Инфографика – отличный визуальный инструмент для обращения к огромному массиву данных. При помощи инфографики можно пробиться сквозь кучу абстрактных сведений, увидеть информацию в контексте и трансформировать её в ощутимое и полезное знание.

С толикой индивидуальности и забавности, инфографика может стать для зрителя отличным способом для получения и усвоения данных. Самый главный аспект здесь – подтекст (первичная проиллюстрированная информация). Все элементы инфографики должны дополнять и усиливать для зрителя основной смысл.
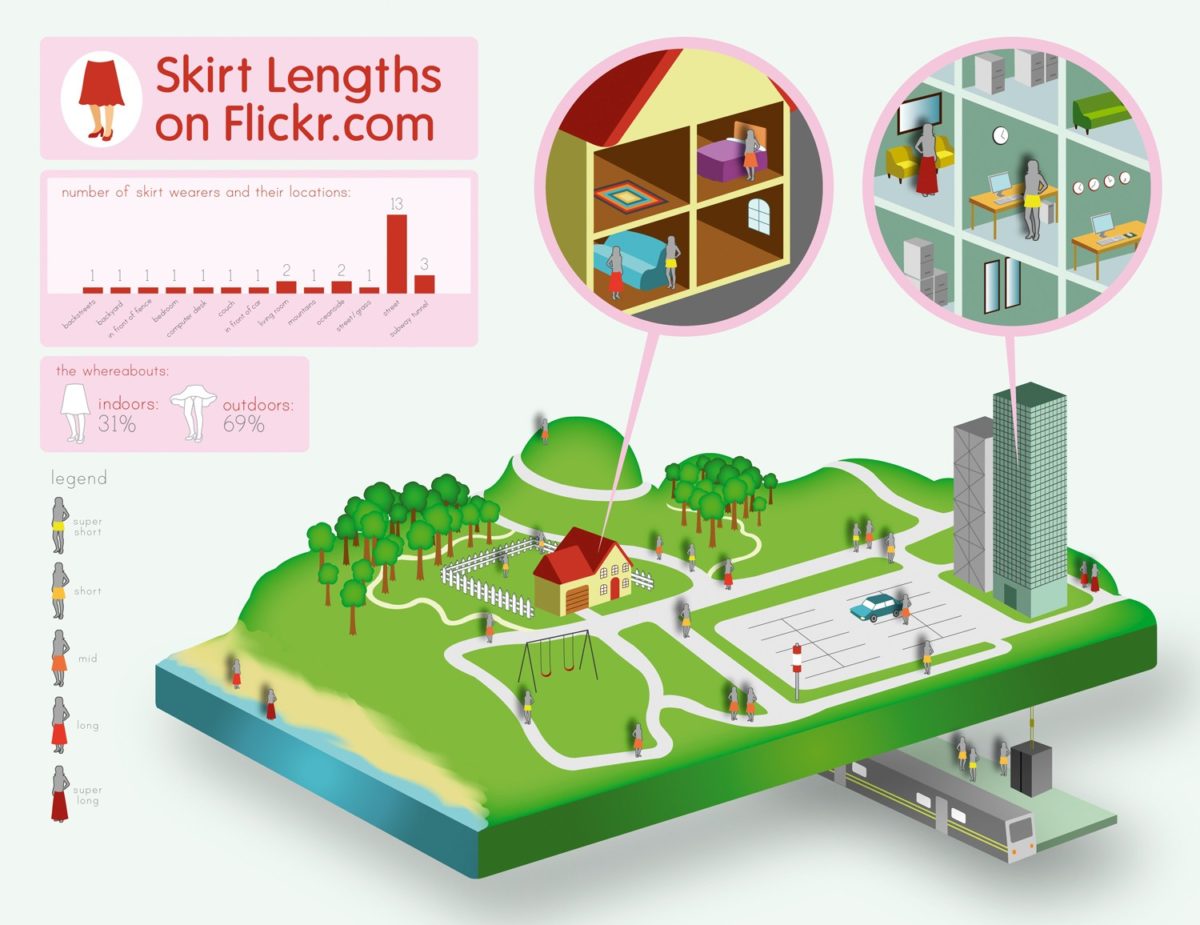
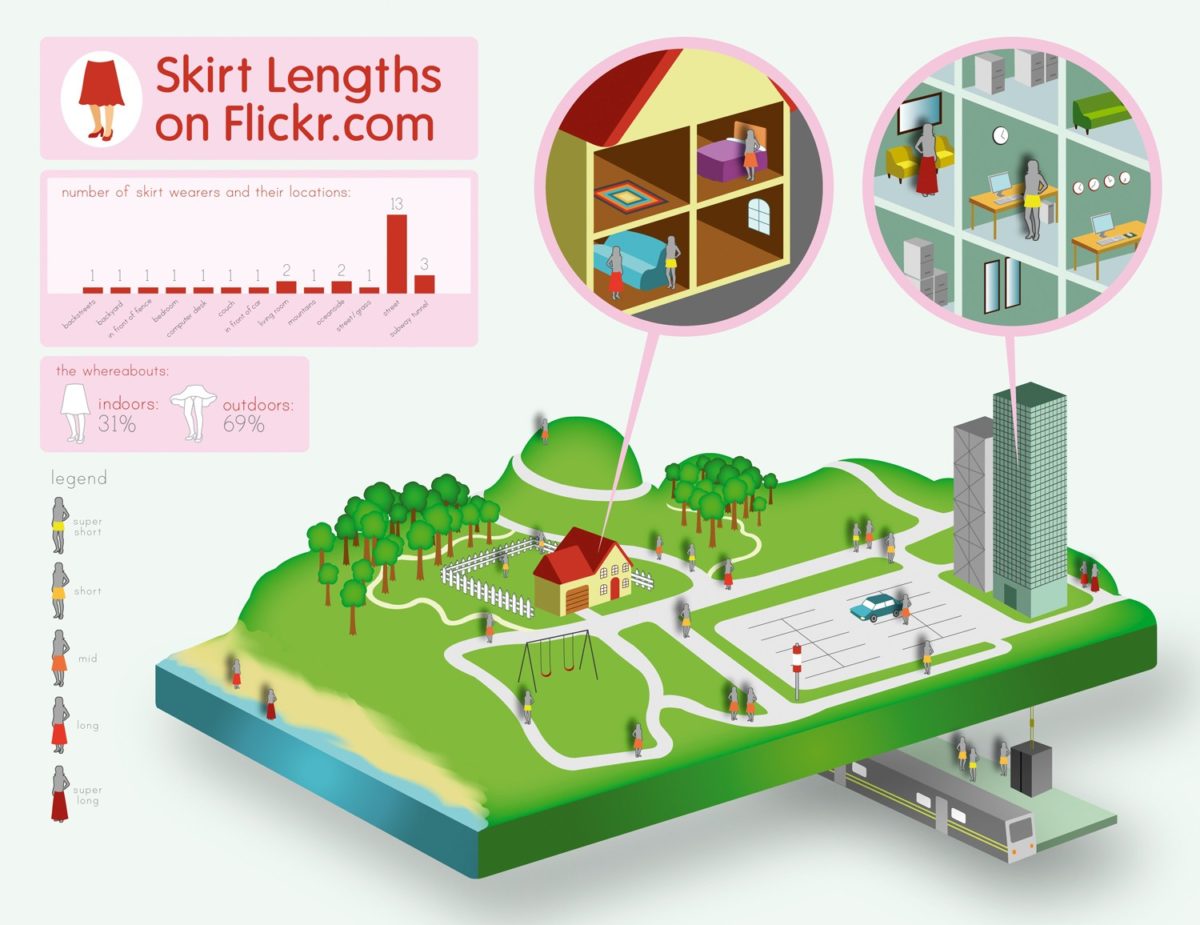
В этом уроке нам придётся поработать с информацией. Данные с моей инфографики я нашла на Flickr.com. Для своей темы я выбрала длину юбок и местоположение их владелиц. Прежде чем сделать набросок, я постаралась представить, как лучше показать общий дизайн и легенды.
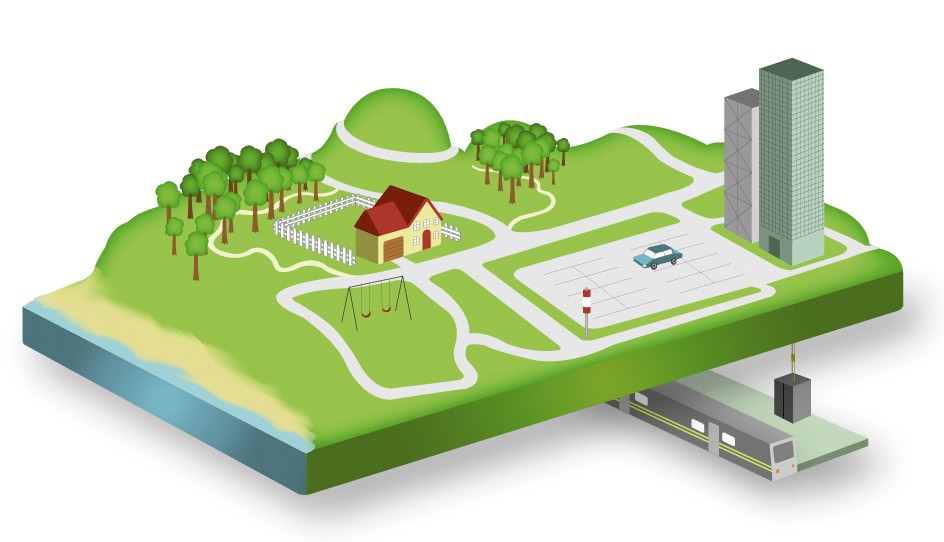
Чтобы разместить мои информационные находки и различные географические локации, я решила взять по кусочку чистого пляжа и метро – обычная гистограмма не была бы визуально достаточно динамичной, чтобы показать такой диапазон информации.
Инструменты
Adobe Illustrator CS2 или новее
Время
1-2 часа
Шаг 1
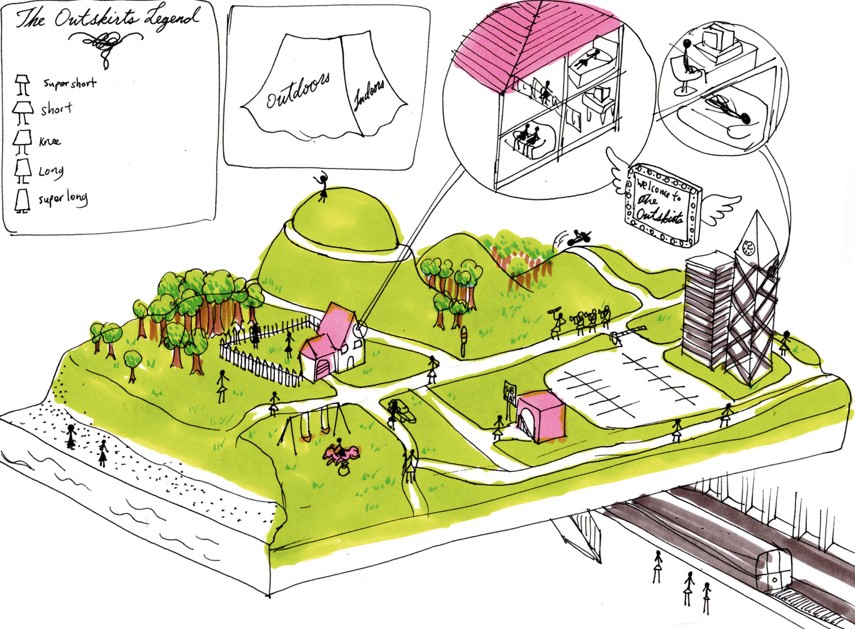
Лучший способ, чтобы начать – набросать скетч на бумаге. Для этой диаграммы я нарисовала изометрический кусок земли с краем со стороны пляжа и подземкой, для придания глубины. Также, исходя из соображения, что некоторые данные потребуют дополнительных разъяснений, я добавила в инфографику две выноски. Не забудьте оставить немного свободного пространства для заголовков и легенд. Так как мой эскиз в основном горизонтален, я оставила пустые места сверху и по бокам.

Шаг 2
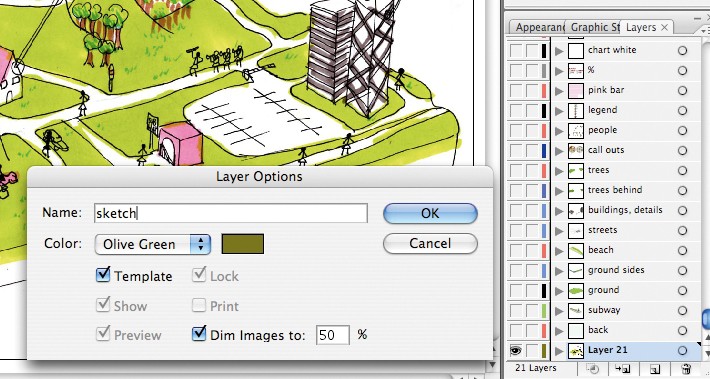
Когда вы довольны скетчем, отсканируйте его и не беспокойтесь о настройках. Если изображение чистое – оно будет использоваться только как план по созданию инфографики. Вставьте эскиз как шаблон в нижний слой нового документа в Illustrator. Для этого дважды кликните на слой, после чего нажмите Templateв диалоговом окне. В завершении назовите и сохраните ваш документ.

Шаг 3
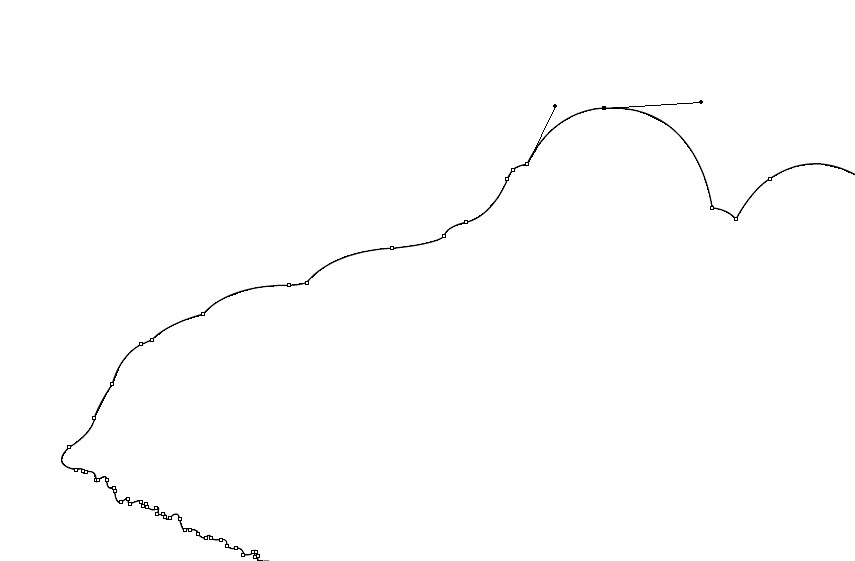
Начертите контур изометрического ландшафта при помощи Pen tool: кликните инструментом по рабочей площади в одной точке, а потом в другой. «Зажмите» вторую точку и потяните курсор, чтобы создать кривую линию. Щёлкните по второй точке ещё раз, чтобы убрать рычажки. Повторяйте эти действия, пока не получится законченная форма. Используйте Direct Selection tool (A), если понадобиться что-нибудь настроить (кликните на точку и потяните за рычажки).

Шаг 4
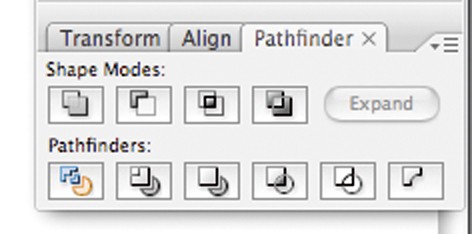
Кнопка Divide в панели Pathfinder идеально подходит для разрезания больших форм на маленькие, что спасает уйму времени и избавляет от необходимости отдельно создавать маленькие фигуры.
Чтобы разделить форму достаточно нарисовать поверх линию или другую форму – это будет линия отреза. Затем нужно выделить все фигуры и нажать на кнопку Divide. Остаётся только разгруппировать объекты (Shift + Cmd/Ctrl + G) и вуа-ля – две новые формы готовы. Так я делала объект с открытыми краями.

Шаг 5
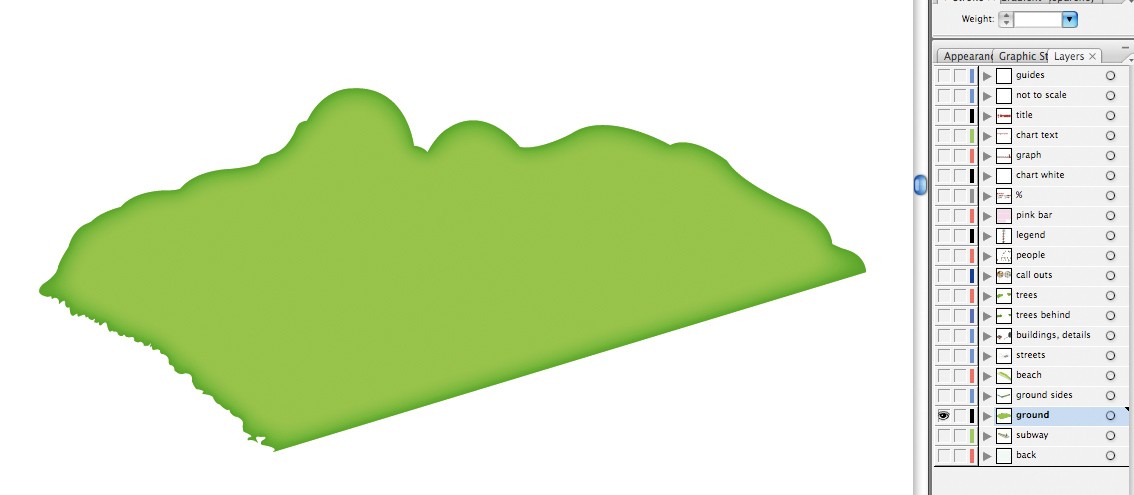
Теперь закрасьте землю светло-зелёным (#97C947). Затем выделите её и примените Inner Glow через Effect > Stylize > Inner Glow, цвет #469923, непрозрачность (opacity) 75 %. На новых слоях нарисуйте прочие детали: улицы, парковки, пляж и т. д. Располагайте слои в прямой последовательности, что сделает диаграмму более логичной и чёткой.

Шаг 6
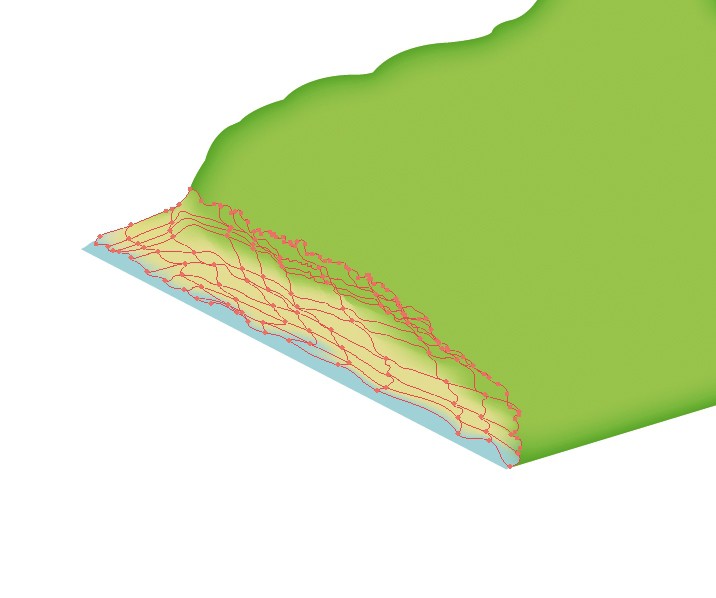
Одна область может оказаться сложной – это пляж. Цветовой переход от травы к песку и воде должен выглядеть более естественно, чем блики на плоских металлических поверхностях, так что обычный градиент тут не подойдёт. Здесь нужно использовать Gradient Mesh (U): крутите и гните сетку, чтобы создать контуры. Затем выделите определённые точки при помощи Direct Select tool и измените их цвета, как следует.

Шаг 7
Нам также следует подчеркнуть 3D-эффект диаграммы, для чего нужно сделать чистые срезы со стороны воды и земли. Используя Pen tool примените к этим сторонам Radial Gradient с панели Gradient . Цвета: зелёный и голубой. После этого настройте углы при помощи Direct Select Tool (A) так, чтобы они идеально подходили друг к другу. В завершении этого шага я применяю Drop Shadow через Effect > Stylize > Drop Shadow, цвет #000000, с режимом наложения Multiply и непрозрачностью в 44%.

Шаг 8
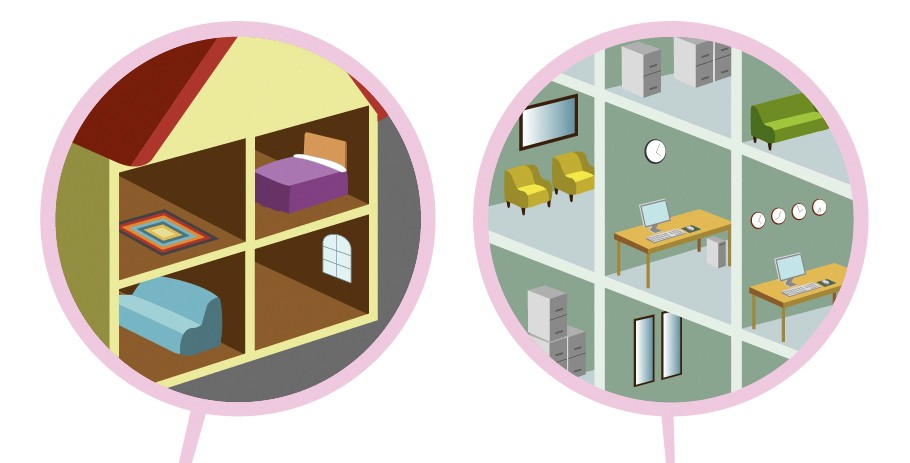
Теперь добавьте света на вторичные элементы: здания, деревья, метро. Начинайте с самых дальних объектов (стены, полы) и двигайтесь к тем, что расположены на переднем плане. Это упростит формирование порядка расположения слоёв. Добавьте ещё деталей на здания и условные обозначения, чтобы сделать картинку интереснее.

Шаг 9
Ключ к созданию 3D-изображения кроется в использовании трёх основных цветовых тонов: базовый цвет (основной), светлые участки и, конечно, тёмные участки. Особенно заметно их применение может быть на зданиях и машине. Такие детали как падающие в сторону тени тоже придают изображению глубины.

Шаг 10
Чтобы файл не получился слишком «тяжёлым», переведите повторяющиеся элементы в символы. В нашем случае так нужно поступить с деревьями, девушками в юбках и офисной мебелью. Чтобы сделать это, достаточно выделить элементы и перетянуть их в панель Symbols. После этого можно будет просто перетягивать символы из панели на рабочую область.

Тень была добавлена девушкам также для придания объёмности.
Шаг 11
Теперь придайте выносным иллюстрациям круглую форму. Для этого создайте круг при помощи Ellipse tool (L) и вставьте поверх области, которую хотите обрезать. После этого выделите оба объекта, щёлкните правой кнопкой мыши (Ctrl + click) и выберите Make Clipping Mask. Затем добавьте ещё один круг побольше, но уже в качестве рамочки.

Шаг 12
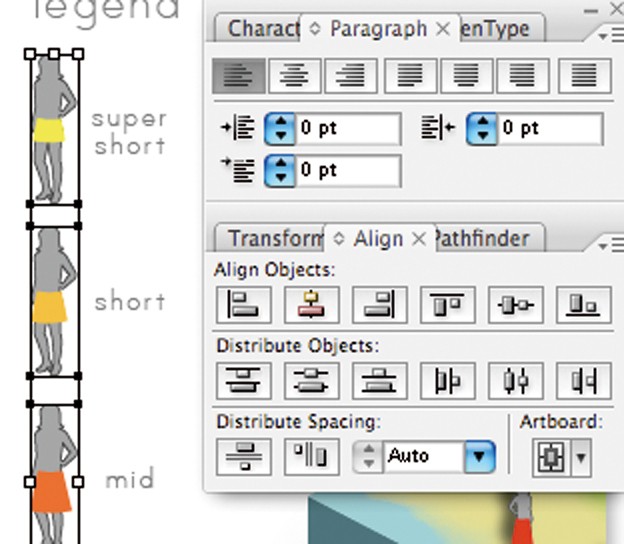
Поставьте каждый символ «девушки в юбке» в одну вертикальную линию и нажмите кнопку Horizontal Align Center в меню Window > Align. Чтобы вставить текст используйте и расположите его справа от символов, после чего выделите каждое сочетание текста и символа и снова нажмите Horizontal Align Center.

Шаг 13
Чтобы создать график, выберите Column Graph tool (J) и щёлкните по рабочей области, а затем внесите данные в каждый столбец. Когда закончите, нажмите на кнопку Check и график появиться. Чтобы настроить график, нужно выделить каждую шкалу и скопировать её. Затем можно заполнить их цифрами и текстом (Type tool).

Шаг 14
Настроить шрифты можно нажатием Cmd/Ctrl + T, что вызовет панель Characters and Paragraphs. Чтобы сохранить стиль простым и современным, я выбрала шрифт Print Clearly, для основного текста, так как он лёгкий и разборчивый, а для заголовков Howie’s Funhouse, так как он чуточку жирнее. Оба шрифта располагают к себе, благодаря скругленным углам и плавным «женским» формам.

Шаг 15
Теперь, когда работа завершена, посмотрите ещё раз на все главные аспекты инфографики. Сможет ли обычный зритель понять, какую информацию передаёт данное изображение?
Самый главный признак инфографики заключается в том, что она объясняет значимую информацию, поэтому фон и окружающие элементы должны выделять сведения, вместо того, чтобы конфликтовать с ними. В данном случае, чем больше забавных деталей вы сможете добавить, тем лучше.