В данном уроке будет описан способ анимации пиксельного персонажа с помощью цвета.
Если Вы когда-либо работали с классическим RPG стилем, к примеру, как в Chrono Trigger или других спрайтах меньше, чем 100*100, то знаете, как пиксели начинают казаться большими, неповоротливыми и несовместимыми при уменьшении величины спрайтов.
Создание спрайтов таких размеров, даже если они содержат всего пару пикселей, может неожиданно оказаться сложным, до тех пор, пока Вы ограничены в способах их создания. Наметить правильную структуру лица, чтобы глаза были на естественном для них положении, а затем принять размер в 1 пиксель для глаза — всё это требует дополнительной работы. И как только вы сделаете хорошую иллюстрацию, где каждый пиксель занял своё место, вот тут-то и приходит время анимации. И внезапно весь пласт прошлых проблем выглядит как задача для первоклашки.
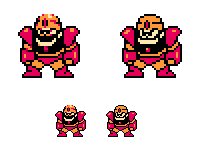
Темой этого урока будет не просто описание, как заставить правдоподобно двигаться микроскопического персонажа. Речь пойдёт о том, как сделать это в пределах ограниченной сетки пикселей. Если есть те, кто экспериментировал с анимацией NES Megaman поймут, о чём я толкую. Количество естественных, «верно смотрящихся» поз, в которые Вы можете поставить персонажа строго ограничено. В довершение, при перемещении руки на 1 пиксель в анимации будет выглядеть словно рука торчит далеко от тела. Но Вы не можете переместить спрайт на меньшее расстояние, т. к. пиксель либо есть, либо нет, и только с помощью этого вы можете передать движение. Не так ли… Да?

Ахахаха, это лучшее, на что я способен!
Вот если бы был способ сделать движение этих чёрно-белых спрайтов из Тамагочи более плавными. Одним из способов имитировать реальное движение — снимать на видео камеру. Даже камеры с низким разрешением могут передать правдоподобное движение. Ах, секундочку! А что если бы камера снимала человека, стоящего так далеко от неё, что был бы размером со спрайт? Не сделает ли она его пиксельным и не заставит реалистично двигаться? Так в чём же разница между этим снятым спрайтом камеры и двухпозиционной модели (есть/нет пикселя) NES Megaman или Тамагочи?
Цвета. Для движения маленьких спрайтов на небольшое расстояние не нужно двигать их — меняйте цвет.

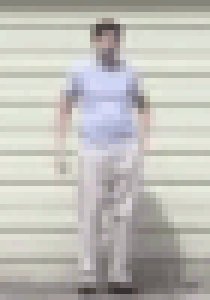
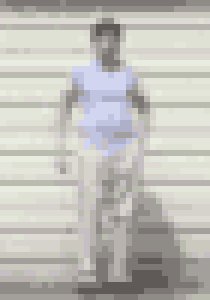
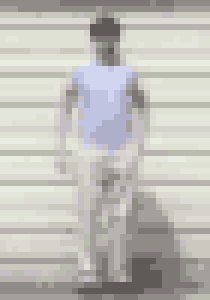
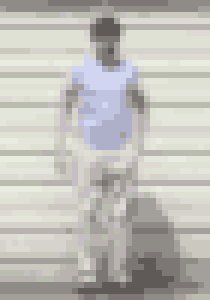
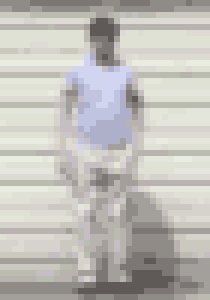
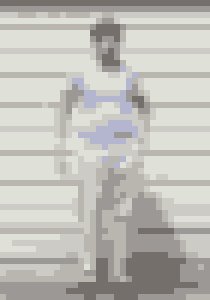
Взгляните на картинку выше. Человек на ней меньше 50 пикселей в высоту, но вы можете точно сказать, что он делает глубокий вдох. Как? Обратите внимание на то, что действительно меняется на картинке:
1) Смещение цвета света и тени;
2) Края формы сливаются с задним фоном (как видно, он не имеет чёткого контура, но следуйте за моей мыслью дальше).
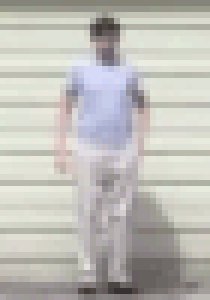
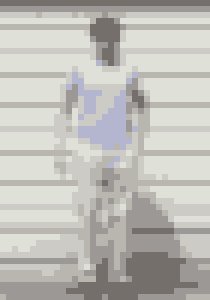
— Хорошо, -скажите Вы. — но когда у тебя несколько сотен цветов, то ты наверняка сможешь передать всё, что тебе нужно для анимации. Ладно, давайте сократим количество цветов до 16:

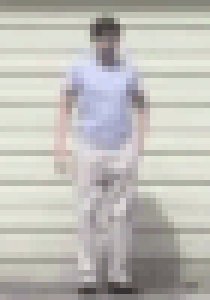
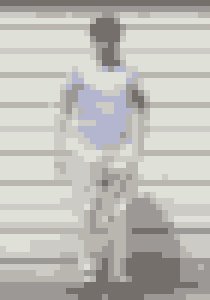
Выглядит помультяшнее, но в основе всё те же идеи: светлые пиксели на его животе становятся темнее, а цвет краёв силуэта становится цветом заднего фона (Конечно, высокая частота кадров является одним из факторов, почему вся анимация смотрится так реалистично, но это тема для стилей анимации, на которой я сейчас останавливаться не буду). Теперь давайте посмотрим, сможем ли мы свести к базовому скелету:

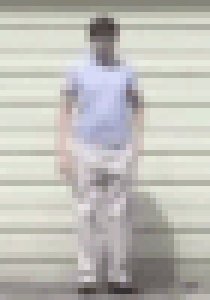
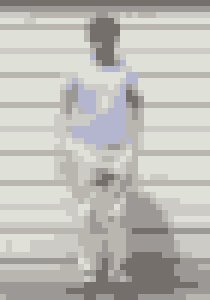
Шесть тусклых цветов, и всё ещё видно, что персонаж высотой 50 пикселей совершает движение, хоть и имеет весьма размытый силуэт. Отлично, это уже что-то.
На самом деле, «субпиксельная анимация» — это анимация вашего anti-aliasing. Ценная техника для передачи переходов оттенков цвета внутри спрайта от света к тени или небольшое движение контура без смещения всего силуэта. Эти цифровые видео-анимации то, что мы пытаемся повторить, ориентируясь на реальный мир, и да, это делает концепт немного механическим.
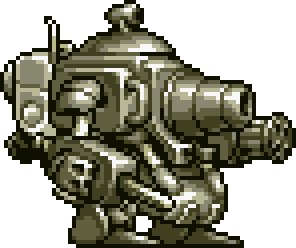
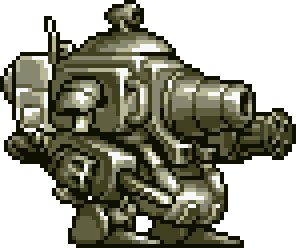
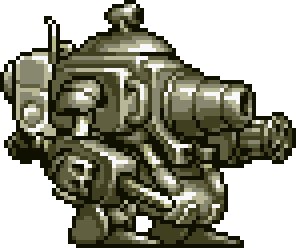
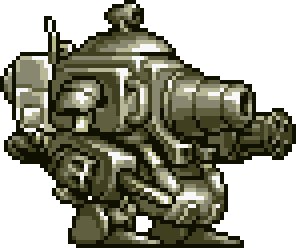
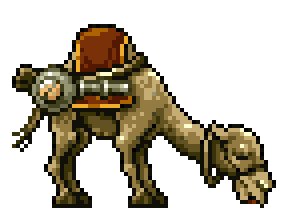
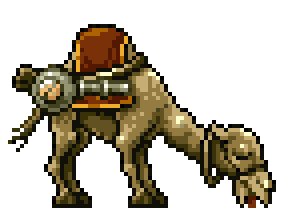
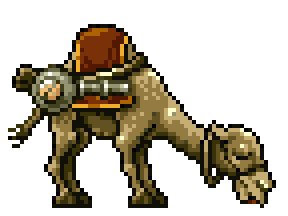
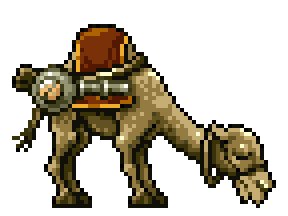
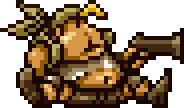
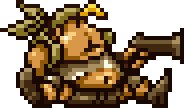
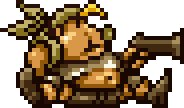
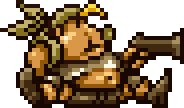
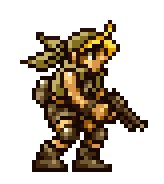
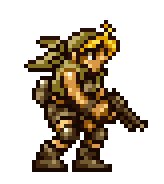
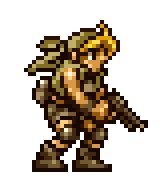
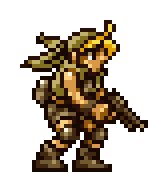
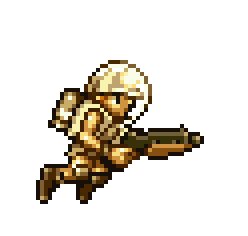
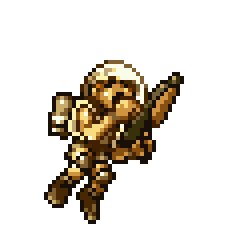
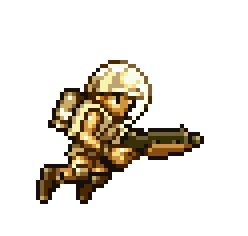
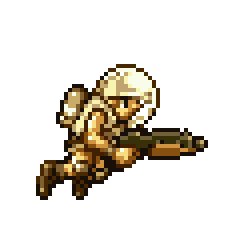
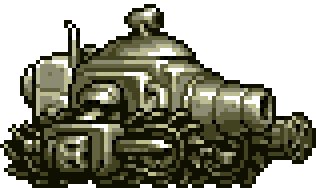
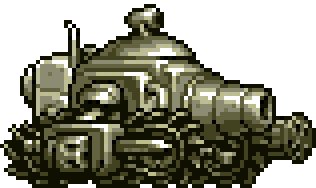
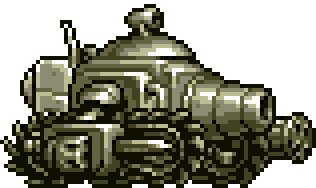
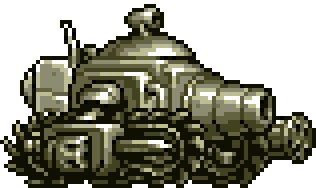
Всё это теория, ниже приведены примеры, показывающие как профессионалы анимируют маленькие спрайты:










Metal Slug передаёт такое реалистичное движение по двум причинам: огромное число используемых цветов, которые позволяют добиться высокой детализированности, и высокая частота кадров.
Внимательнее присмотритесь к картинкам и обратите внимание, как, на самом деле, мало спрайтов движется. Больше всего изменений в цвете нужных пикселей (С технической стороны — субпиксельная анимация применена только на тех участках, где контур становится светлее, будто тело «выталкивает» его, или наоборот — контур «проседает» в тело. Таким образом кажется, что спрайт двигается в пространстве, хотя на самом деле он двигается только внутри своего контура). Если вы сделаете только ч/б, то большая часть движения мгновенно пропадёт.
На этих крошечных картинках так много деталей, что, присматриваясь к ним, становится сложно сфокусироваться на том, что есть что. Такой эффект создаётся из-за большого количества цветовых оттенков, забитых в спрайте, которые в свою очередь дают больше возможностей для анимации, к примеру, «для поднятия» руки на небольшое расстояние из тени в более светлую область, затем в ещё более светлую, а затем в самую светлую область, без реального движения руки. И что самое главное, маленький размер спрайта теперь становится его преимуществом, потому что этот трюк уже не сработает на спрайте большего размера.
Теперь Вы понимаете, как это делать, но запомните один нюанс: сложное движение требует больше цветов, а, следовательно, и цветных пикселей, которые Вы сможете заанимировать. Частота кадров тоже важна, но второстепенна.
В следующий раз, когда столкнётесь с проблемой отрывистых и грубых движений своей анимации, подумайте о создании движения внутри контуров. Это работает на таких деталях, как пальцы, лица дерущихся или для анимации тяжёлого дыхания и т. д. Это лишь один из примеров, как можно мыслить за пределами блока.

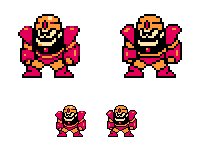
Я добавил пару тёмно-красных пикселей, чтобы «сгладить» основной красный цвет и уменьшил анимацию, так что теперь он еле заметно двигается.