Вы когда-нибудь смотрели на вещь и замечали, что она выглядела бы здорово в векторе, но не знали, с чего начать?

Половина дела — найти подходящую вам программу для векторинга, а другая половина — делить сцены, объекты и подобное на элементы, с которыми удобно работать. Важно знать, какие области вы легко можете создать с помощью векторных инструментов, — это уменьшит объем работы и улучшит внешний вид законченного проекта.
В этой статье я поделюсь с вами удобными читами и подсказками по «видению в векторе» и умению создать что угодно в векторе.
1. Разбейте работу на основные формы
Когда вы беретесь за какое-либо изображение, разделите его на базовые фигуры — те, которые представляют из себя главные элементы рисунка. Они удобны для создания, вы сможете получить хорошее впечатление всей композиции, основанной исключительно на зонах однородного цвета.
Когда вы разбили изображение на формы, можете определять, как залить каждую зону. Используя базовые фигуры, вы не перегружаете себя.
В большинстве туториалов, в которых используются изображения из интернета, первый этап моей работы — выделить базовые формы и только потом двигаться дальше. Несмотря на то, что многие части процесса для меня изменились, эта — нет и уже десять лет не меняется.
Векторинг иллюстрации с негативным пространством в Adobe Illustrator
2. Не забывайте о базовых геометрических фигурах
Я часто работаю с картинками, скачанными из интернета, но это не единственный способ преуспеть в иллюстрации. Многие иллюстраторы не нуждаются в референсах. Они работают со скетчами и своей фантазией. Когда вы работаете таким способом и не нуждаетесь в определенных фигурах, не забывайте о базовых формах. Я имею в виду круги, прямоугольники, треугольники. Но не все в реальности является идеальной правильной фигурой.
Как я уже говорил, способ, избранный вами для создания в векторе, — только половина дела, придется еще и подумать, как вы легко переделаете формы рисунка в нужные вам фигуры. Так вы не только создадите аккуратные формы, но и сэкономите время.
Туториалы Натальи Долотко — замечательные примеры этой техники. В большинстве своих туторов она использует основные геометрические фигуры и эффекты, чтобы таким образом создать более сложные формы. Мой любимый — сцена гостиной, где большая часть иллюстрации состоит из единственной фигуры. Как думаете, какой?
Осторожно, спойлер: из прямоугольников.
3. Найдите повторяющиеся элементы
Многие объекты и сцены содержат их в себе. Умение замечать их сэкономит ваше время в процессе работы. Если вы стремитесь к реалистичности, учитесь дублировать элементы и затем изменять их цвет, текстуру, размер или угол, чтобы они выглядели уникальными. Нет ничего хуже, чем элементы, выглядящие как копии копий. Однако если вы работаете с чем-то несложным, ничего плохого в том, чтобы копипастнуть (или использовать подходящие инструменты для преобразования).
В туториале «Как создать текст в стиле лего в Adobe Illustrator» можно заметить, что кирпичики сделаны из повторяющихся элементов. Однако тонкость в том, что все виды и размеры кирпичиков были созданы сначала по отдельности, а потом соединены как копии.
Как создать текст в стиле лего в иллюстраторе
Еще один замечательный пример вектора из повторяющихся деталей — этот милый туториал по созданию мультяшных медведей в иллюстраторе. Заметьте, группы фигур дублированы, но изменены по масштабу и цвету для придания разнообразия.

Создание сцены с мультяшными медведями
4. Узнайте, как кисти могут сэкономить время
Кисти могут придать тот же эффект, что и повторяющиеся детали. Если замечаете, что один объект используется много раз подряд, превратите его в кисть. Мне нравятся кисти, и мне нравятся оригинальные способы использовать их, чтобы улучшить вид работы, и делать их главным элементом иллюстрации.
Хороший пример — мой тутор по «ночному коту». Если вы посмотрите на небо, то увидите там звезды. Вырисовывать каждую звездочку было бы просто оскорбительно по отношению ко времени, но с использованием Scatter Brush можно быстро создавать различные размеры и виды звезд. Забор в этой иллюстрации — тоже хороший пример по использованию базовых форм и повторяющихся элементов с наложением слоев.

Поиграйте с наложением и картинкой-подложкой, чтобы создать простую сцену с котом в Adobe Illustrator
Кисти могут также помочь с другими маленькими деталями композиции. Несмотря на то, что этот туториал Андрея Мариуса (вообще, много его туторов демонстрируют способы креативно использовать кисти) фокусируется на создании «веревочного» текста, он также идеально показывает, что такая простая и маленькая деталь, как, например, веревка, может быть сделана быстро и эффективно с помощью кисти.
Используйте текстурную кисть, чтобы создать текст в виде веревки в иллюстраторе
Если вы действительно хотите выразить свою изобретательность с помощью кистей, посмотрите этот туториал по созданию «змеиной кисти». Если так много времени ушло на одну змею, то представьте, что клиент желал бы большую илллюстрацию с несколькими змеями, и каждая должна быть такой же скользкой, как и предыдущая… О-о, текстурные кисти, какая прекрасная функция…
Создание детализированной кисти с змеиным паттерном в иллюстраторе
Я мог бы продолжать разговаривать о кистях, но давайте взглянем на то, о чем вы даже не могли подумать, смотря на повторяющиеся паттерны.
5. Существуют ли в реальности текстуры?
В идеальном мире все было бы плоским и гладким и не было бы текстур. Это сделало бы все намного проще. Но мы не живем в таком мире. У поверхностей есть текстуры. К счастью, есть множество способов, которыми вы можете создать текстуры в векторе. Рассмотрим некоторые из них.
Создание текстур из паттернов
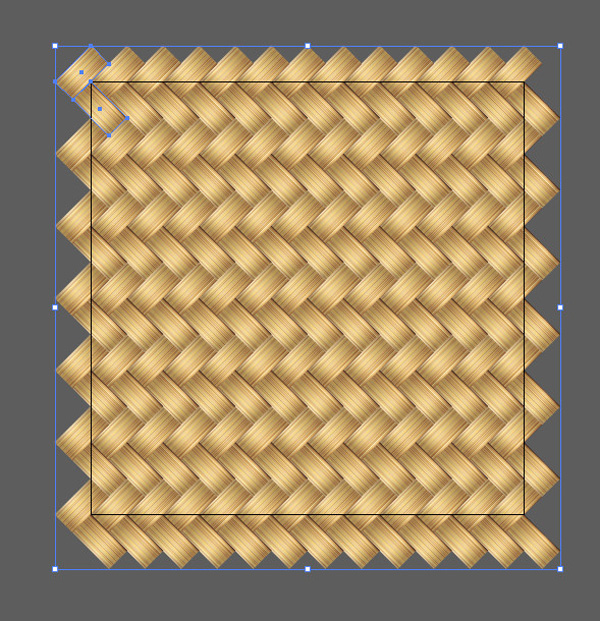
Текстура может быть создана с ипользованием векторных паттернов. Древесина — одна из областей, где вы можете сэкономить время, используя текстуры. Посмотрите на этот туториал по созданию «плетеной» текстуры. Это является неплохим примером текстуры, созданной из паттерна.

Как создать бесшовный паттерн с плетеной корзинкой в Adobe Illustrator
Создание текстуры из эффектов
В AI есть множество эффектов фотошопа, которые могут ипользоваться для того, чтобы добавить к вашей работе что угодно: от грязной поверхности до зернистого эффекта. В этом туторе рассматривается добавление эффектов зернистости и губки, чтобы создать текстуру камня.

Как создать мрачный могильный камень в AI
Создание текстуры из кистей
Я не шутил, я действительно обожаю кисти! Вот туториал по использованию кистей для создания эффекта «гранж» и графического стиля.

Не все текстуры одинаковы, так что используйте кисти там, где они должны быть другими.
6. Поговорим о одинаковых элементах
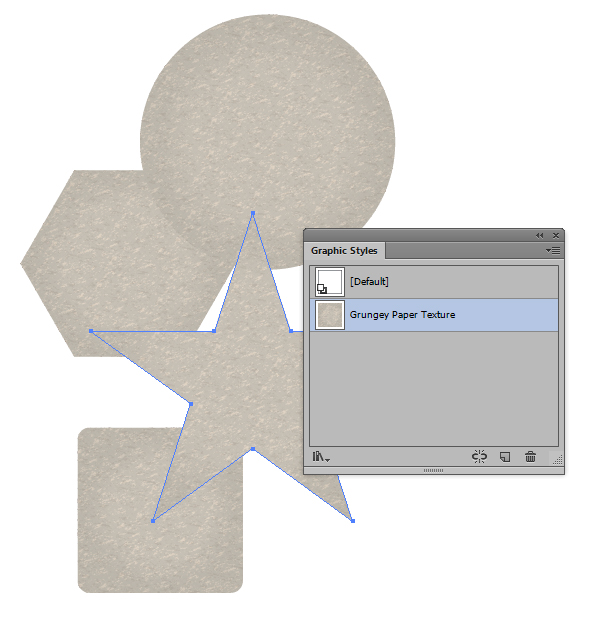
Если у вас имеется одна или более фигур, которые имеют одинаковый стиль на протяжении всей линии или формы, то создайте графический стиль для этой фигуры. Это поможет придать чистый и аккуратный вид этим элементам и сэкономит ваше время.
У меня есть несколько примеров, когда графические стили и панель «Вид» были использованы для создания разных объектов в векторе. Посмотрим на простой фрукт, киви, сделанный из одной формы.
Как вы могли заметить по ровной форме, киви занимает одинаковые слои от своего центра до краев. Следует создать графический стиль для объекта, когда вы можете вырезать часть из него, и она будет являться любой частью общей формы.

Создание кусочков киви из единственной формы в иллюстраторе
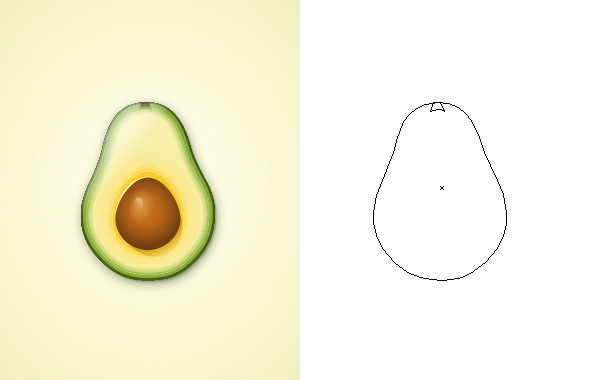
Однако этой формой не обязательно должен быть идеальный эллипс. Что насчет создания авокадо из одной формы? Авокадо — неправильная фигура. Опять же, вот случай, когда программа для векторинга — это не единственное, что вам требуется… Этот фрукт создан с использованием эффектов Convert to Shape и Warp.

Создание авокадо из единственной формы
Отложим графические стили. Некоторые изображения могут быть созданы при использовании, в основном, только панели «Вид»… Я точно знаю, ведь я создал эту сцену с кухней, используя лишь графические стили и «Вид»!

Использование панели «Вид» для создания иллюстрации кухни
7. «Сокращения» в процессе создания — не читинг
Когда мы говорим о читинге в плане вектора, то, возможно, думаем о таких вещах, как обвод. Читинг — это когда делают вектор из картинки и продают его клиенту, окей? Конечно, просто некрасиво с нашей стороны, делать подобное.
Однако, существует несколько случаев использования скачанных картинок, чтобы создавать едва заметные детали работы, что не является читингом.
Создание фона из изображения-подложки
Первый из них — использование подложки для создания детали на фоне. Не дерево (а кот) является главным объектом изображения, но оно придает атмосферности.

Создание пушистого хеллоуинского кота с использованием кисти и градиента
Создание фона с использованием градиента
Если фон — незначительная деталь, то почему бы не создать несфокусированный фон с градиентом? Этот тутор показывает, как создать такой из фотографии с низким разрешением.

Размытый фон, созданный с использованием градиента
8. Не усложняйте свою работу
Даже с детализированным вектором не стоит иллюстрировать каждый крошечный элемент для создания законченного рисунка. Как хороший пример подобного — я использовал негативное пространство, чтобы заполнить оставшуюся графику в картинке моей собаки Шелли (это когда она была щенком).
Мне не нужно было работать над каждой частью ее шерсти, потому что фон заполнил все за меня. Я лишь добавил свет и тень в рыжем, чтобы придать ей форму.

Создание милого щеночка с использованием кисти и негативного пространства
Если у вас есть идея создать определенный объект или сцену с определенными деталями, не отходите от этой идеи. Не усложняйте ее и не перегружайте зрителя.
Вам серьезно нужны все эти растрепанные волосы? Серьезно нужно показывать текстуру в крошечной области? Нужно ли выделять трещинку в стакане на полке, когда вы иллюстрируете большую композицию? Вообще-то стоит заботиться о маленьких, но не бесполезных деталях (которые приводят к беспорядку и тяжелым файлам).
9. Делайте все последовательным
Вся цель этой статьи была в том, чтобы разделить нужную тему на более понятные части. Однако, есть финальный момент, наверное, важнейший, который нужно обсудить, и его смысл в следующем: делайте стиль вашей композиции последовательным.
То есть, если вы видите каждый объект по-разному, все же помните, что они принадлежат к одному и тому же дизайну, что над ними нужно работать связно, одновременно, чтобы работа не выглядела, как солянка из независимых объектов.
Вот несколько вещей, которые стоит запомнить наряду с вышесказанным:
- Используйте лайн-арт либо везде, либо вообще нигде. Смотрите за основным стилем в определяющих зонах рисунка. Если собираетесь использовать лайн, то используйте его во всей работе.
- Используйте одинаковую палитру. Новые цвета в какой-либо области лишь сделают так, что этот элемент будет торчать, как большой палец.
- Помните, как свет взаимодействует с вашей композицией. Одна из частых ошибок, препятствующих хорошо составленной композиции, — объекты с разными источниками света.
Проверьте свои знания, посмотрев на картинки или на свое окружение
Я не шучу, когда говорю, что вижу в векторе. Скажем, я иду гулять и осознаю, что думаю об объектах, с которыми обычно не сталкиваюсь, и думаю, как создать их в векторе.
Итак, давайте взглянем на вот эту простую картинку, вложим все теоретические знания в практику и посмотрим, как вы превратите ее в вектор.

Помните, что существует не один способ добиваться разных целей, и то, что делаю я, может не делать другой человек. Сказав это, соединю всю теорию в следующее:
- Основные формы и простота: я бы разделил изображение лишь на траву и небо. Можно показать небольшую неровность на горизонте, но мне не требуется иллюстрировать каждую пупырку, достаточно лишь показать,что это природная поверхность.
- Повторяющиеся элементы: деревья могли бы быть повторяющимися… Они такие маленькие по сравнению со всем изображением, что не стоит создавать их по отдельности. Пожалуй, стоит сделать пару видов листвы, а затем добавить небольших мазков кисти, чтобы деревья выглядели разными.
- Текстуры: естественно, трава — это текстура, и она всегда заставляет меня думать о туторе по векторингу травы. Однако, я бы использовал эффект искривления, чтобы создать перспективу, а затем нарисовал бы несколько отдельных травинок на переднем плане, чтобы трава меньше походила на паттерн.
- Графические стили: мяч можно создать с помощью графических стилей, градиентов (для придания глубины) и паттерна для ямочек.
- Та-ак, а шо по облакам? Ну, я бы сочетал совет по размытому фону и мягкие мазки кистей с щетиной для создания мягкой текстуры.
А теперь попробуем еще одно изображение, более сложное. Конечно, я мог бы вечно разговаривать о том, как я возьмусь за него, но суть в том, чтобы выделить основные объекты и поверхности изображения. Итак, как бы вы поступили с этим изображением группы людей сверху?

- Основные формы и избавление от ненужного: будут созданы формы для многих вещей, но только для одной кофейной чашки. Нужно ли восемь людей за столом или пойдут и шесть? Не совсем уверены, что это за белый треугольник, наверное, салфетка или что-то такое? Я не знаю, потому и уберу эти объекты из основных форм. Многие из них — геометрические фигуры: ноутбук, стол, стаканы, чашки и даже горшок с растением…
- Текстуры и паттерны: очевидная текстура здесь — поверхность стола. Мне не нужно создавать всю текстуру, достаточно показать, что поверхность состоит из древесных панелей. Возможно, стоит использовать зернистость на скатерти, чтобы придать вид текстуры. Я бы не стал детализировать рубашку в середине внизу или деним вверху, потому что думаю, что это будет перегружать иллюстрацию.
- Повторяющиеся элементы: они здесь присутствуют, и это кофейные чашки. Они могут быть созданы с графическим стилем, а затем можно добавить немного форм наверху, чтобы они выглядели разнообразными. И то же произвести со стаканами.
- Кисти: в середине стола есть растение. Стоит создать кисть в виде его листа и далее рисовать листья ей. То есть, мне придется создать всего лишь один лист, а потом — кисть.
- Читы: вещи типа клавиатуры и газеты могут быть сделаны из подложек, нет нужды создавать их самостоятельно, ведь они все же будут выглядеть как клавиатура или газета.
Надеюсь, что эта статья показала вам, как можно создать что угодно в векторе. Если хотите проверить меня или кого-то еще в комментариях, почему бы не загрузить изображение и почитать, какие советы люди могут дать по векторингу? Или, если у вас не получается создать что-то в векторе, то, может, кто-то поможет вам.
Удачного векторинга!