Из этого урока вы узнаете, как изобразить воду в многообразии её форм: капель, озёр, луж, дождя и водопадов.

Вода – это сложная структура. Она прозрачна, но несмотря на это мы можем её видеть. Даже в своём «нормальном», жидком состоянии вода имеет множество форм, так отличных друг от друга. Хотя вода и выглядит так просто – и она действительно проста по своему составу – у вас не выйдет сразу и навсегда научиться рисовать её правильно. Всё потому что на самом деле вы рисуете не воду, а эффект, который она производит на окружающий мир.
Из этого урока вы узнаете, как изобразить воду в многообразии её форм: капель, озёр, луж, дождя и водопадов. Я покажу вам, как использовать множество инструментов AdobePhotoshop, чтобы ускорить процесс рисования. Также я объясню, как это всё создаётся, так что вы сможете применить полученные навыки к собственным работам. Самым важным уроком станет техника использования фильтров для создания нужных текстур за пару секунд.
Это продолжение урока «Обуздай элементы природы: нарисуй замёрзшую воду во всех её формах» (Часть 1, Часть 2), и некоторые фокусы из него будут использоваться и здесь, так что не забудьте в него заглянуть.
1. Рисуем каплю воды
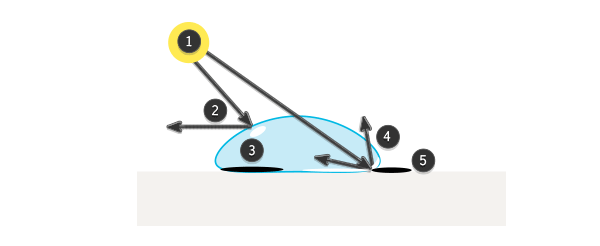
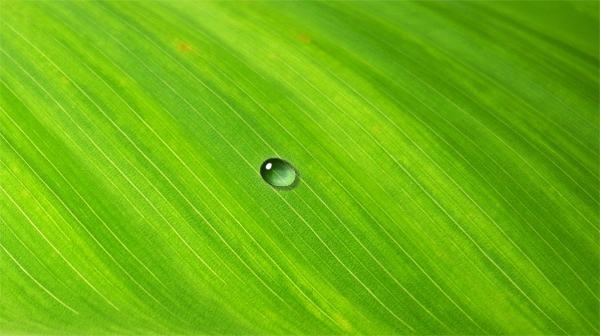
Прежде чем начать, давайте поподробнее рассмотрим нужный нам эффект:
1. Источник света: его направление является здесь решающим.
2. Блик: он оставляет яркую белую точку на капле.
3. Зеркальная тень: вы видите блик, потому что свет отражается, а не проникает внутрь капли. Вот почему мы имеем тень под ней.
4. Рефлекс: остальной свет, проникающий внутрь, отражается снаружи.
5. Отбрасываемая тень: поскольку свет отражается внутри, тень падает не внутрь капли, а снаружи.
Так как капля воды – это своеобразная линза, она может фокусировать свет и пропускать его в отбрасываемую тень.

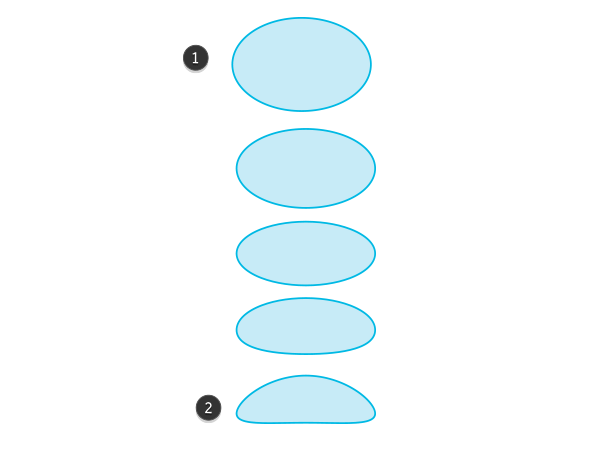
Естественная форма скопления частиц воды – это сфера. Однако из-за земного притяжения мы наблюдаем её как сплюснутый купол. Это так же означает, что меняется перспектива: от овала на виде сверху (1) до купола на виде сбоку (2).

Шаг 1
Мы будем рисовать капельку воды с помощью метода, который вы сможете повторно использовать столько раз, сколько пожелаете. Смело изменяйте мой метод для достижения желаемого эффекта.
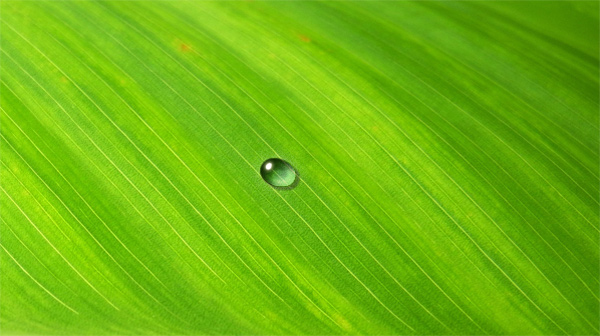
Для начала возьмите фон (например, эту текстуру листа; холст не должен превышать 600 пикселей по ширине) и нарисуйте овал твёрдой кистью на новом слое.

Шаг 2
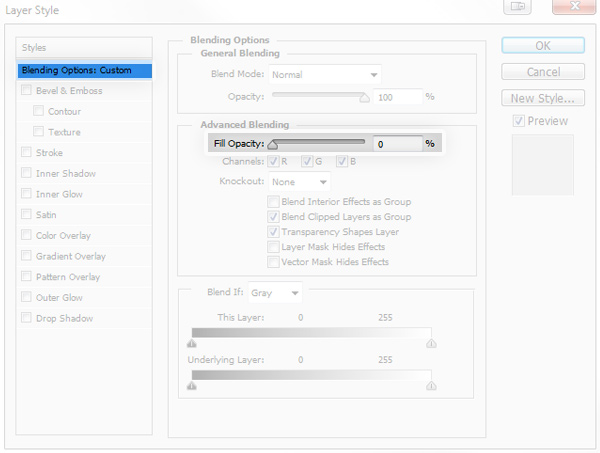
Дважды кликните по слою и перейдите в «Стили слоя» (Layer Style). Установите непрозрачность заливки (Fill Opacity) на 0, чтобы капелька стала прозрачной.

Шаг 3
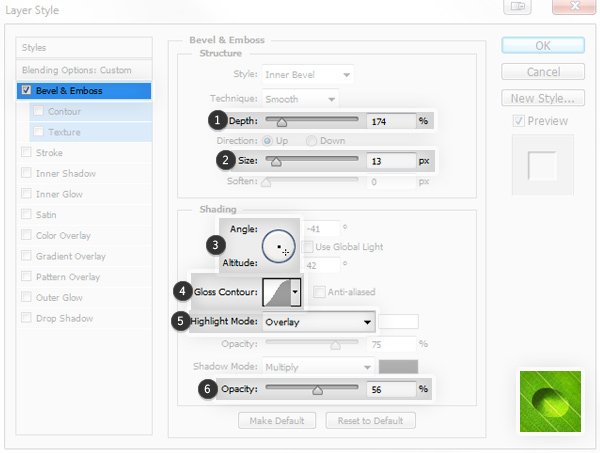
Отметьте галочкой «Тиснение» (Bevel & Emboss). Таким образом вы создадите тень с одного края и свет с другого края капли.
- Поиграйте с «Глубиной» (Depth) (1) и «Размером» (Size) (2), чтобы и тень, и свет помещались внутри капли и не были слишком резкими.
- Установите «Угол» (Angle) по направлению падающей тени (3).
- Измените «Контур глянца» (Gloss Contour) на «По Гауссу» (Gaussian) (4).
- Установите «Режим подсветки» (Highlight Mode) на «Перекрытие» (Overlay), чтобы сквозь блик был виден фон (5).
- Поиграйте с непрозрачностью тени (Opacity), чтобы достичь естественного вида (6).

Шаг 4
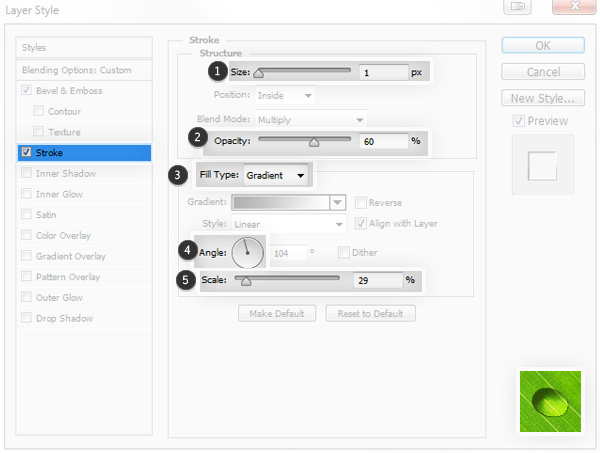
Отметьте галочкой «Выполнить обводку» (Stroke), чтобы сделать границу капли более чёткой.
- Контур должен быть почти незаметен — поиграйте с размером, чтобы достичь нужного результата (1).
- Измените «Тип заливки» (Fill Type) на «Градиент» (Gradient) (3).
- Настройте «Угол» (Angle) согласно нашему источнику света (4).
- Поиграйте с «Масштабом» (Scale), чтобы сделать переход мягким (5).
- Снизьте «Непрозрачность» (Opacity), если контур слишком резкий (2).

Шаг 5
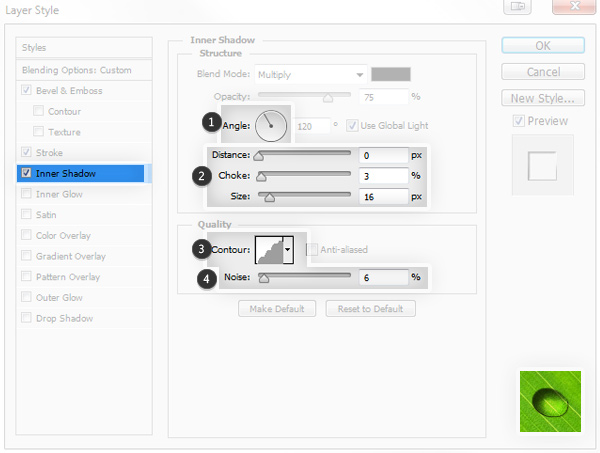
Отметьте галочкой «Внутреннюю тень» (Inner Shadow) – она добавит капельке объёма.
- Настройте «Угол» (Angle) согласно нашему источнику света (1).
- Поиграйте с настройками, чтобы поместить тень точно по краям, оставив центральный участок свободным (2).
- Измените «Контур» (Contour) на «Скруглённые ступени» (Rounded Steps) (3).
- Добавьте немного «Шума» (Noise) (4).

Шаг 6
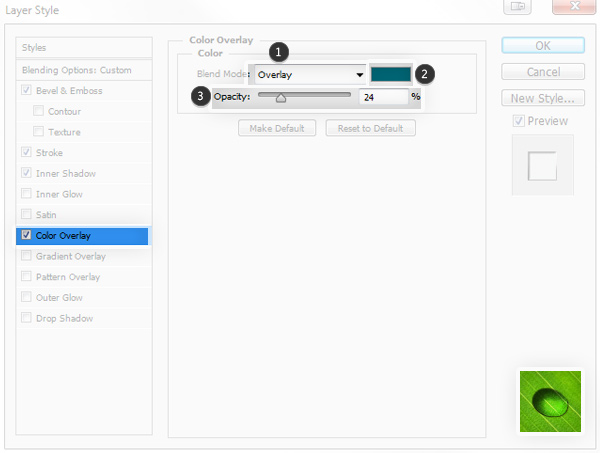
Отметьте «Наложение цвета» (Color Overlay) – это не обязательно, но капелька будет лучше выделяться.
- Установите «Режим наложения» (Blend Mode) на «Перекрытие» (Overlay), чтобы достичь нужной яркости и прозрачности (1).
- Выберите зеленовато-синий цвет (#006372) (2).
- Снизьте «Непрозрачность» (Opacity), пока цвет не станет едва заметным (3), если только вам не нужна цветная жидкость.

Шаг 7
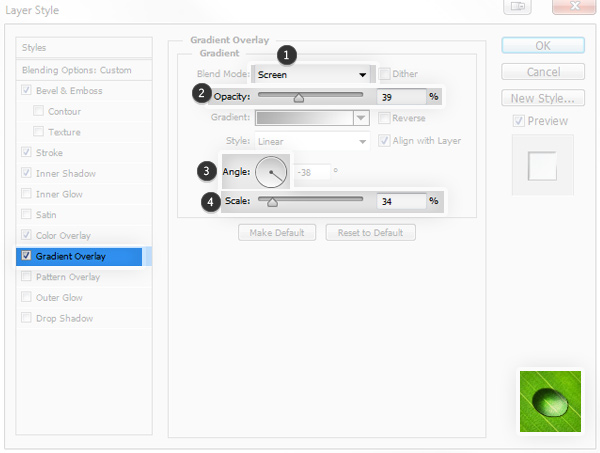
Выберите «Наложение градиента» (Gradient Overlay) – так вы добавите освещённый участок на капле.
- Установите «Режим наложения» (Blend Mode) на «Экран» (Screen) (1).
- Измените «Угол» (Angle), чтобы освещение падало на желаемый участок (3).
- Поиграйте с «Масштабом» (Scale), чтобы градиент размещался нужным образом (4).
- Снизьте «Непрозрачность» (Opacity), чтобы свет был виден, но не был белым (2).

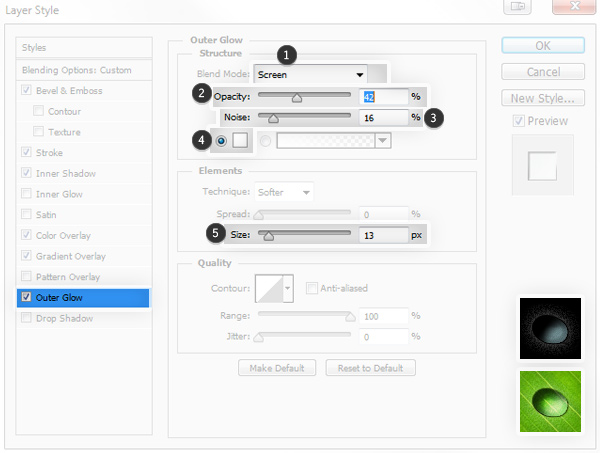
Шаг 8
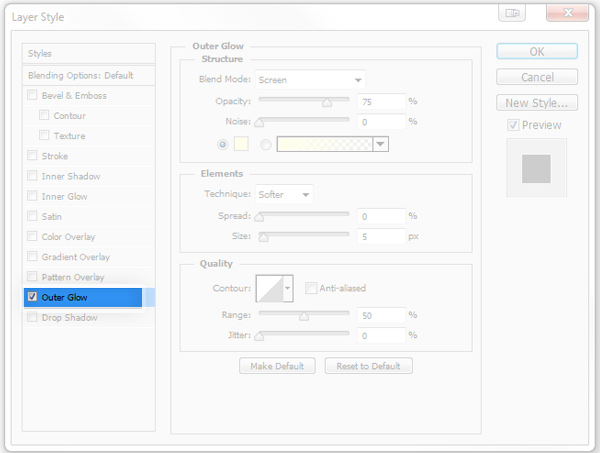
Выберите «Внешнее свечение» (Outer Glow) – так вы сымитируете свет, падающий вокруг капли, что очень полезно в случае с тёмным фоном.
- Установите «Режим наложения» (Blend Mode) на «Экран» (Screen) (1).
- Установите белый цвет (4).
- Сделайте участок света маленьким, рассеянным, и едва заметным с помощью «Непрозрачности» (Opacity) (2), «Шума» (Noise) (3) и «Размера» (Size) (5).

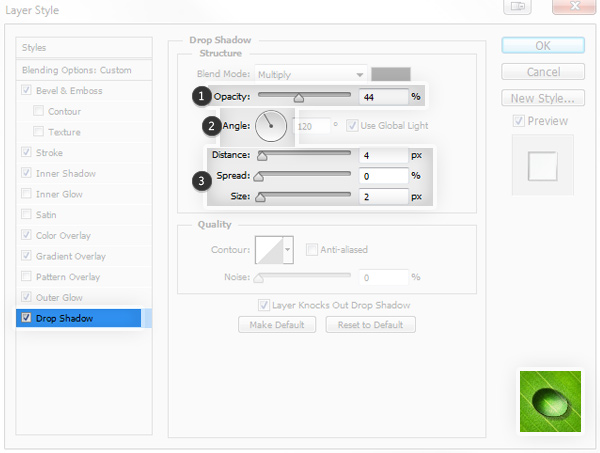
Шаг 9
Отметьте «Тень» (Drop Shadow) – так вы создадите тень позади капельки.
- Настройте «Угол» (Angle) согласно нашему источнику света (2).
- Поиграйте со «Смещением» (Distance), «Размахом»(Spread), и «Размером» (Size), чтобы создать впечатление, что тень находится позади капли, а не под ней (3).
- Снизьте «Непрозрачность» (Opacity), чтобы тень смотрелась более естественно (1).

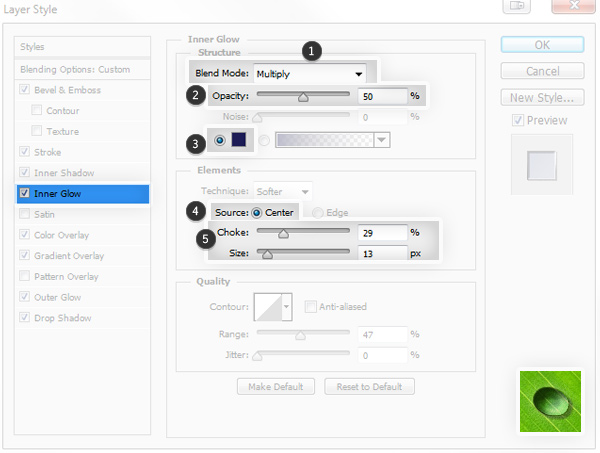
Шаг 10
Чтобы добавить ещё больше объёма, отметьте «Внутреннее свечение» (InnerGlow).
- Установите «Режим наложения» (Blend Mode) на «Умножение» (Multiply) (1).
- Выберите тёмно-синий цвет (#1e1e5a) (3).
- Установите «Источник» (Source) на «Из центра» (Center) (4).
- Поиграйте со «Стягиванием» (Choke) и «Размером» (Size), чтобы поместить тень в центр, как раз туда, где заканчивается внутренняя тень (5).
- Если эффект слишком резкий, снизьте «Непрозрачность» (Opacity) (2).

Шаг 11
Теперь нам нужно только добавить блик света на край капли. Создайте новый слой и нарисуйте его жёсткой кистью чисто белым цветом.

Шаг 12
Чтобы выделить блик, просто добавьте «Внешнее свечение» (Outer Glow) в настройках наложения.


Шаг 13
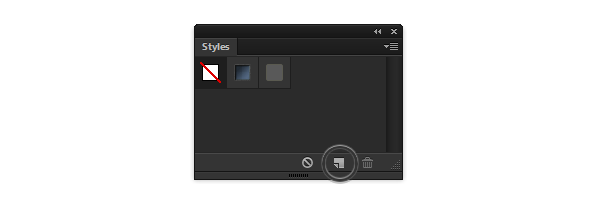
Чтобы легко повторно использовать оба стиля, откройте окно «Стили» (Окно – Стили) (Window – Styles) и нажмите «Создать новый стиль» (Create New Style), выбрав нужный слой.

Шаг 14
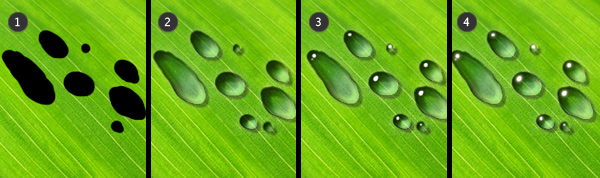
Теперь каждый раз рисуя каплю воды, просто:
1.Нарисуйте форму жёсткой кистью, каждую на новом слое.
2.Примените стиль капли, выбрав слой и кликнув по стилю.
3.Добавьте новый слой над предыдущим и нарисуйте белый блик жёсткой кистью.
4.Примените стиль свечения на блик.

Шаг 15
Если вы хотите создать каплю большего размера, запомните две вещи:
- Капли не бывают слишком большими, иначе земное притяжение разрушит их форму. Так что эта картинка должна быть макро-видом – зритель должен быть либо крошечным, либо находиться очень близко к сцене.
- Увеличивающий эффект капли-линзы чётко виден и должен быть подчёркнут в вашем рисунке.
И конечно, стиль, который мы создали для маленьких капель, должен быть скорректирован для больших капель.

Чтобы создать эффект увеличения:
Дублируйте (Ctrl-J) фон.
Дублируйте каплю.
Поместите слой с дублированным фоном между двумя слоями с каплей.
Создайте обтравочную маску (Clipping Mask) (Ctrl –Alt – G).
Дополнительно вы можете обрезать лишнее, выбрав каплю (Ctrl-щелчок), инвертировав выделение (Ctrl-Shift-I) и обрезав (Ctrl-X) лишнюю часть.

Шаг 16
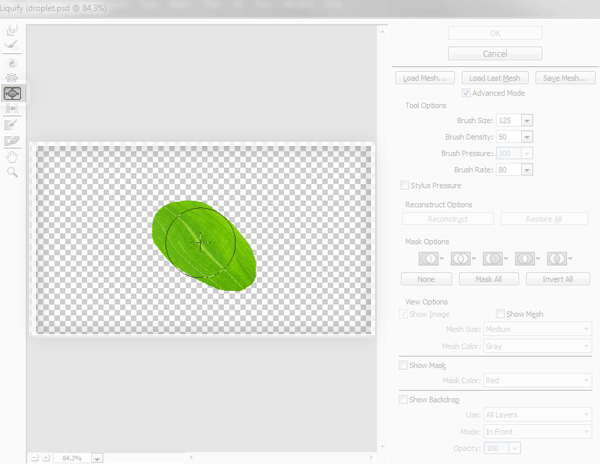
Перейдите в «Фильтр – Пластика» (Filter > Liquify) (или нажмите Ctrl-Shift-X) и используйте инструмент «Вздутие» (Bloat Tool) (B), чтобы увеличить эту часть.


2. Рисуем озеро или реку
Шаг 1
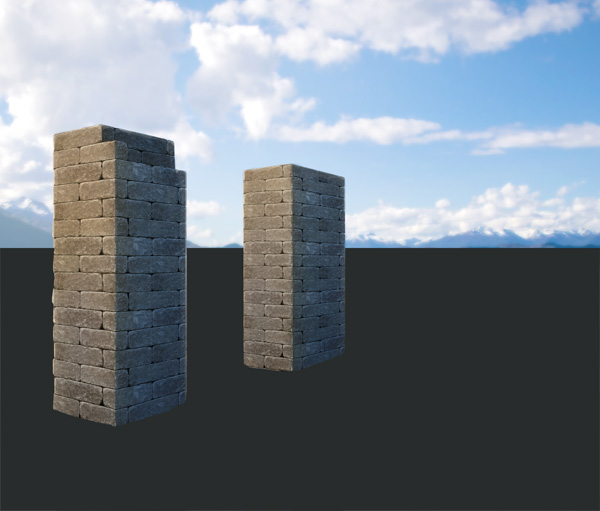
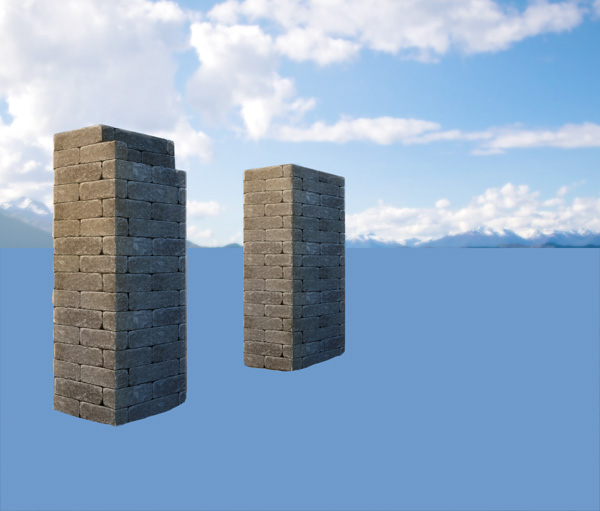
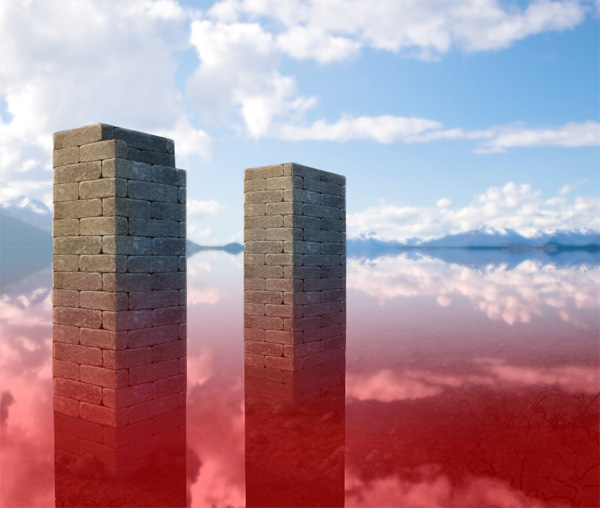
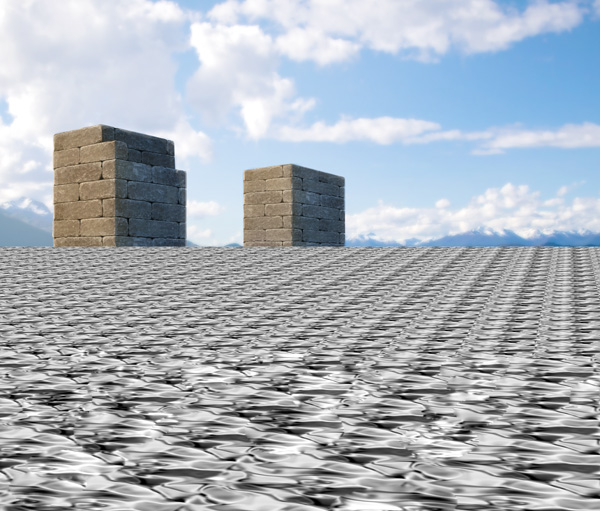
Мы начнём с того же окружения, что и в предыдущем уроке, когда мы установили уровень воды и создали отражение. У нас должны быть фон, обтравочная маска и отражение, прикреплённое к ней.

Шаг 2
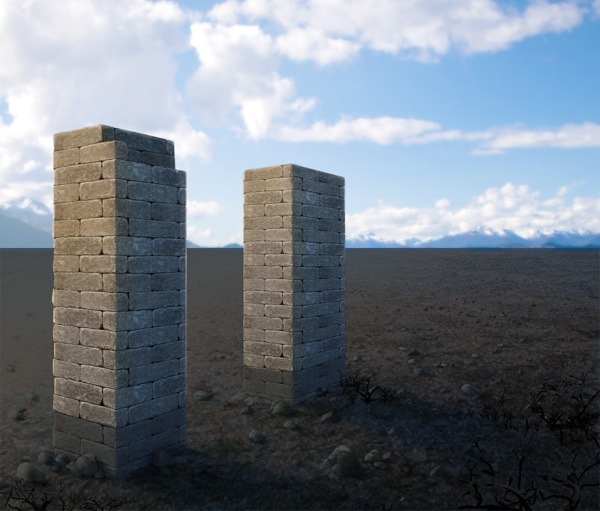
Создайте новый слой, прикреплённый (Ctrl-Alt-G) к предыдущему. Залейте его (G) тёмно-коричневым или серым цветом.

Шаг 3
Дублируйте (Ctrl-J) фон и перетащите его поверх обтравочной маски. Прикрепите и его (Ctrl-Alt-G).

Шаг 4
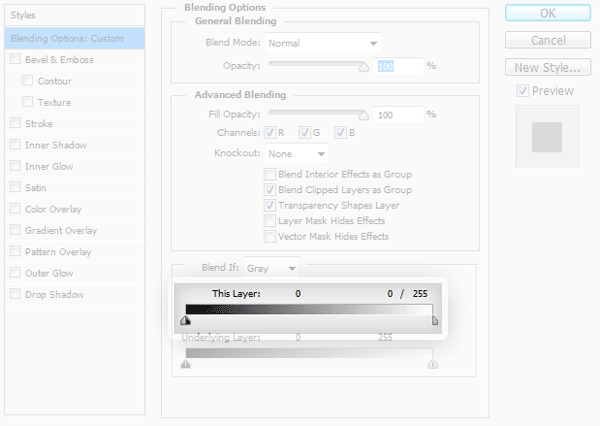
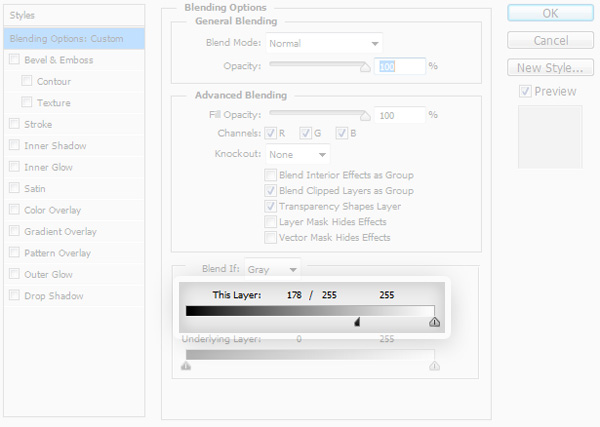
Нам необходимо избавиться от излишне сильных отражений под водой. Дважды щёлкните по слою и перейдите в раздел «Наложение, если…» (Blend If). Удерживайте Alt и перетащите белую стрелку влево, чтобы сделать самые светлые участки прозрачными.

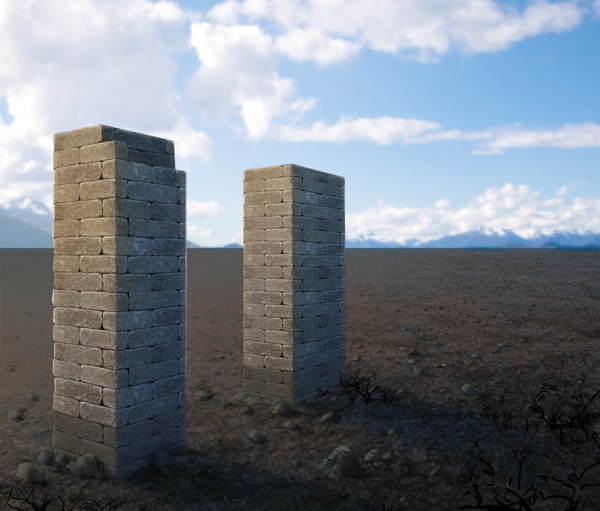
Видите? Никаких зеркальных отражений!

Шаг 5
Создайте новый слой и залейте его тем же цветом, что и горы (тёмно-синим). Мы используем этот слой, чтобы придать синеватый оттенок воде.

Шаг 6
Измените «Режим наложения» слоя (Blending Mode) на «Умножение» (Multiply) и снизьте «Непрозрачность» (Opacity) до желаемого результата. Чем грязнее вода (чем глубже озеро), тем менее прозрачной она должна быть.

Шаг 7
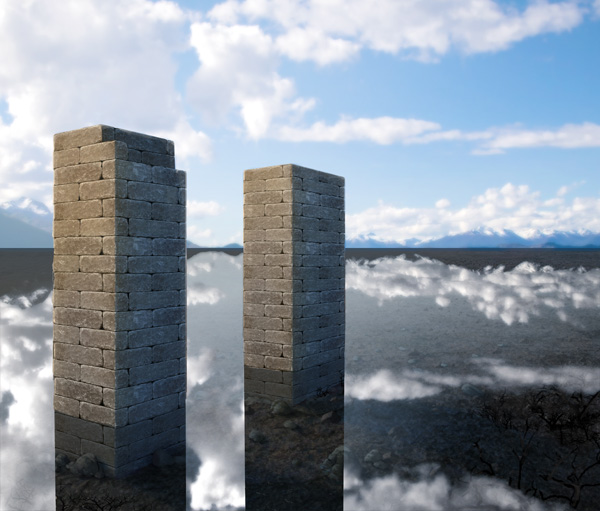
Давайте вернёмся к отражению — это самое главное свойство воды. Дублируйте его, переместите поверх слоёв с обтравочной маской и открепите его на время (Ctrl-Alt-G). Немного снизьте «Непрозрачность» (Opacity), чтобы видеть, что находится под слоем, и настройте его, как показано ниже. Используя инструмент «Прямоугольная область» (Rectangular Marquee Tool) (M), выберите участок и перетащите его, удерживая Alt, чтобы копировать. Ваша цель — создать иллюзию, что позади колонн находится только вода. Иллюзия не должна быть идеальной — она призвана обмануть систему, а не ваши глаза.

Шаг 8
Снова создайте обтравочную маску. Дважды щёлкните на слое и сделайте тёмные области прозрачными, перетащив чёрный маркер вправо, а затем, удерживая Alt, перетащите его правую половину до конца.


Шаг 9
Такой эффект ослабевает с расстоянием, так что часть его нам нужно скрыть. Вернитесь к изначальному отражению и перетащите его наверх (слой остаётся закреплённым). Добавьте «Маску слоя» (Layer Mask) (иконка с камерой внизу панели слоёв) и наложите чёрно-белый градиент — чёрный участок должен быть на переднем плане.


Шаг 10
У нас получилась идеально спокойная вода, что не очень-то естественно. А что если добавить немного ряби?
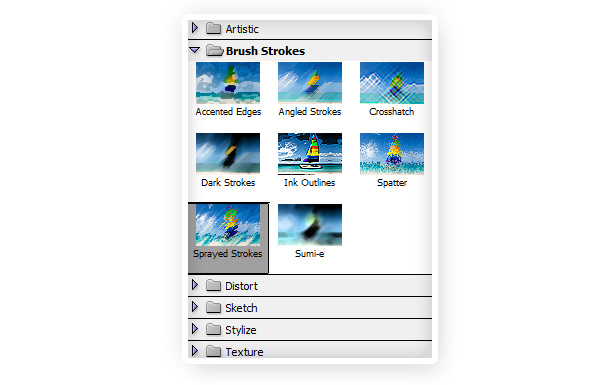
Щёлкните по нижнему из отражений и перейдите в «Фильтр — Галерея фильтров» (Filter > Filer Gallery). Выберите «Штрихи — Аэрограф» (Brush Strokes — Sprayed Stokes), измените «Направление штрихов» (StrokeDirection) на «Горизонтально» (Horizontal) и поиграйте с ползунками, чтобы достичь нужного эффекта (возможно, вам придется сначала изменить размер вашего рисунка, так как у этих настроек есть ограничения).


Шаг 11
Это была мелкая рябь. Мы можем усилить её, добавив узор, что сделает наше озеро похожим на реку.
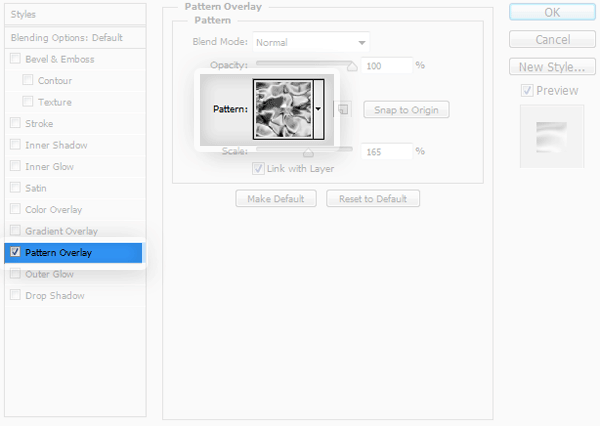
Создайте довольно большой новый файл. Залейте его любым цветом, дважды щёлкните на нём и наложите узор «Атлас» (Satin) (из набора стандартных узоров). Затем выделите всё (Ctrl-A) и скопируйте (Ctrl-Shift-C).


Шаг 12
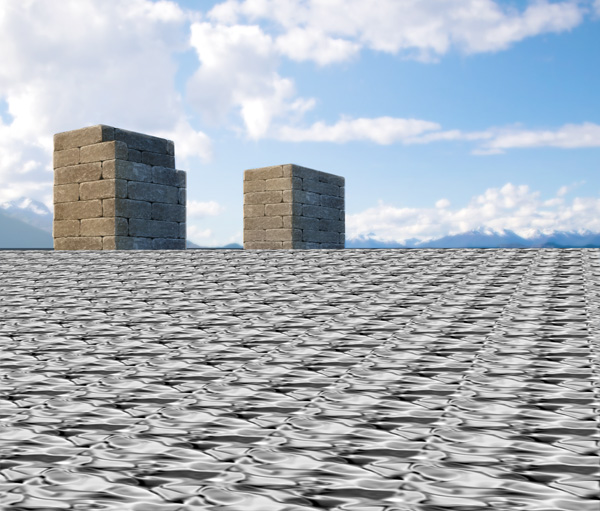
Вставьте узор в наш основной файл. С помощью инструмента «Свободное трансформирование» (Free Transform Tool) (Ctrl-T) настройте перспективу — узор должен быть плотным на заднем плане и крупным на переднем. Зажмите Ctrl и тяните углы рамки, чтобы управлять ими по отдельности.

Шаг 13
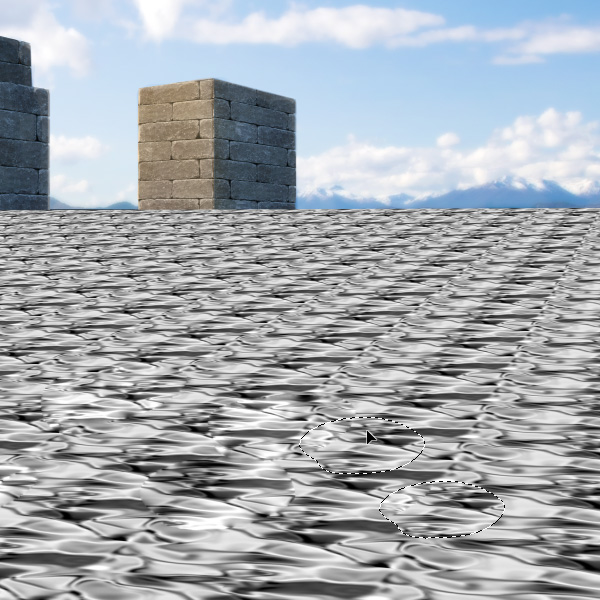
Узор выглядит слишком правильным. Можете воспользоваться инструментом «Заплатка» (Patch) (J), чтобы исправить это — просто выделите участок и перетащите его в нужное место. Никаких совершенств!


Шаг 14
Ещё раз наложите тот же самый узор, чтобы задний план стал еще плотнее.

Шаг 15
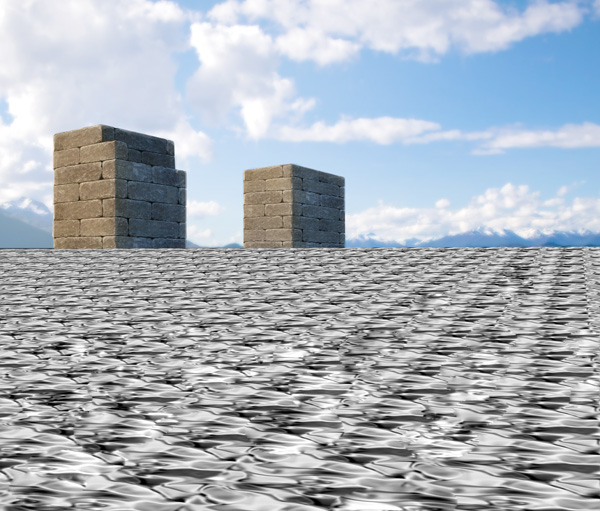
С помощью «Маски слоя» (Layer Mask) и мягкой круглой кисти смешайте задний план.

Шаг 16
Объедините (Merge) (Ctrl-E) оба слоя с рябью и создайте обтравочную маску.

Шаг 17
На этом слое с рябью нам нужен видимым только белый цвет — чёрный должен быть прозрачным. Помните, как достичь такого эффекта? (Подсказка: дважды щёлкните…)

Шаг 18
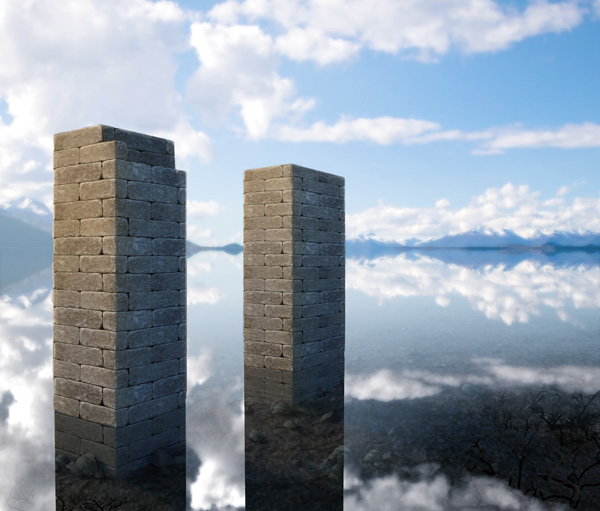
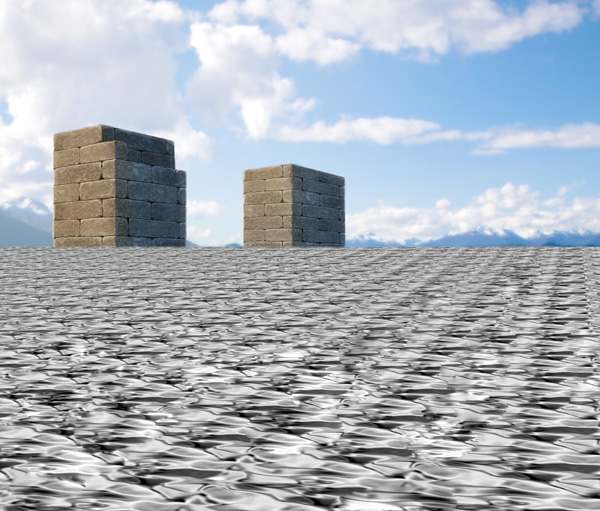
Измените «Режим наложения» (Blending mode) на «Перекрытие»(Overlay) и полюбуйтесь результатом.

Яркая рябь в тени может выглядеть как отражения на дне — если вам нужен такой эффект, сотрите рябь с основания колонны.

Шаг 19
Вода сильно отражает окружающую среду — она буквально работает как зеркало. Это означает, что она также отражает яркий свет. Наша сцена не лучший пример для этого (источник света не отражается здесь), но я попробую показать вам, как создать иллюзию света, отражённого рябью.
Создайте новый слой и с помощью инструмента «Прямоугольная область» (Rectangle Tool) (U) нарисуйте прямоугольник. Наложите на него узор «Атлас» (Satin).

Шаг 20
Щёлкните правой клавишей на слое и растрируйте стиль слоя (Rasterize Layer Style). Измените «Режим наложения» (Blending mode) на «Перекрытие» (Overlay), а затем с помощью инструмента «Свободное трансформирование» (Free Transform Tool) (Ctrl-T) подгоните прямоугольник к перспективе. Вы можете воспользоваться режимом «Деформация» (Warp), чтобы избавиться от «правильности» узора.

Когда будет готово, используйте «Маску слоя» (Layer Mask), чтобы смешать прямоугольник со стеной.

Шаг 21
Если эффект не очень заметен, дублируйте (Ctrl-J) слой.

Шаг 22
Тем же методом создайте отражение на другой колонне.

Шаг 23
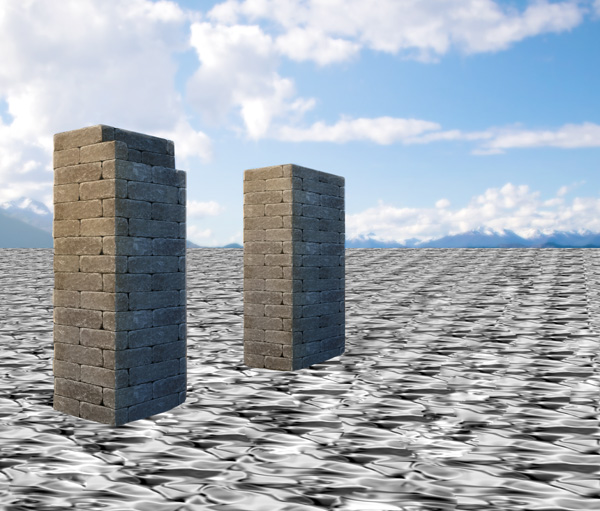
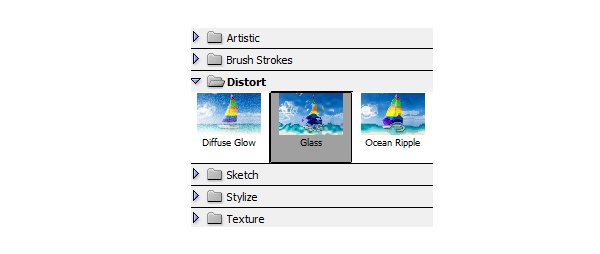
Мы можем придать воде некую «плотность» с помощью фильтра «Фильтр — Галерея фильтров — Искажение — Стекло» (Filter > Filter Gallery > Distort > Glass).


Шаг 24
Если вы хотите нарисовать глубокое озеро, дна не будет видно. Вместо этого, используйте тёмно-синий, зелёный или коричневый в качестве цвета воды, а «фон» под ней не будет виден.

Крупная рябь, которую мы использовали ранее, здесь может не сработать. Давайте опробуем другой метод. Создайте новый слой, прикрепите его к участку с водой и залейте его чёрным. Перейдите в «Фильтр — Шум — Добавить шум» (Filter > Noise > Add Noise). Затем используйте «Фильтр — Размытие — Размытие в движении» (Filter > Blur > Motion Blur) с нулевым углом.

Перейдите в «Фильтр — Галерея фильтров -Имитация — Целлофановая упаковка» (Filter > Filter Gallery > Artistic > Plastic Wrap) для создания мелкой ряби. Затем с помощью инструмента «Свободное трансформирование» (Free Transform Tool) (Ctrl-T) настройте перспективу.

Установите «Режим наложения» (Blending mode) на «Перекрытие»(Overlay) и снизьте «Непрозрачность» (Opacity).
