Векторная иллюстрация - это чистая, точная графика, но результат иногда может оказаться бездушными.

Введение
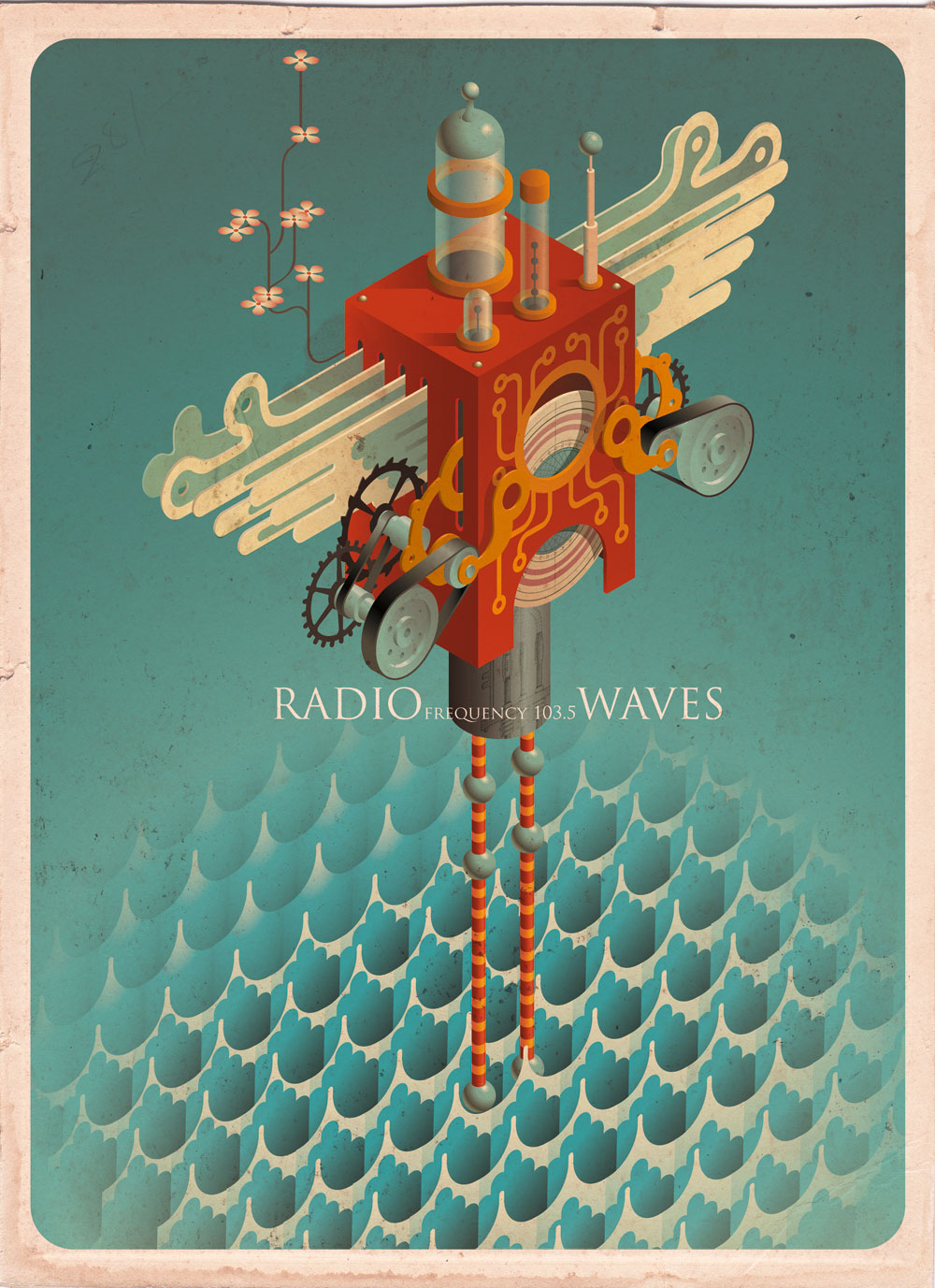
В этом уроке Mark Oliver создает те самые чистые, точные формы и затем «состаривает» их, чтобы придать более органичный ретро вид. Он также показывает, как трансформировать формы, чтобы они совпали с заранее определенной проекцией, при этом не мучаясь расчетами.
Вы можете применить этот урок для своей собственной иллюстрации, если она совпадает с используемой проекцией. Импортируйте скан рисунка в режиме Greyscale с разрешением 150dpi, а затем следуйте указаниям ниже.
Время создания
3 — 4 часа.
Инструменты
Illustrator
Файлы проекта
Скачать и использовать файлы, использованные в уроке можно здесь. Потребуется авторизация/регистрация на сайте (бесплатная).
Шаг 1
Я начинаю с примерных набросков своей иллюстрации, при этом уделяя внимание изометрической проекции, в которой я хочу видеть работу. Окончательный вариант рисунка я создаю на кальке поверх листа с напечатанными направляющими линиями. Для этого проекта я отсканировал свой скетч в файл под именем RW_drawing.tif.

Шаг: 2
Чтобы работать с изображением в Иллюстраторе, я создал документ размера А3 и импортировал набросок. На панели слоев, я открыл опции первого слоя (Слой 1 / Layer 1), переименовал его в «Drawing» и поставил галочку для пункта «Ослабление до 50%» (Dim images to 50%). Затем я заблокировал слой и сохранил файл под именем Radio Wave.ai.

Шаг: 3
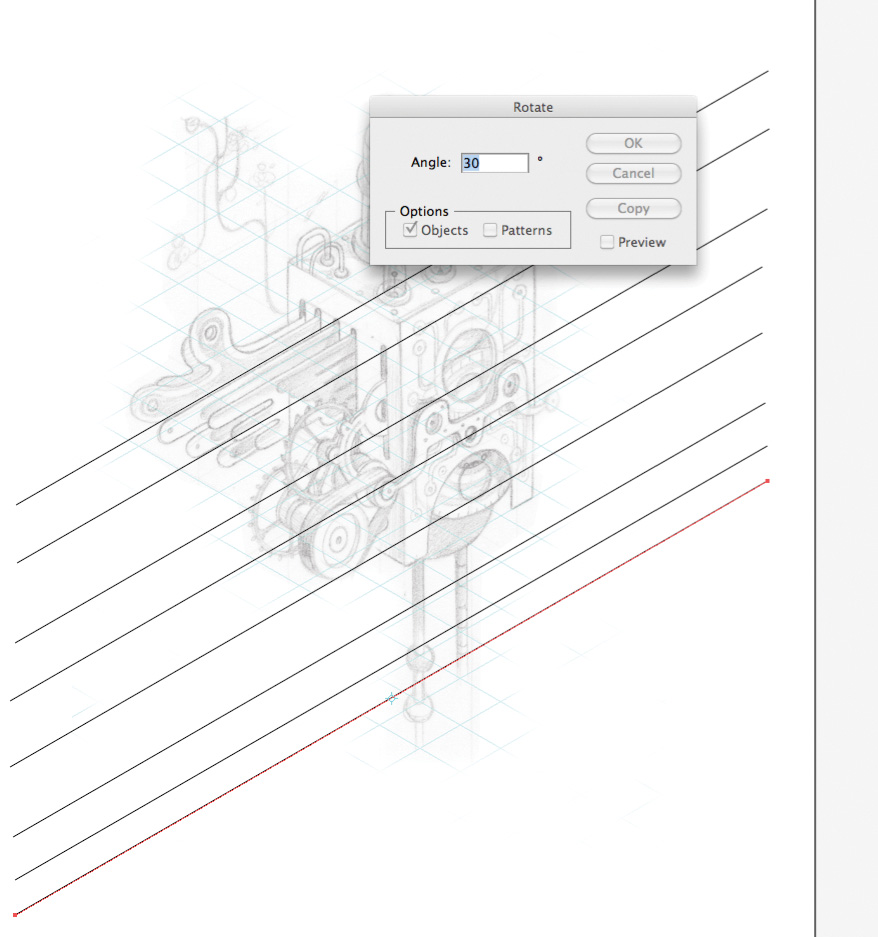
В этом и следующем шаге будет показано, как создавать направляющие для изометрических проекций. Кликните кнопку «Создать новый слой» (New Layer) на панели слоев и назовите его «Guides». Используйте инструмент «Отрезок линии» (Line Segment tool () с зажатой клавишей Shift, чтобы нарисовать горизонтальную линию поперек страницы. Дважды кликните на инструмент «Поворот» (Rotate tool (R) и в диалоговом окне введите значение для Угла — 30°. Используя инструмент «Выделение» (Selection tool (V), перетащите линию с зажатой клавишей Alt. Создайте столько копий, сколько вы считаете нужным.

Шаг: 4
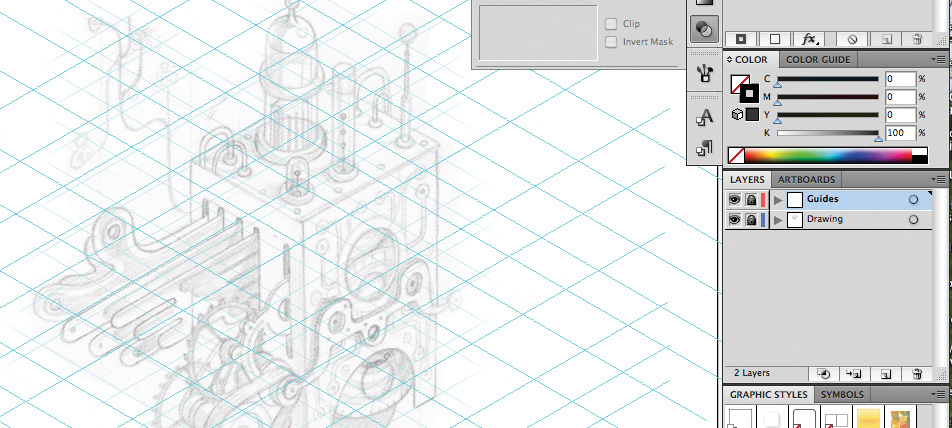
Выделите все линии, затем скопируйте и вставьте их. Используя инструмент «Зеркальное отражение» (Reflect tool (O),кликните один раз сверху страницы, а затем, зажав Shift, внизу страницы. Снова выделите все линии и преобразуйте их в направляющие (Просмотр>Направляющие>Создать направляющие / View > Guides > Make Guides) и заблокируйте слой.

Шаг: 5
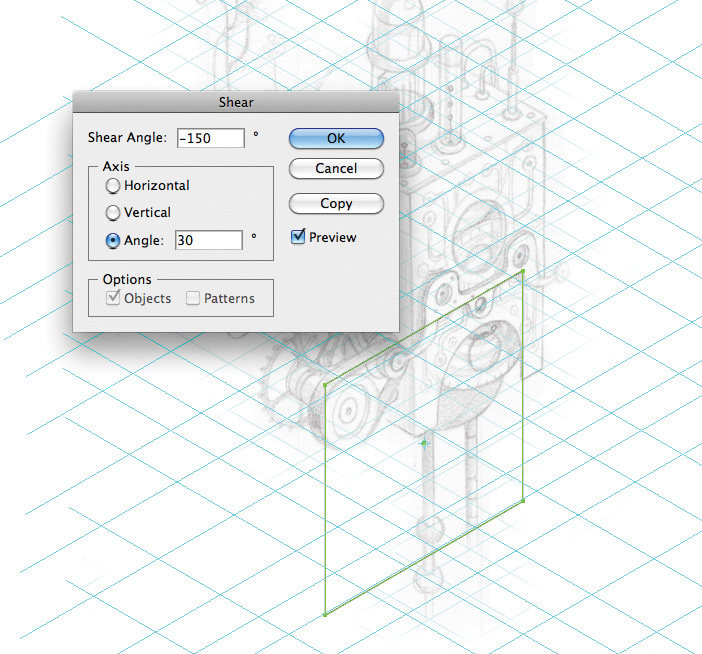
Затем я создал слой ‘Box’ и нарисовал на нем прямоугольник примерно такого размера, как правая панель на моем наброске. Я повернул его на угол 30° с помощью инструмента «Поворот» (Rotate tool). Далее я дважды кликнул по инструменту «Наклон» (Shear tool), и ввел значение -150° для Угла наклона (Shear Angle), выбрал ось по горизонтали под углом 30°. Таким образом я получил фигуру в правильной проекции, совпадающую с панелью.

Шаг 6
Для верхней панели, я повернул мой изначальный прямоугольник на 30°, затем наклонил его на -30°, с углом наклона 30°. Для панели, смотрящей влево, я задал поворот в -30° и наклонил на 150° с углом в -30°. После чего я передвинул и отмасштабировал получившиеся объекты, составив из них ромбовидную форму.

Шаг 7
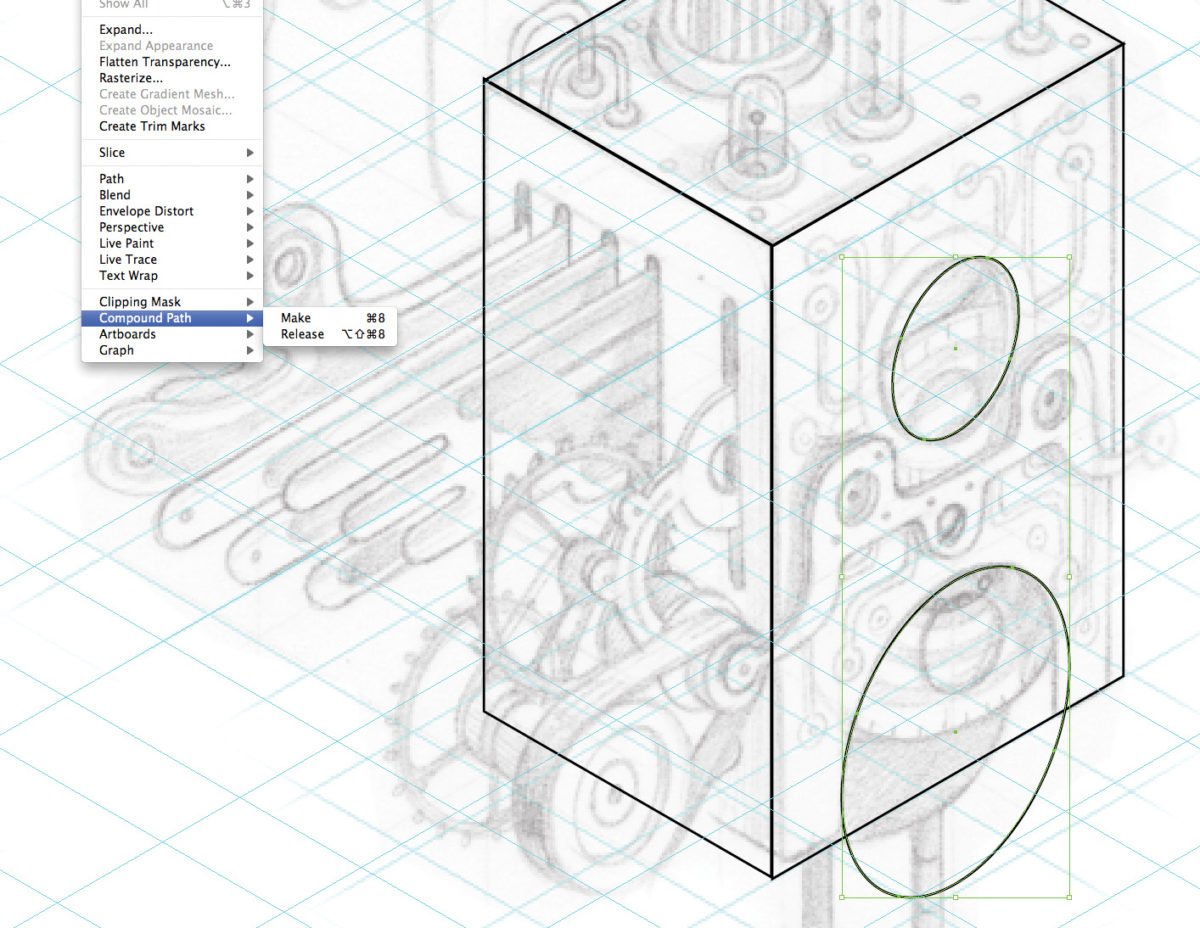
Затем я создал два круга, соответствующие элементам на рисунке, повернув и наклонив их так же, как и правую панель. Потом я выделил оба круга и объединил их (Объект>Переход>Создать / Object > Compound path > Make). Переместив объединенный контур на передний план (Object > Arrange > Bring to Front), я выделил его и прямоугольник под ним. Затем я применил команду Минус Верхний (Minus Front) на панели «Обработка Контуров» (Pathfinder / Shift + Cmd/Ctrl + F9), чтобы вырезать верхнюю форму из прямоугольника.

Шаг 8
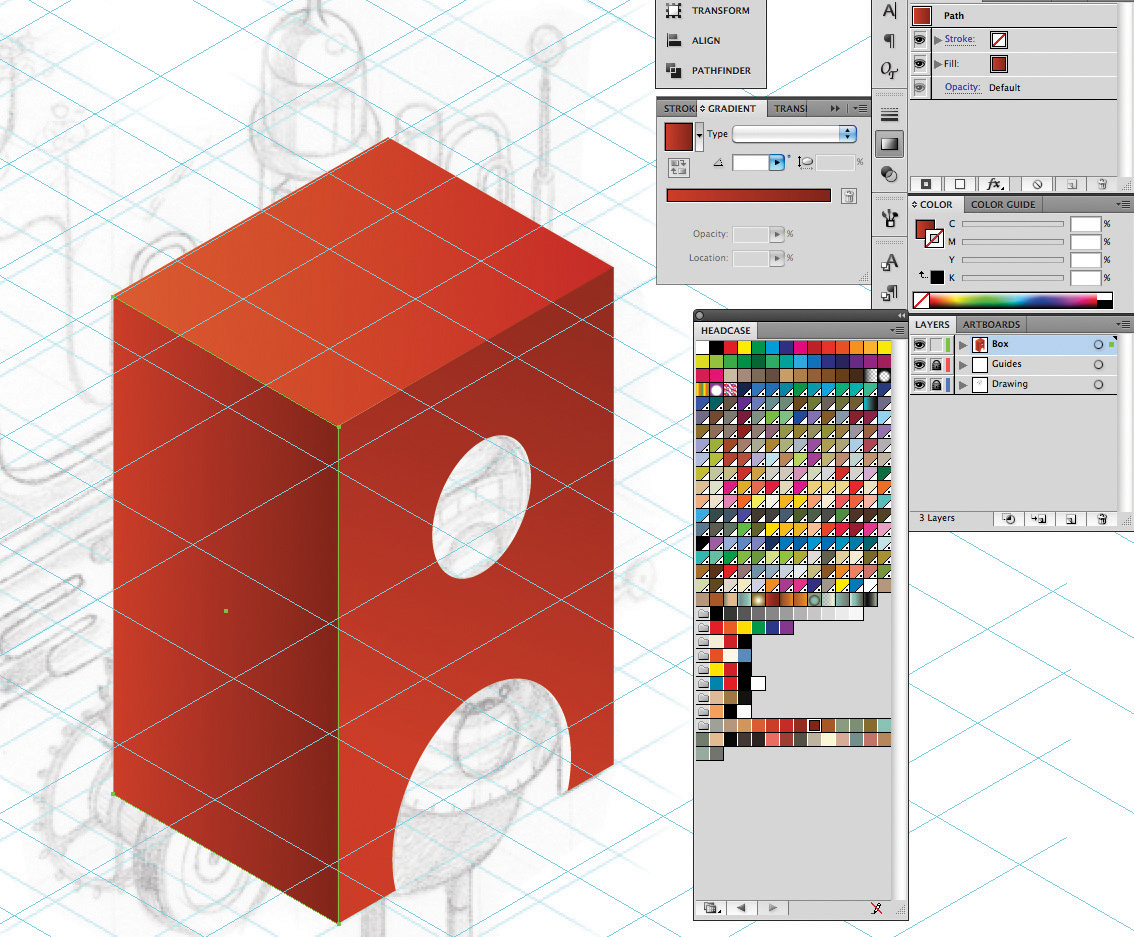
Далее я удалил обводку с обеих панелей и круга, прежде чем задал им градиентную заливку с уместными для стиля ретро цветами — я выбрал оранжево-красный.

Шаг: 9
Я создал новый слой ‘Panel’ под слоем ‘Box’ и нарисовал на нем круг, задав ему темно-желтый градиент и убрав обводку. Я скопировал его и вставил на передний план (Cmd/Ctrl + F), затем импортировал файл RW_resource1.tif.
Выделив изображение, я развернул панель Прозрачности (Transparency / Cmd/Ctrl + Shift + F10) и выбрал режим «Умножение» (Multiply) в выпадающем меню, оставив прозрачность 100%. Я расположил изображение над кругом и отмасштабировал его по размеру.

Шаг 10
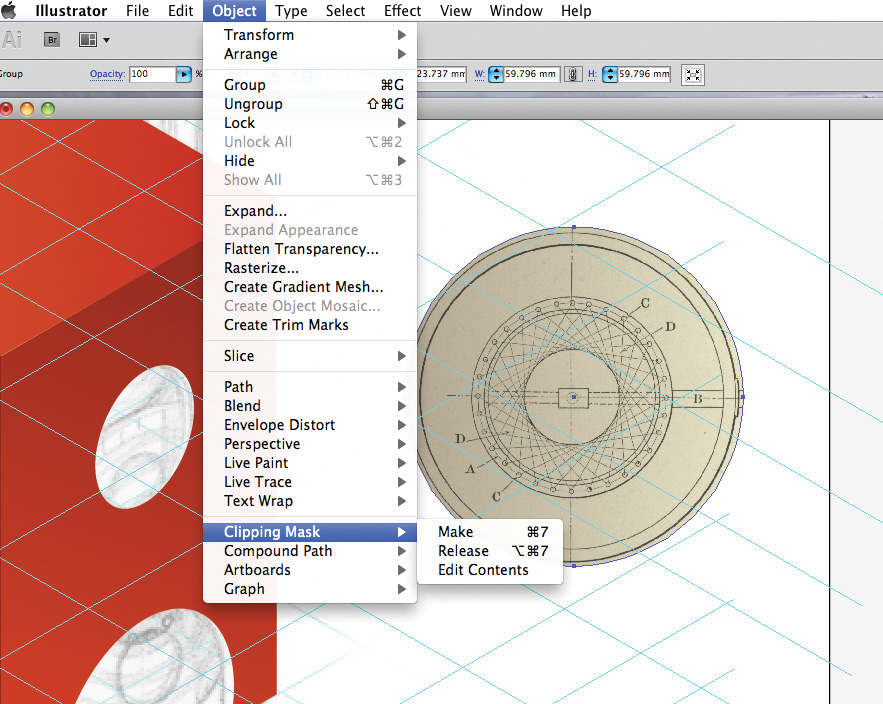
Я переместил изображение ниже (Cmd/Ctrl + [), а затем, с зажатой клавишей Shift, выделил верхний круг и импортированное изображение и создал обтравочную маску (Объект>Обтравочная маска>Создать / Object > Clipping Mask > Make). Инструментом «Выделение» (Selection tool), я протянул рамку выделения над обоими кругами и импортированным изображением и сгруппировал выделенные объекты (Cmd/Ctrl + G). После я повернул и наклонил их также, как и правую панель. Результат я поместил позади панелей, так, чтобы их было частично видно сквозь отверстия.

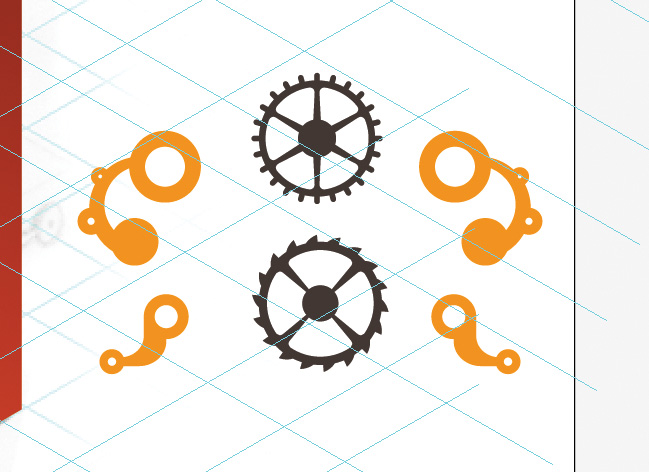
Шаг 11
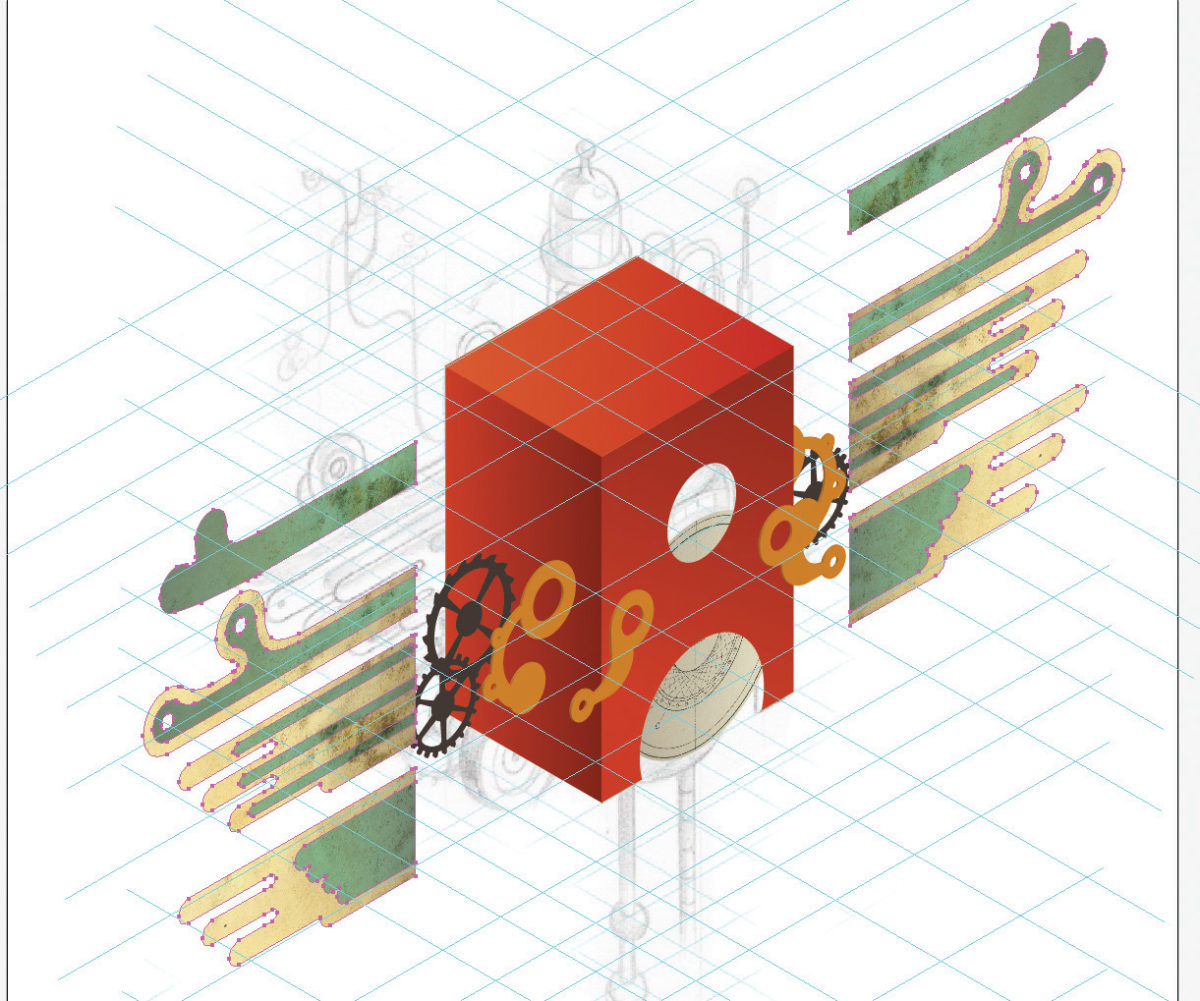
В отдельном документе я создал четыре объекта (вы можете найти их в файле RW_resource2.ai), которые скопировал и вставил на новый слой «Mechanics» наверху стека слоев. Выделив два оранжевых объекта, я скопировал и вставил их на передней план, затем использовал Reflect tool, чтобы создать дополнительную пару, как показано ниже.

Шаг 12
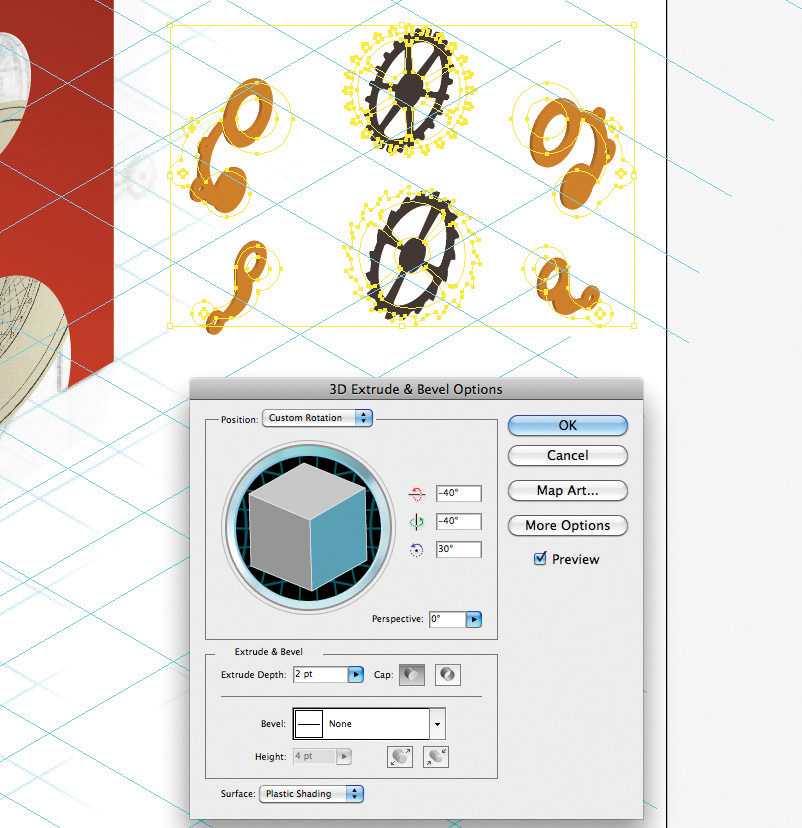
Выделив все шесть объектов, я применил 3D-эффект (Эффект>Объемное изображение>Вытягивание и скос / Effect > 3D > Extrude & Bevel), использая указанные ниже параметры. Если хотите, можете поправить освещение тоже, нажав на кнопку «Больше».

Шаг 13
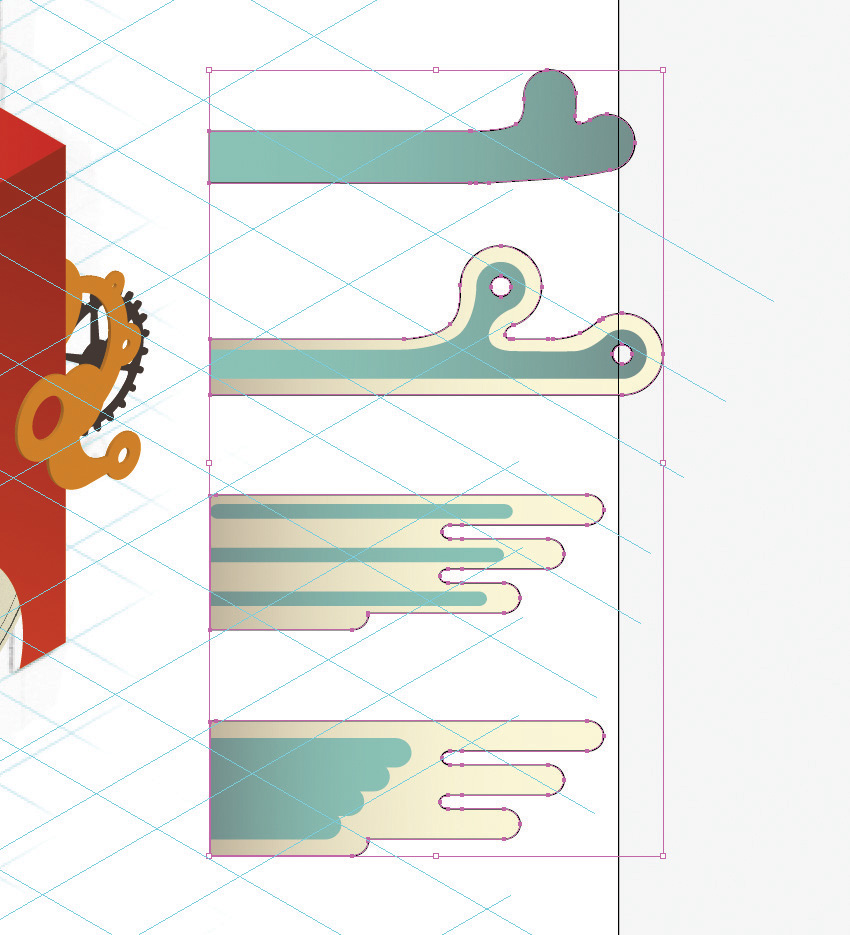
Затем я открыл файл RW_resource3.ai, скопировал все объекты и вставил их на новый слой «Wings». Я выделил четыре формы, которые являются контурами этих объектов, скопировал их и поместил на передний план. Затем этим объектам я задал тонкую черную обводку, удалил заливку и снял выделение.

Шаг 14
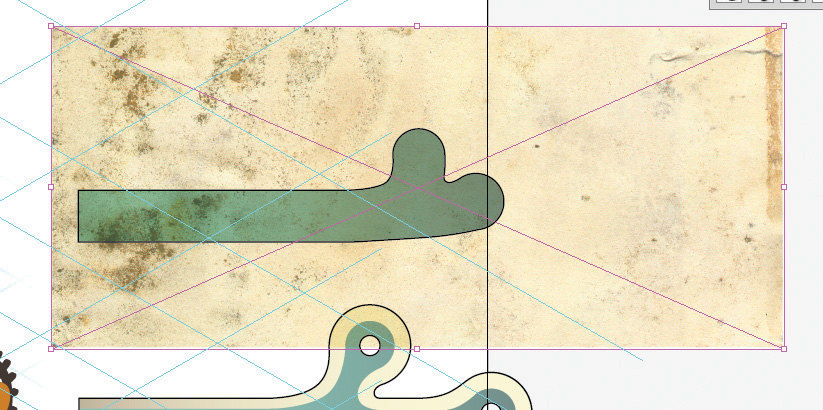
Затем я импортировать файл RW_resource4.tif и расположил изображение так, чтобы оно закрывало верхнюю фигуру, а затем переместил его на задний план. Я выбрал режим наложения «Умножение» (Multiply) на панели «Непрозрачность» (Transparency), и немного подвигал изображение, пока мне не понравилось, как оно смотрится внутри контура. Далее, я выделил и контур, и импортированное изображение и применил команду Объект>Обтравочная маска>Создать (Object > Clipping Mask > Make). Я протянул рамку выделения над верхним объектом, чтобы выделить все фигуры, и сгруппировал их. Потом я повторил шаг для остальных трех форм.

Шаг 15
Выделив все четыре «крыла», я скопировал, а затем сразу же вставил их на передний план, отразив копии по горизонтали. Чтобы все четыре крыла смотрели в правильную сторону, я выделил их и применил трансформацию из шага 5. Потом я расположил все элементы, как мне нравилось, при необходимости меняя размер, прежде чем добавил еще пару интересных элементов.

Шаг 16
Когда я был удовлетворен общим результатом, я удалил слой «Drawing» и скрыл слой «Guides».
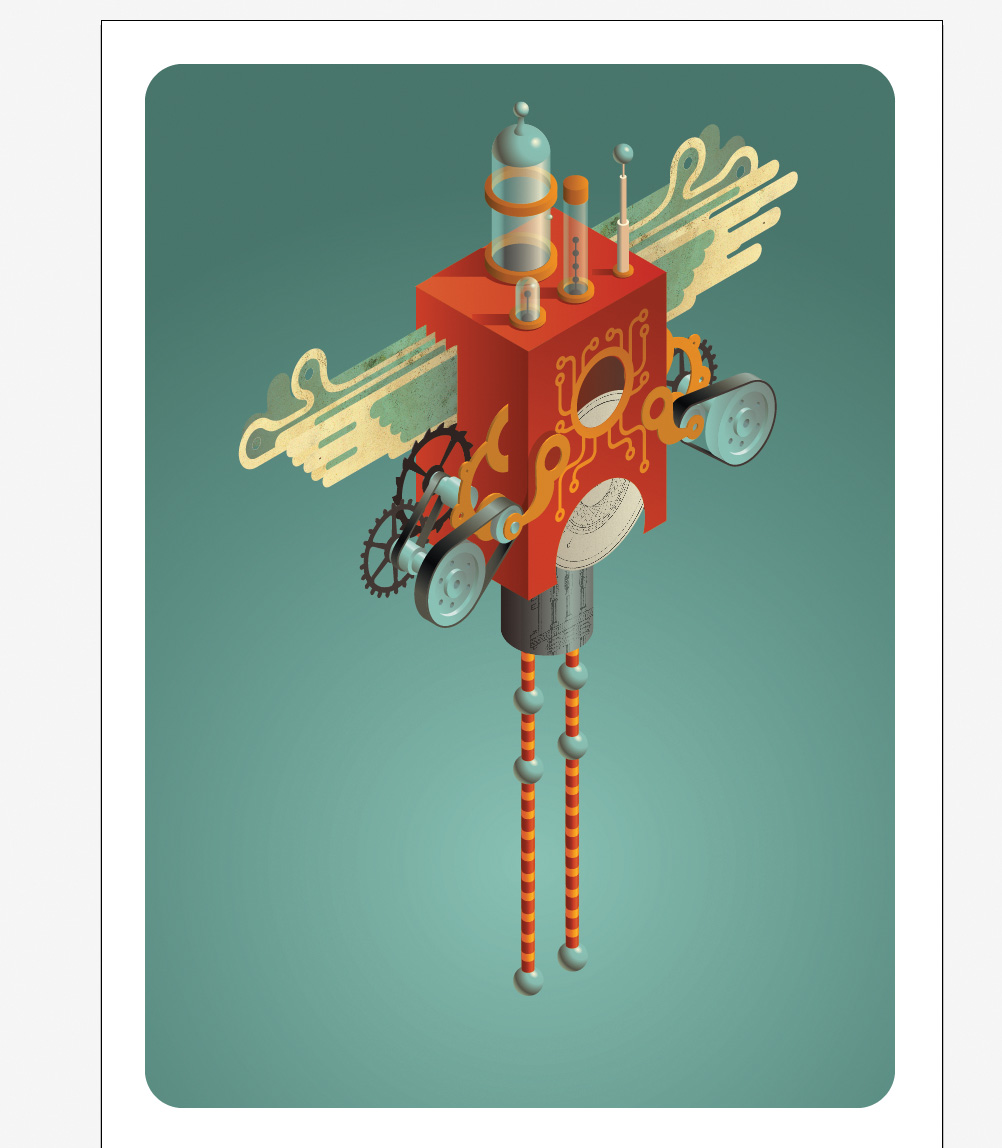
Пришло время создать еще один слой, под названием «Sea» в самом низу стека слоев. На этом слое я создал форму с помощью инструмента «Прямоугольник со скругленными углами» (Rounded Rectangle tool), задав радиус скругленности вручную, перемещая мышку вверх и вниз с зажатой левой кнопкой. Когда я был удовлетворен формой, я задал ей сине-зеленый градиент без обводки.

Шаг 17
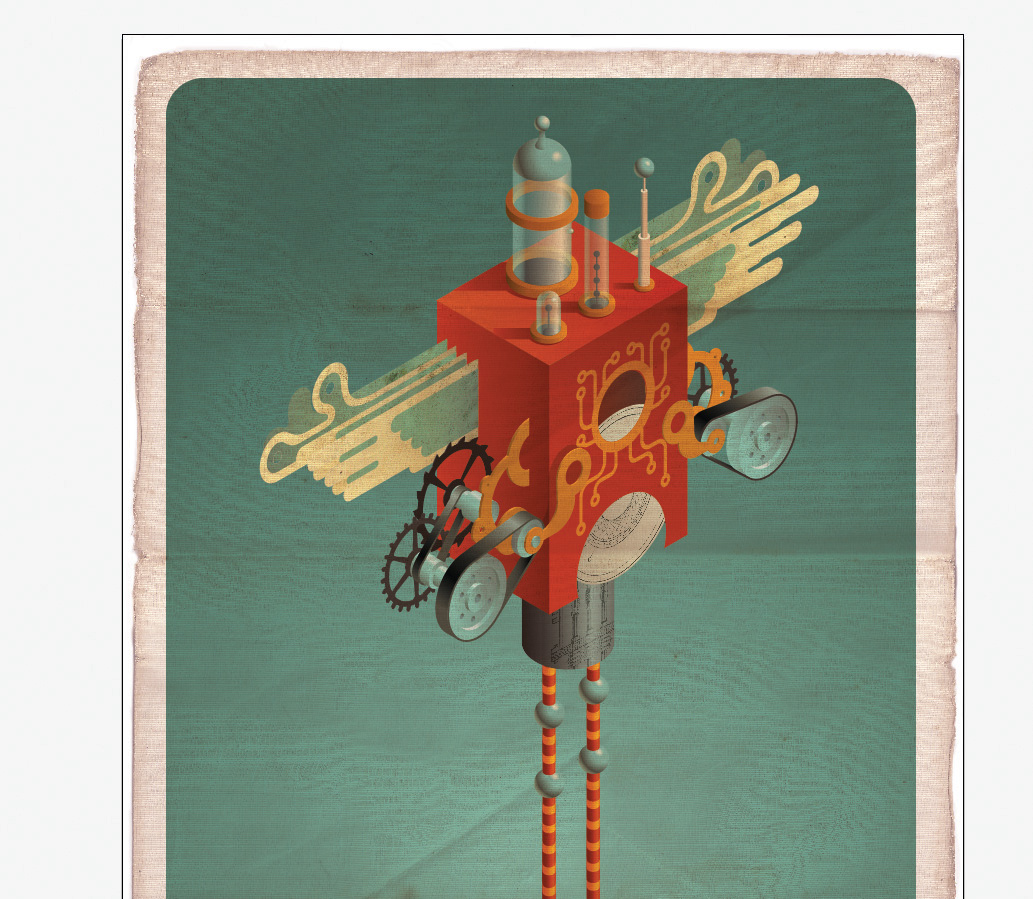
Самым последним шагом было найти текстуру, которая бы придала иллюстрации немного потрепанный вид. Подходящие изображения можно найти онлайн, но я предпочел отсканировать старую карту (RW_resource5.tif). Страницы старой книги тоже бы подошли. Я добавил скан на новый слой «Texture» и поместил его на топ стека слоев. Затем я выбрал режим наложения «Умножение» (Multiply) и задал прозрачность 60%. Та-да!

Шаг 17
Проживающий в Брайтоне, Великобритания, Mark Oliver — обладатель наград за свои цифровые работы и иллюстрации к детским книжкам. Он также создает интерактивную флэш-анимацию для таких клиентов, как Музей Науки (Science Museum) в Лондоне. Последние проекты включали изометрическую векторную графику для карты Аквариум СИ ЛАЙФ Лондон (Sea Life London Aquarium) и иллюстрации для книги Aliens: An Owner’s Guide, в соавторстве с Jonathan Emmett.