Последняя часть курса

1. В какой момент и зачем мы выбираем палитру?
Отличный вопрос, в конце концов, почему я вообще говорю об этом? Да просто потому, что именно от палитры процентов на 50 зависит качество вашей работы. Важно, чтобы на протяжении всей игры палитра оставалась последовательной, ибо во многом она определяет атмосферу игры в целом. В конечном счете, зачастую именно палитра отличает хорошее искусство от неудачного. «Ок, я понял, выбрать палитру очень важно. Сделаю это потом». Нет, нет и нет! Когда вы создаете пиксель-арт, палитра должна быть в работе от самого начала и до конца. Что касается меня, палитру я выбираю первым делом: я начинаю с создания стартовой палитры где-нибудь в уголке моего рисунка, я корректирую ее в процессе, и, наконец, по завершении работы довожу ее до совершенства;) Конечные изменения обычно связаны с тем, как палитра «чувствуется». Информация, приведенная здесь, далека от полноты: это только отправная точка.
2. Магия HSL
а. Обзор
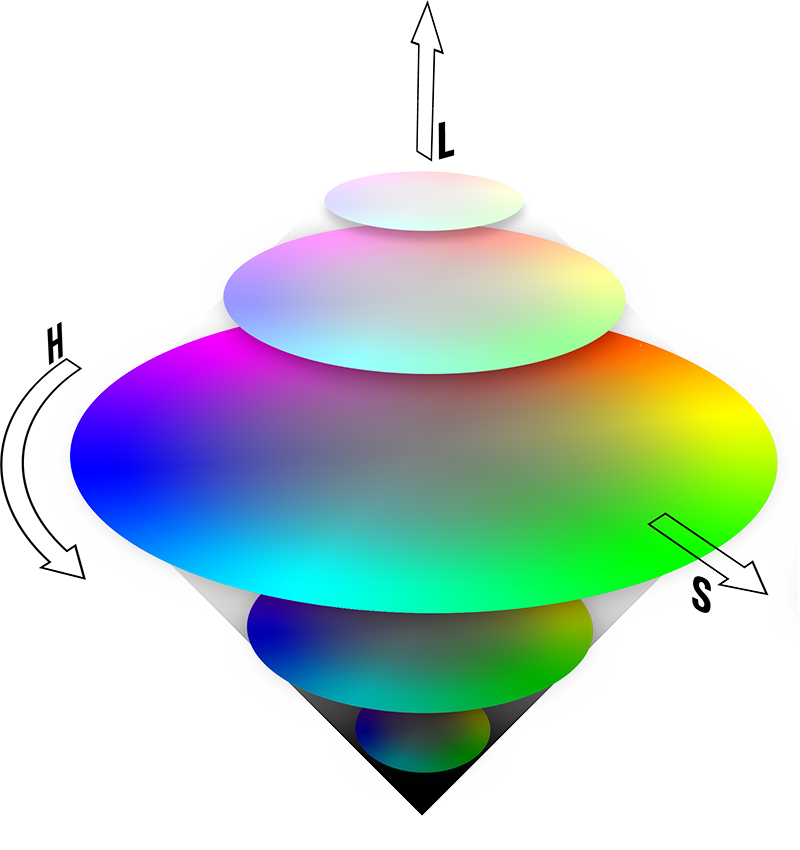
В компьютере все цвета закодированы и представлены 6 символами шестнадцатеричного кода (который использует символы 0123456789 ABCDEF). К примеру, код #000000 соответствует черному, код #FFFFFF– белому, а #FF0000 – чистому красному цветам. Ничего сложного, не так ли? Каждый код может быть разделен на три части из двух символов (# выступает здесь в качестве «декорации»): первые два символа относятся к красному компоненту цвета, следующие два – к зеленому, и последние два – к синему. Сочетая эти три значения, вы можете получить абсолютно любой цвет. К примеру, #FF0000 – чистый красный, потому что красная часть здесь максимизирована, в то время как зеленая и синяя части равны нулю (00). Шестнадцатеричные коды могут быть конвертированы в десятеричные для удобства разговора (ведь далеко не все любят читать такие коды так сильно, как мы с вами;) – где каждая пара символов между 00 и FF может быть представлена числом от 0 до 255. А теперь выберу-ка я цвет, который буду использовать для своего пиксель-арта, к примеру, пурпурный #6A146A (Красный 106 – Зеленый 20 – Синий 106). Ок, цвет хорош, но не совсем мне подходит… мне хотелось бы чего-нибудь более живого, более интенсивного, и я просто увеличу значения трех компонентов… пффф, скажете вы, это лишь сделает цвет более светлым и бледным. Хм, тогда я уменьшу значения на 10, — и опять не то! Я лишь сделал цвет темнее. Но мне не нужен серый…ауч! Очень трудно подобрать нужный цвет, осуществляя подобные операции. И тогда нам на помощь приходит Зорро! (В роли Зорро у нас выступает палитра HSL). Как вы уже поняли, для нашего мозга совершенно неестественно разбивать цвет на три цветовых компонента (RGB). Цветовая схема HSL – это лишь другой способ идентификации цвета: она использует не RGB компоненты, а компоненты видимые и различимые невооруженным глазом – Тон, Насыщенность и Яркость (Hue, Saturation, Lightness). Тон, в числовом выражении от 0 до 360, есть собственно цвет: красный (0), желтый (60), зеленый (120), голубой (180), синий (240), розовый (300) и красный (360). Вы наверняка заметили, что крайние значения совпадают (и соответствуют красному цвету). Конечно, все промежуточные цвета между этими двумя, существуют в действительности. Насыщенность, от 0 до 100, представляет собой интенсивность цвета. Чем более цвет насыщен, тем более он интенсивен. Насыщенность, равная нулю, соответствует серому цвету. И, наконец, яркость, от 0 до 100, самый простой для понимания термин: он определяет отношение цвета к условно белой поверхности.

Во всех программах для создания пиксель-арта, описанных в Главе 1, вы можете подбирать цвета с учетом HSL, поэтому у вас нет причин это не использовать. Со временем, немного попрактиковавшись, вы сможете легко и быстро получать любые цвета, которые только сможете придумать (в то время, как используя систему RGB, вы убьете на это же часы).
b. «Линейки» и тона
Теперь, когда вы знаете, какие инструменты для выбора цвета есть в вашем распоряжении, самое время обратиться к сути проблемы: созданию цветовой палитры. Как правило, палитра состоит из нескольких «линеек» (рядов): линейка – это группа цветов со смежными тонами. К примеру, палитра может содержать красный ряд, зеленый ряд и коричневый ряд. Рассмотрим небольшой пример:

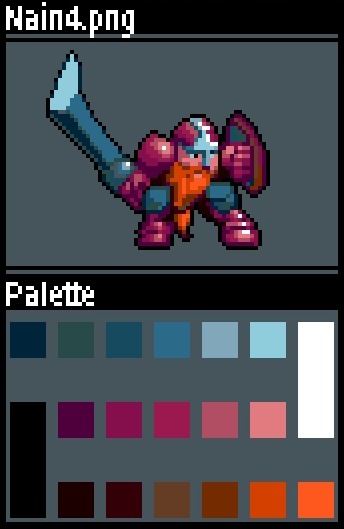
Перед вами бородатый пиксель-гном, а ниже – палитра, которая использовалась для его создания. Эта палитра содержит три цветовые линейки: синюю, красную и оранжевую. (Маленькое замечание между делом: совершенно необязательно располагать палитру так, как это сделал я. Обычно моя палитра выглядит более беспорядочно). В каждой линейке цвета расположены от темного (слева) к светлому (справа). Обратите внимание, что чистый белый и чистый черный (большие прямоугольники) являются частью сразу двух линеек. Т.к. насыщенность этих цветов равна нулю (черный и белый максимально приближены к серому), они могут быть частью любой цветовой линейки (это же касается любого варианта серого). Самые взрослые читатели, вероятно, видели изображения С64 игр. Цветовые палитры, отображаемые на этом компьютере, содержали огромное количество вариантов серого, что позволяло художникам создавать множество цветовых линеек.
Теперь, когда мы знаем основы основ, обратимся к фундаментальным принципам изменения тона. Нам свойственно думать, что все цвета имеют неизменные тон и насыщенность, и только яркость их изменяется в зависимости от освещенности. Но на самом деле это не так! Кое о чем я умолчал в предыдущей главе: все ваши объекты так или иначе освещаются голубым небом и желтым солнцем, а это значит, что используемые вами тона должны слегка выходить за пределы выбранных вами цветовых линеек. Зачастую в реальности все вещи гораздо сложнее и требуют знаний об освещении, как я уже говорил, но в пиксель-арте вы можете чувствовать себя относительно свободно, следуя нескольким несложным правилам:
- чем темнее сцена, тем больше насыщенность цветов;
- чем светлее сцена, тем меньше насыщенность цветов;
- чем темнее сцена, тем «голубее» тон;
- чем светлее сцена, тем тон «желтее»;)
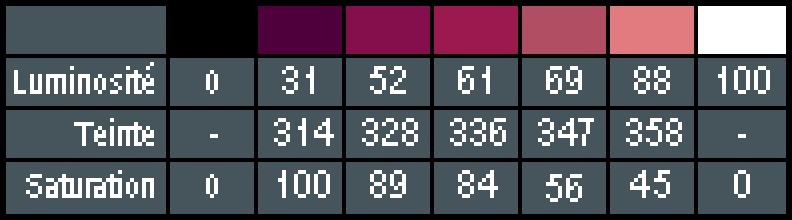
Если вы рассмотрите внимательно красную линейку в палитре нашего гнома, вы заметите там эти тенденции. Цифры (см. табличку ниже) говорят сами за себя, вы можете убедиться, что все они соответствуют обозначенным принципам. Хотя, вы легко можете обратить правила, касающиеся насыщенности, чтобы получить более мягкую картинку.

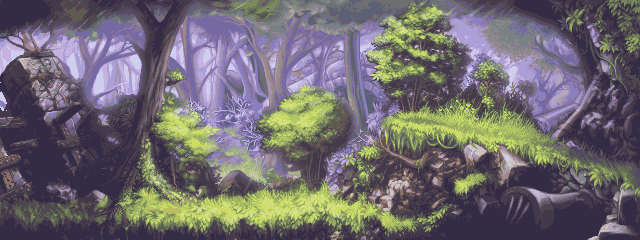
И напоследок небольшой пример от наших друзей-профессионалов: классическое «дерево из Seiken Densetsu 3», которое содержит богатейшую палитру цветов, варьирующихся от желтого до пурпурного. Изображение ниже не показывает всю линейку цветов, а лишь самый светлый и два темных цвета.

с. Метод Ксенодрогена
Метод Ксенодрогена, названный так в честь своего создателя, — это метод, позволяющий выбрать конкретный цвет для вашей цветовой линейки не наделав при этом слишком много косяков. Этот метод не является абсолютным правилом, которое нужно выполнять беспрекословно, он лишь позволит вам создать симпатичную линейку. Этот метод основывается на сложном правиле, которого, тем не менее, легко придерживаться: «В линейке тон, насыщенность и яркость изменяются в одном направлении. Полученные в результате значения (вторые производные, говоря математическим языком) далее также изменяются в одном направлении». Мы уже обсудили первое утверждение и даже выяснили, в каком именно направлении тон и насыщенность должны изменяться. Второе утверждение позволит нам измерить эти изменения: в линейке каждый компонент должен расти в сторону увеличения (либо уменьшения) на протяжении всей линейки. Представим палитру из пяти цветов, которые мы назовем A, B, C, D и E. Я могу, к примеру, изменять насыщенность на 1 между А и В, на 5 между В и С, опять на 5 между С и D, и на 12 между D и E. С другой стороны, было бы неправильно изменять значения на 2-3-2-1-4, — это создаст своеобразный «йойо» эффект. Суммируя вышесказанное, я могу изменять значения, в рамках которых я варьирую тон и насыщенность, но я должен изменять их в одном направлении.

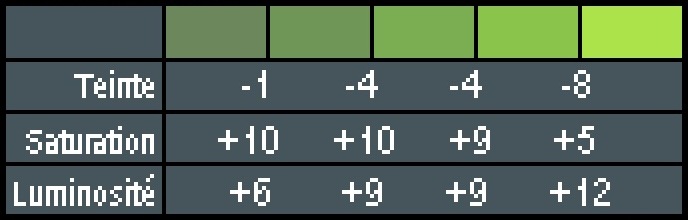
В качестве примера рассмотрим зеленую линейку. Здесь значения тона уменьшаются со все большим шагом, насыщенность растет с уменьшающимся шагом, яркость растет с увеличивающимся шагом. Обратите внимание, что как мы и говорили ранее, мы можем обратить отношения между яркостью и насыщенностью для получения более мягкого (более пастельного) изображения: на приведенной линейке самый ясный цвет и есть самый насыщенный. И еще одно маленькое замечание по поводу метода Ксенодрогена: чем больше цветов в вашей линейке, тем с меньшим шагом делайте изменения. В нашей зеленой линейке 5 цветов, поэтому мы делали небольшие изменения. Если, к примеру, у нас всего три цвета, мы можем делать большие шаги в 15-20 единиц.
3. Хороший вкус
а. Черный и белый
Проблема использования черного и белого заслуживает, пожалуй, отдельного параграфа. Как правило, использование этих цветов в чистом виде (#000000 и #FFFFFF) крайне не рекомендуется. Однако существует пара исключений (по одному на каждый цвет), и пиксель-гном в начале главы тому подтверждение. Мы можем использовать чистый белый (#FFFFFF) для очень ярких поверхностей (для создания различных эффектов и магических чар), на зеркальных поверхностях (металл, драгоценные камни), — как и в случае с нашим гномом и его металлическим оружием. Случай с чистым черным (#000000) немного сложнее: его нельзя использовать при наложении тени, т.к. в реальности ничто не является абсолютно черным; черный цвет всегда более мягок (он может быть, к примеру, очень темным оттенком пурпурного). Его не следует использовать для украшения или прорисовки контура. Единственный приемлемый случай использования чистого черного – это обводка, чтобы сделать персонажей в игре более заметными, выделить их на фоне окружения. Хотя, мы категорически не рекомендуем использовать черный «внутри», т.к. он резко выделяет детали внутри спрайта и делает его похожим на грубый эскиз.
b. Ловушки
У новичков, как правило, четко прослеживаются две тенденции, а именно:
- использование слишком насыщенных цветов;
- использование цветов на основании предположения, а не наблюдения.
Помните: трава далеко не всегда зеленая, вода и небо не всегда синие, а цвет персонажа может варьироваться в зависимости от оттенка кожи и освещения. Грубо говоря, время суток и рассеянный свет влияет на цвет, — оглянитесь вокруг и учитесь на практике. Если взглянуть на цвета в системе RGB, цвет вашей травы не должен иметь нулевых значений для красного и голубого компонентов. Аналогично, ваше небо и вода не должны быть чисто голубыми, и даже камни, серые на ваш взгляд, должны обладать некоторыми вариациями в цвете, следуя правилам выше. Использование HSL поможет вам избежать таких ловушек. И в заключение сей главы я хочу напомнить вам, что правила, упомянутые здесь, не «увековечены в камне», это скорее простые советы. Эта глава познакомила вас со множеством правил создания хорошей цветовой палитры, но пожалуй, самое важное – это хороший вкус и практика. А также, если вы считаете, что можете улучшить свою палитру, обойдя эти правила, — даже не сомневайтесь, а делайте это! В конечном счете, нам важен именно результат.
Продолжение следует…
Краткий курс пиксель-арта. Глава 1: инструменты.
Краткий курс пиксель-арта. Глава 2: прямые и кривые линии.