По каким-то причинам многие графические дизайнеры уклоняются от использования 3D, видимо считая, что такой приём более актуален для архитекторов, аниматоров или промышленных дизайнеров.

Фактически, программа Illustrator содержит некоторые базовые 3D эффекты, которые, как Цзин Чжан покажет вам в этом уроке, могут быть объединены в удивительно детализированные изображения в техно стиле.
3D эффект особенно полезен, когда дело доходит до типографики. Если хотите, вы можете играть с основными формами букв, чтобы создать очень необычные и сложные оформительские решения.
Инструменты
Adobe Illustrator
Время
1,5 часа.
Шаг 1
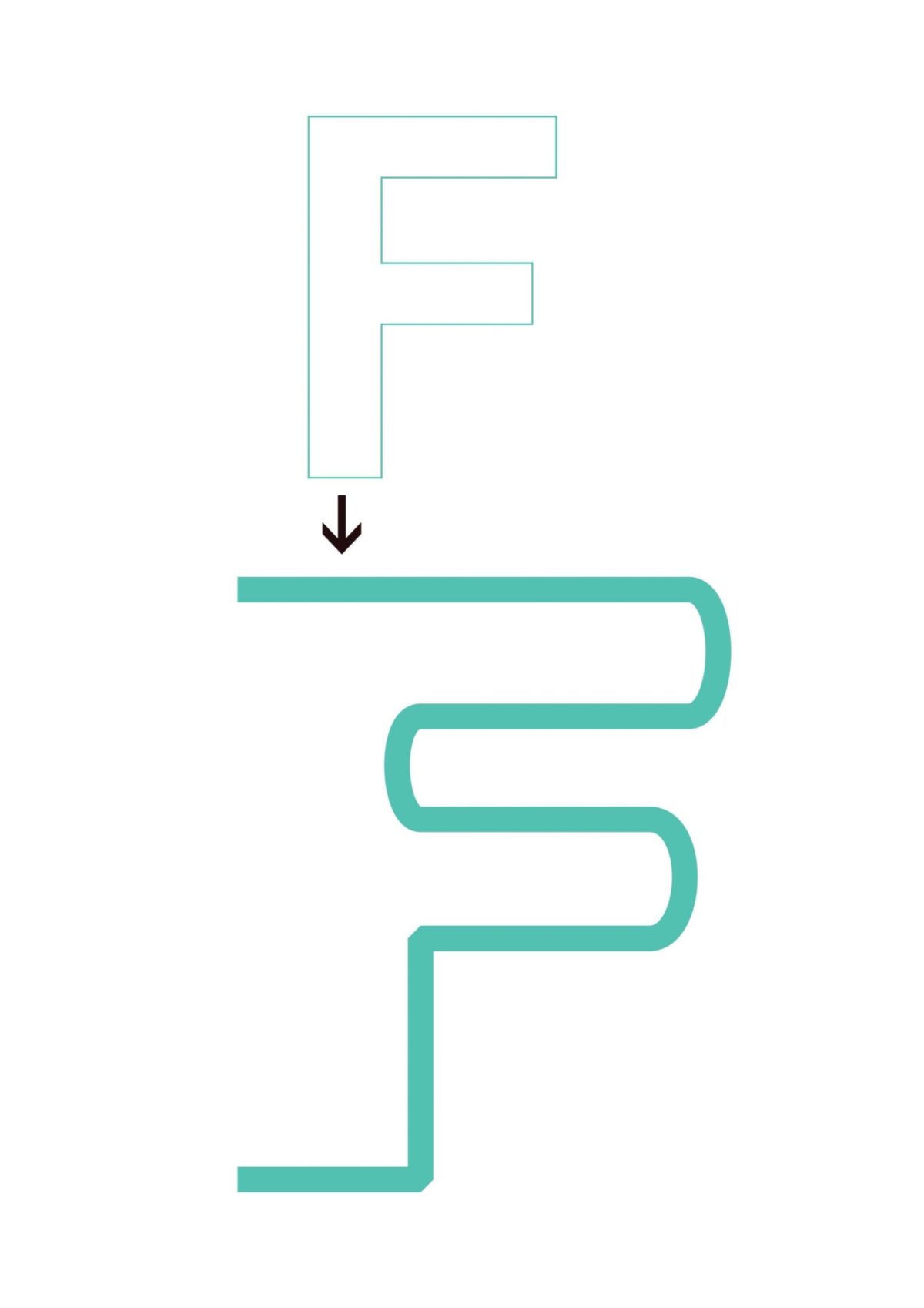
Создайте в программе новый документ формата А4, портретной ориентации, и напечатайте прописную «F». Буква должна быть чёрного цвета. Шрифт: Arial. Затем обведите её и измените цвет контура на серый.
Чтобы не использовать Brush tool для создания форм в будущем, возьмите Direct Selection tool (A) и Convert Anchor Point tool (Shift + C) из набора инструментов Pen tool, чтобы преобразовать острые углы в круглые. Удалите линию слева. Толщину контура установите на 15 px.

Шаг 2
Теперь линию можно перевести из 2D в 3D. Щёлкните по линии и перейдите в меню Effect > 3D > Extrude and Bevel Options. Активируйте функцию предпросмотра. Установите Position на Isometric Left. Не забудьте, что для всех элементов изображения нужно использовать один и тот же угол.
Установите Extrude Depth на 2 pt, а остальные настройки не трогайте. Основная форма готова. Далее, обозначьте этот путь как «F_outline».

Шаг 3
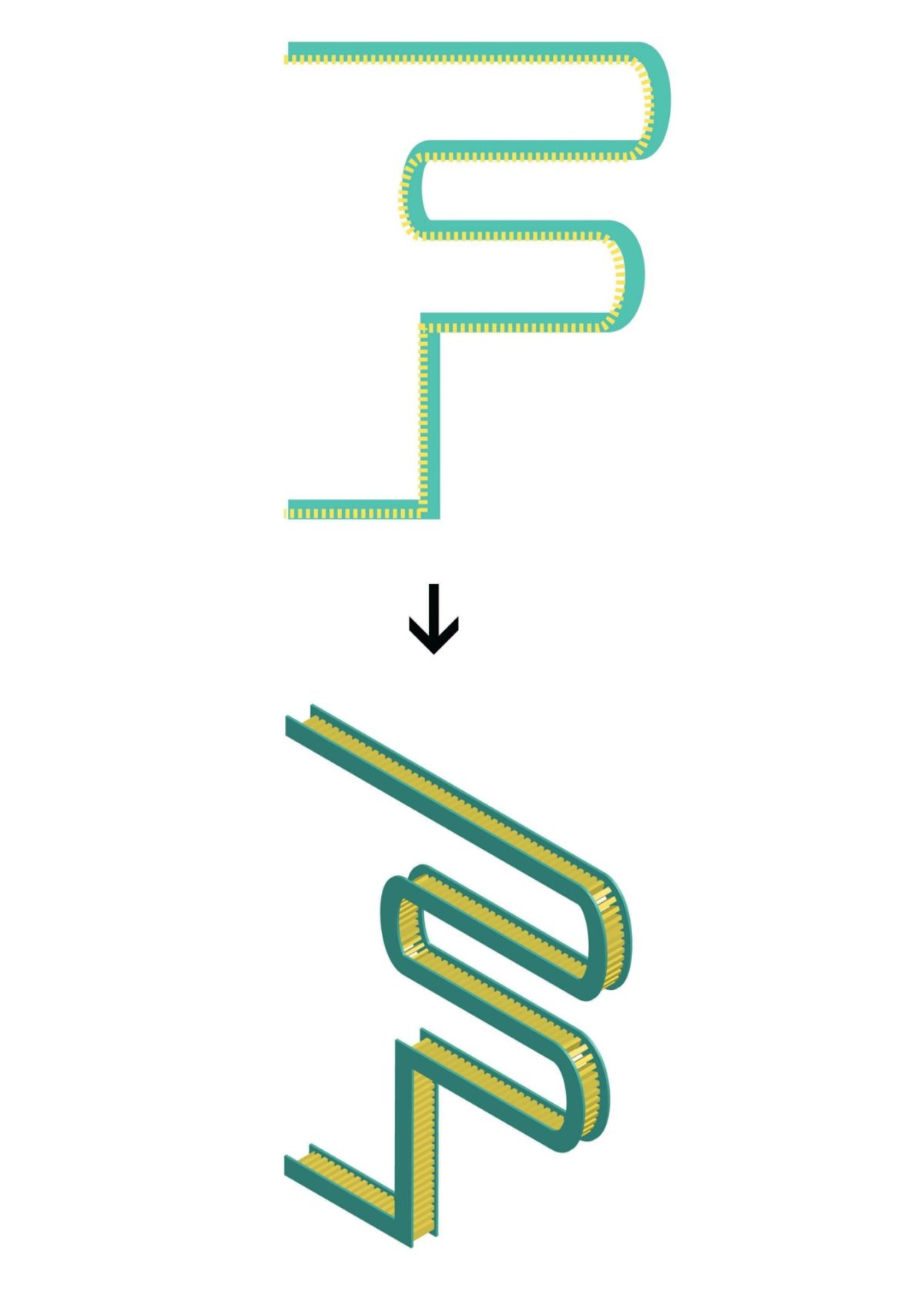
Основываясь на первоначальной форме буквы «F», вы можете создать конвейерную ленту. Скопируйте «F_outline» и вставьте его в новый путь «ConveyorBelt». Измените цвет контура на жёлтый.
Откройте панель Stroke и, в меню Option, щёлкните по Dashed Line, а затем установите значение на 3 pt. Далее откройте окно Appearance, двойной щелчок на 3D Extrude & Bevel Options, измените Extrude Depth до 20 pt, чтобы сделать конвейер шире и заметнее. Переложите путь «ConveyorBelt» назад Cmd/Ctrl + [ за «F_outline».
Снова скопируйте путь «F_outline» и вставьте его под оригинал (Cmd/Ctrl + B), после чего отправьте копию на задний план (Shift + Cmd/Ctrl + [). Подгоните детали друг к другу.

Шаг 4
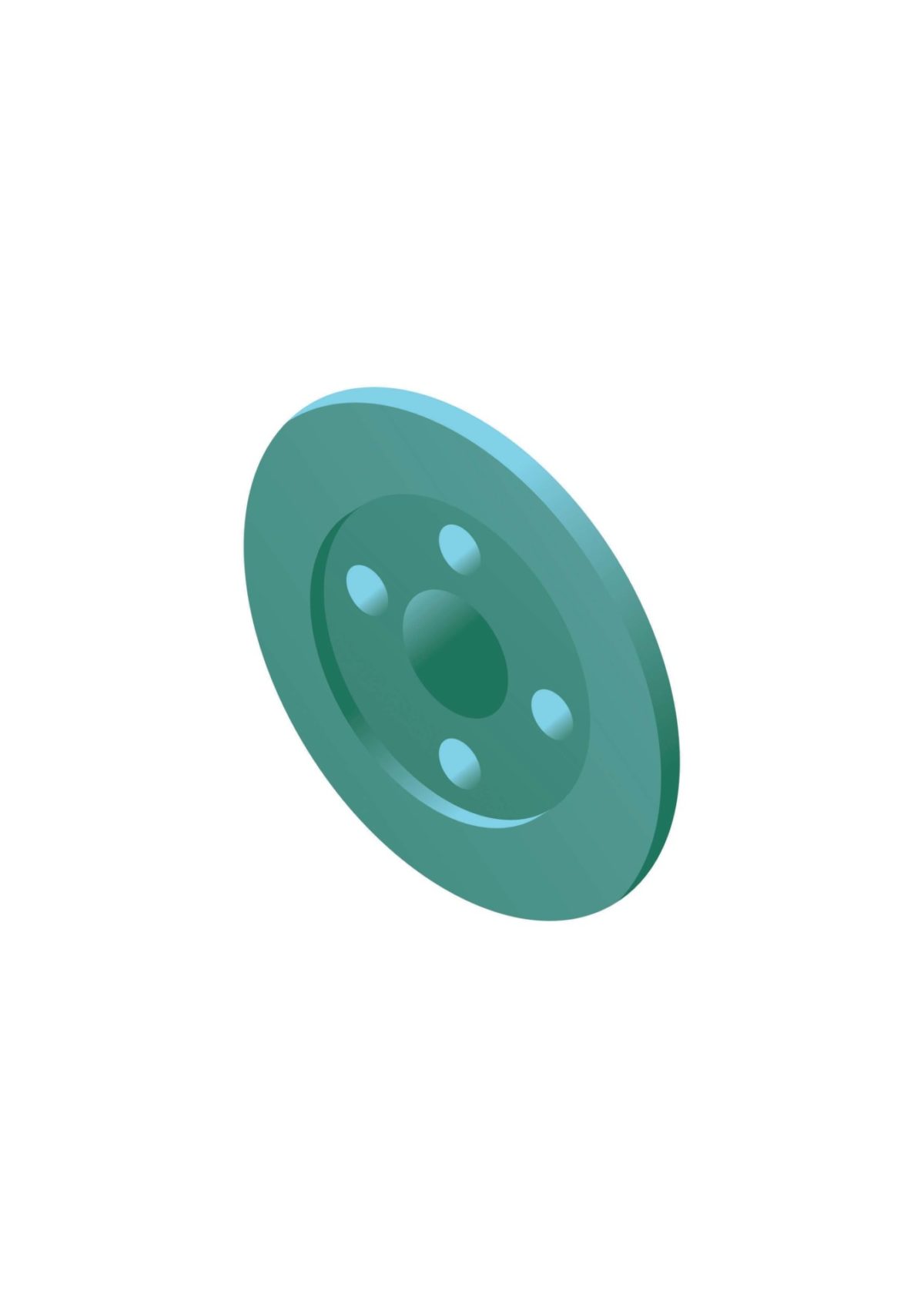
Сделайте слой с буквой «F» невидимым. На новом слое нарисуйте круг, используя Ellipse tool (L). Зажмите Alt/Opt, чтобы нарисовать идеальный круг (или Alt/Opt + Shift, чтобы нарисовать окружность из центральной точки). Измените цвет круга так, как показано на картинке.
Повторите Шаг 2: примените к кругу тот же 3D эффект, что применили ранее. Затем создайте круг поменьше. Назовите его «WheelShade» и зайдите в Effect > 3D > Rotate Options. Снова поставьте позицию на Isometric Left. Скопируйте «WheelShade» и измените его размер, как показано ниже.
Теперь используйте Gradient tool (G), чтобы добавить немного света. Повторите эти шаги, чтобы добавить колесу больше деталей. Сгруппируйте фигуры (достаточно нажать Cmd/Ctrl + G).

Шаг 5
Используйте Rounded Rectangular tool, Rectangular tool (M), и Ellipse (L), чтобы составить несколько случайных форм, как если бы вы создавали какой-нибудь технический узор или аксессуар для девайса. Повторите Шаг 2 для придания объектам эффекта 3D. Чтобы получить лучший результат, попробуйте поэкспериментировать с Extrude Depth.
Также вы можете придать фигурам любой желаемый цвет. Однако, если вы используете Extrude & Bevel, лучше не применяйте градиент перед тем, как сделать фигуры объёмными (Object > Expand Appearance), так как 3D эффект в Illustrator просто не способен сгенерировать цвета теней и бликов фигур.

Шаг 6
Когда все необходимые элементы созданы, включите в себе инженера: скопируйте фигуры и начните компоновать их вместе, словно собираете машину. Начните с отдельных частей и, когда будете довольны результатами, соедините все элементы в отдельный символ так, чтобы его можно было многократно дублировать.
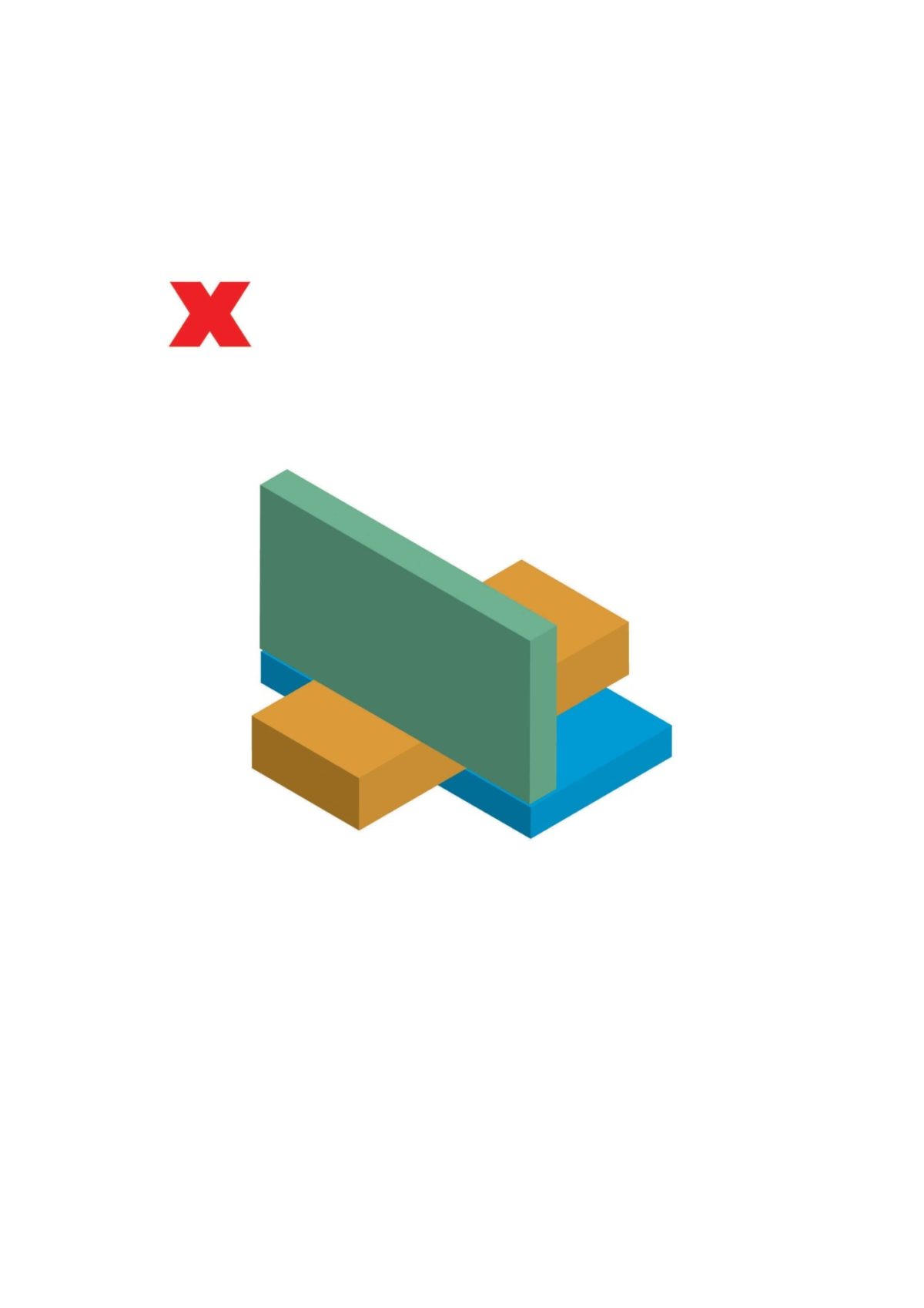
Помните, что программа Illustrator не предназначена для работы с 3D и не может автоматически визуализировать ваш 3D объект. Подумайте заранее о том, как составлять детали, чтобы избежать ошибок, показанных на рисунке ниже.

Шаг 7
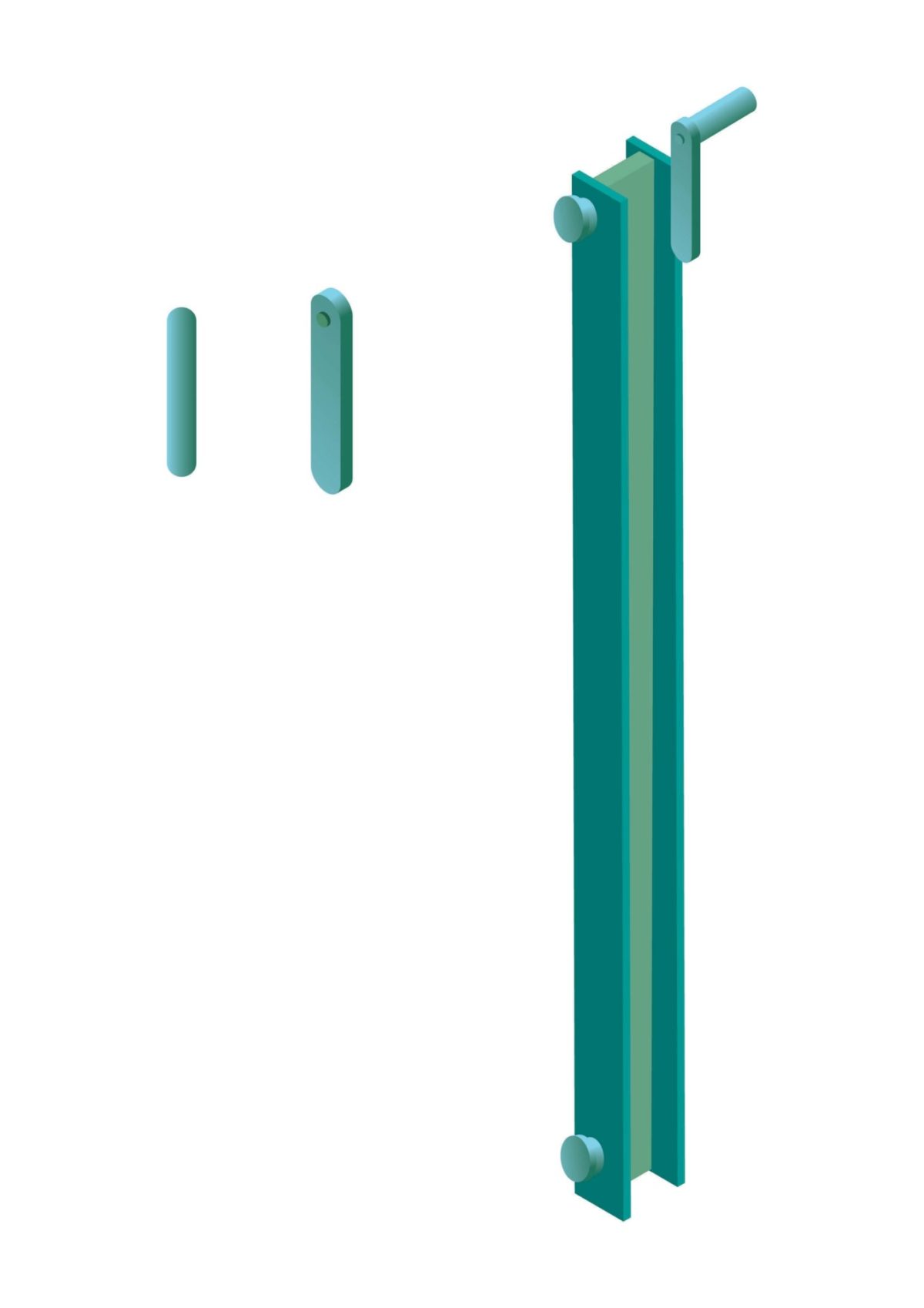
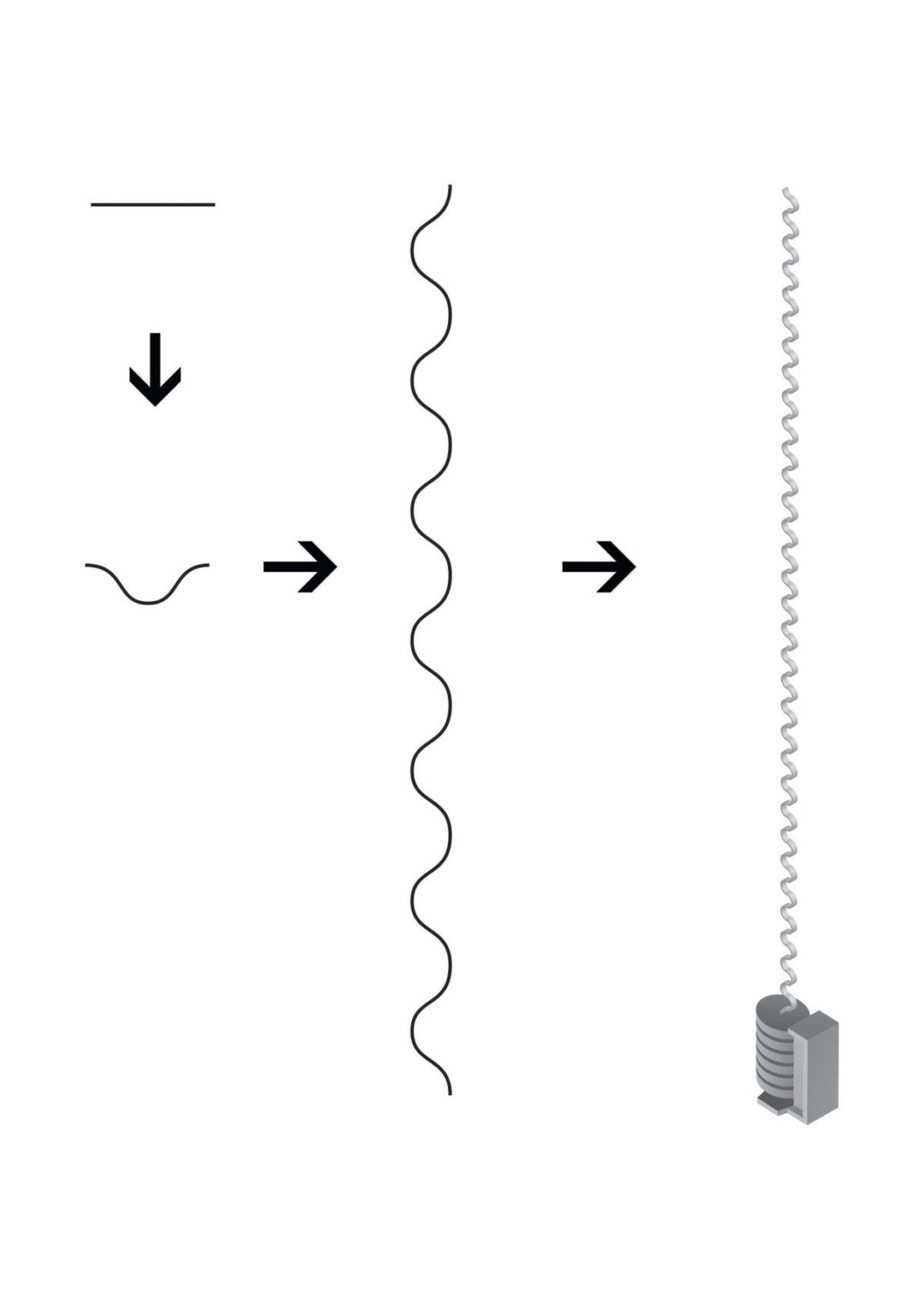
Теперь нарисуйте прямую линию, используя Pen tool (P) или Line Segment tool (), зажимая Shift, чтобы сделать её горизонтальной. Затем добавьте в середину Anchor Point (+). Потяните точку к низу при помощи Direct Selection tool (A), предварительно зажав клавишу Shift. Примените к углам Convert Anchor Point Tool (Shift + C), чтобы сгладить их. Назовите этот путь «Wire_Pattern», затем откройте панель Brushes и перетяните «Wire_Pattern» в кисти.
В новом всплывающем окне выберите New Pattern Brush Option и везде нажмите OK. После этого нарисуйте ещё одну линию и примените к ней новую, только что созданную, кисть. Повторите Шаг 2 и, как в Шаг 6, создайте несколько деталей на конце этого провода.

Шаг 8
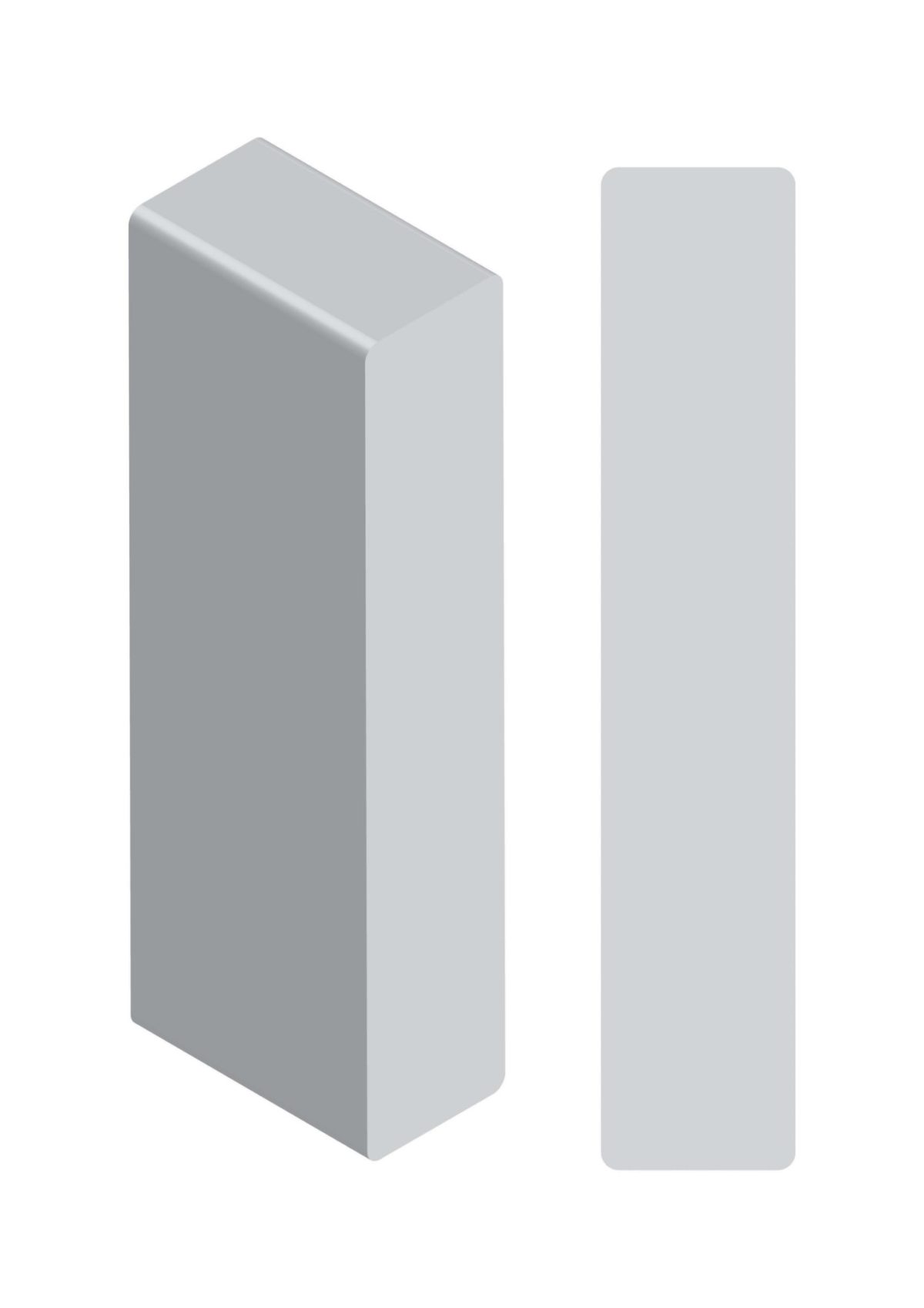
При помощи Rounded Rectangle Tool нарисуйте длинную форму (66×343 px) и повторите Шаг 2 ( установите Isometric Right и Extrude Depth на 115 pt). Нажмите на More Options, чтобы открыть меню Lighting и добавить ещё один источник света, чтобы сделать фигуру более пластичной.

Шаг 9
Создайте скругленный квадрат и дублируйте его. Затем примените Effect > 3D > Rotate Options к обеим формами выберите Object > Expand Appearance. Также вы можете применить Gradient, чтобы придать фигурам больше объёма. Скомпонуйте квадраты и зайдите в панель Pathfinder.
Выделите оба квадрата и разделите их через Pathfinder. Теперь удалите лишнюю часть.

Шаг 10
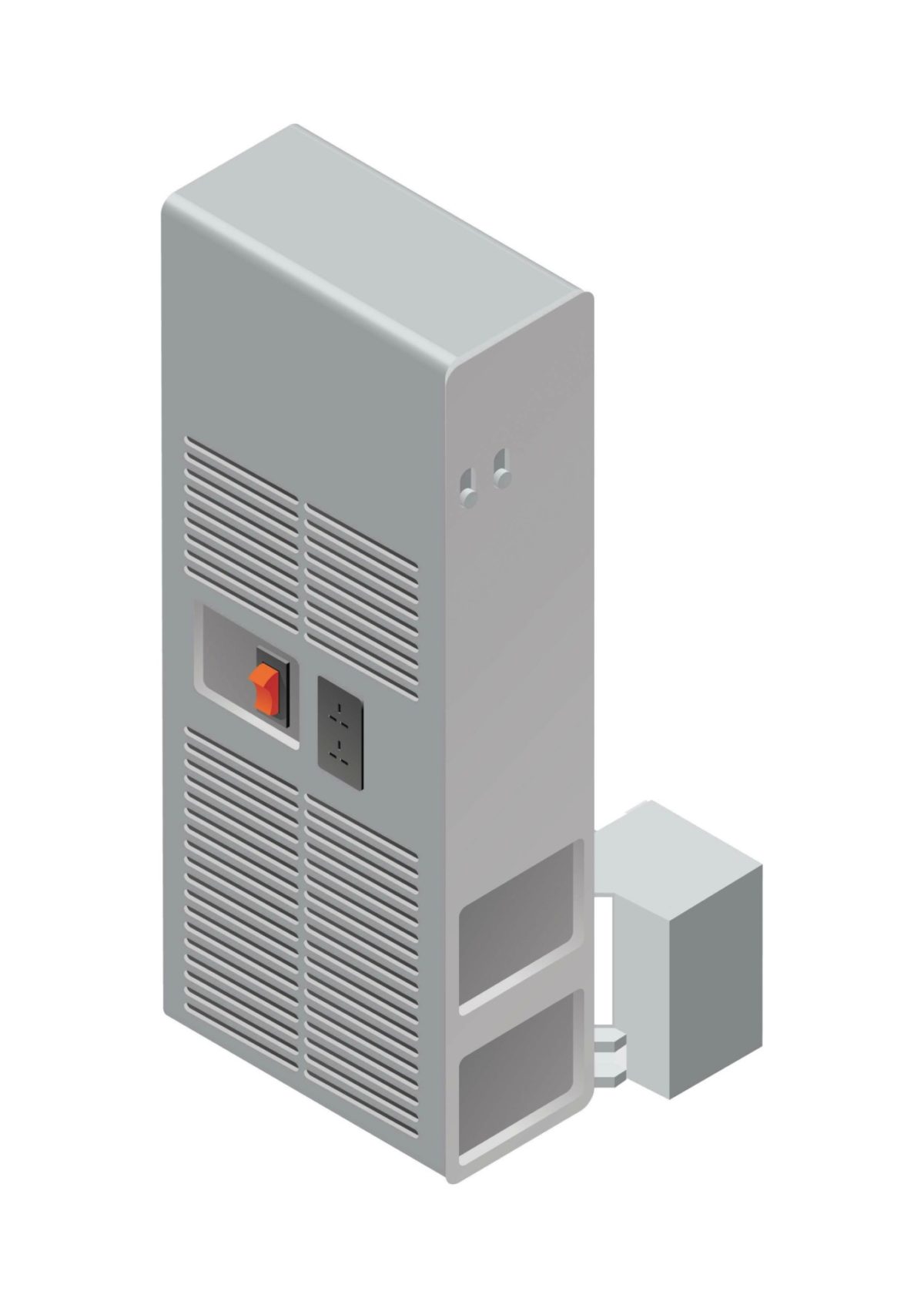
Повторите Шаг 9, но сделайте фигуру тоньше, словно рифление. Скопируйте её 20 раз. Выровняйте объекты. В окне Align используйте Distribute Objects. Аккуратно расположите их (как на картинке).

Шаг 11
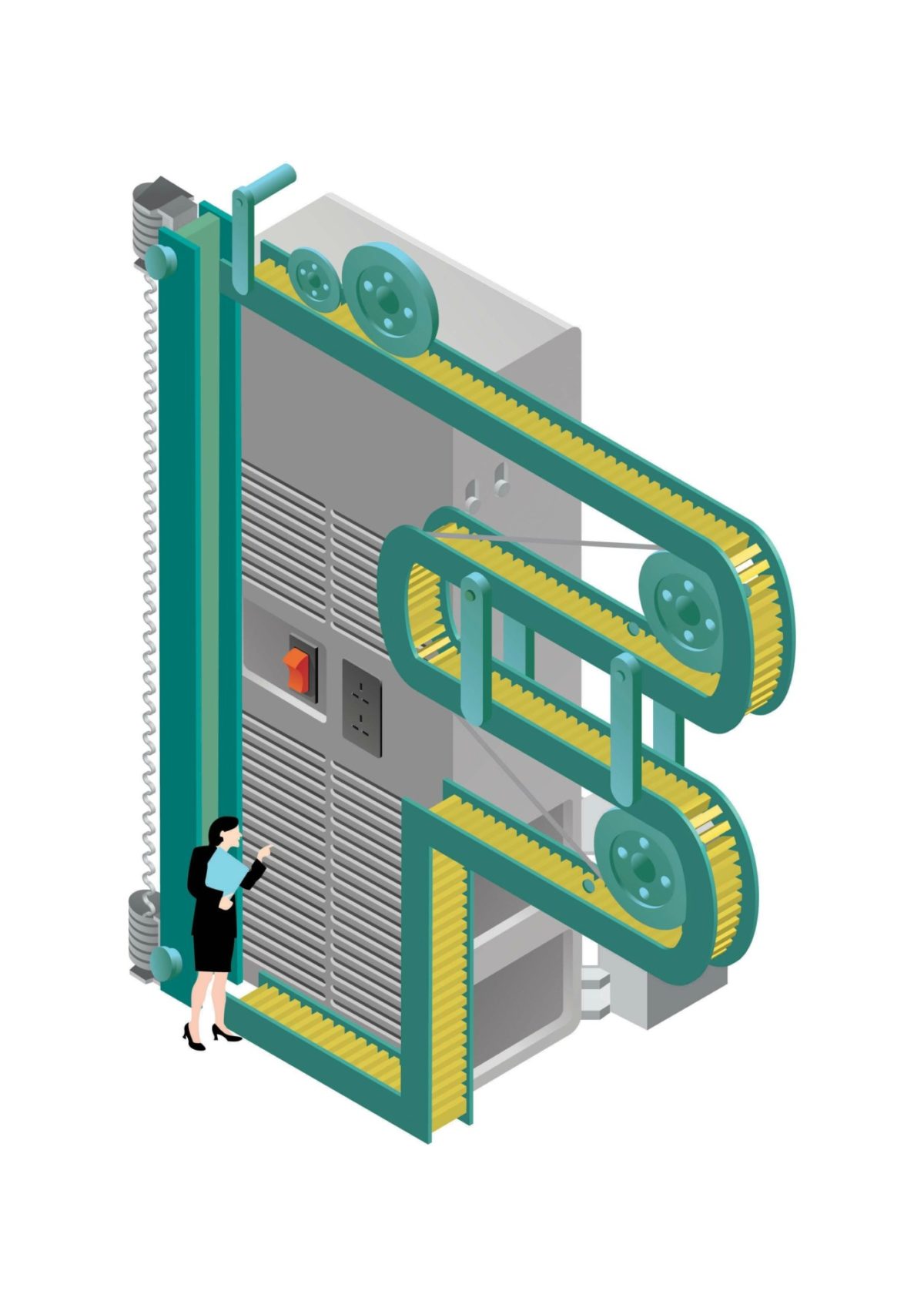
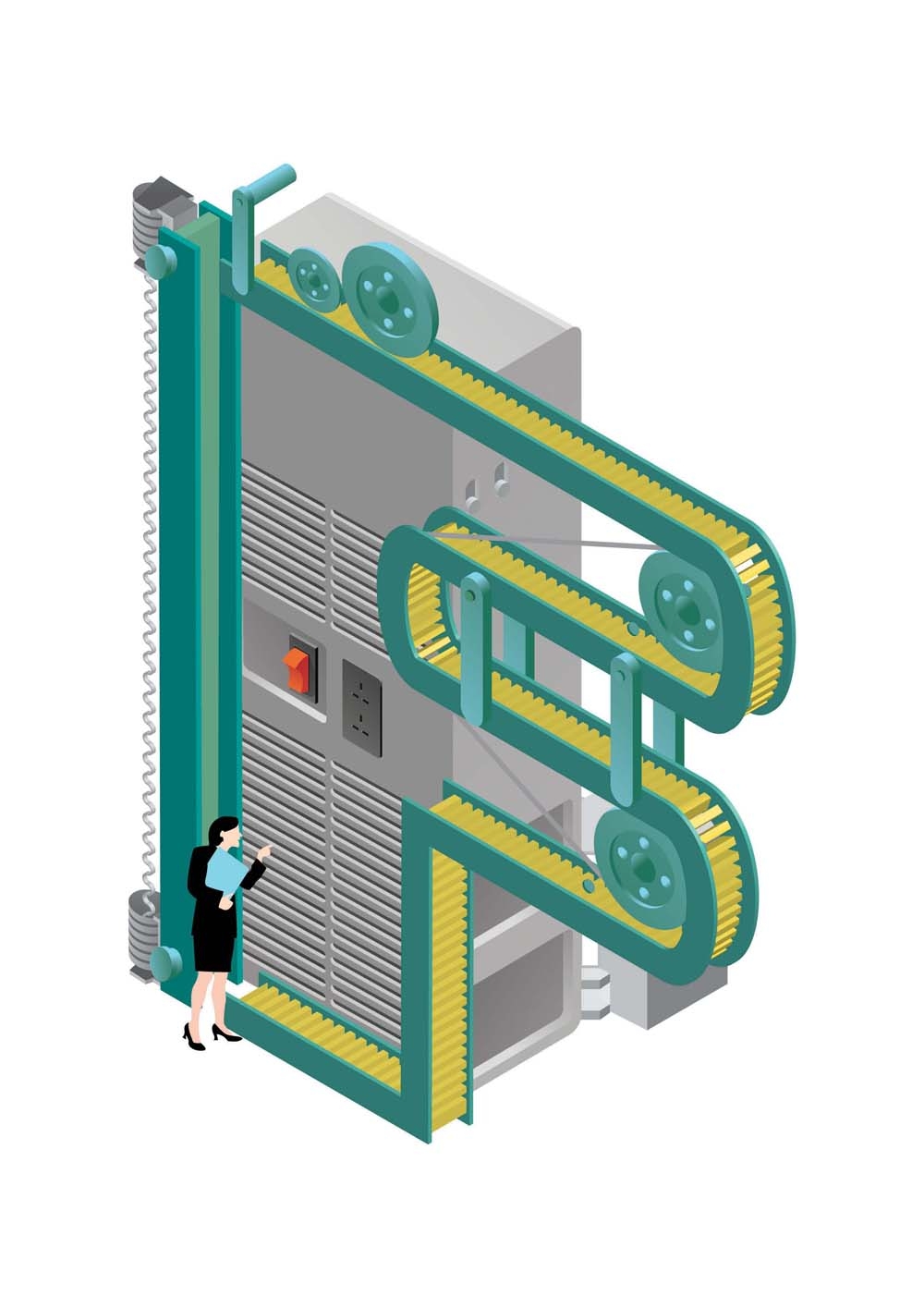
Сделайте все слои снова видимыми и расположите объект как показано ниже. Наконец, нарисуйте небольшого персонажа, чтобы оживить картинку. Для этого можно взять какое-нибудь фото и трассировать его или обвести Pen tool. Для этой фигуры не нужно много деталей: лишь бы было похоже на человека.