляете, тем ярче получается цвет.
CMY, наоборот – субтрактивная: чем меньше значений вы добавляете, тем ярче цвет.

Четыре правила смешивания цветов
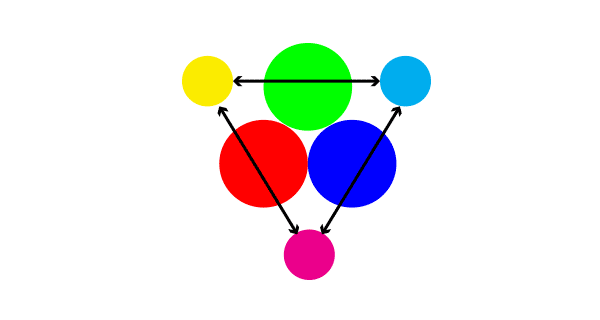
Правило первое – Смешивание оттенков
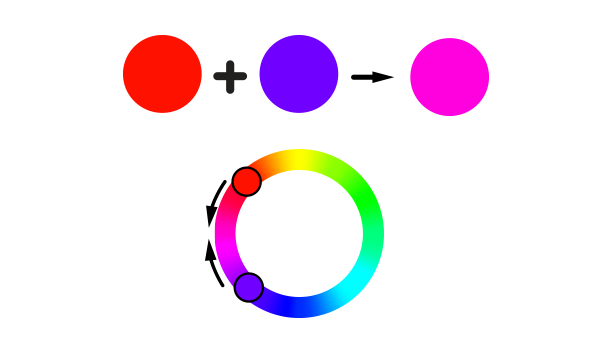
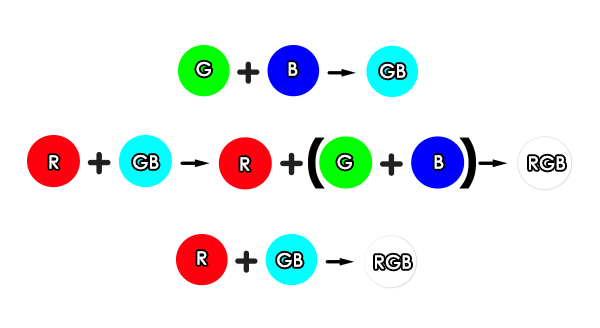
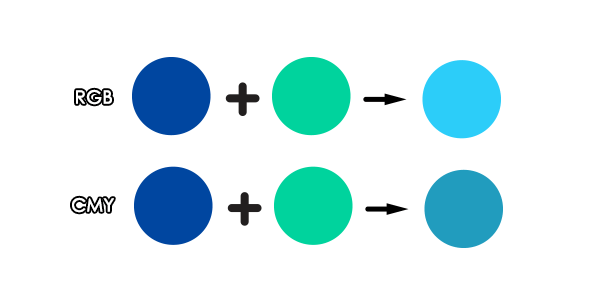
Смешивая два оттенка, вы, согласно пропорциям, получите оттенок, находящийся посередине на цветовом круге. Это работает в обоих системах: аддитивной и субтрактивной.

Правило второе – смешивание дополнительных оттенков
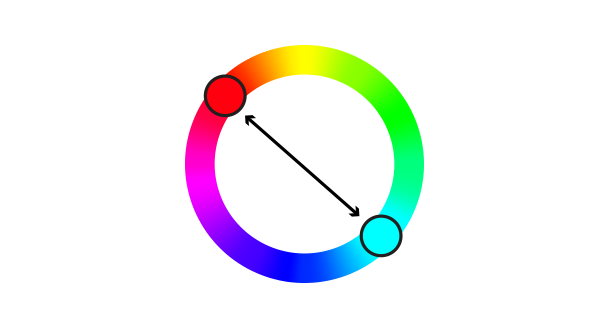
Вы наверняка слышали о дополнительных цветах. Они располагаются напротив друг друга на цветовом круге. Контраст между ними (когда их яркость одинаковая) так же силен, как между черным и белым. К слову, когда они смешиваются, они нейтрализуют друг друга.


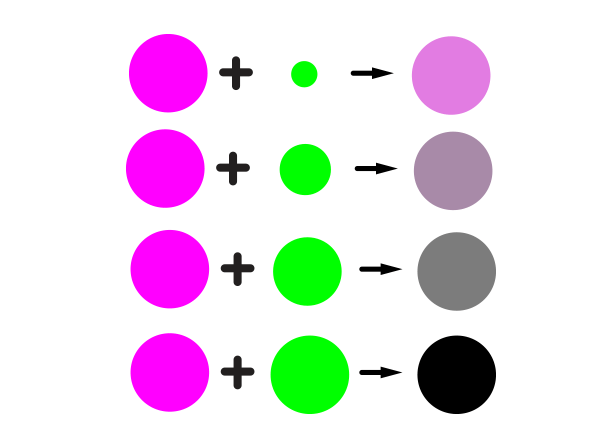
Смешивание дополнительных цветов дает нейтральный серый. В итоге аддитивного смешивания стопроцентно ярких оттенков – белый, а в результате субтрактивного – черный.

В субтрактивном методе прибавление немного дополнительного оттенка – легчайший путь уменьшить насыщенность.

Правило третье – Смешение насыщенности
В обоих методах пропорции между компонентами уравнивают при смешивании, и в результате насыщенность уменьшается.

Правило четвертое – Смешение яркости
Аддитивное смешивание возвращает яркий цвет, а субтрактивное – более темный, чем самый светлый из компонентов.

Температура цвета
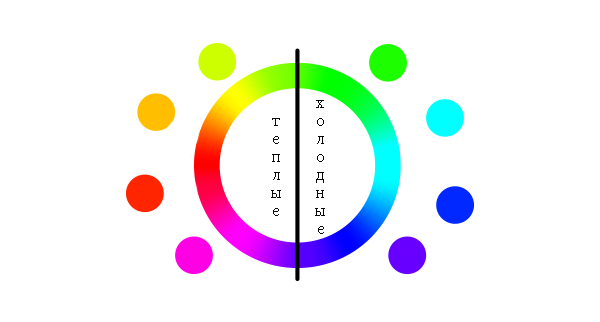
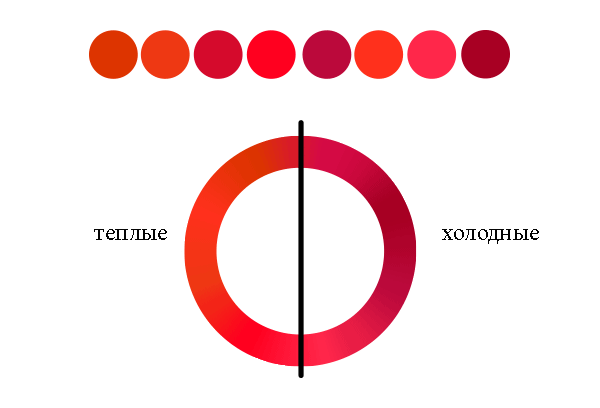
Традиция разделения цветового круга на теплую и холодную половины очень сильна. Нам известно, что теплые цвета активны и дружелюбны, когда как холодные – пассивны и формальны. Можно написать целые книги о психологии цвета, но проблема в том, что это не объективное деление. Какой цвет самый теплый? Красный, желтый? А фиолетовый – теплый или холодный? И где точно должна проходить граница на цветовом круге?

Посмотрите на рисунок внизу – красные оттенки, теоретические теплые в любом случае. Но почему некоторые оттенки красного кажутся холоднее других? Дело в контрасте. Цвет не может быть холодным и теплым, только теплее или холоднее. Цветовой круг визуально легко поделить, потому что все цвета на нем соединены и их легко сравнить. Отделите красный, и он больше не теплый или холодный – он просто красный.

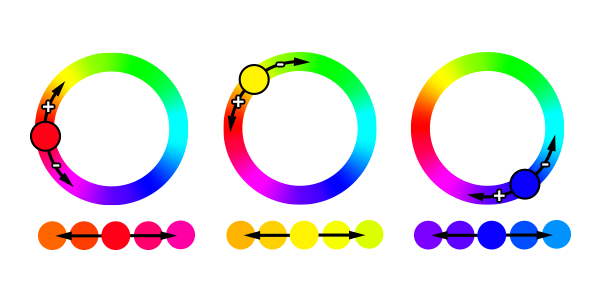
Как же создать цвет теплее или холоднее? У каждого оттенка на цветовом круге есть сосед. Эти соседние цвета всегда холоднее или теплее нашего образца (если вы не уверены, проверьте их соседей тоже). Чтобы найти более холодную версию образца, проследите в направлении холодных соседних цветов (или наоборот).

Основные правила затенения
Сколько времени, а? Дайте мне секунду, и вы увидите, что это долгое введение было необходимо для понимания всего процесса. Если вы вспомните лишь правила, то ограничите себя до отдельных ситуаций, но раз поняв откуда все проистекает – не будет предела совершенству!
Локальный цвет
Общий базовый цвет, который не может быть освещен любым источником света, называет локальным цветом. Мы уже знаем, что неосвещенный объект бесцветен, так что лучшее определение для локального цвета: на него не сильно влияет свет или тень. Локальный цвет вишни – красный, даже если она освещена сильным оранжевым светом с одной стороны, и отражает синиц с другой. С локальных цветов вы можете начать свой рисунок.
Каким должны быть насыщенность и яркость локального цвета? Насыщенность определяется мнимым рассеянным светом, с которого вы начинаете рисунок. Чтобы установить основную яркость на рисунке (интенсивность рассеянного света), поместите свой объект на белый лист. Они оба освещаются одним светом, и объект не может быть ярче белого листа.

Объяснение простое – белый лист отражает 100% света.
Если объект ярче, то значит, он отражает больше 100% света (флуоресцирует или сам излучает свет). Всему виной контраст: чем темнее ваше базовое освещение, тем более резкий источник света вы можете добавить позже.

А насыщенность? Когда яркость составляет интенсивность света, насыщенность происходит из пропорций между компонентами. Эта пропорция остается неизменной, если интенсивность цвета меняется (с маленьким исключением, о котором мы совсем скоро поговорим). Это как добавить больше воды в каждую чайную ложку сахара – напиток не станет от этого слаще!

Прямой источник света
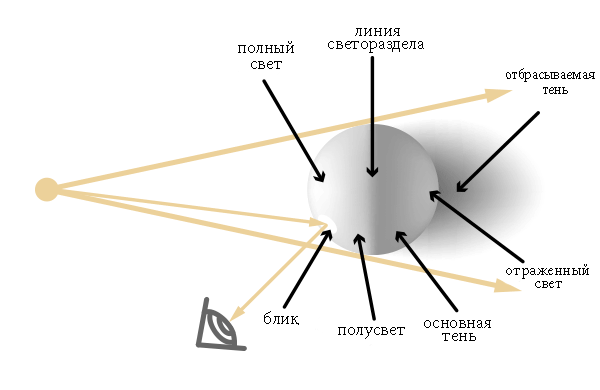
Ниже небольшое напоминание об освещенных областях объекта, которую я приводила в первой статье:

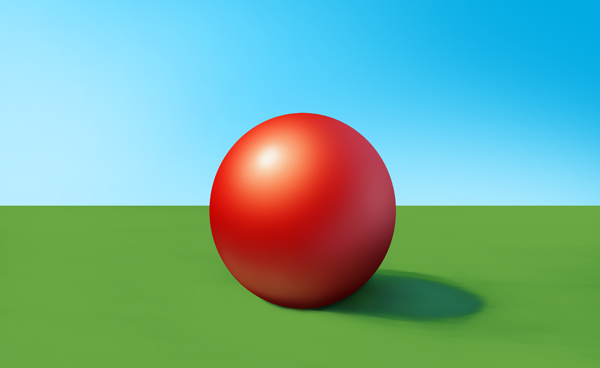
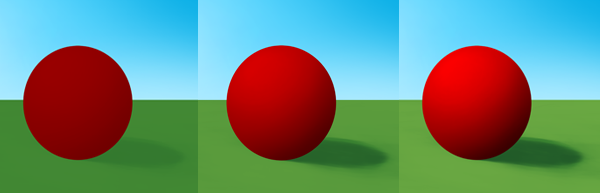
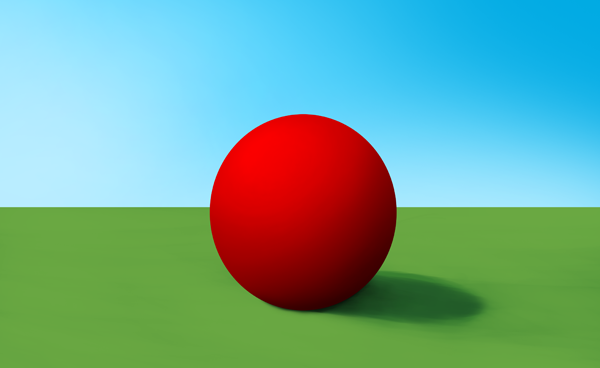
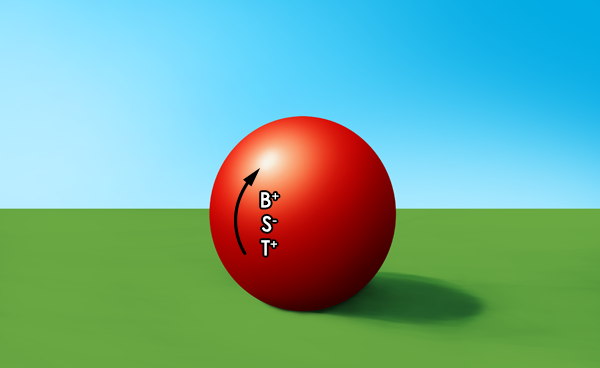
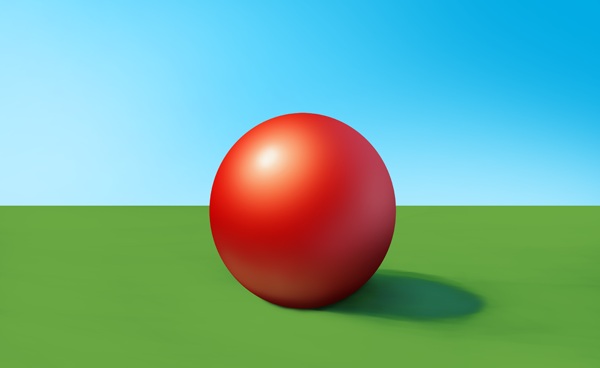
Начнем с простого рисунка без освещения. Земля зеленая, шар красный, а небо… оставим его на потом. Если фон очень далеко, это не влияет на наш объект. Мы выбираем яркость и насыщенность, сейчас без прямого света, он выглядит плоско, двухмерно. Вот почему мы называем подобное плоскими цветами, и это самый легкий этап рисования.

Покажем источник света, зальем им весь рисунок. Его интенсивность – яркость – наиболее высока там, где свет напрямую контактирует с объектами (полный свет, полусвет) и наиболее низка там, где она не может их достичь (основная тень, падающая тень). Самый светлый участок – свет, самый темный – тень. По нашему локальному цвету проходит линия светораздела.


Чтобы наш шар не парил в воздухе, нам нужно добавить щелевую тень – область, куда не может проникнуть свет. Это самая темная область рисунка.

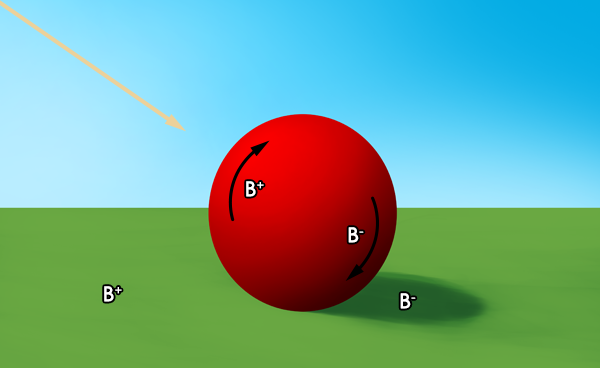
Но рисунок до сих пор выглядит каким-то… не настоящим. Хоть он и красочный, веселый, будто из детской книги. Но что-то не так… Если вы внимательно читали первую статью, то могли заметить, что мы использовали только рассеянное отражение. Каждый отдельный луч, ударяющийся о шар, был частично поглощен и отразил только красный. Следовательно, в максимально яркой области мы получаем стопроцентный красный и не можем изменить это! Это естественное состояние матовых материалов, и уменьшение насыщенности с целью сделать красный «ярче» — ошибка.
Но если это естественно, почему рисунок выглядит искусственно? Потому, что полностью матовые материалы в природе очень редки. Почти все вокруг воспроизводит немного зеркального отражения, и для этого не нужна глянцевая поверхность – как правило, отражает очень мягкая и слабая.
Измените свое положение в отношении рассматриваемого объекта – если его «цвета» передвигаются вместе с вашими движениями (даже немного!), то перед вами эффект зеркального отражения. А отражение, не зависящее от вашей позиции – рассеянное.
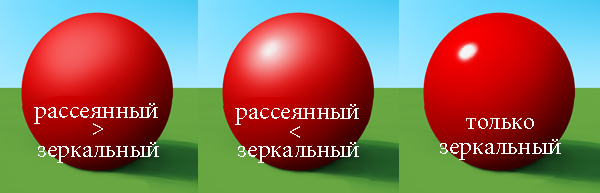
Зеркальное отражение, которое мы рассматривали раньше, это отражение от источника света. Чем оно сильнее, тем точнее изображение источника света проявляется на объекте. Огромную роль здесь играет пропорция между отражающими и рассеивающими свойствами материала. Глянцевые объекты обычно имеют тонкий слой прозрачного, отражающего материала, так что оба вида отражения не смешиваются (третий шар).

При уменьшении насыщенности яркой области («добавление белого»), вы не делаете объект ярче, а добавляете блик.
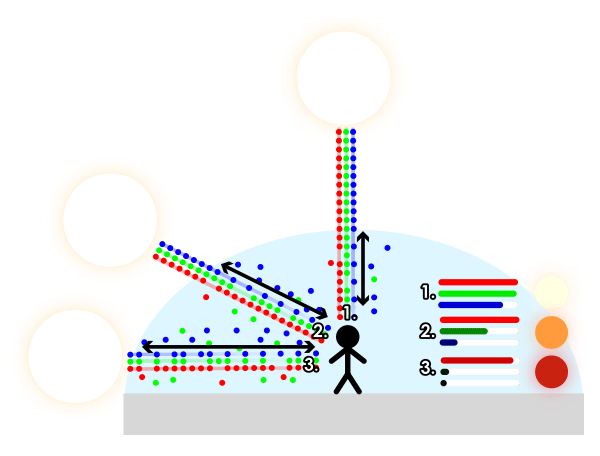
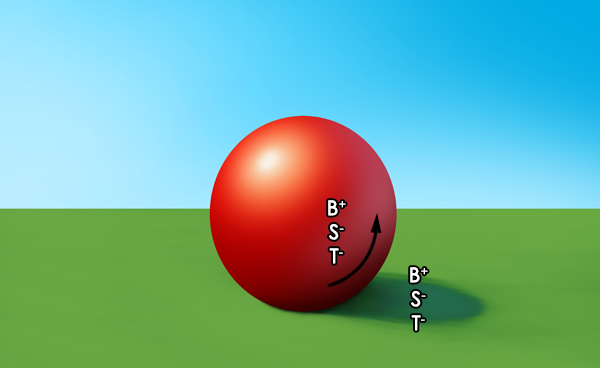
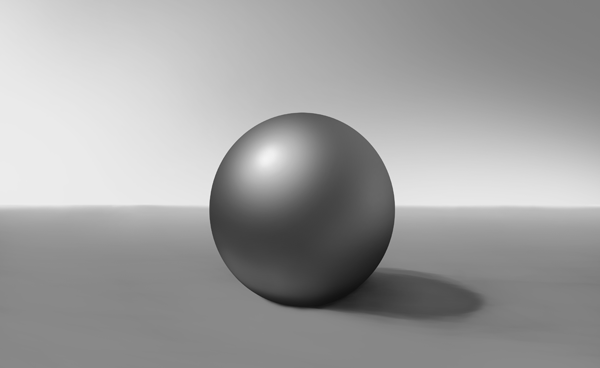
Однако шары на верхнем рисунке до сих пор кажутся ненастоящими! Теперь они похожи на пример из упражнения по 3D-моделированию. Все оттого, что мы использовали нейтральный белый свет, который не встречается в природе. Солнечный свет, перед тем как достичь наших глаз, преломляется в атмосфере. Предыдущая статья объясняет основу этого процесса, так что давайте теперь разберем его колорит.
Короткие и средние волны рассеиваются наиболее легко. Чем дольше их путь сквозь атмосферу, тем больше они сбиваются с пути и не достигают наших глаз. Следовательно, «белый» луч получит больше красного и зеленого, и даже если на высочайшей точке ему будет немного не хватать синего – солнечный свет будет теплым.

И отчего отражение от теплого источника света может быть нейтрально белым? Чтобы избежать этого ненатурального эффекта 3D-модели, уменьшите насыщенность и увеличьте температуру, не забыв добавить теплый блик (не важно, сильный или слабый). Как мы отметили ранее, оттенки красного могут быть теплыми и холодным, так что это не значит, что красная поверхность мгновенно станет оранжевой или желтой.


Важно не использовать блик как универсальный способ сделать рисунок более привлекательным. Если вы чувствуете, что блики близки к белому, то ваш объект либо мокрый, либо сверкающий. Вспомните это, когда рисуете кожу!

Непрямые источники света
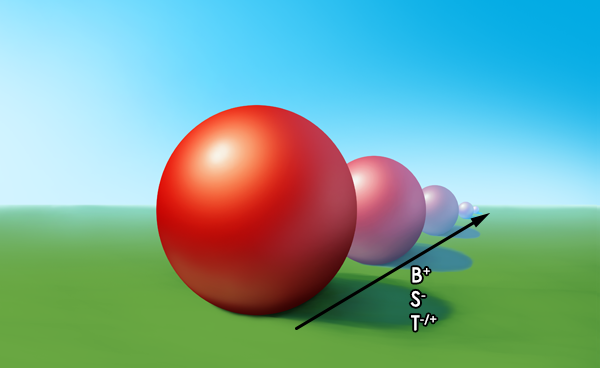
Вернемся к синеве на фоне нашего шара. Конечно, небо обычно синее, но если мы можем видеть эту яркую синеву, значит она достигает наших глаз, и не только их. Все объекты вокруг «затрагиваются» этим непрямым светом, а затем он может отразиться и на нас. Он не так ярок как прямой солнечный свет, но все еще делает поверхность немного ярче. К тому же, если поверхность не полностью матовая, она теряет немного насыщенности и становится холоднее (так как наш непрямой источник света – холодный). Запомните, прямой свет всегда сильнее непрямого, поэтому они никогда не смешиваются – отражение непрямого света не может пересечь линию светораздела.

Наиболее интенсивное отражение создается глянцевыми поверхностями, но матовые, как наша «земля», тоже влияют на объекты.

Как было отмечено в предыдущей статье, контраст уменьшается с дистанцией. Но как насчет оттенка, насыщенности и яркости удаляющегося объекта? Что ж, это немного проблематично. Если объект удаляется вглубь фона, информация о его цвете смешивается со светом, отражающимся от неба, верно? Это значит, что:
- Оттенок постепенно меняет температуру в направлении оттенка неба;
- Яркость постепенно возрастает до тех пор, пока не сольется с небом;
- Насыщенность смешивается с шумом и уменьшается. Однако если источник света на самом деле находится на фоне (передний план затемнен), насыщенность может постепенно возрасти, приближаясь к нему.

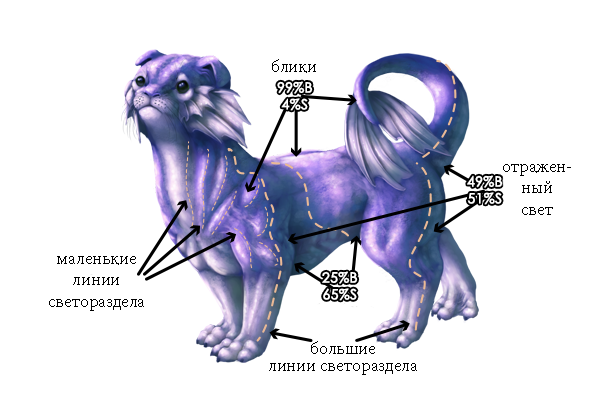
Чем чище атмосфера, тем реже этот эффект возникает. Соответственно, если в «воздухе» много пыли, дыма или влажности, даже ближний объект радикально меняет свои свойства. Общепринятая уловка художников (и кинематографистов): изображать воздушную перспективу в меньшем масштабе, например, рисовать одну ногу монстра более синей, яркой и менее насыщенной. Наш мозг распознает это как дальний объект, и, следовательно, достигается эффект глубины. Хотя запомните, это работает при густой атмосфере, но не на прозрачном воздухе.
Цвет и его значение
Правильное раскрашивание следует правилам цветоведения само по себе. Новички часто начинают рисовать, только установив правильные значения цветов, но суть в том, что с правилами, которые мы только что выучили, у вас не будет проблем в дальнейшем творчестве. Вот важные пункты:
- Изначальная яркость локальных цветов устанавливает равномерную яркость для всего рисунка;
- Рассеянные света и тени имеют ту же насыщенность, что и локальный цвет – ненасыщенные тени будут выглядеть ярче;
- Чем больше блеска и бликов, тем больше значение яркости;
- Непрямой свет никогда не бывают ярче прямого;
- Локальный цвет приобретает линию светораздела с тенью на одной стороне и светом на другой, которая создает правильный контраст.

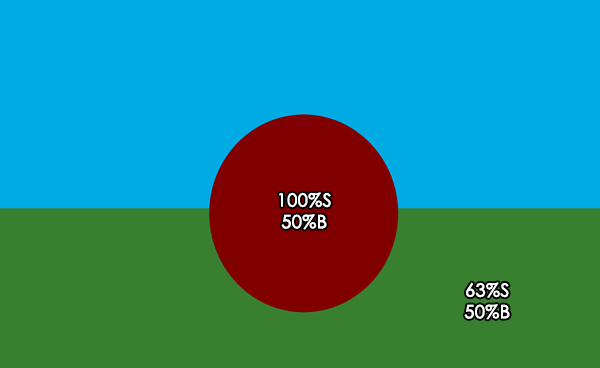
Как определить, сколько света и теней должно быть на рисунке? Это зависит от контраста, и вы должны уяснить для себя, что наиболее подходит к атмосфере вашего рисунка. Будет очень полезно поместить ваш главный объект на три фона: белый, черный и 50% серый. Он должен хорошо выглядеть на всех трех. Конвертирование вашего рисунка в черно-белый формат – тоже хорошая идея.

Запомните следующее
- Очень насыщенные, яркие цвета редки в природе. Оставим их для цветов, птиц и всяких магических штук;
- Помещайте свет на свет, но никогда – свет на тени! Если вы хотите поместить свет на темную область, добавляйте яркость постепенно;
- Если затенение кажется слишком красочным, сделайте перерыв, взгляните на рисунок издалека. Ваши глаза, возможно, «замылились» за время работы, и вам кажется, что со всеми цветами все в порядке. Вращение рисунка или взгляд на его отражение в зеркале тоже могут помочь;
- Оставьте чистый белый для бликов и стопроцентный черный для щелевых теней – злоупотребление ими радикально уменьшают их силу.

Больше никаких загадок!
Однажды вы поймете, что цвет – просто сигнал, часть информации, и что намного легче имитировать реальность в своем творчестве. Не нужно запоминать сотни правил, лишь раз запомнив основы, вы сможете тщательно воссоздать реальность! Но не подумайте, что это универсальный секрет успеха. Искусство – всего лишь искусство, и, возможно, когда-нибудь вы изобретете более новаторские эффекты и способы.
Советую вам прочитать последнюю статью серии, где я покажу вам больше художественных уловок, таких как многочисленные и разноцветные источники света, прозрачность, подповерхностное рассеивание, распространение света, преломление, а также расскажу о текстурах.