Вышколенный в традиционной академической манере Скот Родс полагает что слои – а не фильтры – могут помочь в создании совершенного сочетания стилей иллюстрации и цифрового коллажа.
Вступительное слово
Вы можете создать цифровой коллаж, соединив ваши рисунки с широким ассортиментом артов, фотографий и отсканированных текстур в одну иллюстрацию, которая будет более интересна чем если она была бы выполнена просто в однотоновом цвете, и без того, чтобы каждый элемент смотрелся прилепленным невесть откуда.
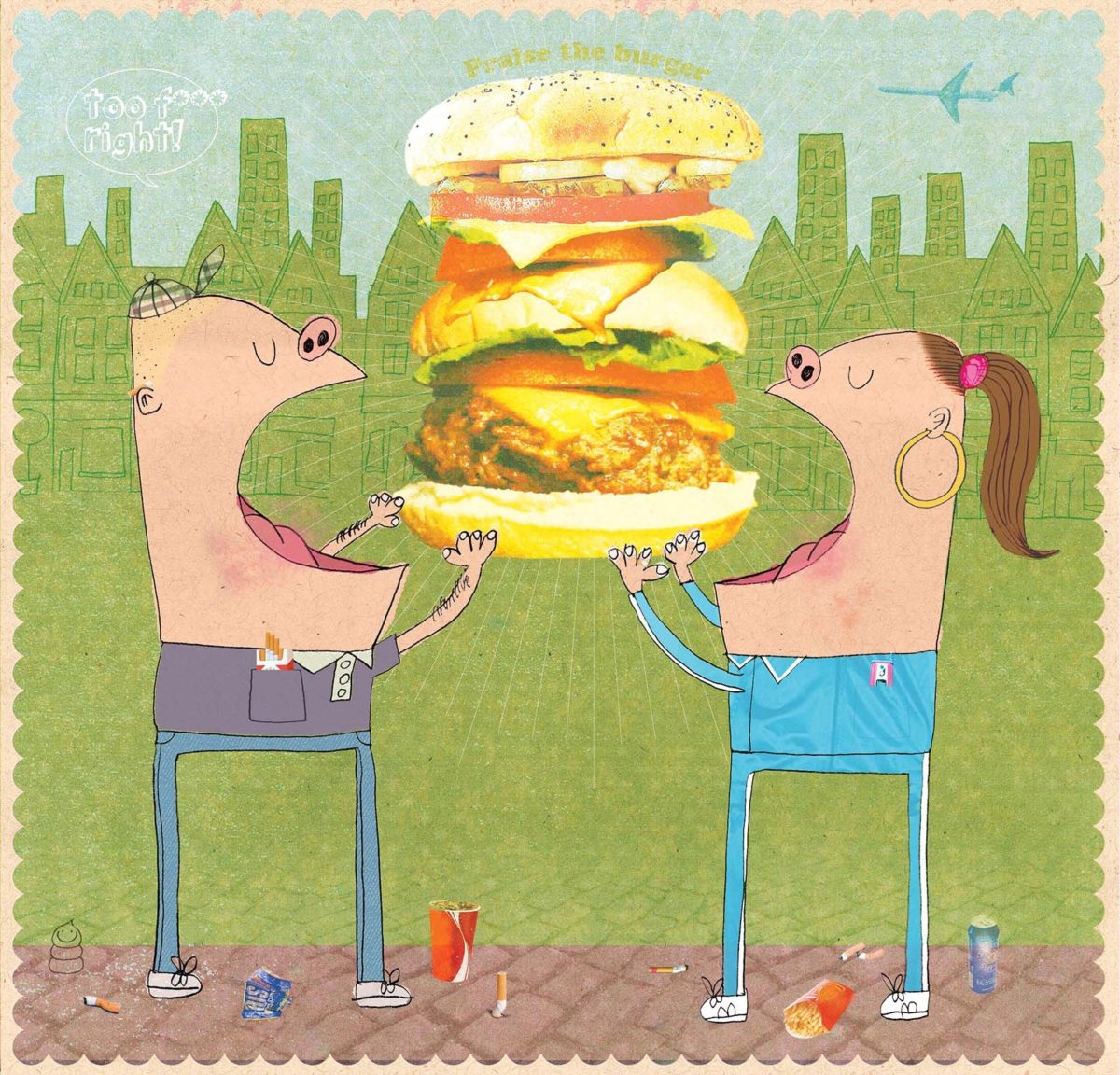
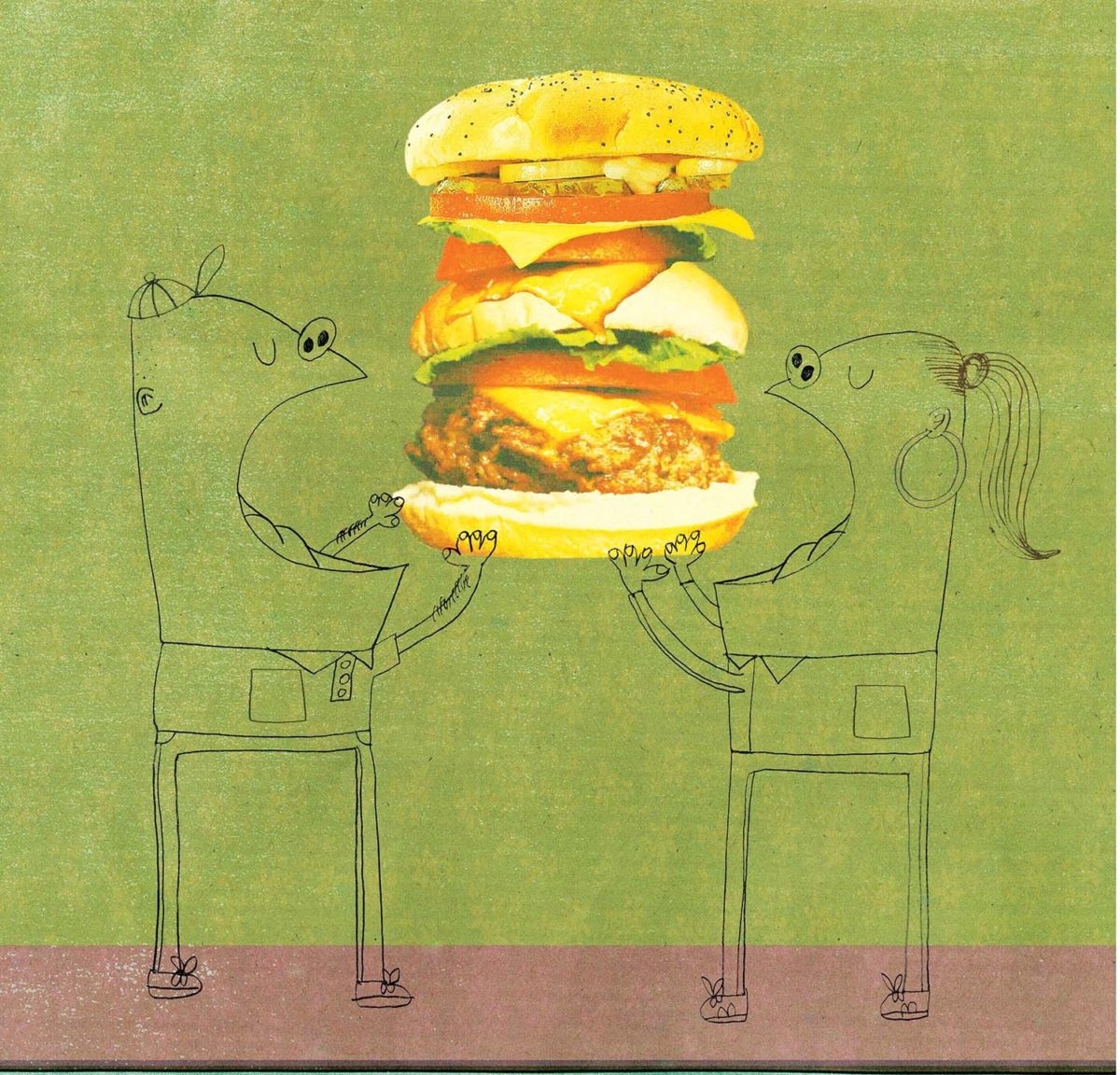
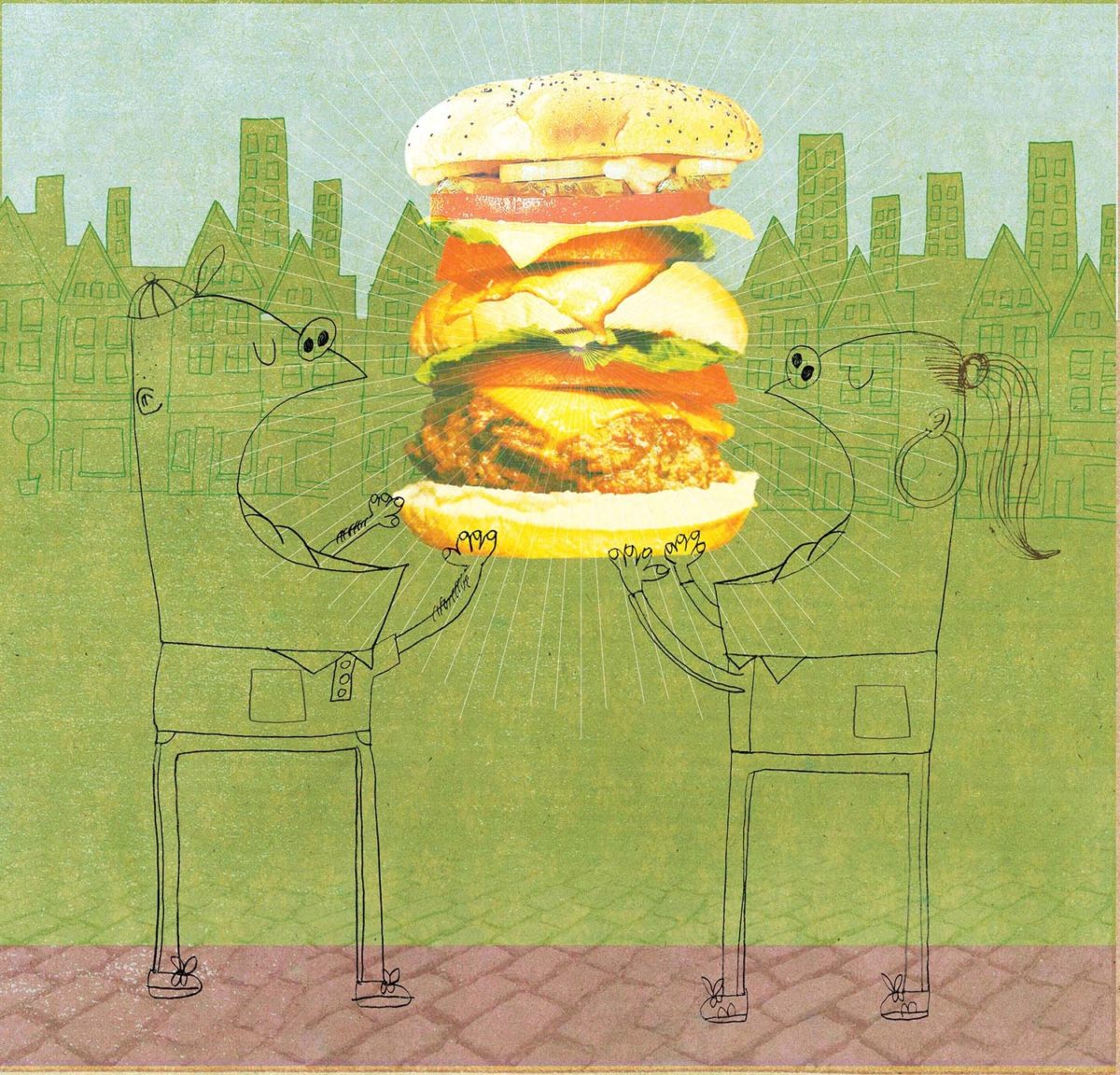
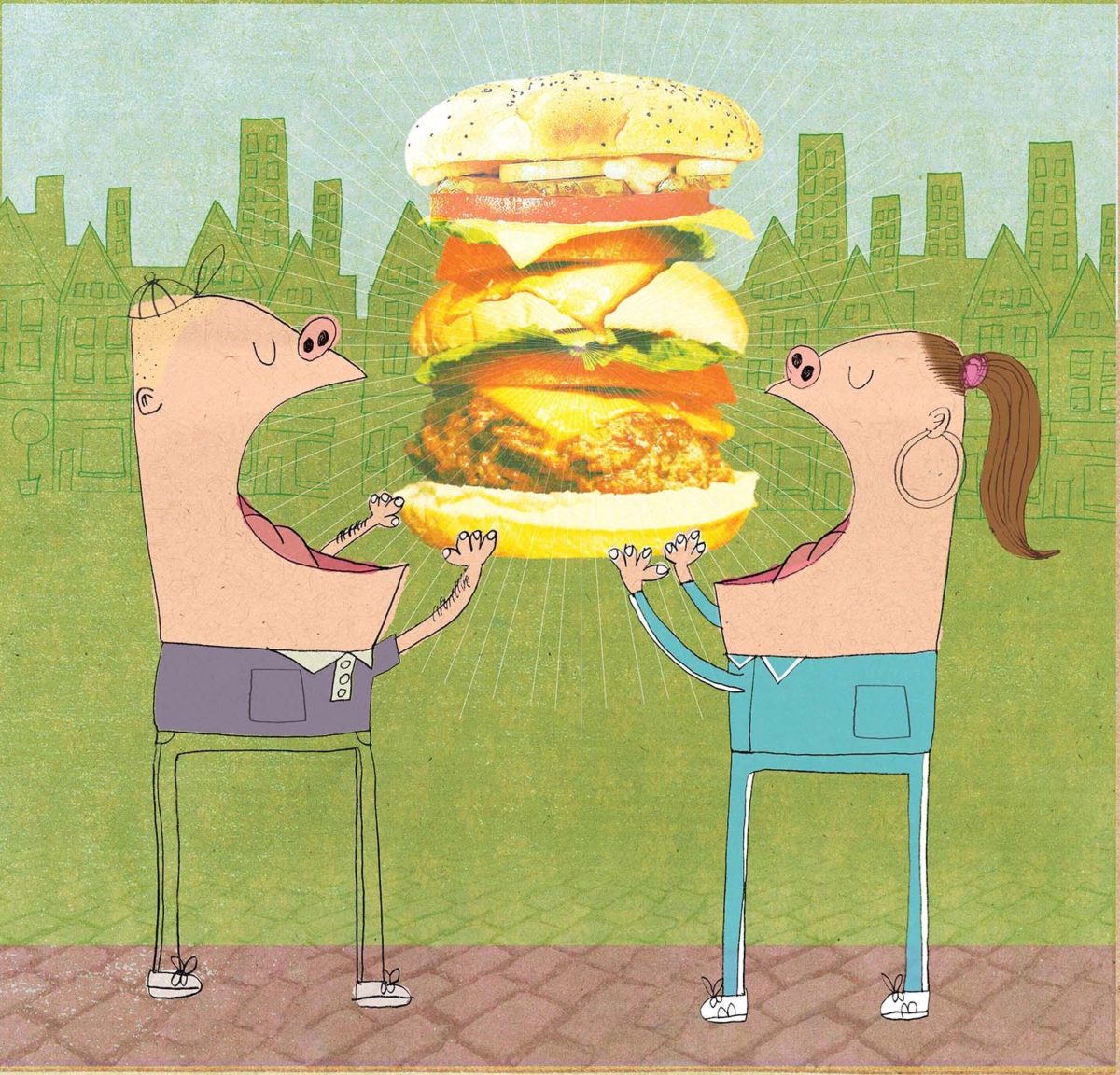
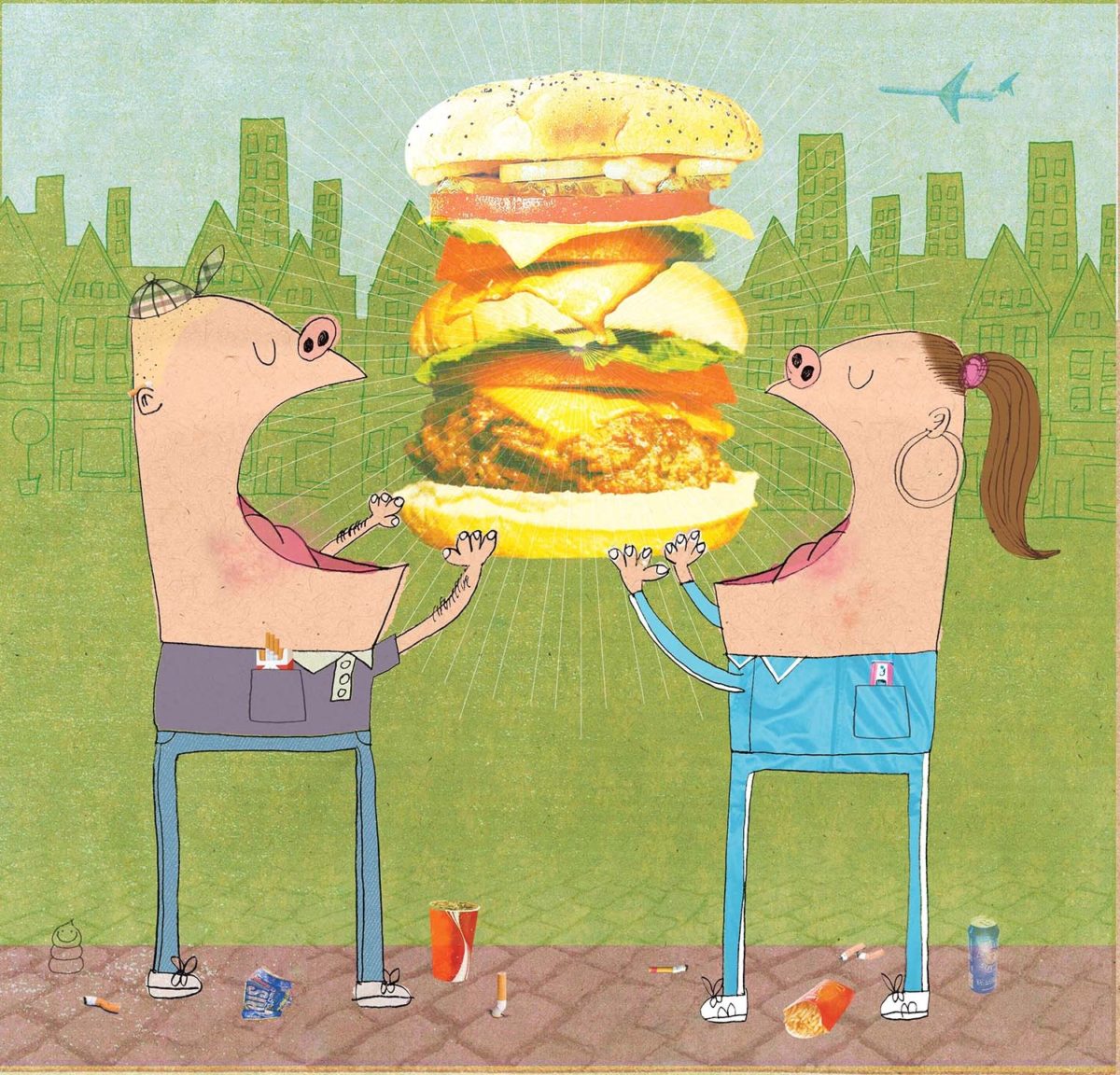
 Коллаж Скота Родса (законченный вариант).
Коллаж Скота Родса (законченный вариант).
Тем не менее, вместо того, чтобы просто использовать фильтры, что может показаться очевидным решением, я склонен использовать комбинации слоёв, играя со значениями их непрозрачности и опциями освещения. Поэксперементируйте сами с этими комбинациями, чтобы получить различные эффекты.
Я всегда начинаю с рисунка от руки, и грубого наброска идеи как иллюстрация должна скомпоноваться, но это может измениться в процессе. Я предпочитаю «несовершенство» в линиях моих произведений искусства. Это придаёт им большее ощущение ручной работы, и позволяет избежать моим изображениям выглядеть чересчур «цифрово». Не забывайте, компьютер всего лишь инструмент, и карандаш с бумагой ничуть не менее важны. Чтобы создать иллюстрацию, как у меня, вам необходимо быть готовыми потратить на неё порядка 4–5 часов.
Шаг первый

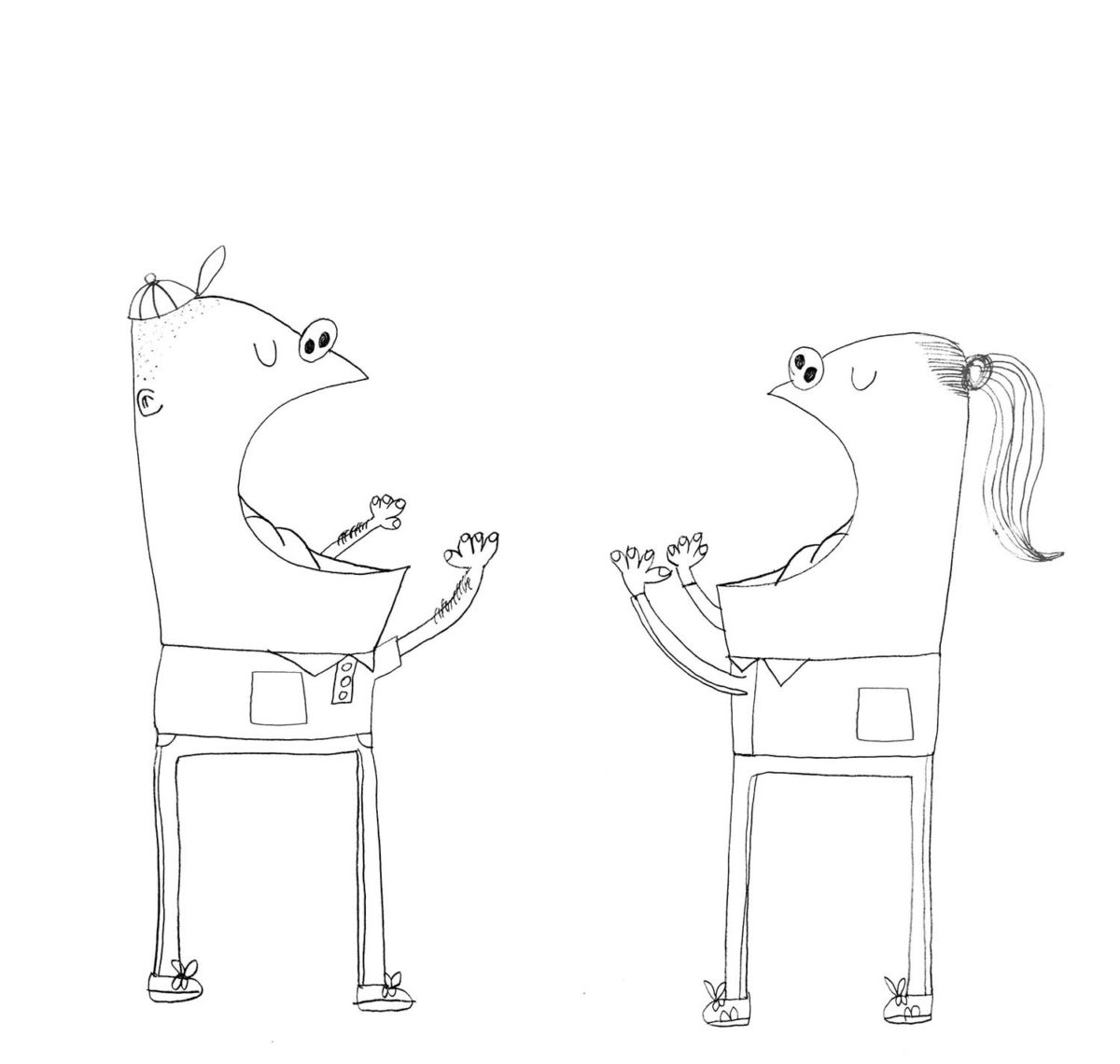
Рисунок к шагу первому.
Нарисуйте какие-нибудь фигуры карандашом, и отсканируйте их в Фотошоп в стандартом разрешении 300 пикселей на дюйм в бесцветном режиме серых тонов (greyscale). Чтобы почистить иллюстрацию, пройдите по вкладкам меню Images > Adjustments > Levels. Сдвиньте ползунки по сторонам к центру гистограммы, чтобы придать иллюстрации более чёрно-белый вид, внимательно следя за иллюстрацией в то время, когда вы будете двигать ползунки. Может случиться так, что вы всё ещё будете наблюдать несмотрибельные помарочки на вашей иллюстрации, так что закрасьте их белым, использую твёрдую кисть.
Шаг второй
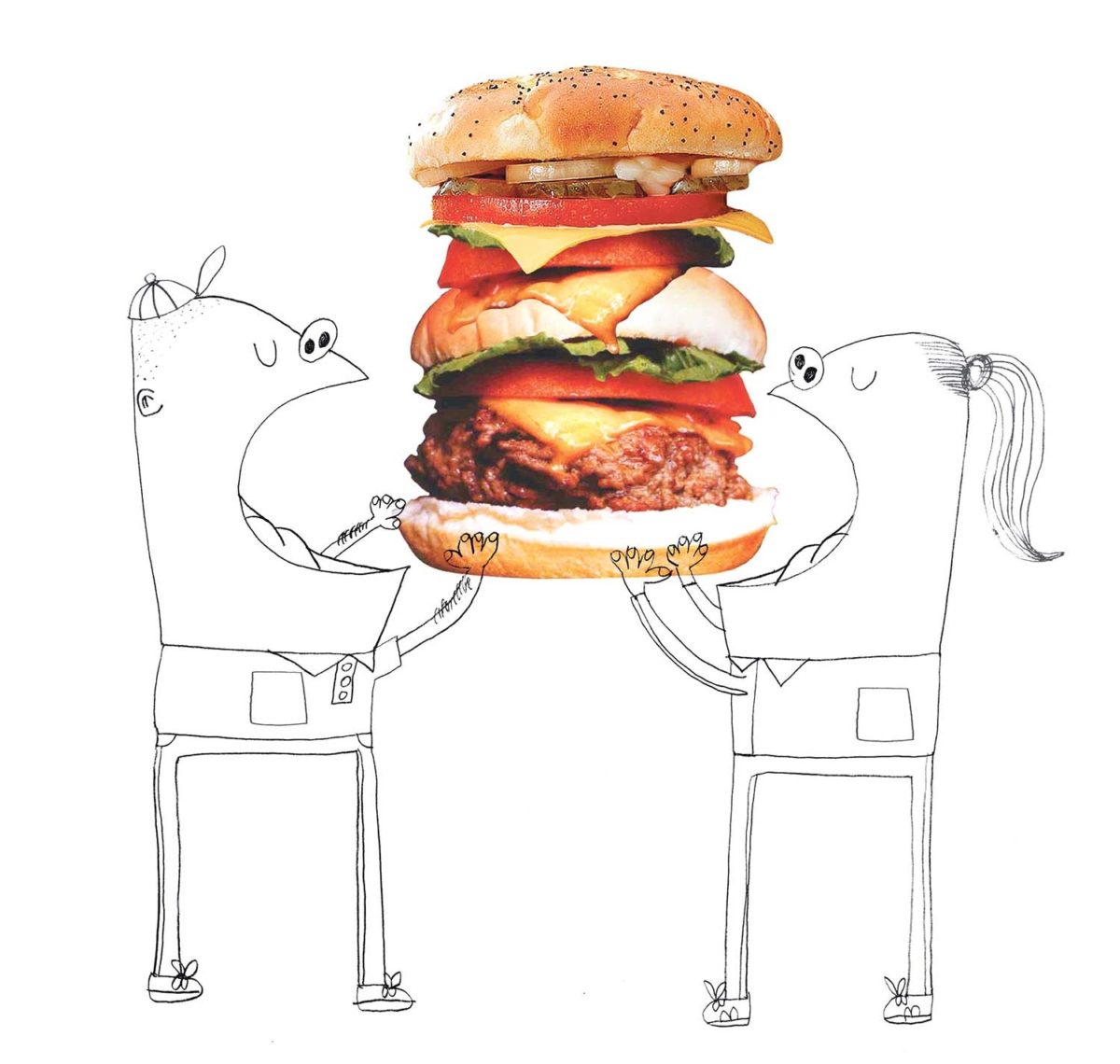
 Рисунок к шагу второму.
Рисунок к шагу второму.
Отыщите сколько-нибудь фотографий гамбургеров. Их легко можно отыскать на стоковых сайтах вроде iStockphoto.com, или сделайте цифровые фотографии сами. Осторожно обведите их, используя инструмент ручка (Pen tool). Закопи-пастите их в вами нарисованный файл, не забыв при этом удостовериться, что вы сконвертировали этот файл в CMYK, выбрав вкладки в меню Image > Mode > CMYK. Измените опции нарисованных слоёв на Multiply, разрешив им быть прозрачными. Расположите слои бургеров вместе так, чтобы они скомпоновали собой один большой бургер. Слейте эти слои вместе, сначала кликая по каждому из них при зажатой клавише Shift, после чего выбрав вкладки меню Layers > Merge layers. Вы можете возжелать переименовать ваши слои впрок, ибо в скором времени вам может стать не по себе от возросшего количества слоёв с которыми вам придётся работать.
Шаг третий
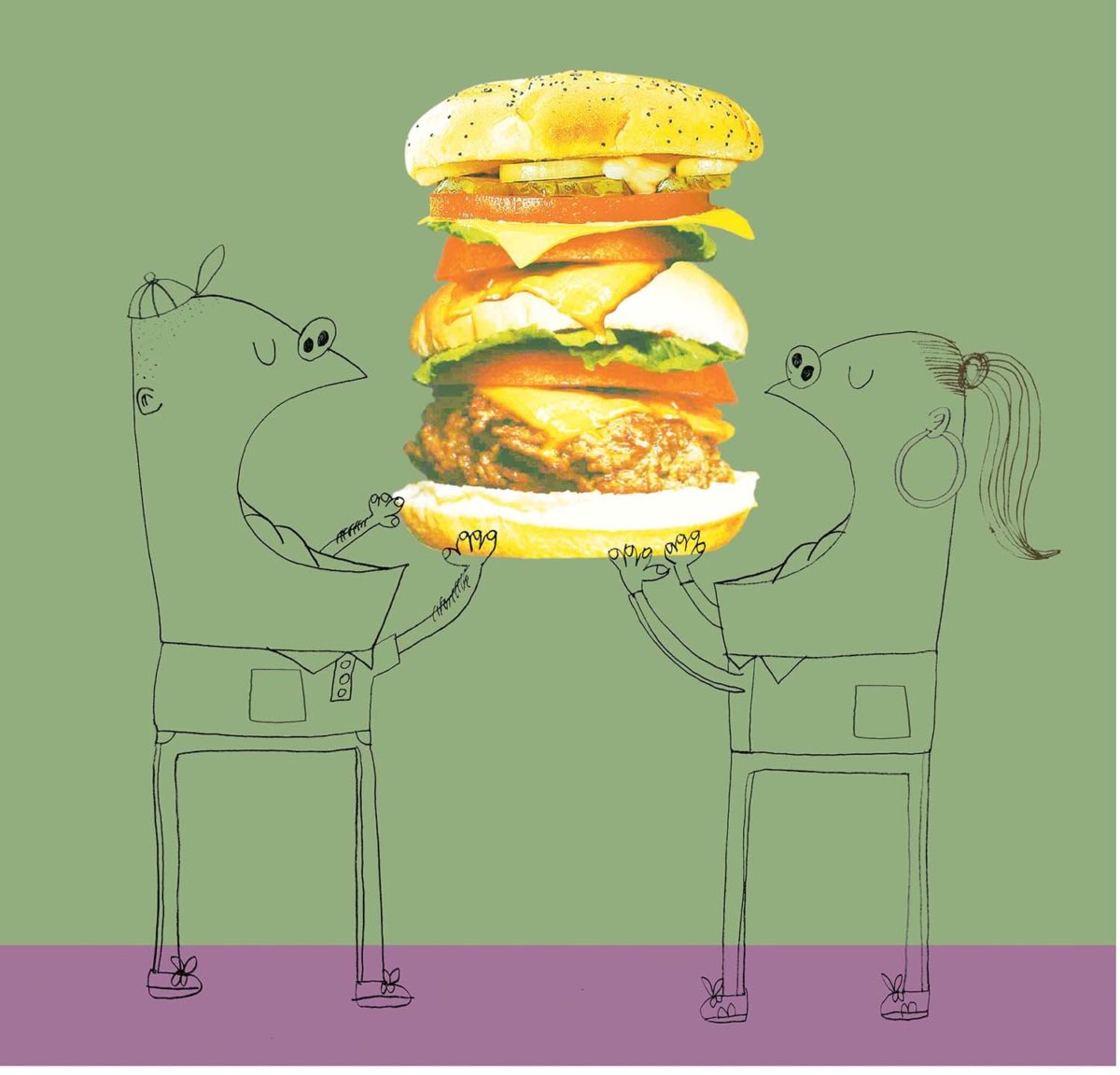
 Рисунок к шагу третьему.
Рисунок к шагу третьему.
Отыщите текстуру бумаги, закопи-пейстите её в вашу иллюстрацию, расположив текстуру под всеми остальными слоями. Теперь добавьте новый слой сверху этого, последовательно выбрав Layer > New > Layer. Создайте квадратное выделение от самого верха, выбрав большую часть изображения. Добавьте цвета, например цвета зелёных оливок (olive green), используя следующую схему в системе цветов CMYK: 34 процента голубого цвета (cyan), 6 процентов пурпурного цвета (magenta), 52 процента жёлтого цвета (yellow), 18 процентов чёрного цвета (black). Используйте инструмент «ковшик с краской» (также известный как «инструмент заливка», или paint bucket), чтобы добавить этот цвет. Теперь выберите Select > Inverse и заполните всё оставшееся пространство страницы пурпурным цветом (со следующими параметрами: 24 процента голубого цвета (cyan), 52 процента пурпурного цвета (magenta), 6 процентов жёлтого цвета (yellow), 18 процентов чёрного цвета (black). Установите непрозрачность этого слоя на 60 процентов так, чтобы через него можно было наблюдать текстуру бумаги под ним.
Шаг четвёртый
 Рисунок к шагу четвёртому.
Рисунок к шагу четвёртому.
Теперь отыщите более грубую текстуру и скопи-пейстите её на вашу картинку над всеми остальными слоями, но под слоями с бургером. В палитре слоёв, измените нормальную установку на лёгкое освещение (Soft Light). Продублируйте этот слой, но измените установки этой копии на Overlay, и измените его непрозрачность на 50 процентов. Это создаст текстуру, но позволит цвету просочиться сквозь. Назовите слои «текстура раз» и «текстура два» (Texture 1 & 2). Выберите все слои заднего плана, и кликайте Layer > New >Group From Layers. Назовите новоиспечённую группу «Задник» (‘background’).
Шаг пятый
 Рисунок к шагу пятому.
Рисунок к шагу пятому.
Отыщите фотографию каких-нибудь каменных плит (или подобного им элемента подножного оформления), и расположите её в нижнем правом углу. Нажмите Alt + Shift чтобы скопировать ваш материал для мощения, и перетащите скопированную область поперёк, повторяя эту последовательность действий до тех пор, пока вы не обзаведётесь мостовой через всю вашу нижнюю область. Слейте эти подножные слои в один, и измените меню Слоёв на мягкий свет (Soft Light) с непрозрачностью в 80 процентов. Сделайте прямоугольное выделение с шириной «растушёвки» (feather) в 50 пикселей, которое зайдёт за белые границы мостовой. Нажмите «Удалить».
Шаг шестой
 Рисунок к шагу шестому.
Рисунок к шагу шестому.
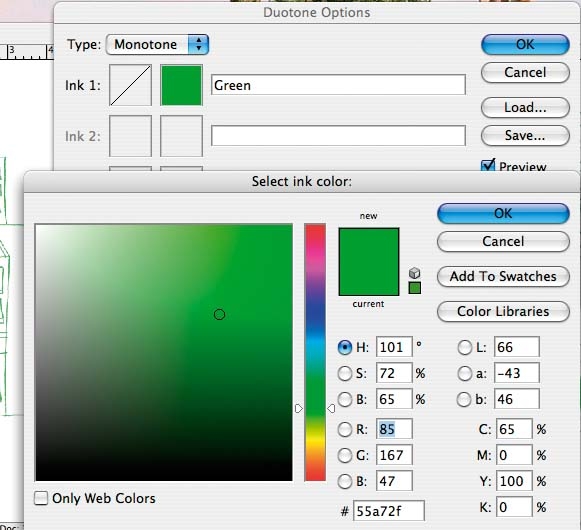
Откройте файл buildings.tif из download* (прим.пер.: прискорбно, но какие-либо ссылки на упоминаемые downloads отсутствуют в оригинальной статье). Кликайте Image > Mode > Duotone. Кликайте на цвет и наберите в полях 65 процентов голубого цвета (cyan) и 100 процентов жёлтого цвета (yellow). Назовите этот монотонный тон «Зелёный». Копи-пастните это в вашу иллюстрацию на три-четверти снизу вверх и сделайте это прозрачным (Multiply в палитре слоёв, Layers palette). Удостоверьтесь что это находится над слоями с текстурами.
Шаг седьмой
 Рисунок к седьмому шагу.
Рисунок к седьмому шагу.
Обрисуйте здания инструментом «ручка» чтобы обозначить путь, отграниченный верхним краем иллюстрации. Соедините их чтобы произвести на свет небесную область — кликайте на Make Work Path > Save Path > Make Selection. Добавьте новый слой и убедитесь что он находится под слоями с текстурами, первым и вторым в группе «Задник». Добавьте цвет 31 процент голубого цвета (cyan), 7 процентов пурпурного цвета (magenta), 4 процентов жёлтого цвета (yellow) и 18 процентов чёрного цвета (black). Кликайте на Overlay в палитре слоёв (Layers palette).
Шаг восьмой
 Рисунок к восьмому шагу.
Рисунок к восьмому шагу.
Чтобы придать бургеру более интегрированный в иллюстрацию вид, кликните на Overlay в палитре слоёв (Layers palette), и продублируйте его используя Layer > Duplicate. На продублированном слое, выберите жёсткое освещение (Hard Light) с непрозрачностью в 65 процентов. Откройте файл с именем flash.eps из download* и кликайте Path > Make Selection, и вставьте это в иллюстрацию (прим.пер.: повторюсь, в оригинальной статье нет ссылок на упоминаемые downloads — благодарите автора Скота Родса). Избавьтесь от частей зданий и вспышки которые вылазят из-за бургера: выберите бургер волшебной палочки и кликайте на слой со зданиями, затем жмите «Удалить». Теперь кликайте на слой со вспышкой и удалите содержимое слоя, находящееся за бургером.
Шаг девятый

Рисунок к шагу девятому.
Создайте новый слой под персонажами, и накрасьте цвет плоти [30 процентов пурпурного цвета (magenta), 20 процентов жёлтого цвета (yellow)], используя мягкую акварельную кисточку (watercolour brush). Не беспокойтесь о том, если при этом вы заступите своей кистью между линий. Когда вы выкрасите всё, как следует, добавьте тот же цвет на закрашенную область, использовав инструмент «Ведро» (инструмент заливки, bucket tool), этим способом вы получите жёсткую линию в художественном стиле (как будто вы её действительно нарисовали).
Шаг десятый
 Рисунок к шагу десятому.
Рисунок к шагу десятому.
Измените непрозрачность слоя с нарисованной плотью на 60 процентов. Выберите область с тоном плоти, и кликните на самый нижний слой, с бумажной текстурой. Вставьте это на новый слой сразу под слой с тоном плоти (телесным цветом). Это создаёт текстуру ниже уровнем, с большей глубиной и более интересную, чем просто плоский цвет.
Шаг одиннадцатый
 Рисунок к шагу одиннадцатому.
Рисунок к шагу одиннадцатому.
Создайте новый слой (убедившись что он расположится под нарисованными фигурами). Используя ту же самую акварельную кисточку, что и раньше, накрасьте цвета волос, рта, и одёжи. Смешайте цвета заранее, используя настройки цветовой схемы CMYK чтобы получить различные комбинации её четырёх основных цветов.
Шаг двенадцатый
 Рисунок к шагу двенадцатому.
Рисунок к шагу двенадцатому.
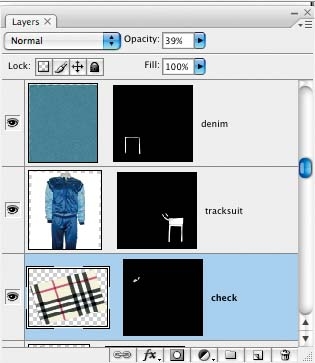
Отсканируйте какие-нибудь ткани, материи или материалы для того, чтобы использовать их в оформлении одёжи. Выберите ту область на слое персонажей, куда вы захотите это вкопи-пастить. Закопи-пастите ваш материал в эту индивидуальным образом выбранную вами область. Это создаст новый слой на котором вы сможете передвигать ваш материал, куда вам вздумается, под слоем маски. Поэкспериментируйте с тем, как вам хотелось бы, чтобы одёжа ваших персонажей смотрелась, изменяя настройки непрозрачности и освещения.
Шаг тринадцатый
 Рисунок к шагу тринадцатому.
Рисунок к шагу тринадцатому.
Внимательно следите за и не упустите интересные, общедоступные изображения, использование которых подпадает под условия лицензий и инструментов Creative Commons, делайте собственные фотографии, сканируйте материалы, и используйте их чтобы улучшить детализированность ваших работ. Вырезайте их и вставляйте их. Будьте начеку не переборщить, однако, и не забывайте о необходимости продолжать экспериментировать со слоями, добиваясь таким образом их интегрированного, тютелька в тютельку вшитого в вашу иллюстрацию вида, чтобы это не выглядело слишком уж вырезанным и прилепленным откуда-то ещё.
Шаг четырнадцатый
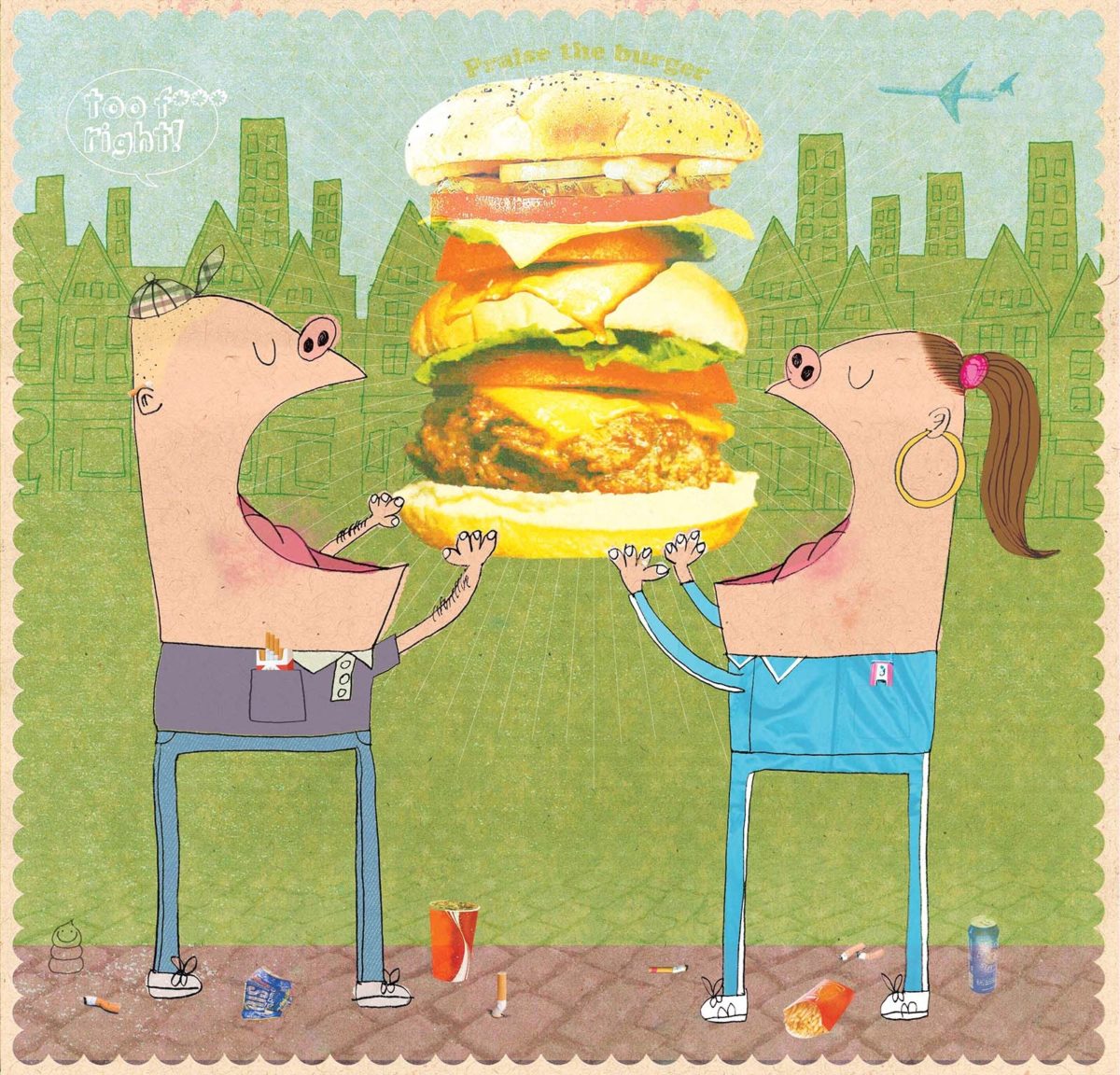
 Рисунок к шагу четырнадцатому.
Рисунок к шагу четырнадцатому.
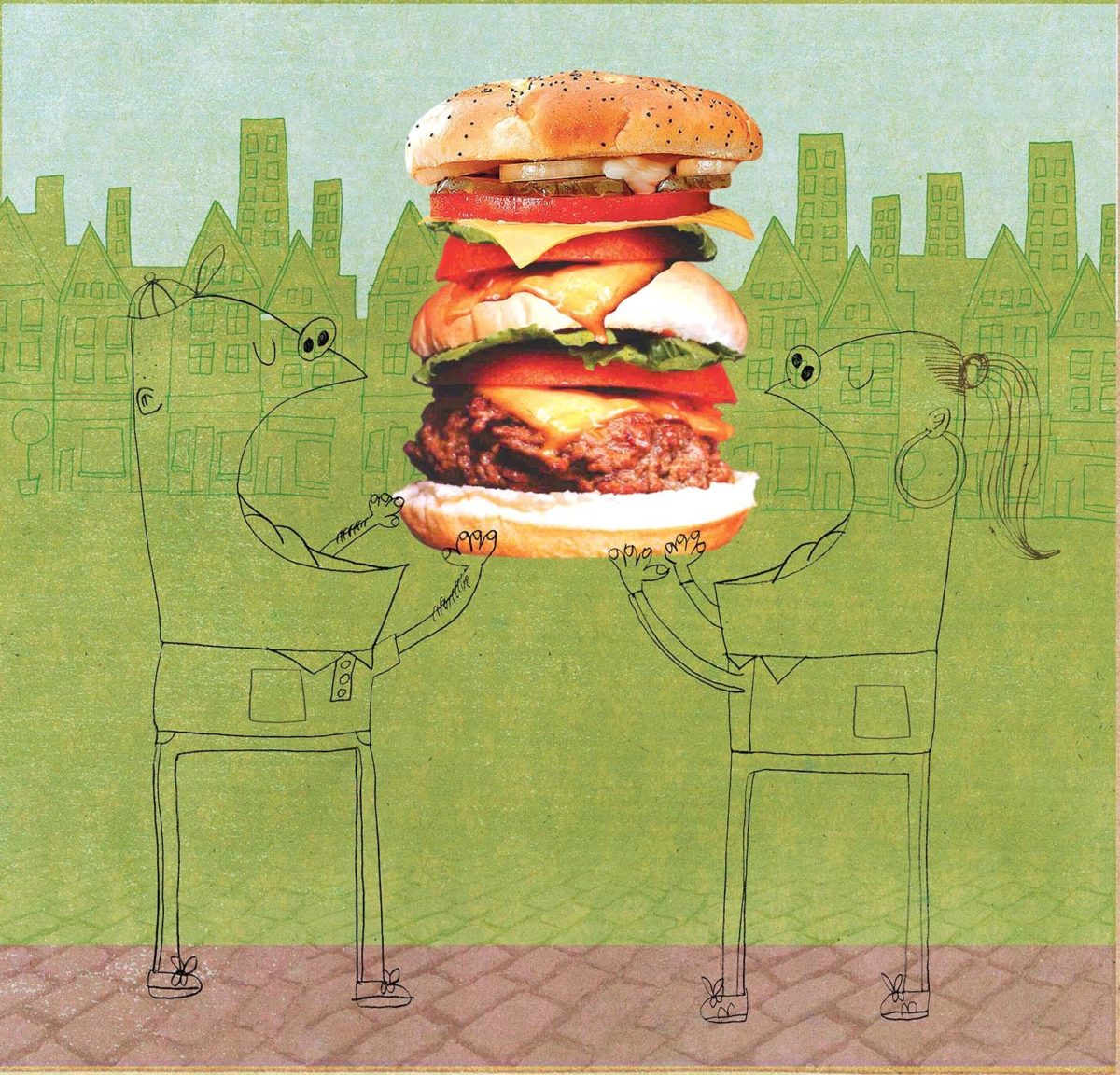
В качестве заключительных штрихов, я добавил окаймление по кромке, и кое-какой текст. После публикации, вновь смотря на результат, некоторые цвета могут нуждаться в дополнительной, тонкой доводке до желаемого, и также вы можете заметить маленькие ошибки и шероховатости, которые вы не могли увидеть на экране вашего монитора.