Узнайте, как графический дизайнер превращают города, в которых он побывал в абстрактное искусство.

Введение
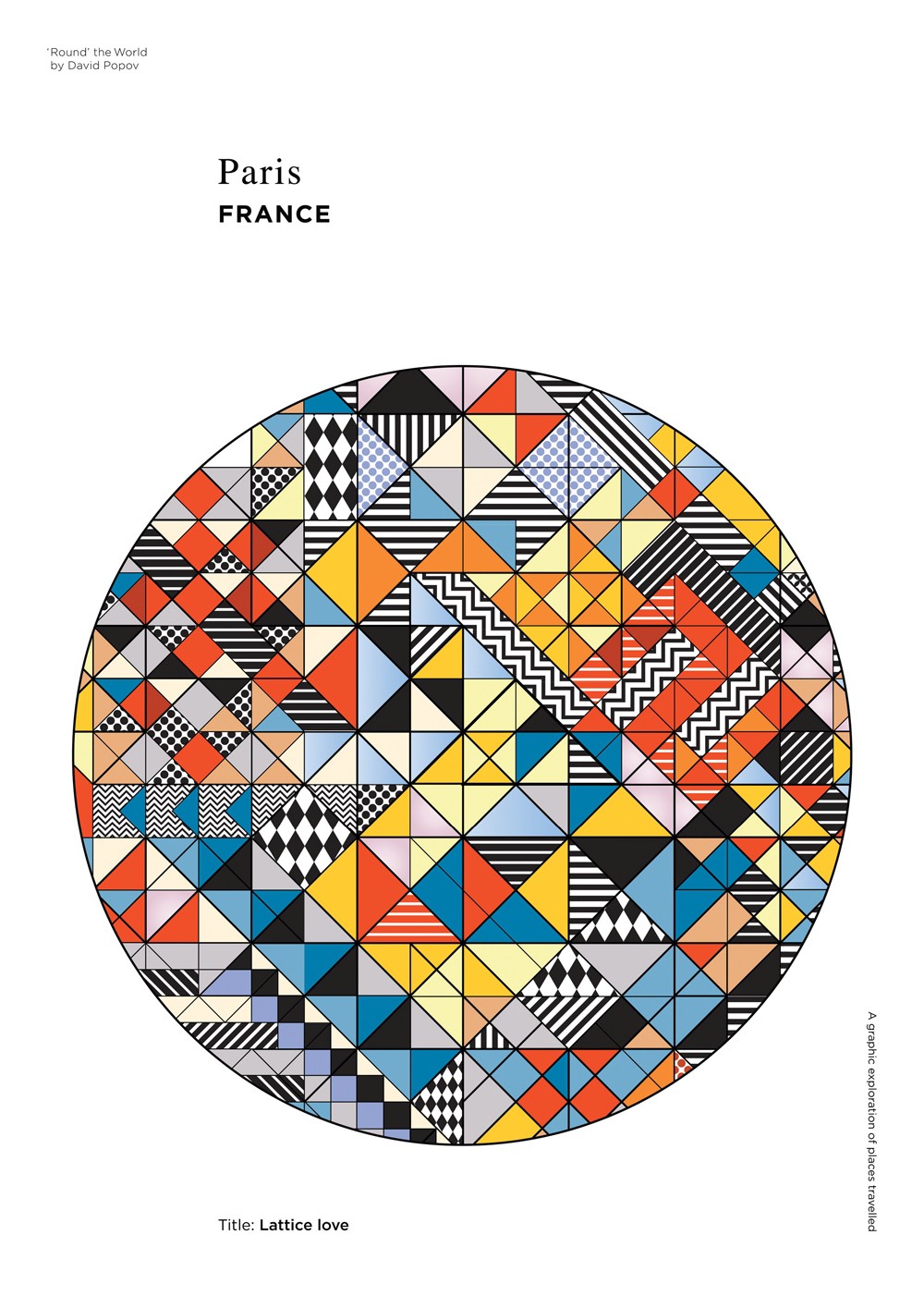
В этом уроке лондонский дизайнер David Popov повторит вместе с вами процесс создания серии графических работ ‘Round the World’ («Вокруг Света»).
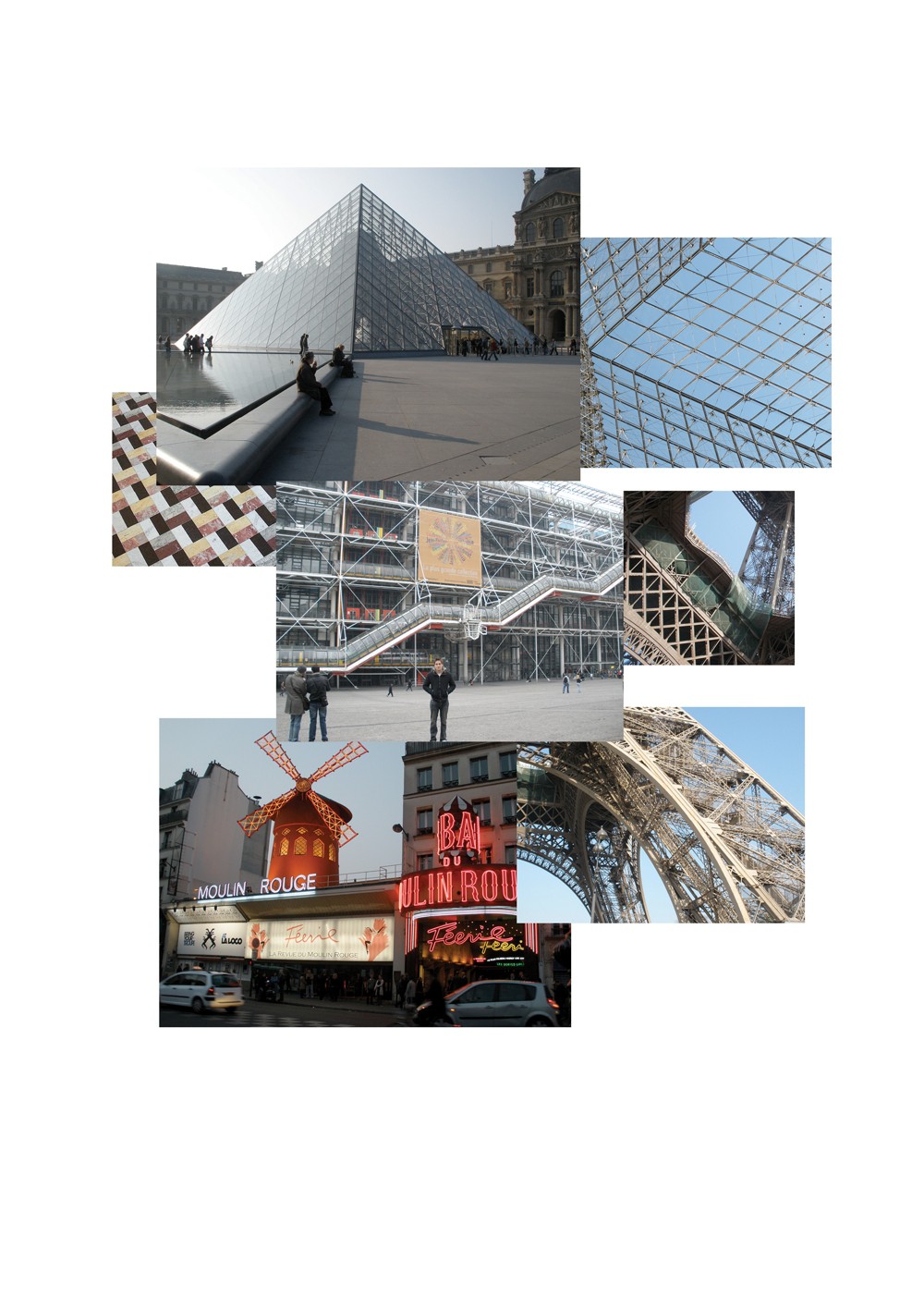
«Я начал этот проект, поскольку хотел оставить что-то на память о своих путешествиях», — объясняет David, — «не только фотографии Парижа, которые есть у всех, вроде Эйфелевой башни, Лувра или Мулен Руж». Вместо этого он создал более абстрактные работы, основываясь на текстурах и узорах архитектуры города.
В данном уроке David объяснит, каким образом он создавал композицию с помощью цветов и узоров. Он также расскажет о том, какие события и вещи повлияли на его выбор узоров и цветов для конечного дизайна.
Время создания
4 часа
Инструменты
Illustrator CS3 или более поздние версии.
Шаг 1
При создании абстрактной композиции, всегда лучше иметь начальную точку. Я задал себе следующие вопросы. Что выделялось, пока я был в Париже? Что меня заинтересовало? Что больше всего запомнилось?
Для меня это был Лувр, Центр Помпиду, и Эйфелева башня. Я влюбился в архитектуру Парижу, а негативные пространства, создаваемые зданиями и сооружениями были еще более интригующим. Некоторые повторяющиеся архитектурные формы также предоставили мне прекрасную отправную точку для моей работы.

Шаг 2
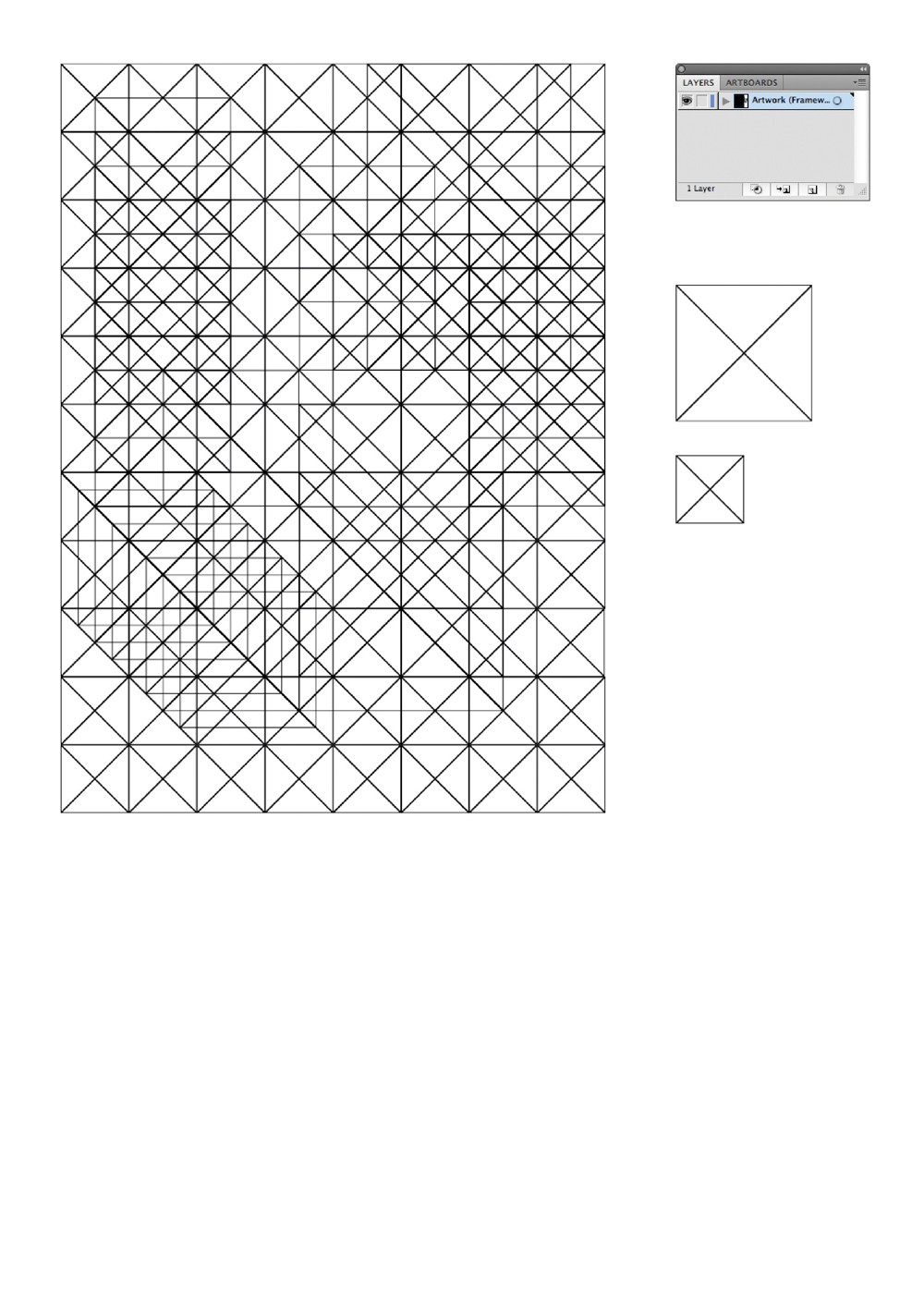
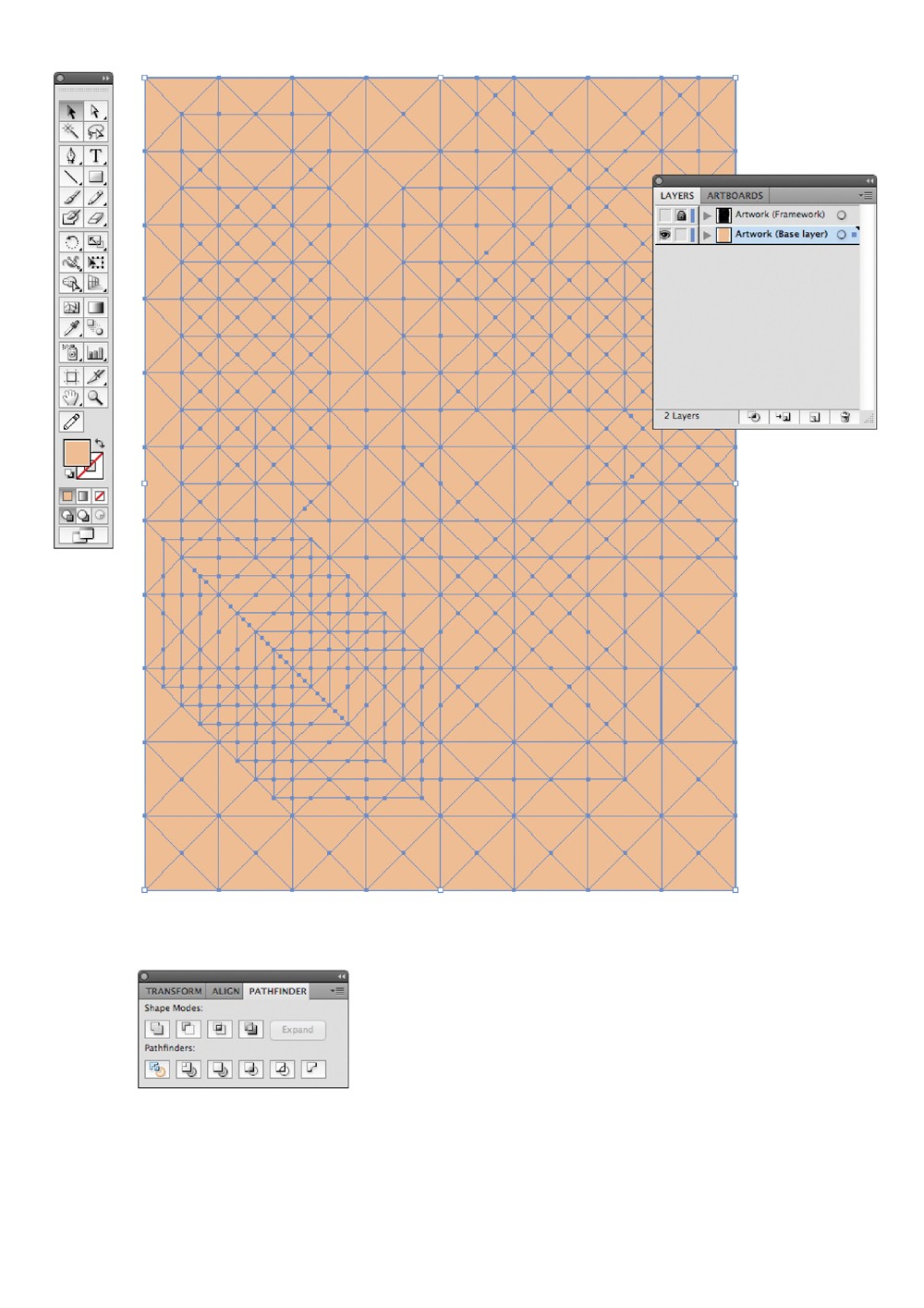
Используя решетчатые архитектурные элементы в качестве референса, я решил создать единую форму, которая объединяла бы их все. Я продублировал ее, чтобы создав сетчатую структуру в основании. Чтобы сделать работу более динамичной, я поместил сверху увеличенную версию своей формы и поместил ее более хаотично.

Шаг 3
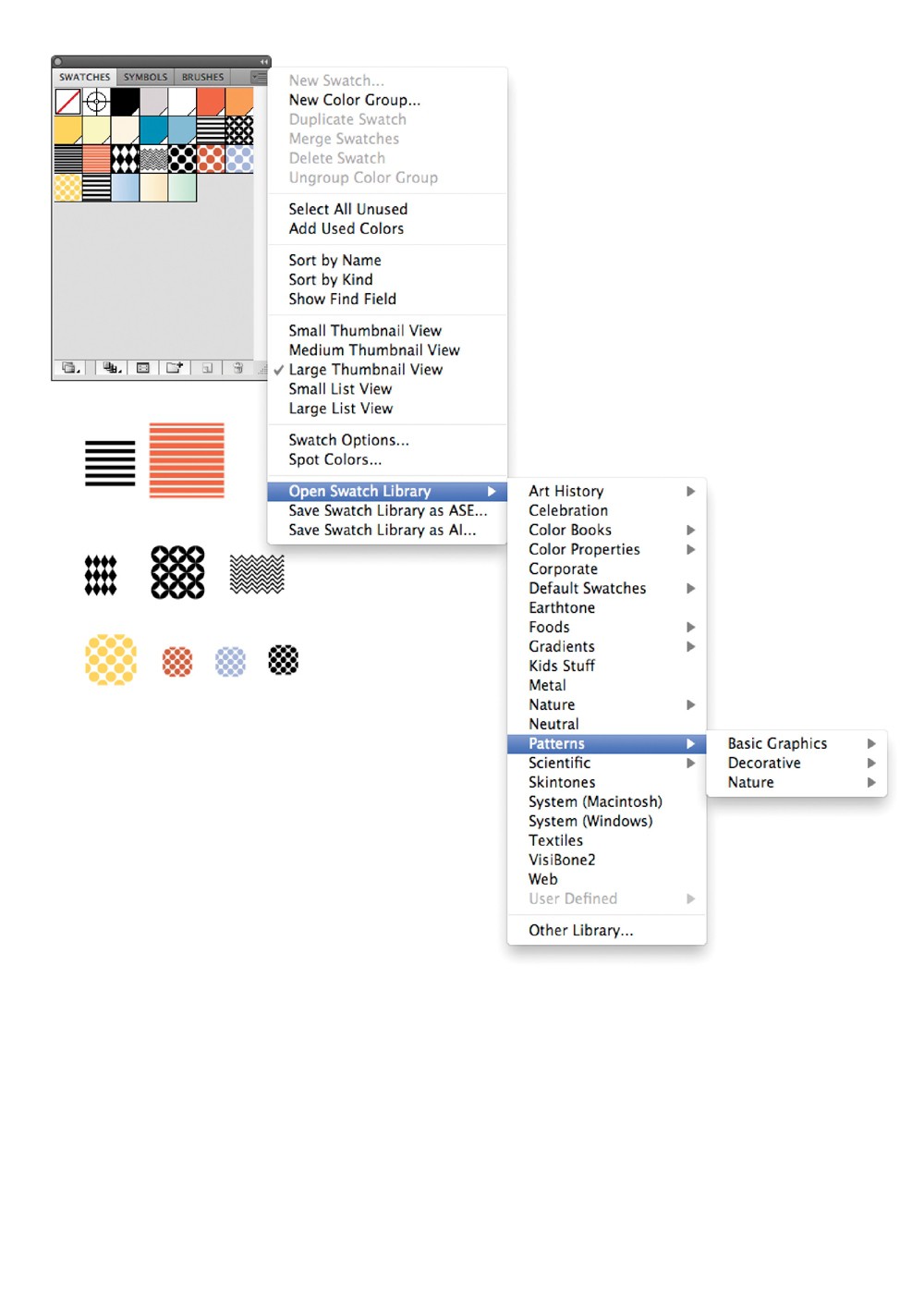
Следующим шагом мне нужно было рассортировать свои «кисти»: цвета и образцы узоров, которыми я создавал свою работу.
Я хотел включит ярко-желтые и красные в качестве акцентных цветов — поскольку они напоминали мне о французской еде (особенно о сыре) и моде. Красный, конечно, также цвет романтики и страсти, которыми известен Париж. Мягкие синий и фиолетовый цвета отражают небо, а на черно-белые узоры меня вдохновили полы Лувра.
При использовании узоров, я либо создаю свои собственные, либо ищу что-нибудь в библиотеке Иллюстратора, в которой есть базовые линии и круги.

Шаг 4
Я продублировал слой с сеткой и оставил нижний слой для работы. Это слой, который будет заполнен цветами и паттернами.
После копирования, я скрыл и запер верхний слой. На нижнем слое я выделил все объекты, залил их нейтральным бежевым цветом и удалил обводку.
Убедившись, что все фигуры выделены, я открыл палитру Обработка Контуров (Pathfinder) и применил команду Разделить (Divide). Эта команда, по сути, разрезает все объекты в местах, где они пересекаются, создавая небольшие фигуры, которые и будут заполнены цветом и узорами.

Шаг 5
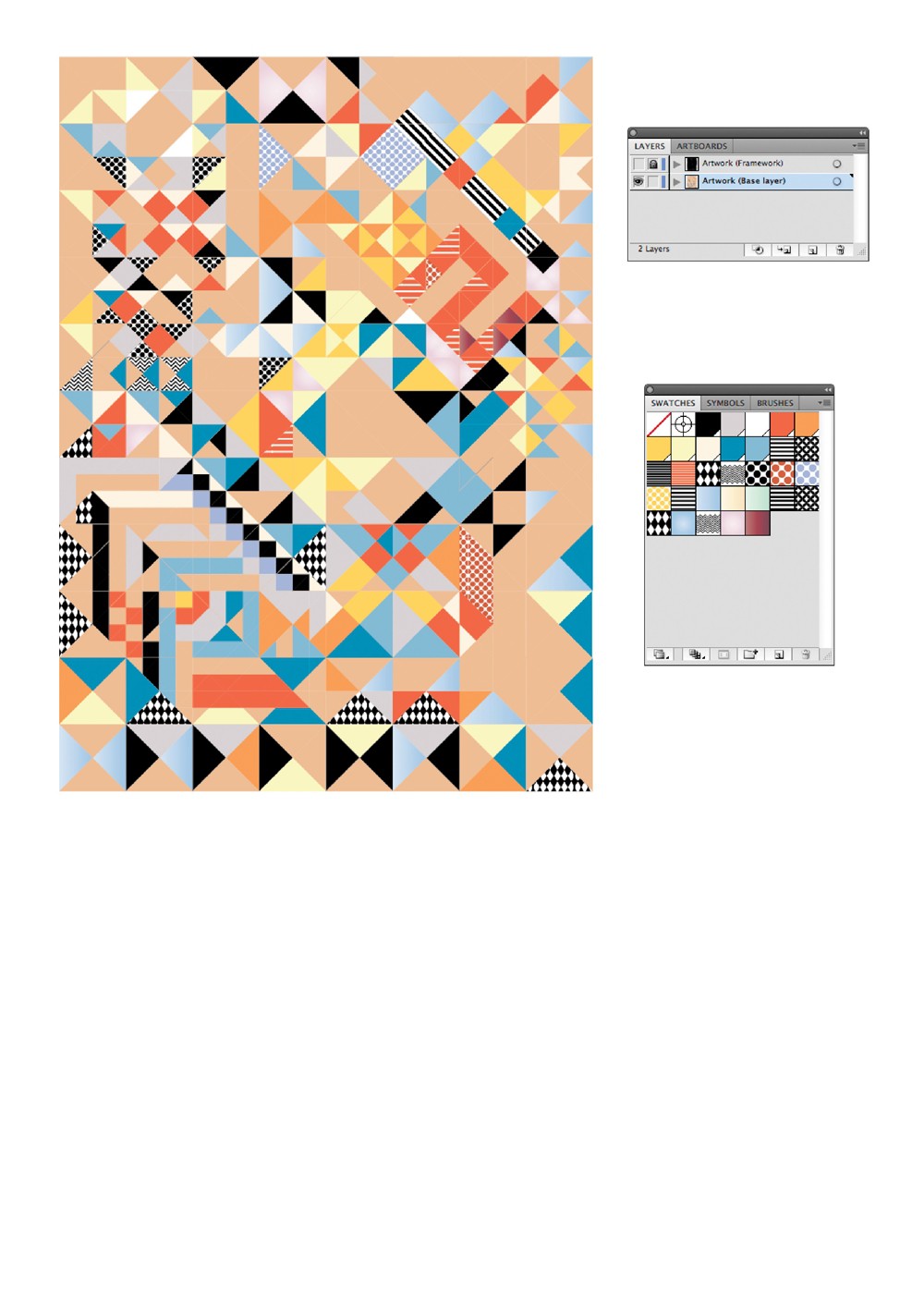
Чтобы я мог выбирать каждую фигуру отдельно, я разгруппировал их все (Cmd + Shift + G). Затем я начал выбирать каждую по отдельности и задавать ей цвет или паттерн. Нет никаких строгих правил в данном процессе. Мой единственный совет — экспериментируйте до тех пор, пока картинка на экране не будет совпадаеть с картинкой, которую вы представляли.

Шаг 6
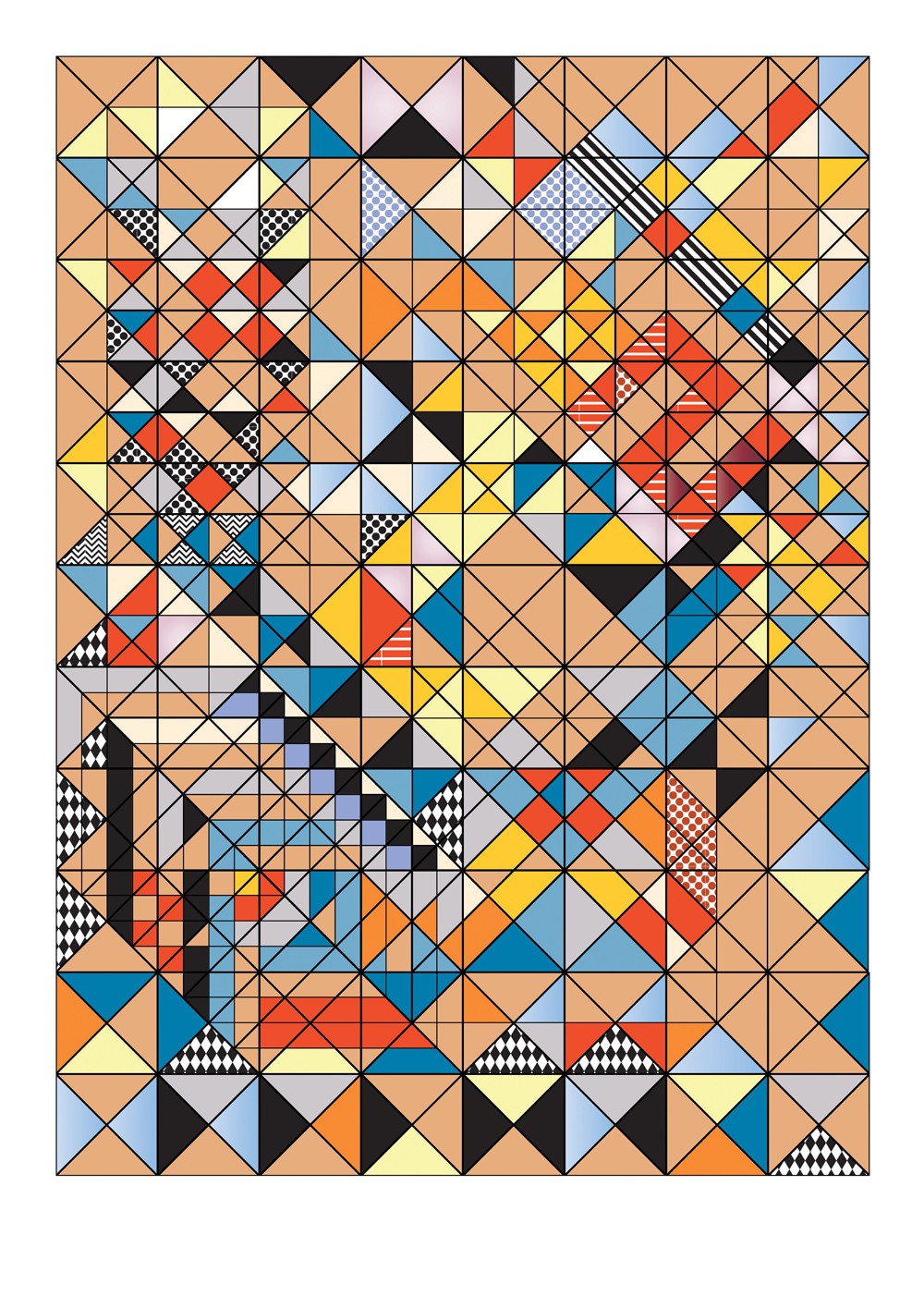
Я сделал верхний слой видимым, чтобы посмотреть, как цвета и паттерны сочетаются с ним.

Шаг 7
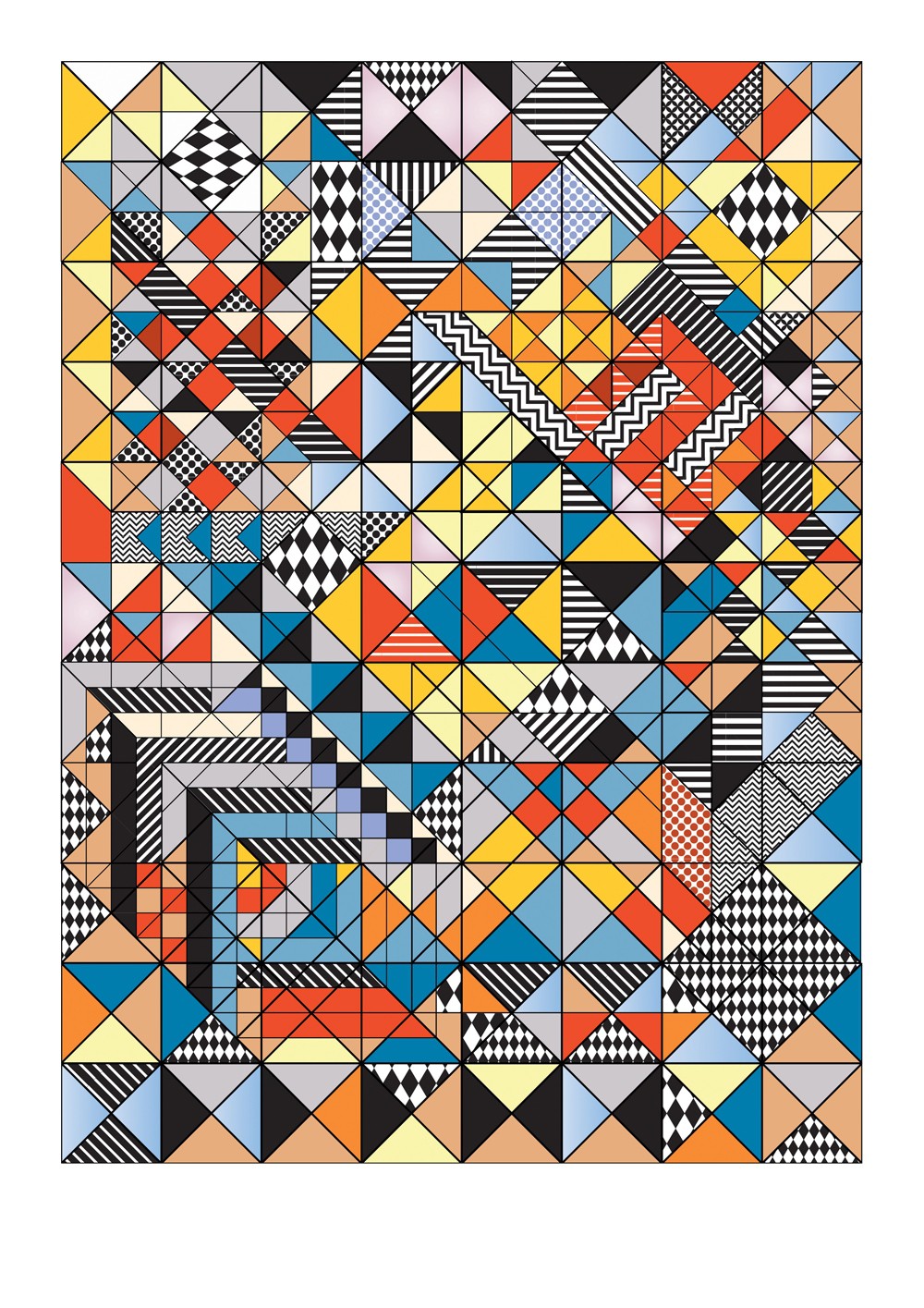
После того, как я был доволен композицией, в качестве финального штриха я решил убрать некоторые черные линии с верхнего слоя. Мне не нравилось, как они пересекали некоторые использованные мной паттерны.

Шаг 8
Финальным шагом было поместить мою работу в InDesign. Для этого я создал базовый плакат с кругом в центре, в который поместил свой паттерн.