Простейший способ создать красивейшее оформление – изменить и украсить надпись, сделанную уже существующим шрифтом. Здесь мы воспользуемся преимуществом шрифта под названием CAC Pinafore, который доступен бесплатно.

Введение
Занимаясь свободным творчеством, порой достаточно трудно найти баланс. Иногда у вас будет куча времени, чтобы закончить проект, но в иной раз, каждая минута будет на счету.
Независимо от имеющегося времени, ваша работа должна всегда попадать точно в цель, быть лучше того, что вы делали до этого. Так что это важно знать, когда вы можете оправданно пойти кратчайшим путем, а когда лишь полная отдача заставит вашу работу выглядеть идеально.
Этот урок отражает некоторые аспекты данной дилеммы. В этом уроке Радим Малинник покажет вам, как создать видимость слов, написанных растопленным шоколадом.
Результаты должны выглядеть лучше, чем Хестон Блюменталь когда-либо мог бы достичь. И для этого вам даже не нужна будет унция хорошего шоколада.
Время создания
5 часов
Инструменты
Adobe IllustratorCS5, Adobe PhotoshopCS5
Шаг первый
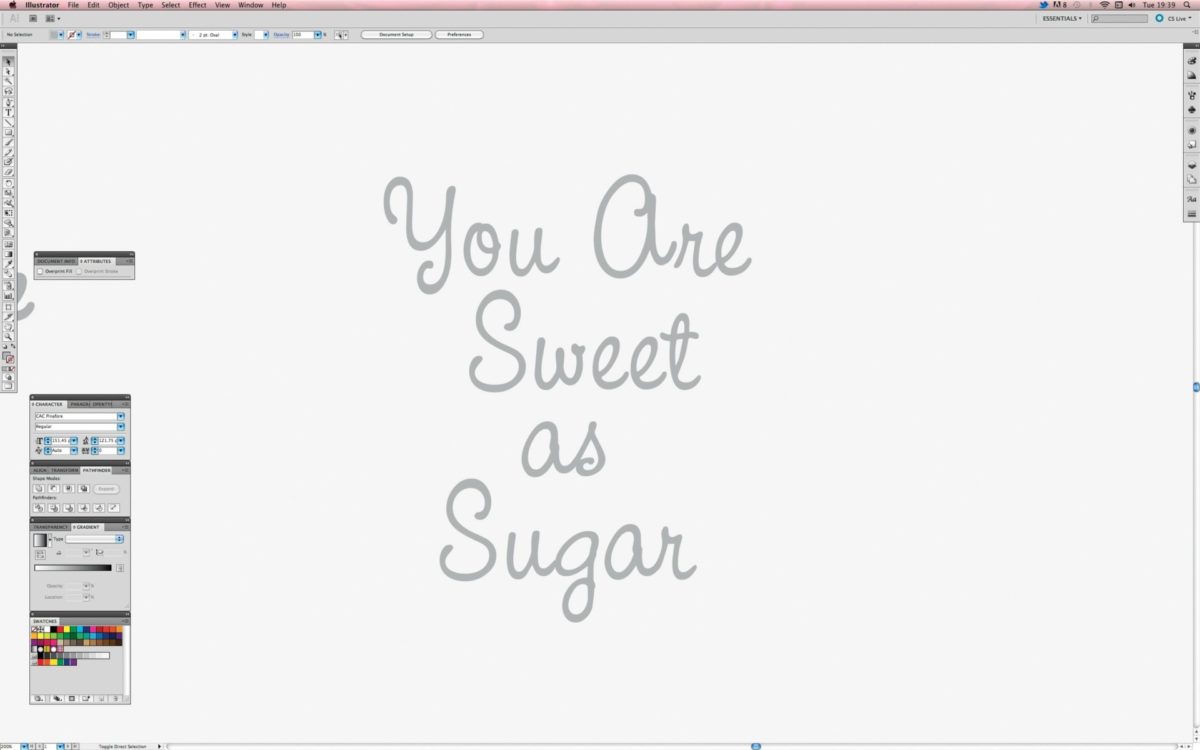
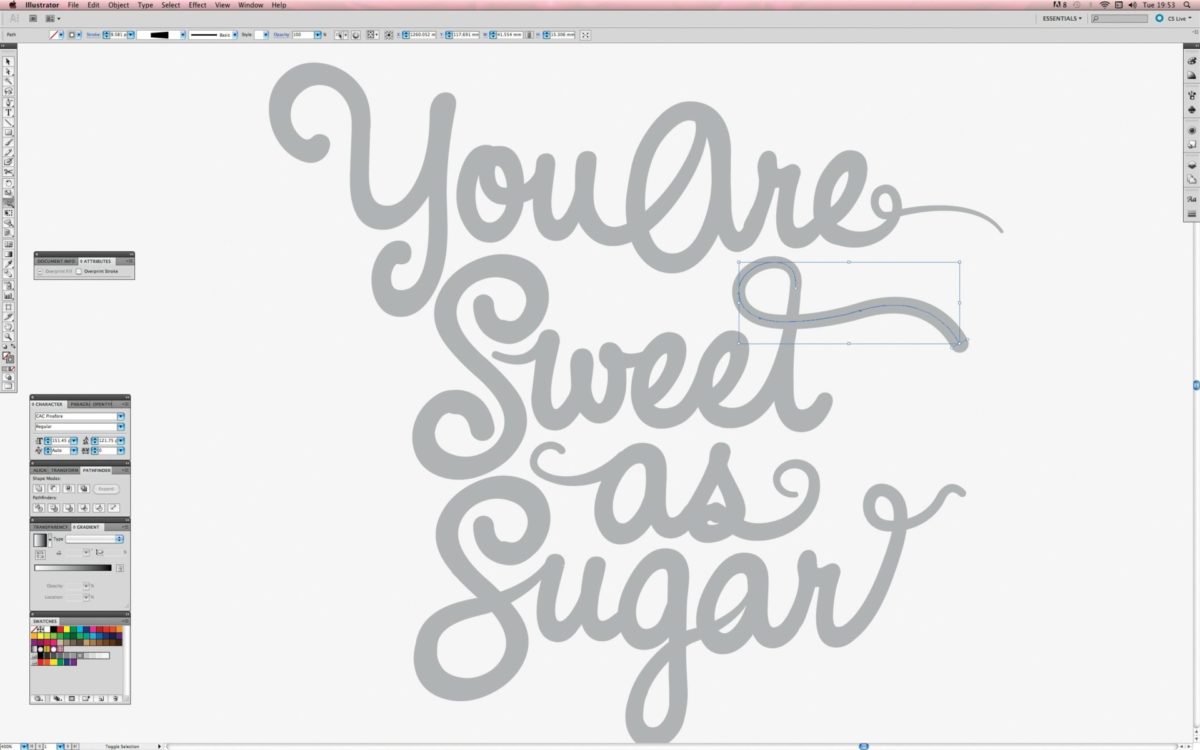
Простейший способ создать красивейшее оформление – изменить и украсить надпись, сделанную уже существующим шрифтом. Здесь мы воспользуемся преимуществом шрифта под названием CAC Pinafore, который доступен бесплатно здесь. В новом документе формата А4 в Illustrator напечатайте текст ‘You Are Sweet as Sugar’ данным шрифтом и размером 150pt.Выровняйте текст по центру и преобразуйте его в контуры (Ctrl + Shift + O).

Шаг второй
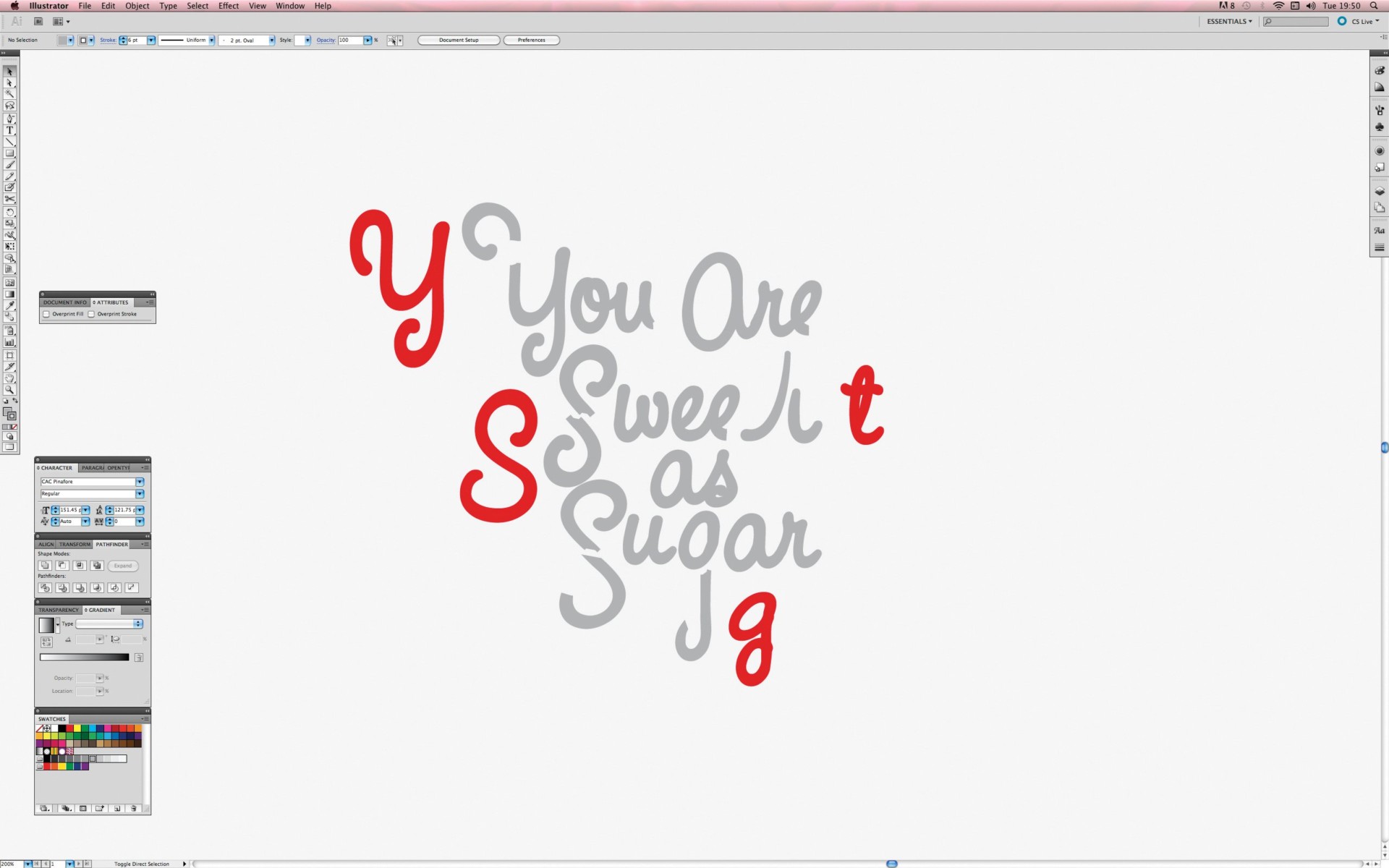
Возможно, это будет немного удивительно для бесплатного шрифта, но CAC Pinafore имеет очень привлекательную плавность линий, но, несмотря на это, мы все равно собираемся изменить некоторые из букв, чтобы они больше походили на написанные от руки. Используя инструмент кисть (В), заново нарисуйте буквы, выделенные красным, а затем замените оригинальные буквы теми, которые мы только что создали.

Шаг третий
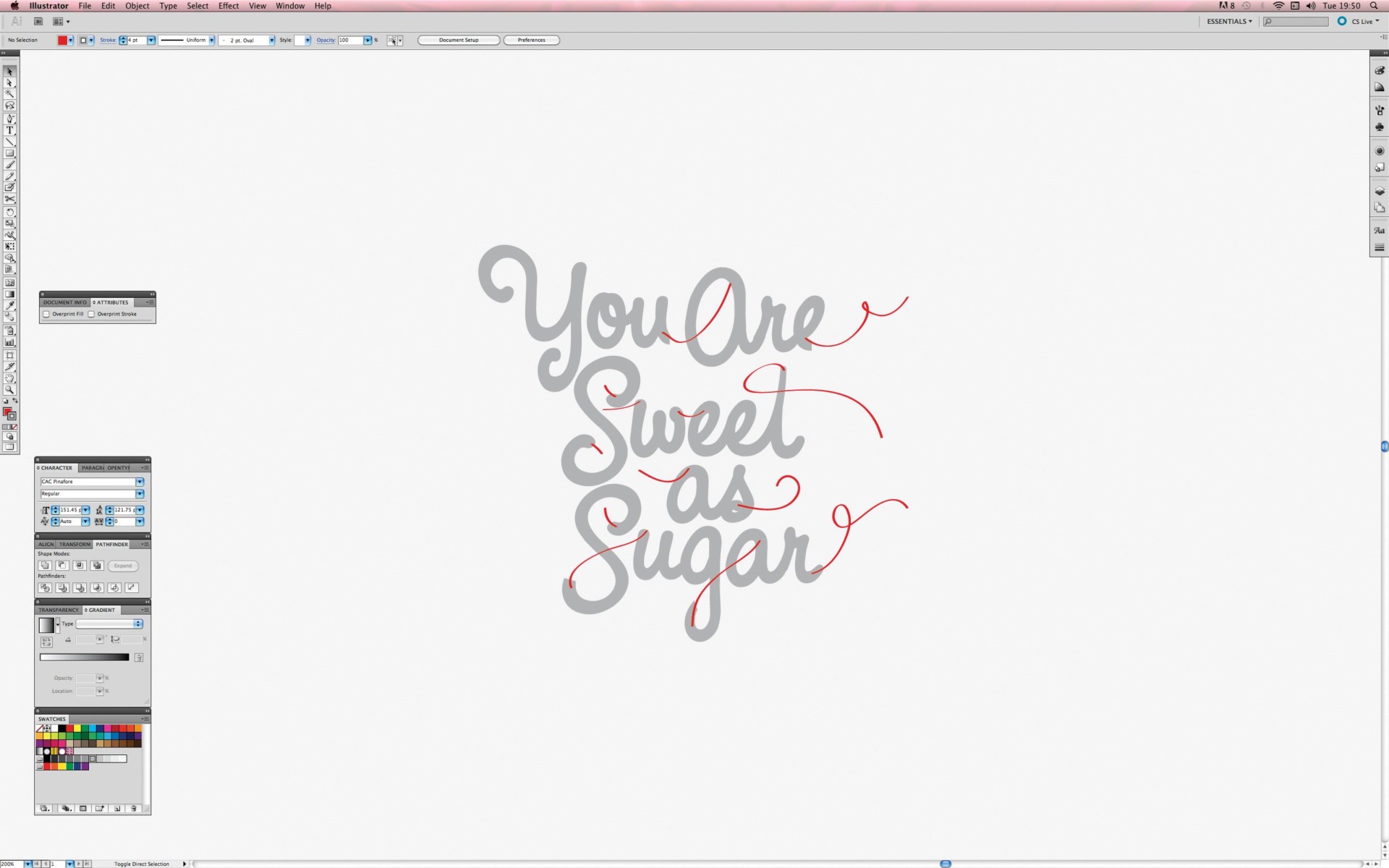
Нанесите обводку, толщиной 4 pt, вокруг текста, чтобы сделать его более жирным. Символы также должны выглядеть более текучим, так что добавим некоторые части и немного украсим их, в том числе продолжим концы на двух заглавных буквах, создадим парящие лигатуры, чтобы лучше связать буквы вместе, а также нарисуем петлевидные хвостики на конце каждой из букв.
Создайте несколько быстрых кружащихся мазков с помощью инструмента кисть, чтобы увидеть, как они сочетаются друг с другом. Выберите каждый из них, откройте панель кистей (F5) и кликните по кнопке Удалить обводки кисти (Remove Brush Strokes), так чтобы мы смогли отрегулировать линии, как если бы рисовали с помощью инструмента перо или карандаш.

Шаг четвертый
Как только вы будете удовлетворены расположением каждого из мазков, перейдите в палитру обводки (Stroke panel (F10)), измените толщину обводки на 11 pt и нажмите кнопку скругленные концы (Round Cap). Таким образом, все новые элементы появятся похожими на исходный шрифт. Как только это будет сделано, используйте инструмент ширина (Shift + W), чтобы увеличить или уменьшить концы некоторых из линий, для придания им более разнообразного вида. Повторите этот процесс для всех объединений, чтобы сымитировать эффект нарисованного от руки.

Шаг пятый
Скопируйте и вставьте некоторые из петлеобразных хвостиков, которые вы нарисовали и разместите их вокруг надписи. Измените их форму с помощью инструмента частичное выделение/стрелка(А), перемещая изгибы, как пожелаете.
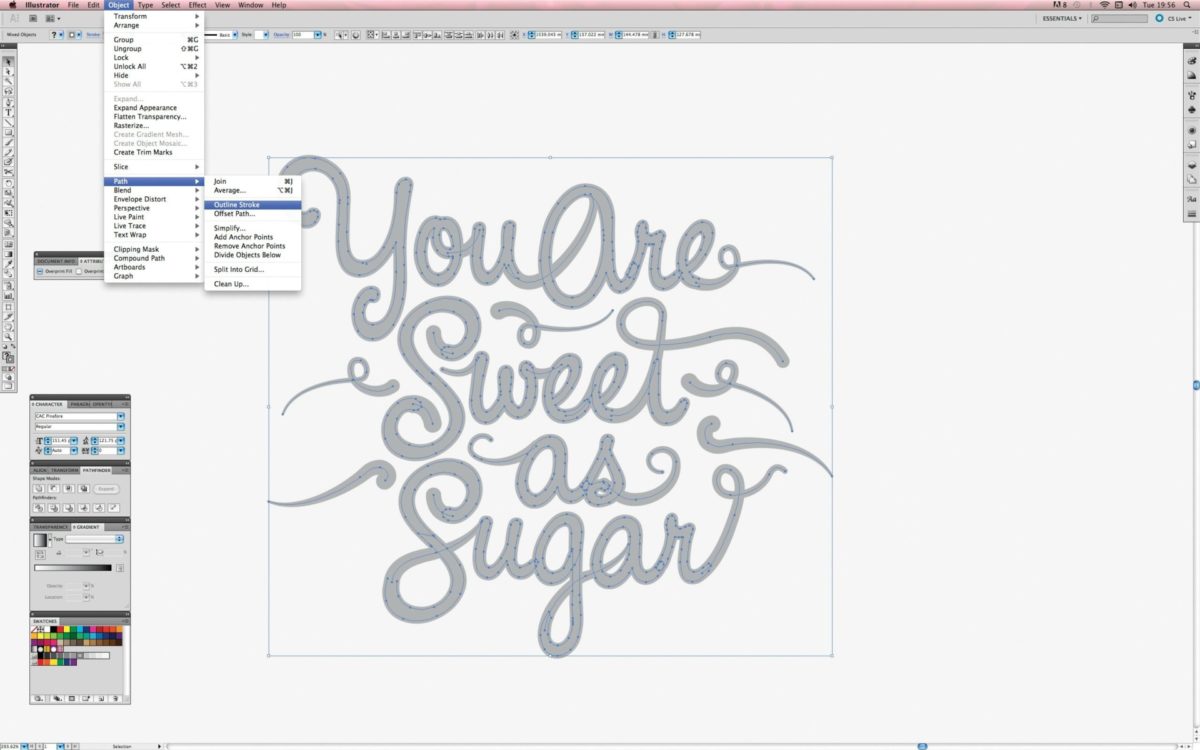
Теперь нам нужно соединить все части в один элемент, чтобы было легче работать, когда мы будем добавлять цвета и тени. Сначала выберите все и нажмите Объект–Путь – Преобразовать обводку(Object–Path–OutlineStroke), чтобы заключить все элементы в заполненную форму. Заново выберите все и перейдите в панель Обработка контуров (Pathfinder panel (Ctrl + Shift + F9)) и нажмите объединить. Уберите все недостатки путем удаления опорных точек.

Шаг шестой
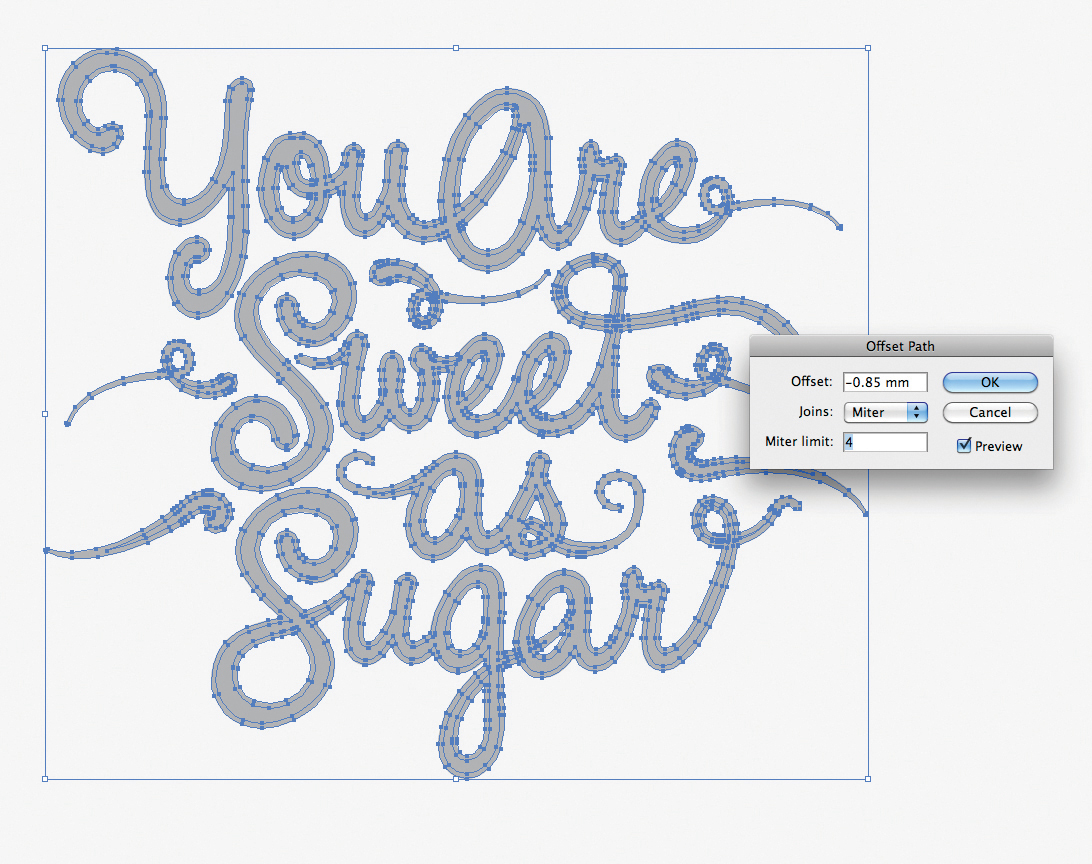
Чтобы создать зону, куда мы будем добавлять блики в стиле внутреннего свечения, перейдите Объект — Контур — Создать параллельный контур (Object > Path > Offset Path) и поставьте значение -0,85мм в поле смещения. Вырежьте этот контур и вставьте его рядом с основным текстом.

Шаг седьмой
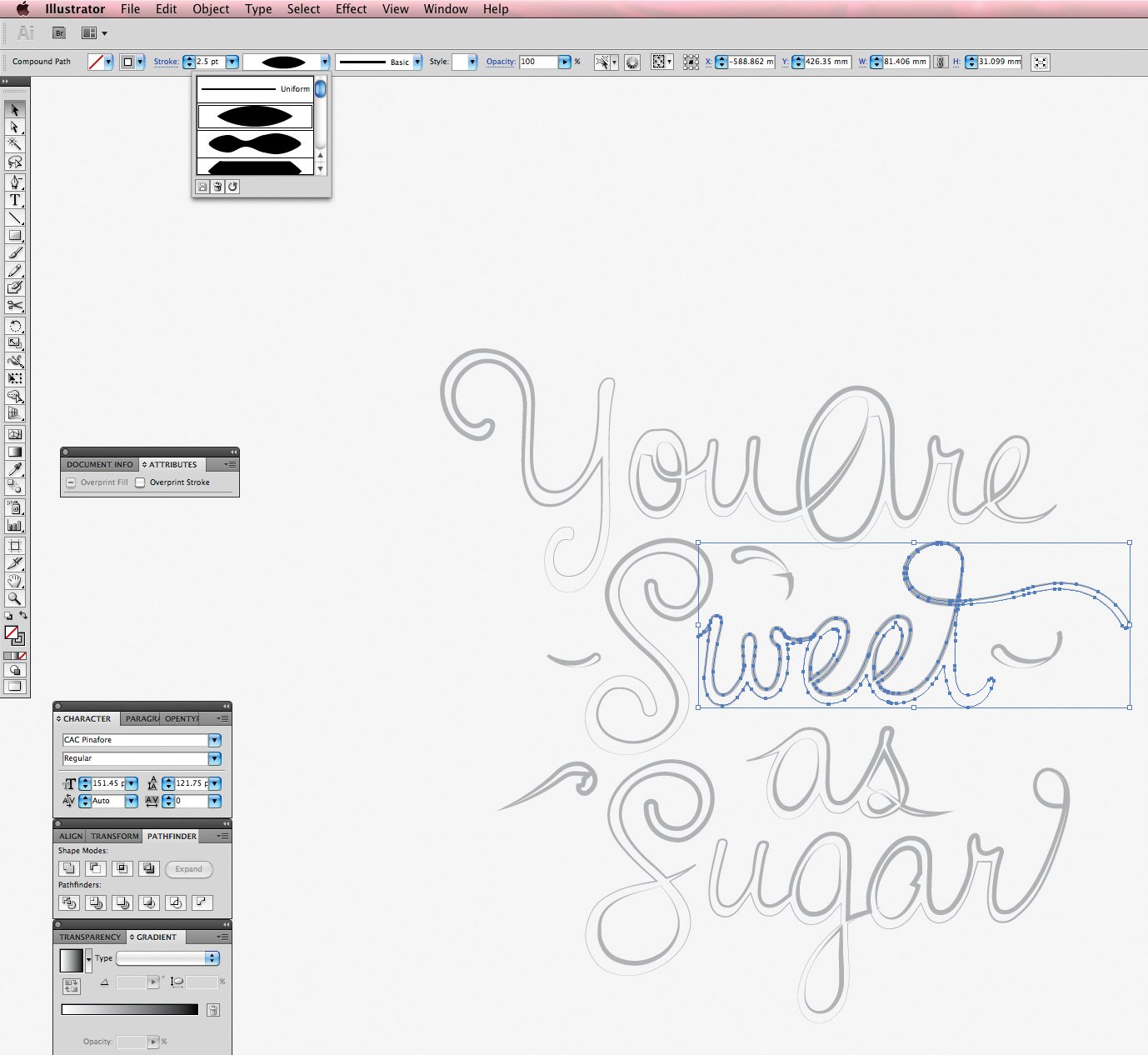
Инвертируйте цвета заливки и контура (Shift + X) и добавьте обводку толщиной 4pt к форме. Далее мы создадим текучие элементы, которые будут обрамлять основной текст, создавая впечатление вязкого шоколада. Так что мы должны подумать, как это будет работать.
Мы вырежем некоторые части линий из контура, чтобы придать ощущение движения тексту. Используйте инструмент стрелка (А) и удалите части линий и хвостиков, в основном, это будут те участки, которые бы слегка задевались кистью, если бы вы действительно рисовали растопленным шоколадом. Вы можете добиться этого, если перейдете в палитру обводки и выбрав Width Profile 1 в выпадающем меню. Это поможет создать вам линии, которые будут тонкими на концах и толстыми посередине.

Шаг восьмой
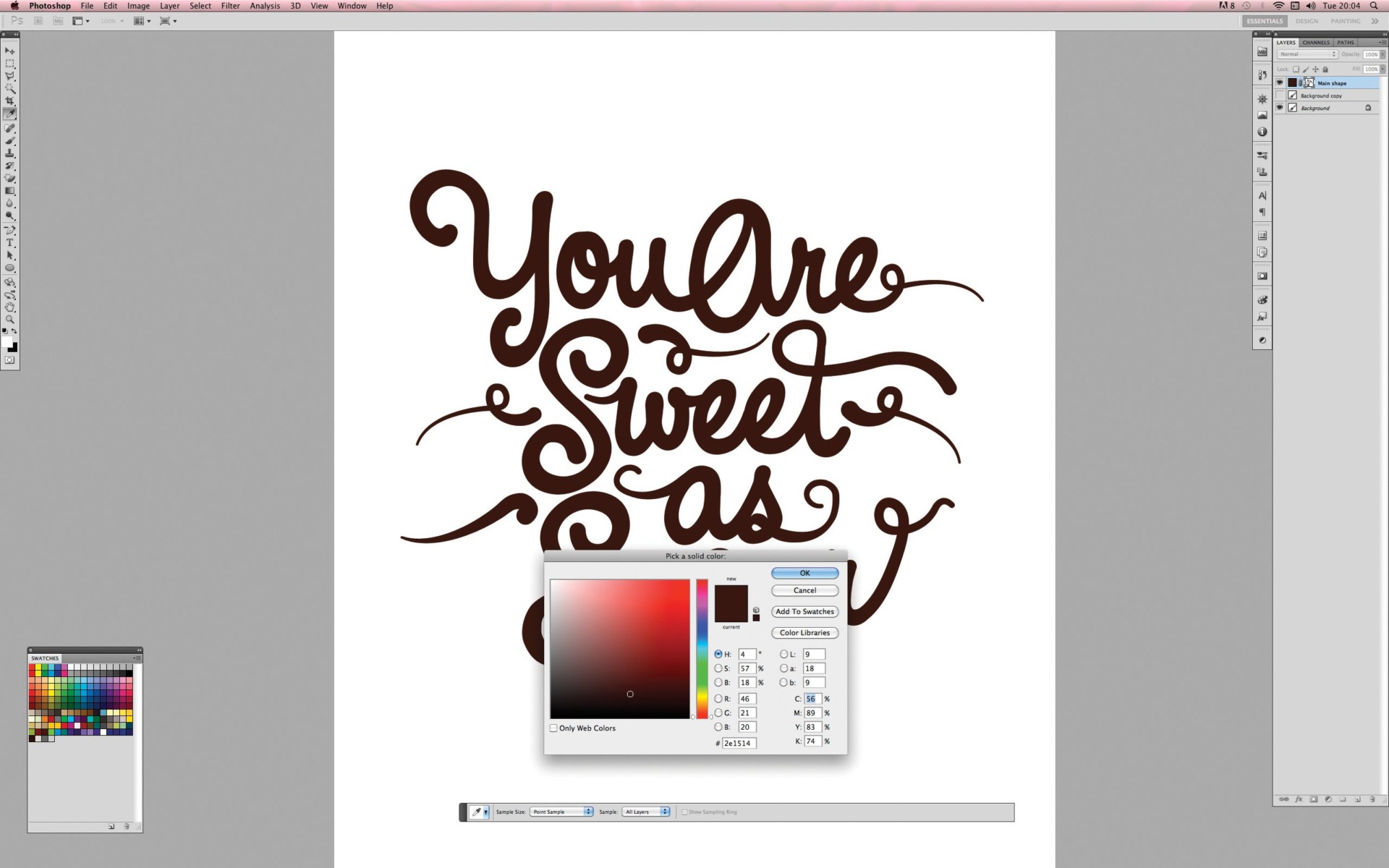
Создайте новый документ CMYK формата А4. Скопируйте и вставьте в оригинальный, заполненный текст, выбрав Слой-фигуру (Shape Layer) в диалоговом окне Вставка. Это сохранит его в как векторный элемент и сделает любое дальнейшее масштабирование гораздо быстрее и проще.
Дважды щелкните по слою слоя-фигуры в панели слоев и измените цвет на C56 M89 Y83 K74, чтобы создать этот натурально-шоколадный вид. Назовите этот слой «type».

Шаг девятый
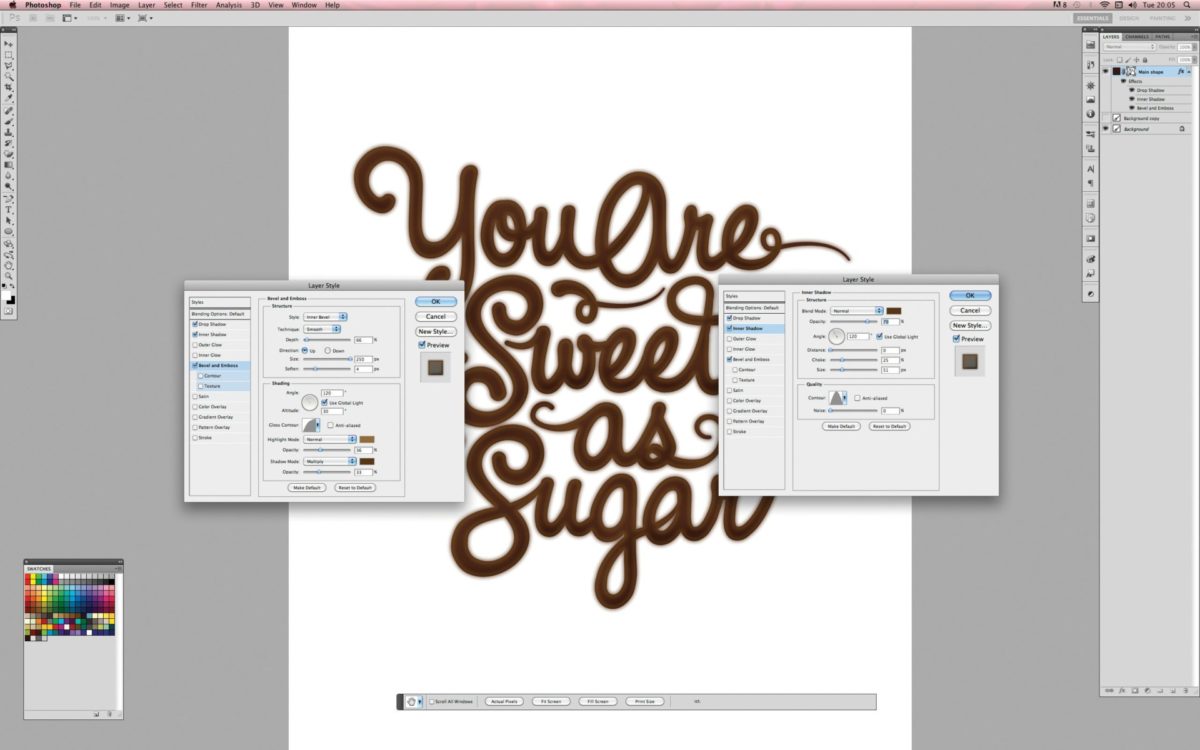
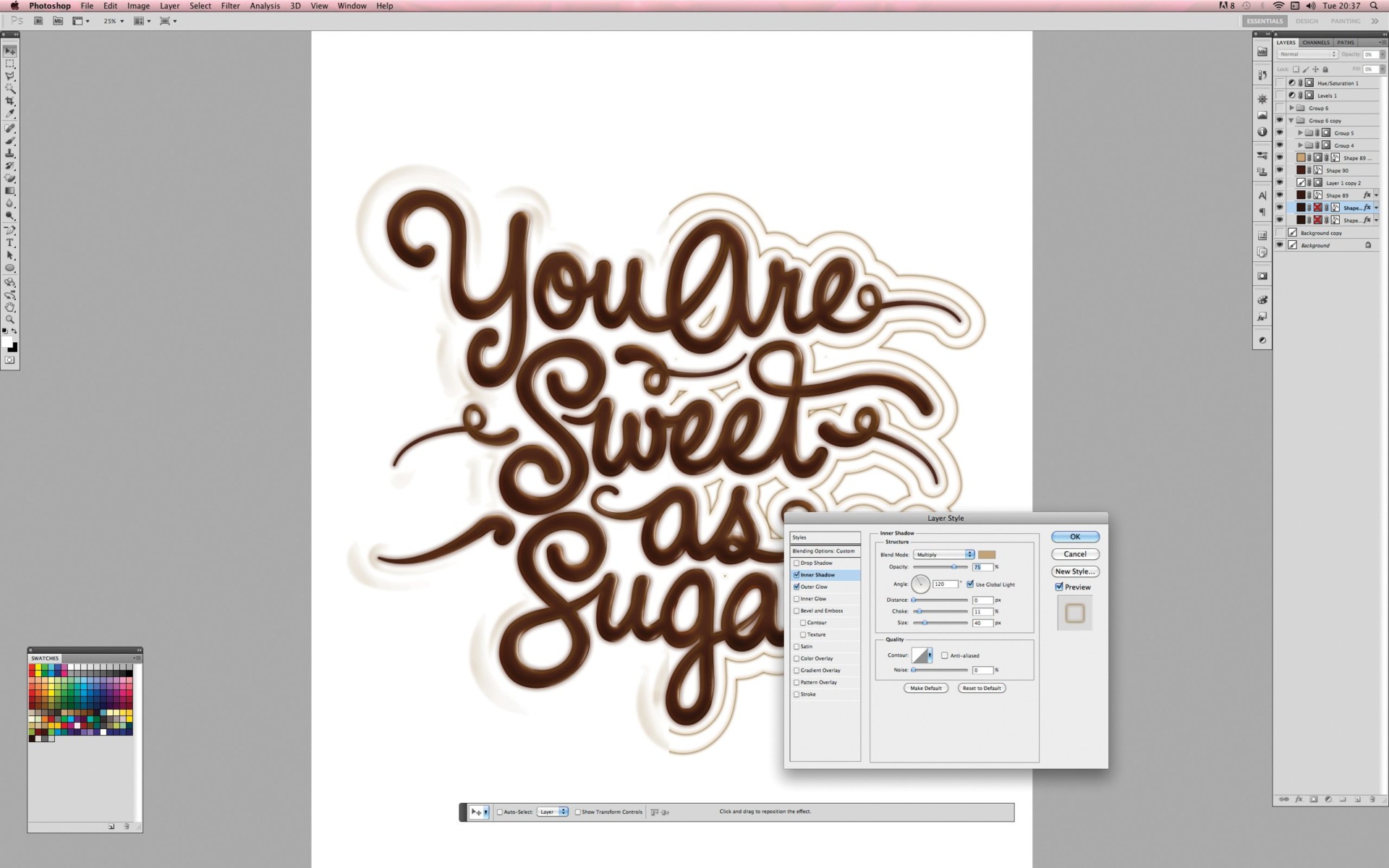
Чтобы придать нашей главной форме трехмерный вид , мы будем использовать режим наложения для тиснения текста, вместе с режимом наложения внутренних теней. Дважды щелкните по слою «type», чтобы вызвать панель стиля слоя и настройте эффекты тиснения (Bevel and Emboss) и внутренних теней (Inner Shadows), как показано ниже.

Шаг десятый
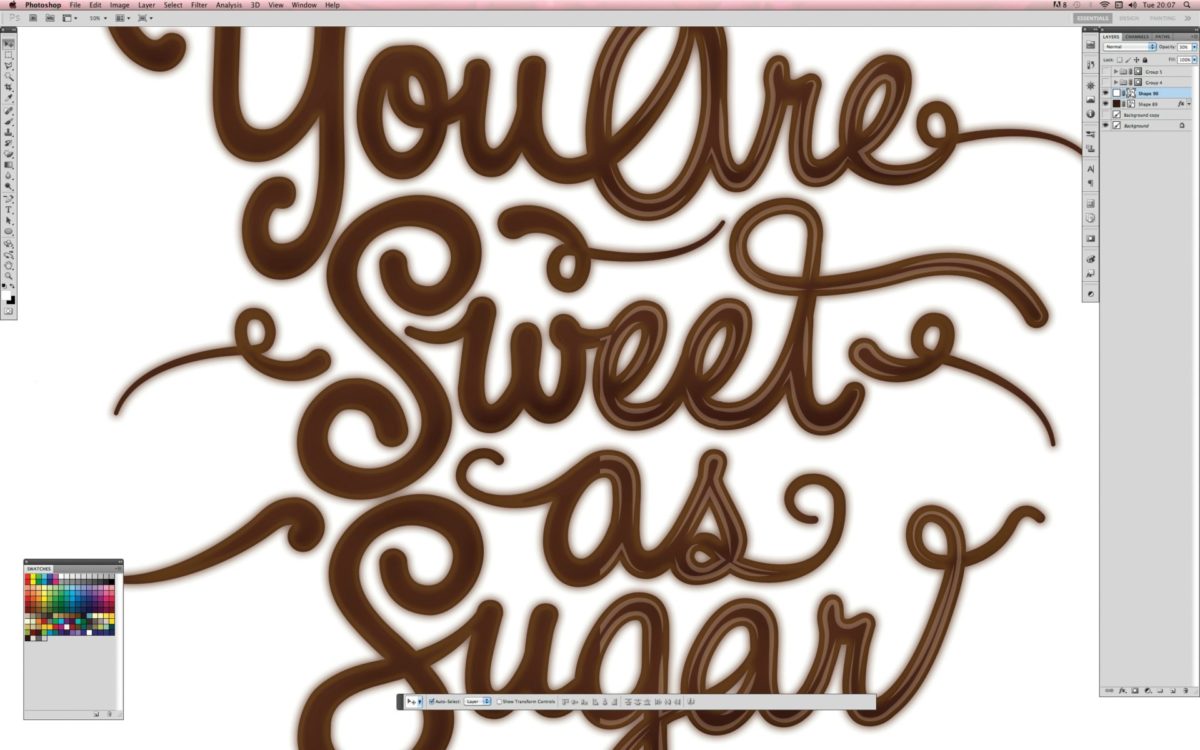
Теперь внесем текущую часть с элементами в наш документ Illustratorа. Вставьте его в верхней части основного объекта и установите значение непрозрачности на 30%. Измените цвет этого элемента на темно-коричневый, чтобы он подходил тексту за ним. Назовите этот слой «flow».

Шаг одиннадцатый
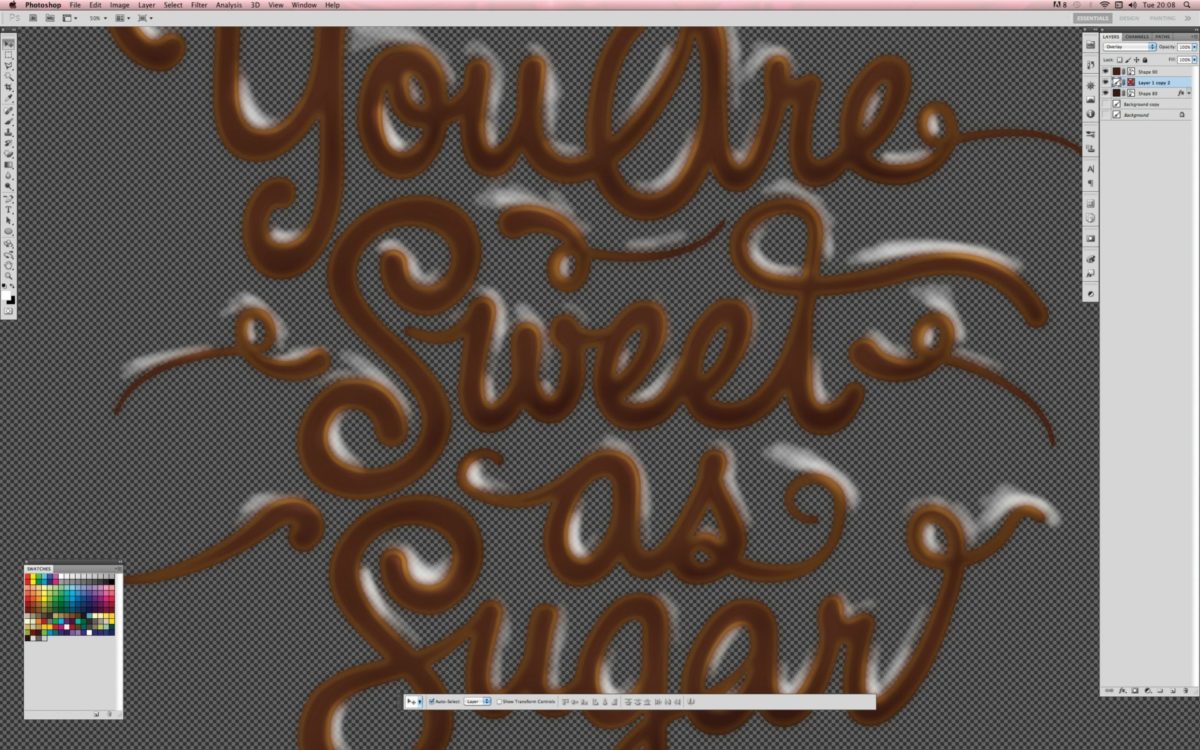
Теперь мы будем наносить блики, так как если бы свет исходил из одного источника в правом верхнем углу. Выберите инструмент кисть, перейдите в панель настройки кисти, там выберите мягкую круглую кисть и выставите параметры непрозрачности и нажима — оба на 10%. Используя динамику формы и аэрограф, пустите кисть в ход. Создайте выделение из слоя с векторным контуром «type», так чтобы любой экстра белый не показывался за пределами букв. Создайте новый слой, назвав его «Highlights» и установив режим наложения на перекрытие. Теперь нанесите кистью белые блики, помня откуда должен исходить свет.

Шаг двенадцатый
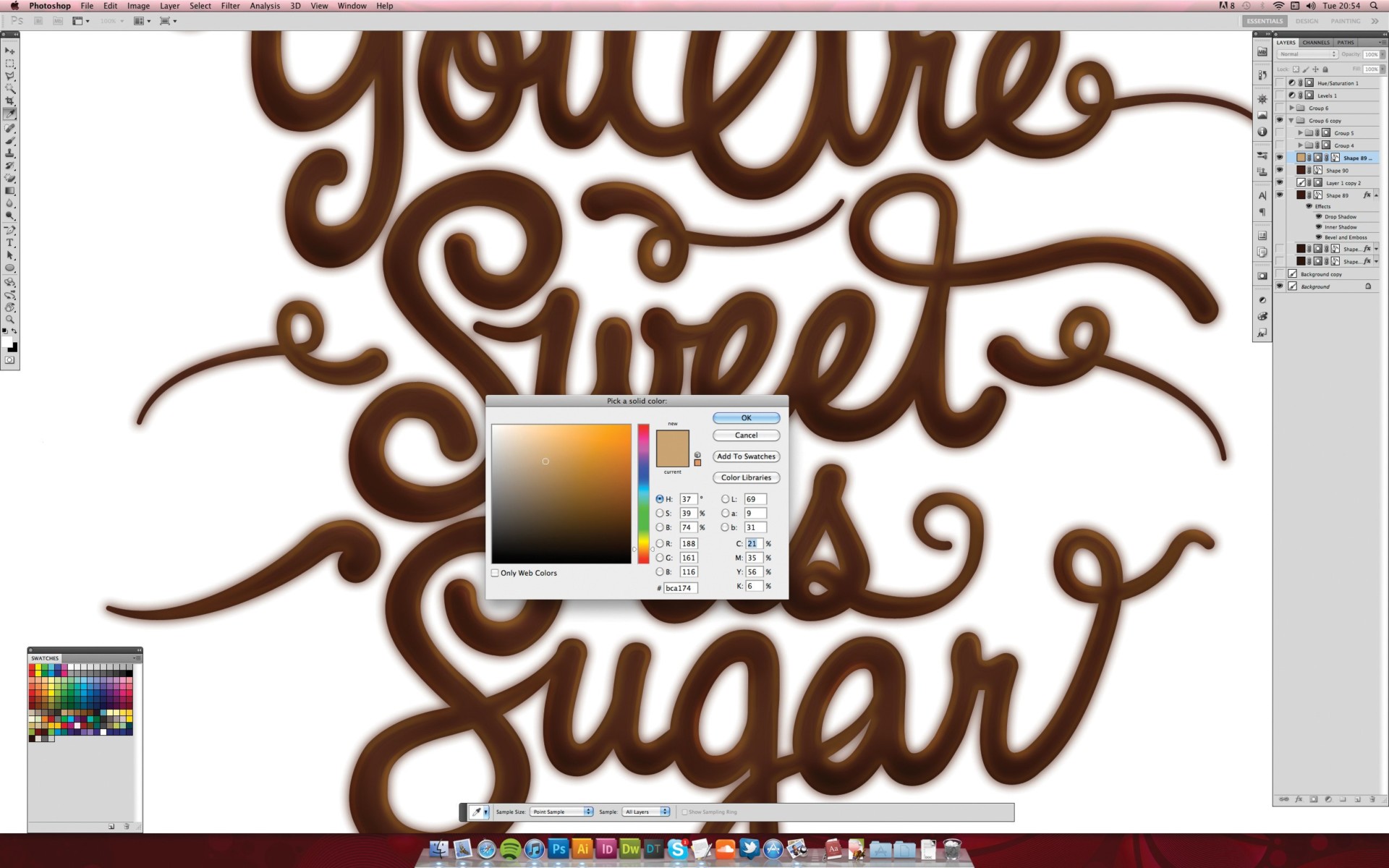
Далее мы должны добавить тени. Выберите слой«type», продублируйте его (Ctrl + J), назовите этот слой «Shadows» и перенесите его на самый верх в стеке слоев. Измените цвета на C21 M35 Y56 K6 и установите режим наложения на режим Линейный затемнитель (Linear Burn)(это сделает весь текст очень темным, но не волнуйтесь, т.к. мы применяем это только к теням).
Создайте выделение из слоя с векторным контуром, и, используя ту же самую кисть, что и раньше, потратьте немного времени, чтобы наложить тени на противоположной от бликов стороне.

Шаг тринадцатый
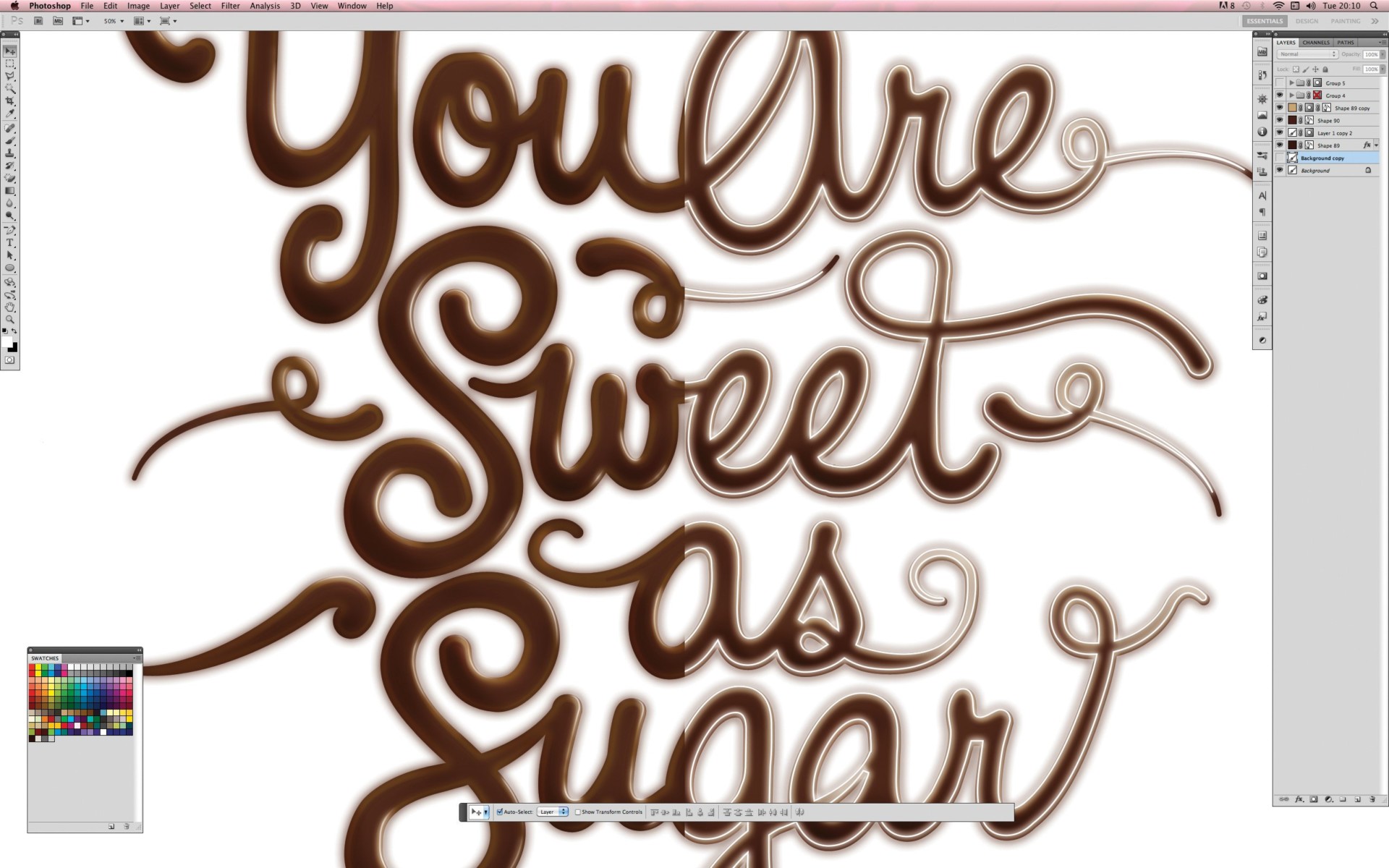
Вернитесь обратно в Illustrator к основному тексту. Добавьте белой обводки шириной 1pt, а затем скопируйте и вставьте это в Photoshop как смарт-объект. Назовите этот слой «Glow». Добавьте белого внешнего свечения с помощью Опции смешивания (Blending Options

Шаг четырнадцатый
Повторите предыдущий шаг, только в этот раз с более толстыми настройками линий, что будет работать против тени, которая падает на основной текст.

Шаг пятнадцатый
В Illustrator создайте пару мазков, которые бы сглаживали основной текст. Чтобы сделать это, выберите основной текст и нажмите Объект>Контур>Создать параллельный контур (Object>Path>
То, что получилось в итоге после этих двух действий, будет использоваться как едва отличимые волны на заднем плане, как будто наш шоколадный текст бросили в молоко. Для достижения этого эффекта скопируйте и вставьте их в Photoshop в основании стека слоев. Измените их цвет на белый, а затем в диалоговом окне Стиль слоя, с помощью Внутренней тени и Внешнего свечения, придайте им видимости.

Шаг шестнадцатый
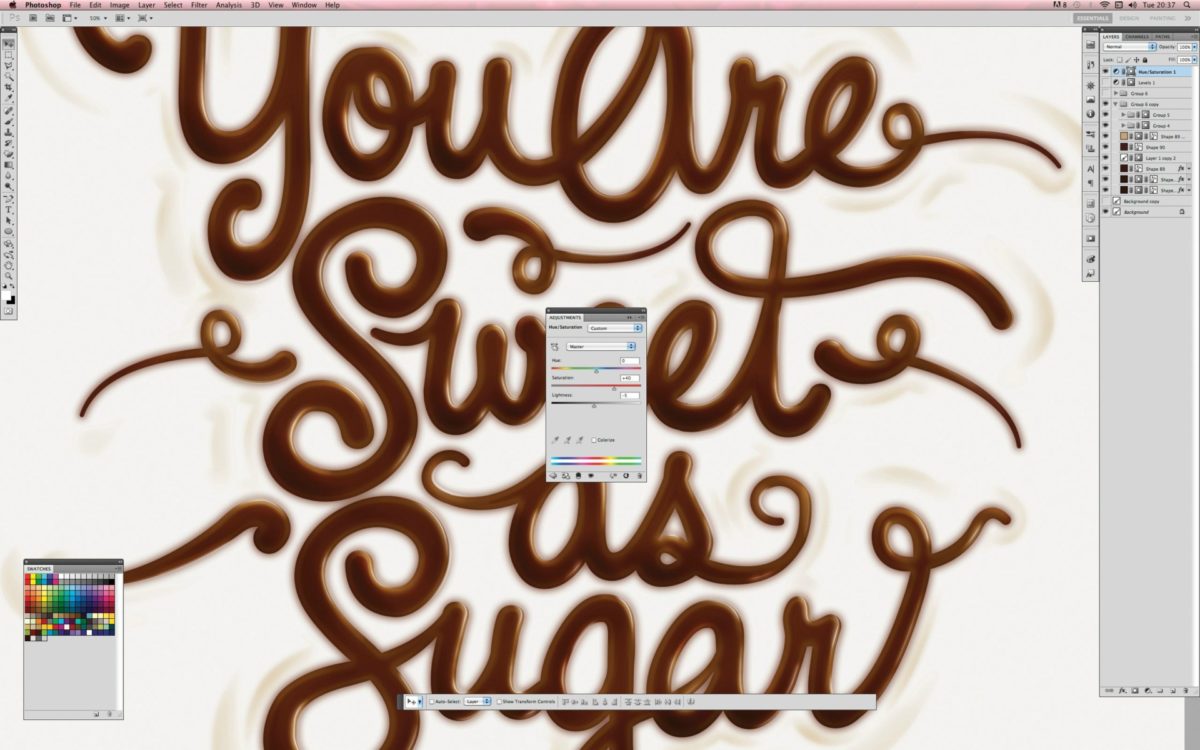
Теперь откиньтесь на спинку стула и рассмотрите изображение целиком. На этом моменте я обычно трачу какое-то время, чтобы немного подправить детали.
Например, цвета могут быть неплохими, но все же не настолько идеальными, как бы вам хотелось. Для решения этой проблемы добавьте корректирующий слой Цветовой тон/Насыщенность на самом верху стека слоев. Установите насыщенность на +40, и яркость на -5. Это даст вам настолько хороший результат, так что вы будете готовы слизывать эту надпись с тарелки.