Даже всеми представленными в Adobe Illustrator инструментами и эффектами бывает сложно передать глубину и атмосферу рисунка. Чаще он просто выглядит плоским и двухмерным. Британский художник Бэн Стирс продемонстрирует на примере своей иллюстрации простой способ применения градиента и масок непрозрачности, чтобы добавить картинке глубину и привлечь внимание зрителя к главному персонажу.

Шаг 1
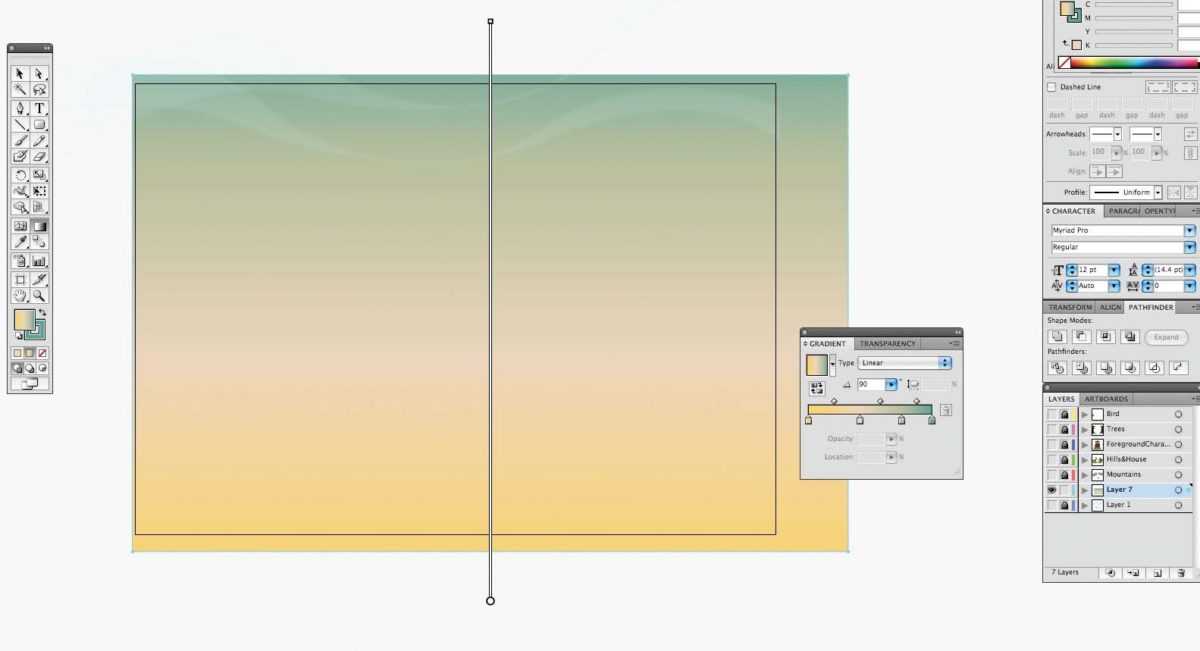
Сначала я скрыл все слои, кроме «Неба», и выбрал инструмент Градиент (G). Затем сместил слайдер в панели градиента (F9), чтобы легко смешать цвета тщательно подобранной четырехцветной палитры. Градиент создает плавные переходы двух цветов, и для того, чтобы создать другие точки, продублируйте один из цветовых образцов, удерживая Alt и перетаскивая образцы влево или вправо.

Шаг 2
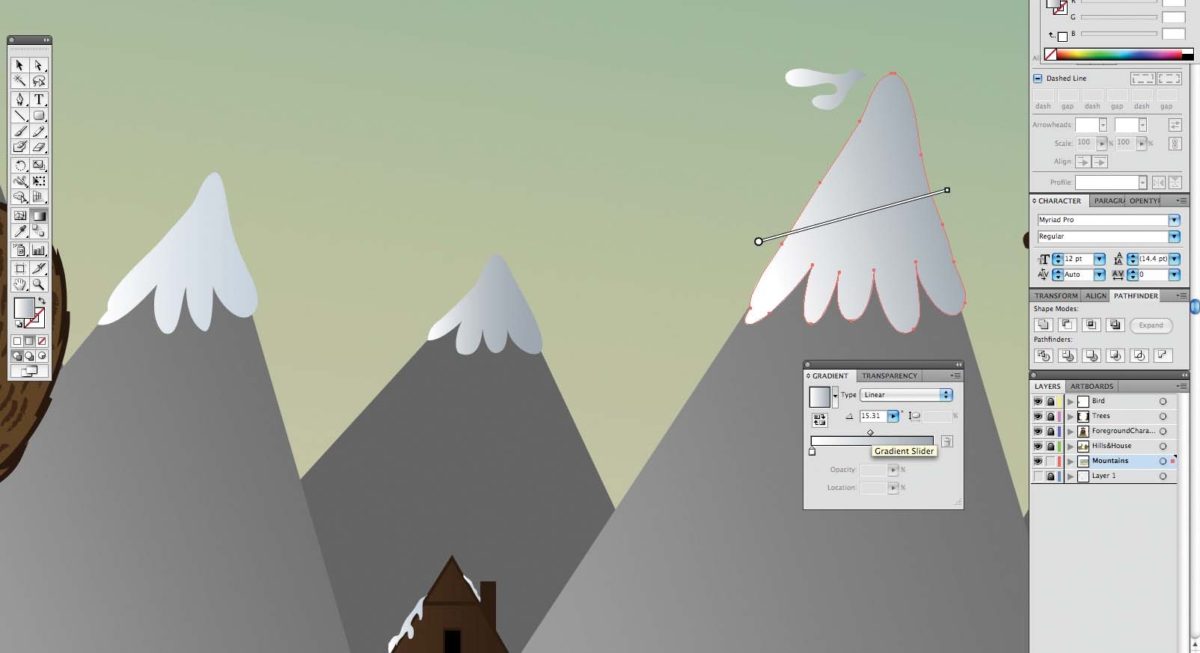
Теперь возьмемся за горы, которые тоже нуждаются в подобном эффекте. С помощью того же инструмента (G), я поместил слайдер градиента на угол 15°, затем выбрал переход из белого к серо-синему цвету, чтобы оттенить снежные шапки.

Шаг 3
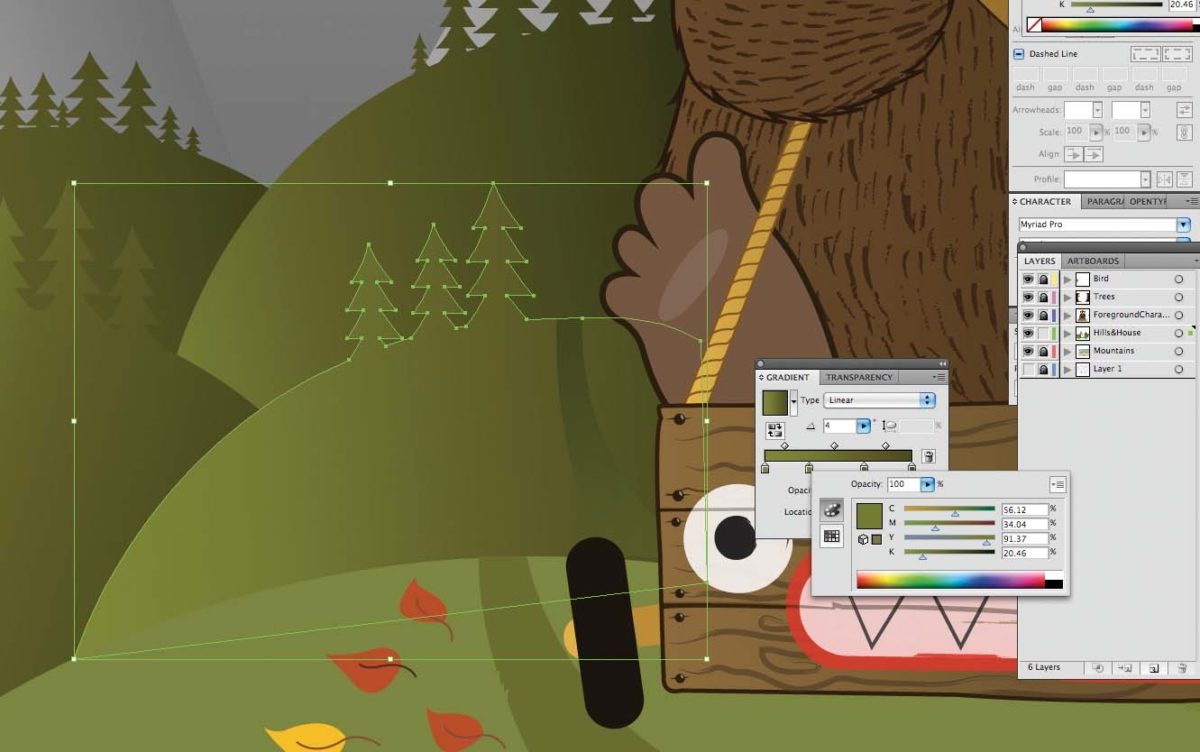
Следующими я хочу оттенить холмы. Выбираю составную форму и, следуя вышеописанному способу, создаю линейный градиент из четырех оттенков зеленого (от светлого к темному). Двойным кликом на слайдеры в панели Градиента, я внес едва заметные изменения в каждый из цветов путем регулировки уровней CMYK.

Шаг 4
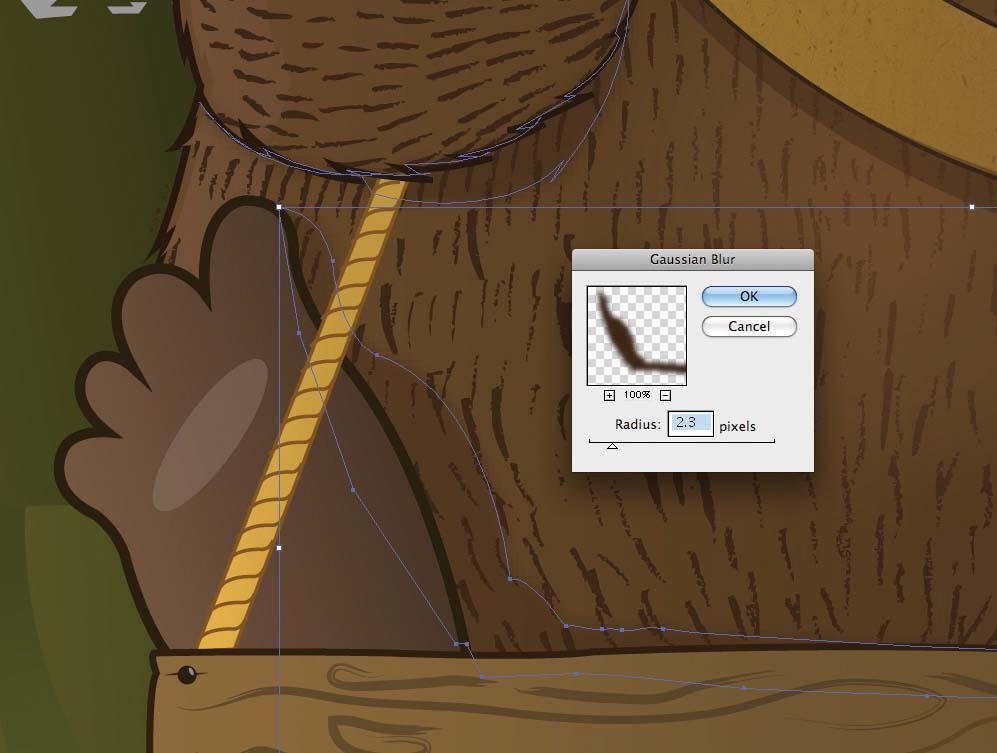
Когда я доработал фон, то могу приступать к персонажу. Запомнив расположения источника света, я Ручкой (Р) нарисовал широкие линии теней, залил их темно-коричневым и уменьшил непрозрачность (Cmd/Ctrl + Shift + F10) до примерно 15%. После этого выбрал Effect>Blur>Gaussian Blur, установил слайдер Радиуса в положение между двумя и тремя пикселями и кликнул ОК.

Шаг 5
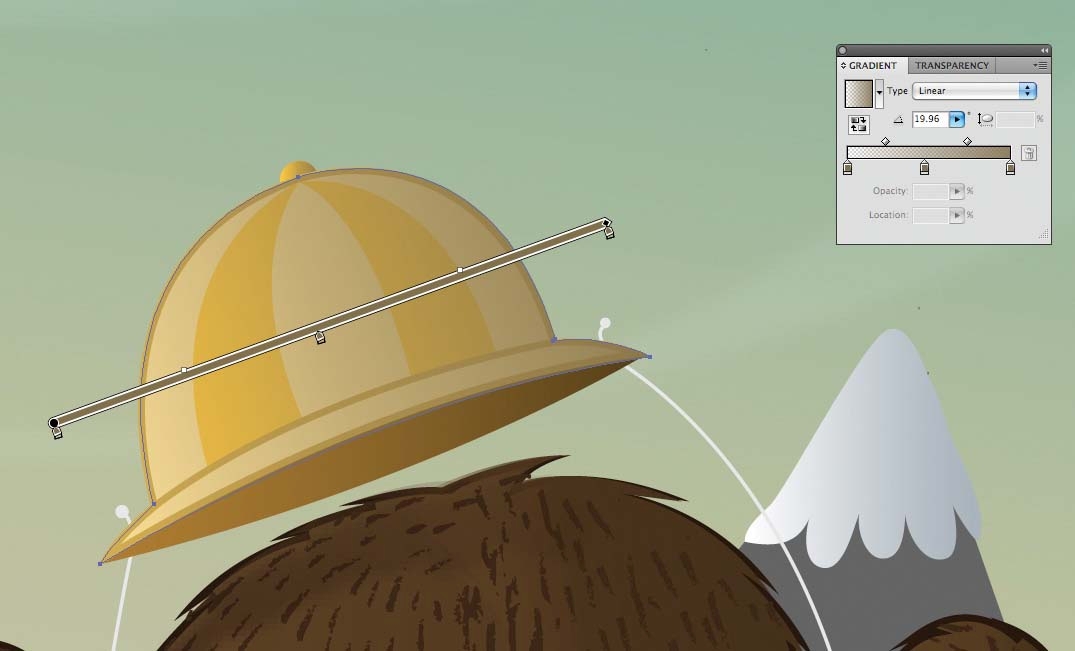
Используя комбинацию градиента и непрозрачности, можно достичь очень простого эффекта закругления градиента на таком объекте, как, к примеру, шляпа медведя. Я скопировал шляпу, удерживая Alt и перетаскивая эту форму. Затем создал составную форму с помощью Обработки контуров (Cmd/Ctrl+Shift+F9), выбрал опции Объединение и Разобрать, затем залил форму темно-коричневым.

Шаг 6
Я понизил непрозрачность формы до 50% и разместил ее поверх оригинальной. Используя слайдер в панели градиента, я два раза продублировал образец цвета (удерживал Alt и перетаскивал его).
Я хотел сделать левую сторону шляпы освещенной, и с помощью опции Непрозрачность передвинул серединный слайдер до показателя в 25% и последний до 0%. Теперь из-за такой нехитрой «светотени» шляпа кажется круглой.

Шаг 7
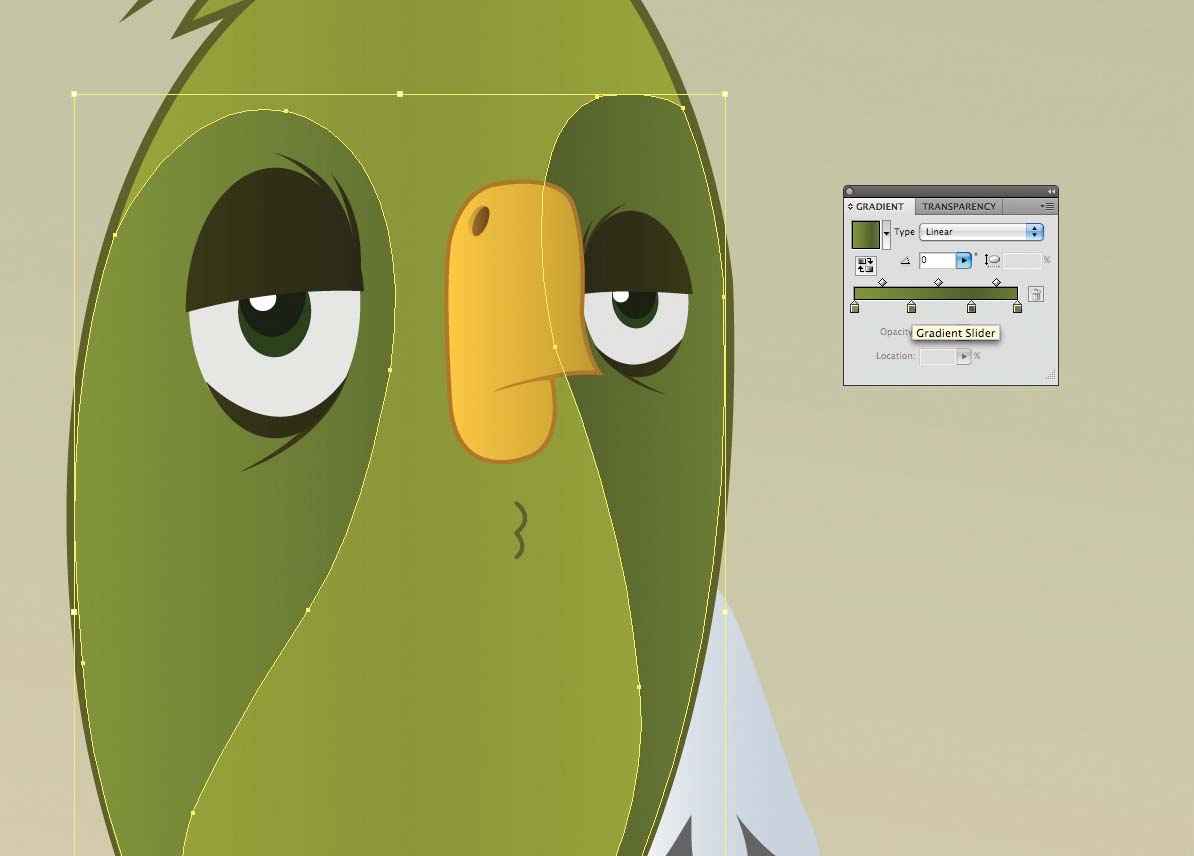
Таким же образом я поработал над птичкой. Необходимо было показать падающий свет и тень, и я снова воспользовался связкой градиент-непрозрачность, только в данном случае оттенок переходит от светлого к темному и обратно.

Шаг 8
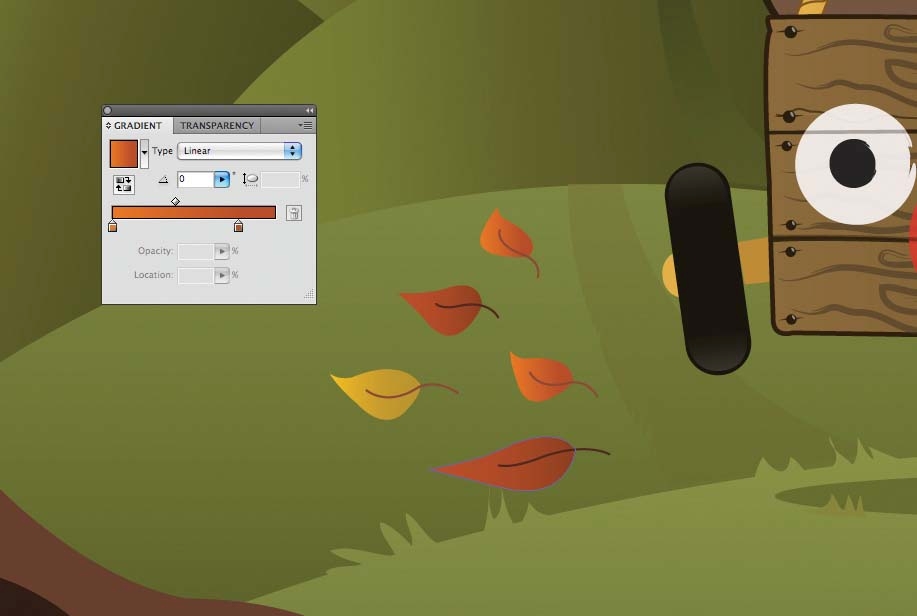
Внимание к деталям очень важно. Чтобы закончить рисунок, я внимательно исследовал изображение (перемещался по холсту, удерживая клавишу пробела) и вышеописанную технику применил к маленьким элементам, таким как листья, деревья и дом.


Автор – Ben Steers, фриланс-иллюстратор из Бристоля, Великобритания. Его работы – это микс нескольких разных стилей с явным влиянием анимации 80-х и ранних граффити. Персонажи Бена всегда забавные и игривые, словно отражающие позитивный характер своего автора.
В прошлом Бэн работал с The Carbon Trust, Tate Modern, The Sunday Times и лейблом одежды Spunky.