В сегодняшнем уроке мы с вами будет создавать кое-что очень сладкое. Да, вы уже догадались – это мороженное! Не настоящее конечно, но мы будем делать классные небольшие иконки, которые пробудят ваши вкусовые рецепторы.

Сконцентрируемся на использовании Прямоугольника со скруглёнными углами (Rounded Rectangle Tool) для создания форм и сочетании различных режимов смешивания (Blending Modes ) с градиентами (Gradients), чтобы получить эффект сияния.
Лето наступило, и я знаю, что почти все вы любите присесть иногда и расслабиться, держа холодное мороженное в своих руках. Я не солгу, если скажу, что делаю так почти каждый день. Вот почему я решил сделать небольшой туториал на эту тему.
Хватит болтовни – давайте уже откроем иллюстратор и начнём готовить сладости.
Настройка документа
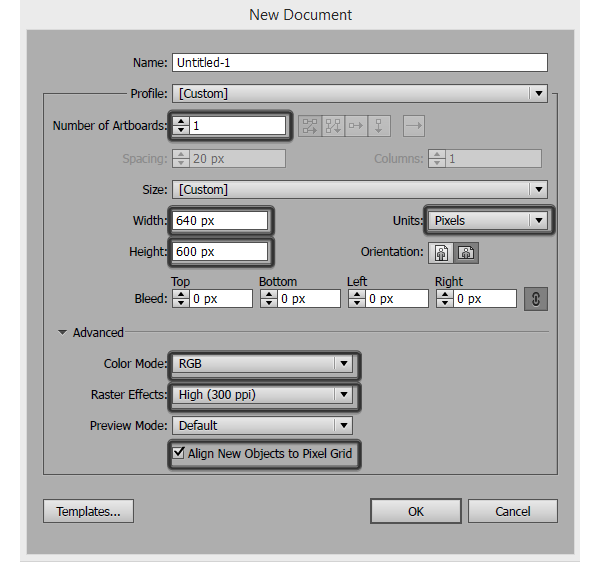
Первым делом создайте новый документ (New Document (Control-N или File > New) и скорректируйте некоторые из его параметров.
- Количество рабочих листов (Number of Artboards): 1
- Ширина (Width): 640 px
- Высота (Height): 600 px
- Единицы измерения (Units): Pixels
И из расширенной вкладки:
- Цветовой режим (Color Mode): RGB
- Растровые эффекты (Raster Effects): High (300 ppi)
- Выравнивание новых объектов по пиксельной сетке (Align New Objects to Pixel Grid): checked

Настройка слоёв
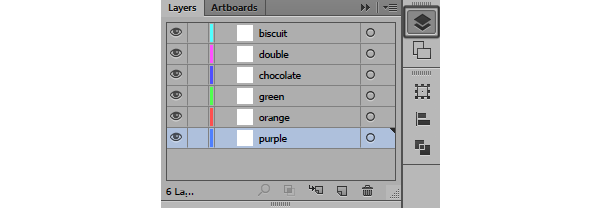
Теперь, когда мы создали Новый документ, пришло время поработать со слоями, чтобы создать хорошее, чистое рабочее пространство, которое поможет нам сосредоточится на иллюстрации, шаг за шагом. Откройте панель слоёв (Layers) и создайте 6 слоёв под названиями в следующей последовательности:
Фиолетовый (purple)
Оранжевый (orange)
Зелёный (green)
Шоколад (chocolate)
Удвоение (double)
Бисквит (biscuit)

Регулирование сетки
Если вы новички в использовании сетки, то должны знать, что она представляет собой систему из вертикальных и горизонтальных линий, которые позволяют более аккуратно компоновать и размещать ваш графический объект. Для меня, её главнейшей функцией является точность, которую можно получить при правильных настройках на более низкие значения. Лично мне такая сетка позволяет достичь идеального рабочего процесса.
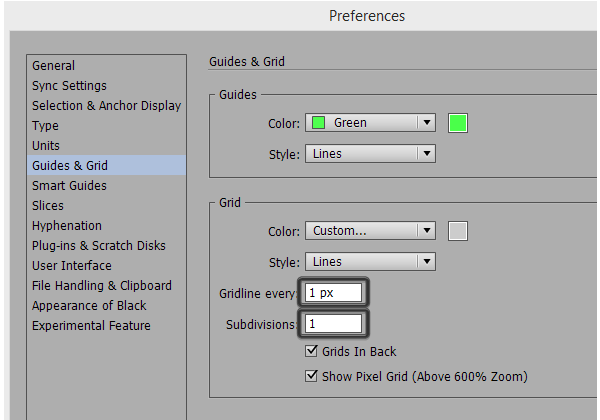
Чтобы исправить некоторые настройки, о которых я говорил ранее, нужно зайти в меню Edit > Preferences > Guides & Grid. После чего всплывёт окошко в котором нужно отрегулировать следующее:
Линия через каждые (Gridline every): 1 px
Внутреннее деление на (Subdivisions): 1

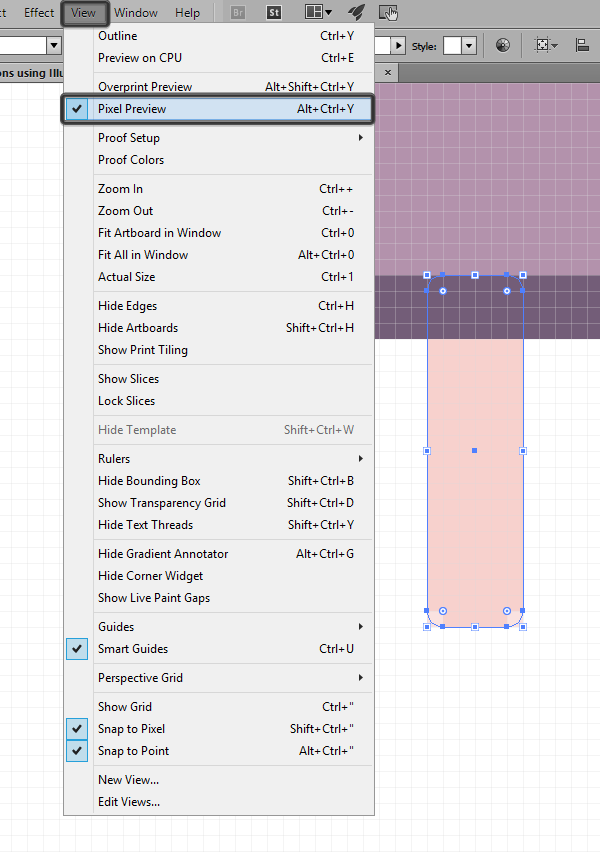
Как только вы установили все настройки, вам нужно активировать Привязку к сетке (Snap to Grid) через View > Snap to Grid.
Совет: вы должны знать, что Snap to Grid будет трансформироваться в Snap to Pixel каждый раз, когда вы включаете Pixel Preview Mode, но когда сетка настроена на самые низкие значения, обе функции действуют одинаково.
Узнать больше о сетке и том, как она работает, вы можете в других моих уроках по этой теме:
How to Create Pixel Perfect Artwork
Understanding Adobe Illustrator’s Grid System
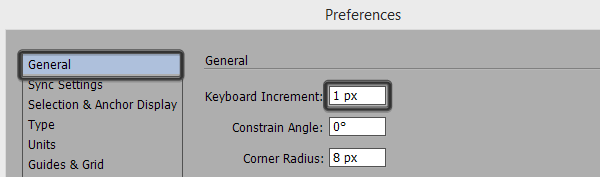
Также, если вы любите перемещать объекты при помощи клавиш со стрелочками на клавиатуре, то возможно захотите изменить Перемещение курсора (Keyboard Increment) на 1 px, чтобы сделать его как можно более точным. Сделать это можно через меню Редактирование > Установки> Основные> Перемещение курсора (Edit > Preferences > General > Keyboard Increment).

Если в вашей версии иллюстратора установлено значение pt (points), то просто зайдите в Единицы измерения (Units) и измените Основные (General) и Для обводки (Stroke) на Pixels. Теперь можно начинать.
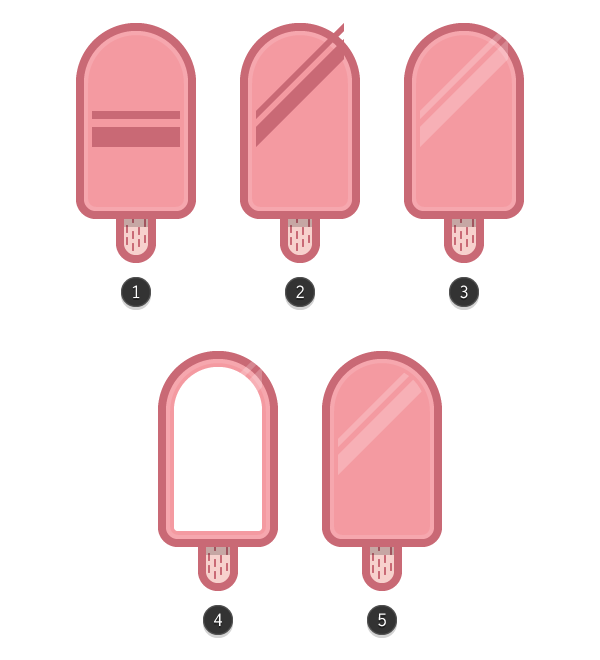
Создание первой иконки
Шаг 1
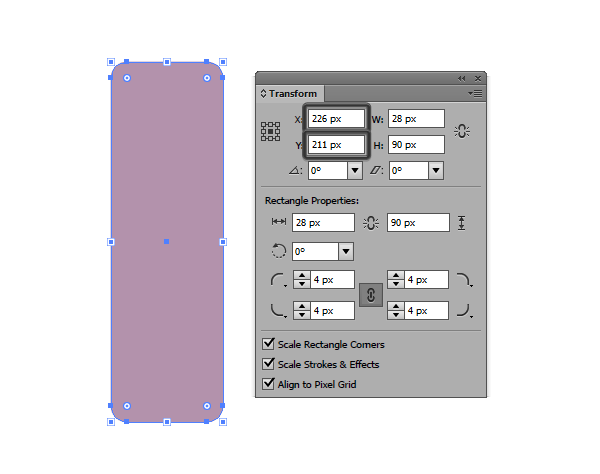
Перейдите на «фиолетовый» слой, и, при помощи Rounded Rectangle Tool создайте форму 28 x 90 px с угловым радиусом в 4 px. Затем залейте форму цветом #B392AC и расположите её, используя следующие координаты в панели Трансформирование (Transform).
- X: 226 px
- Y: 211 px

Шаг 2
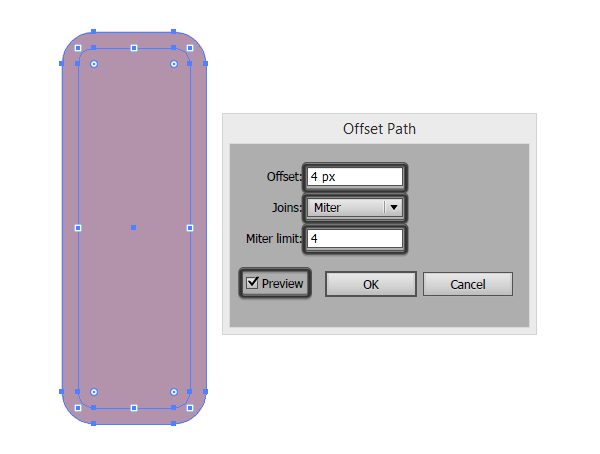
Когда вы поставили на место первую фигуру, выделите её и дайте ей тонкий контур через Object > Path > Offset Path параллельный контур и введите в Смещение (Offset).

Шаг 3
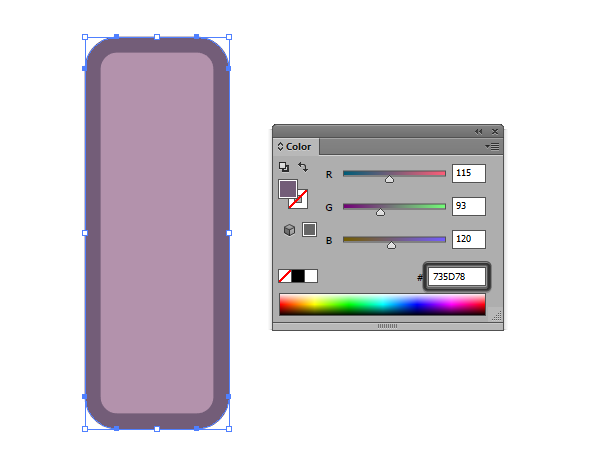
Вы уже заметили, что теперь у нас есть обводка, но цвет её нужно изменить так, чтобы контур и оригинальная фигура не сливались в одну форму. Для этого просто выделите обводку и измените её цвет на более тёмный (#735D78).

Шаг 4
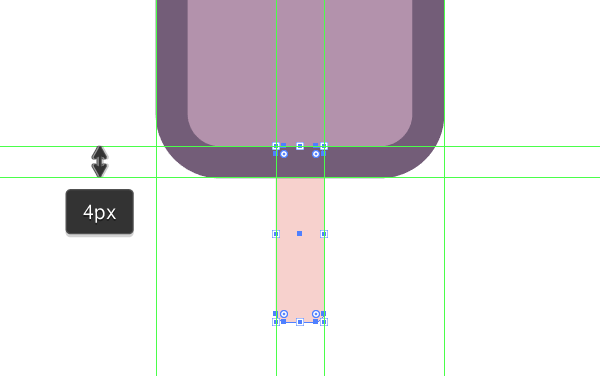
Теперь создайте прямоугольник меньшего размера 6 x 22 px с угловым радиусом в 1 px. Закрасьте форму #F7D1CD и выровняйте по центру по горизонтали (Horizontal Center Align).

Совет: Как вы можете видеть, верхушка палочки расположена под мороженым на 4 px, то есть на размер обводки. Вы можете проверить точность расположения переключившись в режим Pixel Preview (Alt-Control-Y или View > Pixel Preview), который позволит увидеть точное количество пикселей, лежащих под основной фигурой.

Шаг 5
Сделайте обводку и на палочке, используя всё тот же приём с Offset Path. Не забудьте убедиться, что изменили её цвет на #735D78.

Шаг 6
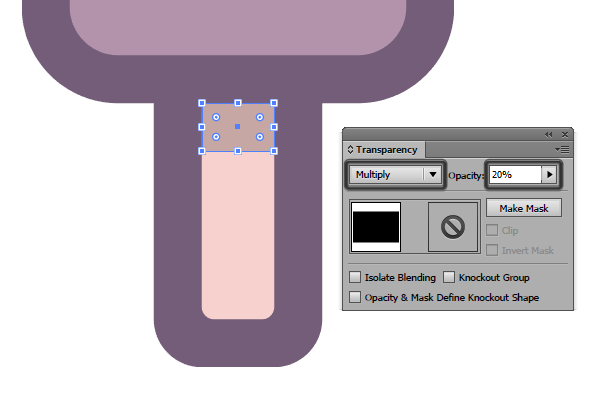
Теперь, когда у нас есть основные формы, мы можем начать добавлять детали. Так как мы в последнем этапе остановились на палочке, давайте теперь начнём с неё. Используя Прямоугольник (Rectangle Tool (M), создайте форму 6 x 4 px и закрасьте её чёрным #000000. Этот прямоугольник будет тенью – изменим его Режим наполнения (Blending Mode) на Умножение (Multiply) и уменьшим его прозрачность (Opacity) на 20%.

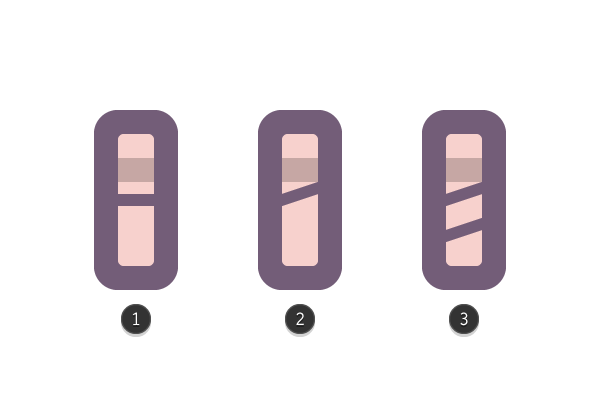
Шаг 7
Затем добавьте две диагонали. Для этого создайте два прямоугольника (#735D78) на расстоянии 4 px друг от друга. Теперь нам надо настроить фигуры, что можно сделать, во-первых, выделив их правые опорные точки Прямым выделением (Direct Selection Tool (A) и затем передвинув их вверх на 2 px, во-вторых, нажав правой кнопкой мыши > Трансфрмироание (Transform) > Перемещение (Move) и введя —2 px в поле со значениями по вертикали ввода. Наконец сгруппируйте (Control-G) эти две диагонали и расположите их прямо под тенью, которую мы сделали до этого.

Шаг 8
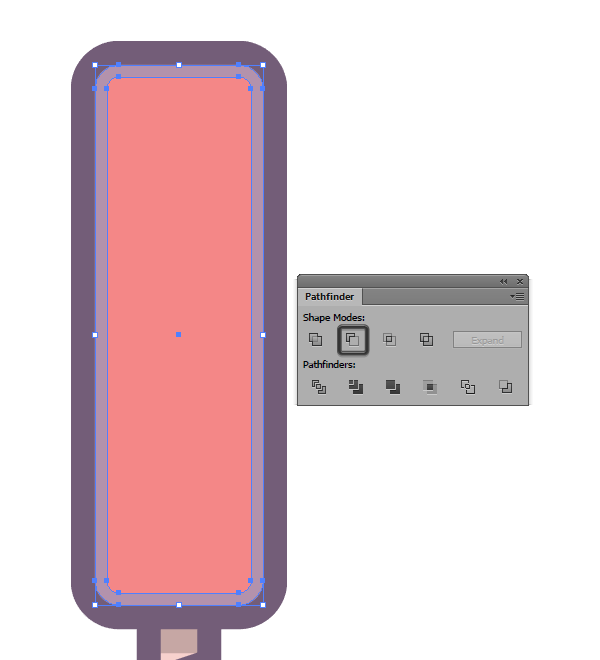
Теперь мы уже можем добавлять блики на наше мороженое. Начнём с того, что у контура. Сначала создайте копию (Control-C > Control-F) внутренней секции (той, что светлее) и затем добавьте прямоугольник поменьше с угловым радиусом (закрасьте его светло-красным).
Выделите оба объекта и в панели Обработка контуров (Pathfinder) используйте Минус верхний (Minus Front). Это создаст «вырез» в большей форме, который мы сможем использовать как блик.

Шаг 9
Измените цвет получившейся фигуры на #FFFFFF и перейдите в режиме наложения (Blending Mode) на Soft Light, затем уменьшите уровень непрозрачности до 40%.

Шаг 10
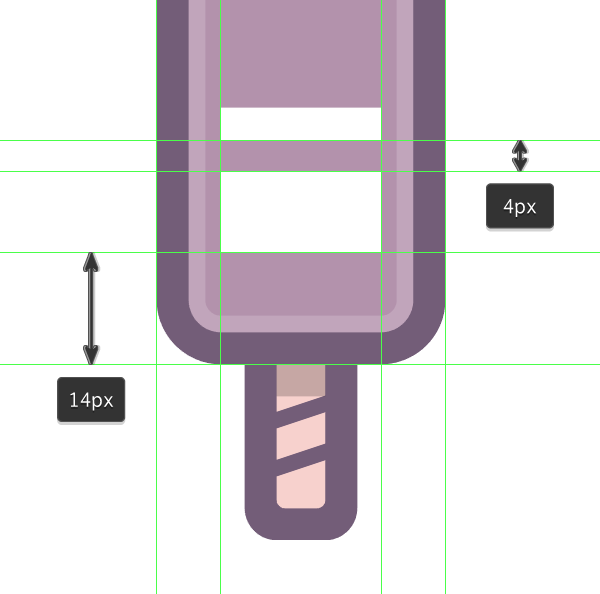
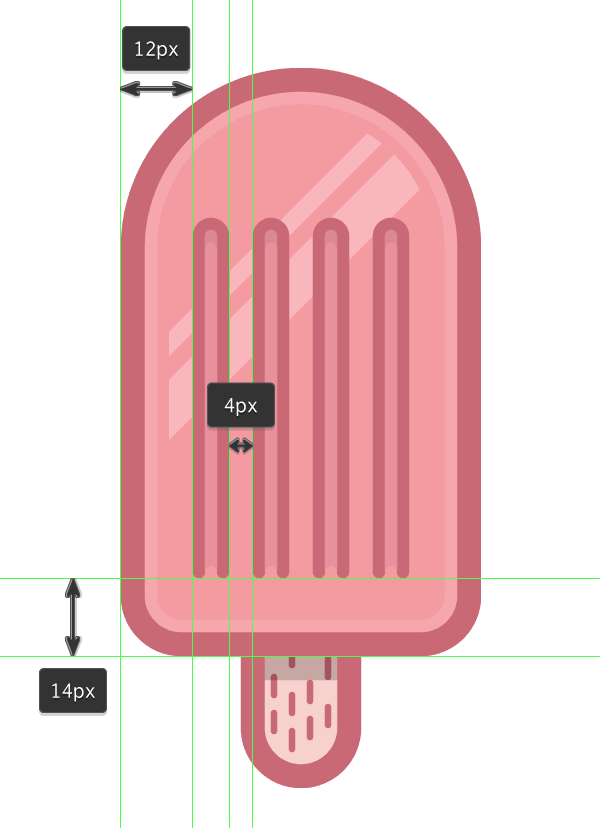
Используя Rectangle Tool (M) создайте два белых (#FFFFFF) прямоугольника, один поменьше (20 x 4 px) и другой побольше (20 x 10 px), а затем разместите их поверх иконки.
Выровняйте их по центру по горизонтали под фиолетовой фигурой, чтобы один пробел между контуром и низом прямоугольника получился в 14 px, а другой, между двумя белыми фигурами – 4 px.

Шаг 11
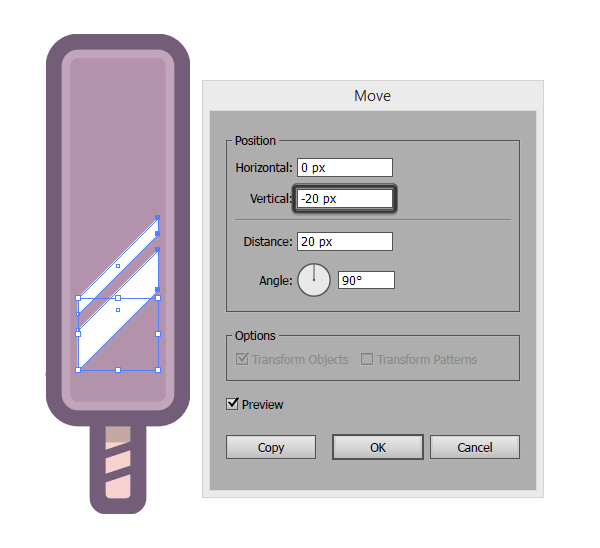
Настройте эти два блика, выделив правые опорные точки (Direct Selection Tool (A) и переместив их на 20 px вверх (или используйте второй способ, описанный ранее).

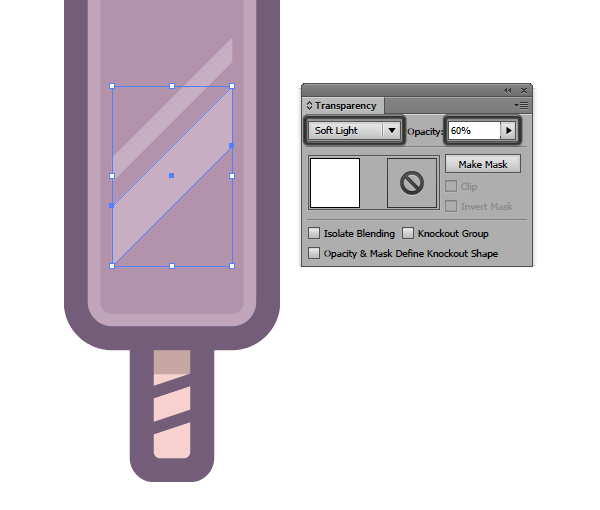
Шаг 12
Так как блики должны быть слегка прозрачными, мы изменим их настройки в Blending Modes на Soft Light и уменьшим непрозрачность до 60%.

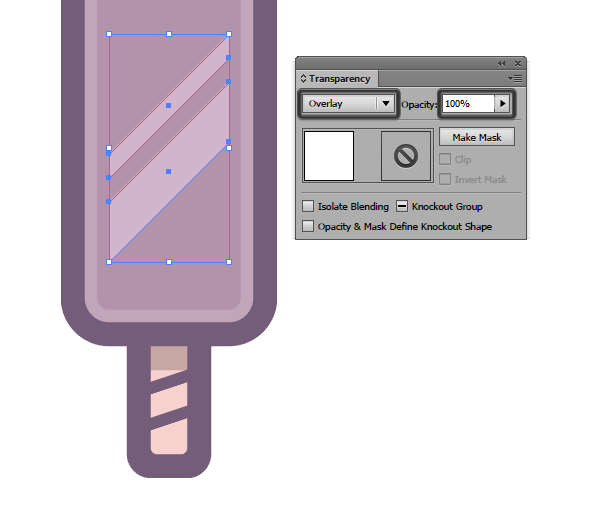
Шаг 13
Сейчас я покажу вам небольшой трюк (если вы о нём ещё не знаете). Если вы примените Blending Mode к объекту, а потом сгруппируете его с другим, то сможете применить Blending Mode ещё раз уже к группе объектов. Изящно, да?
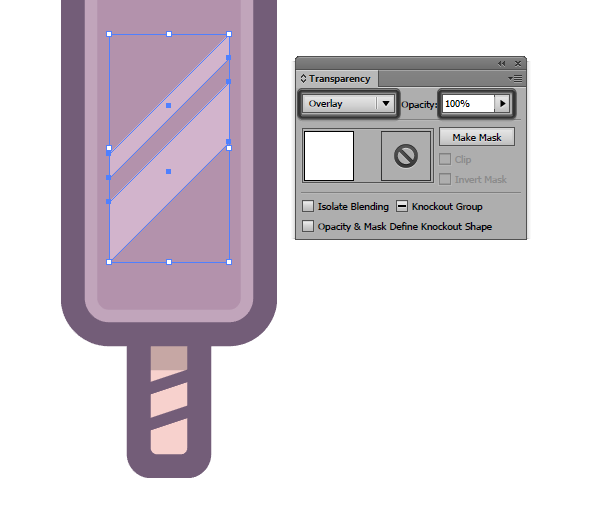
Так что, давайте выделим блики, сгруппируем их и затем через панель Transparency выберем Наложение (Overlay), а непрозрачность оставим как есть.
Эффект виден сразу. Он делает иконку более яркой, объёмной.

Шаг 14
Теперь начнём добавлять финальные штрихи на наше первое мороженое – посыпку из маленьких цветных брызг. Используя Rectangle Tool (M), нарисуйте много форм и разверните их на 45 градусов.
Украшайте следующими цветами:
- Тёмно-фиолеовый (Dark purple): #735D78
- Свето-розовый (Light pink): #F7D1CD
- Бледно-оранжевый (Pale orange): #F49AA1
Вы могли заметить, что посыпка иногда идёт поверх бликов, чего нам бы не хотелось. Чтобы исправить это, просто выбелите контурный и диагональные блики, и права кнопка мыши >Выделить (Arrange) >Самый верхний объект (Bring to Front).

Шаг 15
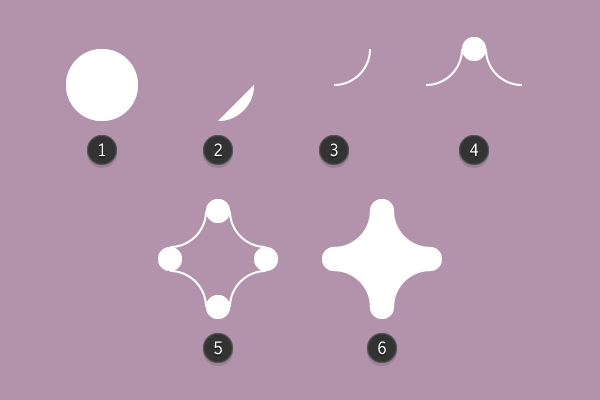
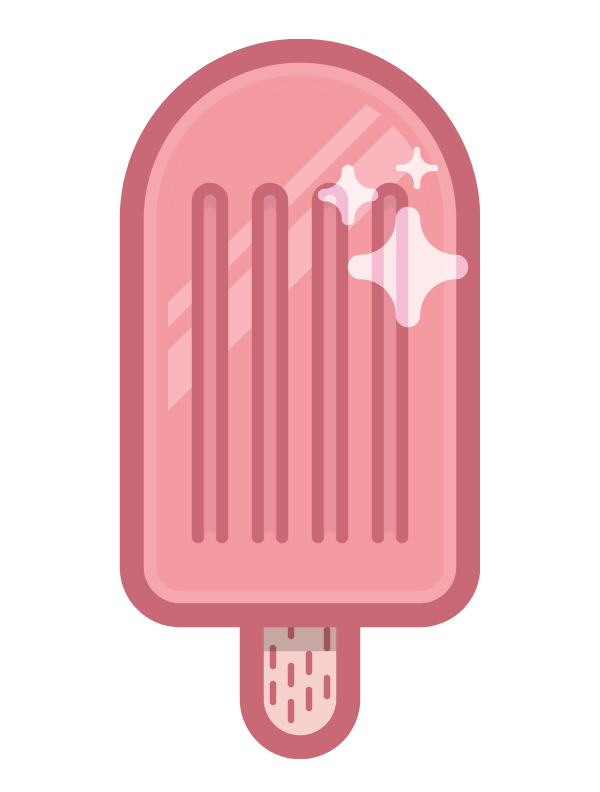
Теперь, когда мы закончили с посыпкой, пора создать блики в виде звёздочек. Сначала создайте круг 12 x 12 px при помощи Ellipse Tool (L). Затем, используя Direct Selection Tool (A), выделите его верхнюю и правую опорную точки и удалите их. Когда вы удалили точки, подтяните оставшийся сегмент вверх и дублируйте его (Control-C > Control-F), затем отразите по вертикали (правая кнопка > Transform > Reflect > Vertical). Отделите две формы кругом 4 x 4 px. Убедитесь, что сегменты прилегают к его срединным опорным точкам. Теперь скопируйте получившуюся форму и отразите но горизонтали, а между ними добавьте ещё два таких же круга.
Выделите сегменты и объедините их опорные точки (выделить> Control-J), чтобы в конечном результате получить полноценную фигуру. Затем просто используйте функцию Unite панели Pathfinder.

Шаг 16
Создайте ещё две звезды поменьше и расположите их рядом. Выделив их все, зайдите в панель Transparency и измените Blending Modes на Overlay, затем измените непрозрачность до 80%.
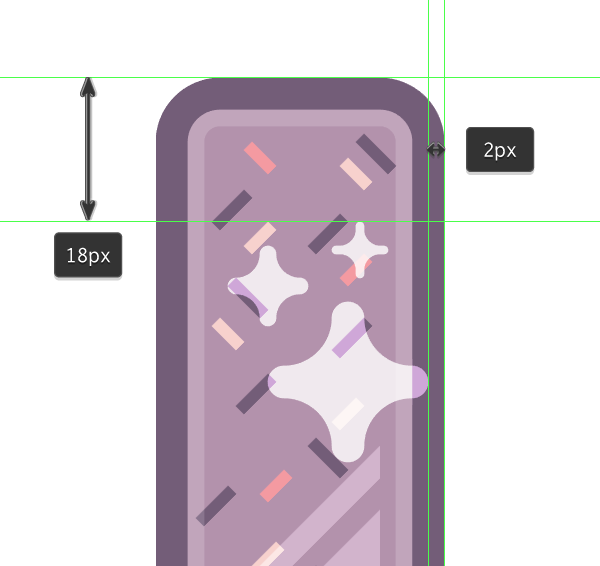
После этого объедините их (Control-G) и разместите на иконке на расстоянии 18 px от верхнего контура и на 2 px от правого края контура.

Шаг 17
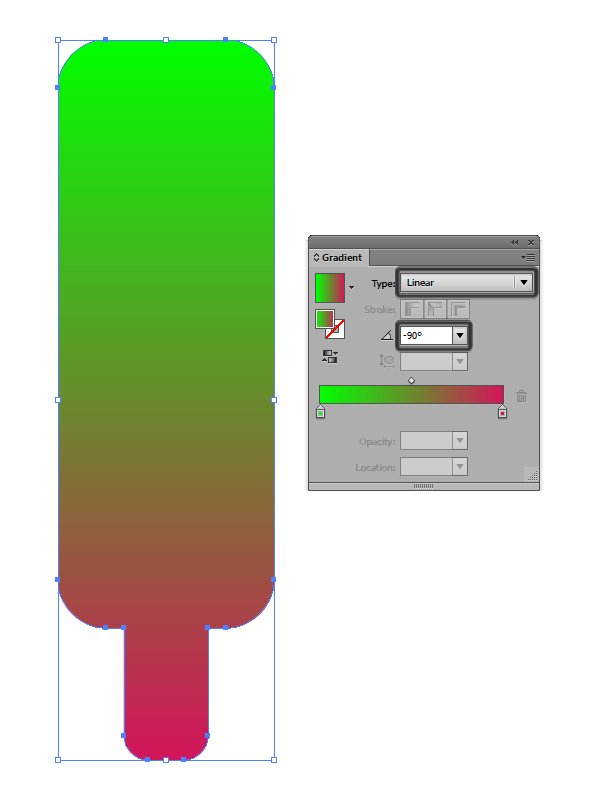
Закончим иконку градиентом. Сначала выделите два контура (мороженного и палочки) и скопируйте их (Control-C > Control-F). Затем объедините их в одну форму и примените Линейный градиент (Linear Gradient ) со следующими настройками:
- Левый цвет: #00FF00
- Правый цвет: #D4145A
- Угол: -90

Шаг 18
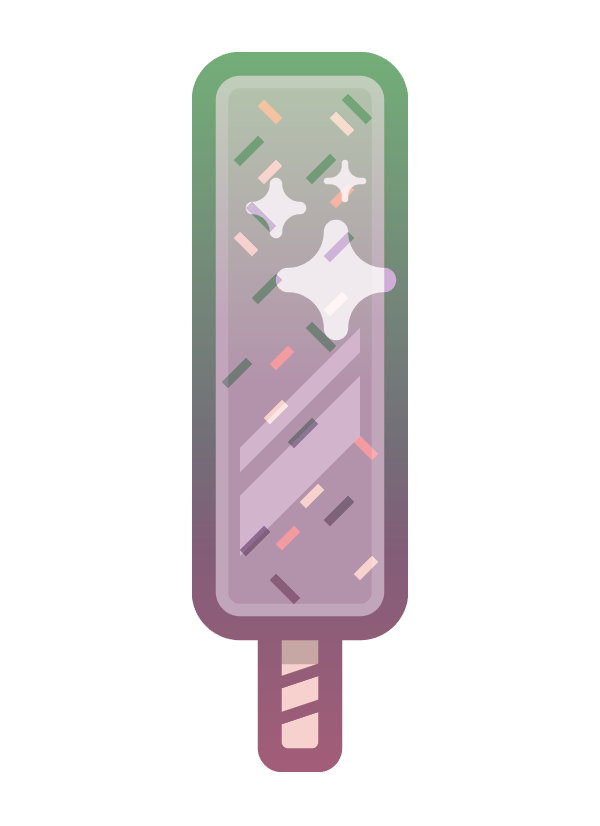
Так как градиент слишком яркий, нужно изменить его Blending Modeустановив его на Lightenи уменьшив непрозрачность до 50%. Это создаст эффект свечения.
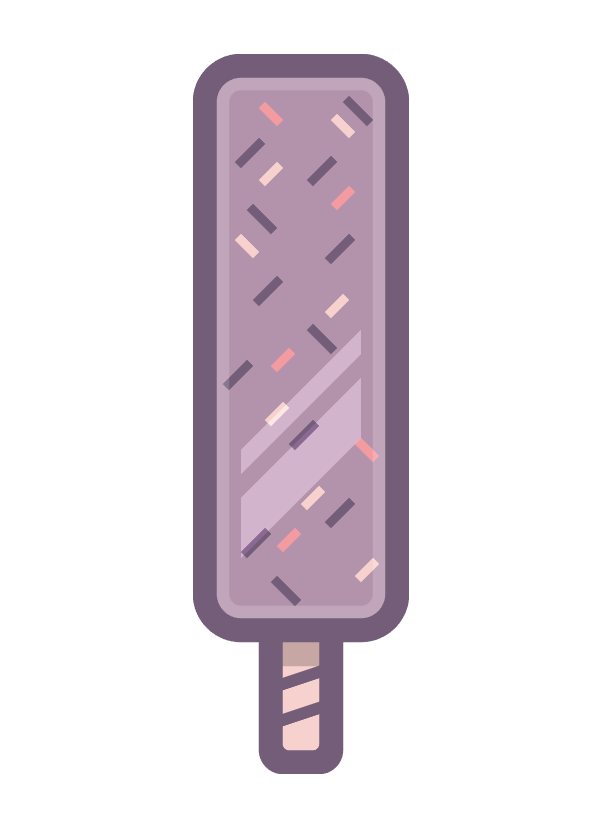
В завершении, не забудьте выделить все элементы и сгруппировать их (Control-G), чтобы они не искривились, если решите вдруг передвинуть иконку.

Создаём вторую иконку
Шаг 1
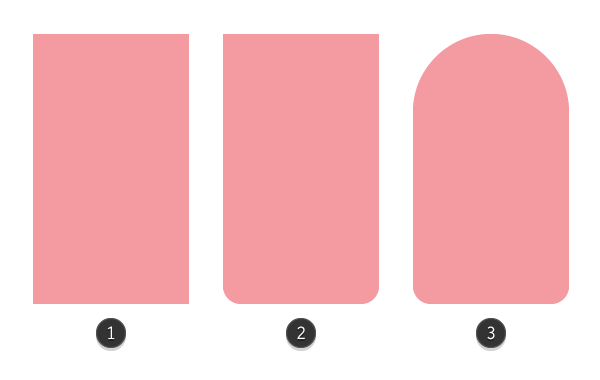
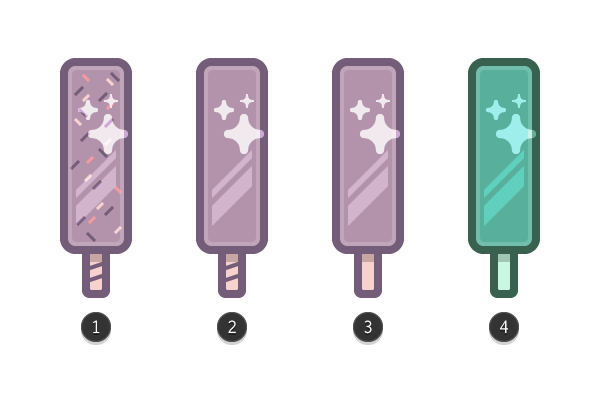
Вернитесь на оранжевый слой и используйте Rectangle Tool (M) для создания формы размером 52 x 90 px. Закрасьте её этим цветом #F49AA1 (1).
Так как нам нужно скруглить углы сверху и снизу фигуры, для этого мы используем эффект Round Corners. При помощи Direct Selection Tool (A) выделите нижние опорные точки и скруглите их на 6 px, введя параметр Radius поле в меню Effect > Stylize > Round Corners (2). Затем сделайте тоже самое с верхними точками, только на этот раз скруглите их на 26 px (3).

Шаг 2
Когда база готова, пора наложить контур размером в 4 px через offset path. Не забудьте убедиться, что поменяли цвет на #C96975.

Шаг 3
Добавьте небольшую палочку, для чего создайте прямоугольник размером 12 x 28 px с угловым радиусом (Corner Radius) 6 px. Закрасьте объект #F7D1CD и создайте обводку в 4 px цвета #C96975 через Offset Path. Убедитесь, что отправили фигуру на задний план (правая кнопка > Arrange > Send to Back) и что палочка расположена по центру иконки, совместив шаблон с уже готовым мороженым.

Шаг 4
Добавьте несколько деталей на палочку. Для этого создайте тень 12 x 4 px (#000000, установите Blending Mode в режим Multiply и снизьте Opacity до 20%). Затем расположите на фигуре маленькие 1 x 4 px скругленные прямоугольники с Corner Radius в 0.5 px. Закрасьте их #C96975 и рассейте по палочке так, чтобы пень была сверху. Можно также сгруппировать (Control-G) все элементы, образующие палочку, чтобы они потом не потерялись.

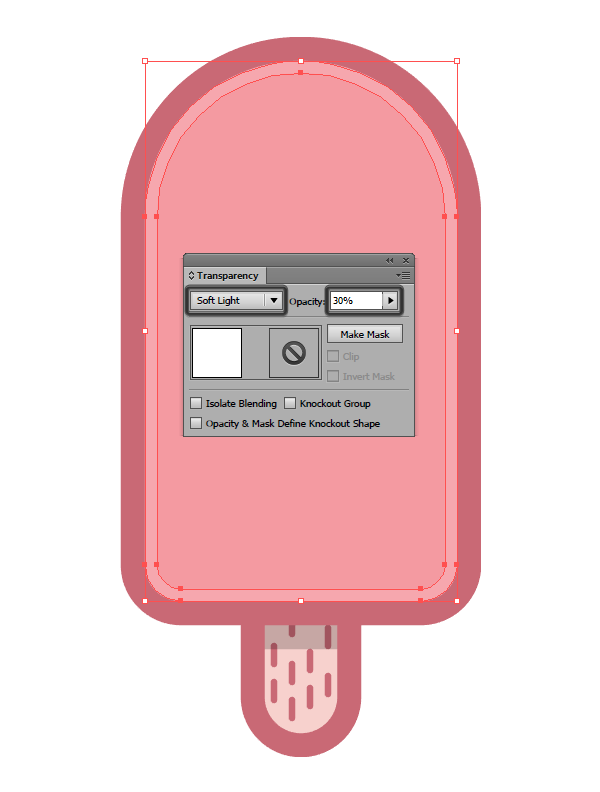
Шаг 5
Теперь переместитесь вверх иконки и создайте круговой блик: у такой же фигуры измените Blending Mode на Soft Light и снизьте Soft Light до 30%.

Шаг 6
Теперь добавьте диагональных бликов, создав два белых (#FFFFFF) прямоугольника (один 44 x 10 и другой 44 x 4 px), которые нужно поставить в центр иконки (1). Используя функцию Move , выделите их правые углы Direct Selection Tool (A) и передвиньте их по вертикали на -44 px (2).
Измените BlendingModes объекта на Soft Light и понизьте Opacity до 50% (3). Так как эти формы должны остаться внутри иконки, оставьте пробел где-то в 2 px с каждой стороны. Теперь нужно будет создать маску из фигуры размером 44 x 82 px и формы как наш шаблон. Выделите эту фигуру и прямоугольники, а затем нажмите на правую кнопку мыши и Make Clipping Mask (4). Теперь блики должны быть совершенными (5).

Шаг 7
Блики готовы, а значит теперь можно поработать над вмятинками на мороженом. Сначала при помощи Rounded Rectangle Tool создайте форму 6 x 62 px цвета #C96975 с Corner Radiusв 3 px (1). Используя Direct Selection Tool (A), выделите и передвиньте нижние опорные точки, после чего нажмите Control-J, чтобы дань фигуре плоский низ (2).
Затем добавьте прямоугольник размером 2 x 58 px с Corner Radius в 1 px и создайте вырез через опцию Pathfinder’s Minus Front (3 и 4). После этого добавьте два круга 2 x 2 px вниз и объедините их в арку как на форме (5). Создайте такую же фигуру 2 x 58 px (6) и вырежьте круг 2 x 2 px из нижней секции (7 и 8). Добавьте небольшую тень сверху и сгруппируйте все элементы (Control-G).
Шаг 8
Создайте три дубликата и расположите их на иконке на расстоянии 4 px друг от друга.

Шаг 9
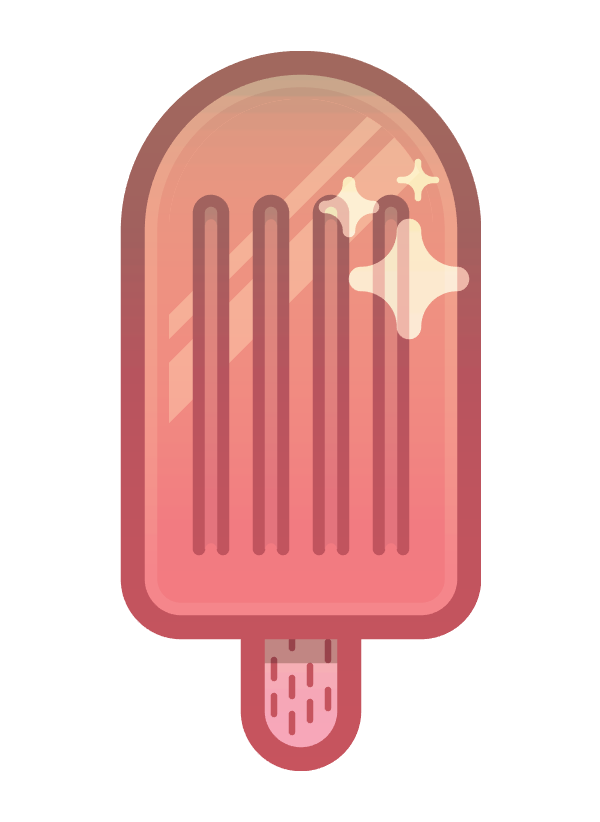
Теперь можно скопировать (Control-C) звёздочки с предыдущей иконки и вставить (Control-F) их сюда.

Шаг 10
Завершите мороженное, добавив линейный градиент со следующими настройками:
- Левый цвет: #00FF00
- Правый цвет: #D4145A
- Угол: -90
- Blending Mode: Color Burn
- Opacity: 20%

Создаём третью иконку
Шаг 1
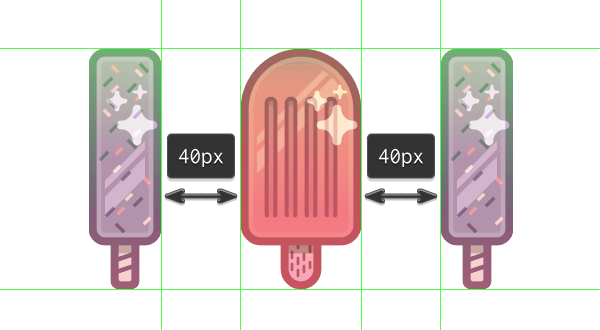
Как всегда, сначала убедитесь, что вы а правильном слое (нам нужен зелёный) и скопируйте сюда первую иконку. Расположите мороженки между собой на расстоянии 40 px.

Шаг 2
Разгруппируйте элементы копии (правая кнопка> Ungroup) и удалите градиент (1). Также вы можете избавиться от посыпки (2) и диагональных линий с палочки (3).
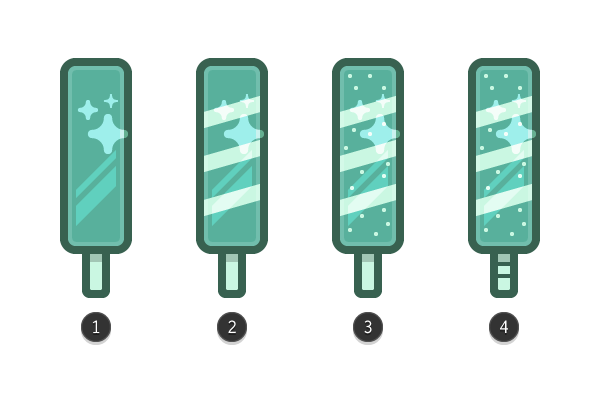
Теперь измените цвета. Выделите обводку мороженого и палочки и закрасьте их #386150. Теперь используйте #58B09C для мороженного и #CAF7E2 для палочки. На этом этапе иконка должна выглядеть как сладость с другой планеты, что нам и нужно (4).

Шаг 3
Пора добавит таких деталей как диагонали (#CAF7E2) (2), посыпка в виде точек (#CAF7E2) (3) и две 12 x 4 px полоски на палочку (#386150) (4).
В зависимости от того, как вы расположили все элементы, вам понадобиться переместить блики на передний план, для чего достаточно выделить их и через правую кнопку > Arrange > Bring to Front.
Когда всё готово, снова сгруппируйте иконку.

Шаг 4
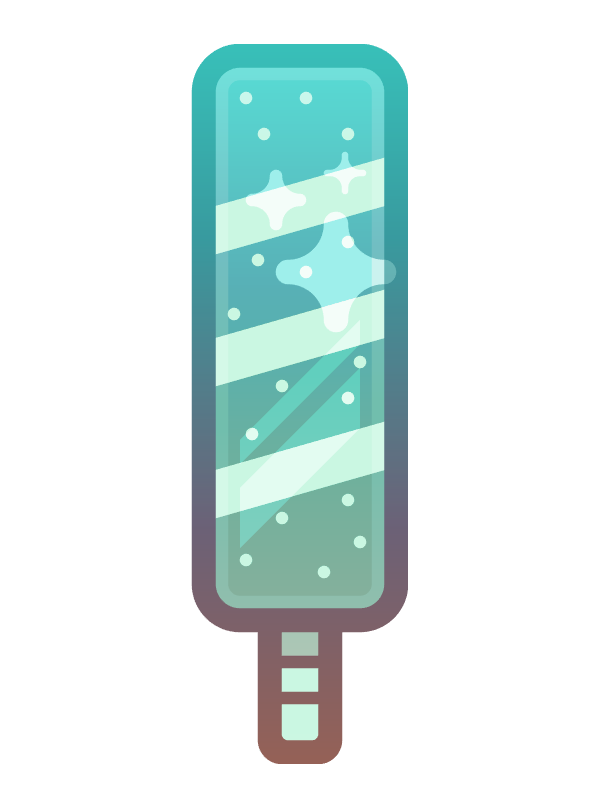
Осталось только добавить линейный градиент. Его параметры:
- Левый цвет: #00FFFF
- Правыйцвет: #D4145A
- Угол: -90
- Blending Mode: Lighten
- Opacity: 60%

P. S.: Каким бы вкусным не было наше мороженное, вредно есть много сладкого. Поэтому, оставшиеся иконки мы приготовим с вами с следующей части урока.