В этом уроке я покажу вам, как справиться с самыми распространёнными формами застывшей воды: сосульками, падающим и лежащим снегом, инеем, льдом и градом.

Вода – это сложная структура. Она прозрачна, но несмотря на это мы каким-то образом можем её видеть. Даже в своём «нормальном», жидком состоянии вода имеет множество форм, так отличных друг от друга. Хотя вода и выглядит так просто – и она действительно проста по своему составу – у вас не выйдет сразу и навсегда научиться рисовать её правильно. Всё потому что на самом деле вы рисуете не воду, а эффект, который она производит на окружающий мир.
В этом уроке я покажу вам, как справиться с самыми распространёнными формами застывшей воды: сосульками, падающим и лежащим снегом, инеем, льдом и градом. Мы будем использовать целый набор инструментов Photoshop’а, чтобы сделать процесс творчества быстрым и простым. Стили слоя, пользовательские кисти, режимы наложения, фильтры, узоры и микс-кисть станут нашими главными помощниками. Даже если вам неинтересна замерзшая вода, загляните в этот урок и посмотрите, как творчески можно использовать эти инструменты для достижения нужного эффекта.
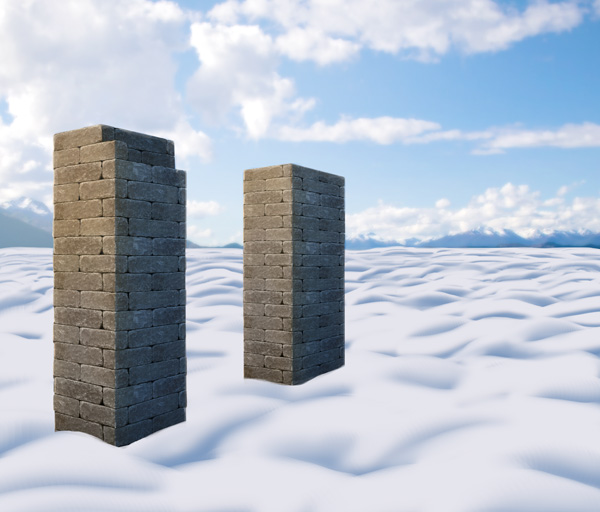
4. Рисуем снег, лежащий на земле
Шаг 1
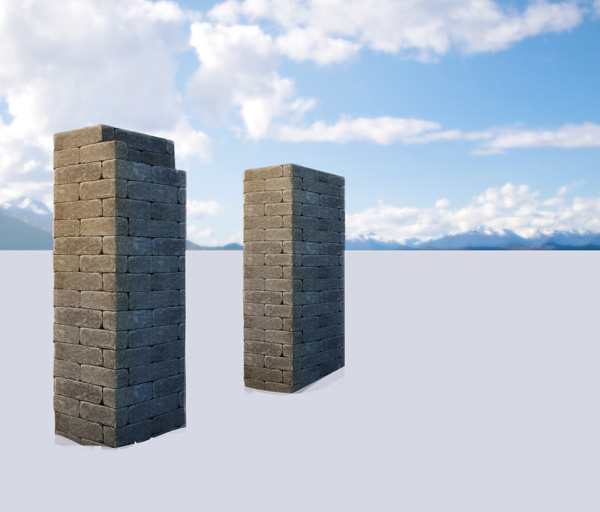
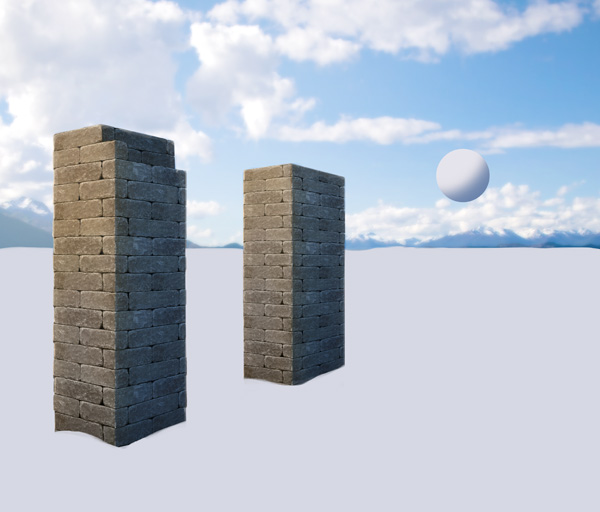
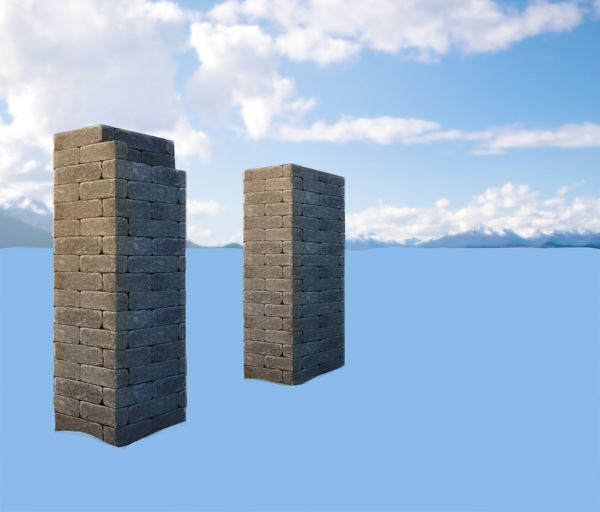
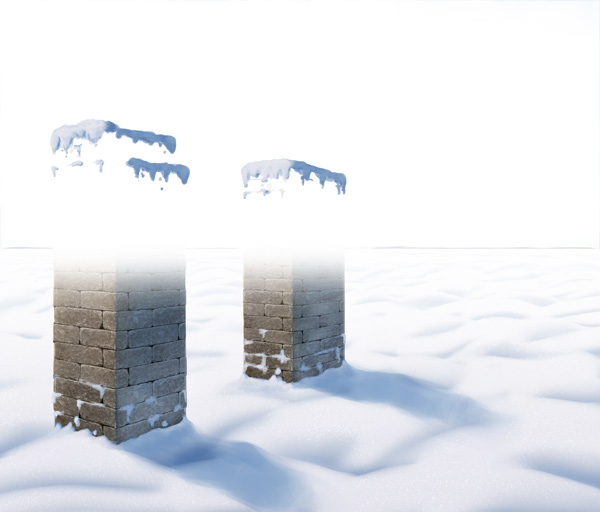
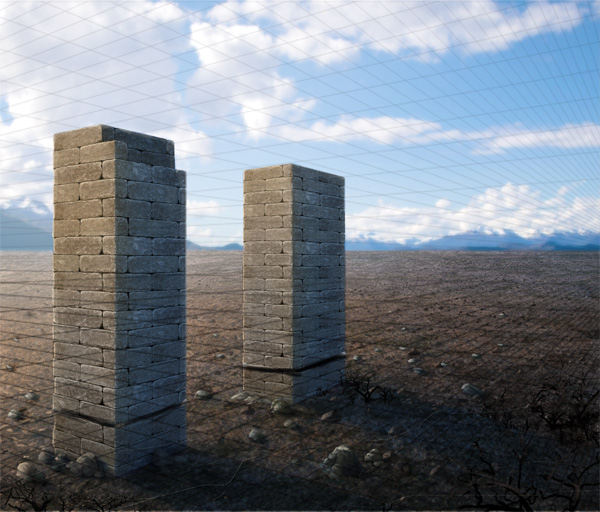
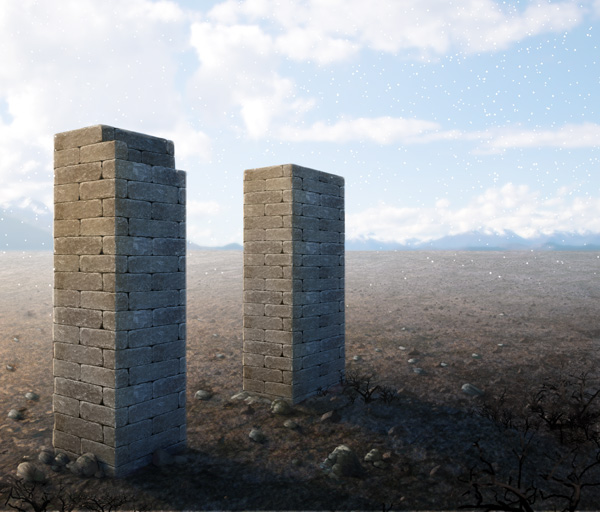
Создайте новый слой поверх вашего рисунка. Выделите участок земли и залейте его голубовато-серым цветом (#d6d8e3).

Шаг 2
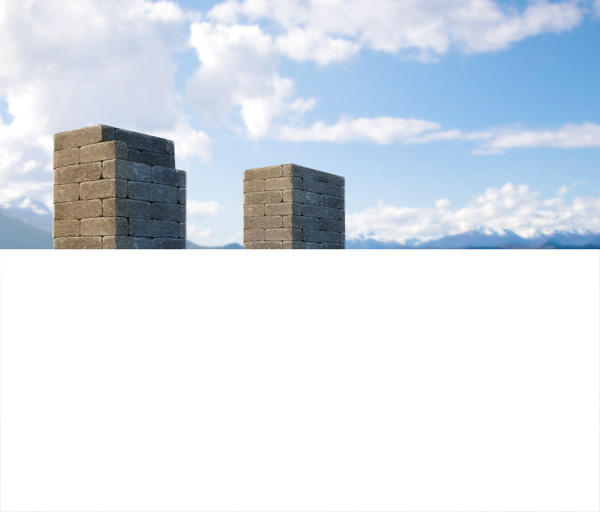
Используйте «Маску слоя» (LayerMask) (или «Ластик» (Eraser Tool), если ленитесь), чтобы удалить фон поверх колонн. Таким образом у вас останется только участок со снегом.

Шаг 3
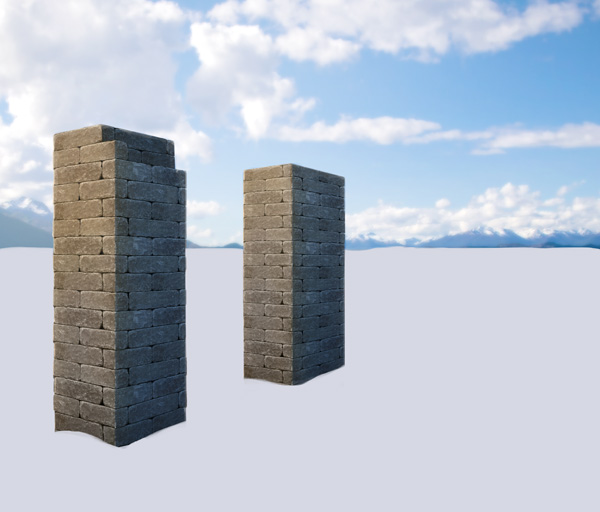
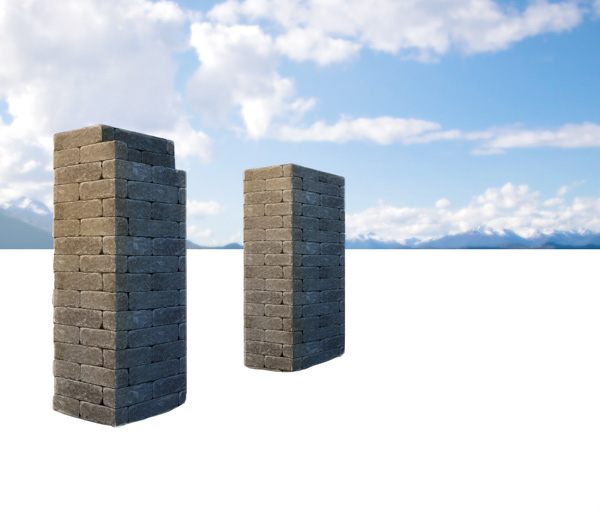
Подправьте края вокруг колонн так, чтобы они выглядели более мягко.

Шаг 4
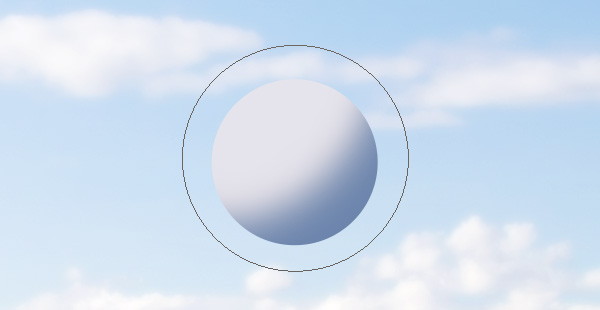
Теперь используем хитрый трюк, доступный для пользователей CS5 и выше. Создайте новый слой и используйте инструмент «Эллипс» (Ellipse Tool) (U), зажав Shift, чтобы нарисовать круг.

Шаг 5
Создайте новый слой и залейте его серовато-синим цветом (#6d85ad). Нажмите Ctrl-Alt-G, чтобы создать обтравочную маску.

Шаг 6
Используя мягкую круглую кисть и цвет, чуть светлее предыдущего (#e5e4ec), затените круг и придайте ему шарообразную форму.

Шаг 7
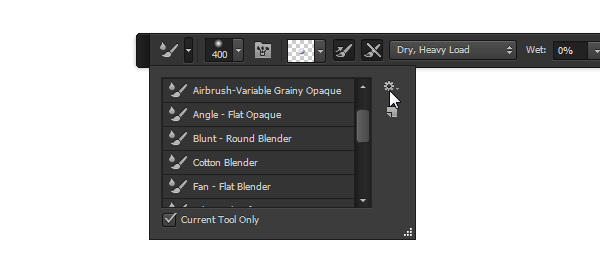
Возьмите инструмент «Микс-кисть» (Mixer Brush Tool) (вы найдёте её там же, где находится и «Карандаш») и измените настройки на «Сухая, много краски» (Dry, Heavy Load). Проверьте, чтобы опция «Все слои» (Sample All Layers) была отключена.

Выделите все слои шарика и выполните их сведение (Merge) (Ctrl-E). Выбрав инструмент «Микс-кисть» (Mixer Brush Tool), возьмите мягкую круглую кисть и установите «Интервалы» (Spacing) на очень низкое значение (2-4%). Установите диаметр кисти такой величины, чтобы шарик помещался внутрь, затем зажмите Alt и кликните точно в центр.

Протестируйте! Если программа работает слишком медленно, снизьте разрешение картинки или «Интервалы» (Spacing) кисти.

Шаг 8
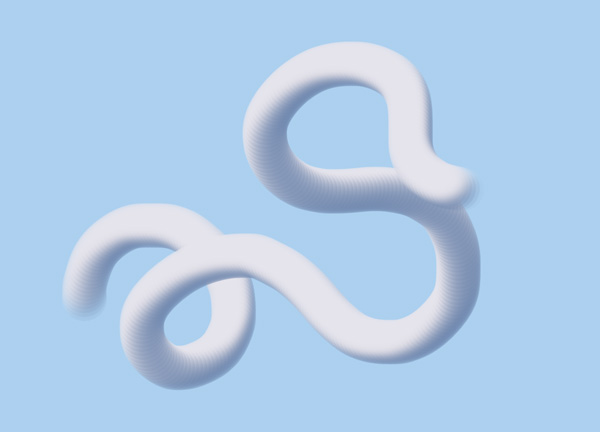
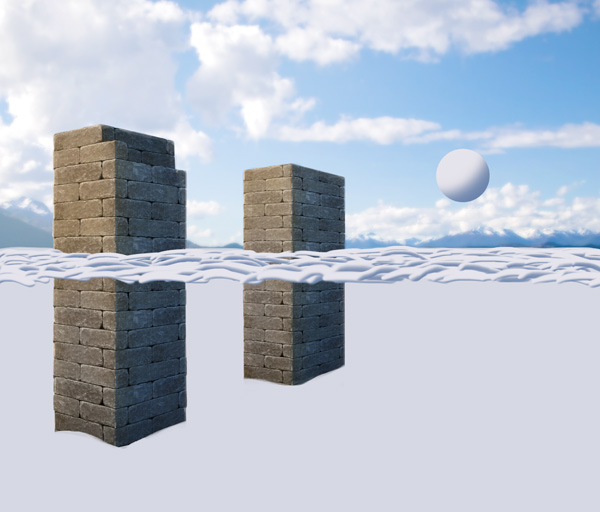
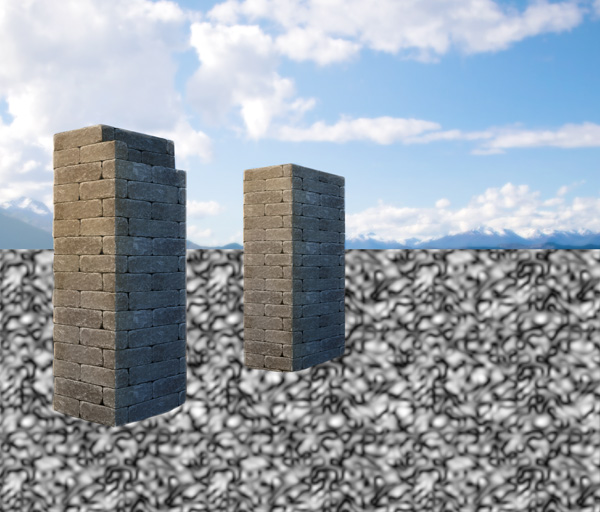
Создайте новый слой. Используя нашу новую 3D кисть, нарисуйте небольшие «волны» на фоне.

Используйте немного больший диаметр кисти для следующего слоя…

… и ещё больший для следующего…

…и ещё больший по мере того, как мы продвигаемся дальше…

… пока мы не достигнем переднего плана.

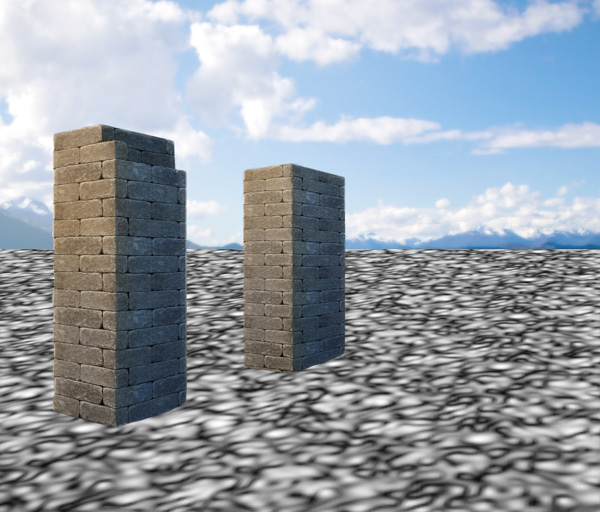
Шаг 9
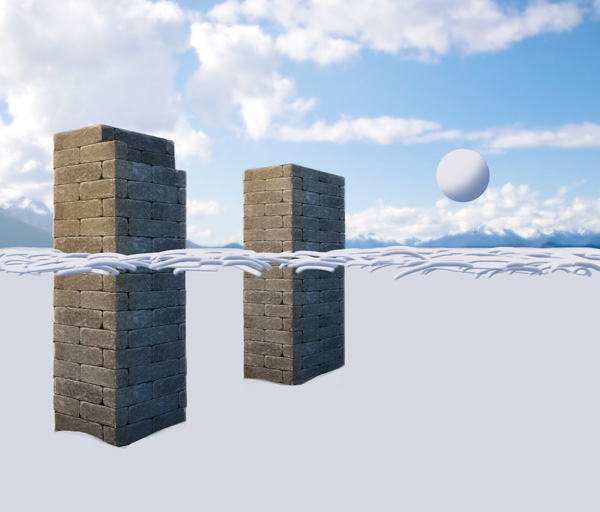
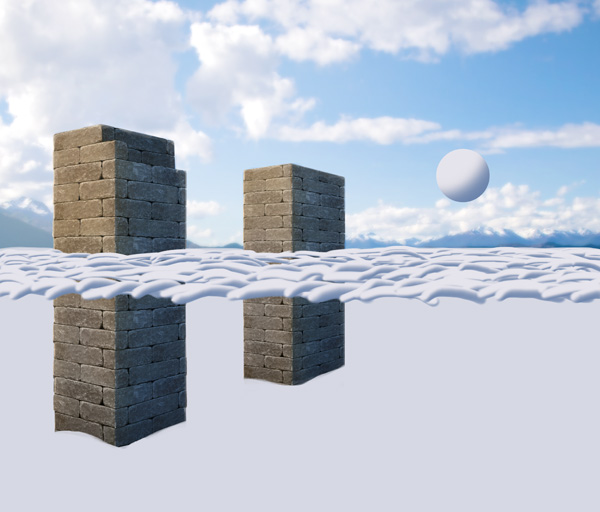
Прикрепите (Ctrl-Alt-G) «волны» к участку снега. Сбросьте настройки «Микс-кисти», выбрав «Восстановить инструмент» (Reset Tool) в её настройках. Теперь вы сможете использовать тот же инструмент, чтобы размыть оставшиеся полосы, применив большие «Интервалы» (Spacing).


Шаг 10
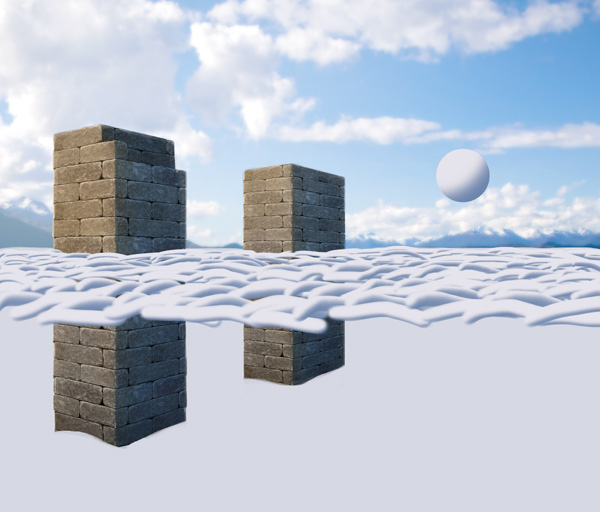
Создайте новый слой и залейте его голубым цветом, взятым (I) с неба в нашем рисунке. Мы используем его для того, чтобы тени на снегу имели подходящий цвет.

Шаг 11
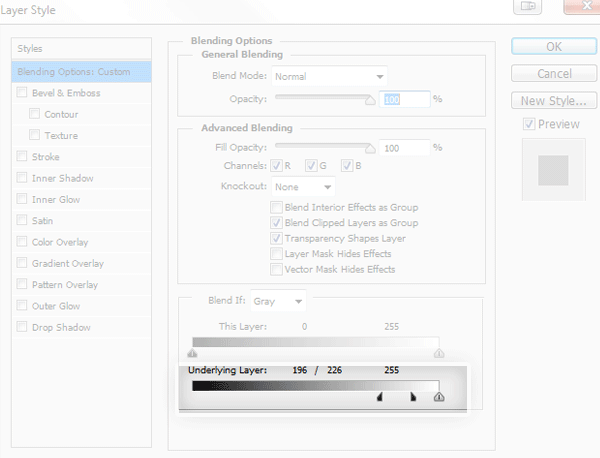
Дважды щёлкните на слое и перейдите в раздел «Наложение, если…» (Blend If). Голубоватые тени нам нужны только в самых тёмных областях, поэтому зажмите Alt, зацепите белый маркер и перетащите его влево.

Шаг 12
Измените «Режим наложения» (Blending Mode) на «Мягкий свет» (Soft Light), чтобы сделать светлые области ярче.

Шаг 13
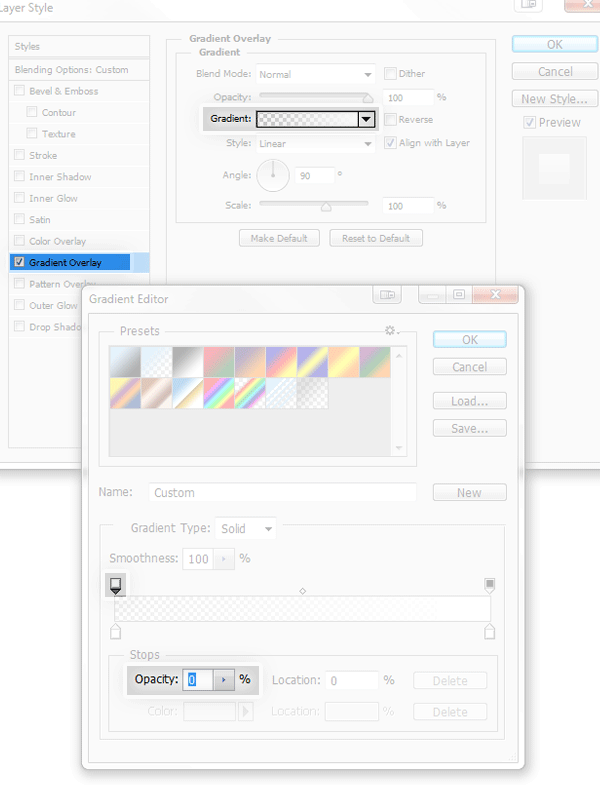
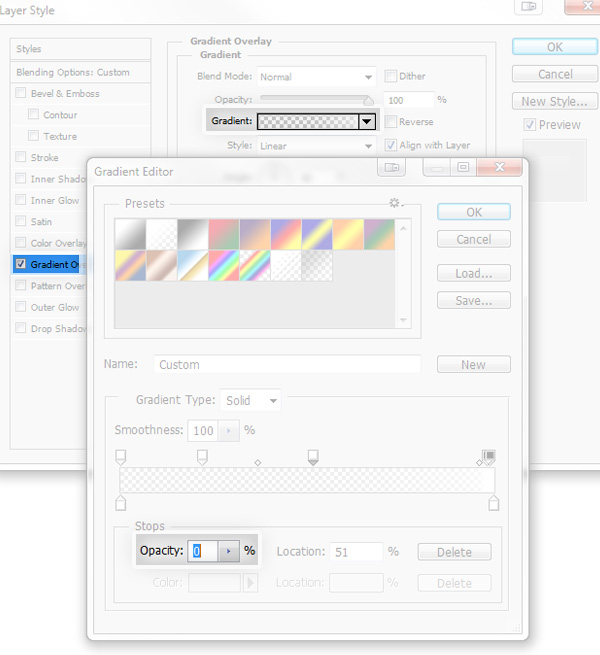
По мере удаления контраст снижается, поэтому нам нужно перекрыть тени на заднем плане чем-то светлым. Создайте новый слой, залейте его любым цветом, затем дважды щёлкните на нем и добавьте «Наложение градиента» (Gradient Overlay). Создайте белый градиент и сделайте часть, находящуюся ближе к нам, полностью прозрачной.


Шаг 14
Выберите цвет неба, создайте новый слой и нарисуйте тени от колонн. Учтите трехмерную форму снега при рисовании теней.

Шаг 15
Измените «Режим наложения» (Blending Mode), чтобы снег под тенями был виден. Поиграйте с «Непрозрачностью» (Opacity), если тени слишком тёмные.

Шаг 16
Создайте новый слой. Возьмите кисть для лёгкого снега, которую мы создали ранее (см. часть 1) и «припорошите» снег небольшими мазками.

Шаг 17
Блеск крошечных кристаллов не должен быть виден в тени, поэтому исправьте это с помощью функции «Наложение, если…» (Blend If).


Шаг 18
Белый сильно отражает любой свет, поэтому отраженный свет буден виден позади колонн. Создайте новый слой и нарисуйте лёгкое голубоватое свечение мягкой круглой кистью.

Шаг 19
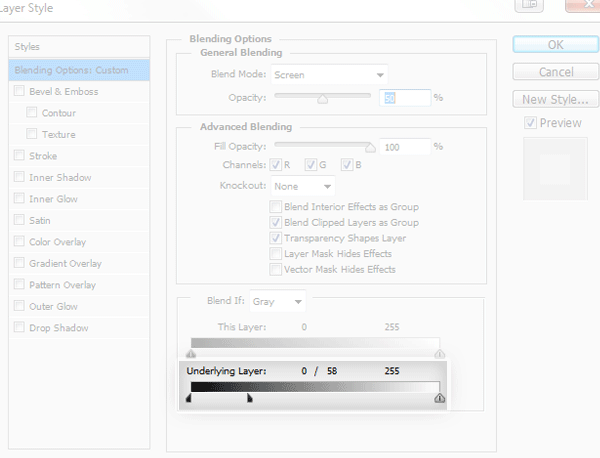
используйте «Наложение, если…» (Blend If), чтобы удалить свечение с тёмных трещинок. Если свечение слишком яркое, измените «Режим наложения» (Blending Mode) на «Экран» (Screen) и снизьте «Непрозрачность» (Opacity).


Шаг 20
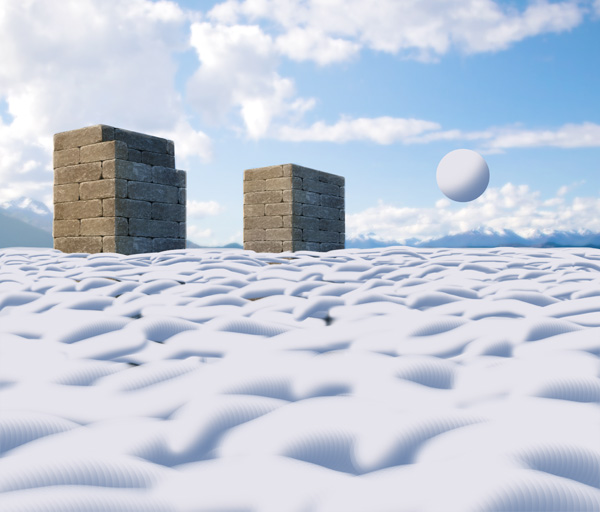
Создайте новый слой и нарисуйте снег на вершинах колонн, используя жёсткую круглую кисть с непрозрачностью. Возьмите цвет со слоя снега на земле.


Шаг 21
Небо чересчур ясное, поэтому создайте новый слой прямо поверх слоя с землей и проведите большой мазок мягкой круглой кистью.

Шаг 22
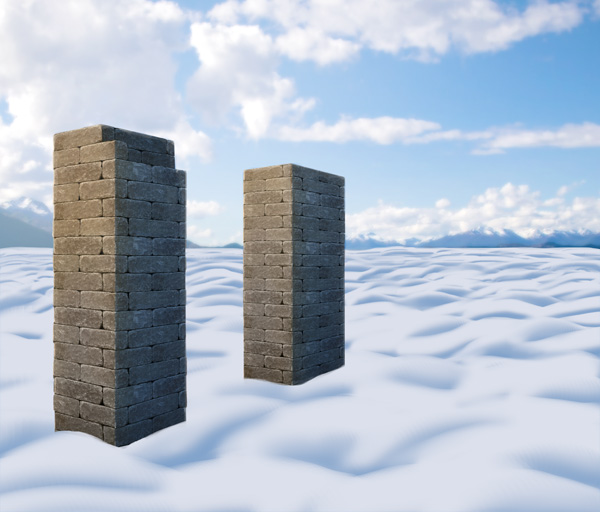
Снижайте «Непрозрачность» (Opacity) этого слоя, пока небо не будет соответствовать освещению.

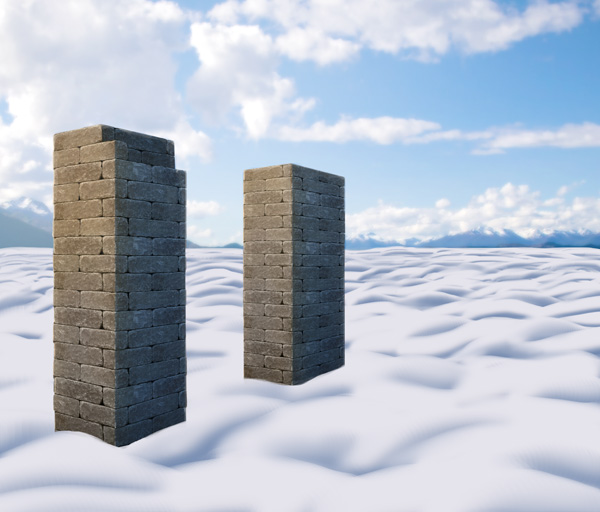
Шаг 23
Вы можете добавить падающего снега, чтобы дополнить рисунок.


5. Создаём «морозную» кисть
Шаг 1
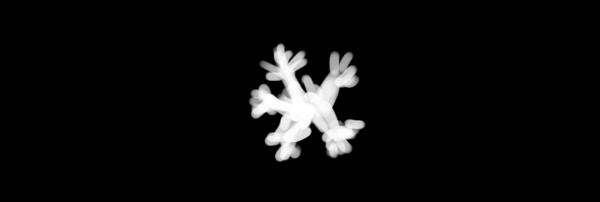
Иней состоит из множества крошечных ледяных кристаллов, смёрзшихся вместе. Чтобы создать кисть, имитирующую этот эффект, мы начнём с одной-единственной снежинки. Создайте новый файл, залейте фон чёрным, добавьте новый слой и нарисуйте такую же маленькую звёздочку любой жёсткой кистью.

Шаг 2
Установите непрозрачность (Opacity) на 20%.

Шаг 3
Создайте новый слой и «припорошите» снежинку белыми точками.

Шаг 4
Объедините все слои, затем инвертируйте цвета (Invert) (Ctrl-I). Перейдите в «Редактирование-Определить кисть» (Edit > Define Brush Preset) и сохраните её.

Шаг 5
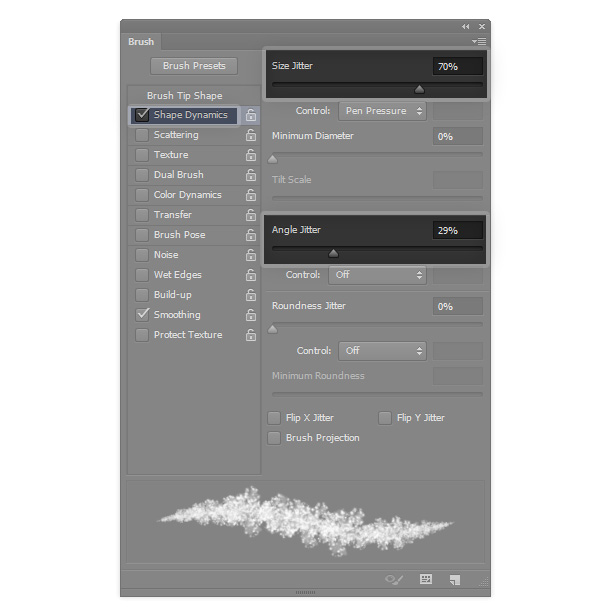
Перейдите в «Настройки кисти» (Brush Settings) (F5). Отметьте «Динамику формы» (Shape Dynamics) и установите большое значение для «Колебания размера» (Size Jitter) и «Колебания угла» (Angle Jitter).

Шаг 6
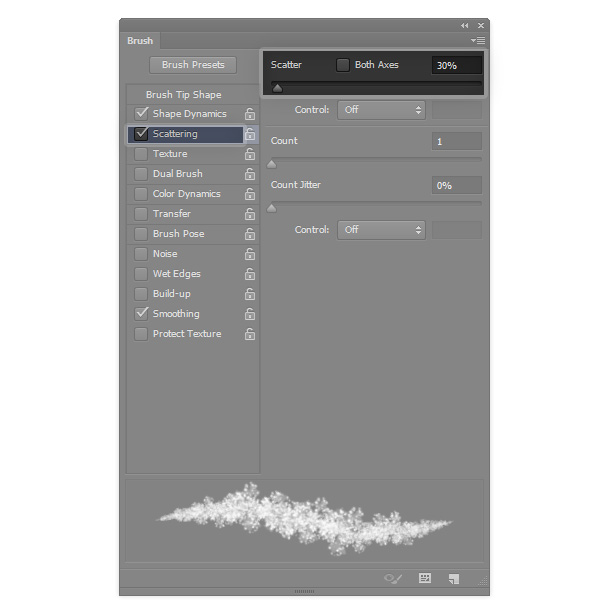
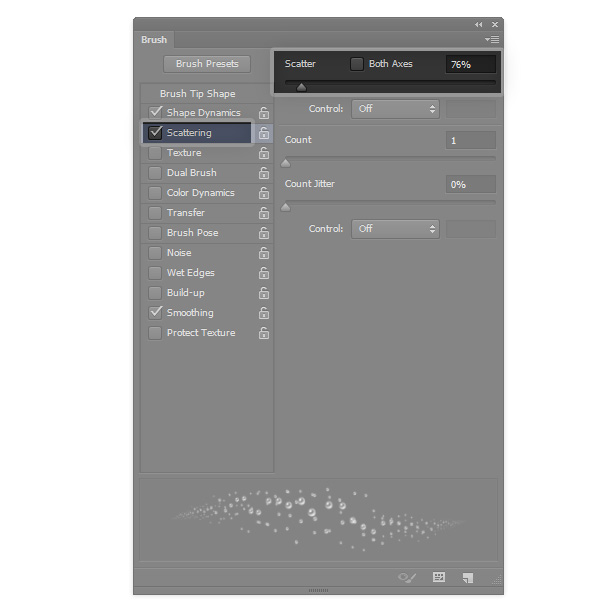
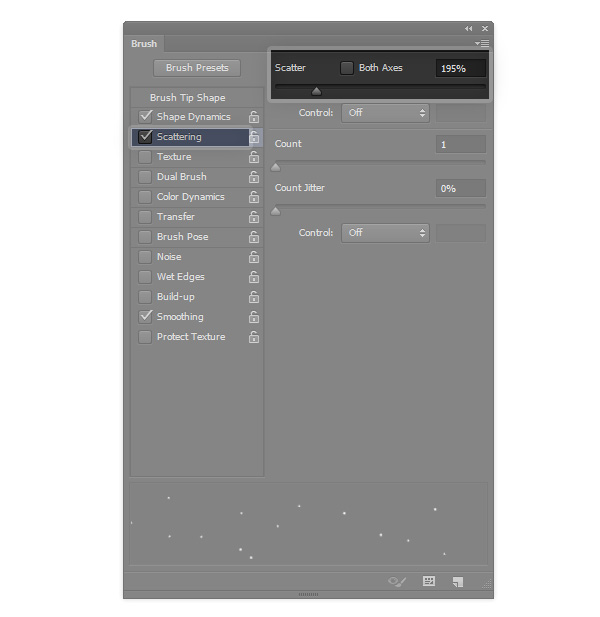
Добавьте немного «Рассеивания» (Scattering).

Шаг 7
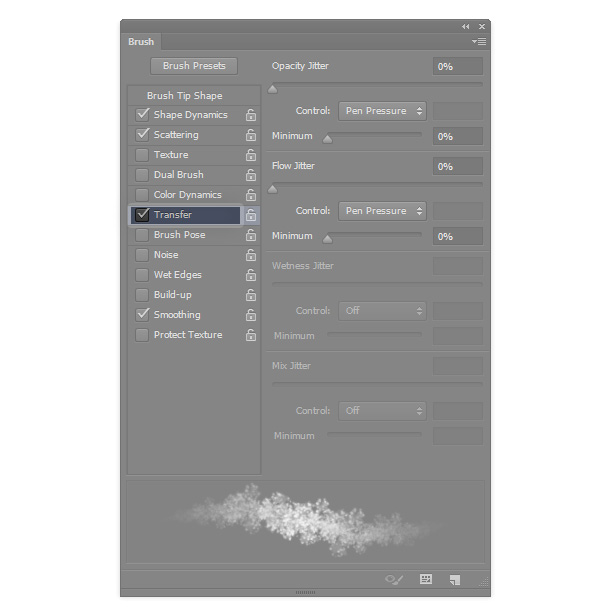
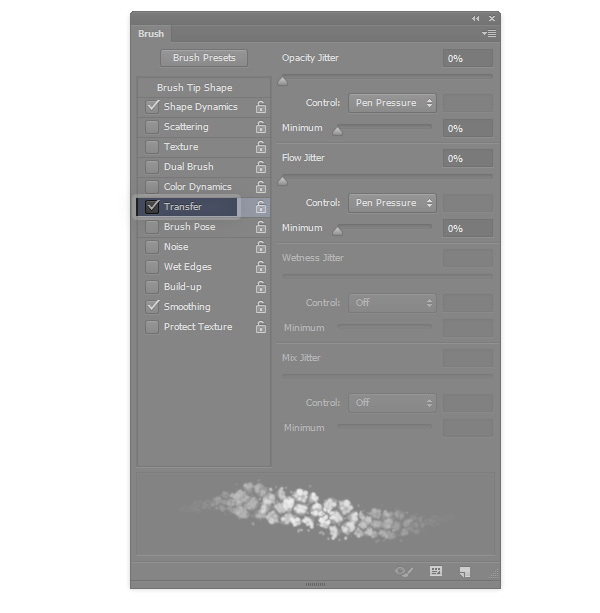
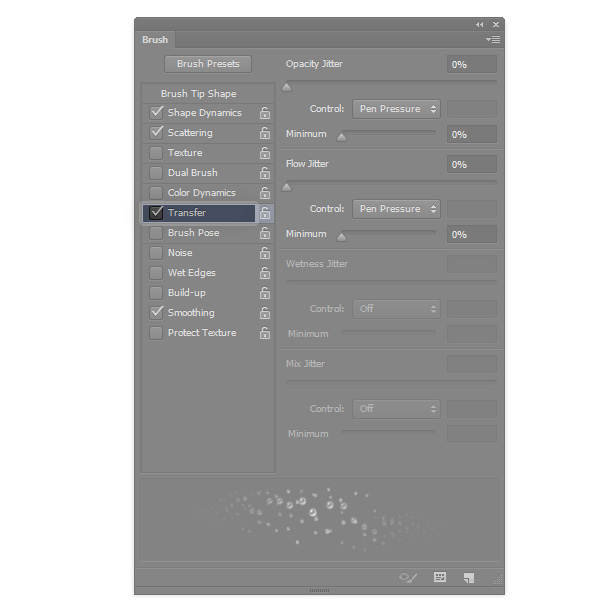
Вы можете отметить «Передачу» (Transfer), хотя это и не обязательно.

Шаг 8
Используйте кисть, чтобы нарисовать контур объекта, который вы хотите покрыть инеем. Чем больше объект, тем меньше диаметр кисти.

Шаг 9
Контура не достаточно – нам понадобится ещё и нижний слой! Создайте новый файл и снова залейте его чёрным. Создайте новый слой и нарисуйте такие маленькие точки:

Шаг 10
Установите «Непрозрачность» (Opacity) на 40%.

Шаг 11
Добавьте новый слой и нарисуйте крошечные точки, имитируя сияние. Сохраните кисть так, как мы делали раньше.

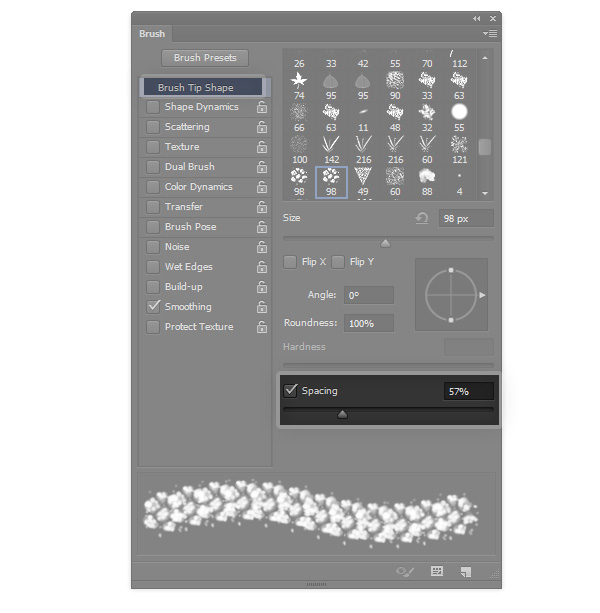
Шаг 12
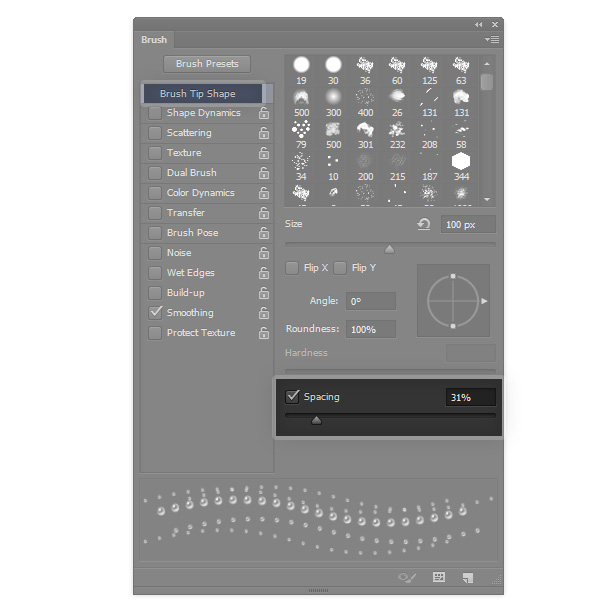
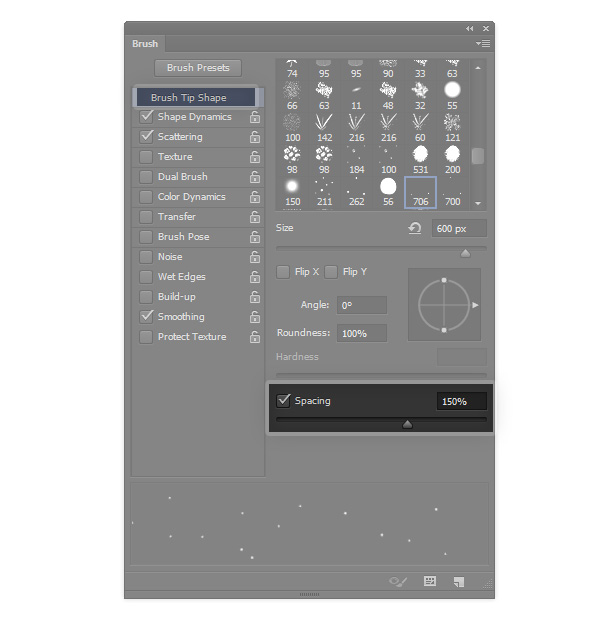
Установите для кисти небольшие «Интервалы» (Spacing), чтобы мазки кисти отделялись друг от друга.

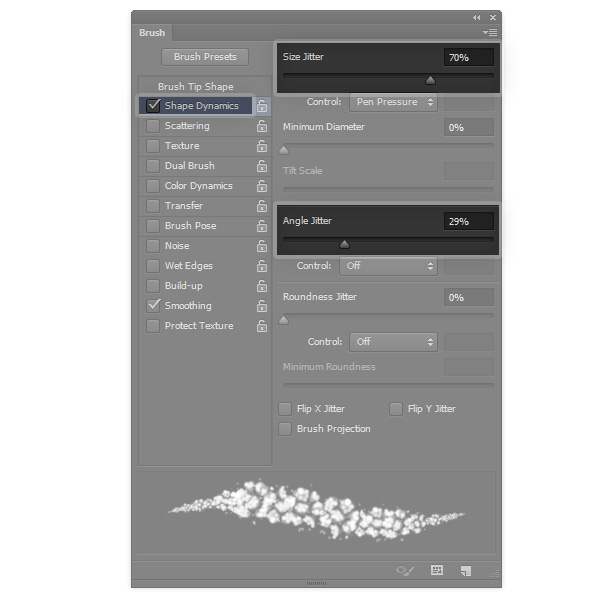
Шаг 13
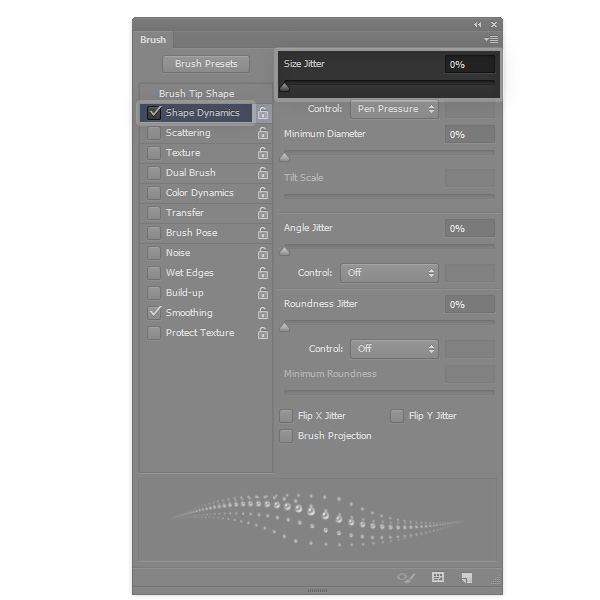
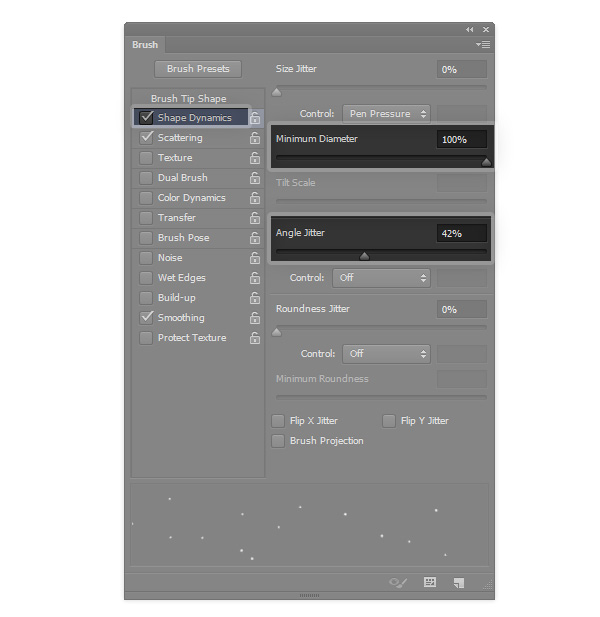
Отметьте галочкой «Динамику формы» (Shape Dynamics) и установите те же значения, что и раньше.

Шаг 14
Отметьте галочкой «Передачу» (Transfer).

Шаг 15
Используя эту кисть, закрасьте желаемый объект.

6. Рисуем ледяное озеро
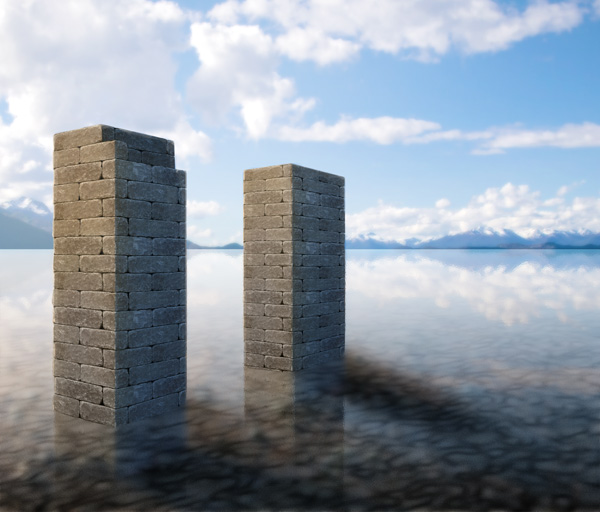
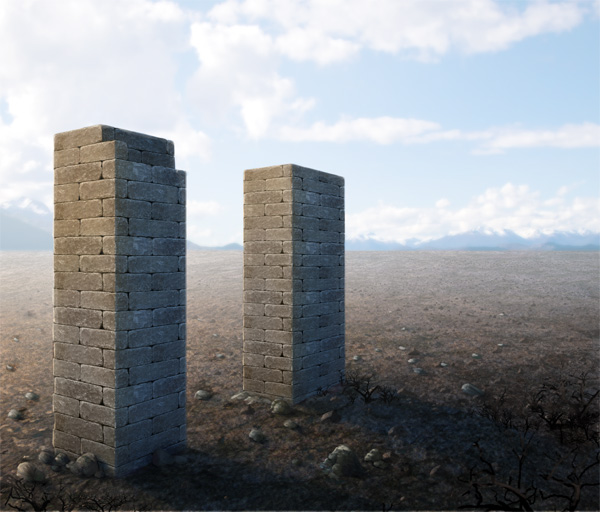
Шаг 1
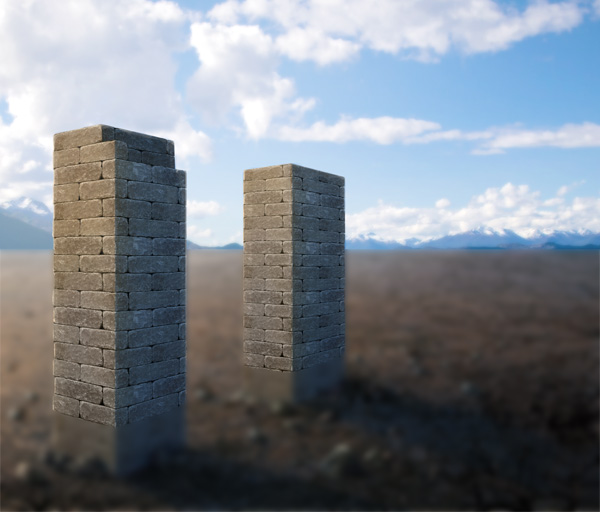
Начните с определения уровня воды согласно перспективе.

Шаг 2
Создайте новый слой, нарисуйте прямоугольник с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool) (M) — будущее озеро — и залейте его любым цветом.

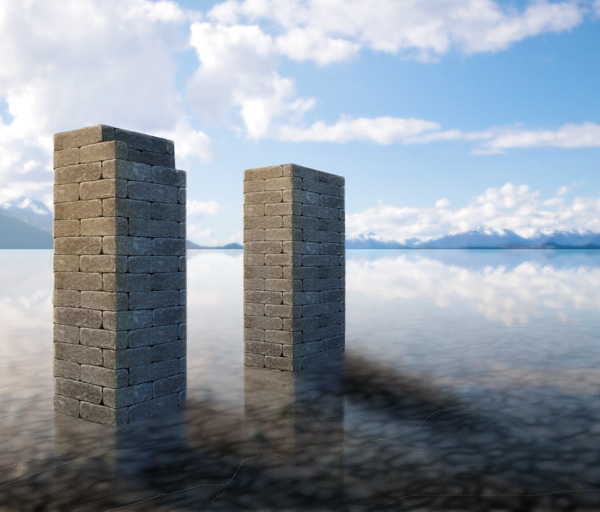
Шаг 3
Используйте «Маску слоя» (Layer Mask) или инструмент «Ластик» (EraserTool) (E), чтобы вырезать колонны и поместить их над уровнем воды. Это будет наша обтравочная маска (Clipping Mask) для всех дальнейших слоёв.

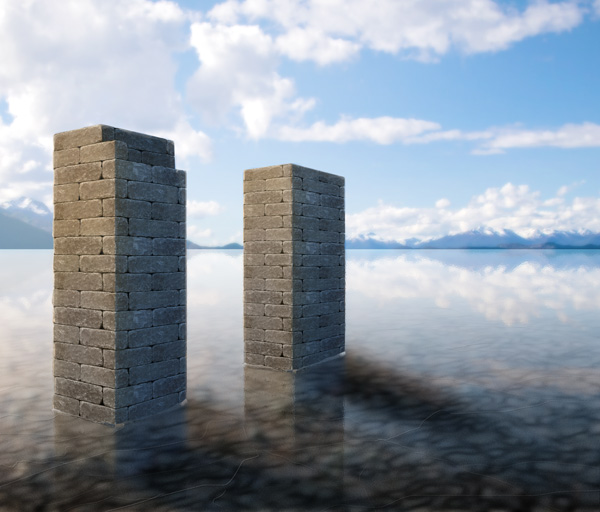
Шаг 4
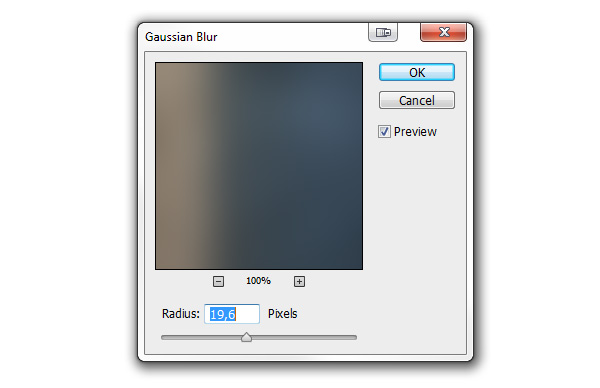
Дублируйте (Ctrl-J) фон, переместите его наверх и создайте обтравочную маску (Ctrl-Alt-G). Перейдите в «Фильтр — Размытие — Размытие по Гауссу» (Filter > Blur > Gaussian Blur) — это придаст ощущение толщины слою льда.


Шаг 5
Лёд будет отражать окружающую среду, и если с фоном все просто, над колоннами придётся поработать. Их отражение должно соответствовать перспективе! Чтобы добиться такого эффекта, выберите одну сторону с помощью инструмента «Перо» (Pen Tool) (P), загрузите контур как выделенную область (Ctrl-Shift-Enter) и копируйте (Ctrl-Shift-C) содержимое. Вставьте фрагмент на новый слой и перейдите в «Редактирование-Трансформирование-Отразить по вертикали» (Edit > Transform > Flip Vertical), а затем переместите его вниз.

Шаг 6
Используйте инструмент «Свободная трансформация» (Free Transform Tool) (Ctrl-T), чтобы подогнать отражение под перспективу в нашем рисунке. Тяните уголки рамки, зажав Ctrl, чтобы управлять ими по отдельности.

Повторите то же самое для всех остальных сторон колонн.

Шаг 7
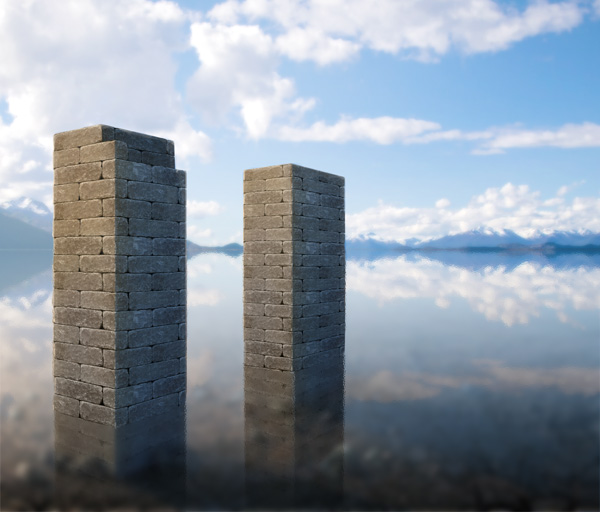
Снова дублируйте слой с фоном, создайте обтравочную маску и перейдите в «Редактирование-Трансформирование-Отразить по вертикали» (Edit > Transform > Flip Vertical). Поместите его так, чтобы он выглядел как отражение неба и объедините (Ctrl-E) его с отражение с отражением колонн.

Шаг 8
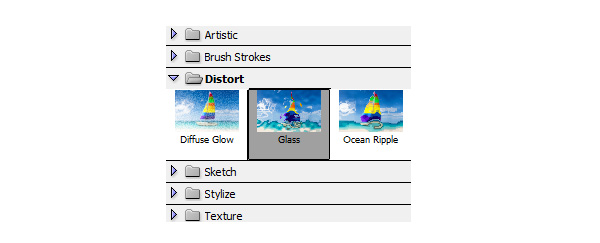
Перейдите в «Фильтр — Галерея фильтров» (Filter > FilterGallery) и выберите «Искажение — Стекло» (Distort > Glass). Он придаст поверхности нужную текстуру — лёд редко идеально ровный!



Шаг 9
Выберите инструмент «Градиент» Gradient Tool (G). Добавьте «Маску слоя» (Layer Mask) отражению, и в этом режиме создайте чёрно-белый градиент вертикально сверху вниз. Таким образом ближний к нам участок льда будет иметь меньше отражений — всё зависит от угла, и такой эффект известен как эффект Френеля.

Шаг 10
Измените «Режим наложения» (Blending Mode) слоя на «Экран» (Screen) и поиграйте с «Непрозрачностью» (Opacity), если необходимо.

Шаг 11
Используя маску слоя, нарисуйте тени колонн — тени не могут ничего отражать.

Шаг 12
Создайте новый слой (не забудьте про обтравочную маску) и залейте его любым цветом. Дважды кликните на нём и выберите «Наложение узора» (Pattern Overlay) (узор «Складки» (Wrinkles)).


Шаг 13
Кликните правой клавишей на слое и выберите «Растрировать стиль слоя» (Rasterize Layer Style). Используйте инструмент «Свободное трансформирование ( Free Transform Tool) (Ctrl-T) и тащите уголки рамки, зажав Ctrl, чтобы подогнать узор под перспективу.

Шаг 14
Примените «Фильтр — Шум — Добавить шум» (Filter > Noise > Add Noise) с очень небольшим количеством шума. Добавьте «Маску слоя» (Layer Mask) и проделайте тот же фокус с градиентом, на этот раз проведя его вертикально снизу вверх.

Шаг 15
Измените «Режим наложения» (Blending Mode) на «Мягкий свет» (Soft Light) и снизьте «Непрозрачность» (Opacity).

Шаг 16
Создайте новый слой и нарисуйте трещины.

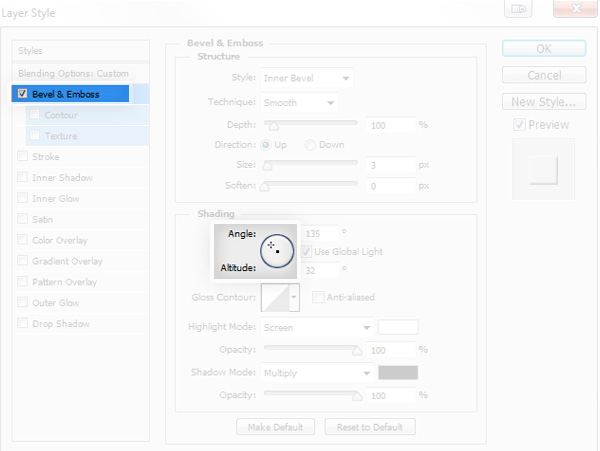
Шаг 17
Дважды щелкните на слое и установите галочку напротив «Тиснения» (Bevel&Emboss). Установите заливку на 0% и снизьте «Непрозрачность» (Opacity).


Шаг 18
Вы можете воспользоваться методом рисования сосулек, чтобы нарисовать границу между колоннами и льдом. Заметьте, что я поиграла с непрозрачностью стиля слоя, чтобы подстроить его под освещение.

Шаг 19
Сейчас мы вновь воспользуемся инструментом «Микс-кисть» (Mixer Brush Tool) для хитрого фокуса. С помощью инструмента «Прямоугольник» (Rectangle Tool) (U) нарисуйте прямоугольник, затем дважды щёлкните на нём и примените стиль ниже. Также вы можете закрасить его вручную – ваша цель – яркий светлый верх и полупрозрачный низ с мягким переходом.


Шаг 20
Используйте инструмент «Свободное трансформирование» (Free Transform Tool), чтобы сузить прямоугольник. Затем выберите его в качестве образца для «Микс-кисти», как мы делали со снегом, и нарисуйте трещины во льду. Обычно подобное встречается в глубоких ёмкостях с толстым слоем льда, но здесь это тоже будет выглядеть круто.


Шаг 21
Часто в толще льда заключены пузырьки воздуха. Создайте новый файл и нарисуйте пузырёк.

Шаг 22
Дублируйте и измените размер пузырьков так, чтобы их получилось несколько.

Шаг 23
Инвертируйте (Ctrl-I) цвета затем перейдите в «Редактирование — Определить кисть» (Edit > Define Brush Preset).

Шаг 24
Примените настройки, как показано ниже:




Протестируйте кисть — она должна творить чудеса!

Шаг 25
Нарисуйте тут и там немного пузырьков.

Шаг 26
Создайте новый слой под узором. Залейте его светлым ненасыщенным голубым (#788c9f).

Шаг 27
Измените «Режим наложения» (Blending Mode) на «Умножение» (Multiply). Теперь вода выглядит темнее, так как меньше света достигает дна.

Наш лёд готов! Только взгляните:

7. Создаём кисть для града
Шаг 1
Это будет просто:
Создайте новый файл.
Нарисуйте три белых точки на большом расстоянии друг от друга на чёрном фоне.
Инвертируйте цвета (Ctrl-I).
Редактирование — Определить кисть (Edit > Define Brush Preset).

Шаг 2
Настройте для кисти большие интервалы (Spacing) …

Шаг 3
… без колебания размера (Size Jitter), но сильное колебание угла (Angle Jitter)…

Шаг 4
… и небольшое рассеивание (Scattering). Сохраните кисть.

Шаг 5
Мы можем использовать эту кисть точно так же, как кисть для снега (см. Часть 1). Начните со светлого неба…

…затем добавьте самый дальний и мелкий слой…

… затем слой поближе и крупнее, с небольшим размытием. Помните: направление должно быть почти вертикальным, поскольку град тяжёлый, и его не так-то просто сдуть ветру.

Ближе, крупнее, больше размытия…

… и ещё ближе, крупнее, больше размытия.

Шаг 6
Нужно добавить немного града на землю. Создайте новый слой и нарисуйте большое количество града.

Шаг 7
Используйте инструмент «Свободная Трансформация» (Free Transform Tool) (Ctrl-T). Зажав Ctrl, тяните уголки рамки, чтобы настроить перспективу.

Шаг 8
Добавьте на землю более мелкий и плотный слой града.

Шаг 9
Очистите колонны.

Шаг 10
Поиграйте с непрозрачностью (Opacity), чтобы крупинки не так сильно выделялись.

Шаг 11
Вы можете добавить несколько более крупных градин тут и там в воздухе.

Это было круто!
Я надеюсь, этот урок показал вам, как полезен Photoshop в автоматизации процесса рисования, и как мало нужно, чтобы из ничего создать потрясающий эффект.