Векторная графика не всегда должна быть одномерной.

В этом уроке, Томас Барден, также известный как «… и да будут единороги!», покажет, как 3D направляющие и функция Map Art могут быть применены в AdobeIllustrator для создания воображаемой комнаты, полной всякого странного, причудливого компьютерного снаряжения в стиле ретро.
И, хотя эти функции довольно просты, с их помощью можно создать бесчисленное множество классных форм и элементов, которые буквально добавят новое измерение в вашу векторную графику.
Также вы можете придать объёма элементам, затенив их либо в Illustrator, либо в Photoshop.
Время
30 минут.
Инструменты
Illustrator CS3 или новее, Photoshop CS3 или новее.
Файлы проекта
Нажмите сюда, чтобы загрузить файлы для этого урока.
Шаг 1
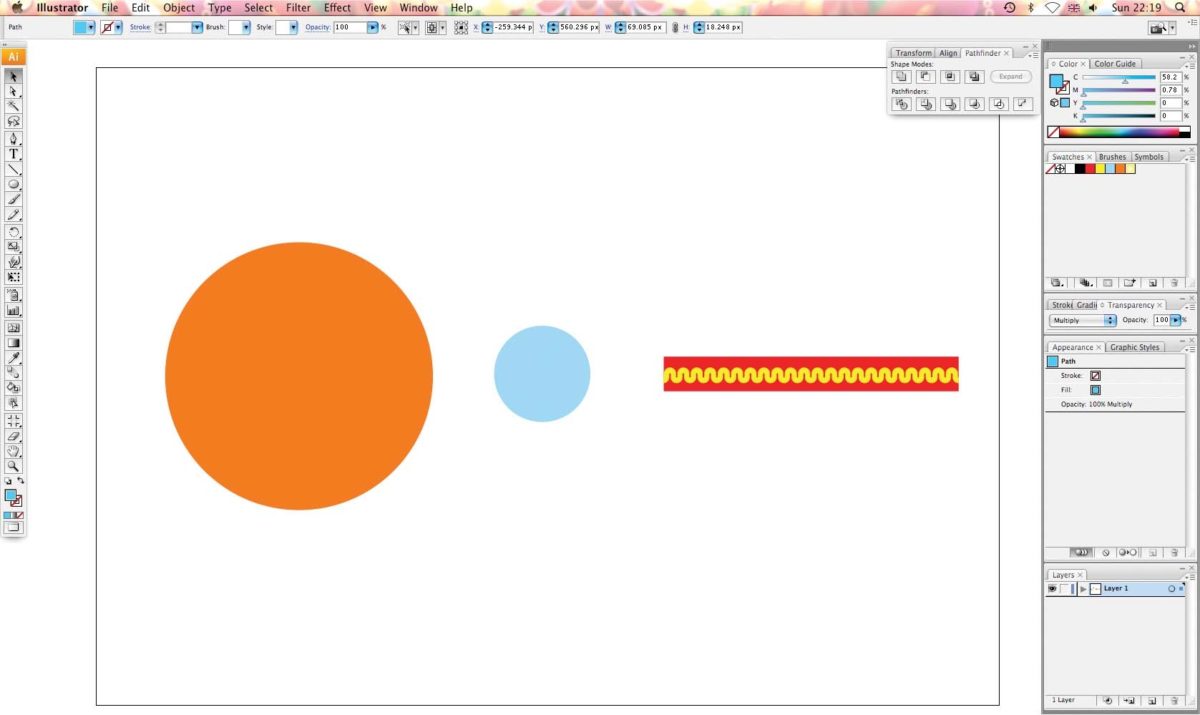
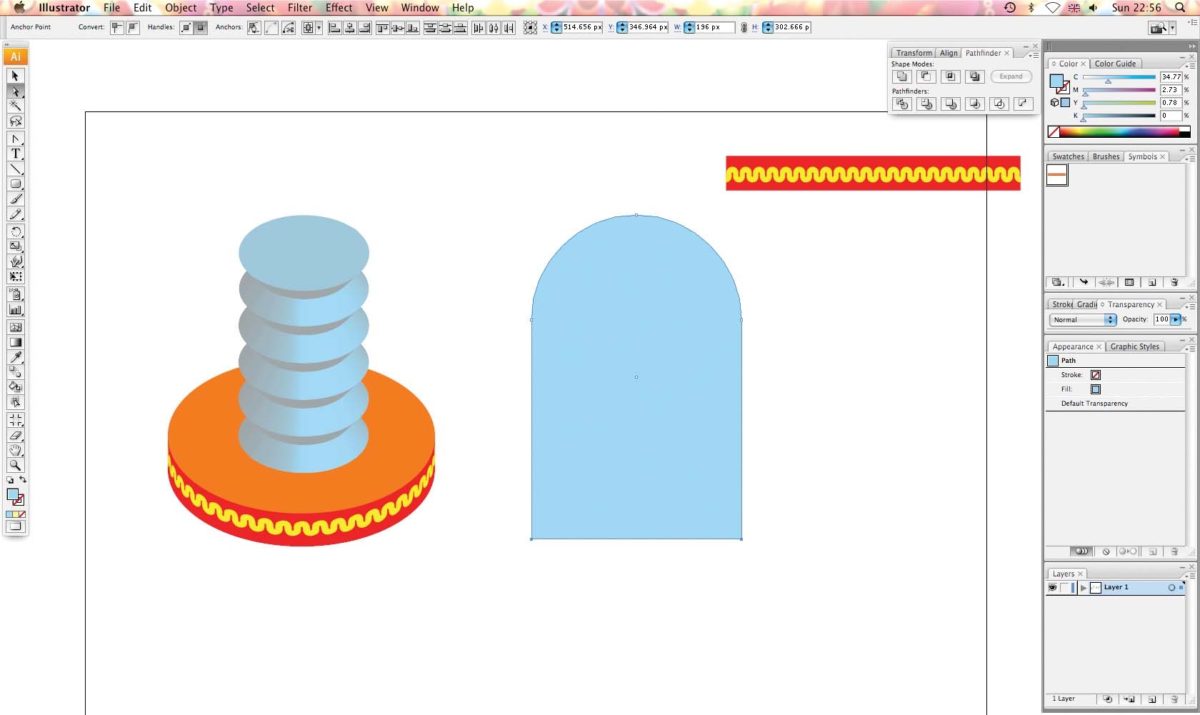
Как вы увидите после открытия файла Digital Future.eps, я создал несколько основных элементов, чтобы сэкономить ваше время. Конечно, рисование двух кругов не занимает много времени, зато с созданием узорной полосы из красного прямоугольника и повторяющихся волнистых линий пришлось бы повозиться чуть дольше.
Так как все основные компоненты уже сделаны, мы используем их для создания «сильфона», который потом расположим на нашей электронно-вычислительной машине.

Шаг 2
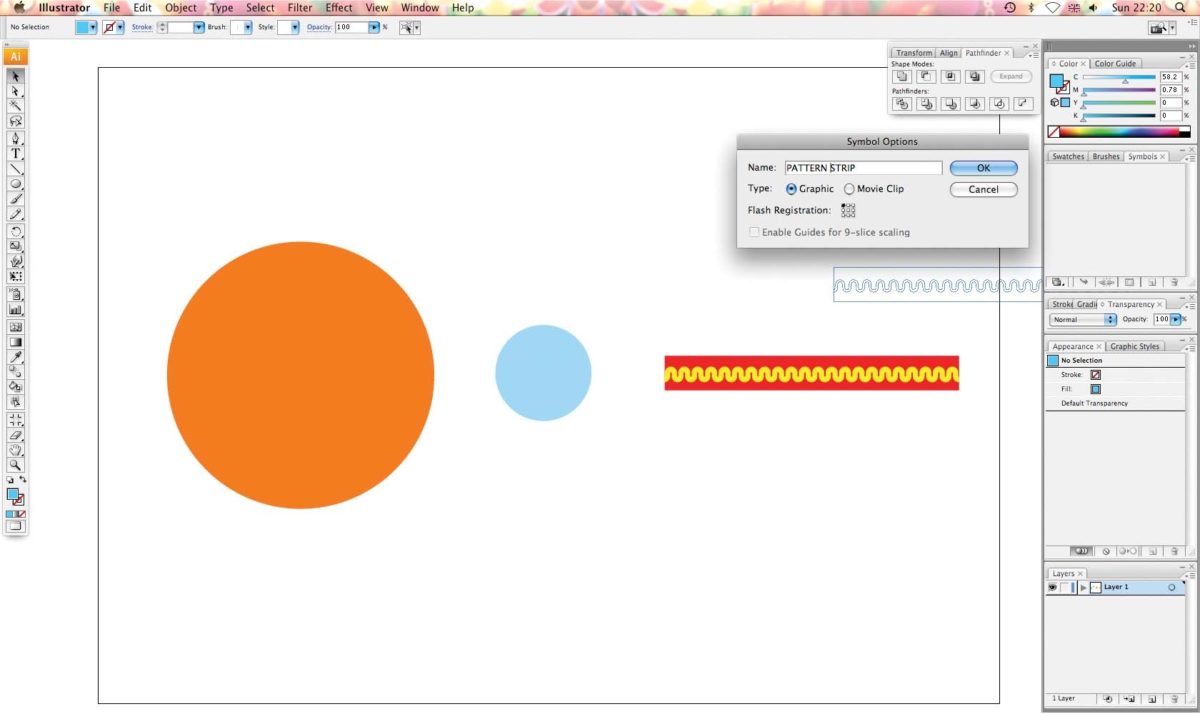
Сначала кликните на панель Symbols и переместите в неё узорную полосу. Во всплывающем окне дайте символу имя «Pattern Strip» и обозначьте его тип, нажав на Graphic. Добавьте символ в библиотеку, нажав на кнопку ОК.

Шаг 3
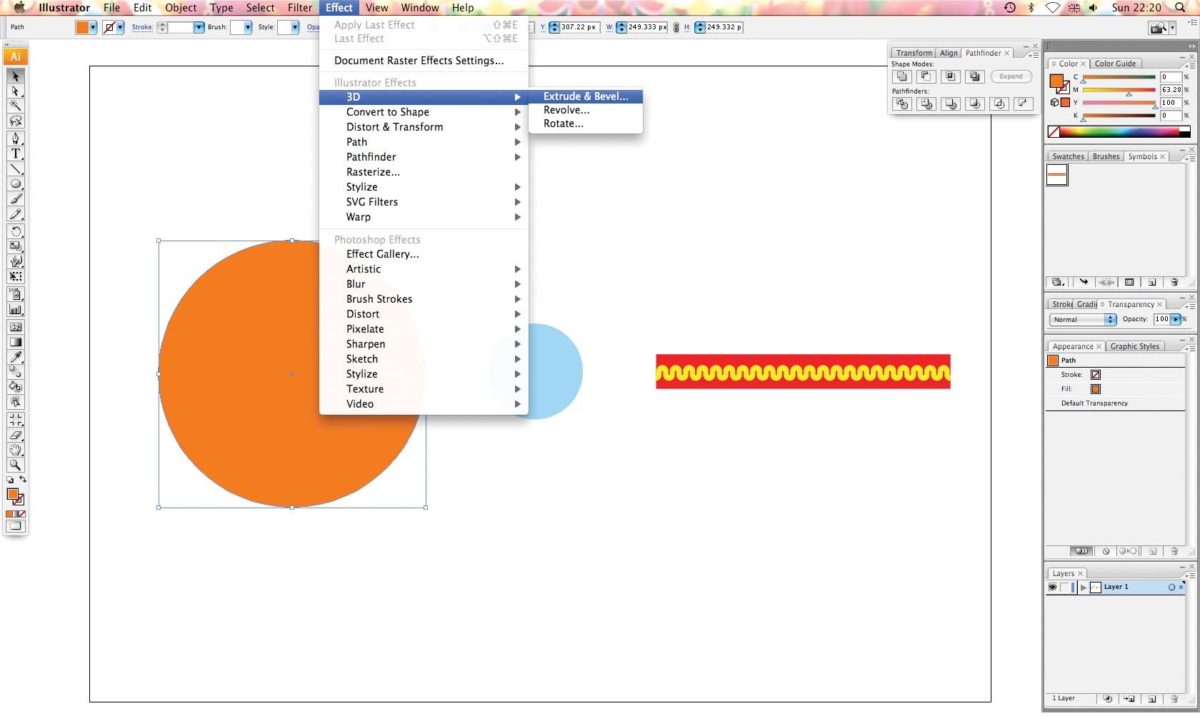
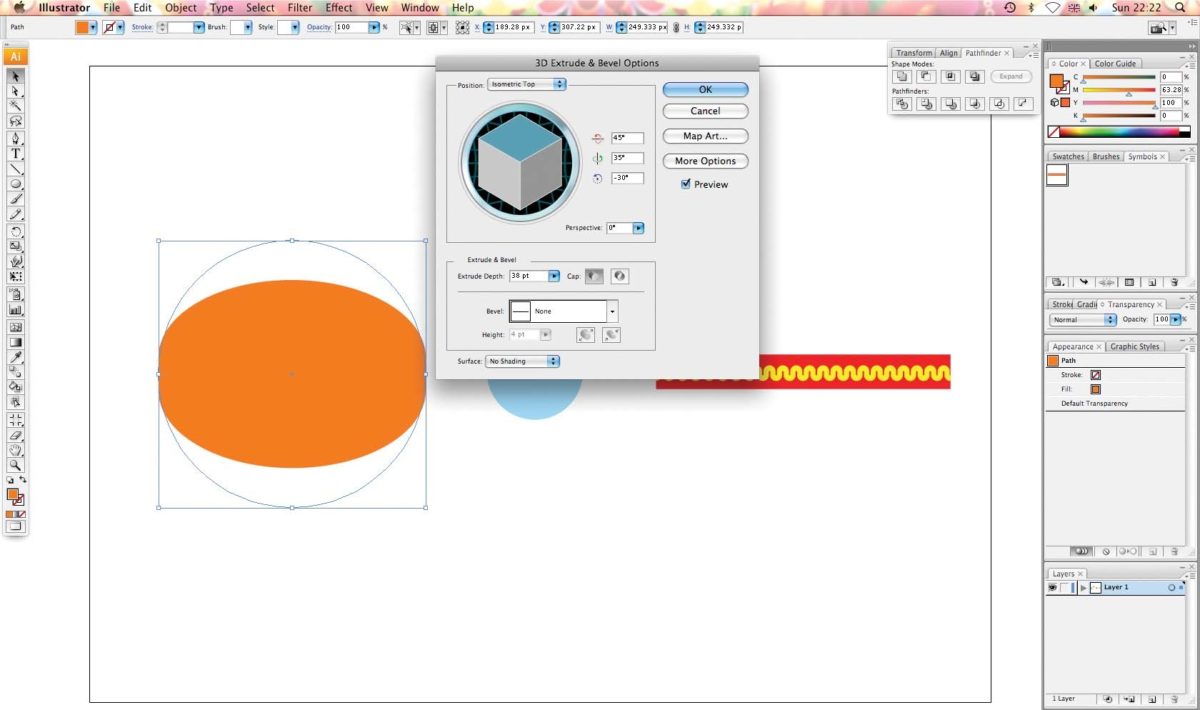
Большой оранжевый круг станет основой элемента. Щёлкните по нему, после чего зайдите в меню Effect > 3D > Extrude & Bevel.

Шаг 4
В окне 3D Extrude & Bevel выберите Isometric Top в меню Position . Установите Extrude Depth на 38 pt и выберите No Shading из меню Surface. Чтоб увидеть магию эффекта 3D убедитесь, что в диалоговом окне активен режим Preview.

Шаг 5
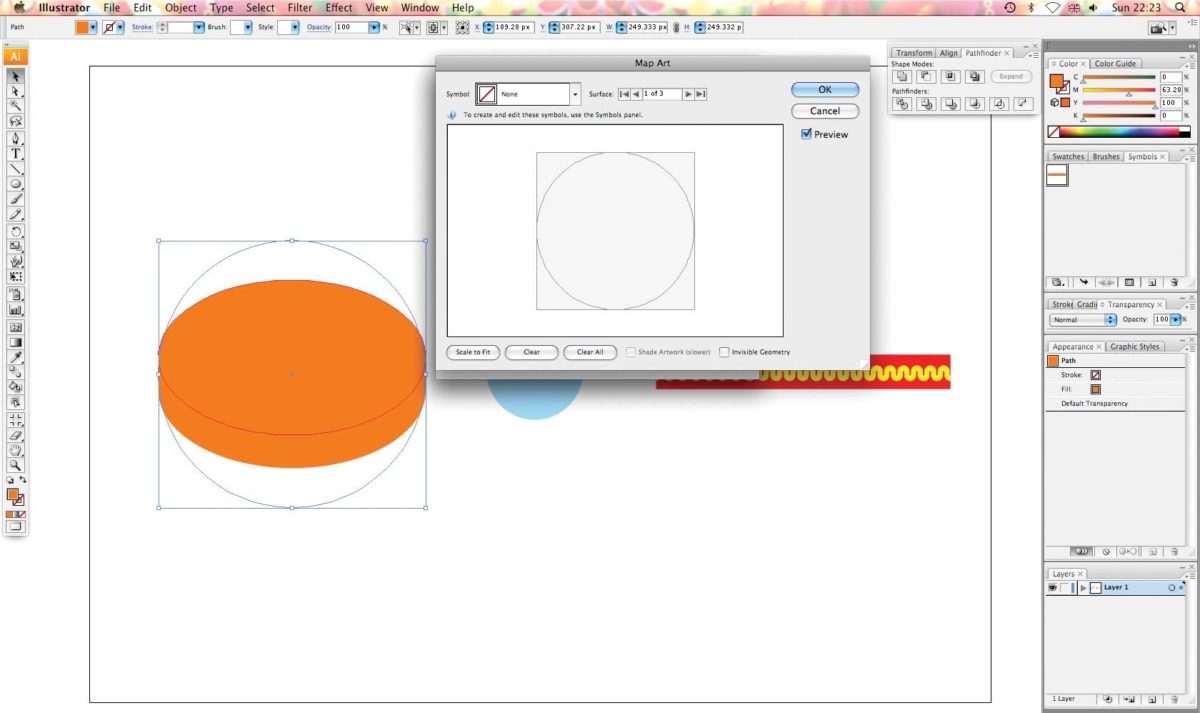
Теперь кликните по кнопке Map Art, которая находится с правой стороны диалогового окна. Щёлкайте по рабочей поверхности до тех пор, пока вытягиваемая сторона не обозначится красной линией.

Шаг 6
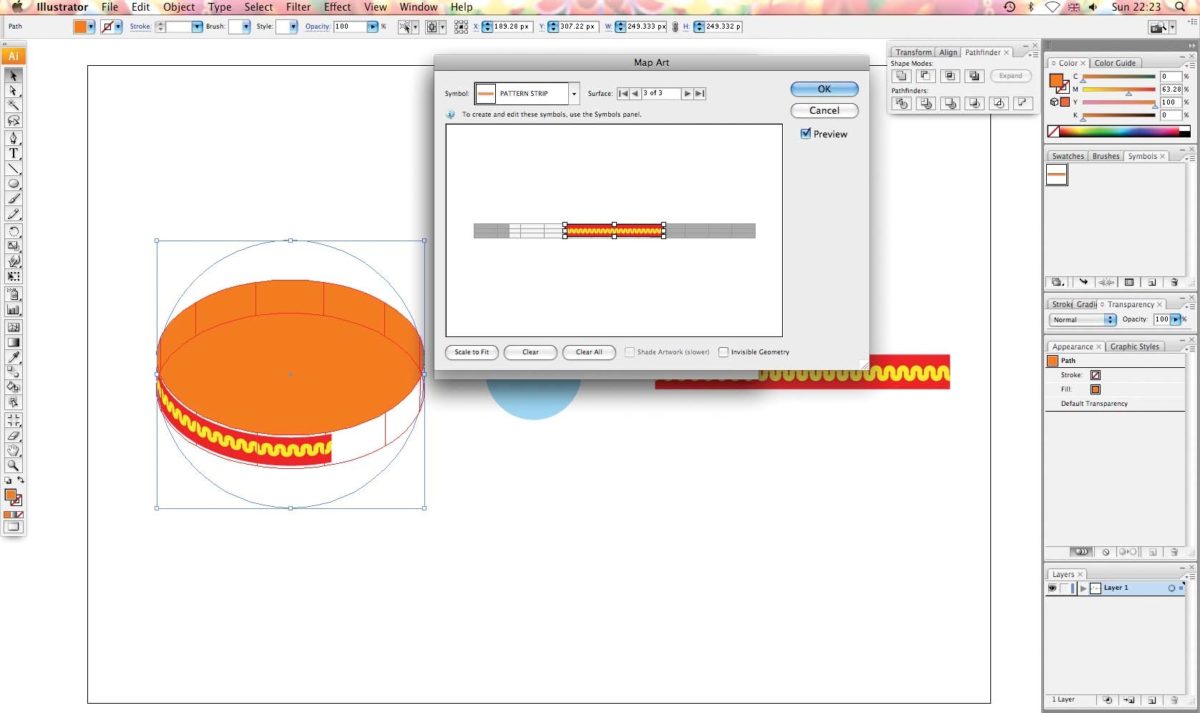
Возьмите Pattern Strip из панели Symbol и перетащите его в окно Map Art.

Шаг 7
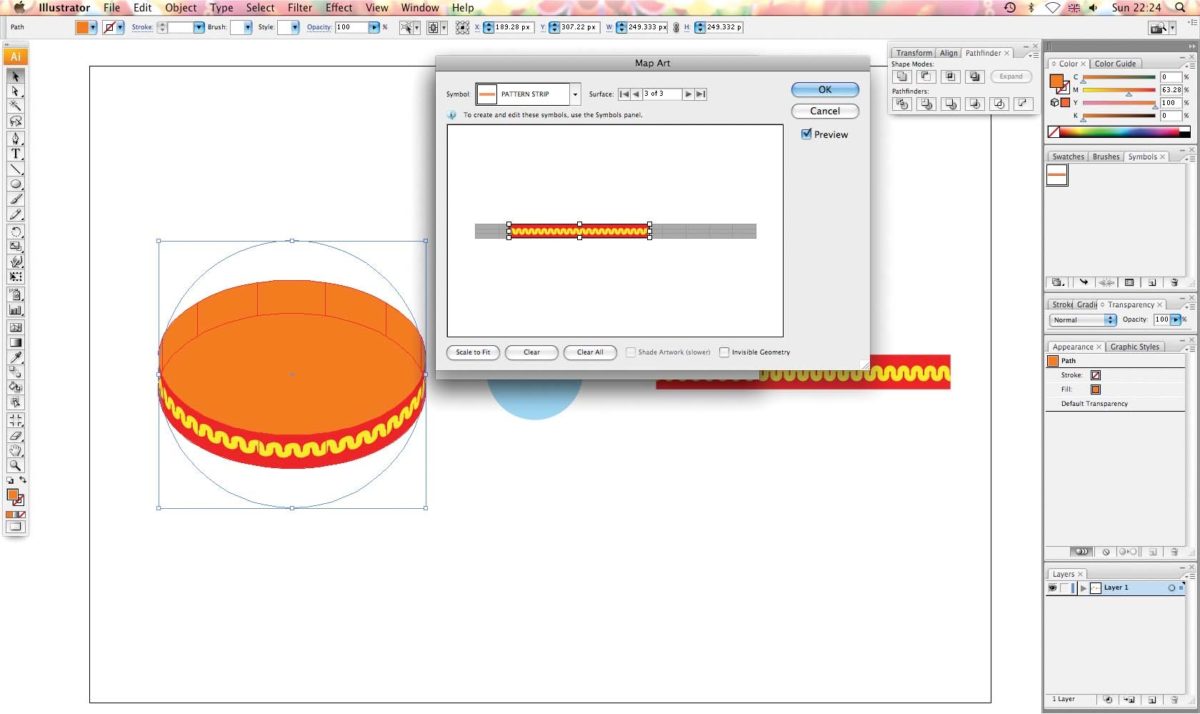
Нажмите Scale to Fit. Затем растяните символ так, чтобы он заполнял только видимую сторону видоизменённого круга, после чего нажмите ОК, чтобы вернуться в окно Extrude & Bevel. Снова нажмите ОК.

Шаг 8
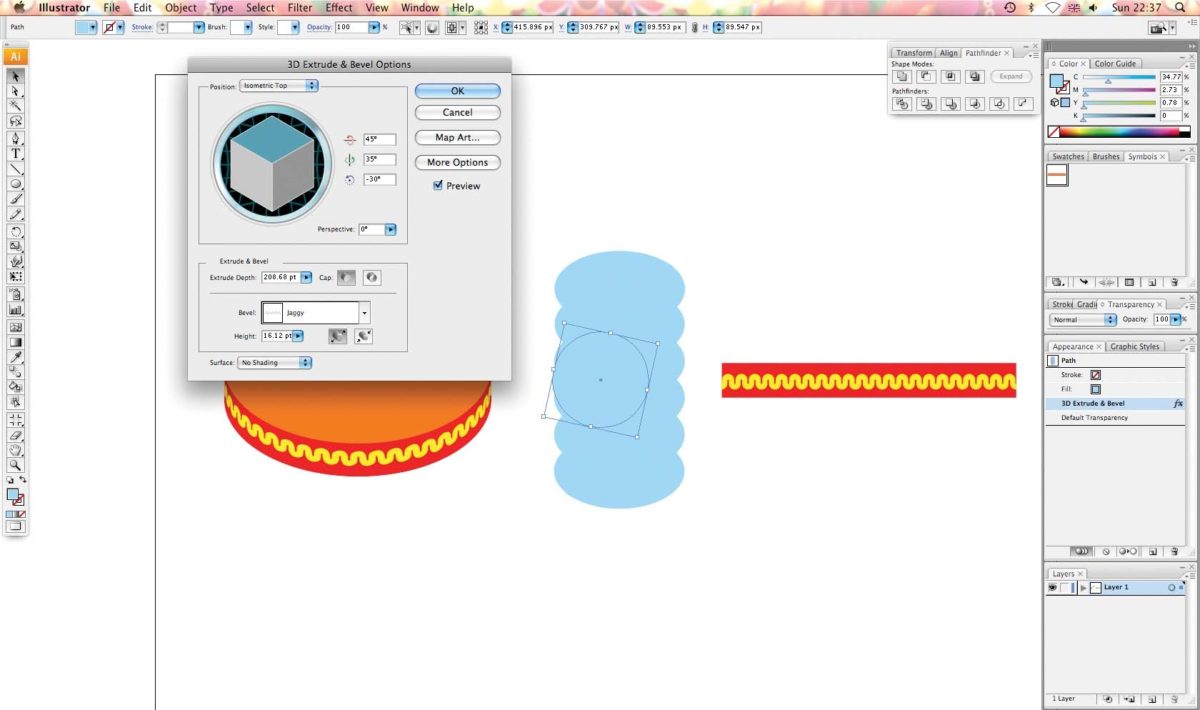
Теперь выберите синий круг и снова используйте Effect > 3D > Extrude & Bevel. Опять же, выберите Isometric Top, но, в этот раз, установите Extrude Depth на 208 pt. Из всплывающего меню Bevel выберите Jaggy и установите высоту на 16 pt. Узрите же! Сильфон нашего компьютера почти готовы.

Шаг 9
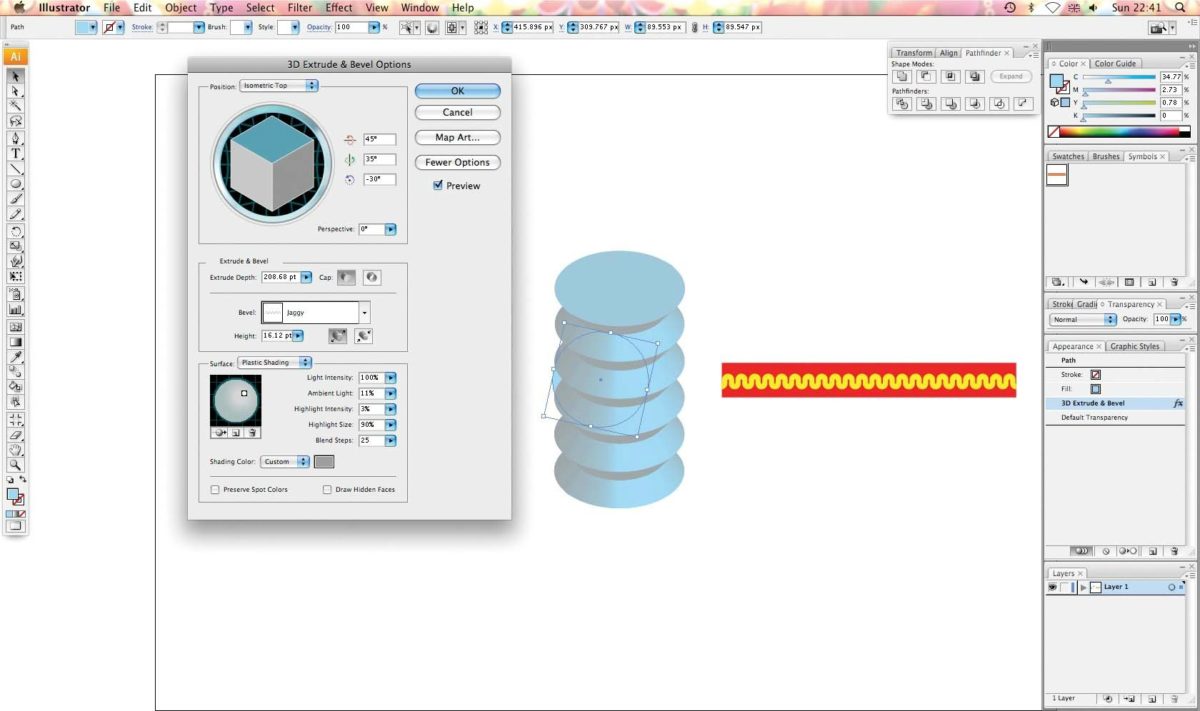
Теперь нужно добавить тени. Для этого выберите Plastic Shading в меню Surface , а затем нажмите на кнопку More Options. Установите Light Intensity на 100%, Ambient Light на 11%, Highlight Intensity на 3%, Highlight Size на 90% и Blend Steps на 25%.
В Shading Color выберите Custom и установите цвет на тёмно-серый (вы можете также ввести эти значения вручную: C41 M33 Y33 K0). Нажмите ОК.

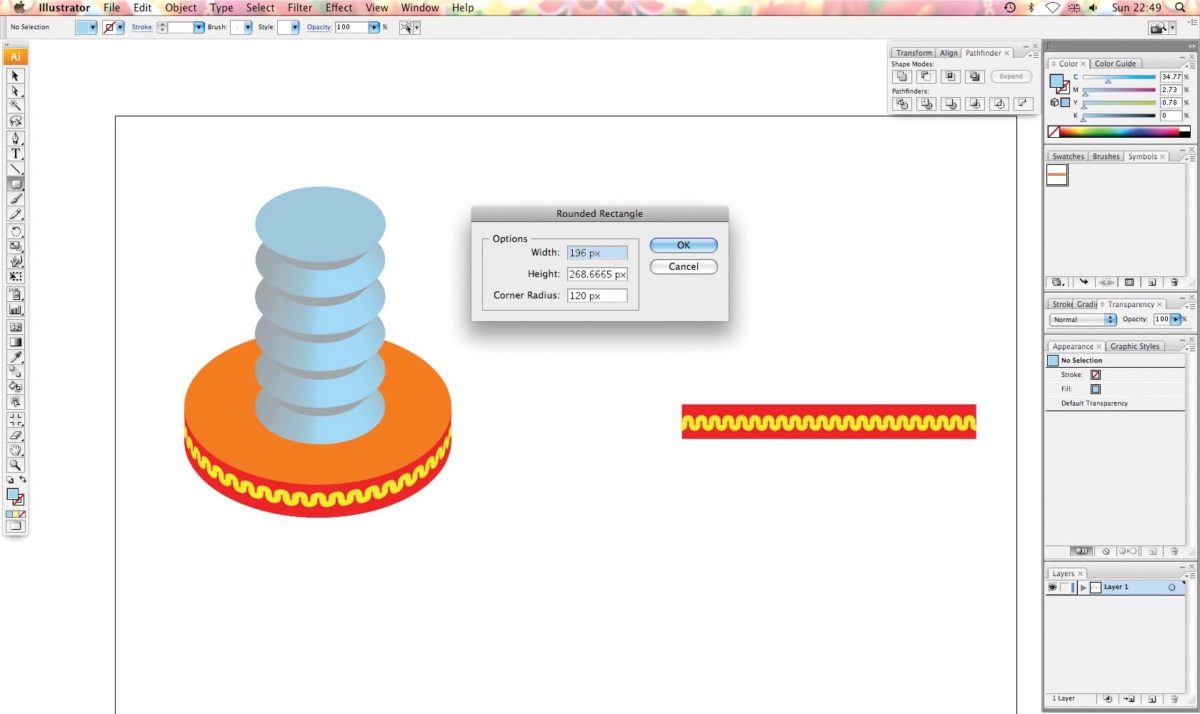
Шаг 10
Пойдём дальше и начнём делать что-то вроде колпака. Выберите инструмент Rounded Rectangle из панели инструментов. Чтобы вызвать диалоговое окно кликните этим инструментом по монтажной области и внесите в него параметры как на картинке (Высота: 196 px, Ширина: 268.6665 px, Радиус: 120 px). Нажмите ОК.

Шаг 11
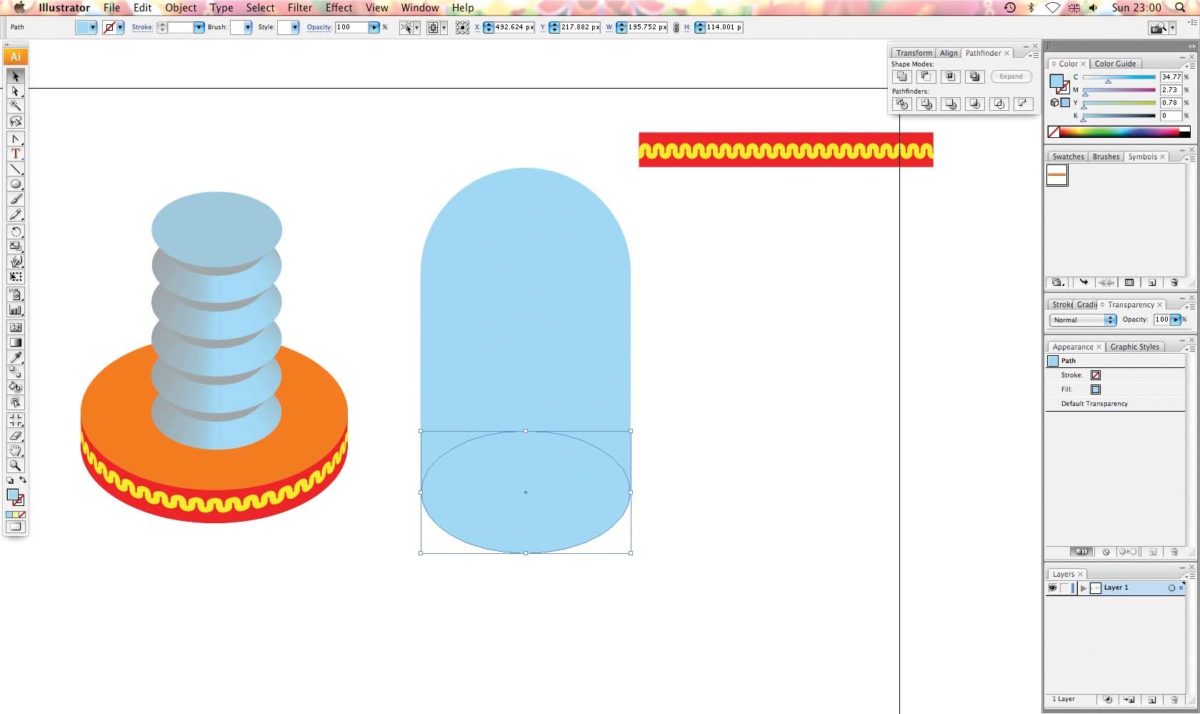
Выделите новую форму, после чего, при помощи Pen tool (со знаком «-») удалите её нижние опорные точки. У вас останется изогнутая линия. Используйте Convert Anchor Point tool (Shift + C), чтобы добавить на кривую две точки, которые можно (и нужно) преобразовать в прямые углы.

Шаг 12
Выделите нижние углы при помощи Direct Selection tool. Теперь кликните на одну из точек и потяните вниз, чтобы сделать фигуру немного длиннее (не забудьте зажать клавишу Shift , чтобы сохранить пропорции).

Шаг 13
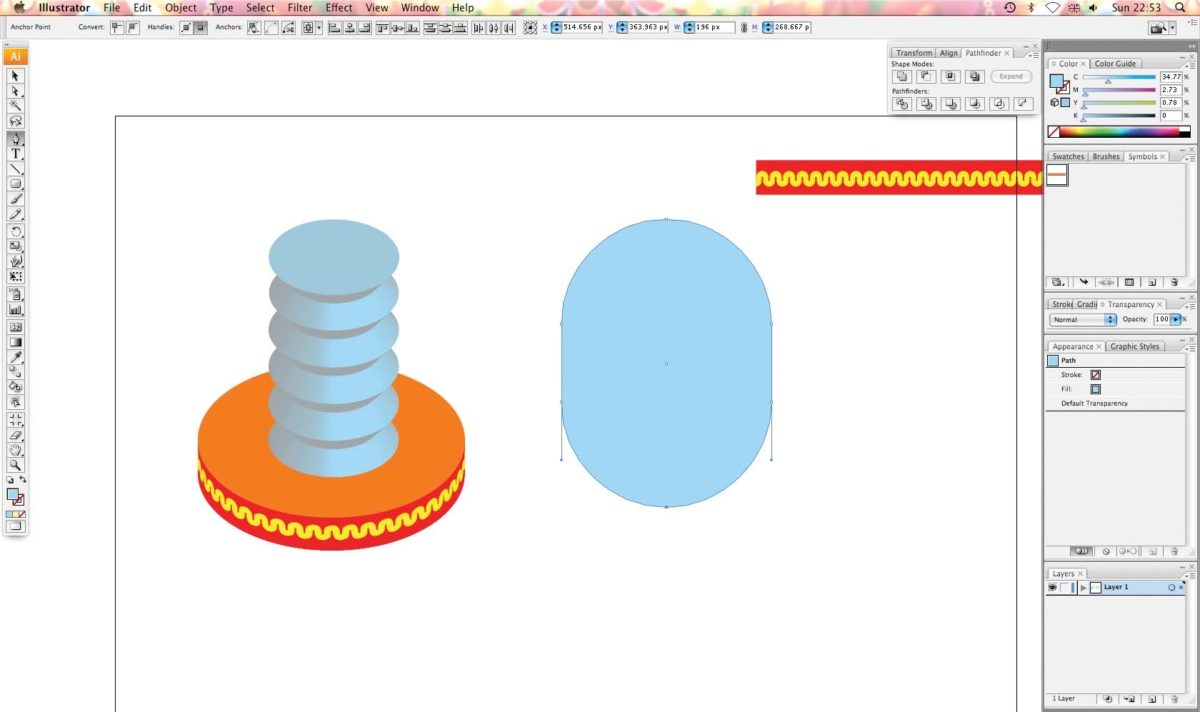
Выберите Ellipse tool и нарисуйте эллипс внизу фигуры.

Шаг 14
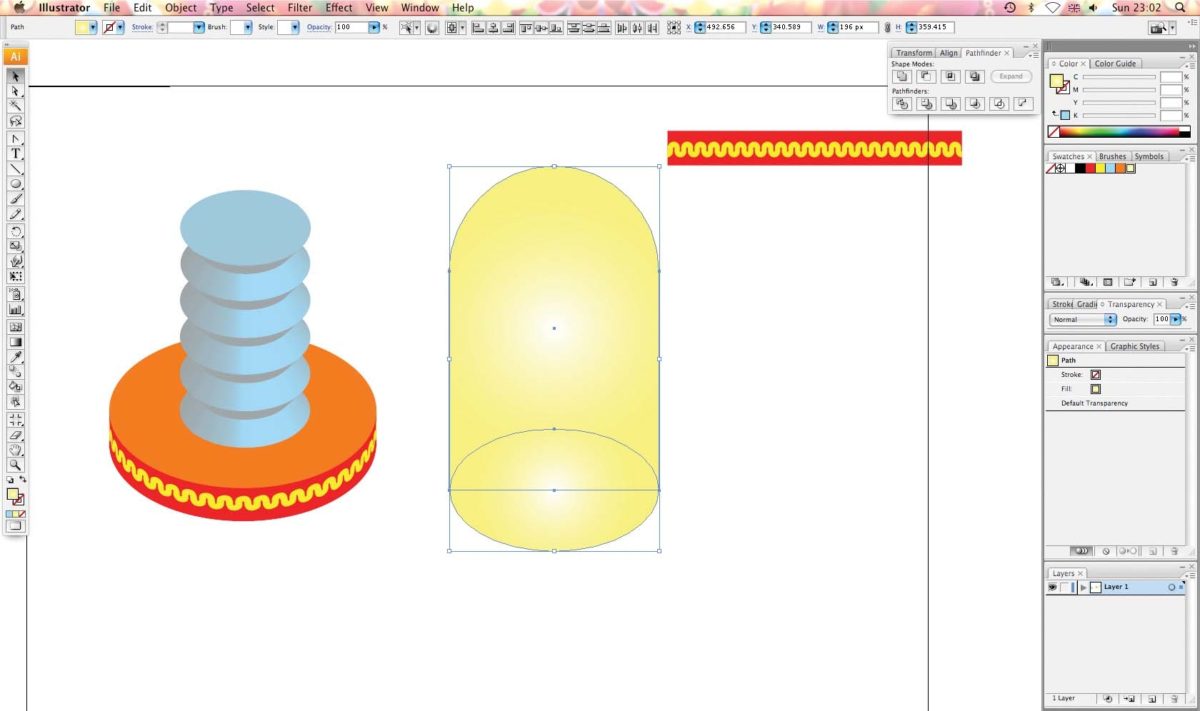
При помощи Selection tool, выделите новый эллипс и вторую часть фигуры. Залейте их New Gradient Swatch 1 из палитры Swatch.

Шаг 15
Используя Gradient tool, щёлкните в центр верхнего полукруга и потяните курсор низ, чтобы создать идеальный блик.

Шаг 16
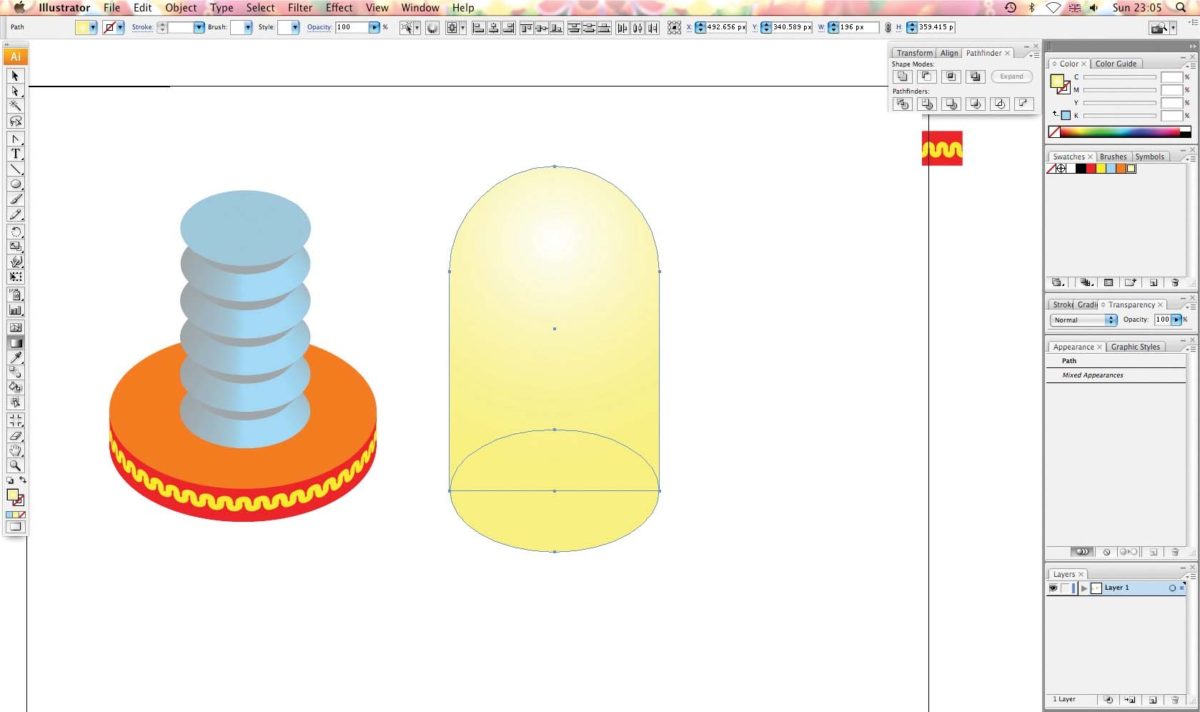
Теперь выделите только нижний эллипс колпака. Скопируйте его и вставьте наверх общей фигуры (Cmd/Ctrl + F). Используйте Eyedropper tool (I), чтобы изменить цвет эллипса на тот, что был у изменённого круга. Затем слегка уменьшите его (зажмите Alt + Shift). Установите Оpacity фигуры на 45% и сгруппируйте все части колпака вместе (общая непрозрачность 65%).
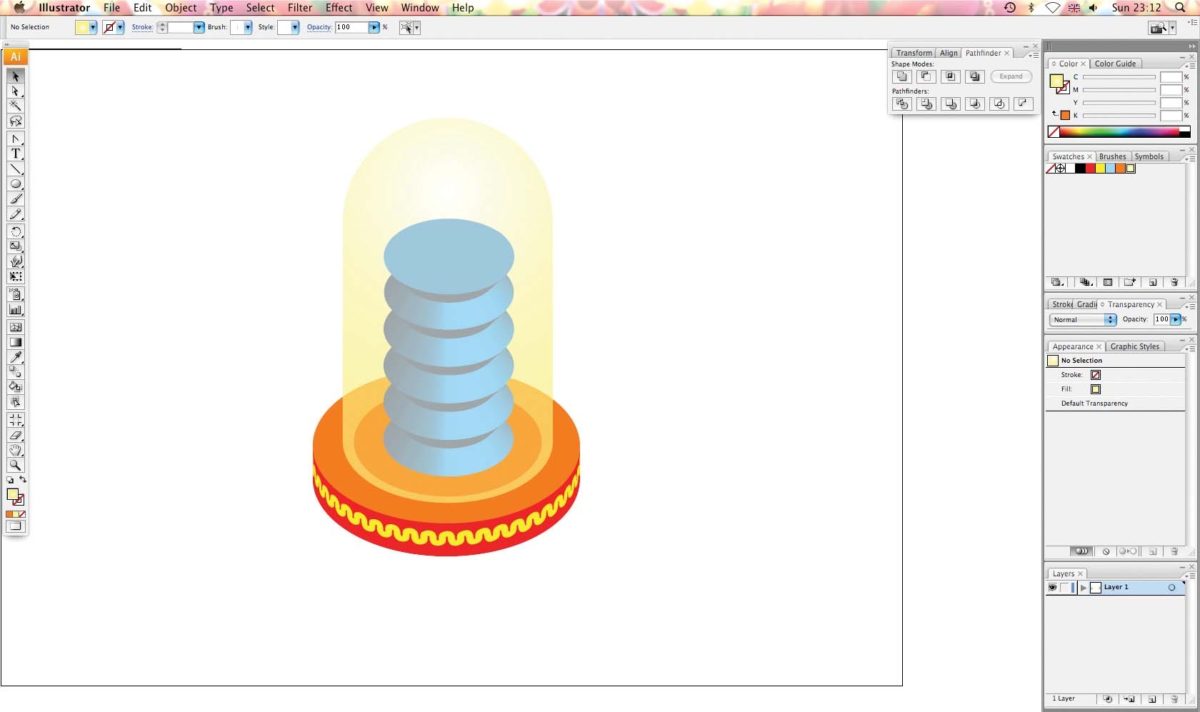
Наконец, установите колпак на основание с сильфоном. Готово!