Лучшие приемы создания привлекательных персонажей в Adobe Illustrator от художницы Meni Tzima из Yupyland

Введение
Meni Tzima знает все о милоте. И страшилках. Она специализируется на создании милых, зачастую странных персонажей из своего виртуального логова Yupyland с 2003 — и применяет разнообразные техники, чтобы вдохнуть жизнь в свои творения. Она создавала иллюстрации для детских книг, одежды и продуктов — и её персонажи всё чаще используются в корпоративных проектах.
В этом мастер-классе Meni раскрывает секреты создания персонажа от начального скетча до обработки в Adobe Illustrator. Этот мастер-класс тренирует навыки векторного рисования, показывая возможности разнообразных вариантов контура и заливки.
Программное обеспечение
Adobe Photoshop CS2 или выше, Adobe Illustrator CS2 или выше
Время работы
2–3 часа
Шаг 1

Сначала мы набросаем персонажа. Хватайте карандаши и отрывайтесь! Делая грубые наброски, постарайтесь перенести на бумагу персонажа, которого вы видите в своем воображении. Нашего персонажа, вероятно, придется набросать несколько раз, прежде чем мы будем довольны результатом. Не бойтесь экспериментировать и портить скетчбук, ведь грязный скетчбук лучше, чем пустой, и конечно, практика — путь к совершенству!
Шаг 2

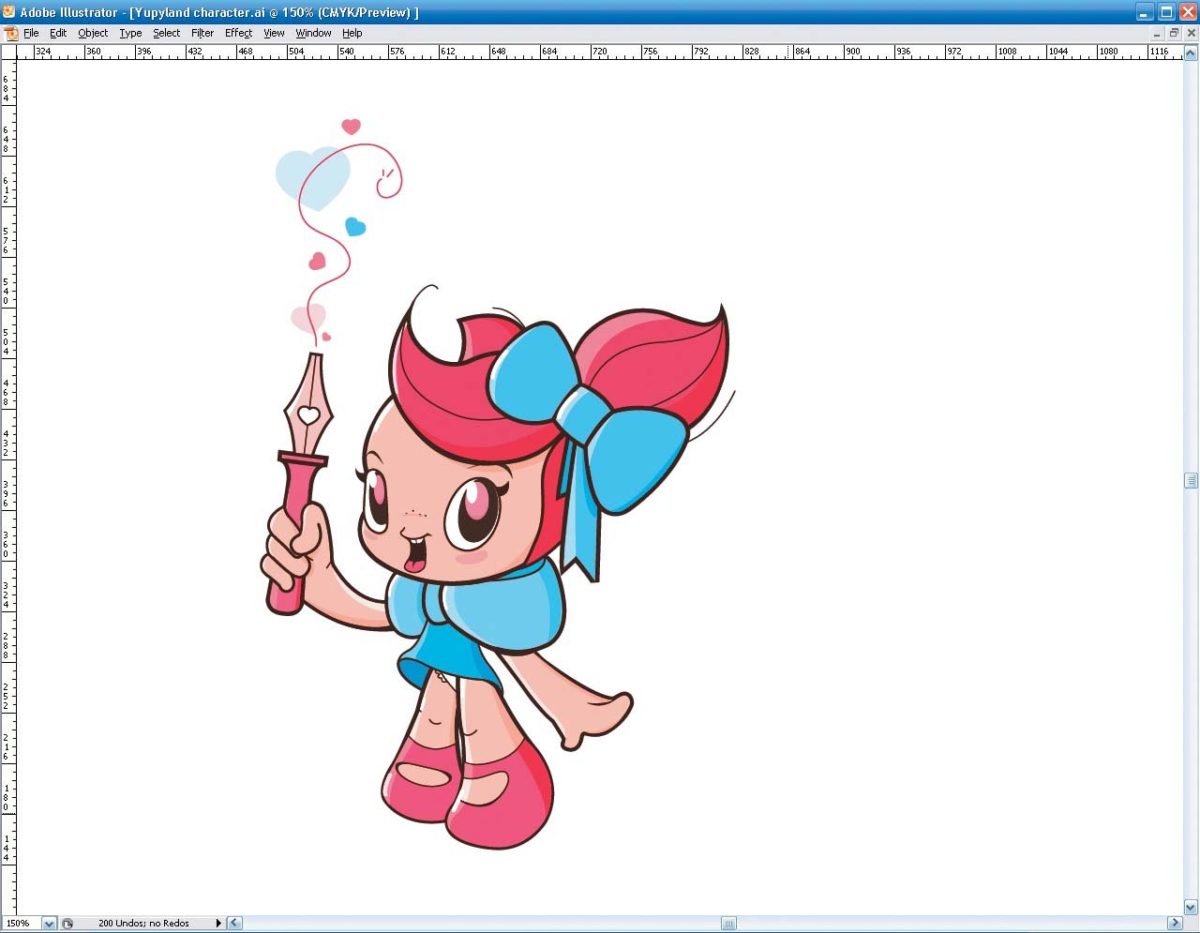
А вот и финальный набросок персонажа, над которым мы будем работать. Перед сканированием набросок необходимо подчистить, чтобы его можно было легко перевести в Illustrator. Можно использовать световой стол, чтобы перевести изображение на чистый лист бумаги, или воспользоваться калькой. Когда набросок переведен, дорисуйте детали там, где необходимо.
Шаг 3

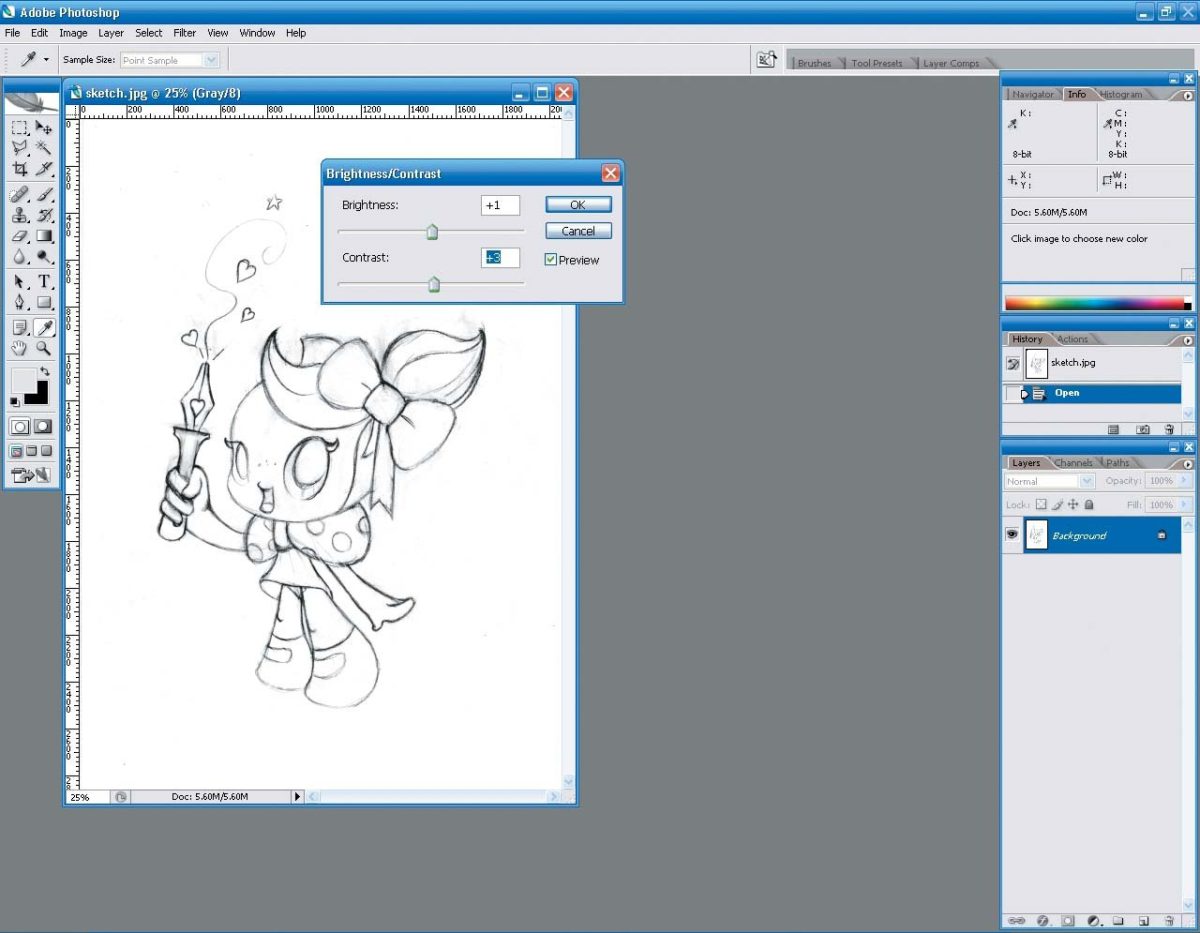
Отсканируйте изображение через Adobe Photoshop. Рекомендую сканировать с высоким разрешением (300 dpi), чтобы было легче переводить мелкие детали. Чтобы уменьшить размер файла, выберите «Градации серого» в настройках сканирования. Закончив, сохраните изображение как JPEG файл, и выберите «наилучшее качество 12» в настройках сохранения JPEG-файла. Выберите Изображение — Коррекция — Яркость/Контрастность, чтобы усилить контрастность наброска, если это необходимо.
Шаг 4

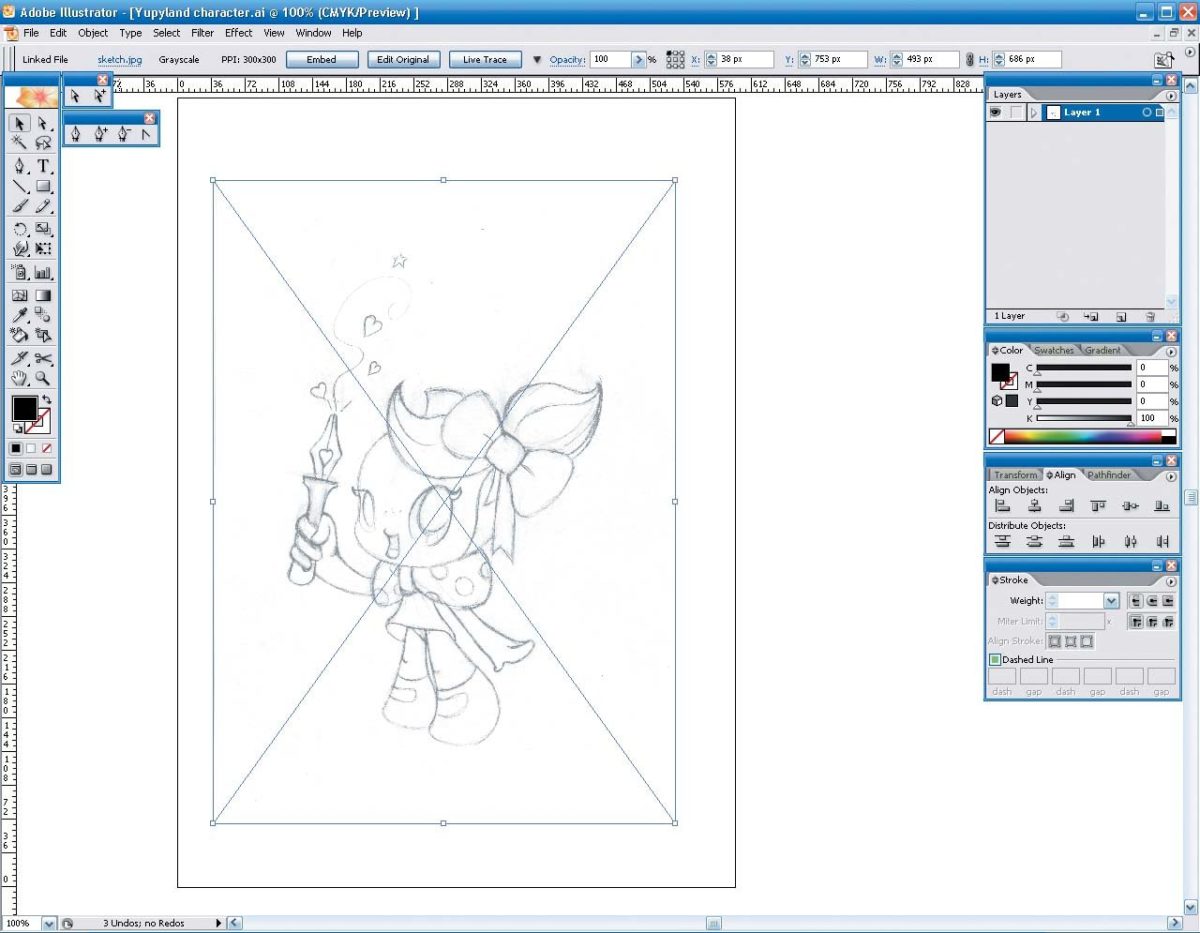
В Adobe Illustrator выберите Файл — Новый или Ctrl/Cmd + N и создайте новый документ, назовите его, выберите размер А4, ориентация страницы — портрет. Для рисования мы возьмем цветовой профиль CMYK. Выберите Файл — Поместить и разместите файл наброска на нашем документе.
Шаг 5

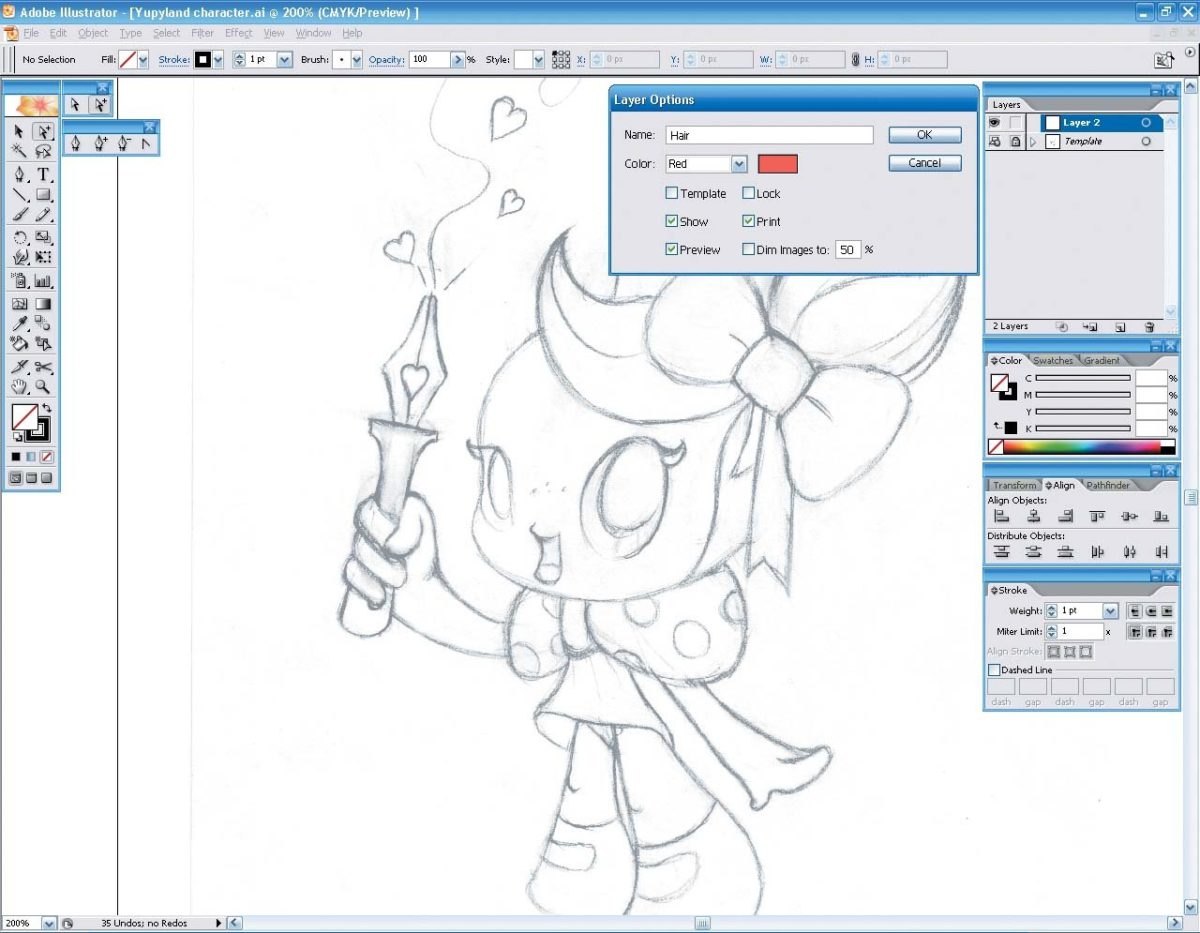
В выпадающем меню панели слоёв измените тип слоя на «Шаблон». Дайте слою такое же название. Создайте новый слой. На нём мы и начнём работать. Постарайтесь работать на разных слоях, чтобы полностью контролировать процесс рисования. Не забудьте о том, что очень важно давать названия слоям, особенно когда вы работаете со сложными проектами со множеством слоёв.
Шаг 6

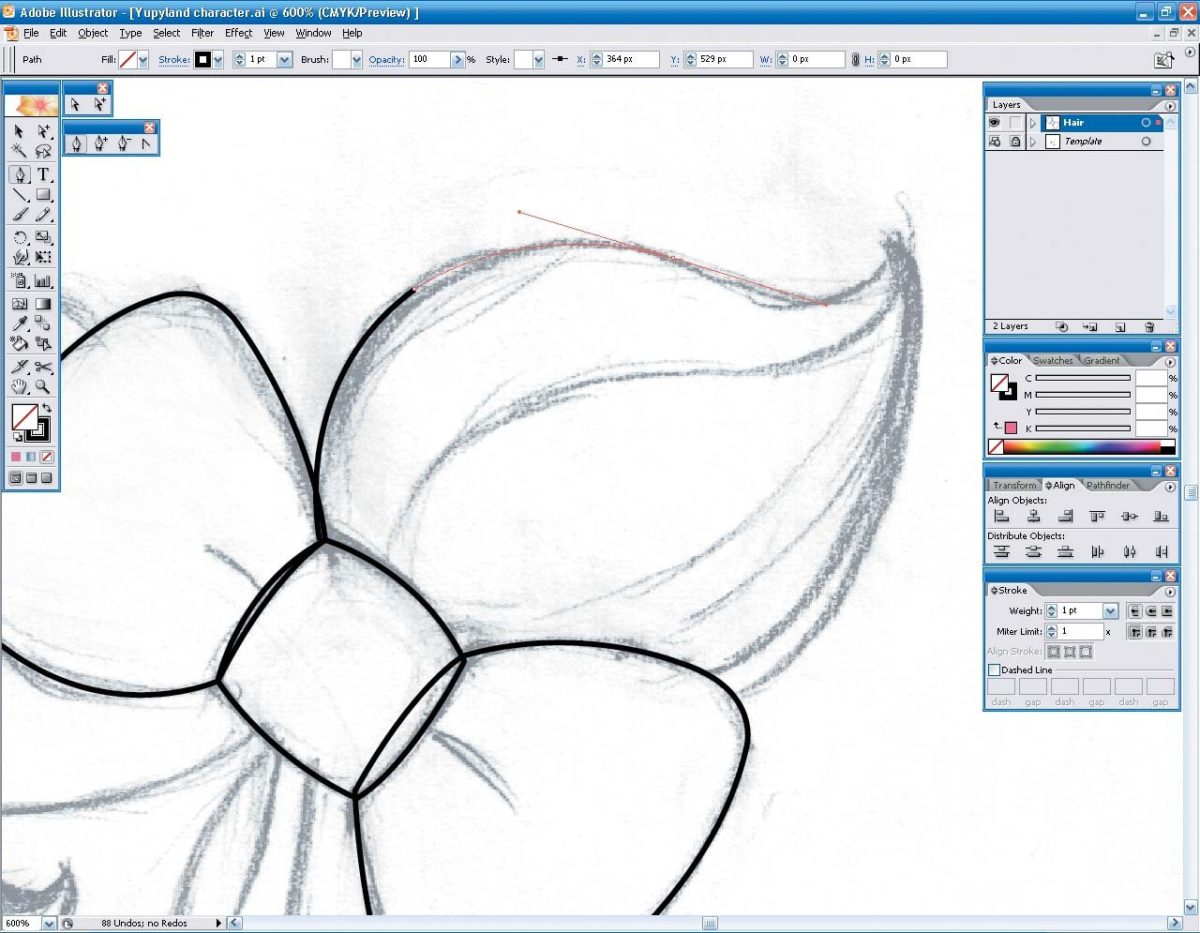
С помощью инструмента «Перо» начните делать контур рисунка. Управлять кривыми безье может показаться трудным для новичков, но это всего лишь дело практики. Старайтесь добавлять опорные точки только там, где это необходимо. Чем меньше будет опорных точек, тем лучше: тогда кривые будут более ровными и гармоничными.
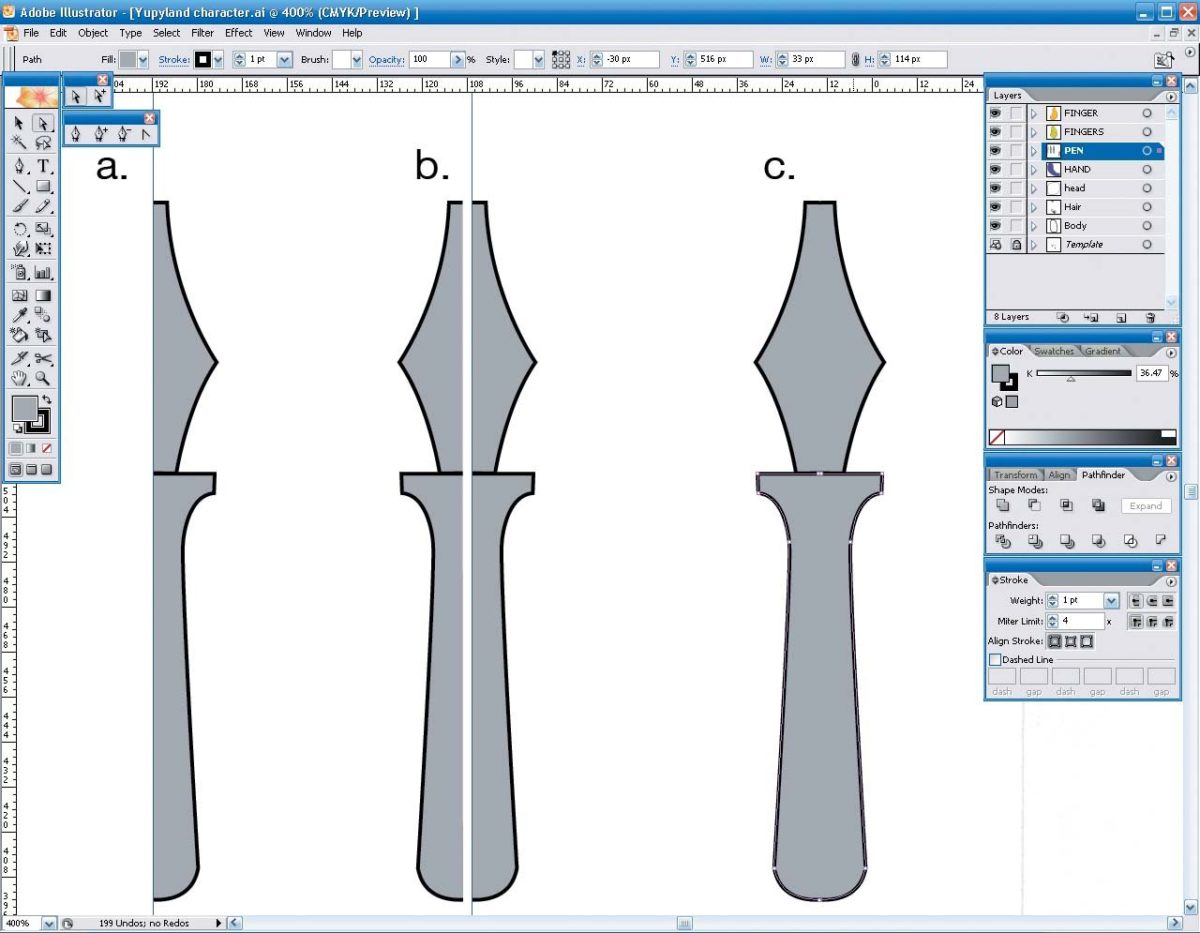
Шаг 7

Перо, которое держит наш персонаж, — это симметричный объект, поэтому нам не придется обводить его целиком. Вместо этого с помощью инструмента «Перо» нарисуйте половину пера. Дублируйте контур, выделив обе его части, нажав Alt/Option + Shift и перетащив новый контур влево. Выберите Объект — Трансформировать — Зеркальное отражение — По вертикали. Соедините контуры, выделив две конечные точки и щёлкнув Объект — Контур — Соединить или Ctrl/Cmd + J.
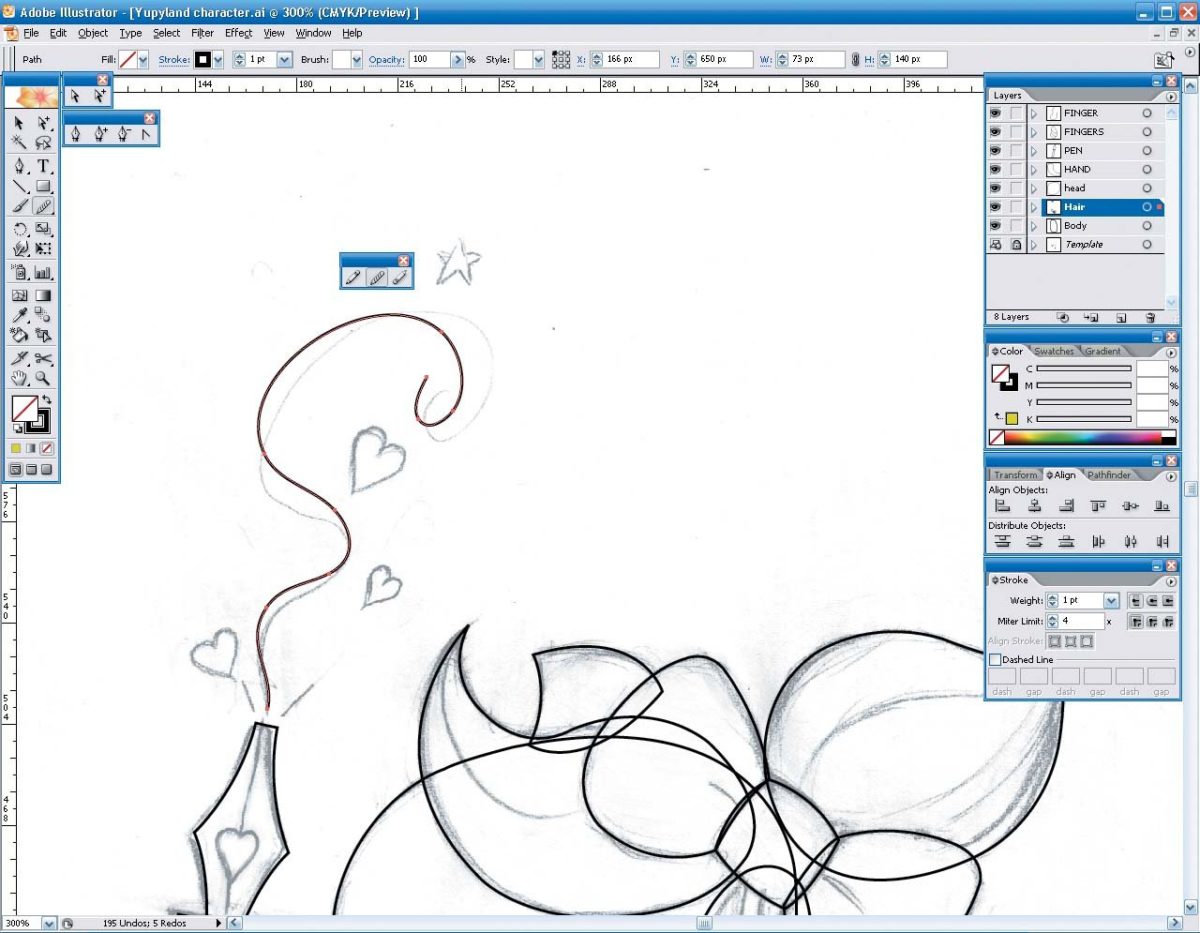
Шаг 8

Графический планшет и перо могут оказаться крайне полезными, когда вы используете инструмент «Карандаш». Используйте этот инструмент, чтобы рисовать свободные контуры. С помощью инструмента «Сглаживание» из выпадающего меню «Карандаша» сгладьте «дрожащие» контуры.
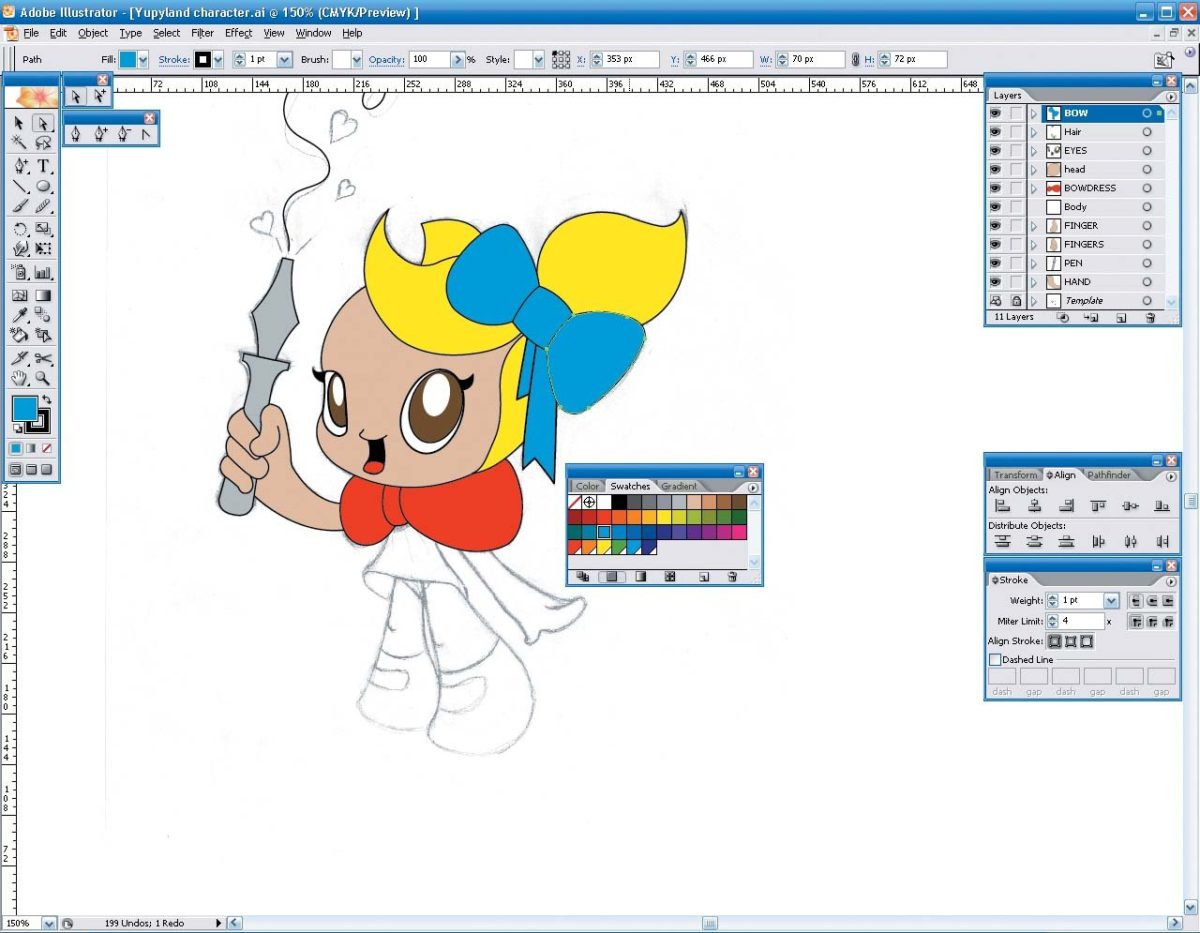
Шаг 9

Пока мы делаем контур персонажа, полезно начать набрасывать цвета. На этом этапе не нужно беспокоиться о том, правильное ли сочетание цветов вы подобрали, цвет лишь поможет проверить и по необходимости поправить неровный контур. Базовые сочетания цветов можно легко найти в панели «Образцы».
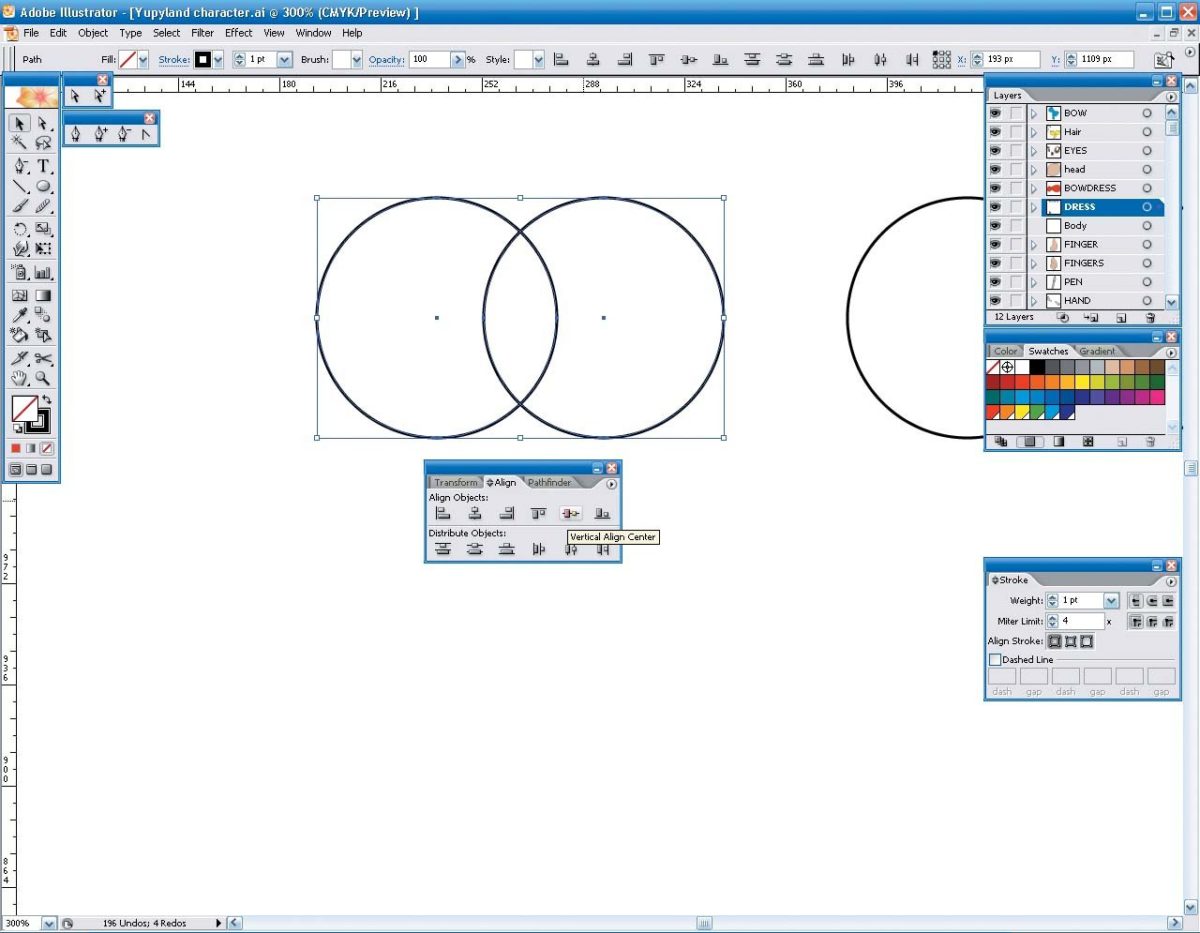
Шаг 10

А вот простой способ нарисовать сердце: с помощью инструмента «Эллипс» нарисуйте два круга и выберите «Вертикальное выравнивание по центру». Выделите оба круга, нажмите «Добавление в составной объект» в палитре «Обработка контуров», а затем выберите кнопку «Разобрать».
С помощью инструмента «Прямое выделение» перетащите центральную точку, затем щелкните на ней, использовав инструмент «Перо>» (Преобразовать опорную точку). С помощью инструмента «Перо-» (Удалить опорную точку) удалите нижнюю левую и правую опорные точки, а затем нажмите Shift и потяните вниз направляющие линии.
Шаг 11

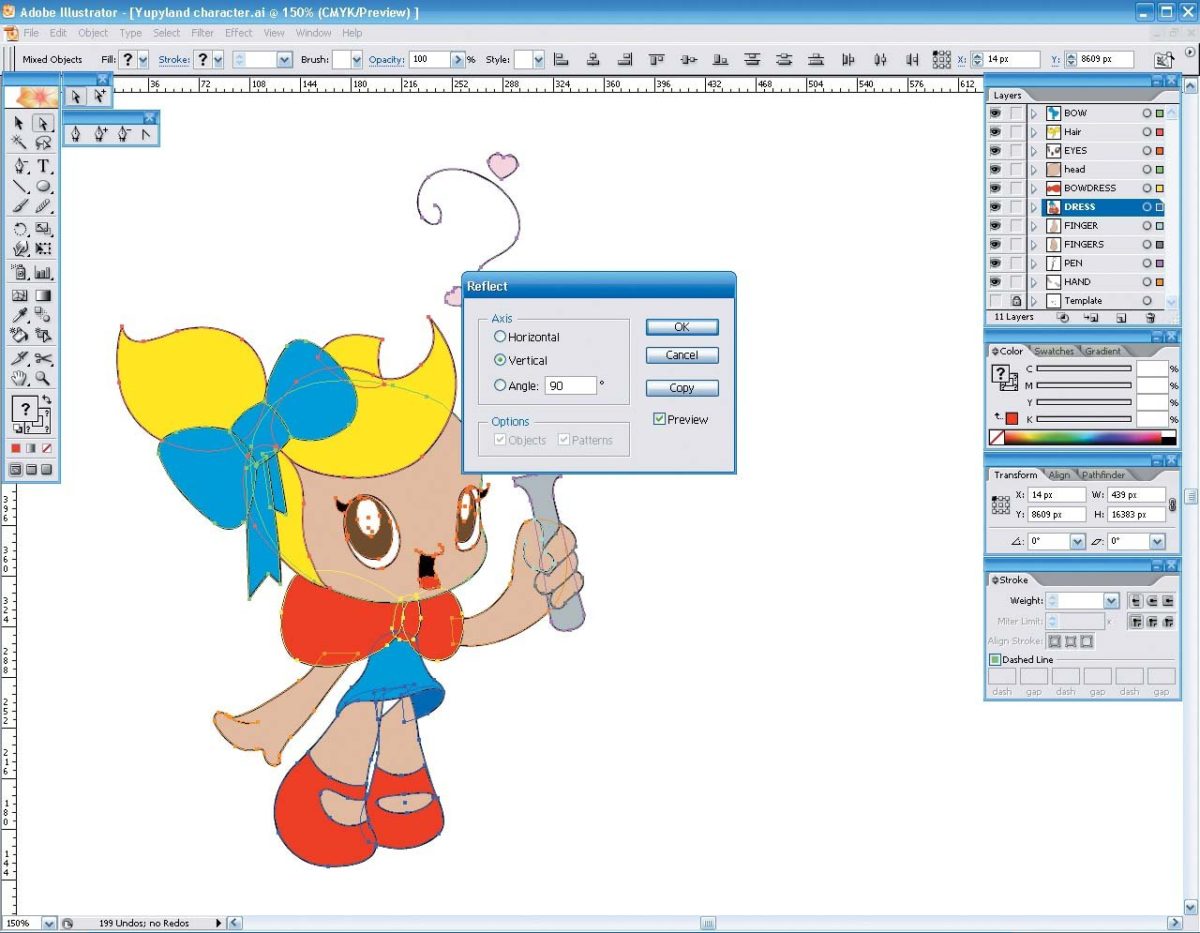
После контура нашему персонажу нужна небольшая обработка, чтобы выглядеть более гармонично. Лучше всего взять небольшой перерыв и полностью забыть о рисунке. Когда вы вернетесь к нему, вы сразу же увидите недостатки.
Если времени на перерыв нет, хороший способ заставить мозг взглянуть на рисунок по-другому — просто отразить персонажа. Нажмите Выделение — Все или Ctrl/Cmd + A, а затем Объект — Трансформировать — Зеркальное отражение — Вертикальная ось.
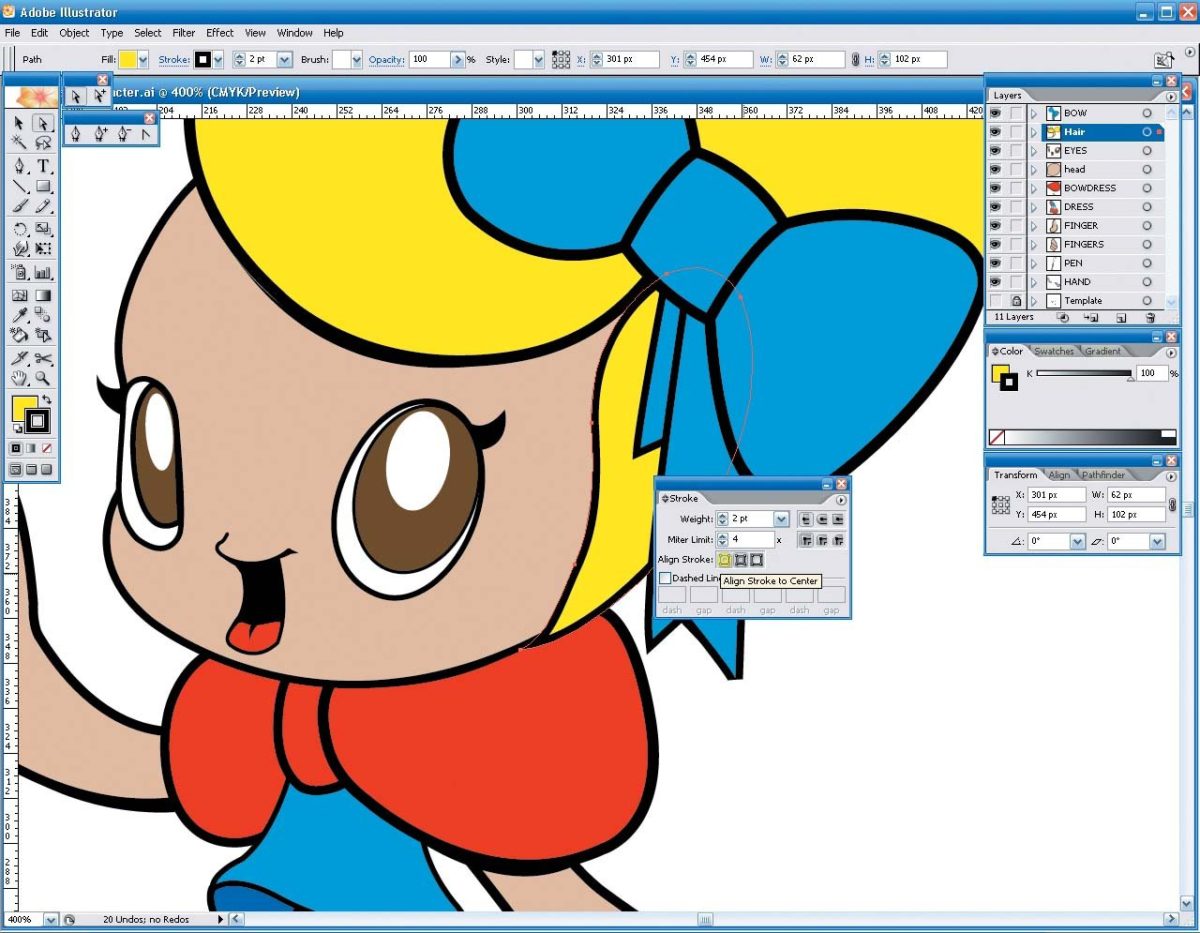
Шаг 12

Наш персонаж будет выглядеть интереснее, когда мы поработаем над толщиной линий. Рисунок будет выглядеть плоским, если мы везде используем одну и ту же линию. В панели «Обводка» поэкспериментируйте с толщиной линии и разнообразными настройками.
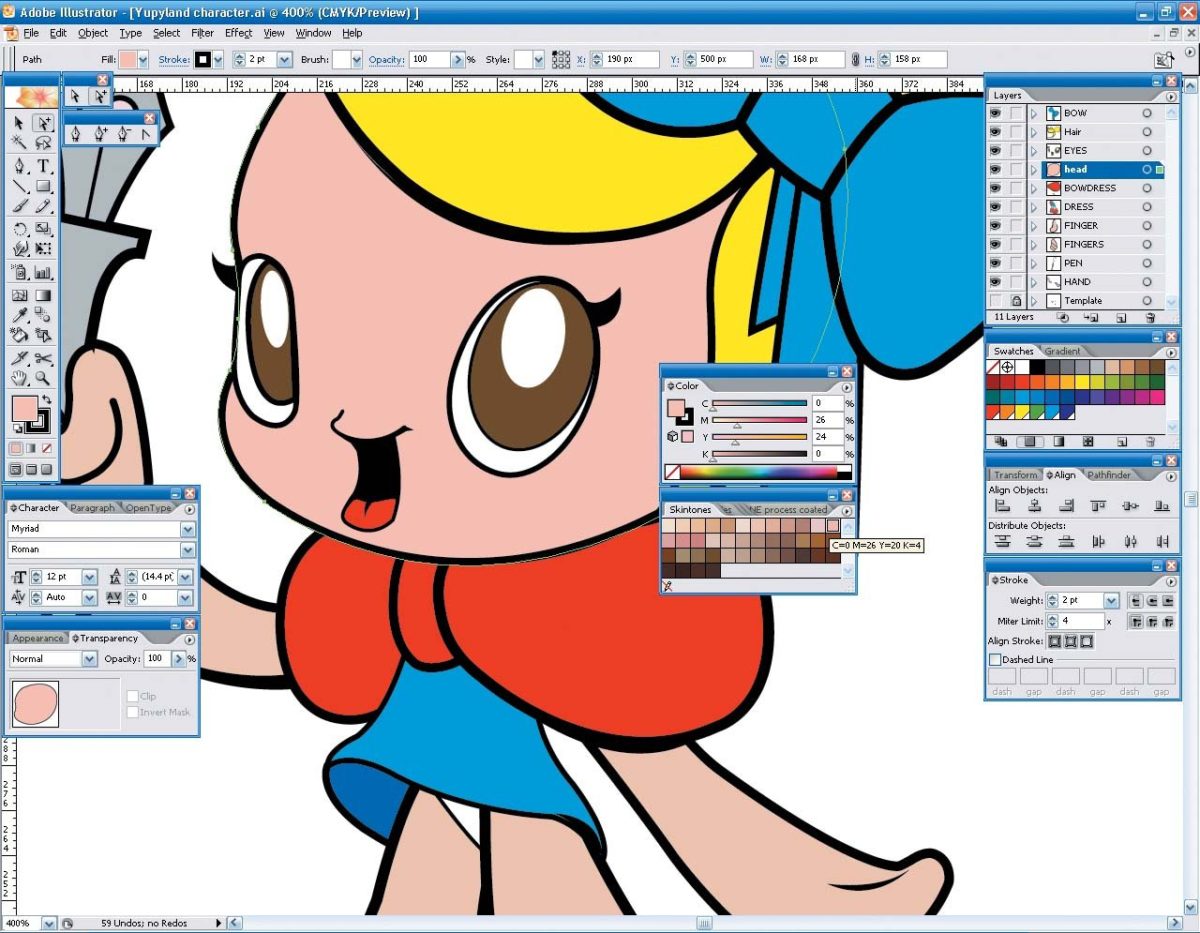
Шаг 13

В Adobe Illustrator есть множество предустановленных цветов в библиотеке «Образцы», включая такие, как Pantone и разнообразные тематические библиотеки. Очень полезна тематическая библиотека «Оттенки кожи».
Перейдите в Окно — Библиотеки образцов — Оттенки кожи, а затем выберите цвет, наиболее близкий к тому, который вам бы хотелось использовать. Тематические библиотеки образцов, например, оттенки кожи, не всегда включают именно те цвета, которые нам нужны, но они отлично подходят как базовые цвета, которые можно откорректировать с помощью панели «Цвет».
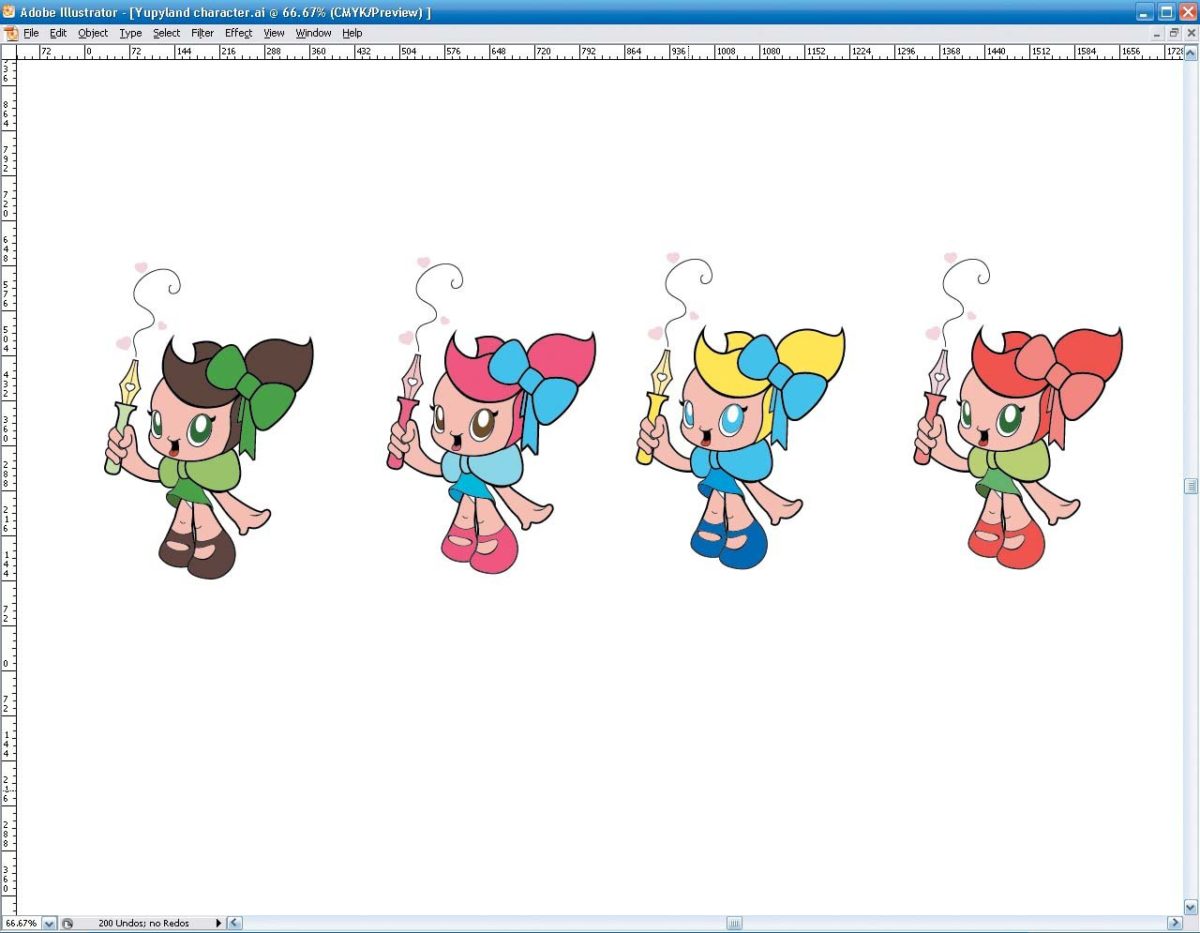
Шаг 14

Поэкспериментируйте, прежде чем решить, какие базовые цвета использовать для вашего персонажа. Небольшой трюк: сделайте несколько копий персонажа и попробуйте различные сочетания цветов. Выберите ту версию, которая вам больше всего нравится, но советую сохранить остальные версии на другом слое на случай, если вы передумаете.
Шаг 15

Решите, где будет находиться источник освещения и начните добавлять тени и блики. Не спешите, работая над персонажем на этой стадии, и не забывайте вносить исправления при необходимости. Используйте инструмент «Масштаб» или нажмите Ctrl/Cmd + +, чтобы поближе рассмотреть рисунок и убедиться, что все элементы рисунка на своих местах. Подумайте над забавными деталями, которые можно добавить вашему персонажу.
Шаг 16

Вместо того, чтобы заставлять нашего персонажа жить в белой пустыне, мы можем создать для неё фон, чтобы она не заскучала. Подумайте о том, где ваш персонаж хотел бы жить. Старайтесь использовать простые формы и светлые цвета для фона, если хотите, чтобы внимание зрителя было обращено на персонажа.