Вексель-арт упоминался на различных сайтах, говорилось ли на них о векторе или векселе, представляли ли они замечательные работы вексельных художников. Но - знаете ли вы на самом деле ответ на вопрос "Что такое вексель-арт?"?

В этой статье я дам подробный ответ на него, расскажу, как создавать вексельные арты и почему вексель — не вектор (собственно, это ключевой момент статьи). Иногда она будет несколько «технической», поэтому терпите, пока я буду объяснять разницу между растером и вектором, а затем — о векселе.
Существует много предрассудков о нем, ведь вексель — достаточно новая цифровая форма искусства в сравнении с другими. Из-за этих предрассудков, прямо обрушивающихся на каждого человека, все пришло к мысли, что вексель — детализированная картинка в векторе… И это неправильно.
Что такое растер и векторный арт?
Чтобы понять, что такое вексель, сперва нужно понять, что такое растер и вектор. Много людей, посещающих наш сайт, знают разницу, но давайте представим, что вы впервые столкнулись с цифровым искусством. Изучая самые азы, вы лучше поймете.
Что такое растер?
Когда мы говорим о растровом арте, то имеем в виду арт, основанный на пикселях. Пиксель — маленький квадратик; из пикселей создается большее по размеру растровое изображение. Экраны состоят из пикселей, и пиксели в разных цветах составляют то, что мы видим на дисплеях.
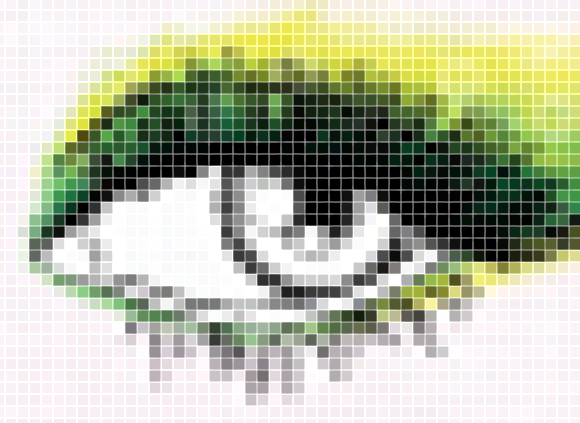
Небольшой эксперимент, который вы можете проделать: возьмите картинку в формате jpg, gif или png, откройте ее в графическом редакторе и увеличьте на, скажем, 1000%.

Увеличив масштаб, вы увидите, что картинка состоит из крошечных квадратиков — это и есть пиксели. Итак, растер — арт, состоящий из пикселей.
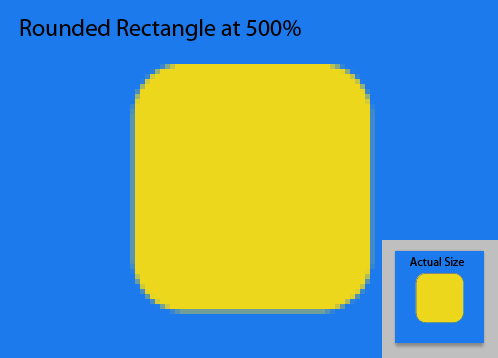
Еще один экперимент с вашей картинкой и редактором. Взяв небольшой кадр из изображения, увеличьте и его на около 1000% от оригинального размера, делая его супер огромным.

Выглядит не очень привлекательно, правда? Увеличение размера растрового изображения приводит к размытости или пиксельности (как будто изображение состоит из кирпичей). А теперь давайте перейдем к технической части, и я объясню, почему так происходит. Ваш графический редактор действует с пикселями, файл передает ему, что именно этот квадратик должен быть окрашен в, скажем, белый цвет, а соседний — в черный. Все здесь очень точно.
Однако, когда вы масштабируете, то выходит что-то вроде угадалок для редактора. Например, чтобы преобразовать изображение 2х2 пикселя на 20х20, программе приходится оценивать, основываясь на имеющейся информации, какие цвета и где должны быть, чтобы представить то же изображение, но в большем размере. Из-за этого цвета и изображение теряют свою четкость и расплываются.
Что такое вектор?
Объясняя, что такое вектор, будет несколько сложнее загрузить изображение и изменять его размер… Так что я приду к этому позже, а пока начнем с основ.
Вектор состоит из точек. Эти точки соединяются линиями (дорожками), и несколько точек и линий образуют форму или объект. Представьте карту: координаты — это точки, дорожка из пункта А в Б — линия, а набор координат образует зону (или форму в векторе).
Запомните это: в случае с вектором, ваш графический редактор знает, что точка А и точка Б соединяются линией, эта линия может быть кривой — тогда программа будет знать, под каким углом линия изгибается. Также, например, программа знает, что форма, образуемая точками А, Б и В, будет окрашена, скажем, в желтый…

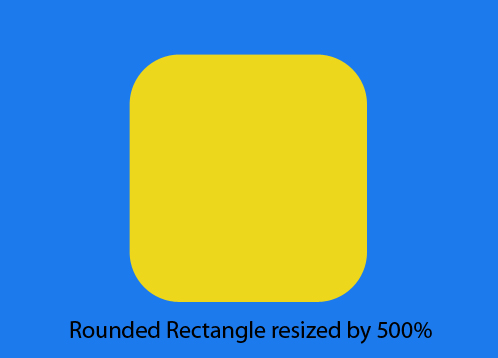
Когда вы масштабируете векторное изображение, то передаете программе, что хотите увеличить расстояние между точками. Так как точки все равно будут одинаково относиться друг к дружке, не будет потери качества. Опять же, представьте карту: если вам просто нужна карта больше размером, координаты будут находиться в том же месте относительно размера или масштаба карты. Вы все же сможете просмотреть карту, как будто она обычная.

Но когда я увеличиваю векторное изображение, оно становится пиксельным…
Теперь, когда вы знаете разницу между растером и вектором, вам следует понять еще одну вещь. Распространенный предрассудок — в том, что векторная иллюстрация в формате jpg, png или gif должна изменяться в размерах без потери качества. Векторная иллюстрация содержится в оригинальном файле (в формате eps, ai и т. п.) У вас не получится поделиться этим изображением в сети, пока вы не сохраните его в формате картинки.
Приведу такой пример: вы создали скульптуру и хотите поделиться ей с кем-либо в интернете, поэтому фотографируете ее на камеру. Затем вы размещаете получившееся фото на сайте или отправляете его этому человеку. Так вот, ваш графический редактор делает то же самое! На деле, он делает скриншот того, что вы видите в векторной программе и сохраняет в формате типа jpg.
Так как экран отображает картинку в пикселях, пиксельный формат типа jpg — лучший способ просматривать и делиться изображением. Поэтому когда вы масштабируете жпег, то масштабируете просто кучу пикселей и получаете потерю разрешения, что объяснялось в растере несколькими абзацами выше.
Итак: оригинальный формат файла, а не то, что вы видите в сети, определяет, растер ли это или вектор.*
(*Я знаю, что множество технически просвещенных людей будут читать это и отметят несколько вещей. Хочу сказать, что эта статья была написана для объяснения элементарных основ простым способом. Действительно, есть несколько исключений в случае с, например, форматом векторного файла, который может просматриваться в сети, типа векторных иллюстраций, созданных в флэш и отображаемых в флэш-формате, которые на деле можно масштабировать, но я исключила это из основной части статьи, чтобы предотвратить замешательство в плане базовых вещей — Авт.)
Средства, техника и стиль
Теперь обудим средства, техники и стиль, так как вопросы в этом плане часто возникают, когда говорится о векселе и векторе.
Средства: когда мы обращаемся к средствам рисования, то имеем в виду: в чем был создан этот арт.
Техника: когда мы говорим о технике, то имеем в виду, как был создан арт, какой метод или процесс мы прошли, создавая.
Стиль: когда мы говорим о стилях в искусстве, то обращаем внимание на то, как этот арт выглядит, какове его характеристики, его внешний вид.
Сравним все это с тем, что мы все делаем: со скетчингом. Скажем, мы сделали набросок мультяшного персонажа карандашом на бумаге. Скетч начался со стикмена, а затем мы использовали его как основу для создания позы и последующих деталей. В этом примере:
Средствами будут являться карандаш и бумага.
Техника — начать со стикмена и использовать его для создания персонажа.
Стилем будет скетч (быстрый и неаккуратный набросок) мультяшного персонажа.
Из этого можно сделать вывод, что вектор — средство рисования (как оригинальный формат файла).
Подождите-ка, но векторные арты выглядят как…
Многие люди ошибочно думают, что вектор является стилем, так как он, в общем, выглядит как набор объектов и слоев. Возвращаясь к примеру с наброском на бумаге: вы можете посмотреть на карандашный скетч и увидеть, что он состоит из бумаги и карандаша. Он выглядит так, как и то, из чего он создан, и то же будет с большинством векторных работ.

Все может усложняться дополнительными знаниями о том, какие инструменты доступны в векторе. Градиенты не выглядят как набор слоев, они больше похожи на изображение, созданное с аэрографической кистью, однако являются вектором и средством создания, а не стилем.

Итак, что же такое вексель?
Вексель-арт — набор слоев, состоящих из форм и линий, основанных на растере. Его часто путают с вектором, потому что он имеет такой же вид, как и все формы на слоях. Однако, если вы будете масштабировать вексельный арт, то, так как он основан на растерных слоях, он будет терять качество, размываться и становиться «пиксельным».
В теории, базирующейся на внешнем виде вектора, вы можете создавать в векселе все то, что и в векторе. Приведу пример: создание лайн-арта с использованием линий и мазков, а не форм; еще один: использование градиентов; использование бесшовных паттернов, содержащих формы. Не стоит путать это с бесшовными текстурами. Но есть одна вещь, которая не существует в векселе, это воссоздание градиентов. Получится что-то больше похожее на аэрографическую кисть и не будет являться наслоением растерных форм.
Ключевой момент — помнить, что вексель как раз является набором слоев из объектов в растере. Вексель — не вектор, а просто выглядит так, и, как я уже говорила, оригинальный формат файла определяет его средство создания, несмотря на внешний вид арта.
Как появилось понятие «вексель-арт»
Из-за того, что этот вид цифрового искусства создавался достаточно задолго до того, как ему было придумано определение, многие художники делали арты в векселе, пребывая под впечатлением, что создают вектор. Они использовали формы, рисуя их Пером или отмечая Лассо, а затем закрашивая заливкой, на растерных слоях, в программах, основанных на растере (типа Paintshop Pro), и думали, что создают векторный арт, так как это выглядело похоже.
После множественных обсуждений на Nova Boards (старый форум, заселенный подростками, новичками в диджитале — Авт.) и разъяснений о том, что же на самом деле является вектором, люди начали понимать, что делали совсем не то, что думали. Быть под впечатлением, что создаете определенную вещь, а затем узнать, что создаете вообще не это, — все привело к надобности назвать вид цифрового искусства, который они на самом деле создавали.
В пятницу 27 июня 2003 года, Сет Вулли в одном из своих постов предложил следующее:
«Итак,новое слово: «вексель». Смешение вектора и пикселя (с вектором и растером номер не прошел). Используется как существительное или прилагательное.»
Из-за высокого положения Сета в сообществе, понятие было принято единодушно и использовалось для описания наслоения растерных объектов, которые внешне похожи на векторные.
Часть предрассудков образовалась, так как много молодых художников тогда использовали просто скачанные картинки, сводили их, не прибавляя никакой отсебятины, и немного стилизовали. Из-за того, что такие арты ассоциировались с векселем, и начались предрассудки.
Что не является вексель-артом
Итак, векселинг — создание слоев с растерными формами; основываясь на этом, можем с уверенностью сказать, что вексель — это не вектор. Он может выглядеть как вектор, но не сделан из вектора. Также существует предрассудок, что вексель — это комбинация векторной графики с наложением элемента типа текстуры в растере. Это не будет правильным, так как больше напоминает смешанные средства.
Много пользователей фотошопа считают, что создают вексель-арт, когда они пользуются Пером, и это также неправильно, так что я объясню это сейчас…
Программы, основанные на растере, и вексель-арт
Есть еще один фактор, путающий людей, и это — использование растерной программы и вектор-арта. Справедливо сказать, что когда вы используете Перо в векторной программе, то создаете векторную форму. А если вы используете Перо в растерной программе, то создает ли она растер?
Существует предрассудок, что фотошоп не может создавать вектор, поэтому формы, которые он создает — это растер, и поэтому вы делаете вексель-арт. Это просто миф. Векторные программы типа AI позволяют масштабировать иллюстрацию в режиме реального времени, и получаются гладкие и четкие формы и линии. Растерные программы действуют не так, и когда вы увеличиваете векторный объект в фш, он показывает пиксельные края.

Однако, если вы откроете Изображение > Размер изображения и измените его размер, также изменятся и векторные элементы, что даст вам гладкие и четкие формы. Такое просто невозможно в случае с растером.

Зачем создавать вексель, если можно создавать вектор?
Узнав, как велики возможности векторных приложений (например, Inkscape — бесплатная векторная программа), разве вы выберете то, что выглядит как вектор, но им не является? Вообще, существует множество причин выбрать то или другое, но нет одной, определенной. Кто-то предпочитает Перо в фш, хоть они и могут создать столько векторных форм, что придется все растеризовать. Это будет означать, что формы в источнике (в этом случае, формат psd) будут растерными, поэтому это — вексель-арт. Кто-то другой использует программу, которая создает растерные формы из инструмента Перо (например, Paintshop Pro).

Я создавала вексель-арт и тогда использовала Paintshop Pro. Я была очень искушенным цифровым художником, и все же у меня не было денег, которые можно было потратить на покупку таких программ, как AI, чтобы создавать вектор-арт. Я хотела иметь такую программу для цифрового искусства, чтобы она была круче, чем все платные, и Paintshop Pro как раз была такой.
Я использовала инструмент Лассо и закрашивала формы заливкой. Это создавало эффект наслоения форм. Позже я перешла на Перо, которое имело функцию создавать и вектор, и растер. Из-за количества форм, которые я создавала (как можно увидеть выше), мне приходилось создавать именно растерные формы, так как Paintshop мог создать только около сотни векторных, пока мой компьютер не вырубился.
Заключение
Зная уже, что такое растер и вектор, вы можете получить большее понимание в плане векселя. Итак, почему же вексельный арт — не вектор? Потому что он растровый.
Для тех, кто пропустил этот длинный путь до заключения: вексель арт — это объекты на растерных слоях, которые просто выглядят как вектор. Считаете ли вы его средством, стилем или даже техникой — это определенно стоит обсудить. Мне нравится думать, что вексель — это средство рисования, так как он состоит из растерных форм…
А что думаете вы?