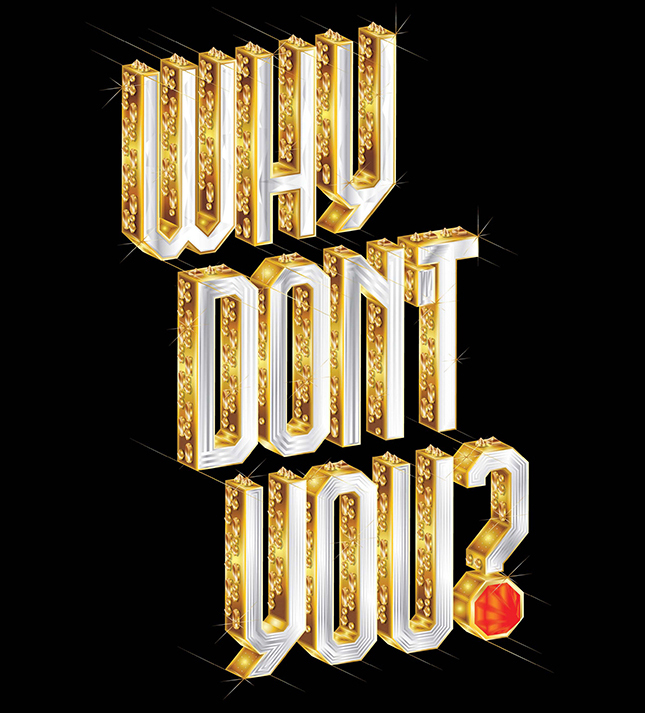
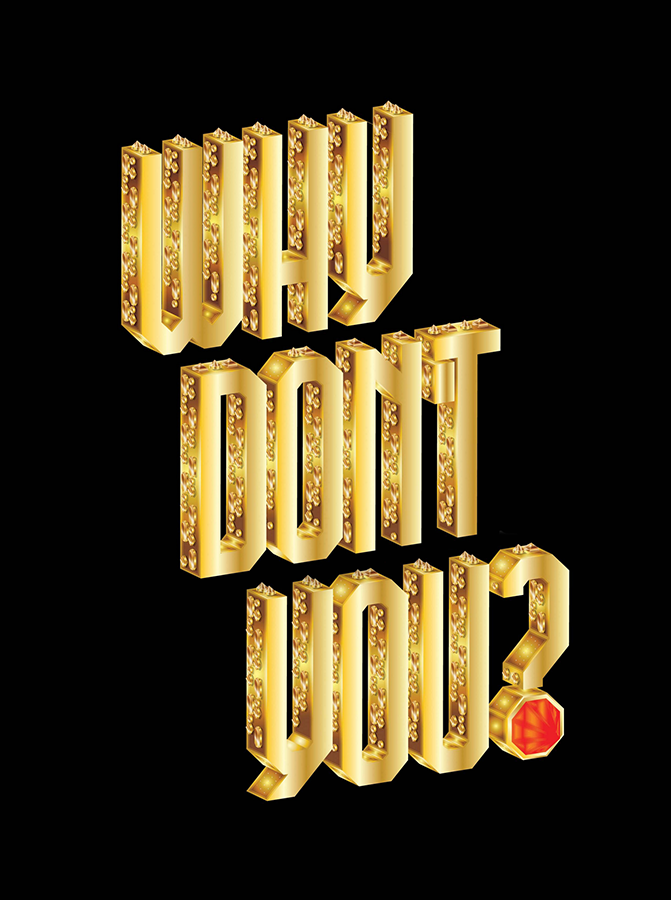
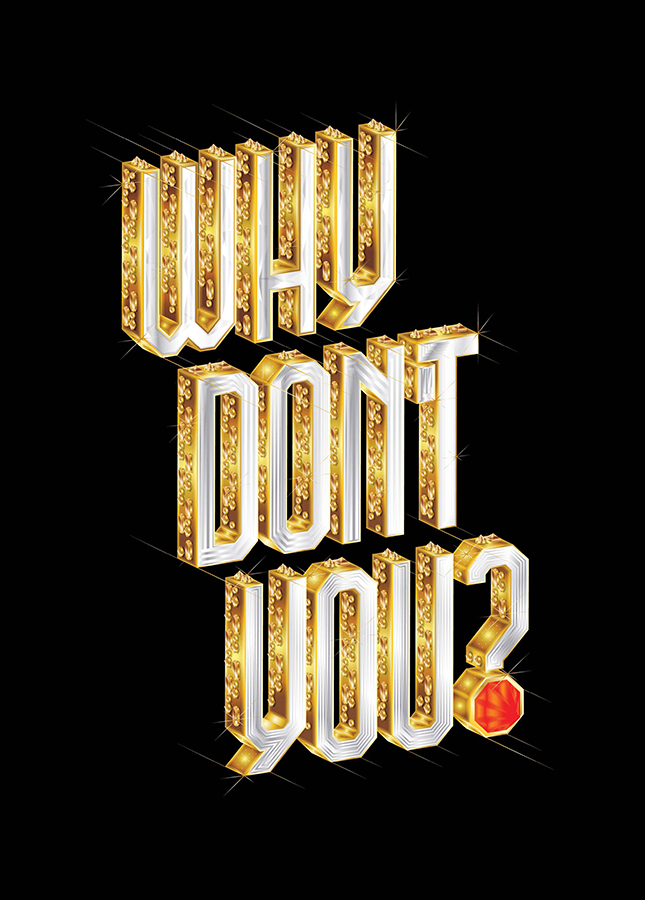
«Мы живем в тяжелые времена, если изощряемся в подделке золота и бриллиантов» - шутит польский иллюстратор Кароль Гадзала, автор этого «драгоценного» дизайна надписи. В этой статье он показывает, как легко можно сделать необычную надпись. Эксцентричная перспектива, векторная графика и повторяющиеся элементы придают шрифту стиль 16-битных видеоигр.
Гадзала объясняет как придать плоской надписи 3D-объём, окрасить ее и добавить эффект блеска. Вид его абсолютно потрясающий, но в то же время непосредственный и забавный.

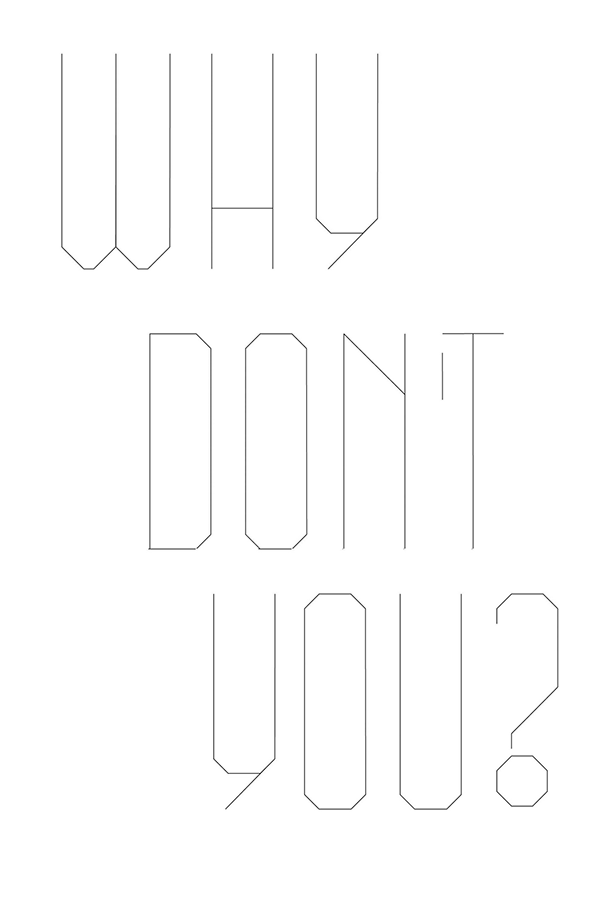
Шаг 1
Начните с рисования букв от руки в Illustrator простыми прямыми линиями, или же загляните в библиотеку шрифтов программы и выберите что-нибудь интересное. Я предпочитаю придумывать собственный шрифт, так как потом я смогу аккуратно и легко придавать ему трехмерность и добавлять декор.

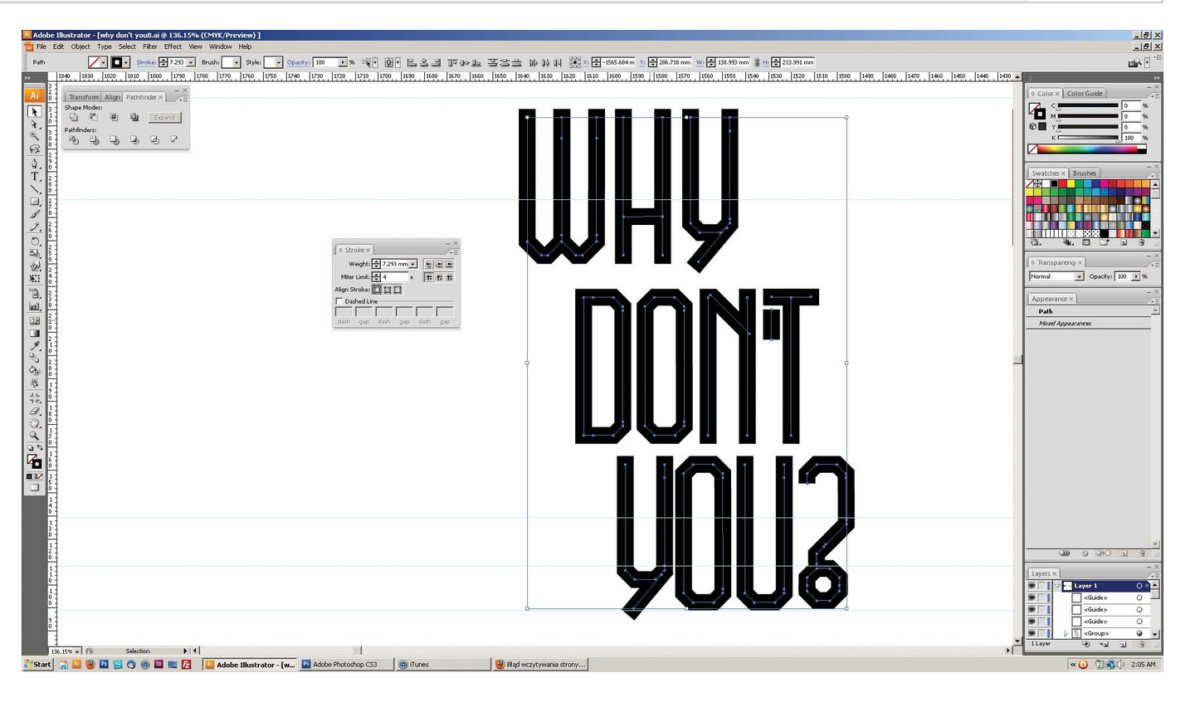
Шаг 2
Если вы используете уже сделанный шрифт, конвертируйте его в контуры (Cmd/Ctrl + Shift + 0) и перескочите на шаг 5. Если вы рисуете сами, обведите буквы толстыми линиями и затем расширьте их путем выбора опции Объект >Расширить (удостоверьтесь, что эта опция применяется только к линиям).

Шаг 3
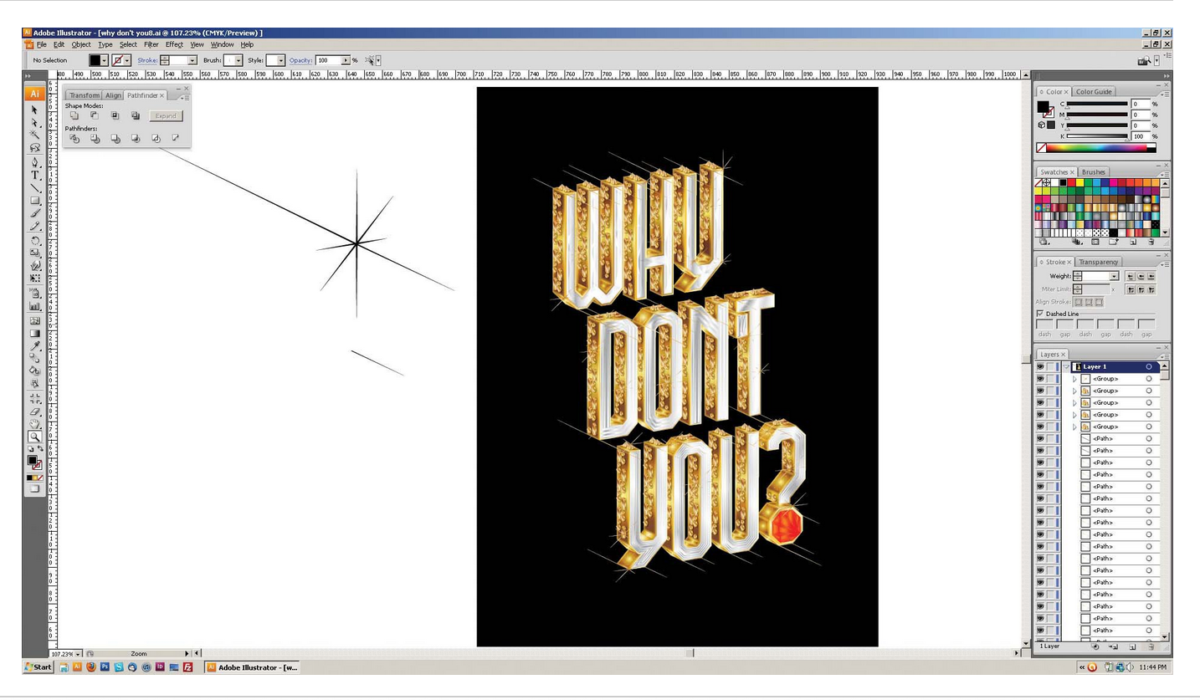
Расположите буквы, оставляя достаточно места между символами. В панели Обработка контуров (Cmd/Ctrl + Shift + F9) объедините все контуры. Это очень важно для того, чтобы 3D опция сработала должным образом.

Шаг 4
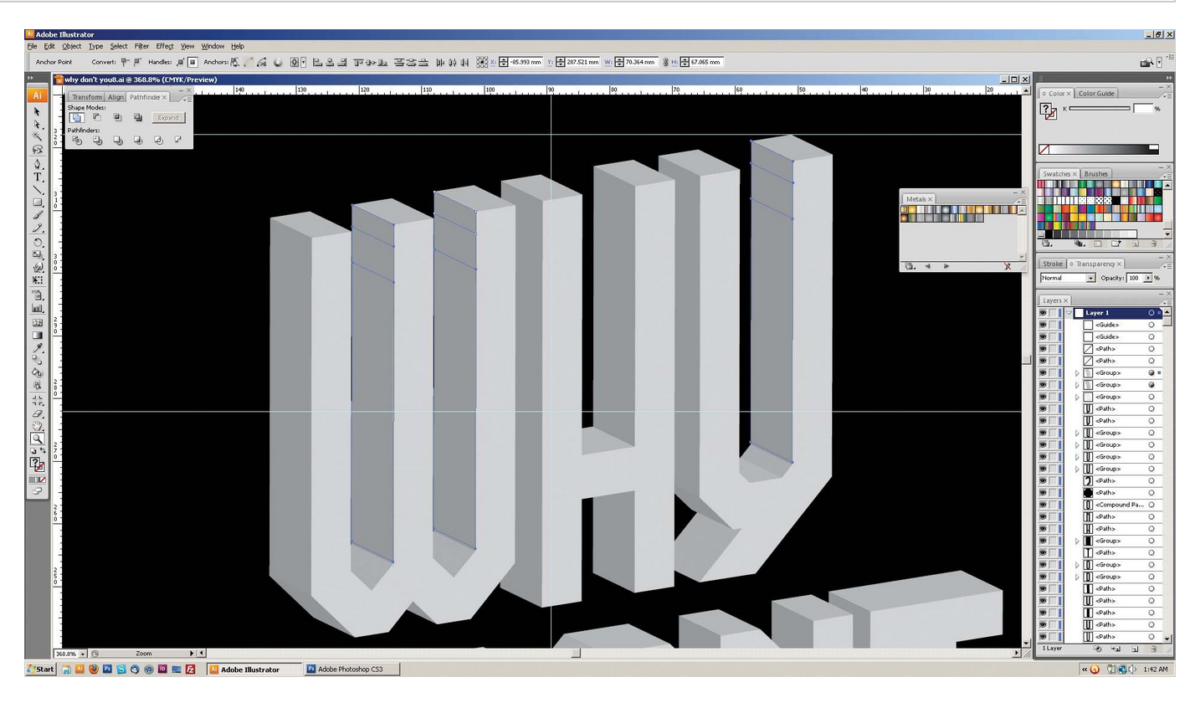
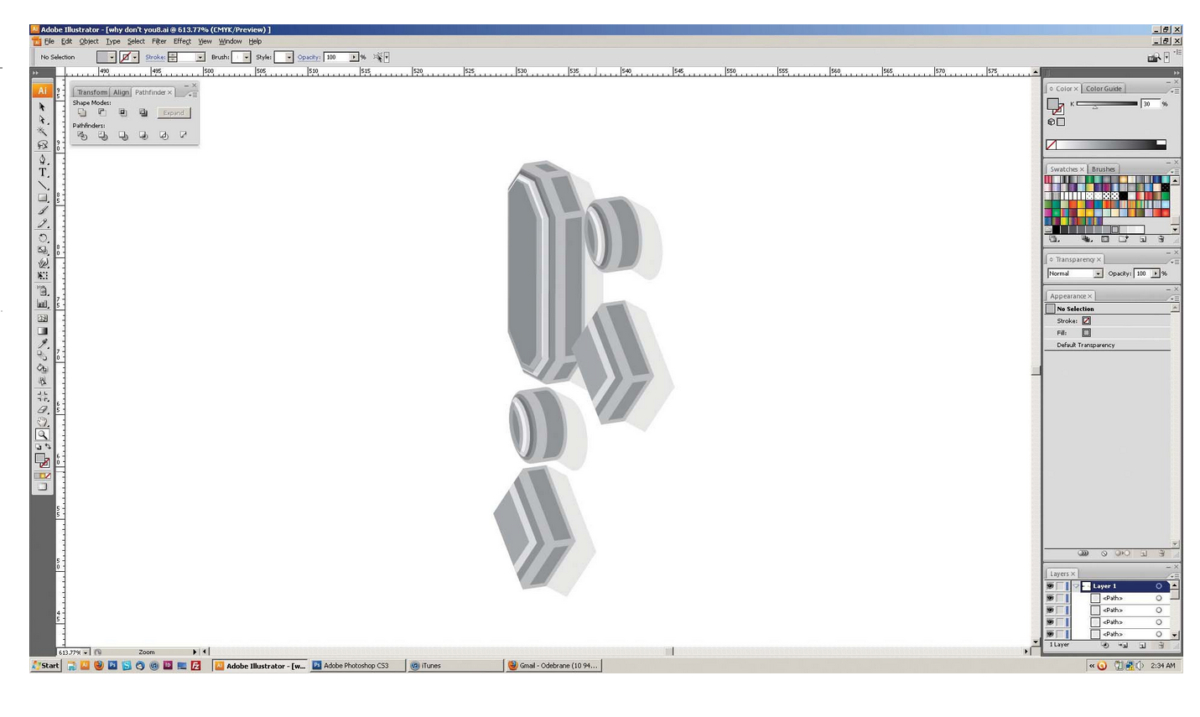
Теперь настало время перевести текст в 3D. Сначала выберите Эффект > 3D > Тиснение и Фаска. Теперь нужно найти наилучший угол обзора для вашей надписи. Так как мой шрифт плоский и прямоугольный, я вращаю текст и ставлю его в позицию 3 четверти, чтобы продемонстрировать его трехмерность. Я применил настройку Равнозначно в выпадающем меню Позиция, затем удержал курсор, чтобы придать форму тексту.
Вытяните ваш объект на достаточную для вас ширину (опция Тиснение), чтобы было куда добавить элементы декора. Выберите Больше опций > Резкие тени.

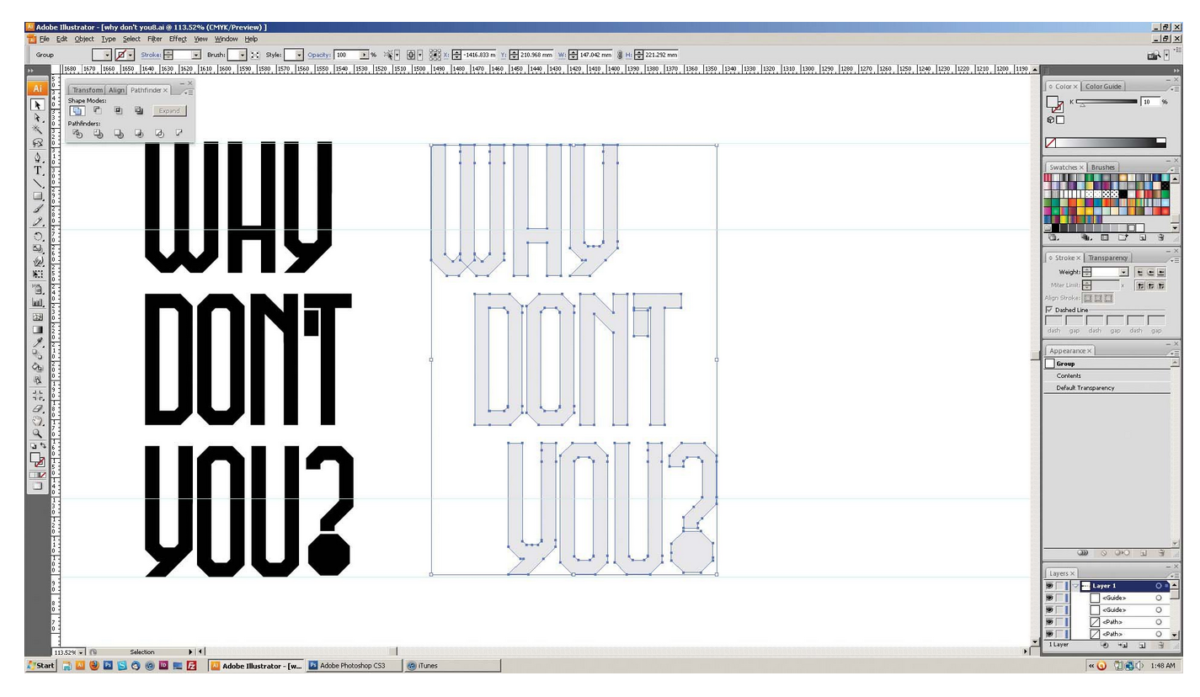
Шаг 5
Выберите Объект > Разобрать оформление, чтобы иметь доступ к отдельным сторонам ваших букв. Выберите все стороны, размещающиеся на одном плане (такие, как все вертикальные стороны) и обратитесь к Обработке контуров для их объединения. Это позволит вам в дальнейшем вносить исправления.

Шаг 6
Теперь окрасим наш текст в красивый золотистый цвет. Из библиотеки Образцов (нижняя левая часть панели Образцов) нажмите Градиенты > Металлы. Выделите весь ваш шрифт и выберите образец Золото Радиальное. При необходимости, отрегулируйте градиент на отдельных поверхностях.

Шаг 7
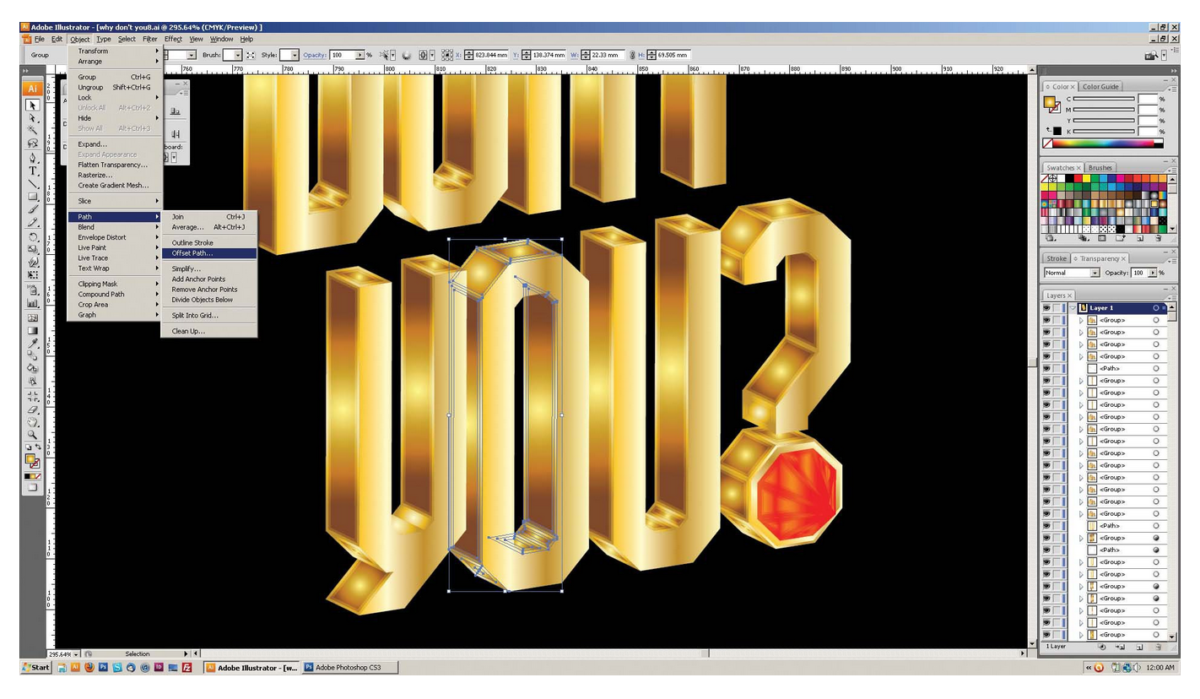
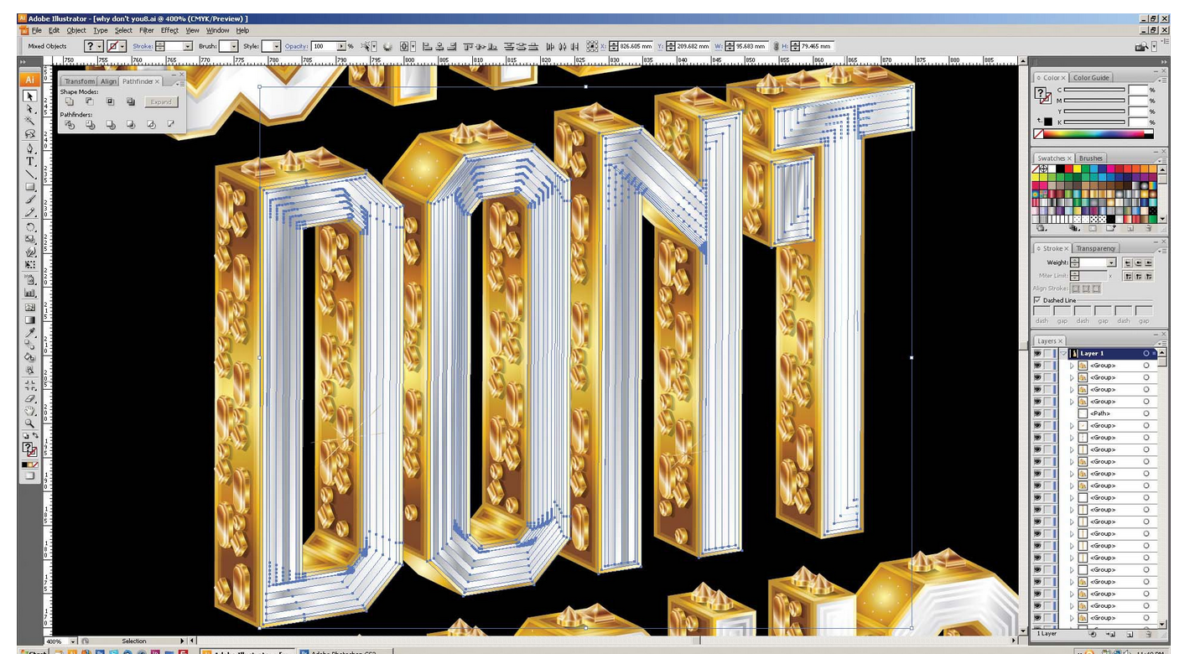
Выделите все поверхности инструментом Прямое выделение. Чтобы создать эффект скошенной плоскости, кликните сначала на Объект > Контур > Создать параллельный контур. Используйте небольшое негативное значение смещения так, чтобы новый контур находился внутри первоначальной формы. Моя работа 220х250 мм, поэтому я использую значение 1 мм.
Откройте панель Прозрачность и выставьте для новых контуров режим наложения Умножение. Снова выберите
Объект > Контур > Создать параллельный контур, чтобы завершить фаску – этим новым контурам автоматически задается режим Умножения. Сейчас вы можете видеть, как ваше золото становится цельным.

Шаг 8
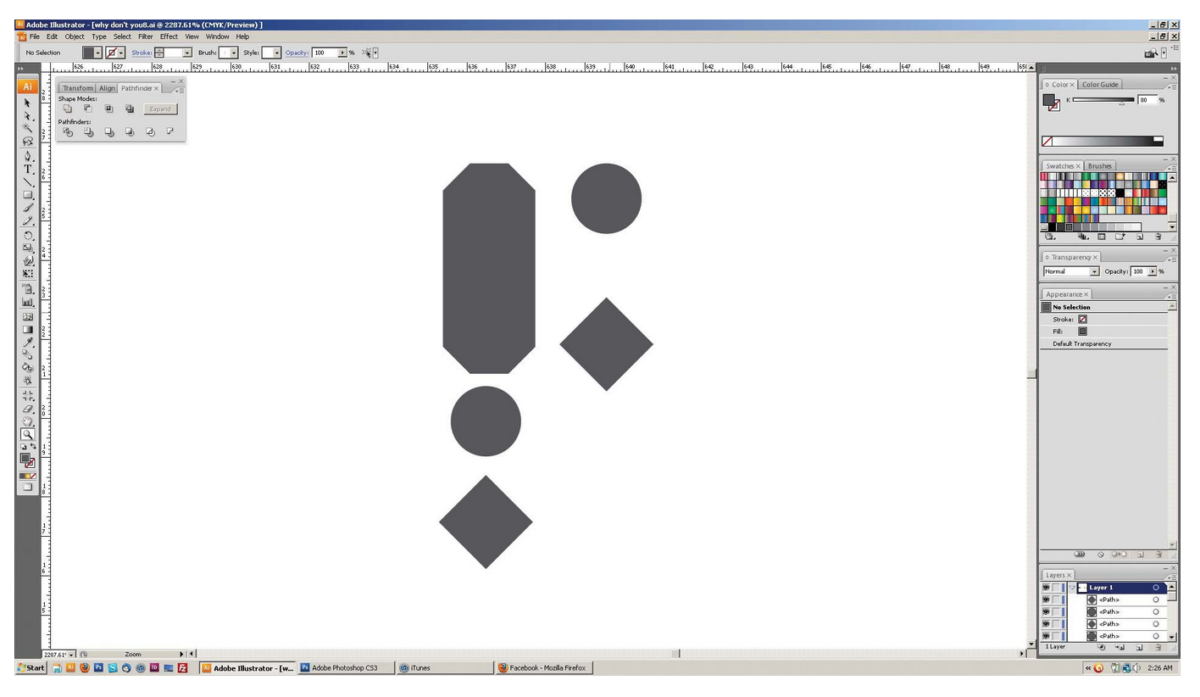
С помощью инструментов Прямоугольник, Эллипс и Многоугольник, нарисуйте простые формы, которые станут основой для «драгоценных» камней.

Шаг 9
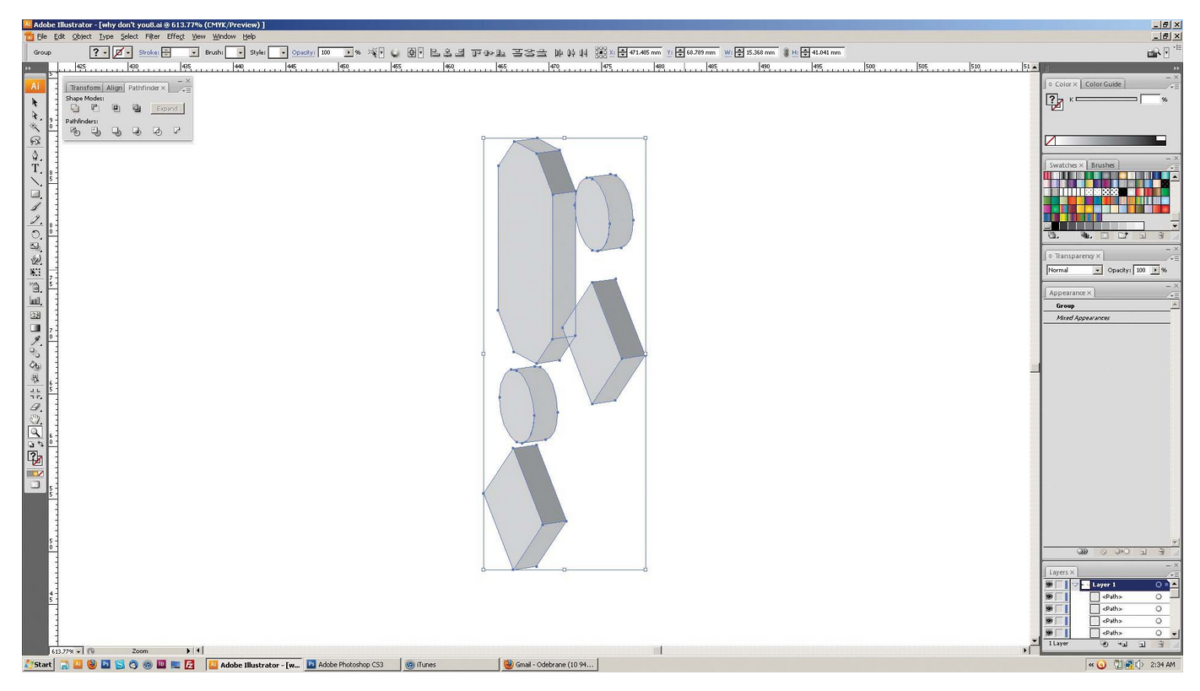
Чтобы перевести ваши «камешки» в 3D, повторите действия, описанные в шаге 4.

Шаг 10
Как в шаге 5 и 7, примените опции Разобрать оформление и Параллельный контур, чтобы добавить фаски. Для лучшего результата, понизьте значение непрозрачности теней до 30%.

Шаг 11
Проработайте каждую форму, добавьте золотой градиент. Используйте микс линейного и радиального градиентов и поиграйте с режимами наложения, чтобы «камни» выглядели более детально. Оставьте тени серыми, так как они должны лишь затемнять ваш текст.

Шаг 12
Присоедините «камни» к сторонам букв, дублируя их и составляя группы из них. Продублируйте отдельные камни и присоедините их к узким сторонам.

Шаг 13
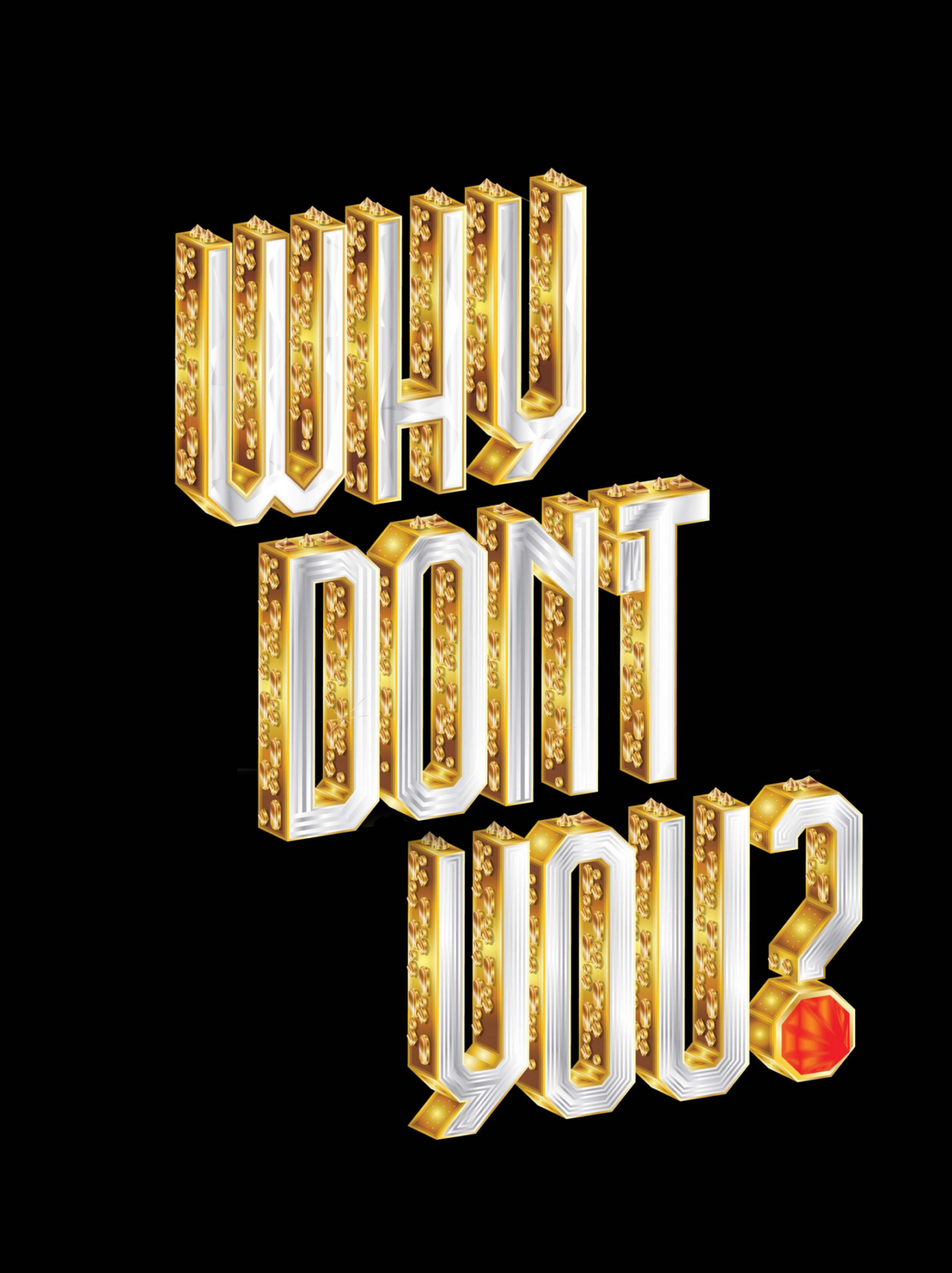
Чтобы текст лучше читался, сделаем его переднюю сторону более светлой. Я собираюсь визуально отделить слово «Why» от остальной фразы.
Сначала я выделил внутренний контур каждой буквы слова «Why» и добавил внутренний параллельный контур. Изменил градиент на белое золото и режим наложения оставил Нормальный. Затем добавил треугольники во внутреннюю область нового контура, применил режим Умножения и понизил непрозрачность для едва заметного эффекта.

Шаг 14
Затем на фразе «Don’t you», я снова выделил внутренний контур каждой буквы, применил градиент Белое золото и режим наложения Нормальный. Я создал другой параллельный контур, на этот раз с режимом наложения Умножение. Повторил, чередуя Нормальный режим и режим Умножения, чтобы добиться указанного эффекта.

Шаг 15
Добавим блеска, нарисовав искорки, как показано на моем примере, и применив к ним радиальный золотой градиент. Продублируйте эти искорки и, меняя их размер, размещайте их вокруг текста.


Кароль Гадзала – или YLLV – графический дизайнер, увлекшийся леттерингом. Его работы – результат любви к буквам и декоративному рукоделию. Он отдает предпочтения эстетичному и интересному оформлению. Кароль работал с такими компаниями как Nike, KDU, BNP Paribas Fortis и Heineken.