Вдохновленные недавними событиями в области космических исследований и новыми открытиями, мы решили заняться увлекательным и полезным делом и создать стильные космические иконки в плоском стиле с эффектом длинной тени в Adobe Photoshop, используя простые фигуры и операции с контуром. Что же, приступим!

Что мы создаем сегодня.
1. Рисуем иконку с космической ракетой
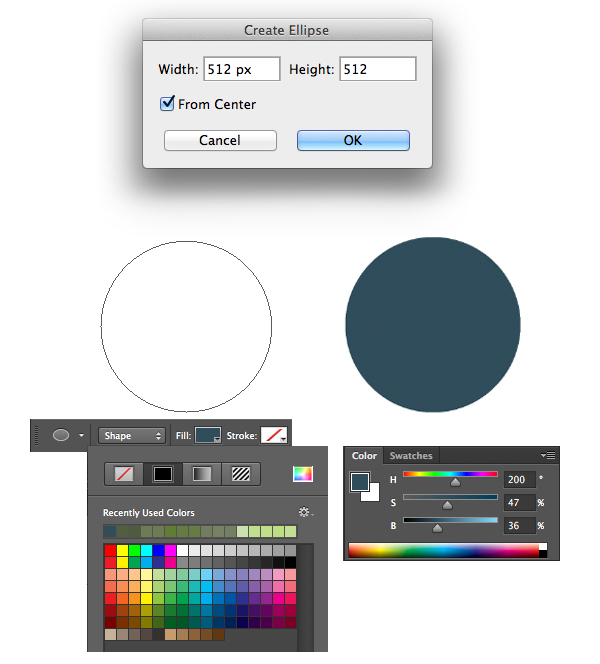
Перед вами образец палитры, которую мы будем использовать, создавая наши иконки. Мы выбирали приглушенные цвета, чтобы добиться ретро-эффекта, который очень хорошо сочетается с изображениями в плоском стиле. Вы можете сохранить палитру себе на компьютер, открыть в Adobe Photoshop и выбирать необходимый цвет для базовых фигур непосредственно из нее, используя инструмент Пипетка (EyedropperTool(I)), или на панели Заливка (Fill).

Шаг 1
Сперва давайте создадим основу. Наша иконка будет круглой, поэтому на панели инструментов выбираем инструмент Эллипс (Ellipse Tool(U)). Кликнем на наш холст для вызова расширенных настроек меню и установим Ширину (Width) и Высоту (Height) основы нашей иконки: 512х512px. Получился идеальный круг. Заполним его темно-синим цветом, он напомнит нам далекий космос. С по-прежнему выбранным инструментом Эллипс (Ellipse Tool (U)), найдем сверху контрольную панель и нажмем на кнопку Заливка (Fill). Здесь мы можем выбрать либо один из предложенных образцов, либо установить собственный цвет, нажав на цветной прямоугольник в расширенном меню Заливки (Fill).

Шаг 2
Сейчас нам нужно создать основу ракеты. Начнем с размещения вытянутого белого эллипса в центре иконки. Возьмем инструмент Выделение узла (Direct Selection Tool (A)) и кликнем по краю эллипса, чтобы сделать видимыми его контур и крайние точки. Переключимся на инструмент Угол (Convert Point Tool — он находится там же, где и инструмент Перо (Pen Tool (Р)) и кликнем по верхней крайней точке для получения острого угла.

Шаг 3
Оставаясь на слое с основой ракеты, зайдем в Операции с контуром (Path Operations) и выберем Область пересечения фигур (Intersect Shape Areas). Затем возьмем инструмент Прямоугольник (Rectangle Tool (U)) и нарисуем прямоугольник так, чтобы он заключил внутри большую часть ракеты, оставив снаружи небольшой кусочек в самом низу. В результате данной операции все, что окажется за пределами границы прямоугольника станет невидимым. Так мы отрезали нижнюю часть ракеты.

Шаг 4
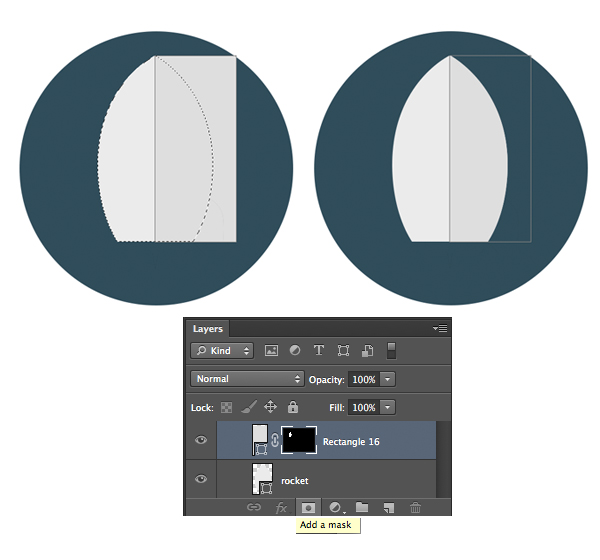
Затеним половину нашей ракеты. Для этого включим Быстрые направляющие Smart Guides (Просмотр-Показать-Быстрые направляющие; View-Show-Smart Guides); они помогут нам правильно разместить тени. Продолжим, нарисовав прямоугольник светло-серого цвета и поместив его поверх ракеты, закрывая правую сторону.

Шаг 5
Сейчас нам нужно скрыть те части прямоугольника, которые выходят за границы основы ракеты. Это может показаться сложноватым на первый взгляд, но нам всего-то следует лишь выполнять команды в правильной последовательности.
Удерживая клавишу Ctrl, кликнем по слою ракеты на нашей панели Слоев (Layers). Как только мы сделаем это, по краю нашей ракеты мы увидим бегущий пунктир. И сейчас все, что от нас потребуется – выбрать слой с серым прямоугольником и кликнуть на кнопку Добавить слой-маску (Add a mask) в нижней части панели Слои (Layers). Так мы создадим маску, привязанную к слою, которая скроет все ненужные части за пределами выделения.

Шаг 6
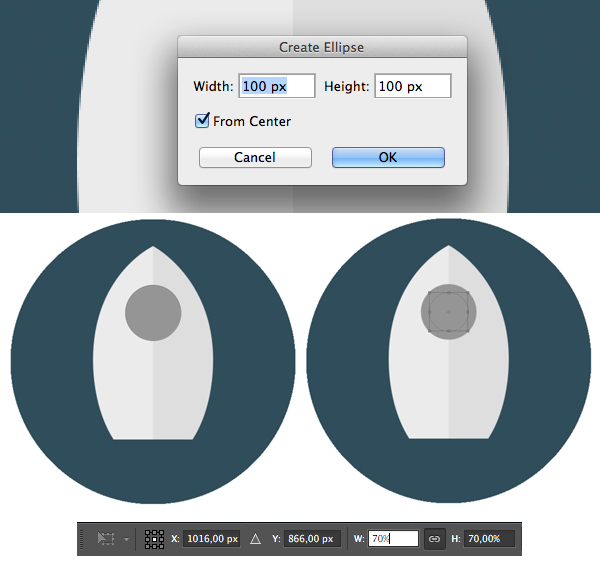
Используем инструмент Эллипс (EllipseTool (U)) и нарисуем правильный круг – будущий иллюминатор нашей ракеты. Создадим также его внутреннюю часть – собственно стекло. Жмем Ctrl-J, чтобы продублировать слой с иллюминатором. Затем жмем Ctrl-T для преобразования формы. На контрольной панели сверху уменьшаем Ширину (Width) и Высоту (Height) круга до 70%.

Заполним внутреннюю часть иллюминатора неярким серо-синим цветом, сохраняя ретро-стиль нашей цветовой палитры, а также добавим инжектор в нижней части нашей ракеты используя инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)).

Шаг 7
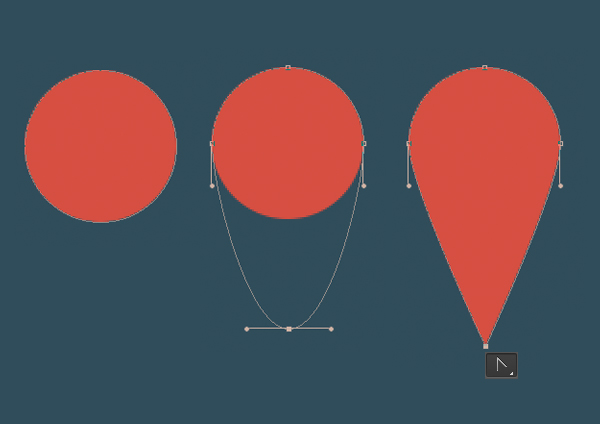
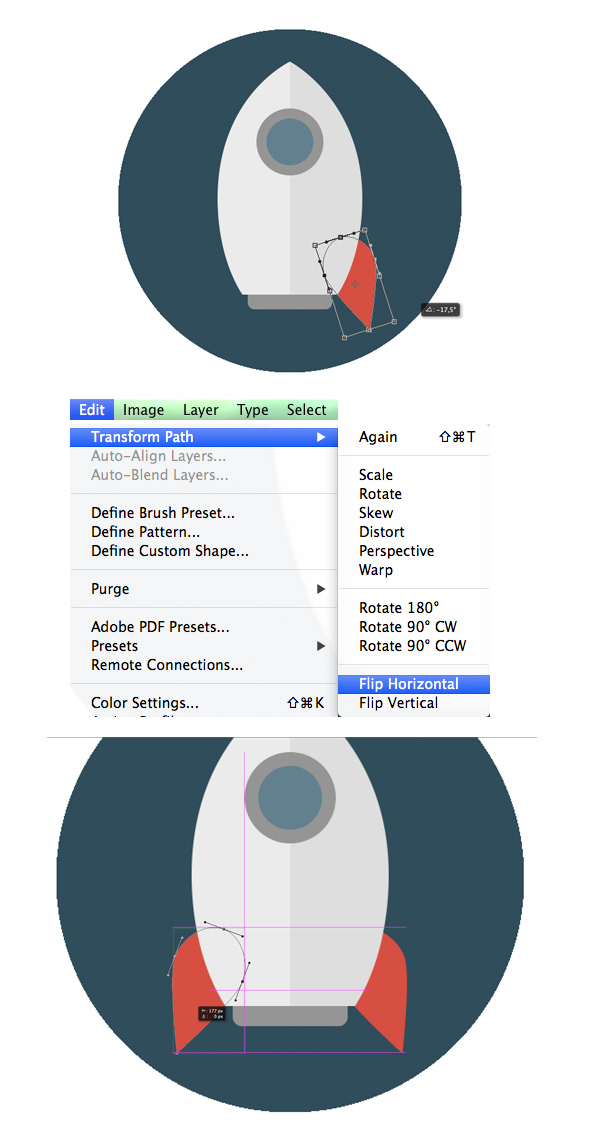
Добавим нашей ракете рули, сделав ее более детализированной. Начнем с создания правильного круга приглушенного красного цвета и опустим его нижнюю точку вниз при помощи инструмента Выделение узла (Direct Selection Tool (A)), вытягивая форму. Затем кликнем по ней инструментом Угол (Convert Point Tool), чтобы заострить форму.

Шаг 8
Нажмем Ctrl-T, слегка повернем руль и поместим его позади ракеты. Затем нажмем Ctrl-J, скопируем руль и выполним Редактирование-Трансформирование контура-Отразить по горизонтали (Edit-Transform Path-Flip Horizontal). Удерживая клавишу Shift переместим отраженную фигуру по горизонтальной оси на другую сторону ракеты.

Шаг 9
Добавим третий руль в передней части ракеты и сдавим его при помощи Свободного трансформирования контура (FreeTransform (Ctrl-T)).

Шаг 10
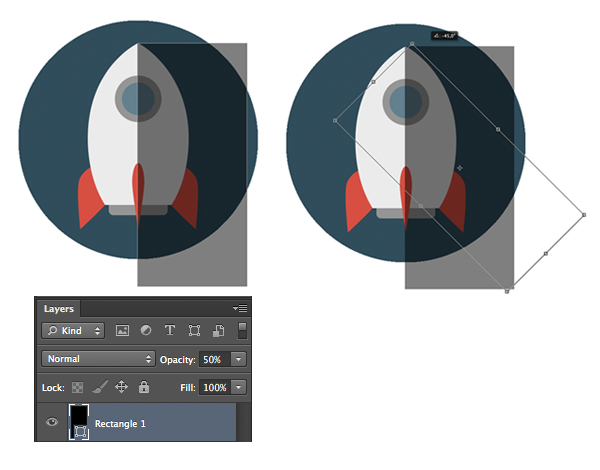
Сейчас добавим на нашу иконку эффект длинной тени. Начнем с создания черного прямоугольника и снизим его Непрозрачность (Opacity) до 50% на панели Слои (Layers) для большего удобства. Повернем прямоугольник на 45о в режиме Свободного трансформирования контура (FreeTransform (Ctrl-T)).

Растянем прямоугольник так, чтобы он покрыл ракету, как показано на скриншоте ниже.

Шаг 11
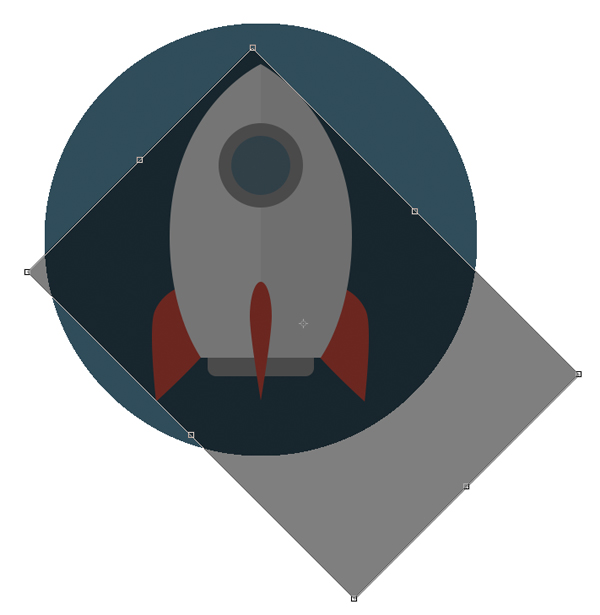
Далее поместим прямоугольник за ракету. Сейчас нам нужно удалить те части фигуры, которые выходят за левый край нашей ракеты. Выберем инструмент Перо+ (Add Anchor Point Tool, там же, где и инструмент Перо (PenTool (P)), и добавим пару опорных точек по краям прямоугольника. Одну поместим там, где прямоугольник касается нижней точки левого руля ракеты; вторую – на пересечении верхней стороны фигуры и правого края ракеты.
Теперь мы можем удалить оставшиеся опорные точки при помощи Прямого выделения (Direct Selection Tool (A)), спрятав их за ракету.

Шаг 12
Есть еще один простой способ спрятать ненужные части тени, которые выходят за границы иконки. Выбираем слой с изображением тени и, удерживая клавишу Alt, перемещаем курсор на слой основы иконки. Как только мы видим, что курсор превратился в маленький квадратик со стрелкой, кликаем на слой, создавая таким образом Обтравочную маску (Clipping mask).
Выберем нашу тень, переключимся на инструмент Прямоугольник (Rectangle Tool (U)) и изменим цвет заливки тени на линейный градиент от черного к белому. В верхней части панели Слои (Layers) изменим режим наложения на Умножение (Multiply), чтобы тень хорошо легла на основу иконки.

Шаг 13
Добавим несколько мелких деталей нашей ракете, сделаем ее более затейливой. При помощи инструмента Эллипс (Ellipse Tool (U)) поместим красный овал на верхушку ракеты. Затем выберем одновременно и созданный овал, и основу ракеты и правой клавишей мыши вызовем контекстное меню. Используем команду Объединить фигуры в наложении (Unite Shapes at Overlap), чтобы скрыть ненужные части и сформировать верхушку ракеты. И, наконец, добавим простой блик на стекле иллюминатора, используя светло-голубой цвет.

Закончим работу над ракетой, добавим глубины нашей космической иконке, разбросав несколько бледно-желтых звезд поверх ее основы.

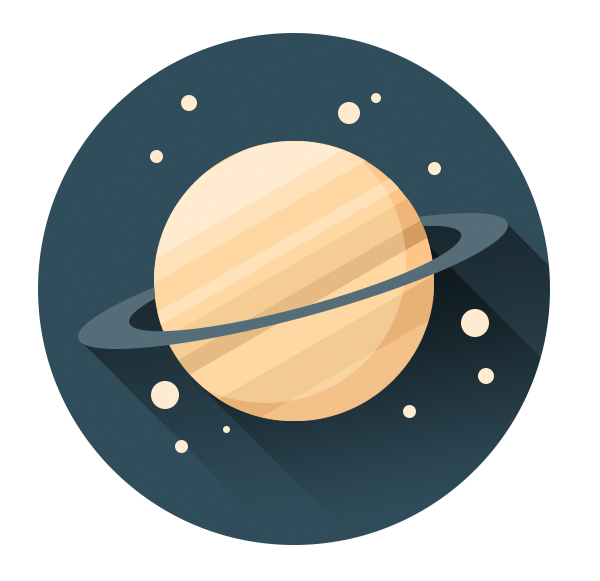
2. Рисуем иконку с полосатой планетой
Теперь, когда мы уже знакомы с некоторыми простыми операциями в Photoshop, действиями с простыми фигурами, мы можем ускорить процесс обучения, т.к. будем использовать похожие приемы. Перейдем к следующей иконке – планете с поясом астероидов.
Шаг 1
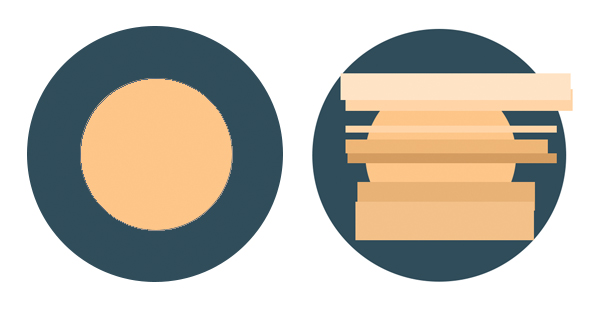
Начнем с создания основы планеты – правильного круга бледно-желтого цвета. Затем поверх планеты нарисуем несколько узким полос разной ширины и оттенка, используя инструмент Прямоугольник (Rectangle Tool (U)). Мы можем сгруппировать полосы (выбрать их и выполнить Ctrl-G) и слегка повернуть их, чтобы добавить нашей планете немного динамики.

Шаг 2
Сейчас нам нужно избавиться от ненужных деталей. Выбираем основу планеты; с активным инструментом Эллипс (Ellipse Tool (U)) правым кликом вызываем контекстное меню. Выбираем Образовать выделенную область… (Make Selection…) и в появившемся окне жмем на Ок, оставив настройки по умолчанию.

Как только мы увидим бегущий пунктир по краю планеты, выберем группу полос и кликнем на кнопку Добавить слой-маску (Add a Mask) в нижней части панели Слои (Layers), спрятав тем самым за ней все ненужные части.

Шаг 3
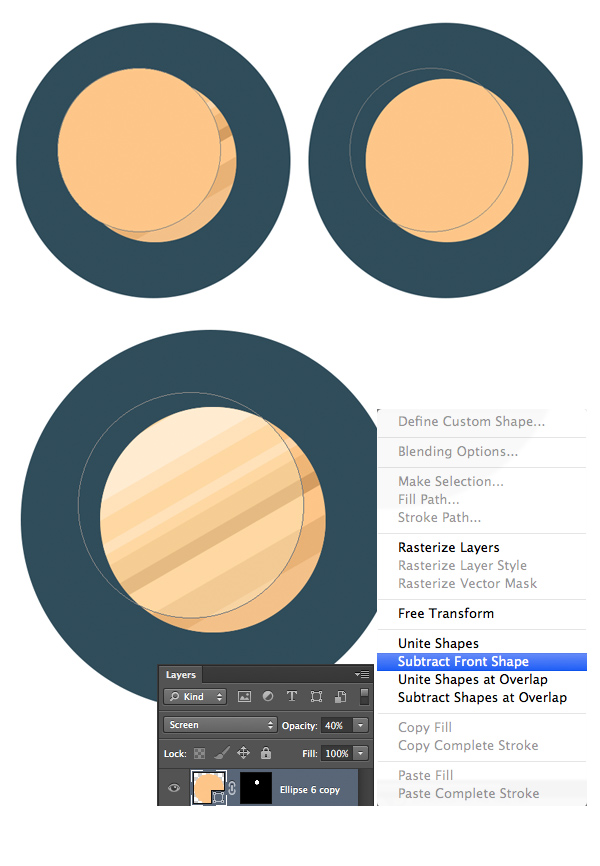
Добавим нашей планете объема, поместив простую тень с правой стороны. Скопируем базовую форму планеты и поместим этот слой поверх всех остальных слоев, передвигая фигуру вверх и влево. Выберем обе фигуры и выполним команду Вычесть переднюю фигуру (Subtract Front Shape). Изменим Режим Наложения (Blending Mode) для созданной фигуры на Экран (Screen) и установим Непрозрачность (Opacity) – 40%, сделав планету светлее, а ее правый край – темнее.

Шаг 4
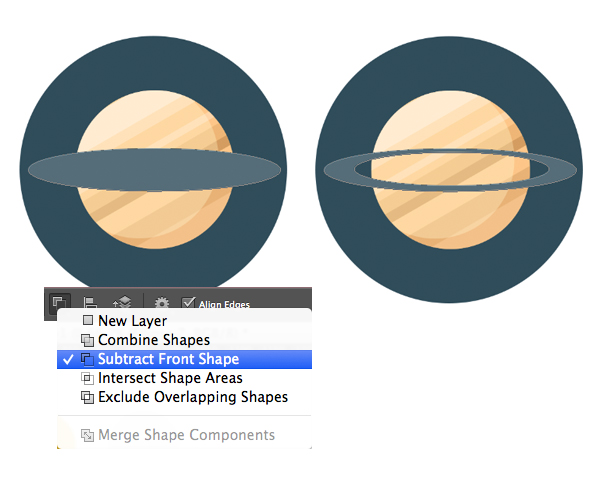
Сейчас добавим кольцо астероидов вокруг планеты. Нарисуем сплющенный эллипс и выполним команду Вычесть переднюю фигуру (Subtract Front Shape). Поверх первого поместим еще один эллипс меньшего размера, сформировав таким образом отверстие.

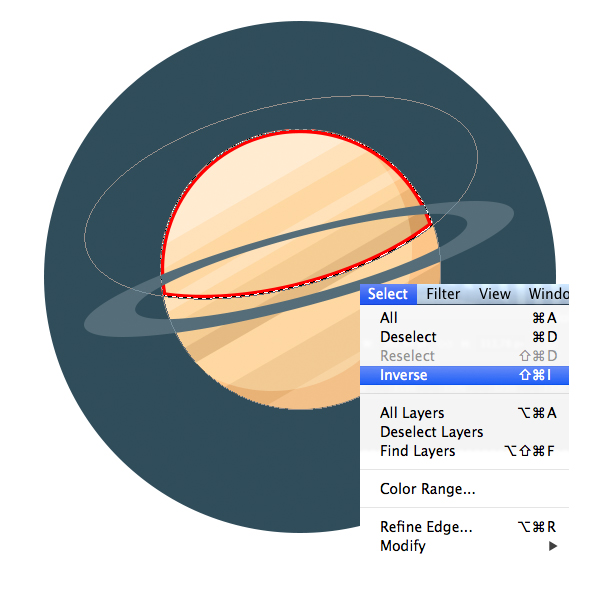
Нам нужно удалить часть кольца, перекрывающего планету, заведя ее назад. Нарисуем овал таким образом, чтобы он покрывал верхушку планеты и ту часть кольца, которую мы хотим спрятать (красная плавная фигура на скриншоте). Выбираем созданный овал и основу планеты и выполняем Объединить фигуры в наложении (Unite Shapes at Overlap), создав таким образом «колпак» для нашей планеты.

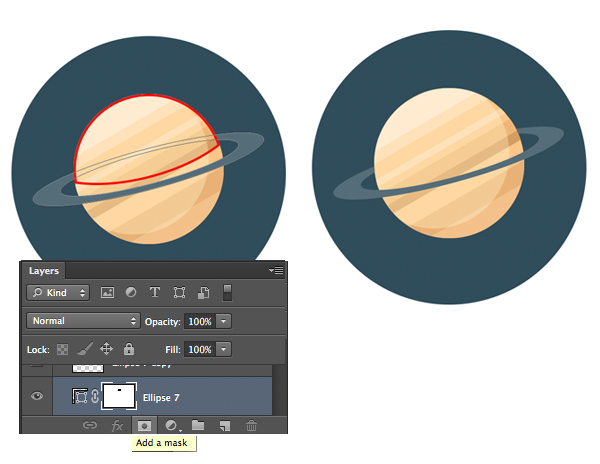
Правой клавишей мыши кликаем на полученную красную фигуру и жмем Образовать выделенную область… (Make Selection…). Затем выполняем Выделение – Инверсия (Select – Inverse).

Удерживая выделение, жмем на слой кольца и добавляем слой-маску (Add a Mask), чтобы спрятать ненужные части.

Шаг 6
Добавим плоскую тень, используя те же приемы, что и при работе с ракетой.

И наконец, разбросаем звезды вокруг планеты.

3. Рисуем иконку с радиотелескопом
Шаг 1
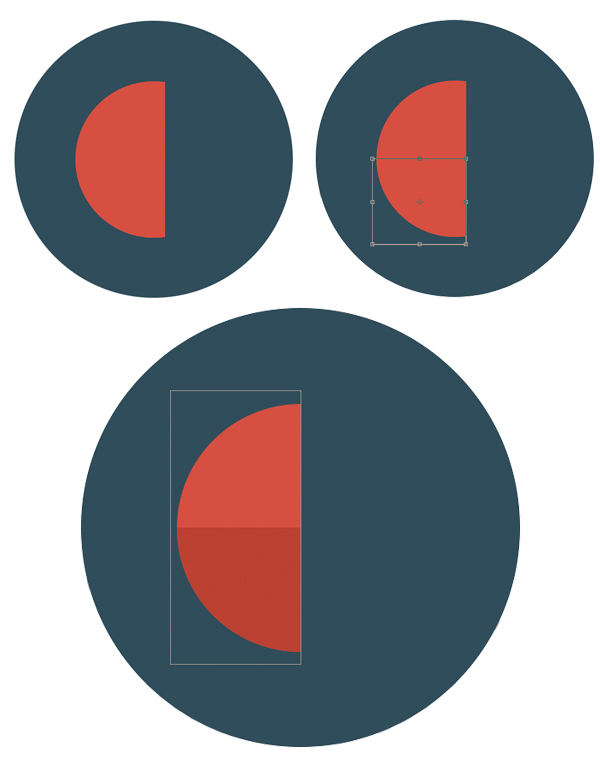
Для начала нарисуем черный круг. Цвет большой роли не играет, потому что сам круг как таковой нам не понадобится. Наложим поверх него красный прямоугольник так, чтобы он закрывал половину круга. Для круга выполним Образовать выделенную область… (Make Selection…), а прямоугольник поместим под маску, спрятав все ненужные части за пределами круга. Сейчас мы можем удалить черную его часть, оставив только красную.

Детализируем основу нашего телескопа и заполним нижнюю часть полученной фигуры более темным красным цветом.

Шаг 2
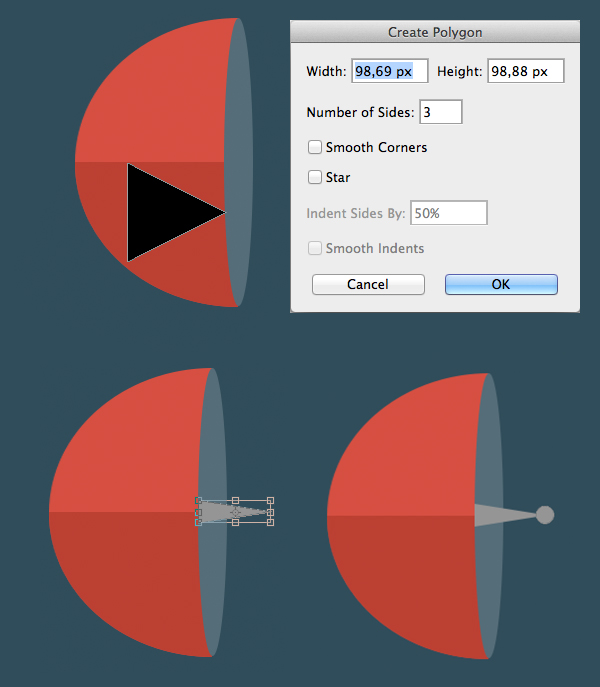
Пририсуем нашему радиотелескопу антенну. Но сначала поместим сильно вытянутый овал с правой стороны основы телескопа, создав таким образом его внутреннюю часть, добавив ему глубины. Используя инструмент Многоугольник (Polygon Tool (U)), сформируем треугольник и заполним его светло-серым цветом. Вытянем его, сделав антенну тоньше, и на самом конце поместим маленький круг.

Шаг 3
Слегка повернем телескоп, чтобы он, ловя космические сигналы, смотрел вверх. Добавим еще один серый треугольник как опору для телескопа. Вырежем внутри него маленький треугольничек, используя функцию Вычесть переднюю фигуру (Subtract Front Shape).

Шаг 4
В завершение добавим тень и несколько звезд вокруг.

4. Рисуем иконку со смешным НЛО
Шаг 1
Начнем создание верхней части НЛО с построения правильного круга. Теперь нам нужно удалить нижнюю его часть, и для этого мы рисуем сверху эллипс и выбираем Объединить фигуры в наложении (Unite Shapes at Overlap).

Шаг 2
Добавим отражение на стеклянную поверхность, края летающей тарелки, состоящие из двух красных овалов, один поверх другого, а также узкую опору серого цвета.

Шаг 3
Детализируем наш НЛО, добавив под ним световой круг и несколько лампочек по красному краю.

И в завершение нарисуем тень и несколько звезд.

5. Рисуем иконку с трехногим телескопом
Шаг 1
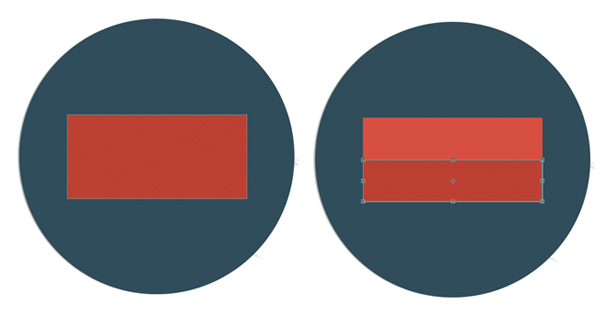
Основу такого телескопа составляет прессованная труба, вот ей и займемся. Построим узкий прямоугольник – базу нашего телескопа. Продублируем фигуру (Ctrl-J) и сожмем верхнюю фигуру при помощи Свободного трансформирования контура (Free Transform (Ctrl-T)). Заполним нижнюю часть телескопа более темным красным, создавая мягкую тень.

Шаг 2
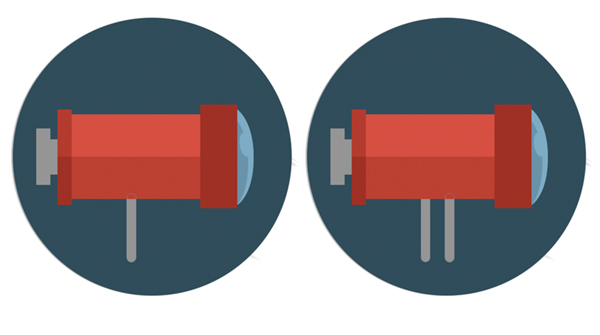
Добавим переднюю часть трубы, сформируем линзу из вытянутого серовато-голубого эллипса. Заострим верхнюю и нижнюю точки линзы, кликнув по ним инструментом Угол (Convert Point Tool).

Поместим линзу за трубу, нажав Ctrl-Shift-[ и добавим простое отражение светло-голубого цвета.

Шаг 3
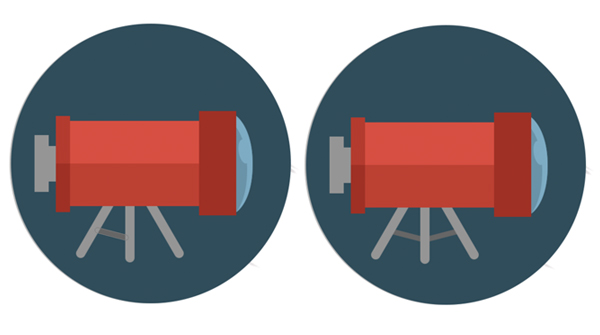
Построим окуляр нашего прибора из двух узких серых прямоугольников. При помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) создадим тонкие ножки для поддержания прибора.

Повернем ножки и добавим маленькие связующие перекладины темно-серого цвета.

Шаг 4
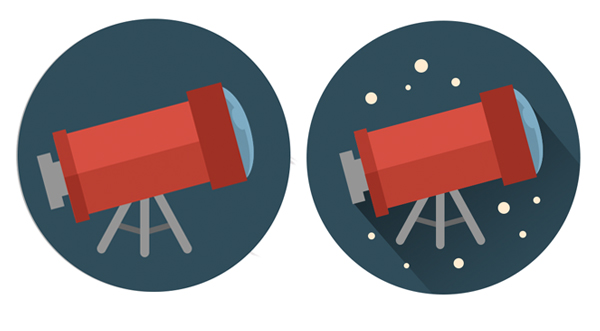
Повернем корпус телескопа так, чтобы он смотрел вверх, на звезды. Добавим привычную длинную тень и несколько звезд.

6. Рисуем иконку с месяцем в облаках
Шаг 1
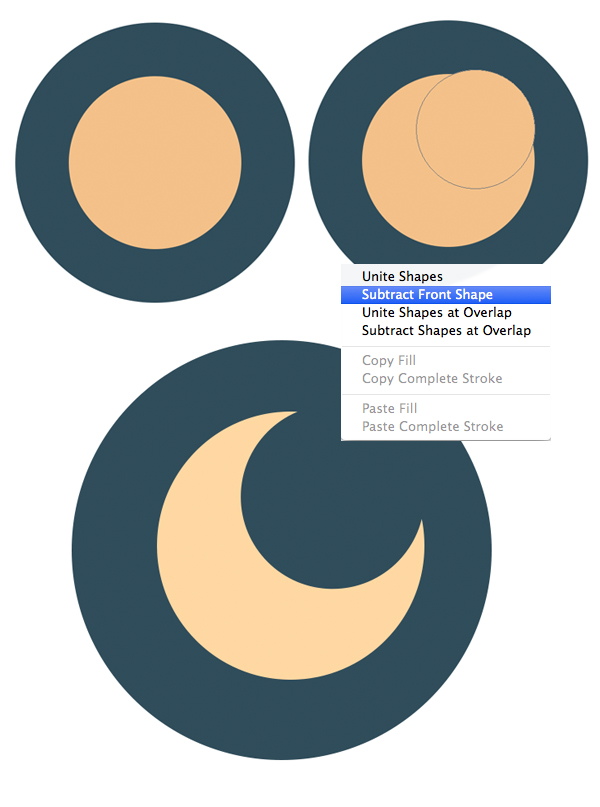
Начнем работу над месяцем с создания правильного круга желтого цвета, затем добавим меньший круг вверху, с правой стороны от базовой фигуры луны. Выполним Вычесть переднюю фигуру (Subtract Front Shape), чтобы отрезать часть луны и сформировать месяц.

Шаг 2
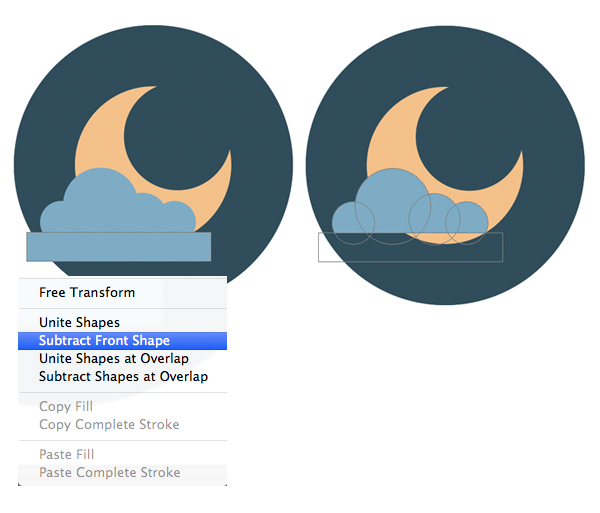
Теперь начнем создавать облако из голубого круга. Добавим еще один, меньшего размера, и еще парочку, чтобы сделать облако пушистым. Если круги лежат на разных слоях, объединим их, выполнив Объединить фигуры (Unite Shapes) из контекстного меню.

Шаг 3
Отрежем нижнюю часть облака. Добавим снизу узкий прямоугольник и выполним Вычесть переднюю фигуру (Subtract Front Shape), чтобы скрыть закрытую часть.

Шаг 4
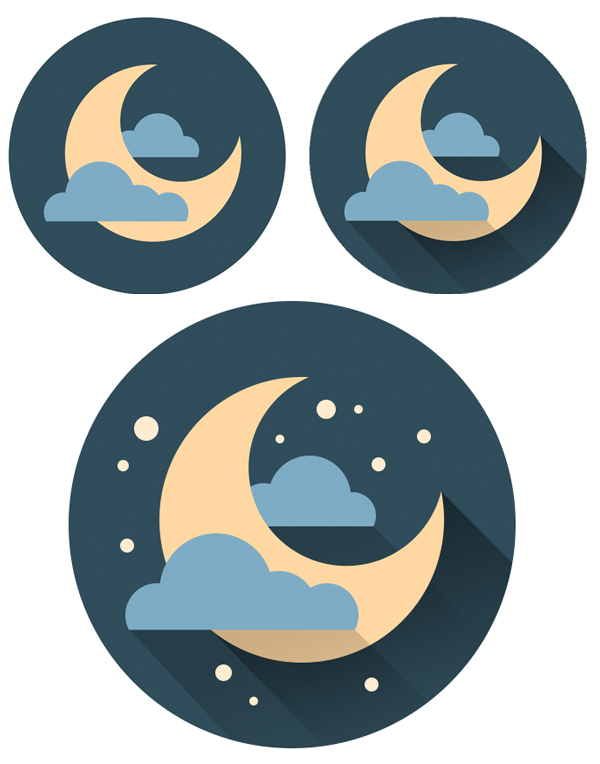
Поместим еще одно облачко за месяцем, сделаем его чуть меньше, чтобы добавить иконке глубины. Дополним каждый объект тенью и разбросаем звезды вокруг.

7. Создаем глубокий космический фон
И сейчас, когда мы закончили наши иконки, поместим их на темный серо-синий фон, добавим там-сям звезды разного размера. В завершение, по бокам холста при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) нарисуем несколько узких полос.

Хьюстон, у нас нет проблем!
Отличная работа, товарищи! Мы закончили создание серии модных космических иконок с эффектом длинной тени в плоском стиле в AdobePhotoshop. Надеемся, базовые операции с простыми фигурами помогут вам при работе над будущими проектами. Удачи!
