В этом уроке представлено пошаговое рисование цветка лотоса в Adobe Illustrator несколькими основными инструментами (Эллипс, Частичное выделение, Карандаш, Сетка и т.д.).

Шаг 1
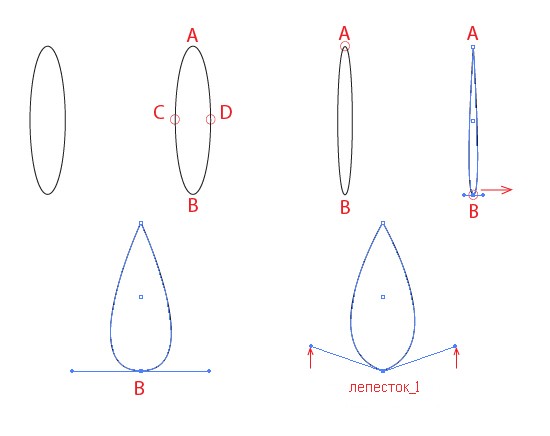
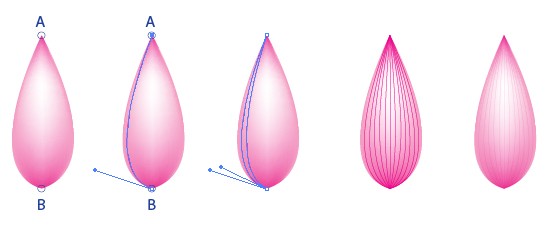
Создайте документ с параметрами 1200х900 пикселей. Начнем работу с лепестков лотоса: нарисуйте эллипс, воспользовавшись одноименным инструментом (L) (без заливки, размер линии 1, цвет – черный).
Выберите Частичное выделение (A), кликните на точку С, и, удерживая клавишу Shift, кликните на точку D. Теперь нажмите на иконку «Удалить выбранные точки» в панели свойств. Так же, с помощью Частичного выделения, кликните на точку А и потом на иконку «Преобразовать выделенные точки в угол» на панели свойств. Полученная форма должна быть похожа на сильно вытянутую каплю.
Выберите опцию «Преобразование основной точки» (Shift+C) и кликните на точку B, затем тащите ее вправо до тех пор, пока вы не получите форму как на левом нижнем рисунке. Продолжайте использовать Преобразование основной точки, чтобы перетащить две дополнительные точки B: следуйте направлению, показанному на правом нижнем рисунке. Назовем полученную форму «лепесток_1».

Шаг 2
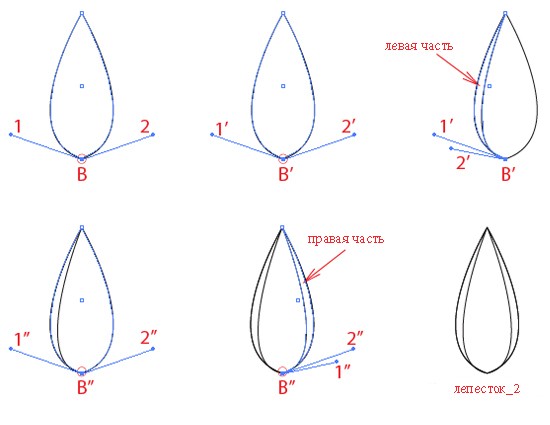
Из первого шаблона лепестка создадим второй. Выберите инструмент Выделение > зажав клавишу Alt, кликните на «лепесток_1» и перетащите его на новую позицию. Скопируйте его (Редактировать > Копировать) и поместите перед первоначальным шаблоном (Редактирование > Поместить спереди).
Выбрав Прямое выделение, кликните на точку B’ (она совпадает с точкой B без апострофа). Теперь мы видим две дополнительные точки 1’ и 2’ (как показано на примере. Зажав Alt, наведите курсор мыши на правую точку 2′, а затем нажмите и перетащите ее влево (как показано на верхнем правом изображении). Таким образом нарисуйте правую часть, путем перетаскивания вправо левой точки 1’, как показано на примере. Назовем полученный результат «лепесток_2».

Шаг 3
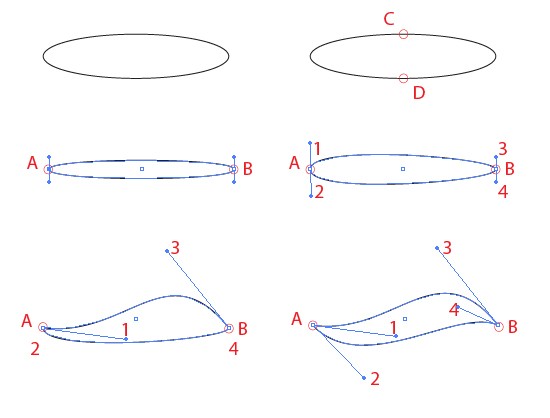
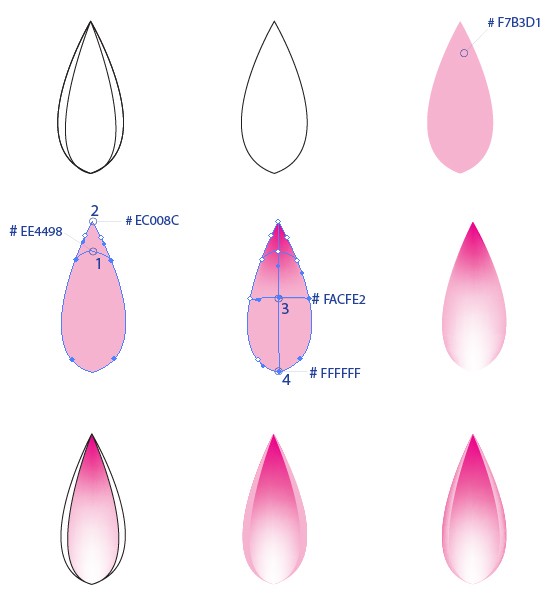
Нарисуем лепесток другой формы. Начните с эллипса (без заливки, размер линии 1, цвет – черный), затем выберите опцию Частичное выделение и нажмите на точку С, а потом с нажатой клавишей Shift, кликните на точку D. Удалите эти точки. Наша форма должна выглядеть похожей на левый рисунок посередине.
Когда мы выберем Частичное выделение и кликнем на точку А, то увидим две дополнительные точки 1 и 2. Зажав Alt, наведите курсор мыши на 1, перетащите ее вниз (как показано на пятом изображении). Отпустив Alt, кликните на точку В и появятся две ее дополнительные точки 3 и 4. Снова зажмите Alt наведите курсор на 3, и перетащите ее вверх (как показано на левом нижнем изображении). Проделайте аналогичные операции с точками 2 и 4, следуя направлениям, показанным на правом нижнем примере.

Шаг 4
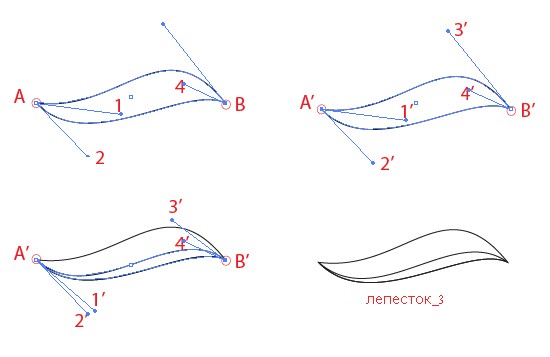
Полученная нами форма – лишь часть лепестка лотоса. Воспользуемся тем же самым способом, описанном в шаге 2, чтобы нарисовать оставшуюся часть.
Воспользуйтесь опцией Частичное выделение и кликните на точку А’ (она совмещена с точкой А без апострофа). Теперь мы можем видеть две дополнительные точки 1’ и 2’ (см. правое верхнее изображение). Зажав Alt,наведите курсор на 1’, кликните и перетащите ее вниз к 2’. Отпустите Alt, нажмите на точку B’ (она совмещена с точкой B без апострофа), потом снова держите Alt и, наведя курсор на точку 3’, перетащите ее вниз, как показано на левом нижнем рисунке. Назовите полученный результат «лепесток_3».

Шаг 5
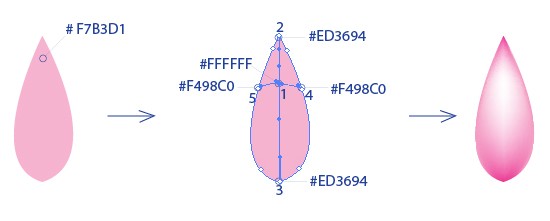
Давайте закрасим первый лепесток. Воспользуйтесь инструментом Выделение, чтобы выбрать объект «лепесток_1» и залить его светло-розовым цветом (#F7B3D1). Затем задействуйте инструмент Сетка и кликните на точку 1.
Теперь нам нужно назначить цвета точкам сетки: для 1 используем заливку цветом #FFFFFF, для 2 и 3 – #ED3694, а для 4 и 5 – #F498C0.

Шаг 6
Настал черед второго лепестка. Для облегчения задачи нам нужно скрыть правую и левую части. Используйте Выделение, чтобы выбрать две формы, затем перейдите к опциям Объект > Скрыть > Выделение. Залейте видимую область светло-розовым (#F7B3D1). Создайте градиент с помощью Сетки: кликните на точку 1, залейте ее цветом #EE4498, точку 2 – #EC008C, 3 – #FACFE2 и 4 – #FFFFFF. На данный момент цвета должны выглядеть как на рисунке справа от середины.
Нажмите Объект > Показать все, чтобы снова стали видны левая и правая стороны лепестка. Зальем их светло-розовым (#F7B3D1). Можете тоже закрасить их градиентом.

Шаг 7
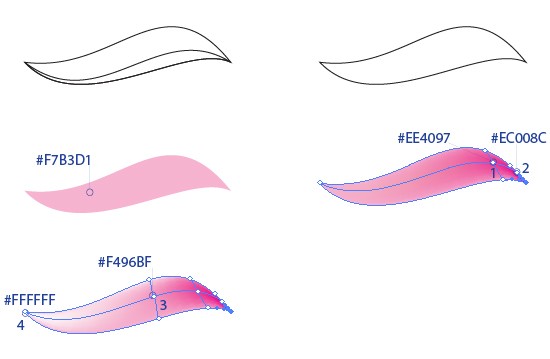
Наконец, закрасим третий лепесток. Выделите самую тонкую область, затем нажмите Объект > Скрыть > Выделение, чтобы спрятать нижнюю часть. Кликните на видимую область и залейте ее основным светло-розовым цветом.
Теперь с помощью Сетки добавьте градиент: кликните на точку 1 и залейте ее цветом #EE4097, 2 – #EC008C, а точки 3 и 4 зальем #F496BF и #FFFFFF соответственно.

Шаг 8
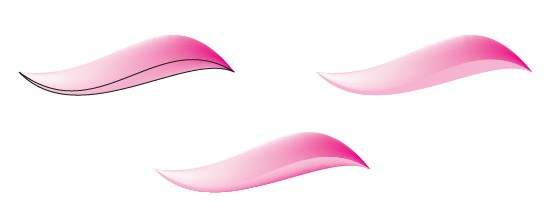
Нажмите Объект > Показать все, чтобы сделать нижнюю часть лепестка снова видимой. Выделите эту область и залейте ее цветом #F7B3D1. Можно также применить Сетку. Результат сравните с примером.

Шаг 9
Добавим прожилки нашим лепесткам. Выберите инструмент Ручка (без заливки, размер линии 0,5, цвет – #EC008C) и проведите закругленную линию от точки А в точку В. Продолжите рисовать кривые, ориентируясь на образец. В конце работы выделите все кривые и назначьте им Непрозрачность 10%-15%.

Шаг 10
Таким же способом нарисуем прожилки на втором лепестке, предварительно скрыв его боковые части. Когда вы закончите рисовать кривые, сделайте эти части видимыми и тоже добавьте им прожилки. Сравните результат с примером.

Шаг 11
То же самое проделаем с третьим лепесточком.

Шаг 12
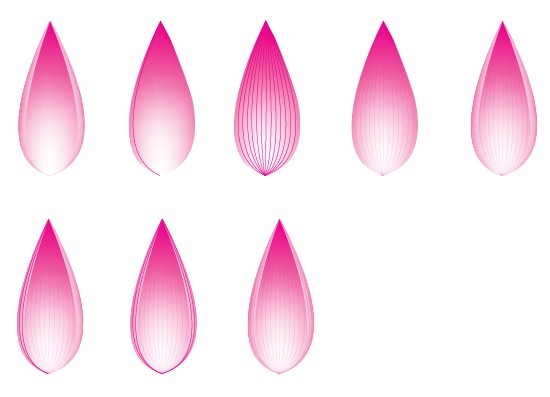
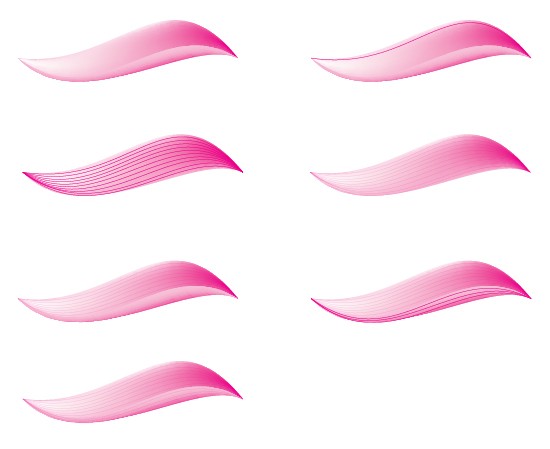
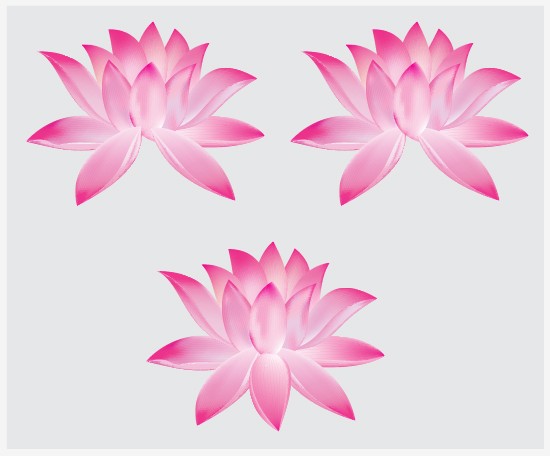
Следуя вышеописанным способам, вы можете нарисовать множество лепестков разнообразных форм.

Шаг 13
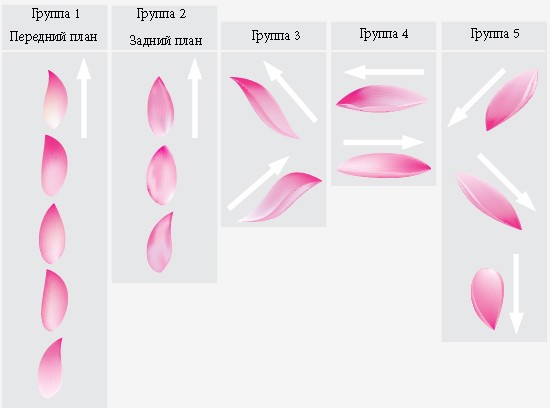
Начните собирать из лепестков цветок. Чтобы облегчить себе задачу, разделим лепестки на пять групп.

Шаг 14
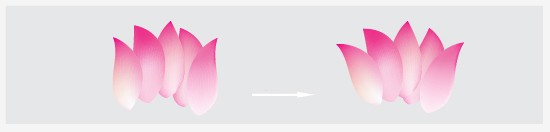
С помощью Выделения поместим лепестки из группы 1 так, чтобы они накладывались друг друга. Вращайте лепестки, чтобы придать им форму цветка.

Шаг 15
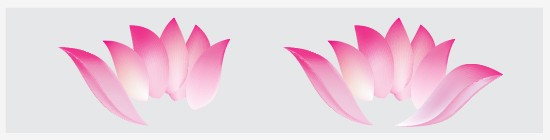
Ориентируясь на пример, разместите лепестки из группы 3.

Шаг 16
Разместите группу 2. При необходимости раздвиньте лепестки, чтобы они выглядели естественнее.

Шаг 17
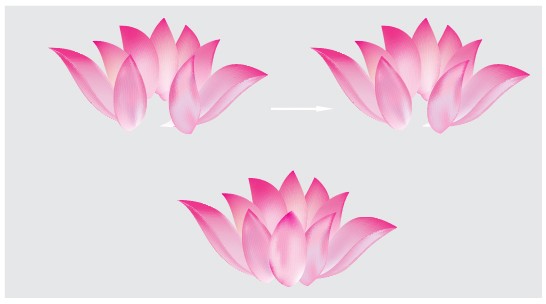
Лепестки из группы 4 поместите так, как показано на рисунке. Кликните сначала на первый лепесток (с зажатой клавишей Shift), а затем на второй. Нажмите правую клавишу и выберите в контекстном меню Расположение > Поместить назад.

Шаг 18
Последними добавим группу 5. С помощью опции Расположение в контекстном меню, поместим лепестки спереди остальных, как это показано на рисунке.

Шаг 20
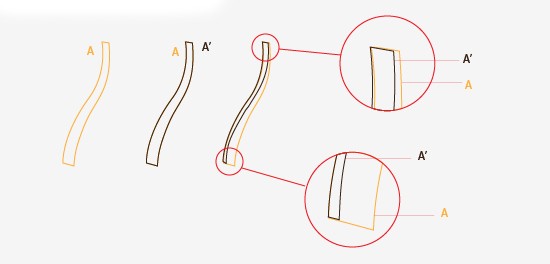
Теперь нарисуем стебель. Ручкой (без заливки, размер линии 1, цвет – желто-оранжевый) нарисуем такой же объект, как на примере, и назовем его А. Затем выделим этот объект, скопируем его,вставим под названием А’ и назначим темно-коричневый цвет его линиям. Примените к нему Частичное выделение и немного уменьшите его, как показано на примере.

Шаг 20
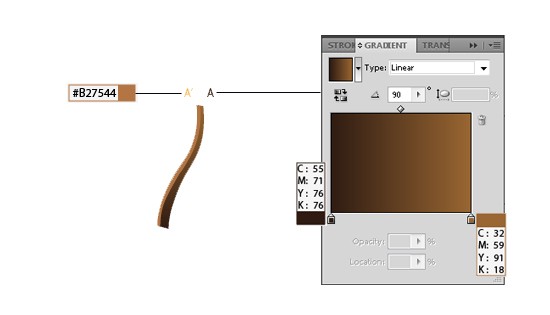
Объект А’ залейте цветом #B27544 (контур должен быть бесцветным), к объекту А без апострофа примените инструмент Градиент и задайте такие же значения, какие вы видите на рисунке.

Шаг 21
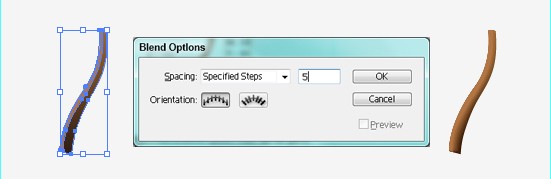
Выделите оба объекта и зайдите в меню Объект > Смешивание > Варианты смешивания. В диалоговом окне установите те же параметры, что и на примере. Затем нажмите Объект > Смешивание > Применить.

Шаг 22
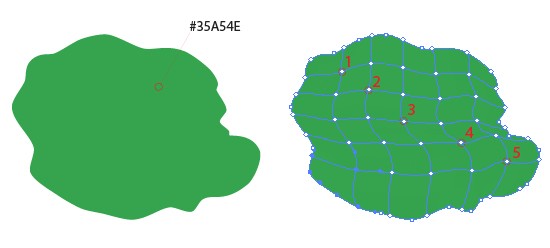
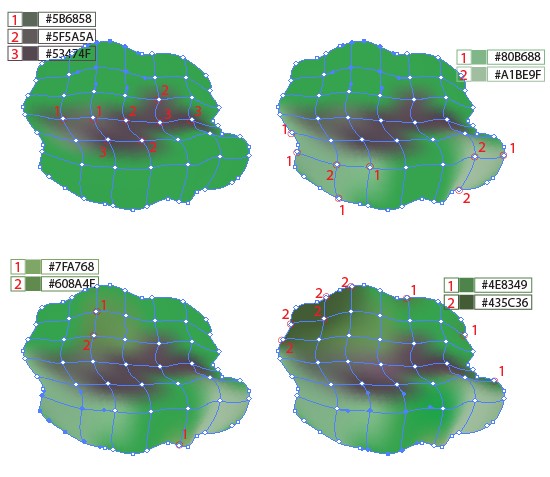
Давайте нарисуем и раскрасим лист лотоса. Ручкой или Карандашом нарисуйте форму, похожую на лист лотоса, и залейте ее зеленым цветом (#35A54E). Затем, выберите Сетку, кликните на точки 1, 2, 3, 4, 5, создав сетку поверх «листа».

Шаг 23
Теперь добавим цвет в точки сетки, ориентируясь на образец.

Шаг 24
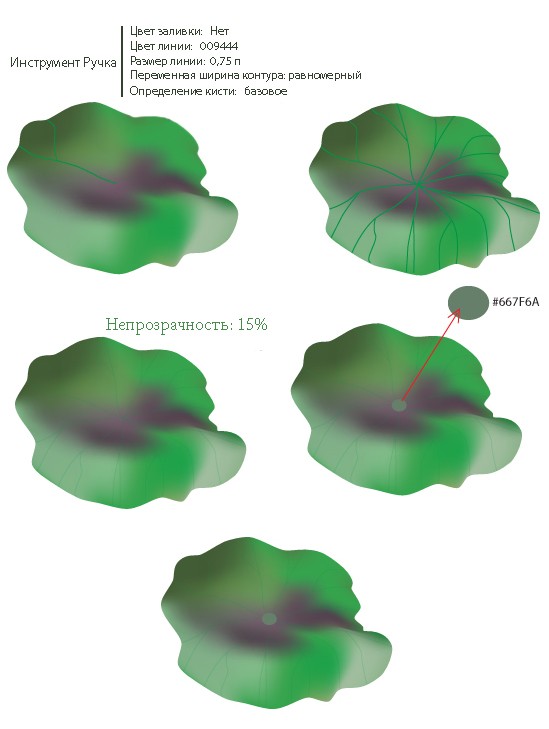
Добавим прожилки нашему листу. Назначьте инструменту Ручка параметры, указанные на рисунке, а затем протяните несколько кривых линий от краев к центру листа (их непрозрачность должна составлять 15%). Нарисуйте маленький эллипс в центре листа и залейте его цветом #667F6A.

Шаг 25
Соедините стебли с цветами и листьями.

Шаг 26
Ручкой или Карандашом изобразите фон и залейте его серым #C9D3D8.

Шаг 27
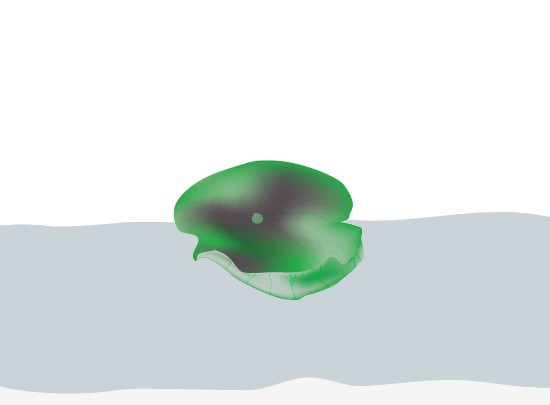
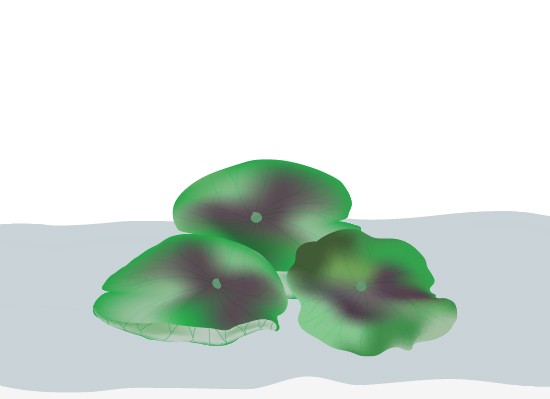
Поместите листы лотоса на фон.


Шаг 28
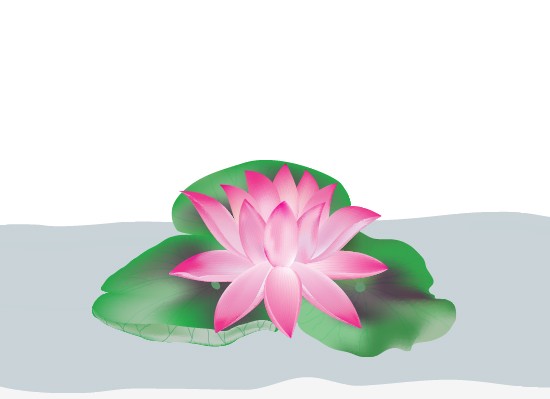
В центре композиции из трех листьев расположите самый большой цветок.

Шаг 29
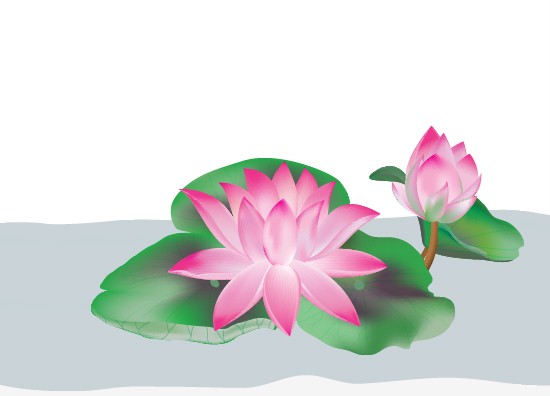
Продолжайте формировать композицию из цветков и листьев.



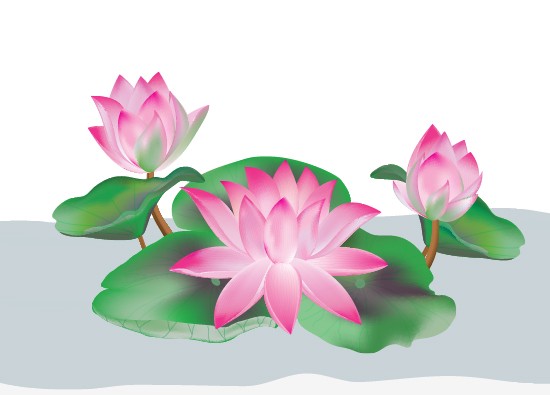
Финальное изображение
С помощью Сетки тонируйте фон.
