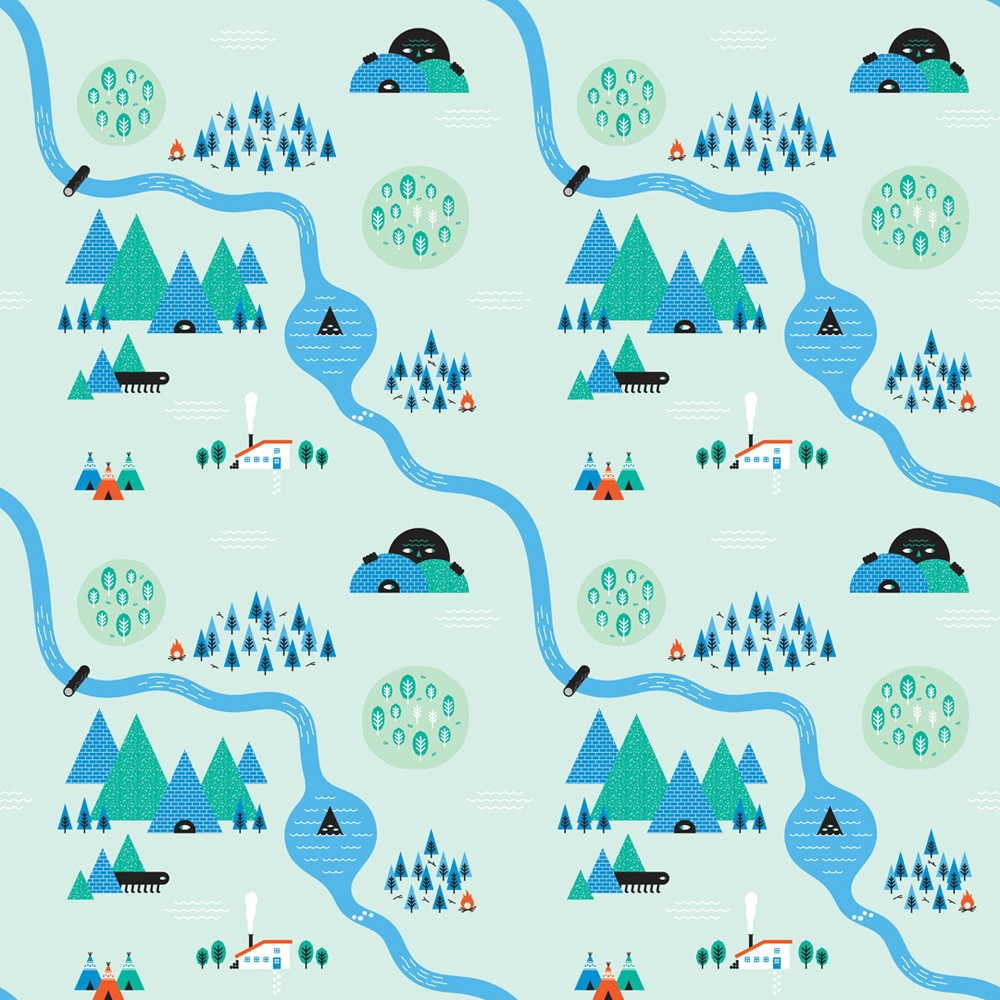
В этом уроке Imakethings (он же Эндрю Гровс) покажет вам, как создать повторяющийся паттерн в стиле карты местности. Он будет использовать простые формы и иконки, чтобы показать различные географические объекты с высоты птичьего полёта как на картах OS.

Imakethings, в отличие от обычной карты, в своём паттерне будет использовать более яркие цвета и добавит пару волшебных созданий, чтобы придать узору причудливый, даже магический вид. Карта будет состоять из повторяющейся плитки, что позволит применить её к разным форматам изображения.
Технику, которую вы сможете вынести из этого урока, легко применить для создания других паттернов или в текстиле (узоры для футболок или чего-то чего сами пожелаете).
Время
2 часа
Инструменты
Adobe Illustrator
Шаг 1
Так как мы создаём узор, основанный на картах, начать работу нужно с небольшого исследования. Посмотрите на карты, которые раньше делали первопроходцы и путешественники или любые другие из старых книг. Ещё лучше, сходите на прогулку и сделайте карту своего пути. Пара зарисовок того, что увидите, тоже не повредит. Потом эти скетчи пригодятся для работы за компьютером.

Шаг 2
Когда скетчи готовы, подумайте, для чего хотите использовать законченный вариант паттерна.
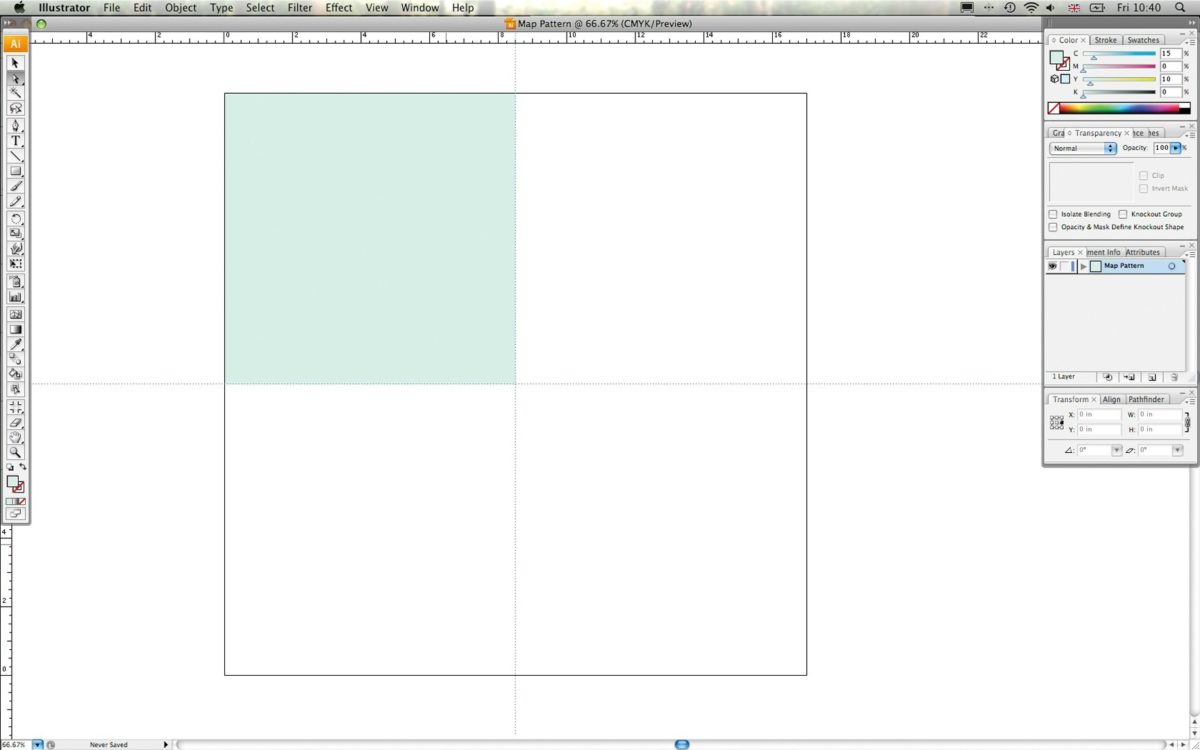
Итак, я свой узор делаю по принципу «печати». Гораздо проще сделать паттерн из повторяющихся квадратов, так что начнём с создания нового документа в Illustrator. Полотно должно быть квадратным.
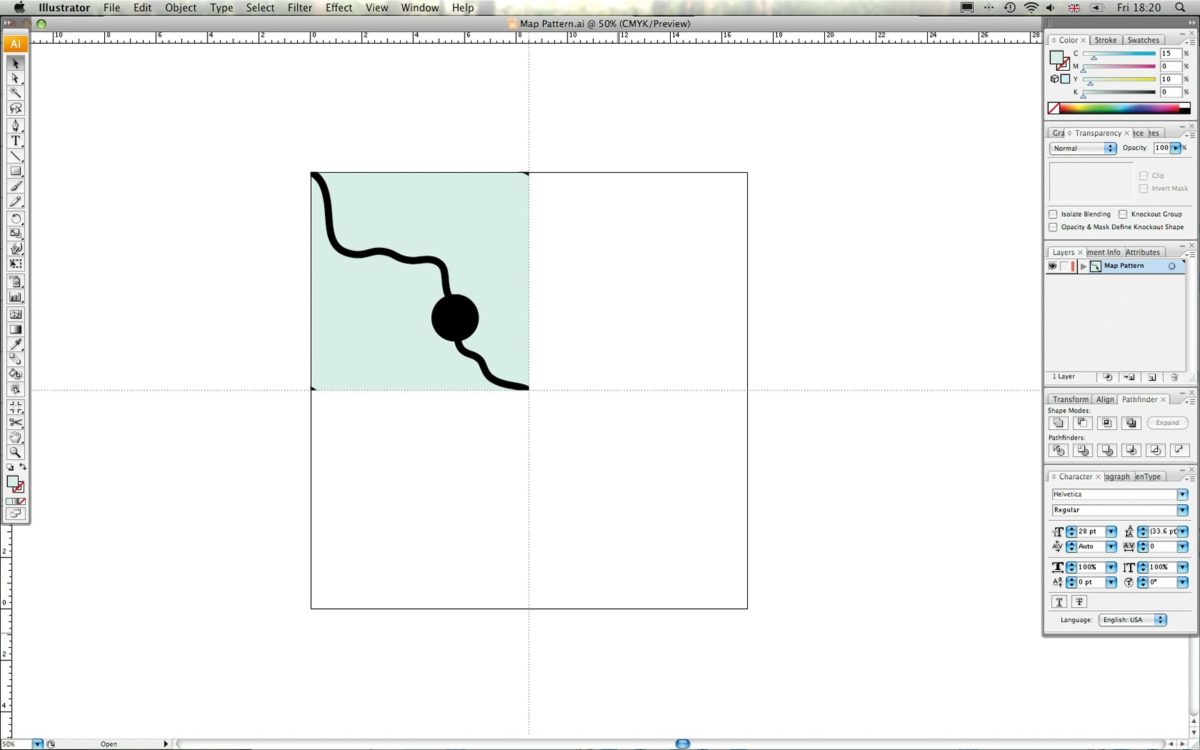
Создайте в углу экрана квадрат на четверть размера полотна при помощи Rectangle tool. Заполните его цветом (каким хотите), после чего направляющими разделите документ на четыре части.

Шаг 3
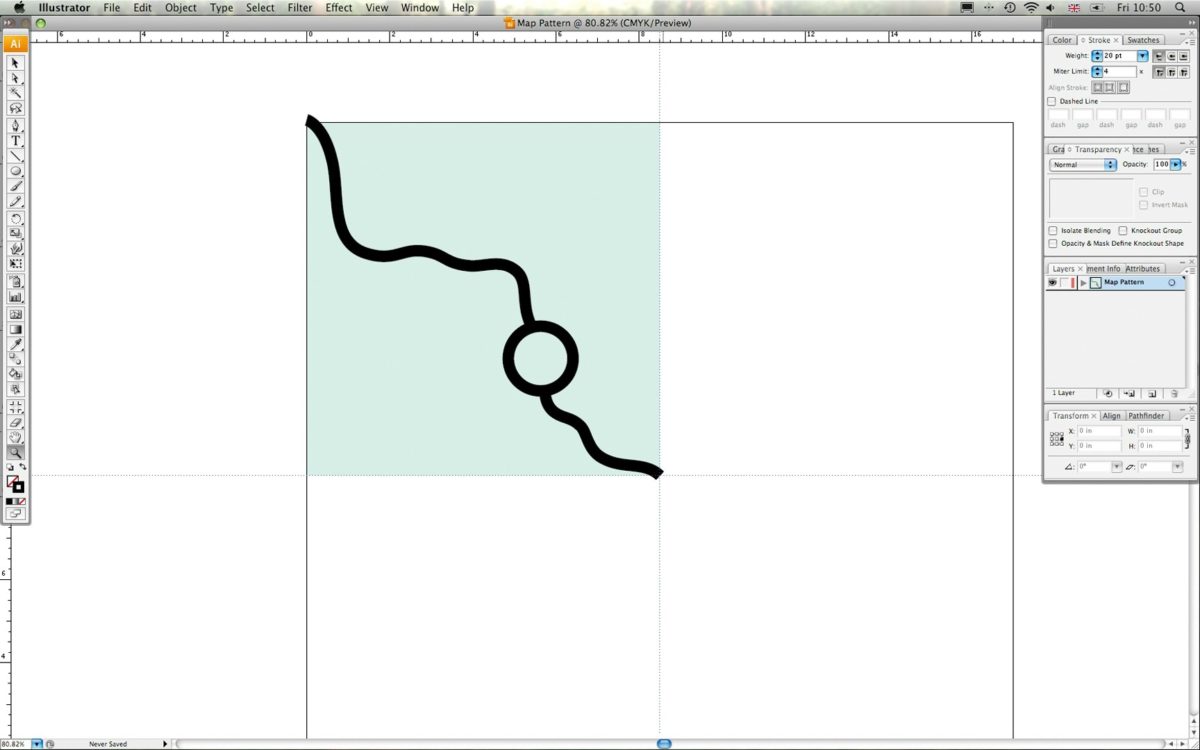
Когда работаете с паттернами, очень важно, чтобы переходы были плавными, поэтому я использую как бы бесконечную реку, текущую по диагонали через весь узор. Диагонали также помогают, когда нужно выстроить объекты.
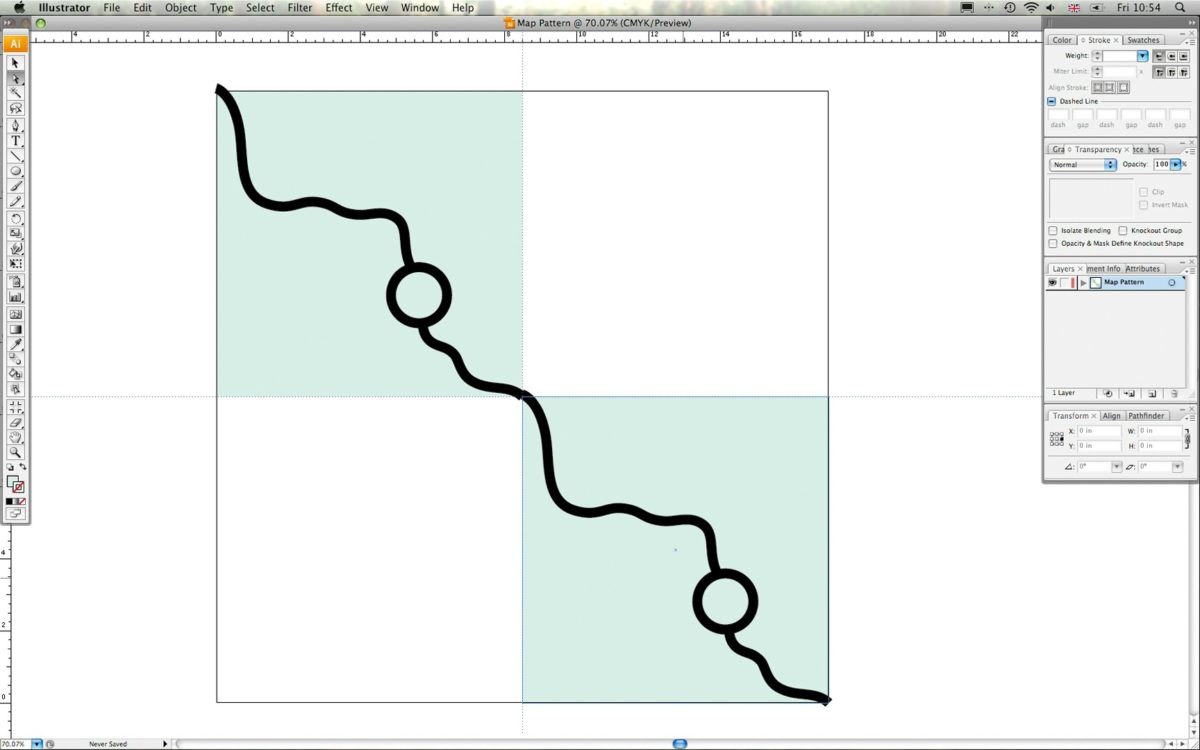
Нарисуйте реку от верхнего угла к нижнему, используя Pencil tool (N) или Pen tool (P).

Шаг 4
Так как шаблон должен повторяться, любой объект, находящийся на крае квадрата, должен совпадать с другим таким же. Чтобы это сделать, скопируйте оригинал и вставьте его в правый нижний угол. Вы увидите, что края двух рек не совпадают, поэтому нам нужно внести несколько изменений, чтобы сделать узор более плавным.

Шаг 5
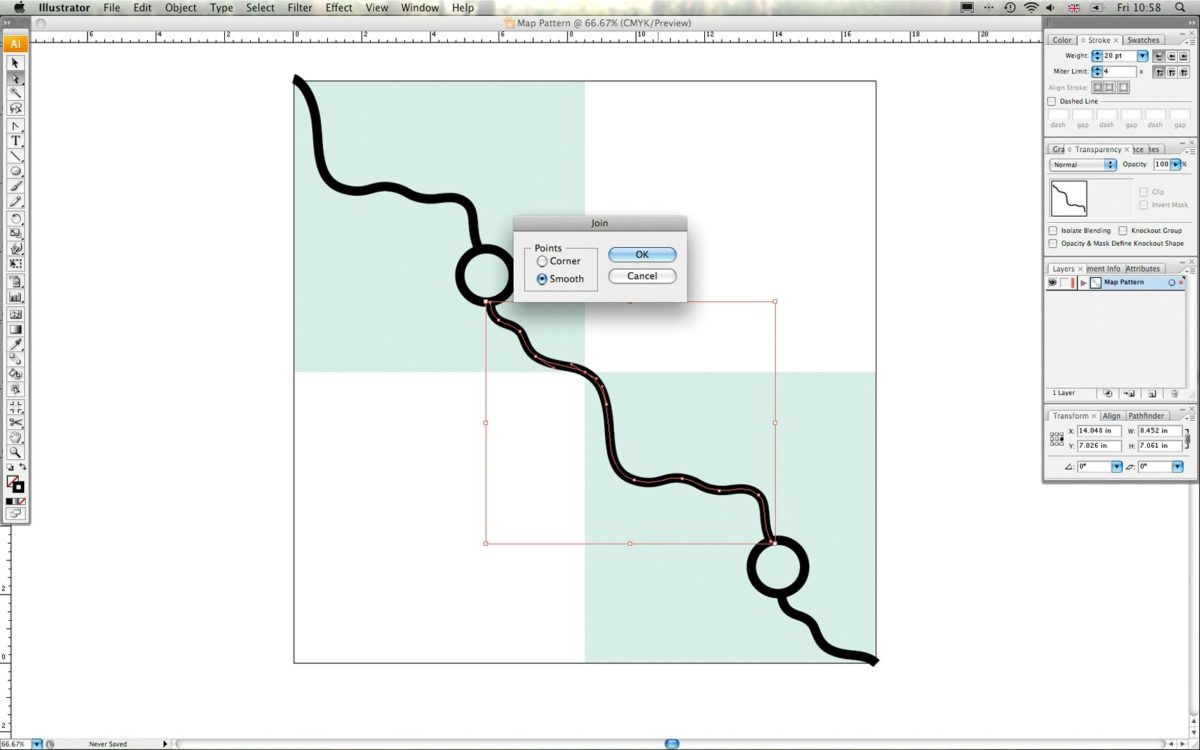
Выделите два конца рек Direct Selection tool и нажмите Cmd/Ctrl + Alt/Opt + Shift + J. Выберите позицию Smooth. Поиграйте с опорными точками, чтобы создать плавную линию. Добавьте всей фигуре контур: Object > Path > Outline Stroke.

Шаг 6
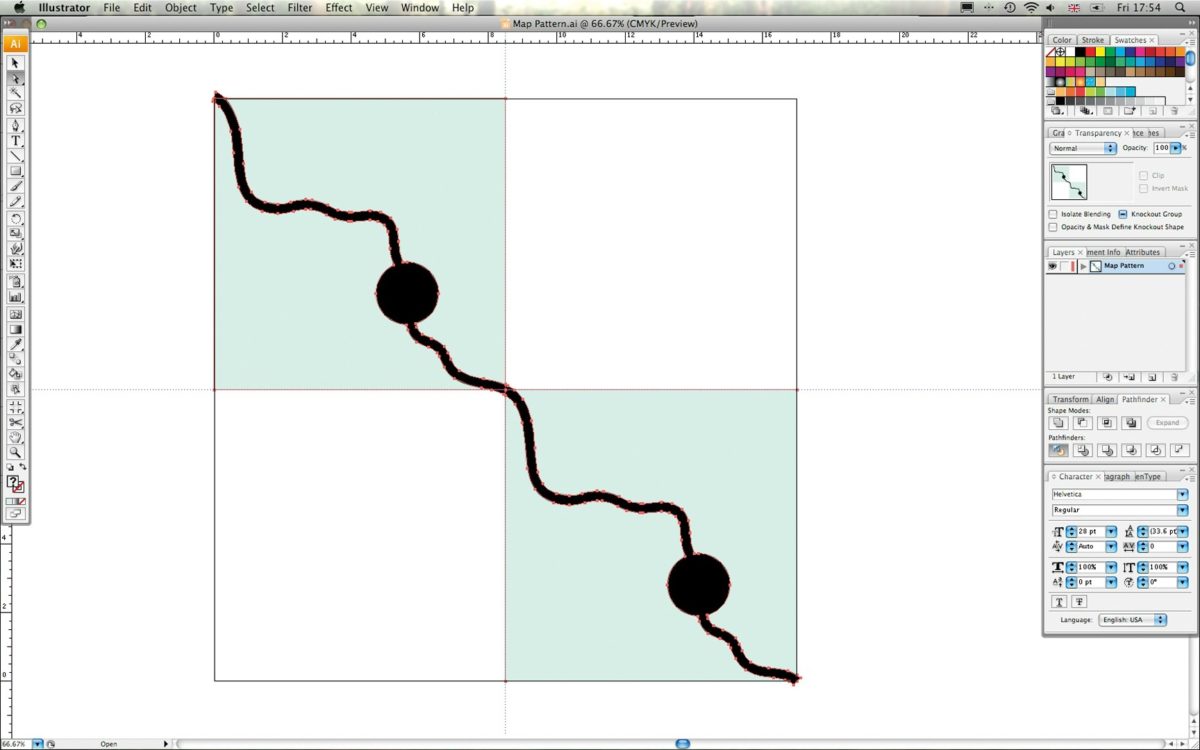
Теперь нам нужно избавиться от всех частей, которые выходят за пределы наших квадратов. Выделите все элементы (Cmd/Ctrl + A), после чего нажмите на кнопку Divide панели Pathfinder. Это сделает каждую форму отдельным объектом.

Шаг 7
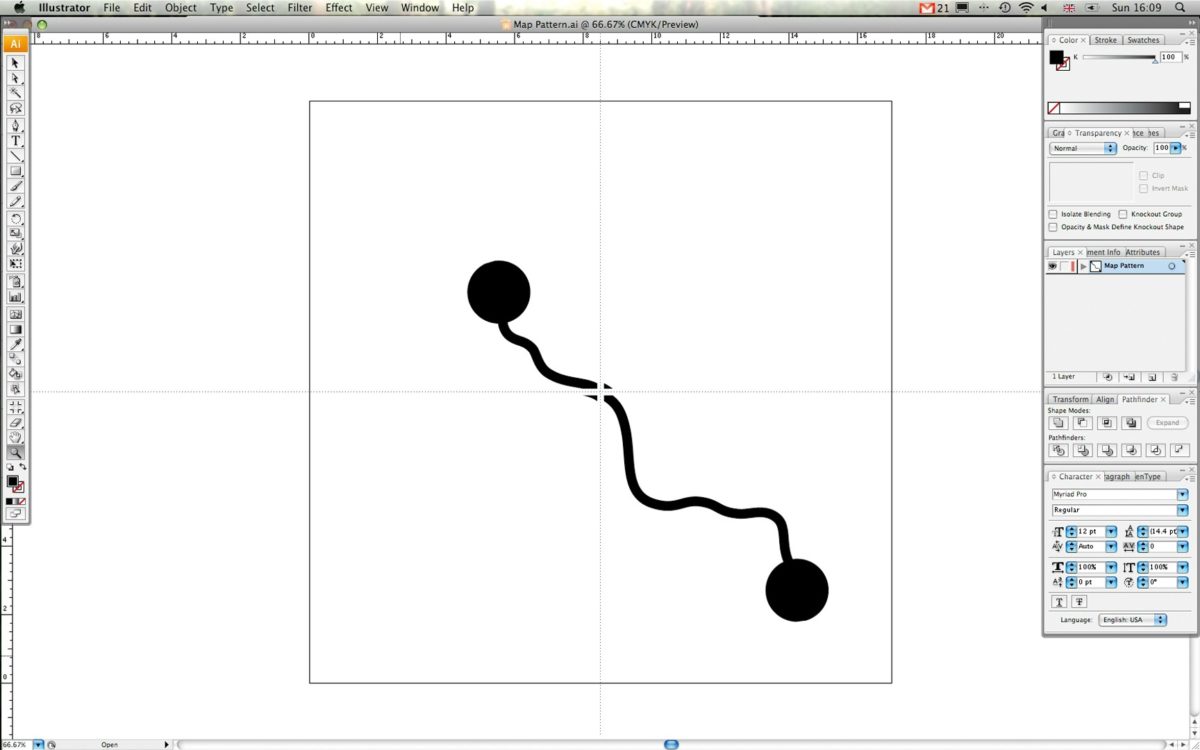
В завершении шаблона, чтобы река повторялась бесконечно, вам нужно соединить совпадающие куски. Удалите все ненужные части, оставив только необходимые.

Шаг 8
Далее, переставьте оставшиеся части, чтобы создать мозаичное изображение.

Шаг 9
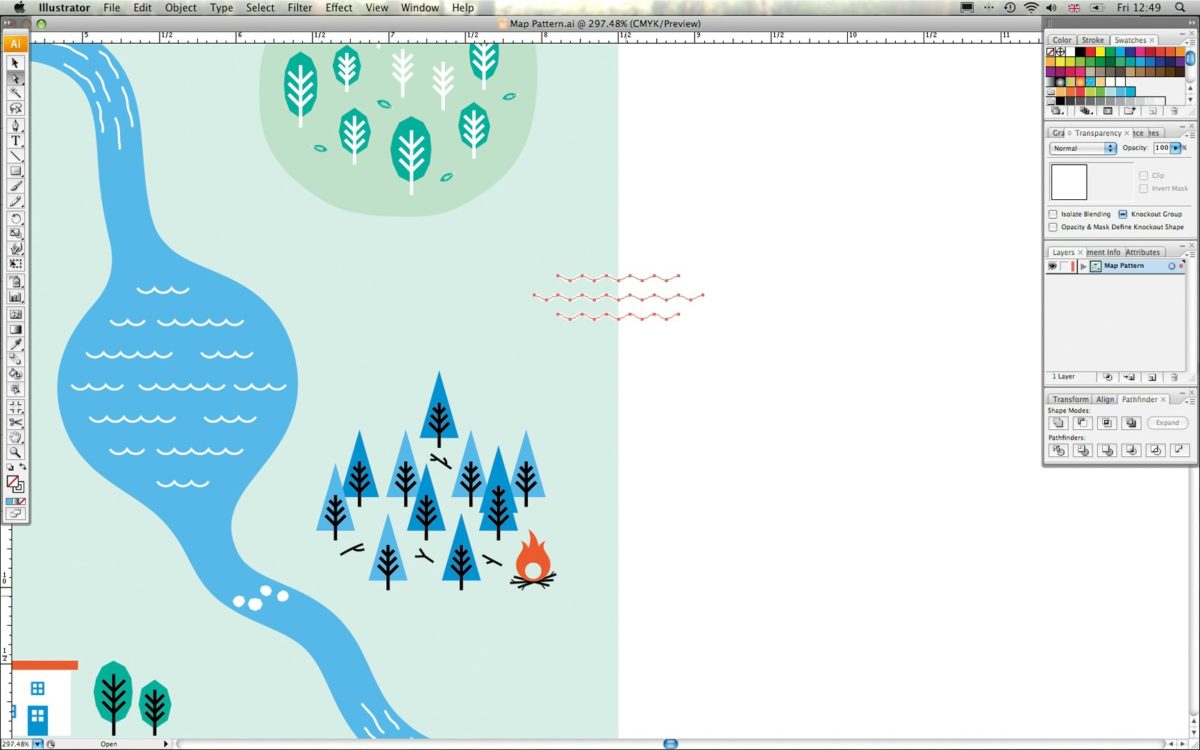
Теперь, когда река – опорная точка паттерна, закончена, мы можем добавлять детали. Пока что держитесь середины шаблона – это спасёт вас от забот о том, чтобы фигуры в дальнейшем совпадали. Я использую упрощённые естественные фигуры и иконки, но только вы выбираете, как оформить ваш паттерн.

Шаг 10
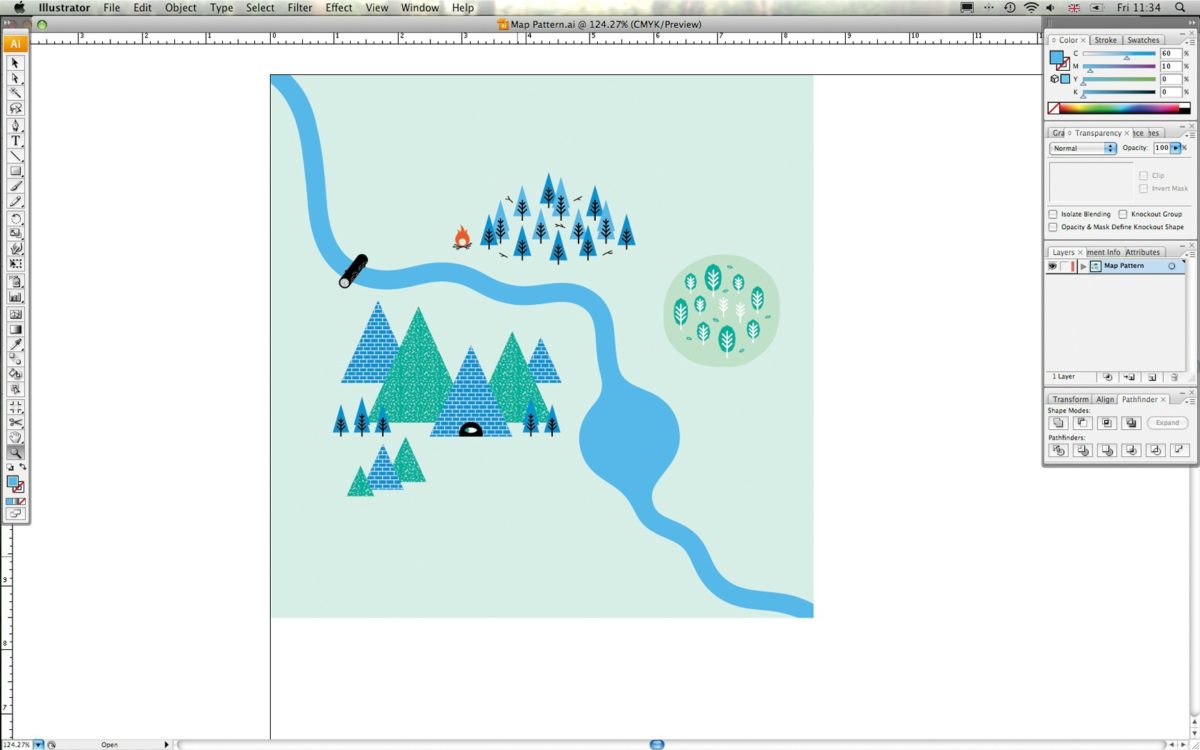
Я люблю использовать при создании одних узоров другие. Это часто используется в обычных картах. Например, леса обозначаются иконками деревьев.
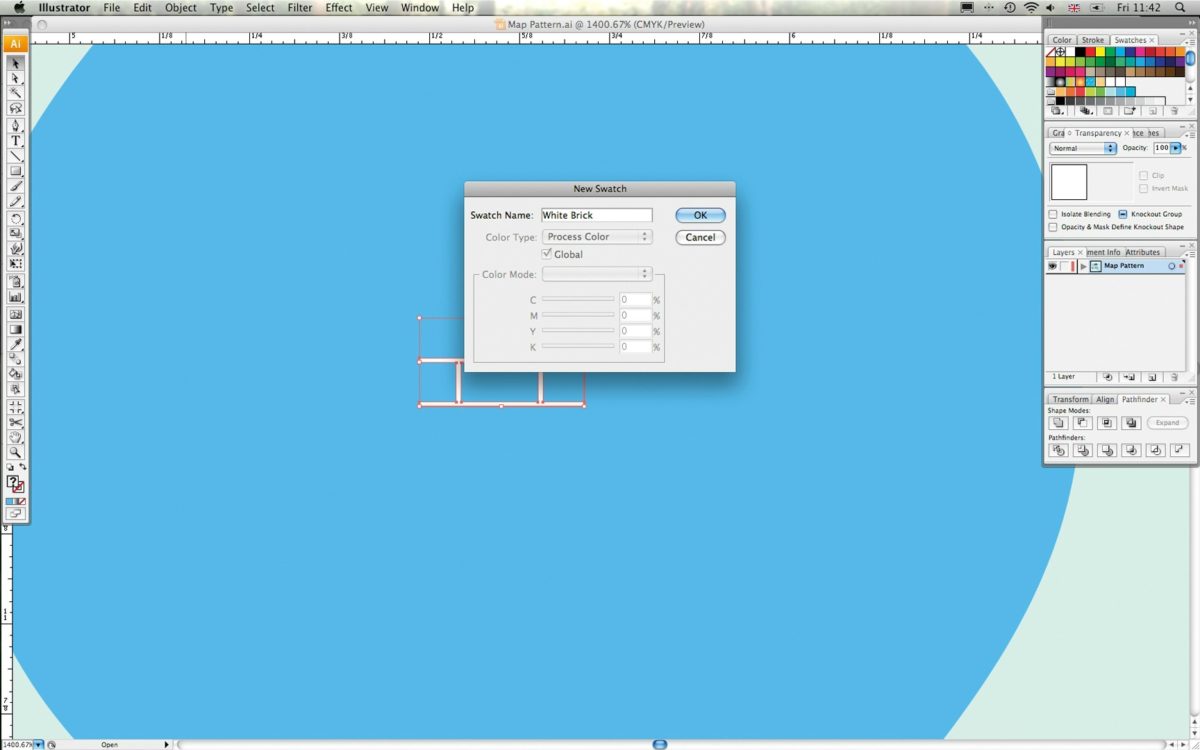
Я использую кирпичный узор, чтобы придать моим горам текстуру. Вы тоже можете сделать так, если используете палитру Swatches. Сначала нарисуйте форму (в нашем случае – кирпичи), а затем выделите их и зайдите в Edit > Define Pattern. Это создаст новую палитру узоров, которую вы потом сможете использовать для заполнения любых объектов.

Шаг 11
Продолжайте добавлять детали. В качестве примеров используйте ваши скетчи. Я добавил несколько зон с берёзками, мостик и лагерный костерок. Иногда нужно проверять, как смотрится паттерн, для чего достаточно копировать шаблон и вставить его на пустые места рядом с оригиналом. Это помогает выявлять пробелы и исправлять их.

Шаг 12
Мы почти закончили. В качестве финальных штрихов я добавляю несколько волнистых линий, как те, что использовал для реки. Это должно помочь сделать переходы в узоре более плавными.
Выделите область за пределами шаблона Direct Selection tool (A), затем вырежьте её (Cmd/Ctrl + X) и вставьте (Cmd/Ctrl + V) на противоположную сторону шаблона строго по направляющим линиям. Теперь эти две части будут идеально совмещаться.

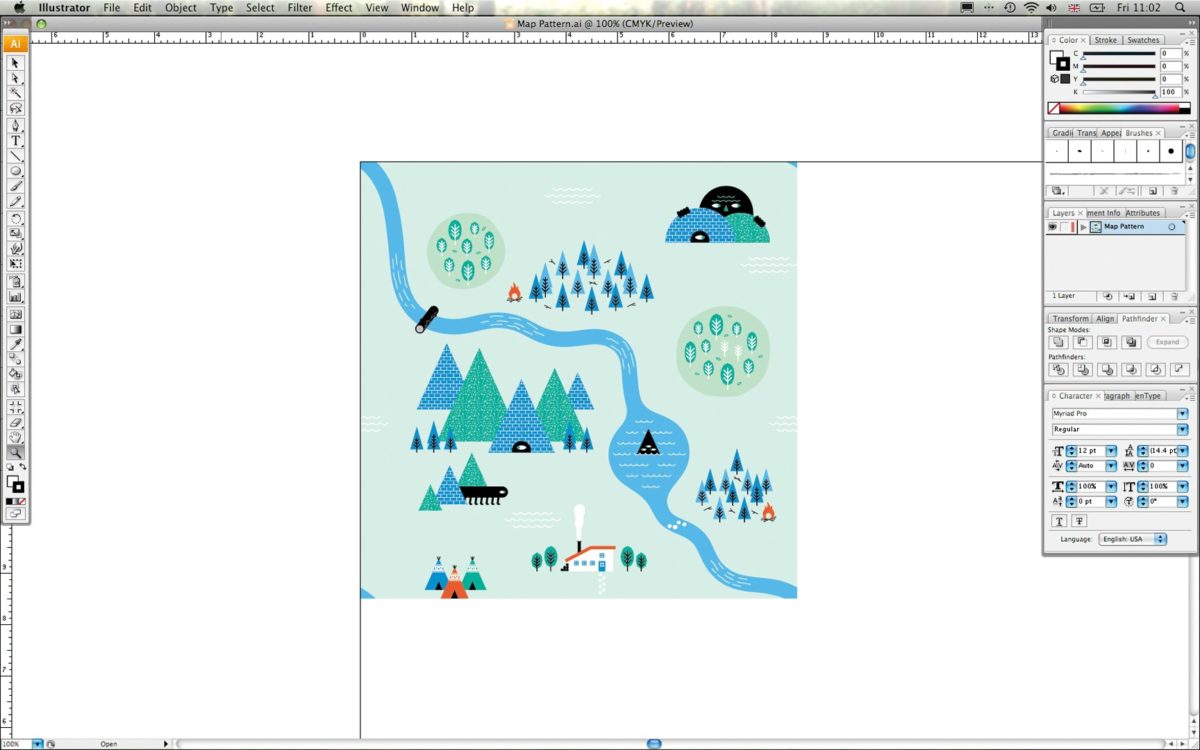
Шаг 13
Чтобы заставить узор «петь», потребуется чуть больше индивидуальности… Буквально. Я добавил некоторых собственных персонажей, чтобы придать рисунку больше шарма. Вы тоже должны добавлять только своих героев.

Шаг 14
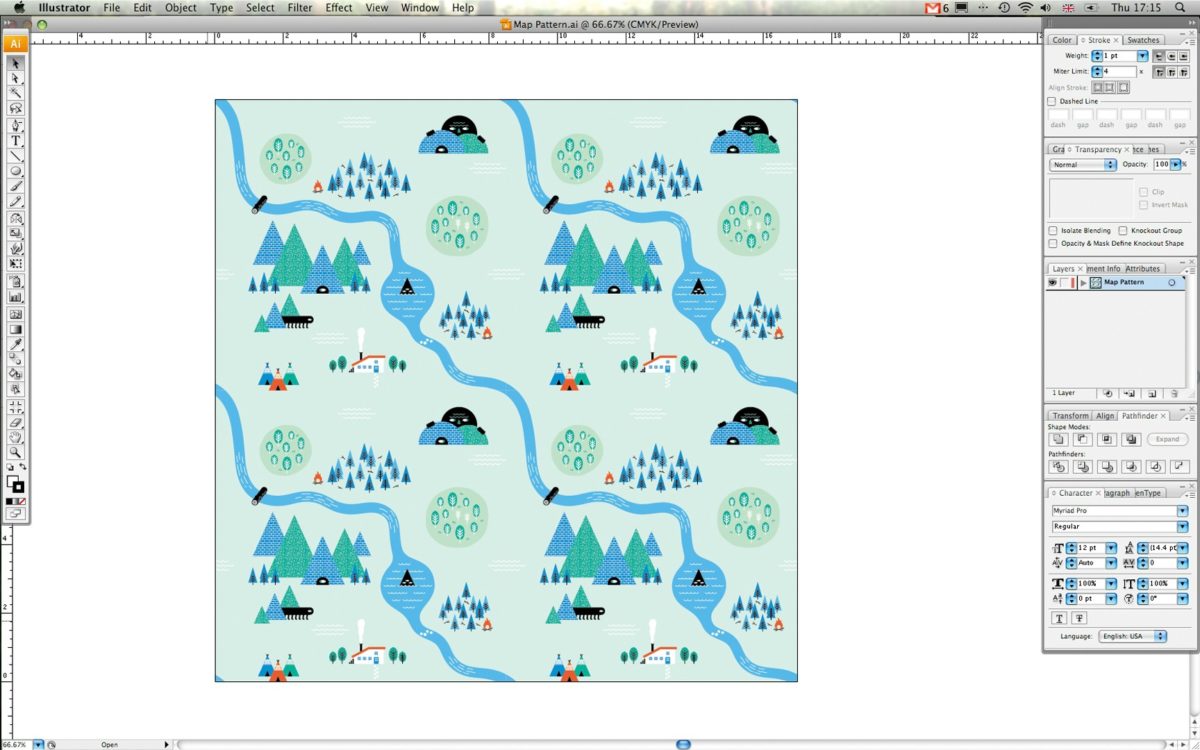
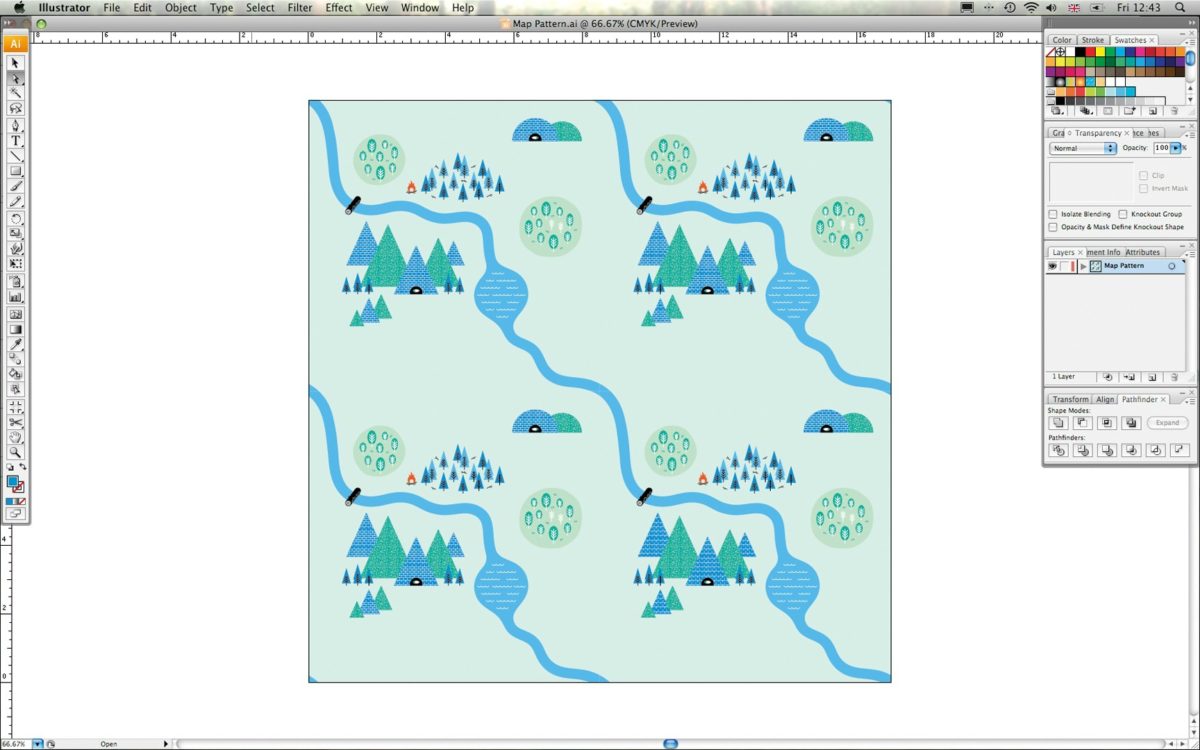
Шаблон завершён! Остаётся только скопировать его и вставить в пустые углы.
Теперь у вас есть паттерн, который может принимать любые размеры и быть использован, как вам только вздумается: постер, принт для ткани. Единственное ограничение – ваша фантазия.