Пошаговое описание по созданию бумбокса в Adobe Illustrator

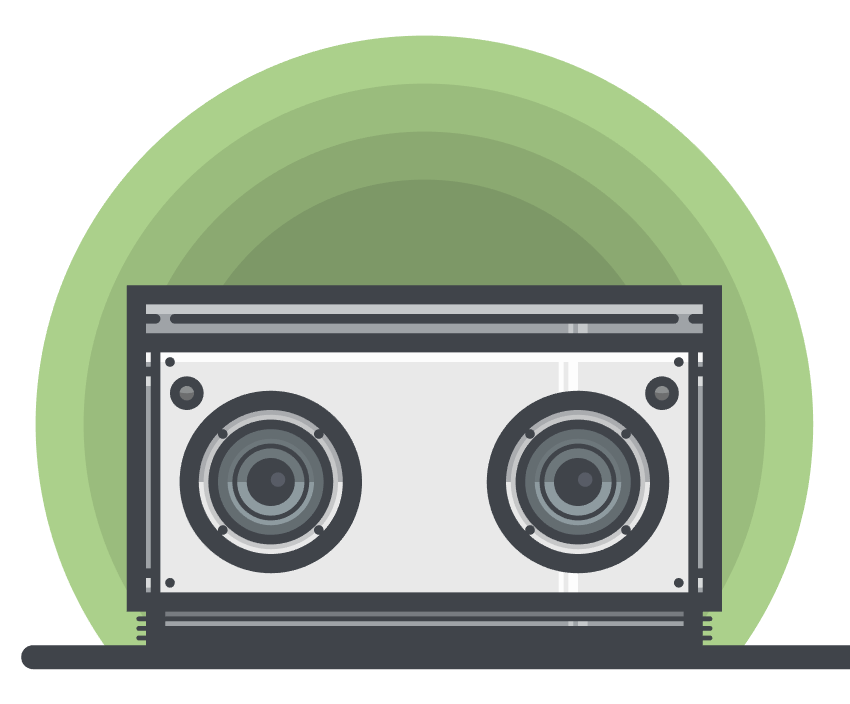
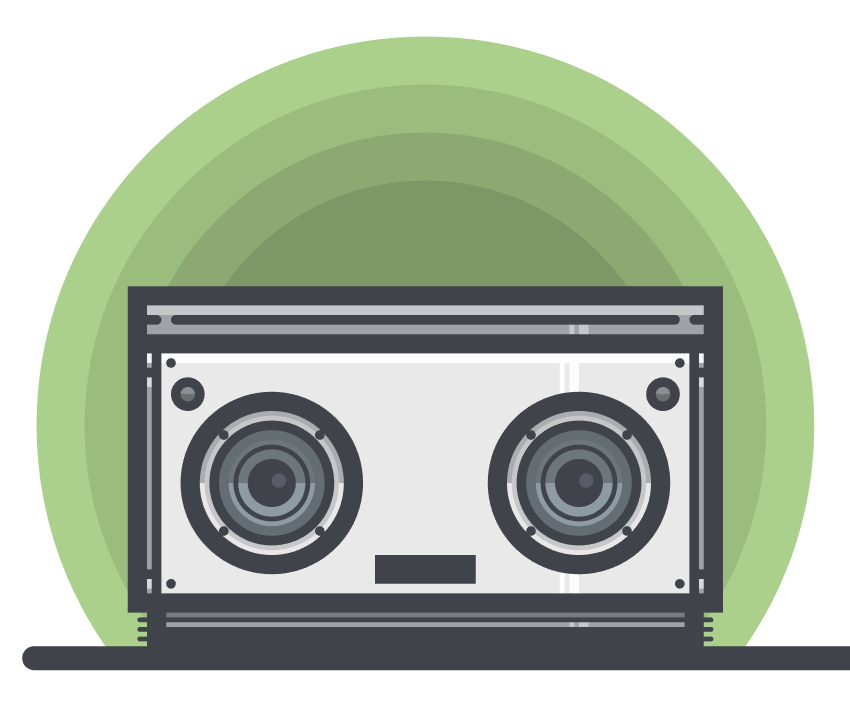
Что вы будете рисовать
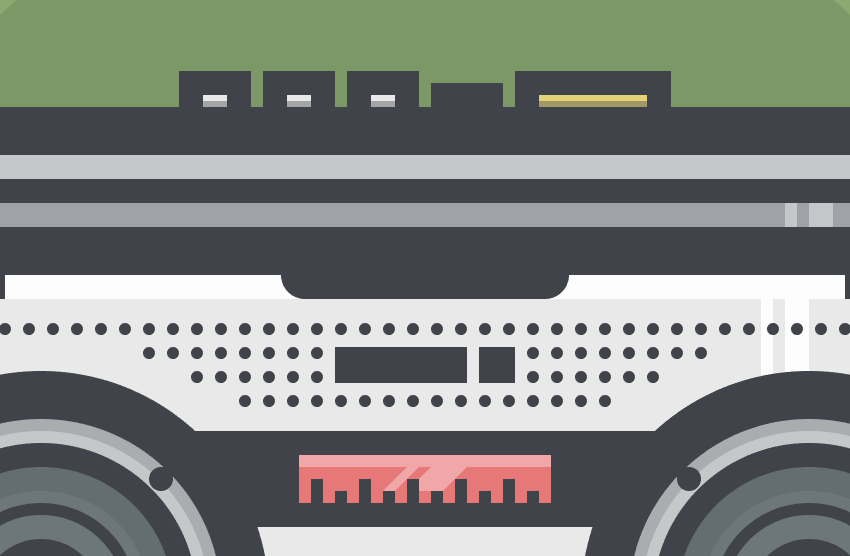
В сегодняшнем уроке мы позажигаем и нарисуем наш собственный бумбокс, используя самые простые инструменты и формы программы Illustrator.
Так что если вы готовы, готовьтесь к вечеринке, потому что будет очень весело.
Ну, как говорится, открываем Illustrator и пусть вечеринка начинается!
1. Настройки нового документа
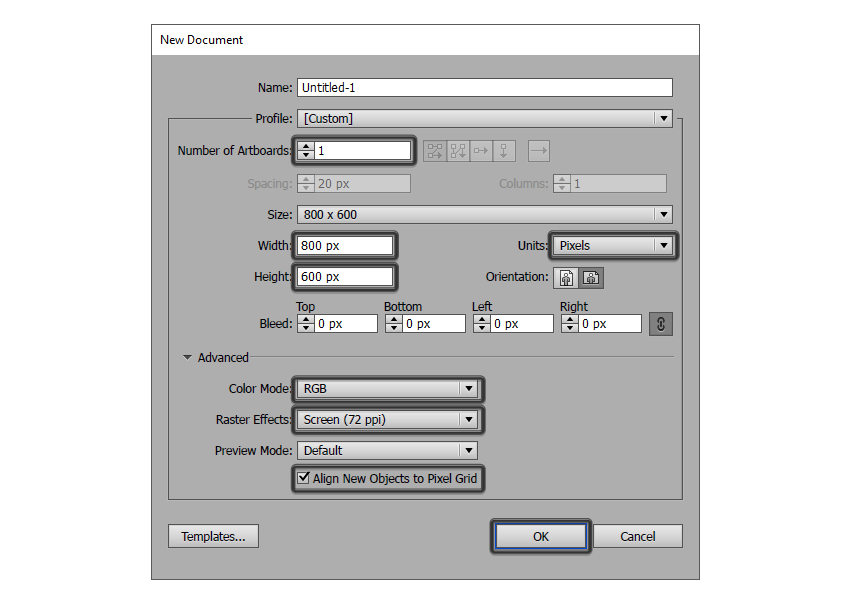
Как всегда, первое, что мы делаем, это создаем новый настраиваемый документ (Файл (File) > Новый (New) или CTRL-N), который мы создадим с помощью следующих параметров:
Количество монтажных областей (Number of Artboards): 1
Ширина (Width): 800 пикселей
Высота (Height): 600 пикселей
Единицы измерения (Units): Пиксели (Pixels)
Вкладка Дополнительно (Advanced):
Цветовой режим (Color Mode): RGB
Растровые эффекты (Raster Effects): Экран (Screen) (72 ppi)
Выравнивание новых объектов по пиксельной сетке (Align New Objects to Pixel Grid): галочка

Подсказка: большинство указанных параметров можно вызвать путем установки профиля документа (Profile) на Web; единственный параметр, который не устанавливается автоматически, — это размер (Size), который вам придется выбрать вручную.
2. Настройка слоев
После того как мы создали наш документ, мы теперь можем подготовить наш проект, создав набор отдельных слоев для того, чтобы отделить различные элементы нашей иллюстрации.
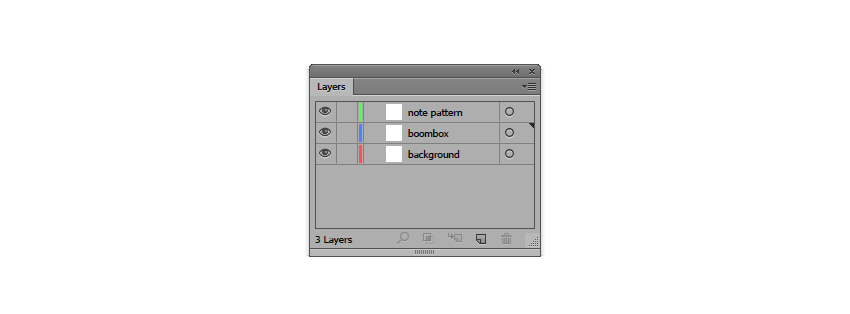
Предполагаю, что вы знаете, как использовать панель Слои, откройте ее и создайте три слоя, называя их следующим образом:
1. фон
2. бумбокс
3. ноты

3. Настройка пользовательской сетки
Illustrator позволяет нам воспользоваться преимуществами своей сетки, мы создадим свою, используя самые низкие возможные значения и используем функции привязки к сетке (snap to grid) всякий раз, когда мы не в режиме предварительного просмотра в виде пикселов (pixel preview), для того,чтобы все наши фигуры были идеально привязаны к пиксельной сетке.
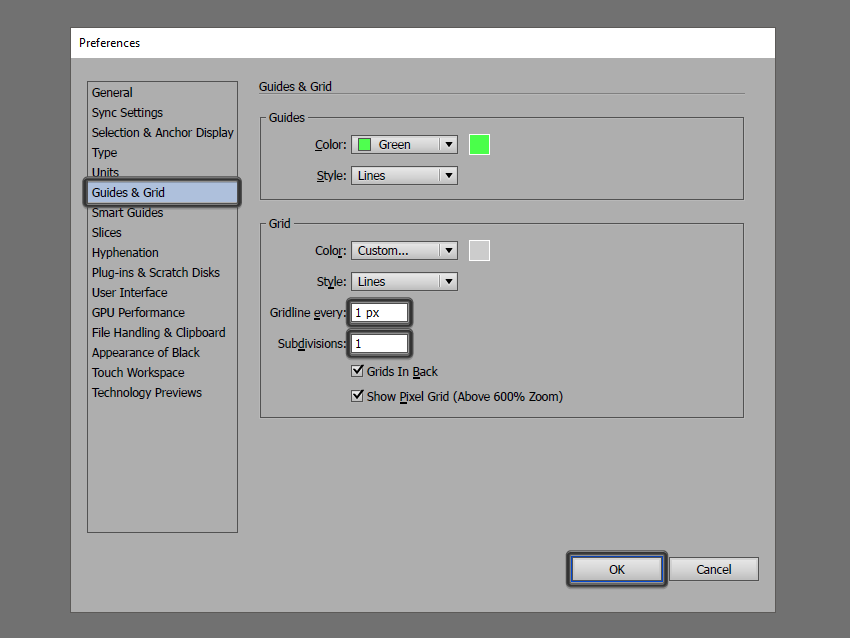
Параметры, которые нам нужны, можно найти в разделе Редактирование (Edit) > Установки (Preferences) > Направляющие и сетка (Guides & Grid). Их нужно скорректировать следующим образом:
Линия через каждые (Gridline every): 1 пиксель
Внутреннее деление на (Subdivisions): 1

Подсказка: я больше не буду слишком сильно уходить в детали, т.к. уже описывал их в статьях о сетке и о том, какие настройки нужно использовать, чтобы добиться идеального результата вплоть до пикселя.
Рекомендую прочитать эти статьи, в которых вы возможно найдете ответы на вопросы и расширите технические навыки касательно более сложных инструментов и опций Illustrator.
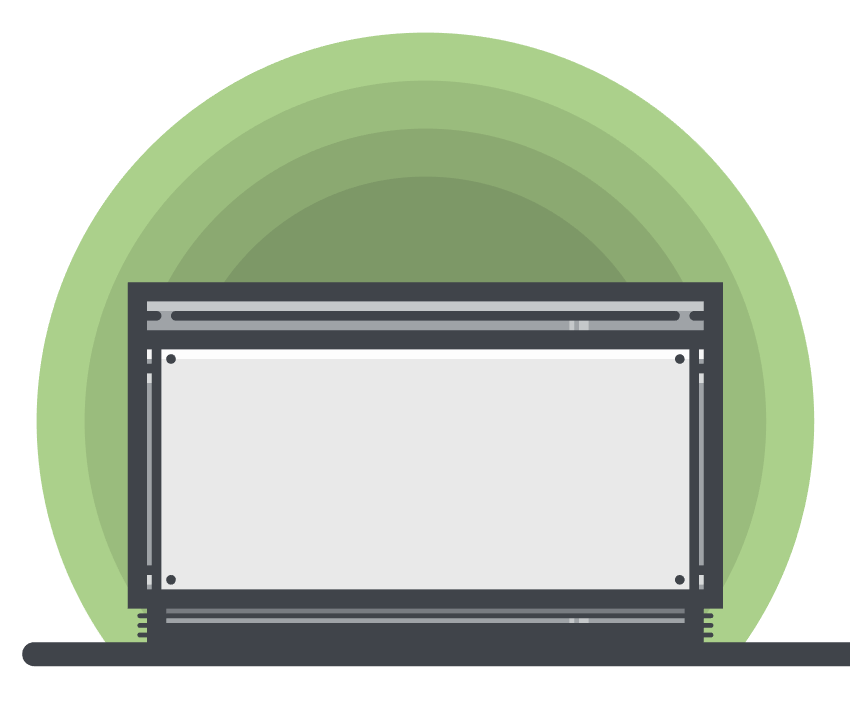
4. Создание фона
Первое, что мы сделаем, это фанки-фон. Сделать его проще простого.
Шаг 1
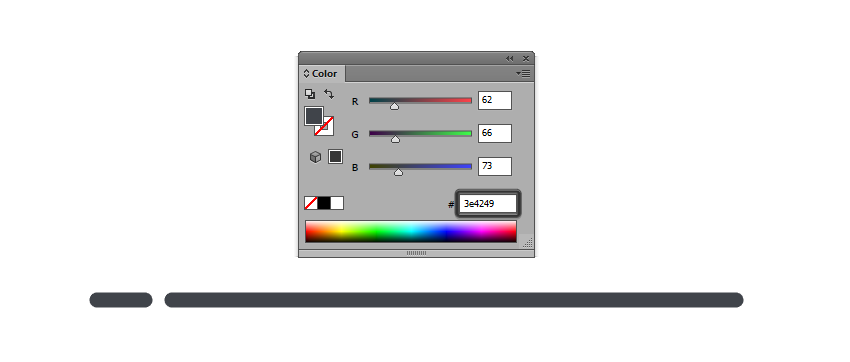
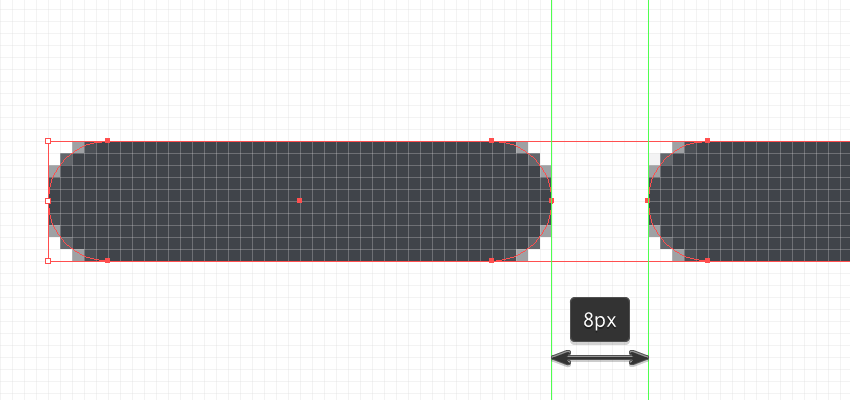
Убедитесь, что у вас выделен первый слой, затем с помощью инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) создайте маленькую фигуру 42×10 пикселей (#3e4249) с радиусом скругления 5 пикселей, затем создайте вторую фигуру, побольше, размером 386×10 пикселей (#3e4249), используя то же значение радиуса скругления. Выровняйте фигуры по вертикали, убедитесь, что между ними есть зазор в 8 пикселей.

Подсказка: при точном позиционировании я всегда рекомендую включить режим Просмотр в виде пикселов (Pixel preview): Просмотр (Preview) > Просмотр в виде пикселов (Pixel Preview) так что вы получаете полный контроль над фигурами с помощью базовой пиксельной сетки, которая становится видимой при включении.

Шаг 2
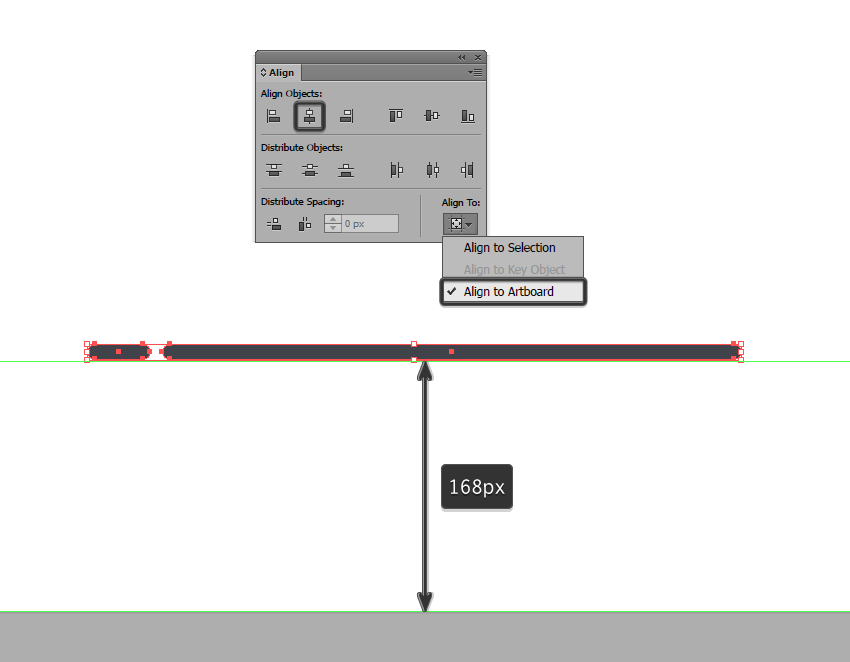
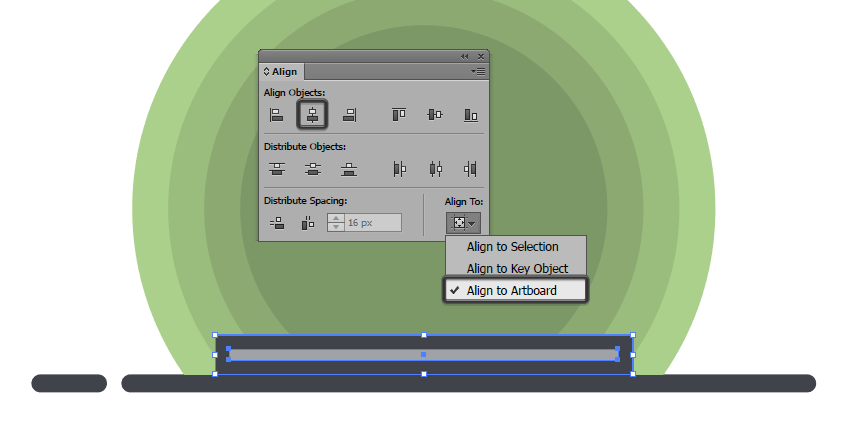
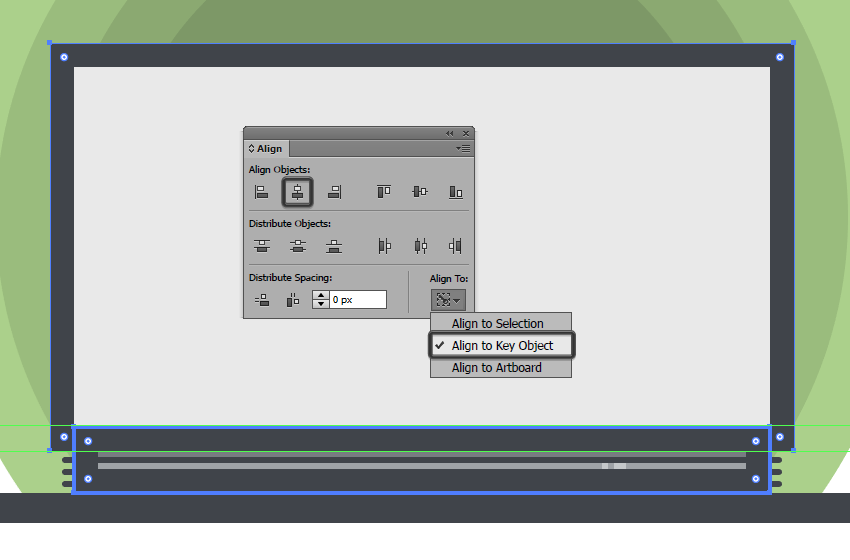
Сгруппируйте две линии, которые мы только что нарисовали (Ctrl-G), а затем выровняйте их по горизонтали в центре монтажной области, оставив между ними и нижней частью области зазор 168 пикселов.

Шаг 3
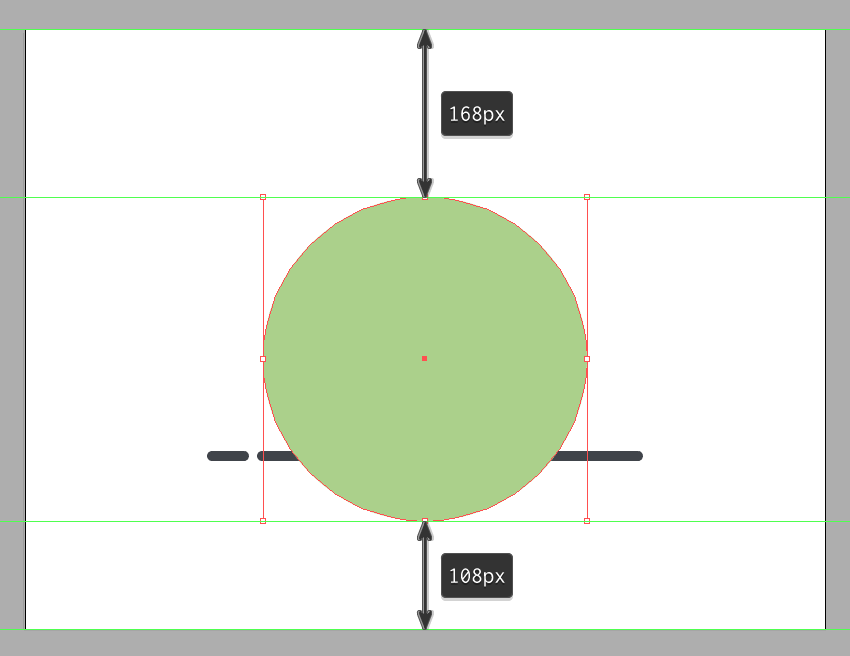
С помощью инструмента Эллипс (Ellipse Tool, L) нарисуйте круг 324 x 324 пикселей, залейте его цветом #acd18c, и затем выровняйте его по центру монтажной панели, поверх линий так, чтобы он слегка стремился к нижней части монтажной области.

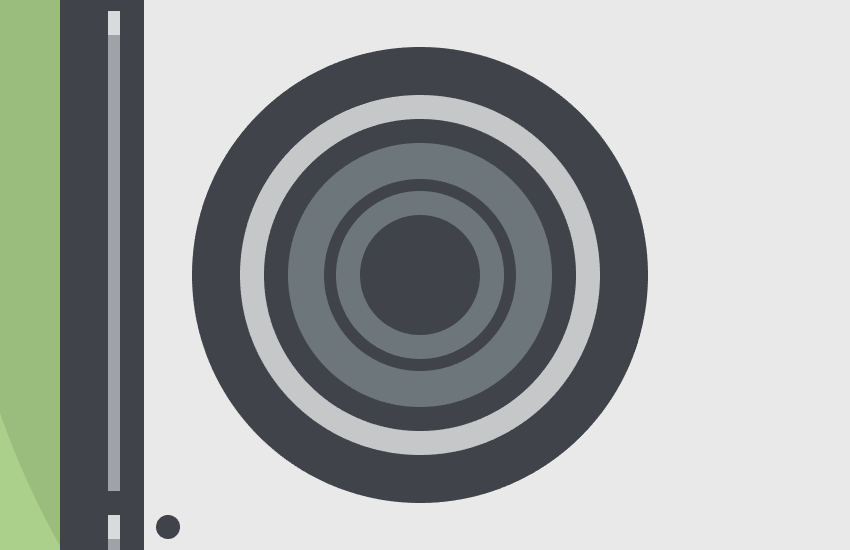
Шаг 4
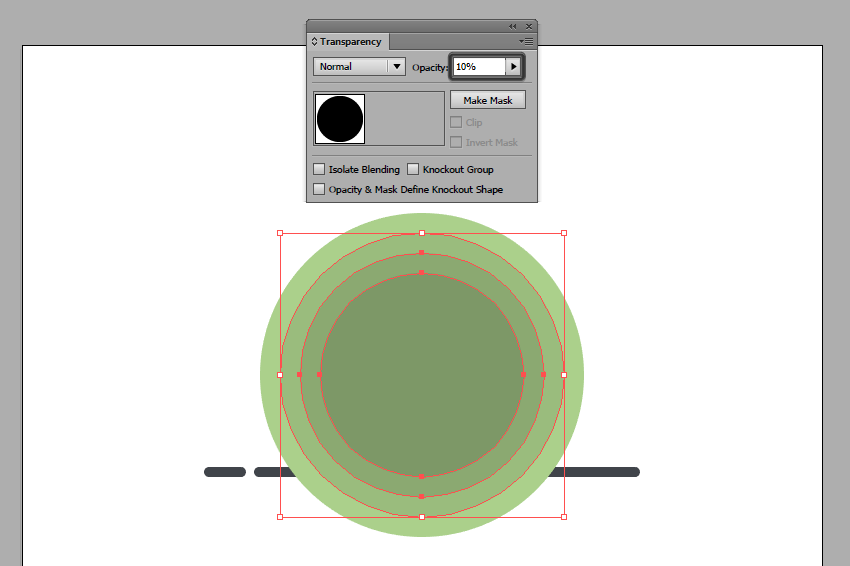
Нарисуйте другой набор из трех кругов, один 284 x 284 пикселей, второй 244 х 244 пикселей, третий 204 x 204 пикселей. Мы зальем их черным (#000000) и наложим на больший круг, который мы создали на предыдущем шаге, снижая непрозрачность каждого из кругов на 10%.

Шаг 5
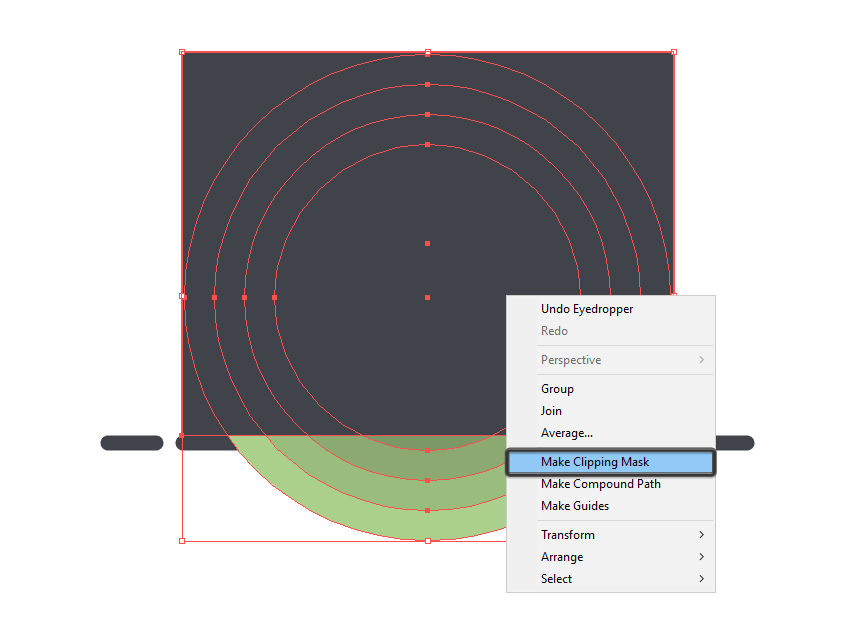
Поскольку мы хотим скрыть нижние части кругов, которые выходят за рамки двух линий, мы создадим прямоугольник 328 x 256 пикселей, который нужно разместить чуть выше линий и затем использовать как обтравочную маску, выделив его и круги, а затем щелкнув правой кнопкой мыши > Создать обтравочную маску (Make Clipping Mask).

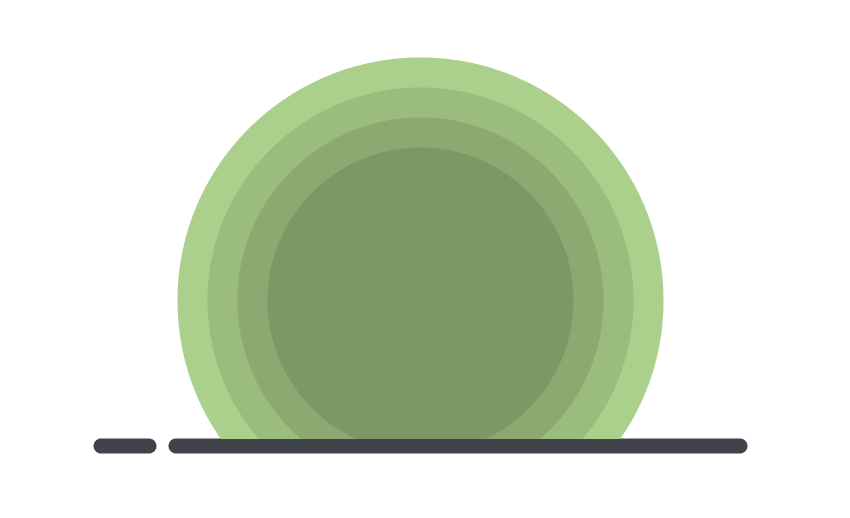
Шаг 6
После создания обтравочной маски выделите круги и два линии внизу, используя Ctrl-G. Теперь, если вам понадобится изменить местоположение фона, не нужно волноваться о том, что какие-то элементы могут быть потеряны.

Поскольку мы уже сделали фон, мы можем заблокировать слой с ним и перейти к следующему, где мы начнем работу над самим бумбоксом.
5. Создание основы бумбокса
Пока что мы быстро создали фон. Теперь самое время приступить к центральному элементу. Да, я говорю о бумбоксе! Давайте начнем с основы.
Шаг 1
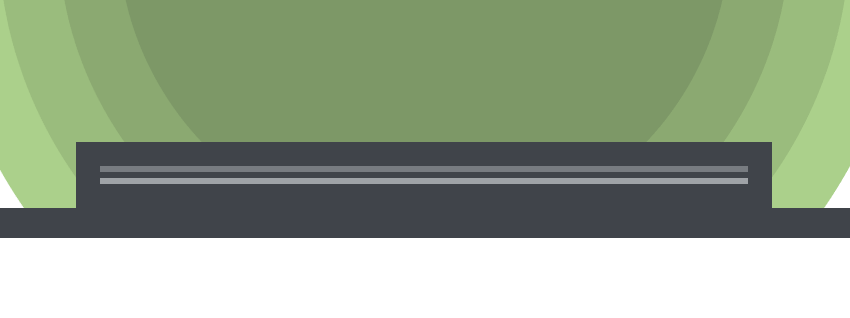
Перейдите на второй слой, и с помощью инструмента прямоугольник (Rectangle tool, M) создайте фигуру 216 x 6 пикселей, залейте цветом #a0a5a8 и затем создайте контур в 8 пикселей (#3e4249), применяя параллельный контур (выберите Объект (Object) > Контур (Path) > Создать параллельный контур (Offset Path)).

Затем выберите прямоугольник и его контур и разместите их чуть выше линий на фоне, выровняв по центру монтажной панели.
Подсказка: Если вы никогда раньше не использовали параллельный контур, можете почитать о работе с ним в этом уроке, где объясняется процесс его создания для любых объектов, не только иконок.
Шаг 2
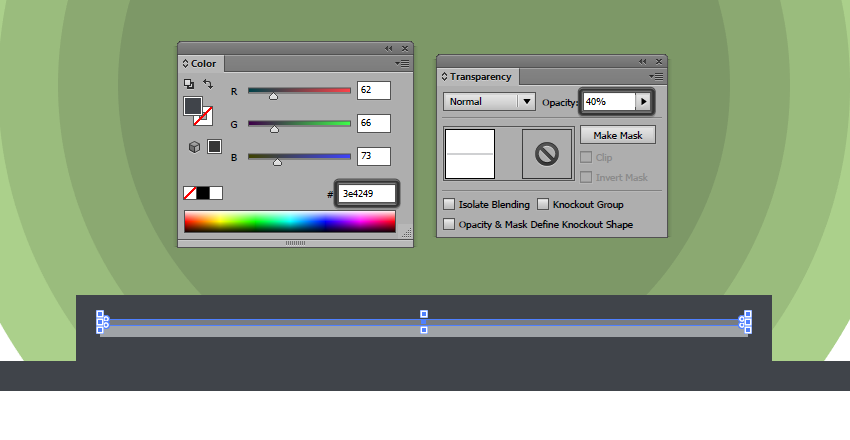
Используя инструмент прямоугольник (M), создайте другую фигуру 216 x 2 пикселей, залейте его #3e4249. Он будет выполнять роль небольшой тени. Наложите его поверх верхней части темно-серой полосы, которую мы только что создали. Уменьшите непрозрачность до 40%.

Шаг 3
Добавьте горизонтальный разделитель 216 x 2 пикселей на основу бумбокса, залейте его #3e4249 и поместите над серым прямоугольником, разместив его по центру.

Шаг 4
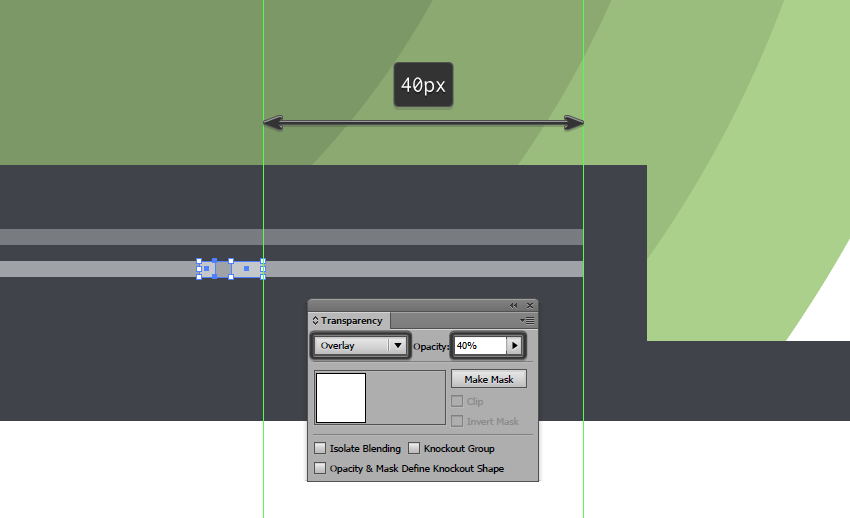
Выберите инструмент Прямоугольник (M), нарисуйте небольшую фигуру 2 x 2 пикселя и чуть больше, 4 x 2 пикселя, расположите их на расстоянии 2 пикселя друг от друга. Залейте фигуры белым (#FFFFFF), а затем превратите их в пару бликов, изменив Режим смешивания (Blending Mode) на Наложение (Overlay) и уменьшив Непрозрачность (Opacity) до 40%.
Затем расположите блики с правой стороны основы и сгруппируйте (Ctrl-G) их, чтобы случайно не потерять.

Шаг 5
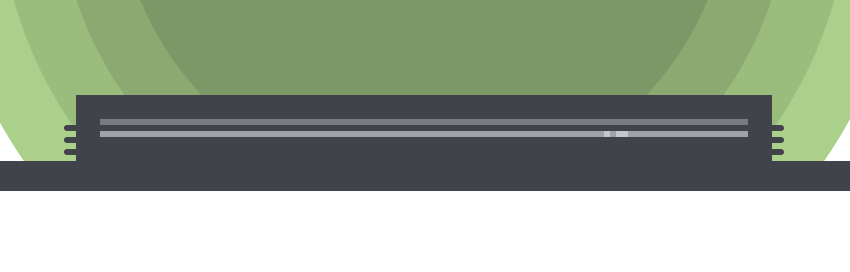
Создайте два комплекта по три прямоугольника со скругленными углами размером 12 x 2 пикселя с радиусом угла 1 пиксель, залейте их #3e4249, сгруппируйте (Ctrl-G) и затем поместите на с двух сторон основы бумбокса, выровняв верхний из них по горизонтальной линии между серыми полосами и, проследив, чтобы внутренние их части полностью перекрывали 8 пикселей толщину контура.

Поскольку мы довольно много сделали на основе бумбокса, мы можем выделить все элементы и сгруппировать их, используя сочетание клавиш Ctrl-G, чтобы избежать случайного перемещения объектов.
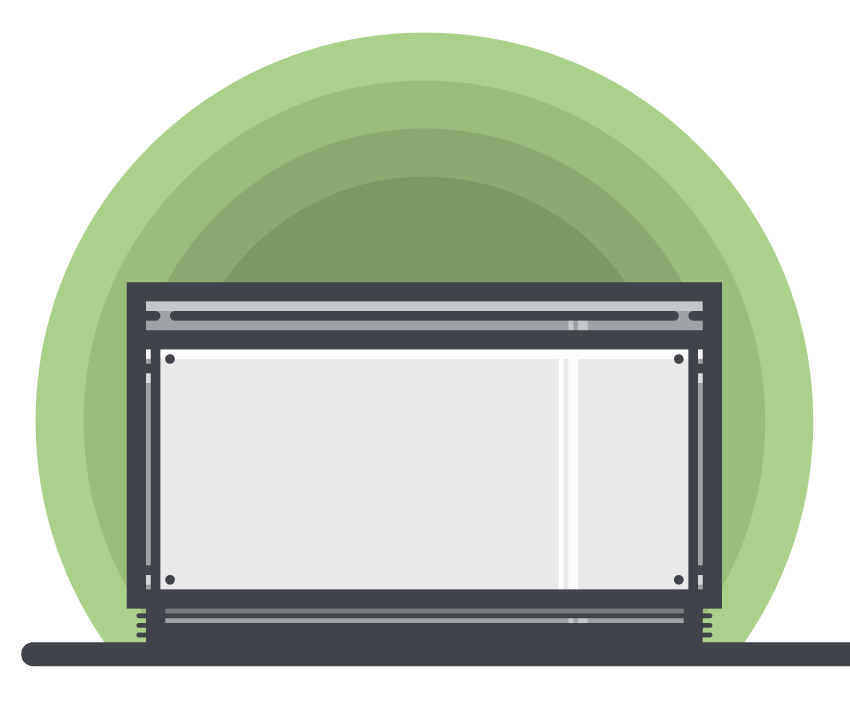
6. Создание корпуса бумбокса
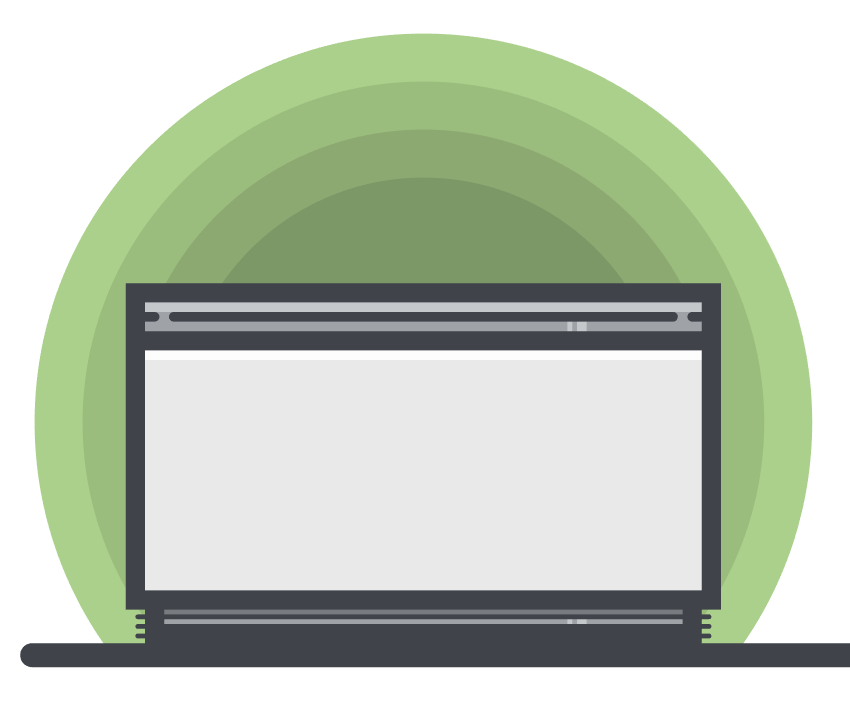
Шаг 1
Нарисуйте корпус бумбокса, создав прямоугольник размером 232 x 120 пикселей, залейте светло-серым (#eaeaea), и сделайте толстый параллельный контур в 8 пикселей. Теперь поместите обе фигуры над основанием, которое мы только что нарисовали. Убедитесь, что контуры перекрываются.

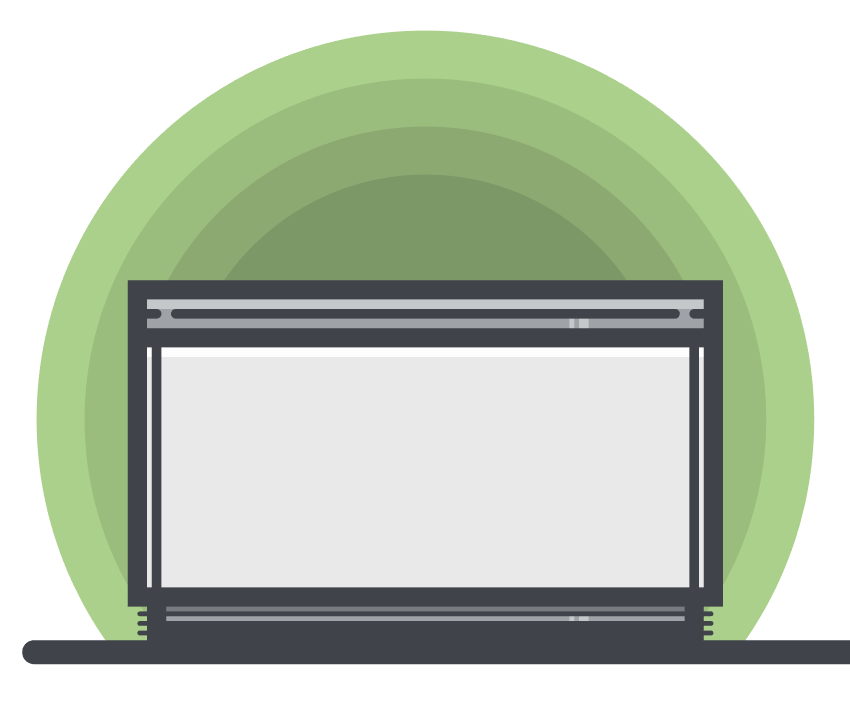
Шаг 2
Используя инструмент Прямоугольник (M), создайте верхнюю часть бумбокса, нарисовав его размером 232 x 12 пикселей (#a0a5a8), разместите в верхней части серого прямоугольника, отделив его с помощью прямоугольника-разделителя размером 232 x 8 пикселей (#3e4249).

Шаг 3
Добавьте несколько бликов в верхней части бумбокса с помощью двух прямоугольников размером 232 x 4 пикселя, залейте их белым (#FFFFFF), измените режим смешивания на Наложение, уменьшите Непрозрачность до 40% для одного и до 90% для второго.

Шаг 4
Добавляем детали, начав с прямоугольника 212 х 4 пикселя со скругленными углами с радиусом скругления 2 пикселя. Залейте его #3e4249 и расположите поверх темно-серой полосы на бумбоксе. Убедитесь, что прямоугольник расположен по центру.

Шаг 5
Добавьте чуть больше деталей: нарисуйте два прямоугольника со скругленными углами 14 x 4 пикселя (#3e4249). Радиус скругления так же 2 пикселя. Выровняйте их по бокам контура бумбокса.

Шаг 6
Закончите верхнюю часть бумбокса, создав пару вертикальных бликов, используя для заливки белый (#FFFFFF), Наложение в Режимах смешивания, Непрозрачность 40%.
Сгруппируйте (Ctrl-G) блики и расположите их справа. Выровняйте их относительно бликов снизу.

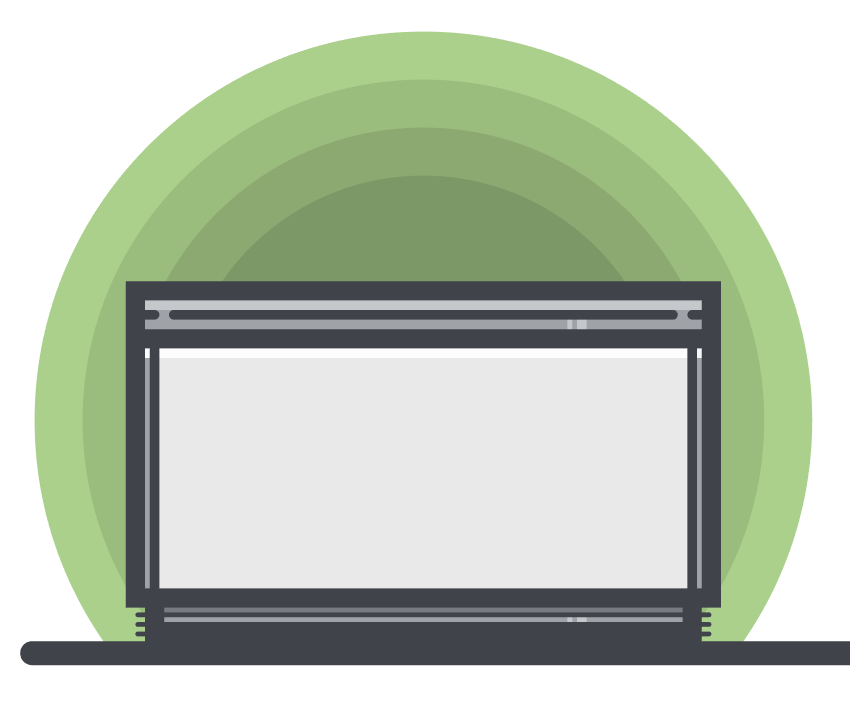
Шаг 7
Нарисуйте два прямоугольника 4 x 100 пикселей (#3e4249) и их расположите их по бокам. Убедитесь, что между ними и контуром есть расстояние в 2 пикселя.

Шаг 8
Используя инструмент Прямоугольник (M) нарисуйте две фигуры 2 x 96 пикселей (#a0a5a8), поместите их между контуром бумбокса и двумя вертикальными разделителями, которые мы нарисовали на предыдущем этапе.

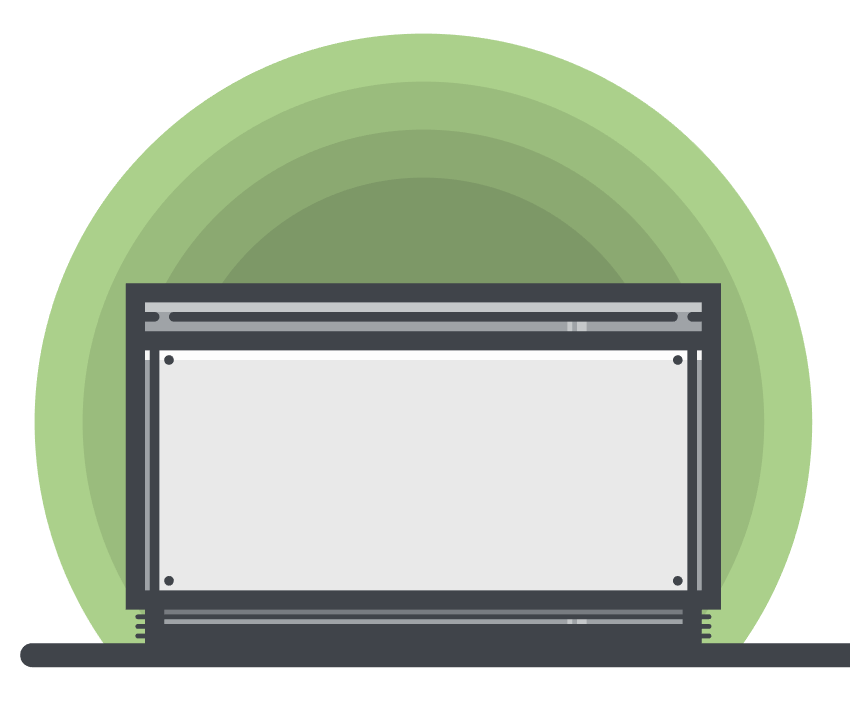
Шаг 9
Далее добавьте четыре круга 4 x 4 пикселя в каждом из углов центральной части бумбокса, залейте их #3e4249. Они будут выполнять роль винтиков.
Расположите круги так, чтобы между ними и контуром было по 2 пикселя с каждой стороны.

Шаг 10
Используя инструмент Прямоугольник (M), нарисуйте пару линейных сегментов (#3e4249) на линии контура по бокам. Создайте небольшие блики (цвет: белый; Режим смешивания: Наложение; Непрозрачность: 60%) под ними.

Шаг 11
Нарисуйте два длинных вертикальных блика в 96 пикселей, используя белый цвет (#FFFFFF) для заливки, измените Режим смешивания на Наложение, непрозрачность в 90% и разместите их в центральной части бумбокса, сдвинув на несколько пикселей вправо.
И не забудьте выделить их и сгруппировать при помощи сочетания клавиш Ctrl-G.

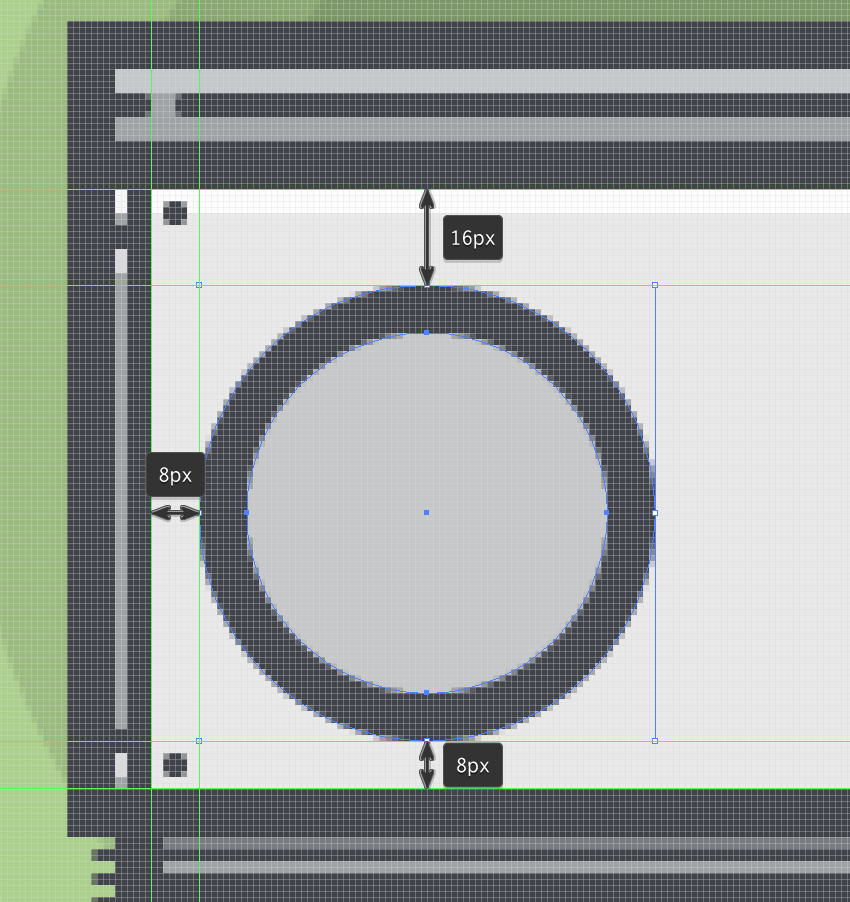
7. Рисуем динамики
Шаг 1
Начните работу над левым динамиком, нарисовав круг 60 x 60 пикселей (#c7c8c9) и придав ему толщину контура 8 пикселей (#3e4249) с помощью параллельного контура.
Расположите фигуру в левой части бумбокса, оставив 8 пикселей слева и снизу от контура динамика.

Подсказка: не забудьте использовать режим предварительного просмотра в виде пикселов (Просмотр > Просмотр в виде пикселов), чтобы добиться точного позиционирования и четкости.
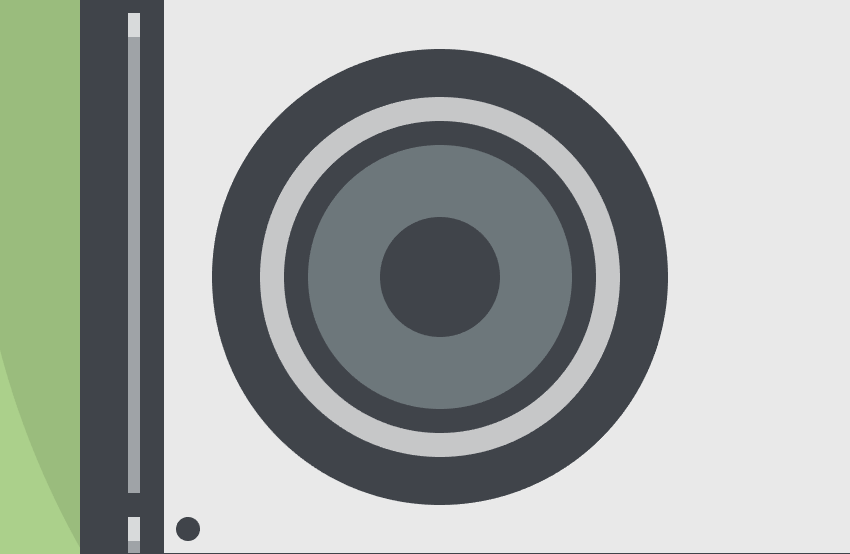
Шаг 2
Далее имитируем конус, нарисовав круг поменьше (44 х 44 пикселей) (#6e787c) и еще меньше (20 x 20 пикселей) (#3e4249). Расположите их в центре большого круга.

Шаг 3
Добавьте еще один круг размером 32 x 32 пикселей (#3e4249) и затем еще один 28 х 28 пикселей (#3e4249), с помощью которого мы позже сделаем вырез из большего с помощью опции обработки контуров (Pathfinder’s Minus Front).

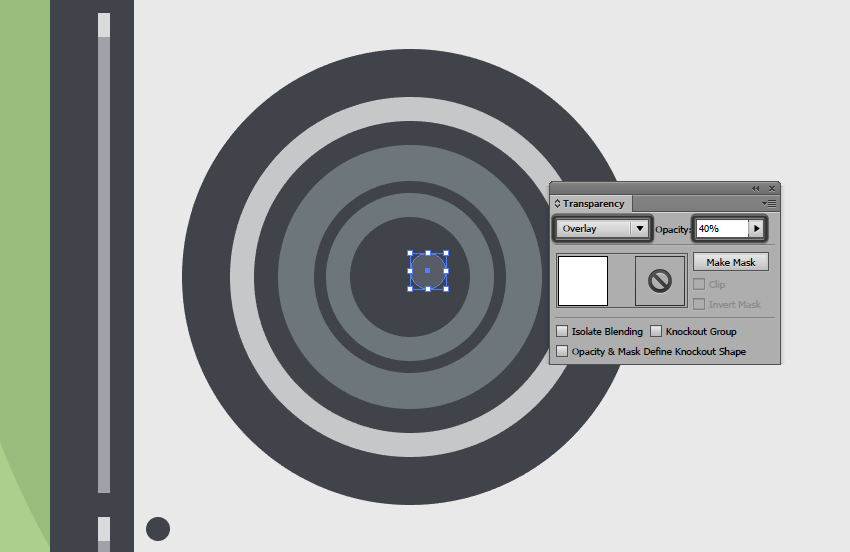
Шаг 4
Начните добавлять детали динамика. Нарисуйте круг 6 x 6 пикселей (#FFFFFFF), который нужно наложить поверх центральной части конуса. Установите Режим смешивания Наложение, уменьшите непрозрачность до 40%. Расположите его на пару пикселей выше и правее центра.

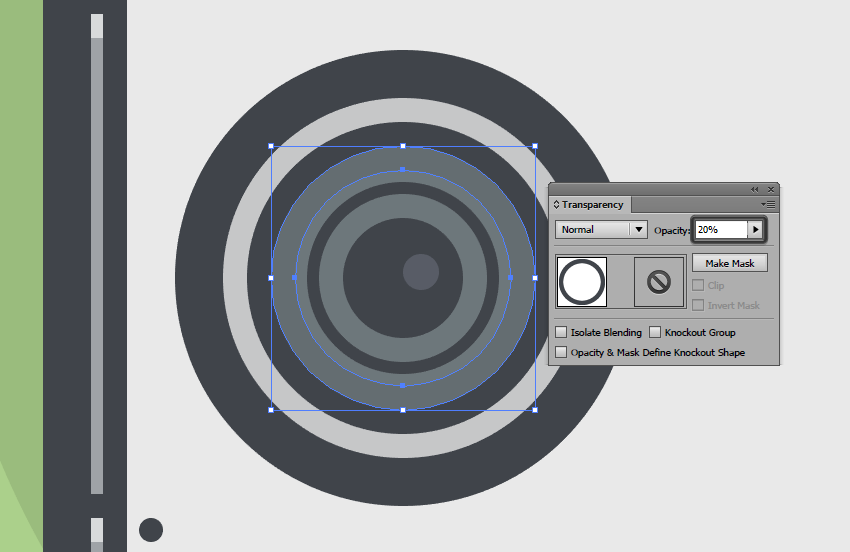
Шаг 5
Сделайте тень, похожую на кольцо, путем создания копии конуса и добавив круг 36 х 26 пикселей, который мы позже будем использовать для выреза. Измените цвет готовой фигуры на #3e4249, затем уменьшите Непрозрачность до 20%, чтобы достичь эффекта естественной тени.

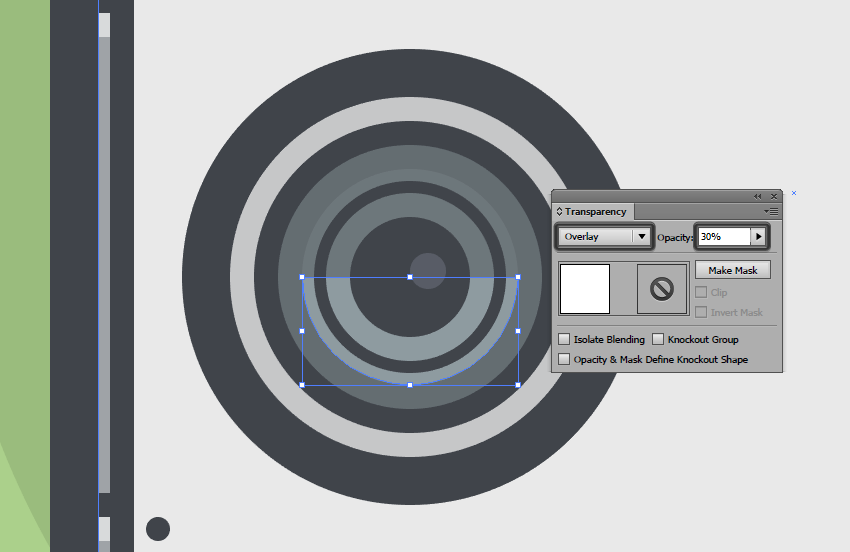
Шаг 6
Создайте еще один круг 36 x 36 пикселей (#FFFFFF), который теперь нужно изменить, удалив верхнюю опорную точку инструментом Прямое выделение (А). Измените Режим смешивания на Наложение, уменьшите Непрозрачность до 30%.
Как только вы отредактировали фигуру, расположите ее в нижней части конуса так, чтобы она не перекрывала его.

Шаг 7
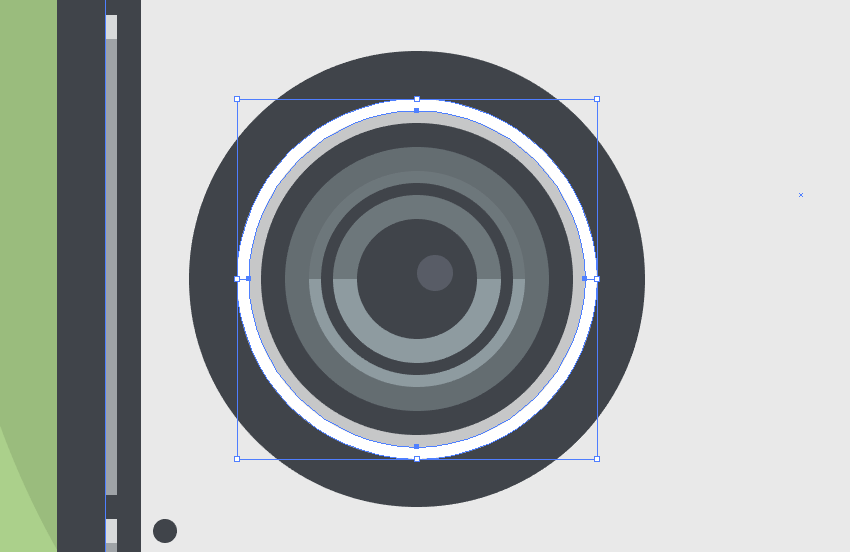
Добавьте объема динамикам при помощи тени на верхней части и добавив освещения на нижнюю. Для этого нарисуйте круг 60 x 60 пикселей (#FFFFFF), из которой нужно вырезать еще один поменьше (56 x 56 пикселей). Затем при помощи прямоугольника вырежьте в нижней части половину круга. После чего создайте копию получившейся фигуры, которую мы будем далее отражать горизонтально (щелкните правой кнопкой мыши > трансформировать > отражение > горизонтальное) и расположите под оригиналом.

Шаг 8
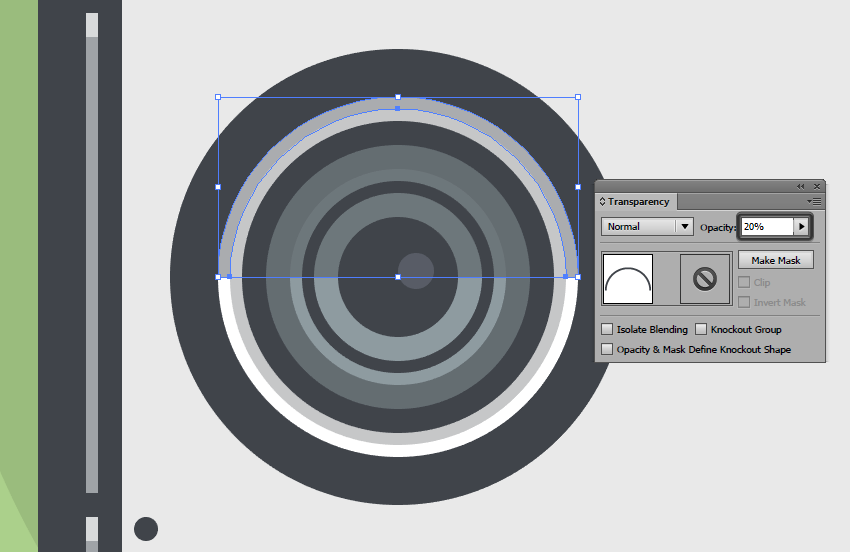
Залейте верхний полукруг #3e4249 и снизьте его непрозрачность до 20%.

Шаг 9
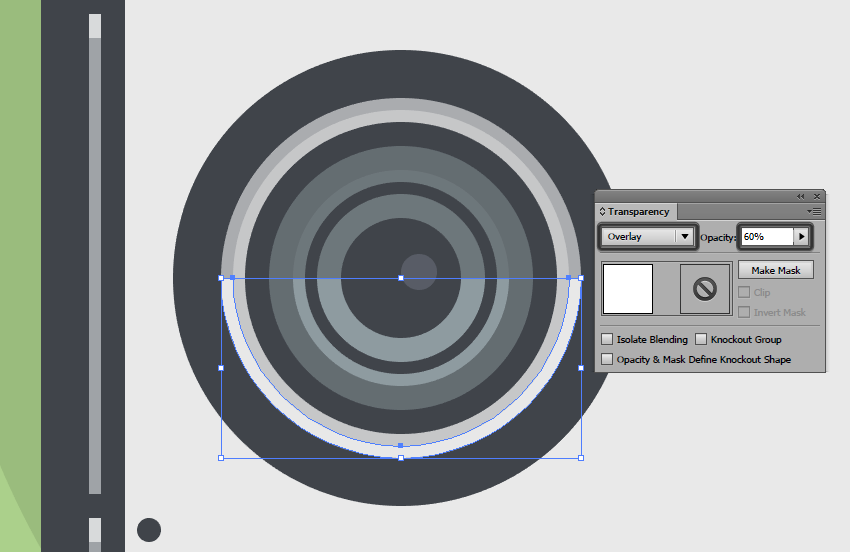
Затем выделите нижний полукруг измените его режим смешивания на наложение при одновременном снижении его непрозрачности до 30%.

Шаг 10
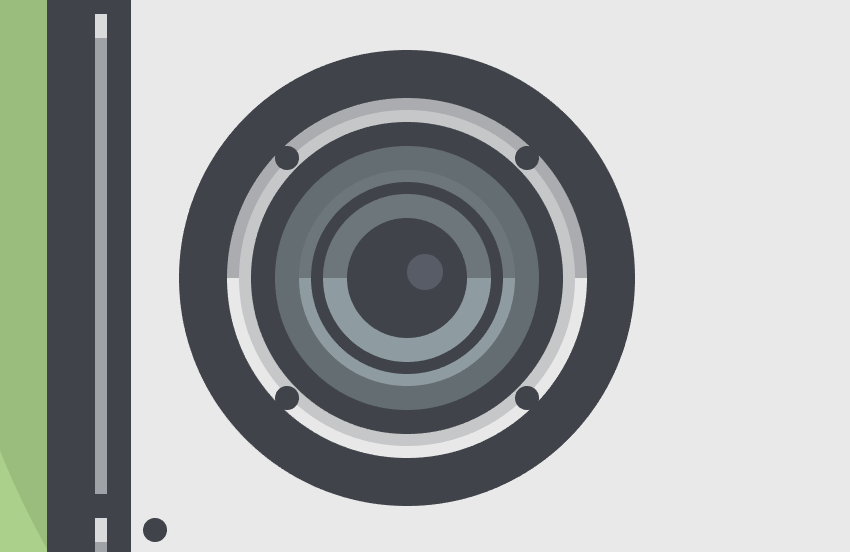
Завершите рисование левого динамика добавив четыре круга 4 x 4 пикселей (#3e4249) на кольце, окружающем конус.
Затем выберите все элементы и сгруппируйте их сочетанием клавиш CTRL-G.

Шаг 11
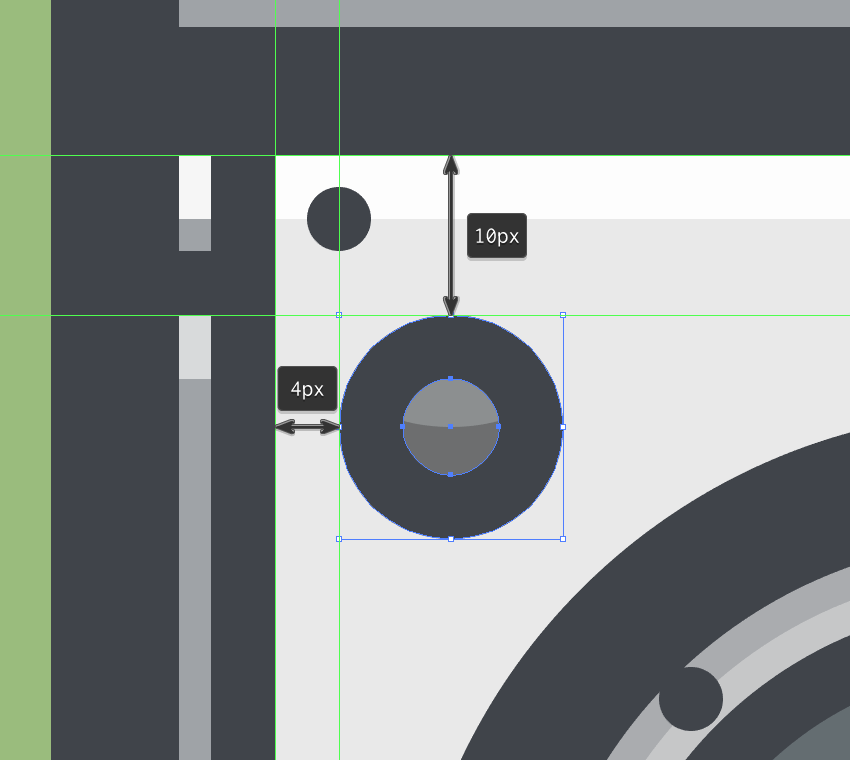
Теперь нам нужно добавить динамик для верхних частот в левый динамик. Для этого воспользуйтесь инструментом Эллипс (L) и нарисуйте фигуру 6 х 6 пикселей (#6d6f70). Добавьте контур толщиной 4 пикселя (#3e4249) и небольшой блик (цвет: белый; Режим смешивания: Наложение; Непрозрачность: 30%). Расположите их в левом верхней углу динамика.

Шаг 12
Выделите и сгруппируйте динамик и динамик высоких частот (Ctrl-G), скопируйте их (Ctrl-C > Ctrl-F), затем отразите по вертикали (щелчок правой кнопкой мыши > трансформировать > зеркальное отражение > вертикальная ось) и расположите его с правой стороны бумбокса.

Подсказка: вы можете сделать копию любой фигуры, выделив ее и переместив в сторону при зажатых клавишах Alt (она служит для копирования) и Shift (для переноса по прямой линии).
8. Добавляем кнопки и шкалу настройки
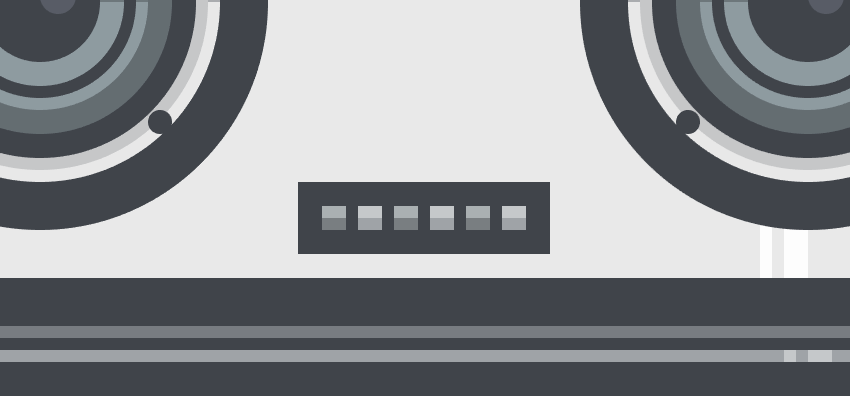
Шаг 1
Сейчас мы можем начать работу над фронтальной частью бумбокса, добавляя маленькие кнопки. Сперва инструментом Прямоугольник (М) нарисуйте фигуру 42 х 12 пикселей (#3e4249), расположите его в центре бумбокса, примерно на 4 пикселя выше нижнего контура.

Шаг 2
Увеличьте масштаб и нарисуйте четыре квадрата 4 х 4 пикселя (#a0a5a8), расположите их на расстоянии 2 пикселя друг от друга и перенесите их в центр прямоугольника, который мы нарисовали перед этим.

Шаг 3
Залейте первый, третий и пятый квадраты цветом #7a7f82, затем добавьте каждой кнопке блик 4 х 2 пикселя (цвет: белый, Режим смешивания: Наложение, Непрозрачность: 40%). Затем выберите все элементы и сгруппируйте их сочетанием клавиш CTRL-G.

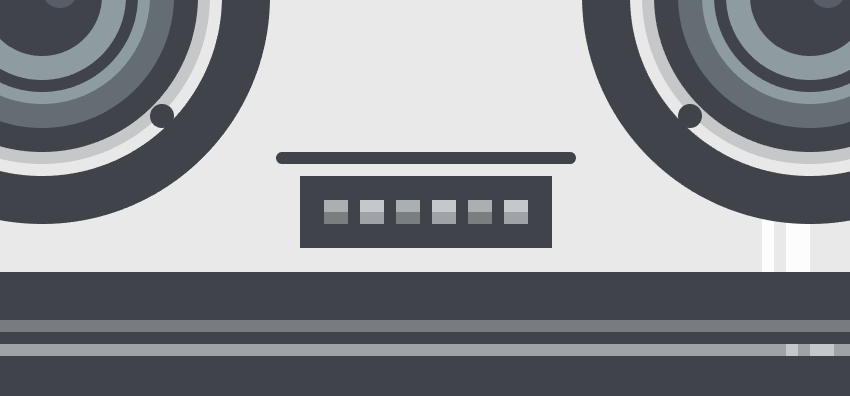
Шаг 4
Используя инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) нарисуйте фигуру 50 х 2 пикселя (#3e4249) с радиусом скругления в 1 пиксель. Расположите его над кнопками на расстоянии 2 пикселя от них.

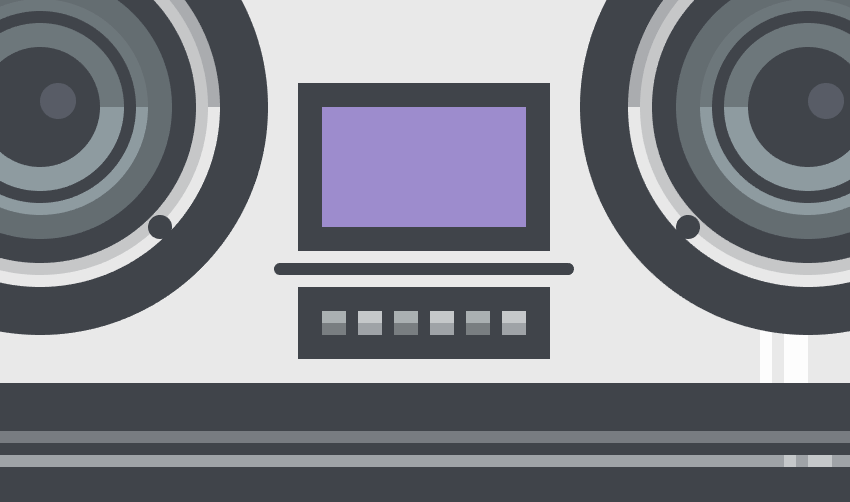
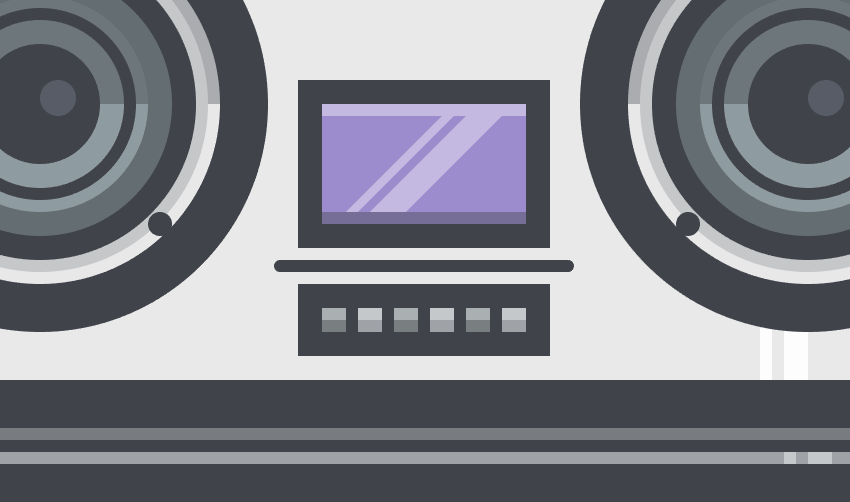
Шаг 5
Инструментом прямоугольник (M) создайте фигуру 34 x 20 пикселей (#9e8dce), добавьте контур 4 пикселя (#3e4249) и затем поместите над линией, которую мы только что нарисовали, оставляя между ними разрыв в 2 пикселя.

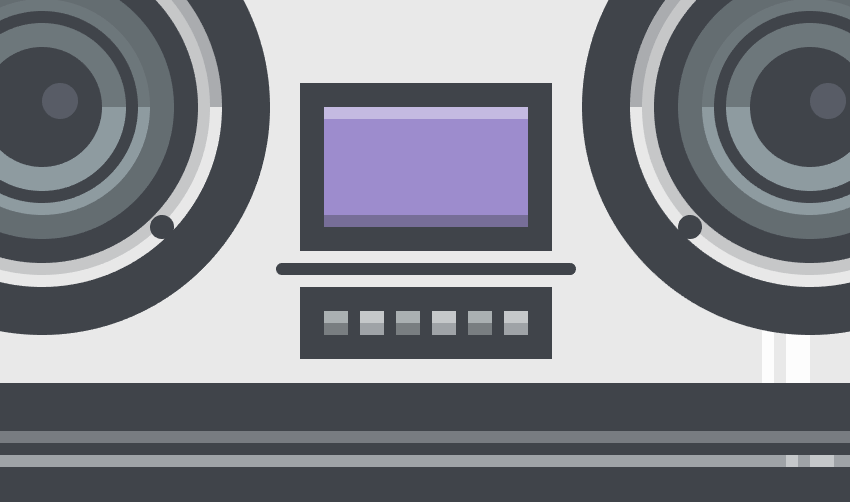
Шаг 6
Добавьте блик размером 34 x 2 пикселя (цвет: белый; Режим смешивания: Наложение; Непрозрачность: 40%) сверху фиолетового прямоугольника, добавьте тень 34 х 2 пикселя (цвет: #3e4249, Непрозрачность: 40%) снизу.

Шаг 7
Нарисуйте два диагональных блика (цвет: белый, Режим смешивания: Наложение, Непрозрачность: 40%), используя инструмент Перо (Р). Один блик должен быть тоньше, другой потолще. Расположите их в центре фиолетового прямоугольника.

Подсказка: идеальный угол в 45 градусов можно получить при рисовании инструментом Перо (Р) при зажатой клавише Shift.
Шаг 8
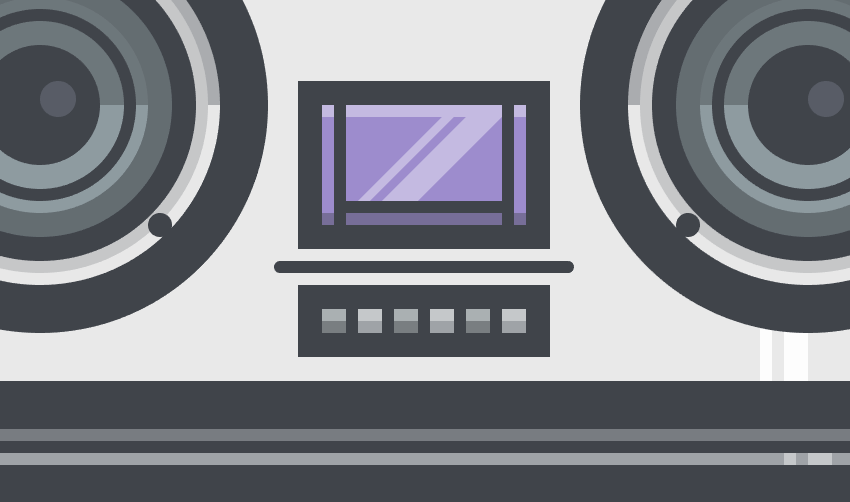
Используя инструмент прямоугольник (M) нарисуйте два вертикальных разделителя 2 х 20 пикселей (#3e4249), которые нужно разместить с каждой из боковых сторон фиолетового прямоугольника, оставив между ними расстояние в 2 пикселя. Затем добавьте еще один прямоугольник 26 x 2 пикселя (#3e4249) снизу, оставляя такое же расстояние в 2 пикселя.

Шаг 9
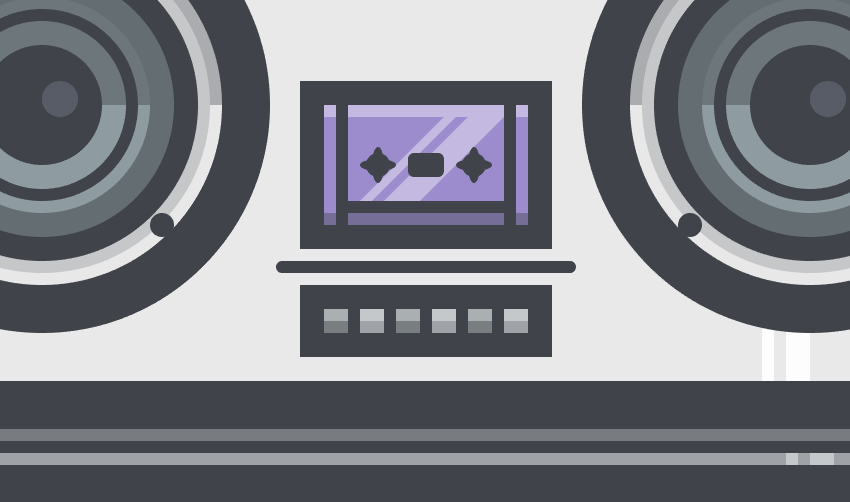
Закончите работу над держателем кассеты, добавив два колесика, что перематывают пленку и прямоугольник 6 x 4 пикселей с закругленными углами с радиусом закругления 1 пиксель (#3e4249) для большей детализации.
Когда закончите, выберите все элементы и сгруппируйте их сочетанием клавиш CTRL-G.

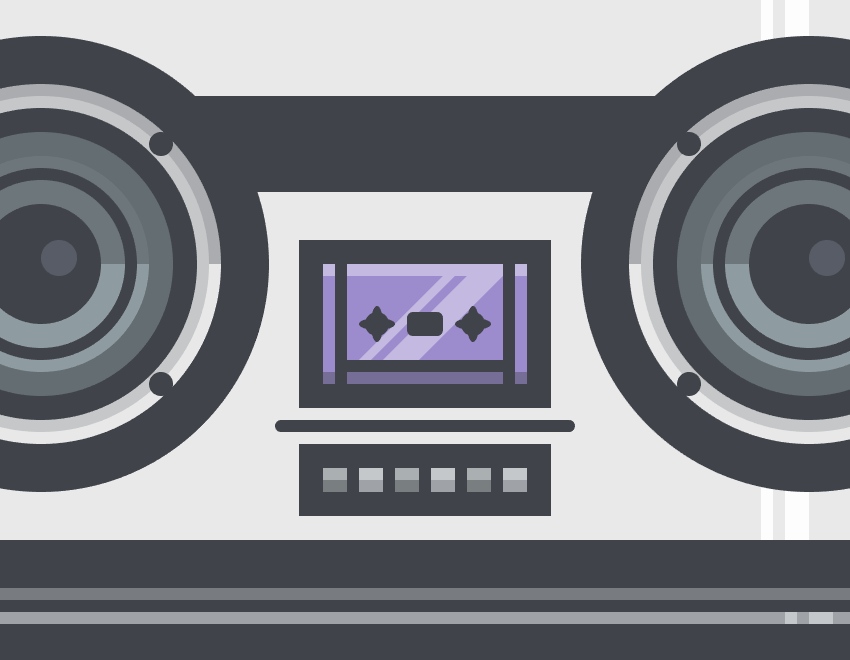
Шаг 10
Используя инструмент прямоугольник (M) нарисуйте фигуру 84 x 16 пикселей (#3e4249), расположите ее примерно на 8 пикселей выше держателя кассеты. Поскольку новая фигура перекрывает динамики, необходимо выделить их и переместить на верхний слой щелчком правой кнопки мыши > монтаж > на передний план.

Шаг 11
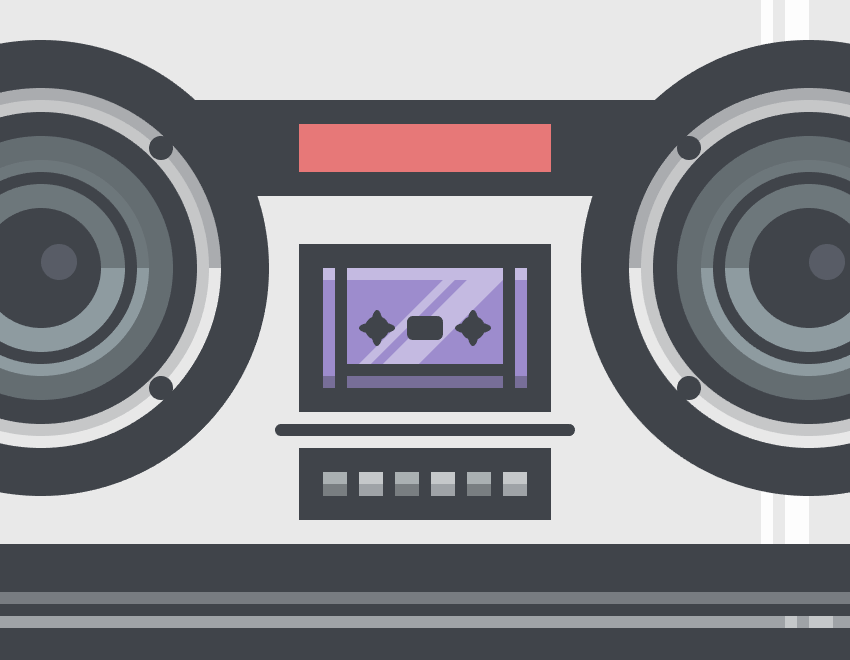
Добавьте прямоугольник 42 x 8 пикселей (#e87979) поверх, отцентрируйте его.

Шаг 12
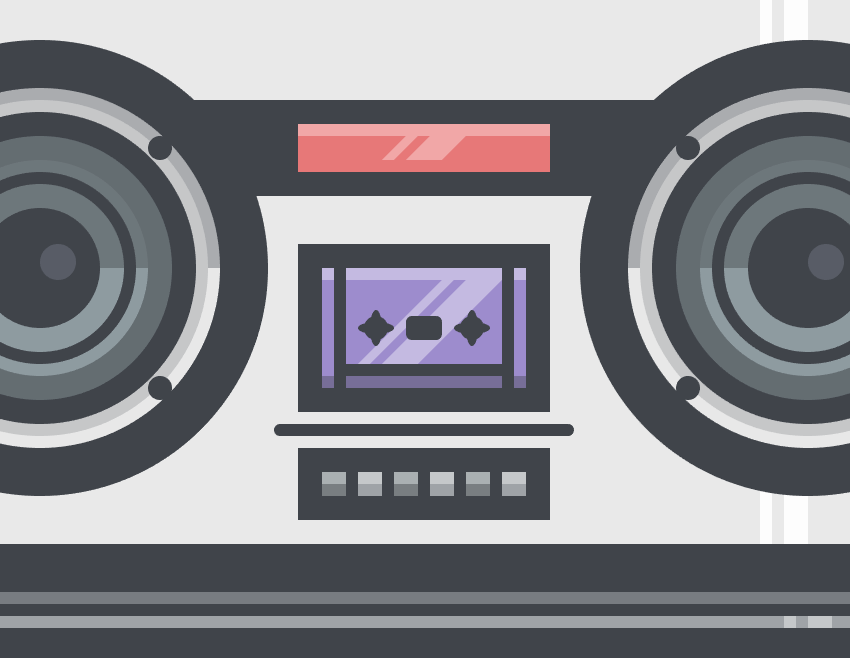
Поскольку красный элемент будет выступать в роли эквалайзера, добавьте пару бликов поверх. Используйте те же значения, что мы использовали при рисовании держателя кассеты.

Шаг 13
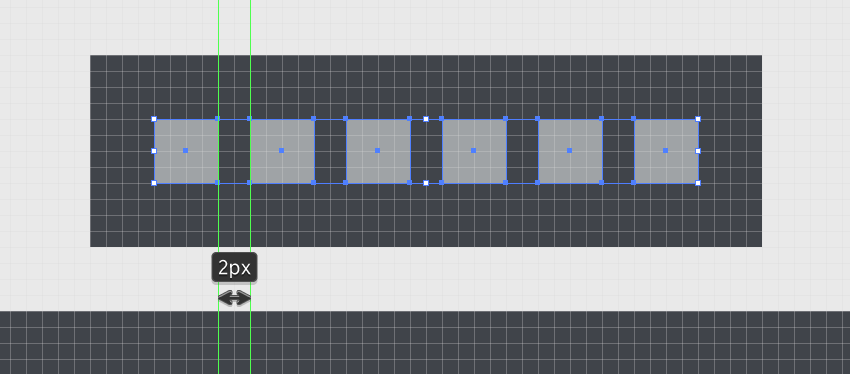
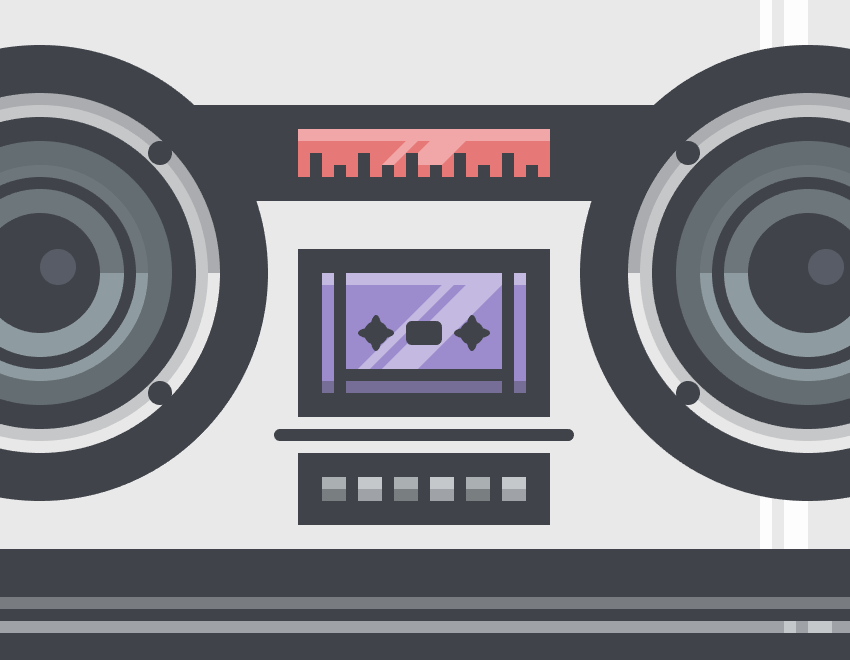
Добавьте пару линий толщиной 2 пикселя (десять линий, если точно) разной высоты (пять высотой 4 пикселя, остальные — 2 пикселя), расположите их на расстоянии 2 пикселя друг от друга и залейте тем же цветом, что использовали для контура (#3e4249).
Не забудьте сгруппировать все компоненты эквалайзера, чтобы не сместить их случайно друг относительно друга (Ctrl-G).

Шаг 14
А теперь я хочу дать вам творческую свободу и позволить вам добавить остальные детали бумбокса по вашему вкусу, тем более, что делать их очень легко.
Не торопитесь. В зависимости от того, хотите ли вы создать что-то уникальное или скопировать конкретный бумбокс, воспользуйтесь теми или иными референсами.

Шаг 15
Думаю, вы успешно справились с предыдущим этапом. А теперь давайте займемся верхней частью бумбокса и проработаем маленькие кнопки.
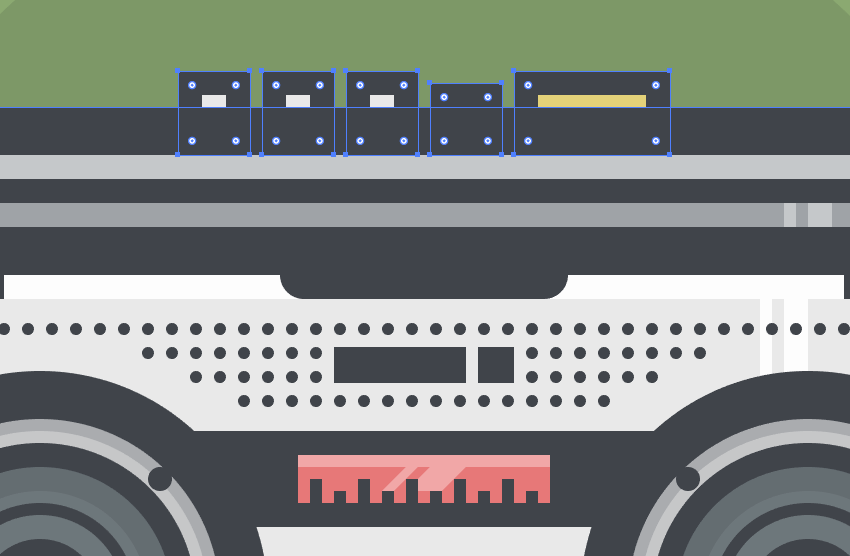
Нарисуйте сперва прямоугольник 4 x 6 пикселей (#eaeaea) и задайте контур в 4 пикселей (#3e4249). Мы используем эти две фигуры для создания еще двух кнопок справа. Расположить их нужно в 2 пикселях друг от друга. Для четвертой кнопки добавим квадрат 12 x 12 пикселей (#3e4249), эта кнопка будет нажата. Для пятой и последней кнопки мы нарисуем прямоугольник пошире: 18 x 6 пикселей (#e5d37a) с контуром толщиной 4 пикселя.
Как только вы сделали все пять кнопок, расположите их по центру бумбокса на заднем плане (щелчок правой кнопкой мыши > монтаж > на задний план).

Шаг 16
Добавьте первым трем кнопкам немного глубины при помощи небольшой тени.
Я бы порекомендовал вам сгруппировать элементы каждой из кнопок (Ctrl-G), а затем выделить их все и сгруппировать вместе.

Шаг 17
Перейдите к левой части бумбокса и инструментом Прямоугольник (М) создайте фигуру 4 х 18 пикселей, залейте #e5d37a, добавьте контур в 8 пикселей (#3e4249). Расположите его слева сверху, а расстоянии в 38 пикселей от верхней границы контура.

Шаг 18
Добавьте прямоугольник 2 x 12 пикселей (#3e4249) слева от желтого контура шкалы, тень размером 2 х 18 пикселей (цвет: #3e4249; Непрозрачность: 40%) в месте, где шкала соединяется с контуром бумбокса, а также квадрат 4 х 4 пикселя (#3e4249) сверху, который будет служить индикатором.
Как закончите, сгруппируйте все элементы шкалы (Ctrl-G) и сделайте копию для правой половины бумбокса.

Шаг 19
Заканчиваем рисование бумбокса добавлением ему верхней ручки. Затем сгруппируйте все элементы бумбокса сочетанием клавиш Ctrl-G.

Поскольку мы закончили с основным элементом иллюстрации, мы можем теперь перейти к финальной части, добавив небольшой рисунок из нот.
9. Создание шаблона для нот
Какой же бумбокс без музыки? На данном этапе мы сделаем композицию завершенной, добавив небольшой узор для оживления картинки.
Шаг 1
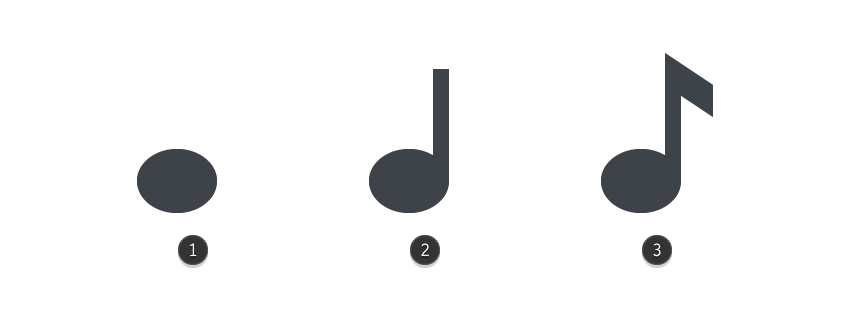
Перейдите на третий и последний слой, и с помощью инструмента Эллипс (L) создайте фигуру размером 10 x 8 пикселей (#3e4249), которая будет основой нашей ноты (1), затем добавьте прямоугольник 2 x 14 пикселей (#3e4249), сдвинув его немного вправо (2). Добавьте еще один диагональный прямоугольник (#3e4249) сверху и затем сгруппируйте все три элемента (Ctrl-G).

Шаг 2
Используя те же элементы, нарисуйте двойные ноты.

Шаг 3
Выделите только что созданные ноты и расположите их вокруг бумбокса. Не торопитесь и уделите им время, чтобы получить интересный рисунок.
Ноты, которые находятся за пределами зеленого фона, залейте светло-серым (#e5e5e5), чтобы немного разнообразить композицию.
Как только вы закончили, выделите и сгруппируйте (Ctrl-G) их между собой.
Готово!

Теперь у вас есть старый добрый бумбокс, который можно легко использовать в любых новых работах. Я надеюсь, что вам понравился этот урок и вы смогли узнать что-то новое и полезное.