В данном уроке Джеймс Уигнолл поведает нам о том, как создать анимацию за двенадцать шагов.

В век 3D-анимации, наводнившей наше телевидение, иногда начинаешь скучать по золотой эре рисованной анимации. Все было так просто, никаких AO (прим. переводчика: Ambient occlusion — модель затенения, используемая в трёхмерной графике и позволяющая добавить реалистичности изображению), bump map-ов (прим. переводчика: метод рельефного текстурирования), render farm-ов (прим. переводчика: техническое оборудование для рендеринга CGI). Меня попросили отанимировать картинку монстра, нарисованного Джоном МакНейром, и я подумал, что было бы интересно вернуться к карандашу и бумаге.
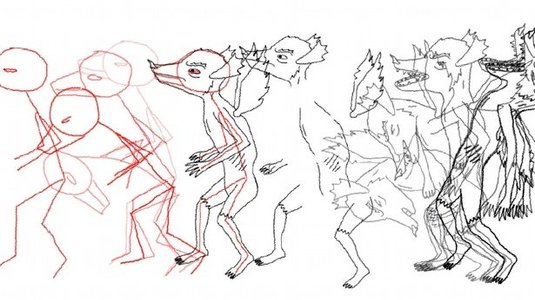
К счастью, у нас есть современное программное обеспечение, которое мы можем использовать вкупе с техникой рисования прошлых лет. Анимация дракона, нарисованного Джоном, будет заключаться в рычании. Делать я это буду, пользуясь той же техникой, что и при рисовании короткой анимации для Bare Bones.
Я хочу обратить внимание читателей на характерные черты рисованной анимации, включая текстуру карандаша на бумаге. Фотошоп в этом случае – просто находка. В уроке я покажу вам основы, а вы потом сможете воспроизвести дела давно минувших дней.
- Программы: Adobe Photoshop и After Effects (CS5-CC)
- Что научимся делать: «заточка» фотошопа под анимацию, работа с инструментом для покадровой анимации «onion-skinning» (калька), создание контурного теста.
- Файлы по уроку можно скачать здесь.
Шаг 1

Прежде, чем браться за анимацию, вам нужно установить горячие клавиши в фотошопе. Нажмите Alt+Shift+Ctrl+K. Можете установить их, как вам будет угодно, а я для этого урока установил кнопки так:
Дублировать кадр (Duplicate Frame): F1
Вставить новый кадр (Insert Blank Frame): F2
Удалить кадр (Delete Frame): F3
Новый видео-слой (New Blank Video Layer): F6
Следующий кадр (Next Frame): Ctrl/Cmd+точка
Предыдущий кадр (Previous Frame): Ctrl/Cmd+запятая
Настройки Onion Skin (Onion Skin Options): F5
Включить Onion Skin (Enable Onion Skinning): F4
Шаг 2

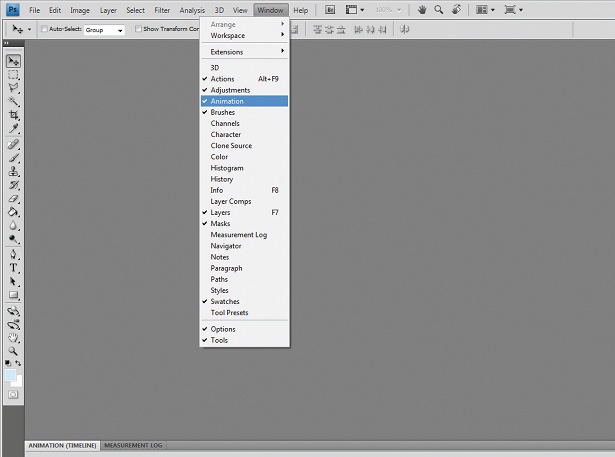
Теперь нужно переключиться в режим анимации. Чтобы таймлайн показался, откройте выпадающее меню сверху: Окно (Window)>Анимация (Animation). Обязательно проверьте, чтобы рядом с ним была маленькая галочка. Должен появиться большой таймлайн внизу окна фотошопа.
Шаг 3

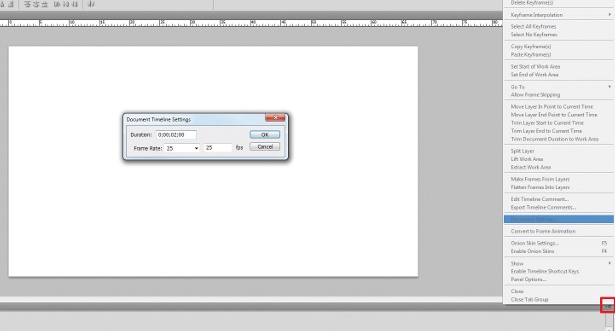
Теперь создайте новый PSD-файл. В выпадающем меню Preset (прямо под названием файла) выберите Film and video, затем кликните на один из шаблонов. Я использовал 1920×1080 пикселей; TV всегда имеет размер в 72 DPI. Если хотите изменить размер или количество кадров в секунду (FPS), нажмите иконку вверху справа в окне таймлайна и выберите «Настройки документа» (Document settings). Я установил видео на две секунды, 25 кадров в секунду.
Шаг 4

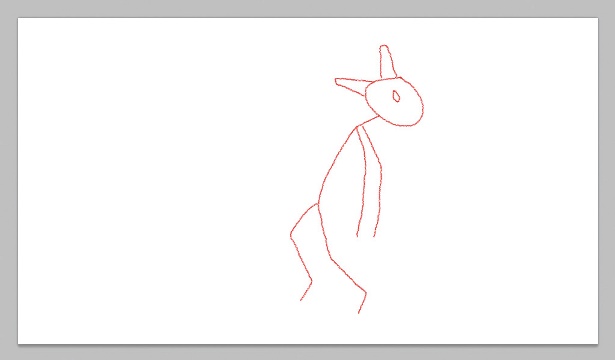
Перед большой работой лучше сделать простой контурный тест. Грубые наброски для вашей анимации. Потом вам будет легче с таймингом и с тем, чтобы передать движение правильно, и не понадобится тратить кучу времени на анимацию, которая вам не нравится. Главное – делать все просто и быстро. Вот я нарисовал своего персонажа в виде «палка-палка-огуречик».
Шаг 5

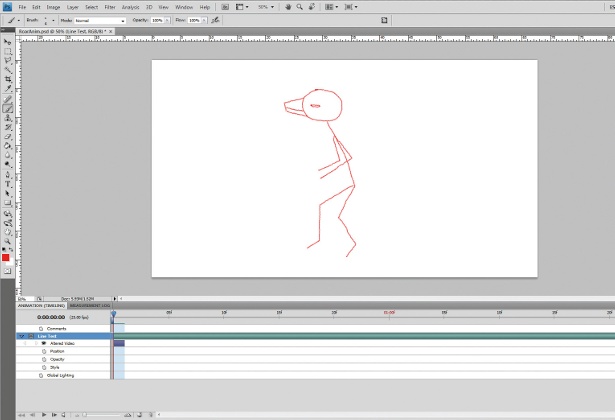
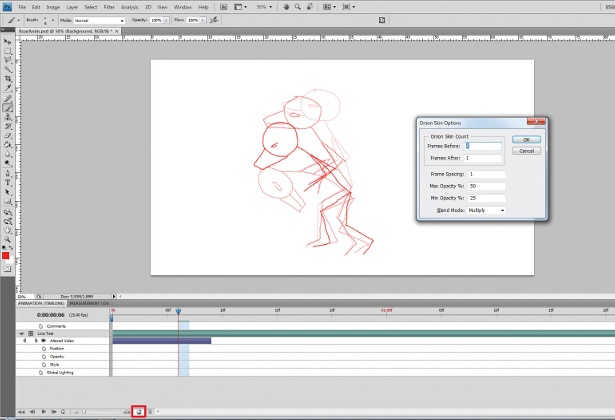
Теперь сделаем из наших контуров анимацию. Создайте новый слой (F6) и нарисуйте свою фигурку. Когда будете готовы с этим, нажмите F1, чтобы создать новый чистый кадр. Чтобы включить Onion Skinning, нажмите F4 и F5, чтобы внести свои изменения. Onion Skinning позволяет наложить предыдущий иили следующий кадр. Когда всё установите, нарисуйте персонажа еще раз и нажмите F1, чтобы перейти на следующий слой. Мы начали анимировать!
Шаг 6

Продолжайте анимировать свой контурный тест. Рисуем, F1, перерисовываем, F1, и так далее. Это займёт много времени, но оно того стоит. Я рисую двухсекундный пример, время может варьироваться в зависимости от того, что вы анимируете. Если посмотреть на RoarAnim.psd, то можно заметить, что я анимировал каждый последующий кадр. Для рисованной анимации нормально быть по 12 кадров в секунду, в другом случае рисование заняло бы даже больше времени.
Шаг 7

Теперь, когда вы закончили свой контурный тест, можно проиграть свою анимацию и посмотреть, что получилось. Чтобы это сделать, либо нажмите Space на клавиатуре, либо кликните иконку Play на таймлайне внизу слева. В первый прогон анимация может идти не на полной скорости, можно увидеть маленький индикатор кадров в секунду рядом с таймкодом. Прокрутите анимацию пару раз, чтобы она загрузилась, а потом все должно идти как надо.
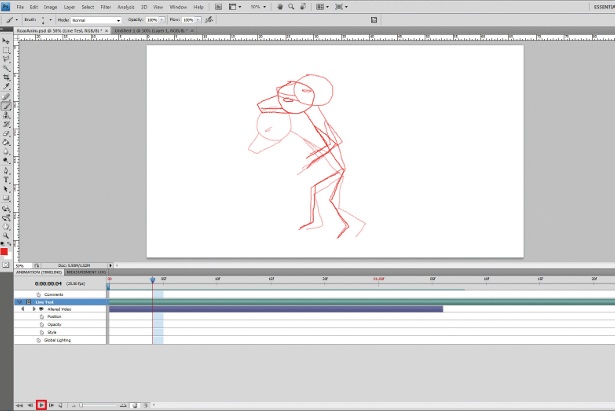
Шаг 8

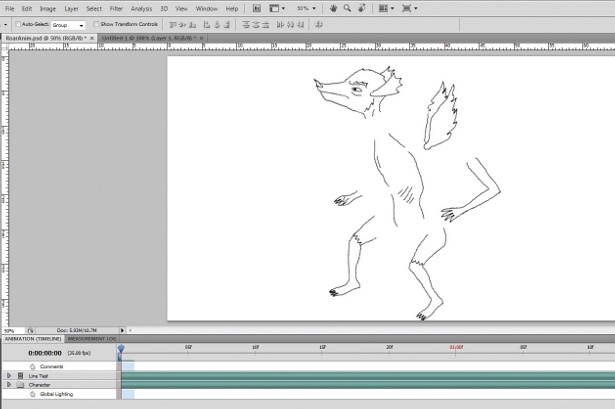
Довольны таймингом, движением? Тогда пора оголить косточки! Создайте новый видео-слой (F6) и вернитесь в начало таймлайна. Смысл в том, чтобы использовать ваш контурный тест как скелет для персонажа, которого вы нарисуете поверх грубых набросков. Вот как я упрощенно изобразил персонажа с иллюстрации Джона МакНейра.
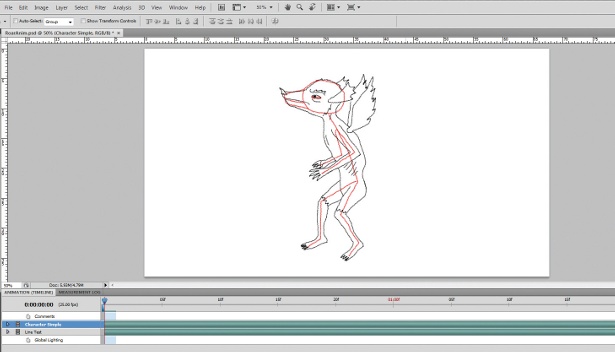
Шаг 9

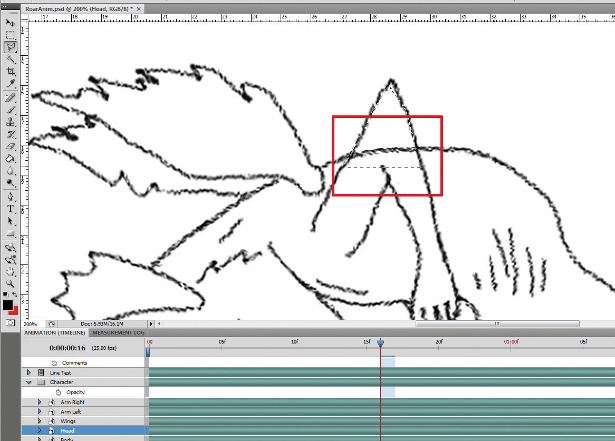
Вы, возможно, пытаетесь рисовать персонажа целиком на одном слое, а мне показалось, что легче разделить его на части. На примере видно, что я использовал разные слои для разных частей тела. Это значит, что если часть тела не двигается, то мне не нужно и перерисовывать её каждый раз. Это экономит время.
Шаг 10

Продолжайте анимировать, опираясь на контурный тест. Техника всё та же: рисуем кадр, создаём новый кадр (F1), и продолжаем сей алгоритм до самого конца таймлайна. Периодически проигрывайте анимацию, чтобы быть уверенными, что движение нарисовано правильно и все выглядит хорошо.
Шаг 11

Когда я рисую свою анимацию, я обычно пропускаю мимо факт того, должна ли она быть перед или за объектом, я предпочитаю её сначала воспринять целиком, как есть, а потом уже исправлять. Как только я закончил анимировать, я возвращаюсь к началу и ластиком или инструментом выделения удаляю всё ненужное, чтобы части тела выглядели жёсткими, как и должно.
Шаг 12

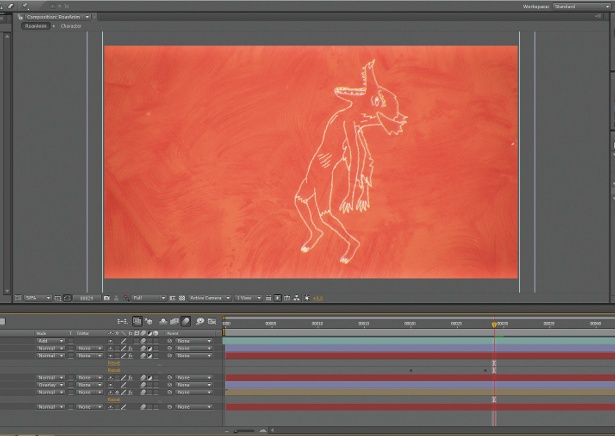
Как только с анимацией покончено, можете импортировать её в After Effects, если хотите её немного отполировать. Добавление шума, текстуры, градиента – все это может выделить вашу анимацию среди прочих. Но всё-таки стоит сказать, что я бы не делал её абсолютно безупречной, мне кажется, что именно шероховатости придают вашей работе индивидуальность.