CSS или Каскадные Таблицы Стилей - это технология, позволяющая создавать красивые, удобные и адаптивные дизайны сайтов. Она также отвечает за форматирование, презентацию и размету.

Главная причина, по которой мы используем CSS — не только потому что он позволяет создавать гибкие, удобные сайты, но и потому что он позволяет держать оформление отдельно от содержимого, что очень удобно. Человеку при создании сайтов гораздо легче понять, что происходит в HTML, если он не отягощен стилями.
Немного истории
CSS был впервые представлен в 1996 и тогда мог менять шрифты, цвета, расположение и расстояние между элементами. В 2004, CSS 2.1 добавил разметку и позиционирование. Текущий стандарт CSS — это CSS3, который также способен создавать эффекты перехода, анимацию и менять размер. Современные браузеры поддерживают CSS3, но есть и несколько «старичков», таких как IE8, которые не поддерживают все имеющиеся функции.
Все что вам нужно, чтобы начать писать CSS — это текстовой редактор, поскольку CSS — просто текстовой файл. Если вы сохраняете его как отдельный файл, что рекомендуется, то используется разрешение .css. Таким образом, ваш первый CSS файл будет называться примерно “main.css”. Если у вас достаточно простой сайт, то вам не потребуется более одного файла. Но в некоторых случая стоит создавать несколько файлов, чтобы хранить код более упорядоченно. Тогда лучше поместить файлы CSS в папку «Стили» или просто «CSS».
Вам нужно присоединить вашу таблицу стилей к HTML, иначе он не будет работать. Это делается использованием элемента link в элементе head вашего HTML. Вот пример элемента link:
<link rel=»stylesheet» type=»text/css» href=»main.css»>
Атрибут rel говорит браузеру, каким образом он соотносится с HTML. Не забудьте правильно указать место расположения вашего CSS. Наш файл расположен в том же каталоге, что и файл HTML, так что нам не нужно указывать браузеру менять каталог. Но если бы ваш файл CSS хранился в другом месте, то прописать путь к фалу нужно было бы именно здесь.
Селекторы, Свойства и Значения
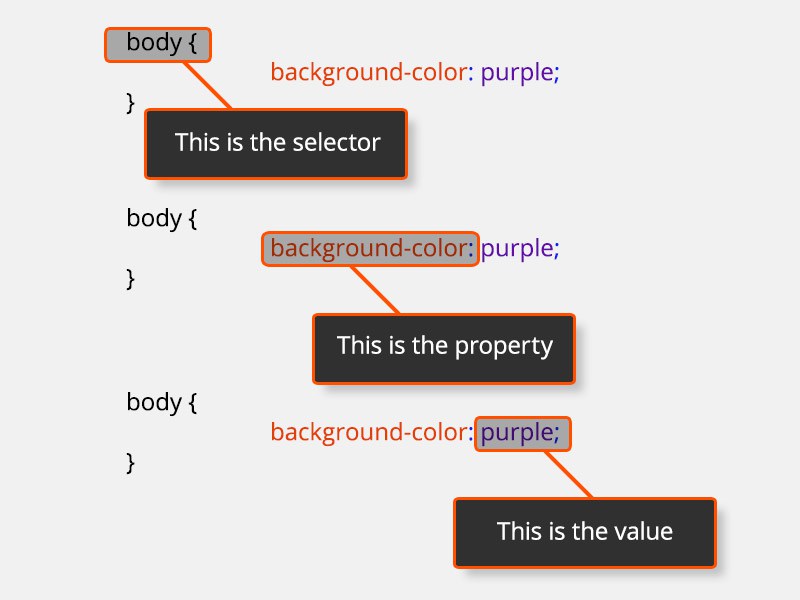
Термин, определяющий внешний вид сайта — всегда «стиль» или «стили». Стили задаются с помощью определенных правил. Чтобы найти элемент в HTML, на который вы хотите повлиять, используют селектор (selector), а затем связку свойство — значение (property — value), чтобы задать элементу нужные параметры. Селектор говорит браузеру, куда применить правило. Селектор «body» находит элемент «body» в HTML. Приведенный ниже код задаст всему элементу body фиолетовый цвет:
body {
background-color: purple;
}

Важно уделить внимание пунктуации, а также фигурным скобкам. Все значения, которые вы хотите поменять для выбранного селектора, должны находиться в фигурных скобках. После свойства должно всегда стоять двоеточие, а после указания значения — точка с запятой. Если любой из этих трех элементов отсутствует, ваш CSS не будет правильно отображаться.
Для стилизации HTML существуют десятки разных свойств. Цвет фона, расположение, прозрачность и размер шрифта — вот лишь некоторые из них. Вы можете найти отличный список свойств на W3C.
Для одного селектора можно добавлять несколько свойств. Это очень удобно, поскольку можно писать код без повторений. Если вы знаете, что вы хотите сделать элемент body не только с фиолетовым фоном, но также шириной в 1200 пикселов, вы можете включить все это в один селектор, вот так:
body{
background-color: purple;
width: 1200px;
}
Также вы можете задавать один и тот же стиль для разных селекторов одновременно, просто поставив запятую между ними, прежде чем поставить открывающую фигурную скобку. Вот так будет выглядеть код, если мы хотим, чтобы все заголовки обладали единым начертанием и цветом:
h1, h2, h3, h4, h5, h6{
font-style: cursive;
color: red;
}
Куда добавлять стили
Вы можете прописывать стили прямо в HTML, не создавая CSS. Но добавляя стили непосредственно в HTML, не отделив их с помощью файла CSS, вы создаете для себя кучу сложностей в будущем. Если вам захочется поменять что-нибудь простое, например, цвет текста, вам нужно будет поменять код HTML на каждой странице, вместо того, чтобы изменить один параметр в CSS. Большим плюсом использования CSS является возможность легко экспериментировать с разными дизайнами. Кроме того, вам будет легче работать с HTML, поскольку в нем вы будете сосредоточены только на содержании сайта.
И все же есть возможность добавить стили CSS в HTML, поместив их в <head>.
Вы можете перейти в <head> и добавить стилевое значение в элемент style, вот так:
<style>
body{
background-color: purple;
}</style>
Но стили нельзя таким образом применить ко всему сайту просто так. Вам нужно будет добавить данный элемент в каждый HTML файл. Даже если у вас достаточно простой сайт, состоящий из страниц «Главная», «О нас», «Контакты» и «Услуги», вам все равно придется переписать код 4 раза, вместо одного раза в CSS.
Соберем все вместе
Ниже мы видим простой HTML с парой классов, назначенных элементам:
<html>
<head>
<title>I love Superheroes</title>
<link rel=»stylesheet» type=»text/css» href=»main.css»>
<link href=’http://fonts.googleapis.com/css?family=Lobster’ rel=’stylesheet’ type=’text/css’>
<link href=’http://fonts.googleapis.com/css?family=Noticia+Text:400,700′ rel=’stylesheet’ type=’text/css’>
</head>
<body>
<header>
<H1>My Favorite Superheroes</H1>
</header>
<div id = «superheroes»>
<ul>
<li>Avengers
<ol>
<li>Iron Man</li>
<li>Hulk</li>
<li>Thor</li>
<li>Captain America</li>
</ol>
</li>
<li>Justice League</li>
<li>Teenage Mutant Ninja Turtles</li>
<li>X-Men</li>
</ul>
</div>
</body>
</html>
Вы видите, что мы назначили для разных групп супергероев разные классы. Таким образом гораздо проще находить их, чтобы менять их стиль. Чтобы сообщить в CSS, что вы хотите найти класс HTML, нужно просто поставить точку перед названием класса, вот так:
.avengers{
color: #DB1421;
}
Этот код задаст всему, что принадлежит к классу “avengers” красный цвет.
Чтобы изменить стиль id, нужно добавить решетку. Итак, если мы хотим найти элемент HTML с id “superheroes” и задать им новый стиль, мы напишем следущее:
#superheroes{
background-color: rgba(184, 184, 184, 0.5);
padding: 5px;
width: 50%;
font-size: 20px;
overflow: hidden;
}

Цвета
Вы могли заметить, что мы использовали разные версии цвета в нашем CSS. Сначала мы использовали название (purple), затем значение hex (#DB1421) и, наконец, мы использовали значения rgba (rgba(184, 184, 184, 0.5)). Буква «a» в конце rgba обозначает “alpha” и контролирует прозрачность цвета.
Лучше всего не использовать название цвета, это затрудняет согласованность с другими объектами в разных браузерах, поскольку это не четко заданный цвет. Лучше использовать значения hex или rgba — они универсальны. Хотя иногда rgba может оказаться более сподручным, поскольку позволяет включить в значение цвета степень прозрачности.
Заключение
В CSS еще множество моментов, которые нужно изучить, особенно касательно свойств и правил применения. Надеюсь, у вас теперь есть достаточно базовых знаний, чтобы начать.
Лучший способ выучить CSS — все время практиковаться. Создайте простой HTML файл и поиграйте со стилями. Вам не обязательно все запоминать, поскольку существует множество документации, но начать практиковаться — это отличная идея.